جوتنبرج 2.8: ما الجديد؟
نشرت: 2018-05-07
آخر تحديث - 8 يوليو 2021
Gutenberg 2.8 هي المرحلة الحالية من محرر WordPress الافتراضي القادم. تم إصدار هذا التحديث في 4 مايو 2018. كما تعلم ، سيكون المحرر الافتراضي في WordPress 5.0 ، الذي سيصدر هذا الصيف ، سيكون الحصول على نظرة ثاقبة لميزاته مفيدًا. مع كل إصدار جديد من Gutenberg ، يأتي مزودًا بميزات محسنة وإصلاح الأخطاء. يعمل Gutenberg 2.8 كأساس لما سيأتي في الإصدار التالي من Gutenberg 2.9.
على الرغم من أن متوسط التقييم 2.7 / 5 ليس مشجعًا للغاية ، ولكن نظرًا لأن المزيد من الميزات وواجهة المستخدم المحسنة تستحوذ على المحرر ، فمن المتوقع أن تتحسن التقييمات. يروي التصنيف قصة وهو أمر واضح جدًا أن هناك مجموعتين من المستخدمين. إحدى المجموعات تحب المحرر القادم ويبدو أن مجموعة أخرى تختلف عن البديل القادم للمحرر الكلاسيكي الحالي. يوجد الآن بعض المطورين الذين طوروا مكونات إضافية خاصة لإلغاء تنشيط Gutenberg ولديها 5 تقييمات. هذا يعني أن بعض المحررين / المدونين يرغبون بالفعل في إبقاء Gutenberg معطلاً.
إذا كنت لا تزال غير مدرك لميزات Gutenberg ، فإليك 10 ميزات لـ Gutenberg تعمل على تغيير تجربة التدوين الخاصة بك. لنرى الآن مدى اختلاف Gutenberg 2.8 عن الإصدارات السابقة.
ما الجديد في جوتنبرج 2.8؟
إضافة كتلة فاصل
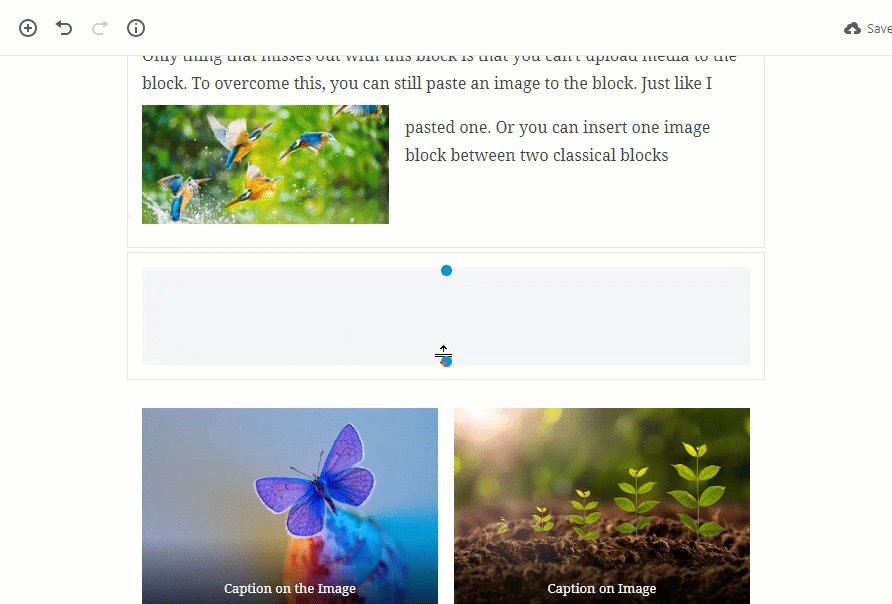
يضيف الإصدار الجديد كتلة جديدة تسمى Spacer't لإضافة مسافة بين كتلتين. كما في السابق كان المكون الإضافي يحتوي على مساحة متشابهة بين جميع الكتل ، يتيح spacer للمستخدمين إضافة مساحة بالعرض المطلوب.

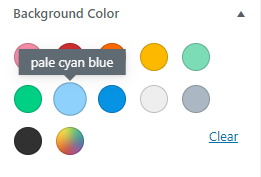
لوحة الألوان
تم تضمين ميزة جديدة تستند إلى اللون في كل من لون الخلفية والنص في الإصدار الجديد. الآن يمكن تعيين الألوان التي تم تكوينها للفئات. أدى هذا إلى استخدام اسم اللون لتحديد اللون المطلوب. تساعد هذه الميزة في سهولة استخدام الميزة. كما أنه سيساعد المطورين على ابتكار ألوان محددة أثناء تصميم السمات بناءً على Gutenberg.

ميزة اللون متاحة الآن لـ Button Block أيضًا. يمكن تغيير كل من الخلفية ولون النص للزر عن طريق تحديد اسم اللون في الشريط الجانبي. تمت إضافة ميزة أخرى وهي أن لوحة الألوان تختفي إذا كان اللون متاحًا لها. على سبيل المثال ، لا يوجد خيار للون في Classic Block ، لذلك عند تحديد الكتلة الكلاسيكية ، تختفي لوحة الألوان.
أقل إلهاء أثناء الكتابة
يعمل Gutenberg 2.8 على تحسين واجهة المستخدم بطرق مختلفة. هناك خطوة أخرى في هذا الاتجاه وهي أنه عندما يبدأ المستخدم في الكتابة في أي كتلة ، تختفي "المحركات" الموجودة أعلى الجانب الأيسر من الكتلة وتظهر مرة أخرى بمجرد إزالة المؤشر من الكتلة. يؤدي هذا أيضًا إلى إخفاء قائمة الحظر التي تظهر أعلى الكتلة.
ميزة إضافية
ref="noreferrer noopener"target="_blank"الروابط مدرجة أيضًا. يمكن للمستخدمين الآن إضافة ref = ”noreferrer noopeaner” للهدف = ”_ blank”.
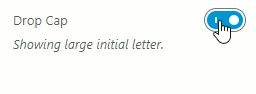
مؤشر إسقاط كاب
تحتوي كتل الفقرة على ميزة حيث يمكن للمستخدمين إضافة حرف استهلالي للحرف الأول من الفقرة. يضيف هذا الإصدار ميزة تشير إلى ما إذا كانت الفقرة ستظهر حرف استهلالي أم لا. نظرًا لأنه يمكن إضافة الأحرف الاستهلالية إلى مجموعات فقرة متعددة ، فهذه إضافة مفيدة. إذا كانت الكتلة بها حروف استهلالية كبيرة ، فستظهر "إظهار حرف استهلالي كبير" وإذا لم يكن الأمر كذلك فإنه يظهر "تبديل لإظهار حرف استهلالي كبير". 
الميزات في Gutenberg 2.7
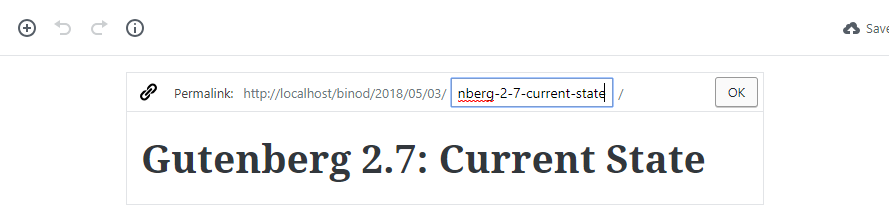
تحرير الروابط الثابتة
بدءًا من الأعلى ، يتيح المحرر للمستخدمين تحرير الرابط الثابت. لقد كان تحديثًا طال انتظاره وكان المدونون يتوقون إلى هذه الميزة. لتعديل الرابط الثابت ، يمكنك النقر فوق كتلة " إضافة عنوان " للحصول على خيار التعديل. انقر فوق الزر تحرير ويمكنك تحرير الرابط الثابت.
تصبح هذه أداة مفيدة ، حيث يمكن للمستخدمين الآن البدء في كتابة عنوان لمستندهم التالي ، دون أي مخاوف. الآن سيقوم المستخدمون بتغيير الرابط الثابت في أي وقت بين البداية والنشر. هذا يلغي الحاجة إلى إعادة التوجيه لاحقًا.

خيار تحرير الرابط الثابت جوتنبرج
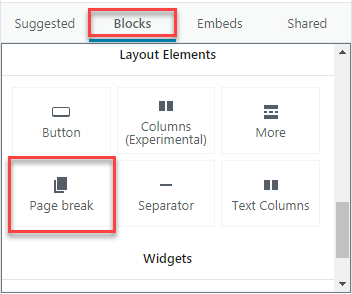
فاصل صفحة
Page Break هي الميزة الجديدة التي تساعدك في التحسين والفهرسة كثيرًا. يمكنك تحديد وإعطاء فاصل صفحة في أي نقطة من المستند. لإضافة واحدة ، انتقل إلى Blocks> Layout Elements> Page Break.
ستسمح لك إضافة فاصل صفحة بتكديس محتوى موقع الويب الخاص بك بطريقة منظمة. يمكنك الآن تقديم مستند واحد في شكل صفحات متعددة. ربما يمكنك أن تتوقع مكونًا إضافيًا سيعرض سهم التمرير إلى الصفحة التالية في أسفل الصفحة الأولى من المستند. سيساعد ترقيم الصفحات هذا على تقديم المكونات المختلفة لمستند واحد في صفحات مختلفة ، مما يجعله مناسبًا للقراء.

- فاصل الصفحة في جوتنبرج
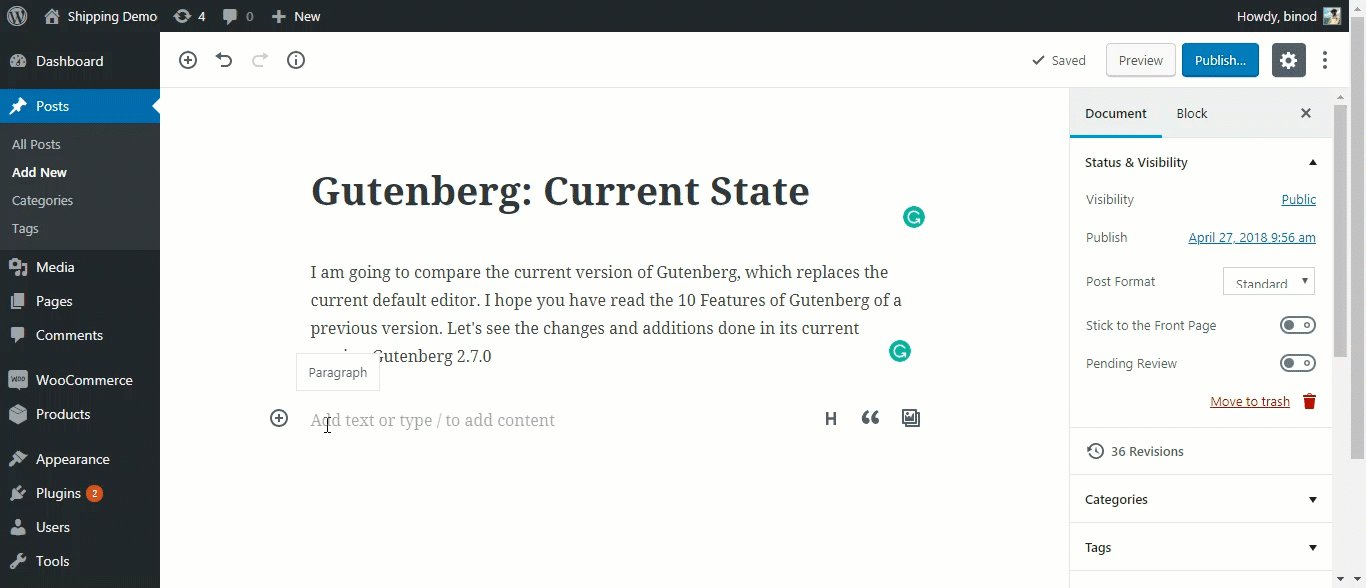
الجداول
آمل أن تكون قد انتهيت من الطريقة السابقة لإضافة صفوف وأعمدة إلى جدول 2 × 2 في الإصدار السابق من Gutenberg. إذا لم يكن الأمر كذلك ، فإنني أوصي بقراءة 10 ميزات من Gutenberg أولاً. سيساعدك ذلك على فهم الاختلافات في التحديثين.
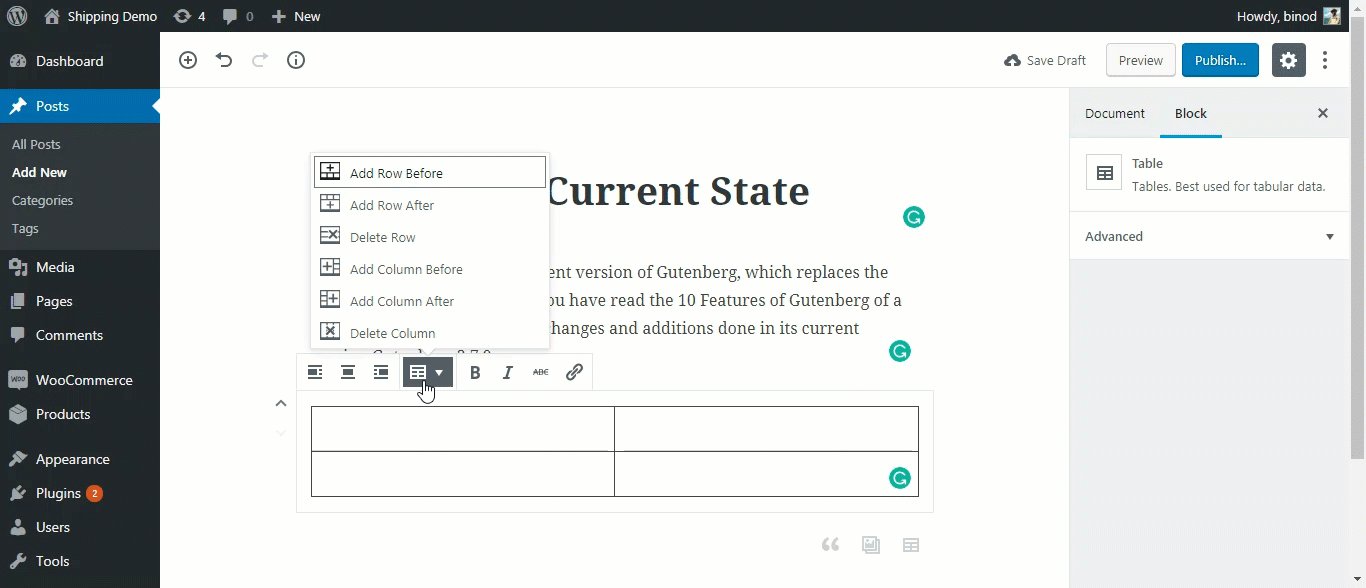
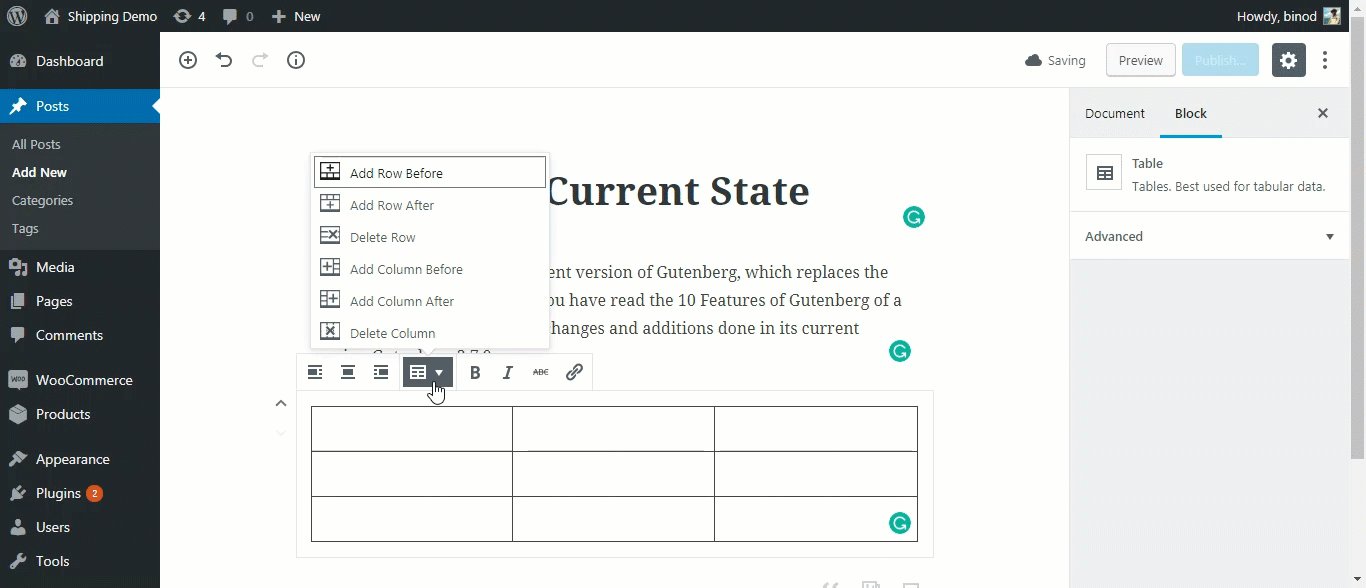
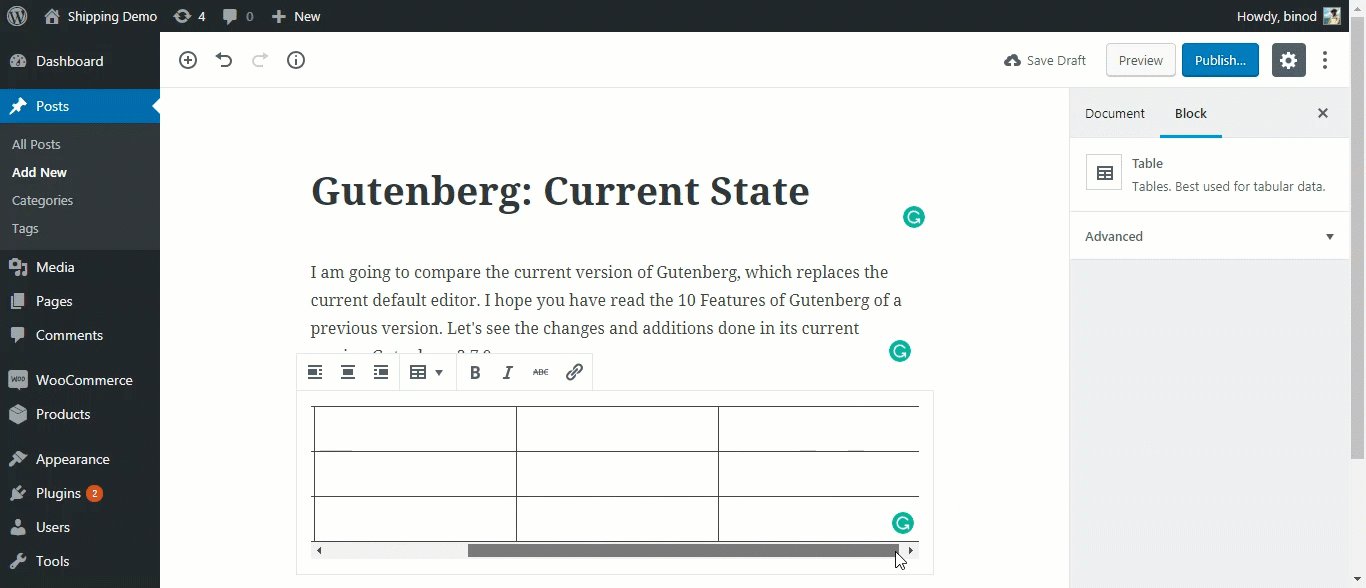
في وقت سابق ، كانت كتلة الجدول تسمح للمستخدم بإضافة صفين وعمودين فقط. ولكن هذه إضافة رائعة إلى أحدث إصدار من Gutenberg 2.7.0. يسمح الآن للمستخدم بإضافة أي عدد من الأعمدة واحدًا تلو الآخر. للقيام بذلك ، قم بإضافة "كتلة جدول" جديدة. سوف تحصل على طاولة أساسية 2 × 2. يمكنك الآن النقر فوق "تعديل الجدول" وتحديد ما إذا كنت تريد:

- أضف صف قبل / بعد
- احذف صف
- أضف العمود قبل / بعد
- حذف العمود
يوضح الفيديو السهولة التي يمكنك من خلالها إنشاء جدول متكامل بأي عدد من الصفوف والأعمدة.

توسيع الجداول في جوتنبرج 2.7
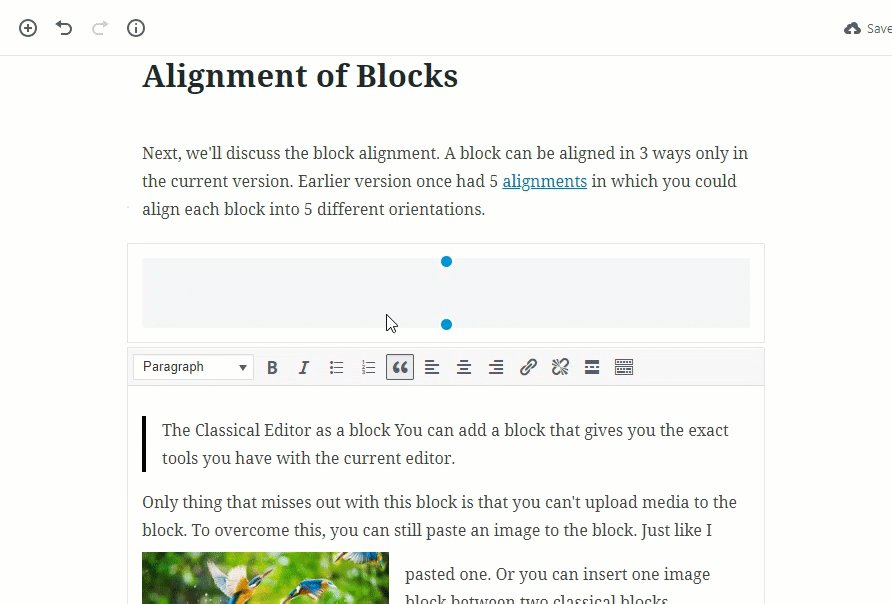
أفضل كتلة محرر كلاسيكي
كان لدى المحرر كتلة تسمى Classic ، والتي تم توفيرها لكتلة تعطي إحساسًا بالمحرر الكلاسيكي. يُظهر التحديث الحالي محررًا كلاسيكيًا متقدمًا ككتلة. تحتوي الكتلة الكلاسيكية على شريط أدوات كامل خاص بها. يمكن للأشخاص الذين يحبون المحرر الكلاسيكي استخدام الكتلة والشعور باختلاف أقل عن المحرر الحالي.
لكن لا يمكنك إضافة ملف وسائط مباشرة في الكتلة الكلاسيكية. لإضافة وسائط ، يلزمك إضافة كتلة وسائط بجوار الكتلة الكلاسيكية. ولكن إذا كنت لا ترغب في إضافة كتلة جديدة للصور ، فلا يزال بإمكانك الانتقال إلى "نسخ ولصق". على سبيل المثال ، إذا كنت تريد صورة في الكتلة الكلاسيكية. يمكنك نسخ الصورة ولصقها في الكتلة الكلاسيكية.

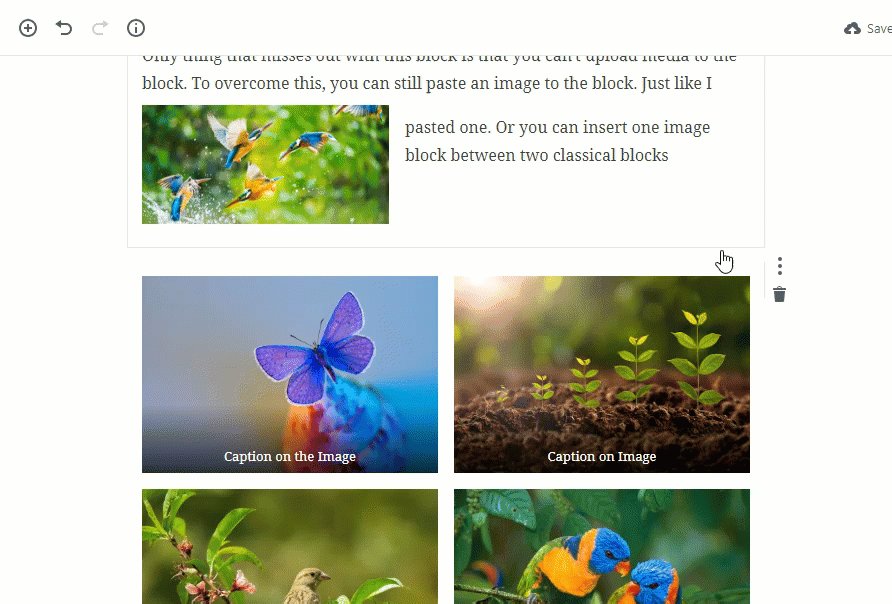
يحتوي Classic Block الآن على شريط الأدوات الكامل
أفضل اكتشاف التحويم
في الرسم التوضيحي أعلاه ، يمكنك رؤية "Vertical Block Scroll" في أعلى اليمين و "More Option" و "Remove Buttons" في الزاوية اليسرى العليا خارج الكتل. تظهر هذه الخيارات عندما يحوم المستخدم لإغلاق الزوايا العلوية على كلا الجانبين. لقد كانت هذه ميزة محسّنة مقارنة بالإصدارات السابقة. يكتشف المكون الإضافي النوايا ويظهر الخيارات باستخدام تقنية الكشف الناعم.
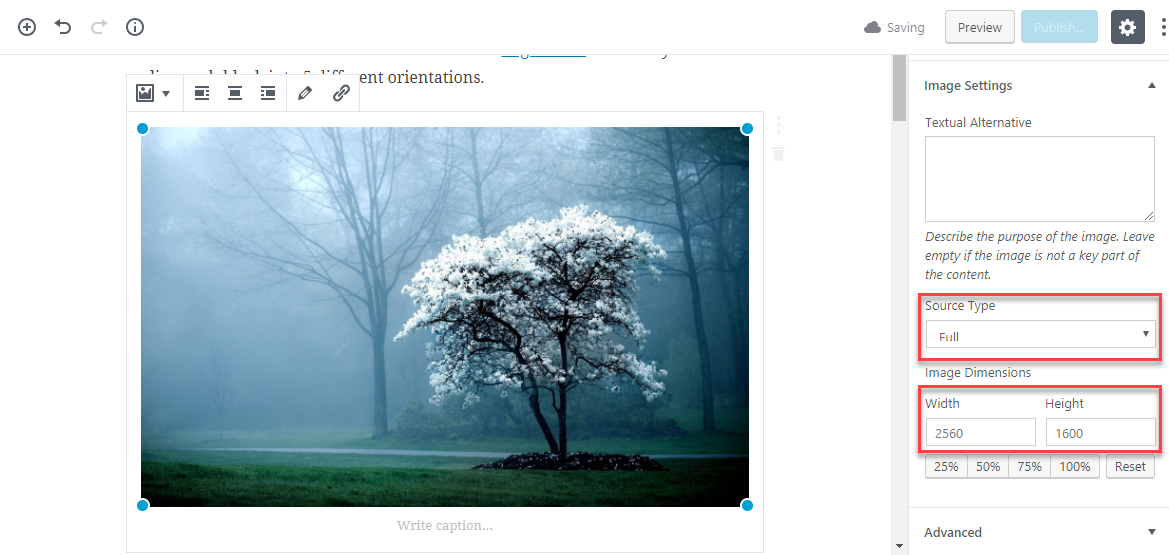
تخصيص البعد للصور
تحتوي كتلة الصورة على إضافة جديدة في شكل "أبعاد الصورة". يتيح ذلك للمستخدمين الانتقال إلى القيم المرغوبة لعرض الصورة وارتفاعها. كانت الإصدارات السابقة تحتوي على نسب متباينة من الأجزاء ، حيث كان بإمكان المستخدمين تحديد أربعة أبعاد افتراضية فقط وهي 25٪ ، و 50٪ ، و 75٪ ، و 100٪.
لديها ميزة أخرى حيث يمكن للمستخدمين اختيار نوع المصدر للصورة. هذا يعني بشكل أساسي أن أي اختلاف في البعد سيتم تنفيذه على نوع المصدر. يمكن أن يكون نوع المصدر صورة كاملة ، أو متوسطة ، أو متجر واحد كامل ونوع الكتالوج ، أو كبير أو صورة مصغرة. كل منها له بعد ثابت ويعمل كصورة مصدر. كل هذه الاختلافات هي مؤشرات جيدة لمستخدمي WooCommerce. سيساعد ذلك في تحسين الصور بشكل أفضل ويتناسب بشكل أفضل مع بعضها البعض.

تغيير أبعاد الصور
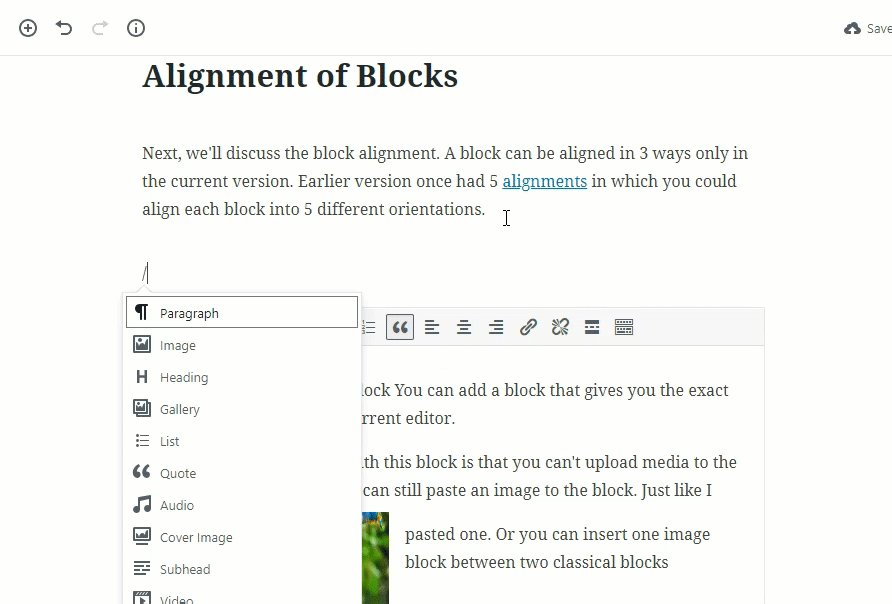
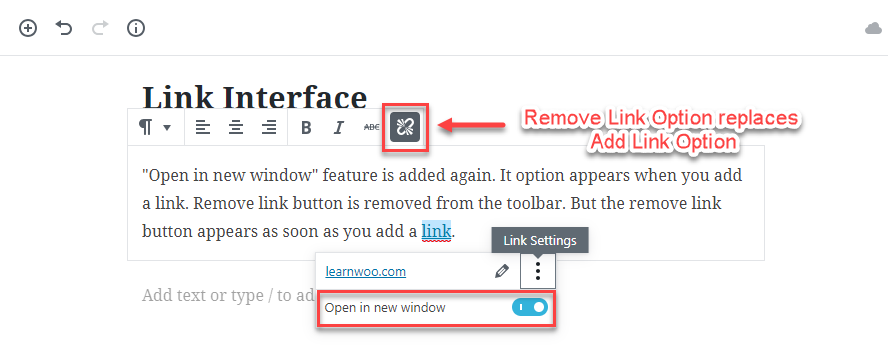
واجهة الارتباط
في وقت سابق ، كان كل من زر إضافة وإزالة الرابط موجودًا في شريط أدوات الكتلة. الآن هناك عرض تقديمي أفضل ومنطقي يمكن رؤيته أثناء إضافة الروابط. يظهر "إضافة ارتباط" في شريط الأدوات ، لذا يمكنك إضافة ارتباط. بمجرد إضافة ارتباط ، يتم استبداله بخيار إزالة الارتباط ، والذي يبدو ذكيًا.
تمت إضافة ميزة "فتح في نافذة جديدة" مرة أخرى. يظهر الخيار عند إضافة ارتباط. للحصول على الخيار ، يحتاج المستخدمون إلى النقر مرة واحدة على المثل المرتبط للحصول على زر إعدادات الارتباط. هناك يمكنك التبديل بين فتح أو إيقاف تشغيل خيار فتح في نافذة جديدة. تحتوي إعدادات الارتباط أيضًا على مربع الروابط التقليدية المقترحة.

- إضافة وإزالة الارتباط
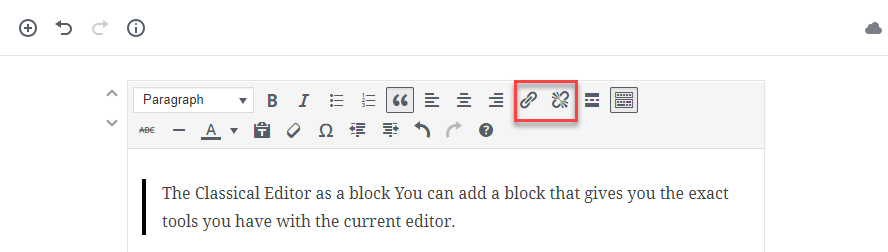
عند إضافة الكتلة الكلاسيكية ، فإنها تحتوي على رابط إضافة وإزالة في شريط الأدوات الخاص بها. يمكن للمستخدمين إضافة روابط في الكتلة الكلاسيكية بالطريقة القديمة الجيدة. ستظل ميزة "فتح في نافذة جديدة" لهذا هي الميزة الأقدم ، حيث يظهر مربع حوار جديد به روابط مقترحة ومربع لتحديد ما إذا كنت تريده أن يفتح الرابط في نافذة جديدة.

إضافة وإزالة الروابط في Classic Block Gutenberg 2.7
لمطوري البرنامج المساعد
جاء الإصدار الجديد أيضًا مزودًا بواجهة برمجة تطبيقات الشريط الجانبي للمكون الإضافي ، والتي يمكن استخدامها من قبل مطوري البرنامج المساعد لتطوير ملحقات إضافية. مزيد من المعلومات حول Plugin Sidebar API. للوصول إلى هذا الخيار ، تحتاج إلى النقر فوق النقاط الرأسية الثلاثة في الزاوية اليمنى العليا من المحرر. بمجرد النقر فوق ذلك ، ستجد شريط "Hello World". يذكر أيضًا البرنامج المساعد.
مع مطوري الإضافات الخاصة به ، سيتمكنون من الوصول إلى الشريط الجانبي حيث يمكنهم تنفيذ أعمال تطوير البرنامج المساعد.
تنزيل Gutenberg 2.8
يتطلع
حسنًا ، أنت بحاجة إلى تحديث الإصدار الحالي من WordPress إلى 5.0 لتجربة Gutenberg. لذا بدلاً من تعلم كيفية الكشف عن جوتنبرج ، من الأفضل الاستعداد لجوتنبرج. يمكنك القيام بذلك عن طريق اختبار Gutenberg 2.8. وإذا وجدت أي خطأ أو أردت إضافة ميزة ، فيمكنك إرسال تذكرة إلى فريق تطوير Gutenberg في Github. احصل على القائمة الرسمية والكاملة لتحديثات Gutenberg 2.7 و Gutenberg 2.8 مباشرة للمطورين.
احصل على كتبنا الإلكترونية الحصرية على WordPress و WooCommerce
