Gutenberg 2.8: Was ist neu?
Veröffentlicht: 2018-05-07
Zuletzt aktualisiert - 8. Juli 2021
Gutenberg 2.8 ist die aktuelle Stufe des kommenden Standard-WordPress-Editors. Dieses Update wurde am 4. Mai 2018 veröffentlicht. Wie Sie wissen, wird es der Standard-Editor in WordPress 5.0 sein, das diesen Sommer veröffentlicht wird. Es wird hilfreich sein, einen Einblick in seine Funktionen zu erhalten. Jede neue Version von Gutenberg wird mit verbesserten Funktionen und behobenen Fehlern geliefert. Gutenberg 2.8 dient als Grundlage für das, was in der nächsten Version von Gutenberg 2.9 kommt.
Obwohl die durchschnittliche Bewertung von 2,7/5 nicht sehr ermutigend ist, wird erwartet, dass sich die Bewertungen verbessern, da mehr Funktionen und eine verbesserte Benutzeroberfläche den Editor übernehmen. Die Bewertung erzählt eine Geschichte, die sehr deutlich macht, dass es zwei Gruppen von Benutzern gibt. Eine Gruppe liebt den kommenden Herausgeber und die andere Gruppe scheint die bevorstehende Ersetzung des derzeitigen klassischen Herausgebers nicht zu mögen. Nun gibt es einige Entwickler, die spezielle Plugins entwickelt haben, um Gutenberg zu deaktivieren und das Plugin hat 5 Bewertungen. Es bedeutet, dass einige Redakteure/Blogger tatsächlich bereit sind, Gutenberg deaktiviert zu lassen.
Wenn Sie die Funktionen von Gutenberg noch nicht kennen, finden Sie hier 10 Funktionen von Gutenberg, die Ihr Blogging-Erlebnis verändern. Lassen Sie uns nun sehen, wie sehr sich Gutenberg 2.8 von seinen früheren Versionen unterscheidet.
Was ist neu in Gutenberg 2.8?
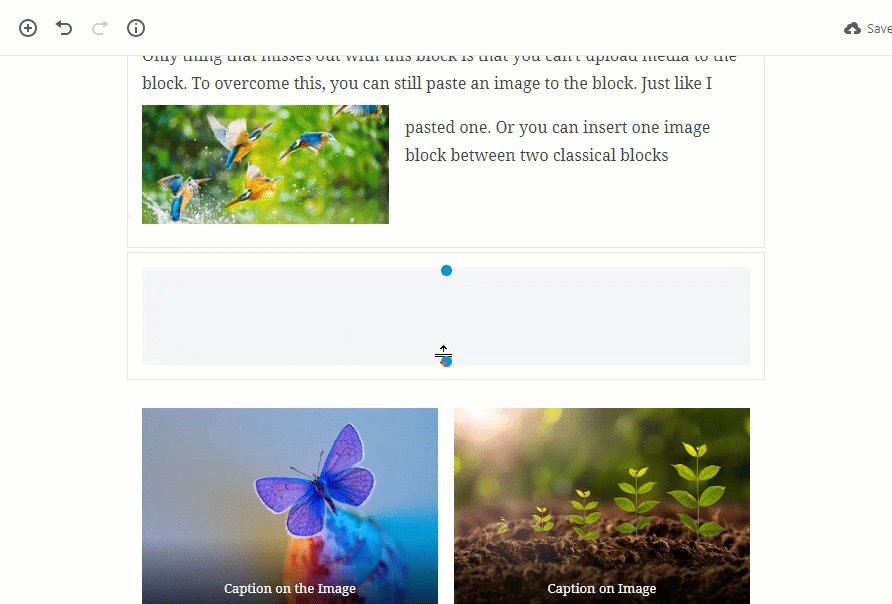
Distanzblock hinzufügen
Die neue Version fügt einen neuen Block namens "Spacer" hinzu, um Platz zwischen zwei Blöcken hinzuzufügen. Da das Plugin früher einen ähnlichen Abstand zwischen allen Blöcken hatte, können Benutzer mit spacer einen Abstand der gewünschten Breite hinzufügen.

Farbpalette
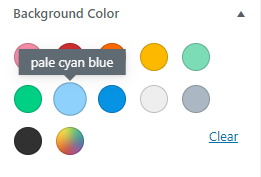
In der neuen Version ist eine neue Funktion enthalten, die auf Farbe sowohl im Hintergrund als auch in der Textfarbe basiert. Nun können die konfigurierten Farben Klassen zugeordnet werden. Dies hat die Verwendung von Farbnamen eingeführt, um die gewünschte Farbe auszuwählen. Diese Funktion hilft bei der einfachen Verwendung der Funktion. Es wird Entwicklern auch helfen, definierte Farben zu finden, während sie Themen basierend auf Gutenberg entwerfen.

Die Farbfunktion ist jetzt auch für Button Block verfügbar . Sowohl der Hintergrund als auch die Textfarbe der Schaltfläche können geändert werden, indem Sie den Farbnamen in der Seitenleiste auswählen. Eine weitere hinzugefügte Funktion ist, dass die Farbpalette verschwindet, wenn Farbe dafür verfügbar ist. Zum Beispiel hat der klassische Block keine Option für Farbe, wenn Sie also den klassischen Block auswählen, verschwindet die Farbpalette.
Weniger Ablenkung beim Tippen
Gutenberg 2.8 verbessert die Benutzeroberfläche auf verschiedene Weise. Ein weiterer Schritt in diese Richtung besteht darin, dass, wenn der Benutzer mit der Eingabe eines beliebigen Blocks beginnt, die „Mover“ auf der oberen linken Seite des Blocks verschwinden und wieder erscheinen, sobald der Cursor aus dem Block entfernt wird. Dadurch wird auch das Blockmenü ausgeblendet, das oben im Block angezeigt wird.
Zusätzliches Feature des Hinzufügens von
ref="noreferrer noopener"fürtarget="_blank"-Links ist ebenfalls enthalten. Benutzer können jetzt ref=“noreferrer noopeaner“ für target=“_blank“-Links hinzufügen.
Drop-Cap-Anzeige
Die Absatzblöcke verfügen über die Funktion, mit der Benutzer dem ersten Buchstaben des Absatzes Initialen hinzufügen können. Diese Version fügt eine Funktion hinzu, die anzeigt, ob der Absatz eine Initiale zeigt oder nicht. Da Initialen zu mehreren Absatzblöcken hinzugefügt werden können, ist dies eine hilfreiche Ergänzung. Wenn der Block eine Initiale hat, zeigt er „Großen Anfangsbuchstaben anzeigen“ und wenn nicht, „Umschalten, um einen großen Anfangsbuchstaben anzuzeigen“. 
Funktionen in Gutenberg 2.7
Permalinks bearbeiten
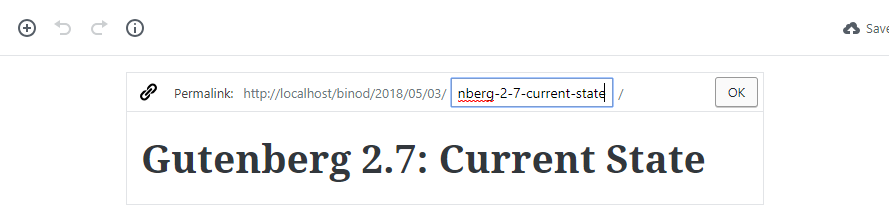
Von oben beginnend ließ der Editor Benutzer den Permalink bearbeiten. Es war ein lang erwartetes Update und Blogger sehnten sich nach dieser Funktion. Um den Permalink zu bearbeiten, können Sie auf den Block „ Titel hinzufügen“ klicken, um die Bearbeitungsoption zu erhalten. Klicken Sie auf die Schaltfläche Bearbeiten und Sie können den Permalink bearbeiten.
Dies wird zu einem praktischen Werkzeug, da Benutzer jetzt ohne Bedenken mit dem Schreiben eines Titels für ihr nächstes Dokument beginnen können. Jetzt können Benutzer den Permalink jederzeit zwischen dem Start und der Veröffentlichung ändern. Dadurch entfällt die Notwendigkeit einer späteren Weiterleitung.

Gutenberg-Permalink-Bearbeitungsoption
Seitenumbruch
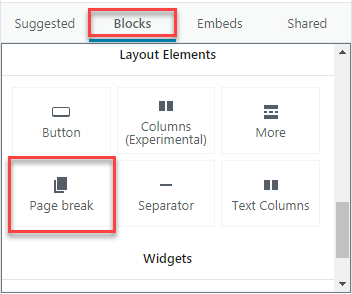
Page Break ist die neue Funktion, die Ihnen bei der Optimierung und Indexierung sehr hilft. Sie können an jeder Stelle des Dokuments auswählen und einen Seitenumbruch vornehmen. Um einen hinzuzufügen, gehen Sie zu Blöcke> Layoutelemente> Seitenumbruch.
Durch das Hinzufügen eines Seitenumbruchs können Sie den Inhalt Ihrer Website organisiert stapeln. Jetzt können Sie ein einzelnes Dokument in Form von mehreren Seiten anbieten. Vielleicht können Sie ein Plugin erwarten, das den Bildlaufpfeil zur nächsten Seite unten auf der ersten Seite des Dokuments anzeigt. Diese Paginierung wird dazu beitragen, dass verschiedene Komponenten eines einzelnen Dokuments auf verschiedenen Seiten präsentiert werden, was es für die Leser bequem macht.

- Seitenumbruch bei Gutenberg
Tische
Ich hoffe, Sie haben die vorherige Methode zum Hinzufügen von Zeilen und Spalten zu einer 2 × 2-Tabelle in Gutenbergs vorheriger Ausgabe durchgegangen. Wenn nicht, empfehle ich, zuerst die 10 Merkmale von Gutenberg zu lesen. Das wird Ihnen helfen, die Unterschiede zwischen den beiden Updates zu verstehen.

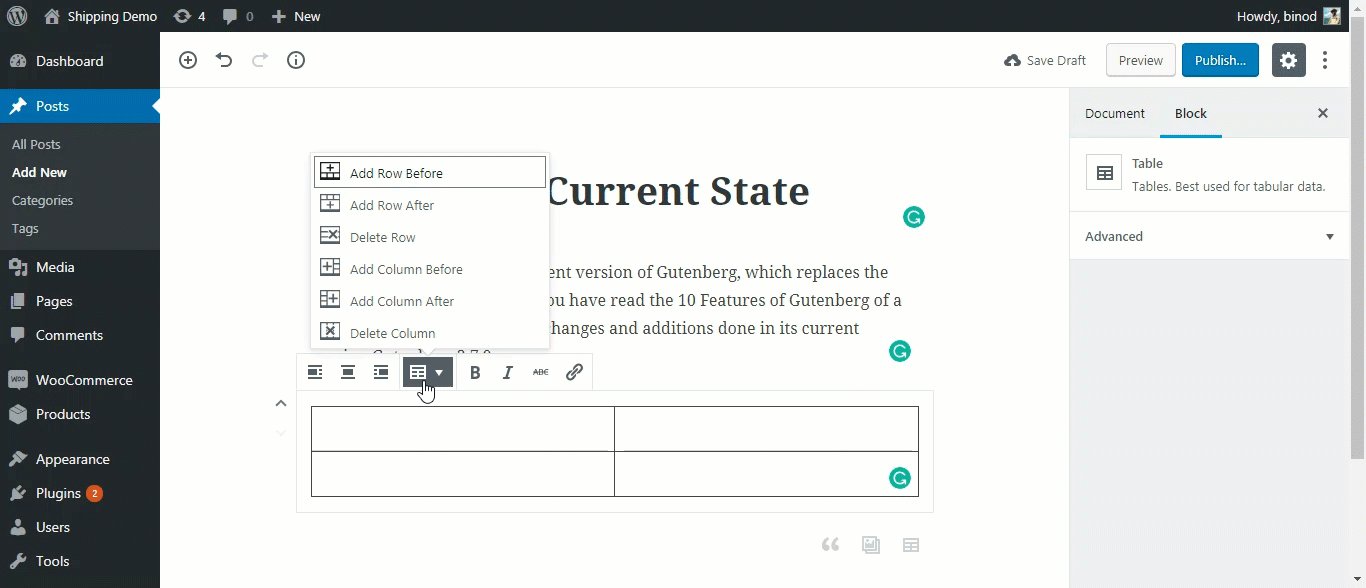
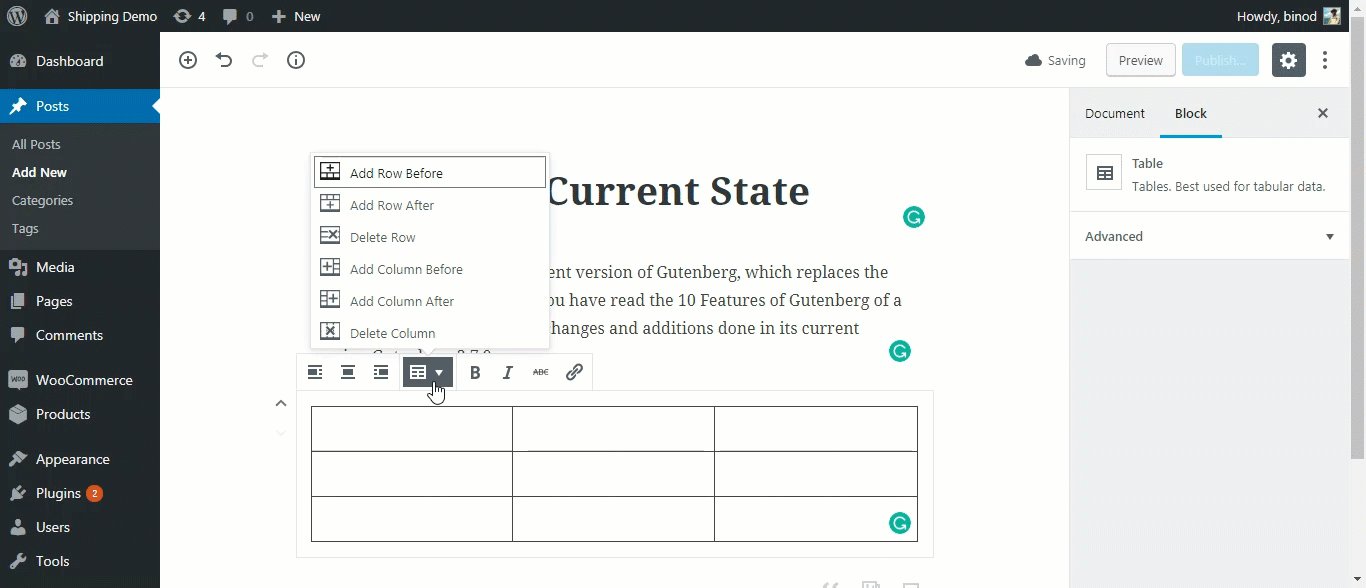
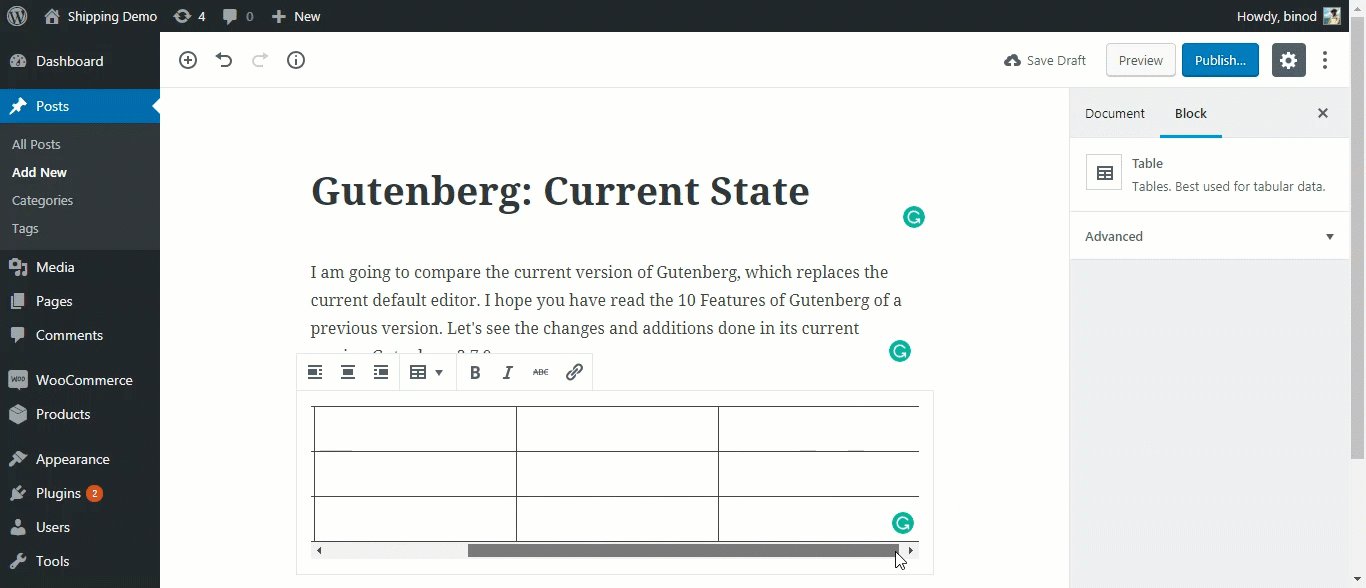
Früher erlaubte der Tabellenblock dem Benutzer, nur zwei Zeilen und Spalten hinzuzufügen. Aber hier ist eine großartige Ergänzung zur neuesten Version von Gutenberg 2.7.0. Es erlaubt dem Benutzer jetzt, eine beliebige Anzahl von Spalten einzeln hinzuzufügen. Fügen Sie dazu einen neuen Tabellenblock hinzu. Sie erhalten eine einfache 2×2-Tabelle. Jetzt müssen Sie auf „Tabelle bearbeiten“ klicken und auswählen, ob Sie Folgendes tun möchten:
- Zeile davor/danach hinzufügen
- Zeile löschen
- Spalte davor/nachher hinzufügen
- Spalte löschen
Das Video zeigt, wie einfach Sie eine vollwertige Tabelle mit beliebig vielen Zeilen und Spalten erstellen können.

Erweitern von Tabellen in Gutenberg 2.7
Besserer klassischer Editor-Block
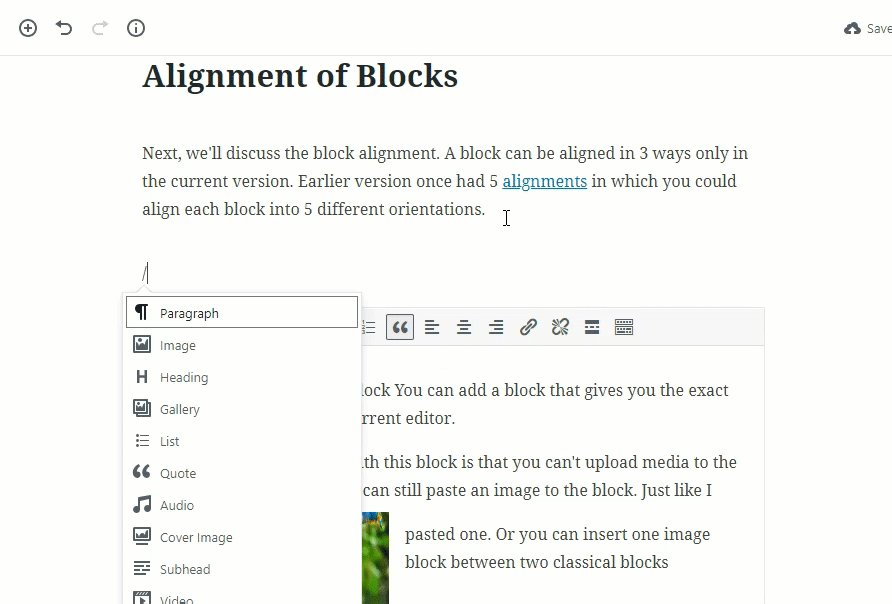
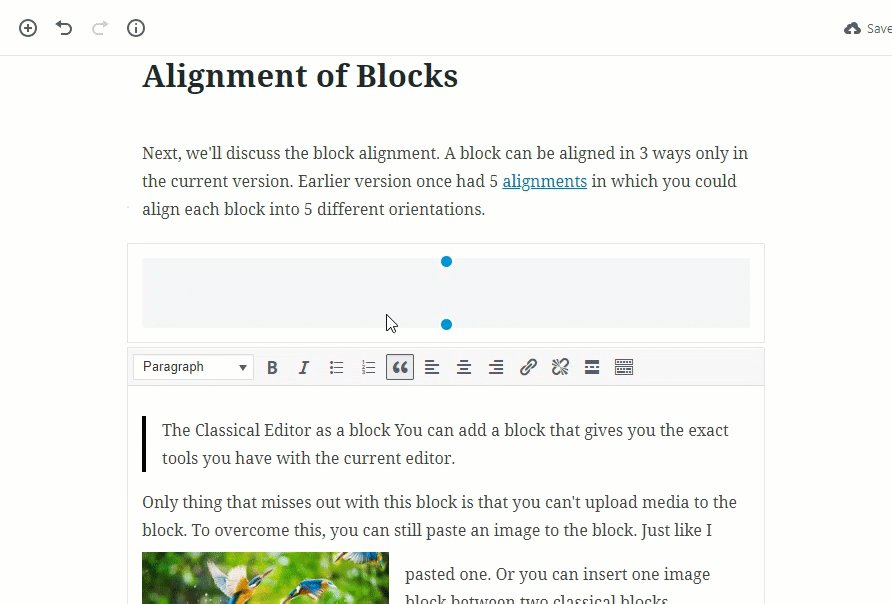
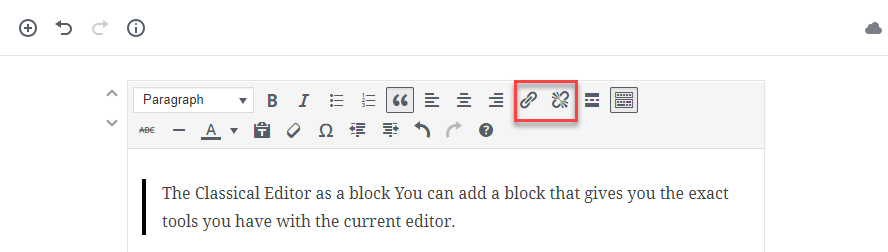
Der Editor hatte einen Block namens Classic, dem ein Block zur Verfügung gestellt wurde, der ein Gefühl für den klassischen Editor vermittelte. Das aktuelle Update zeigt einen erweiterten klassischen Editor als Block. Der klassische Block hat eine eigene vollwertige Symbolleiste. Leute, die den klassischen Editor mögen, können den Block verwenden und sich weniger vom aktuellen Editor unterscheiden.
Aber Sie können eine Mediendatei nicht direkt im klassischen Block hinzufügen. Um Medien hinzuzufügen, müssen Sie neben dem klassischen Block einen Medienblock hinzufügen. Aber wenn Sie keinen neuen Block für Bilder hinzufügen möchten, können Sie immer noch kopieren und einfügen. Zum Beispiel, wenn Sie ein Bild im klassischen Block wünschen. Sie können das Bild kopieren und in den klassischen Block einfügen.

Der klassische Block hat jetzt die vollständige Symbolleiste
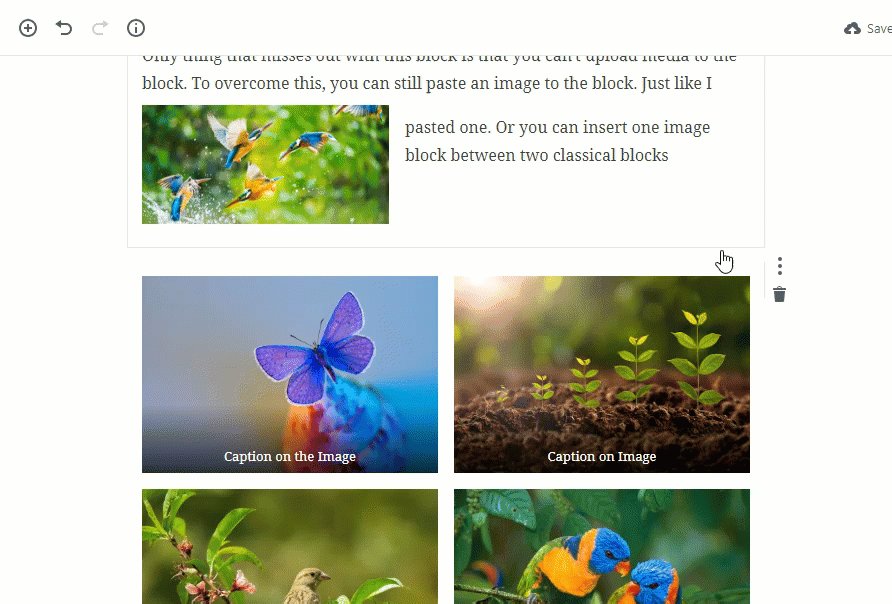
Bessere Hover-Erkennung
In der obigen Abbildung sehen Sie oben rechts „Vertical Block Scroll“ und oben links außerhalb der Blöcke „More Option“ und „Remove Buttons“. Wenn der Benutzer die oberen Ecken auf beiden Seiten schließt, werden diese Optionen angezeigt. Dies ist eine verbesserte Funktion im Vergleich zu den vorherigen Versionen. Das Plugin erkennt Absichten und zeigt die Optionen mithilfe der Soft-Detection-Technik an.
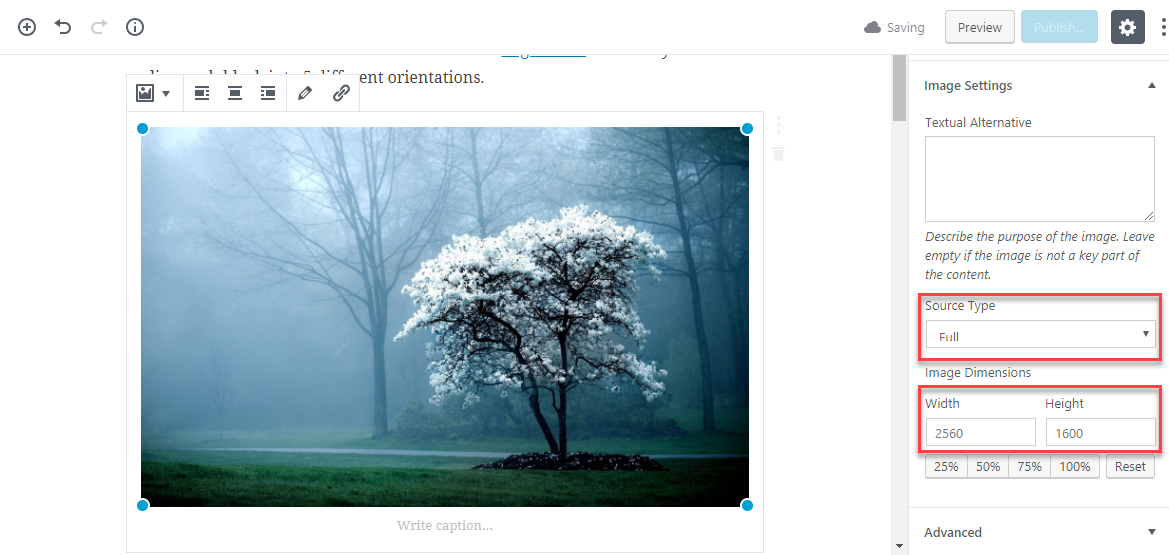
Den Bildern eine Dimension zuweisen
Der Bildblock hat eine neue Ergänzung in Form von 'Bilddimension'. Auf diese Weise können Benutzer gewünschte Werte für Bildbreite und -höhe auswählen. Frühere Versionen hatten die prozentualen Variationsabschnitte, in denen Benutzer nur aus vier Standarddimensionen von 25 %, 50 %, 75 % und 100 % auswählen konnten.
Es hat eine weitere Funktion, bei der Benutzer den Quelltyp des Bildes auswählen können. Dies bedeutet im Grunde, dass jede Variation der Dimension auf den Quelltyp übertragen wird. Der Quelltyp kann Vollbild, Medium, Einzel- und Katalogtyp, groß oder ein Miniaturbild sein. Jedes davon hat eine feste Größe und fungiert als Quellbild. All diese Variationen sind gute Hinweise für WooCommerce-Benutzer. Diese helfen bei der besseren Optimierung der Bilder und passen besser zusammen.

Ändern der Dimension von Bildern
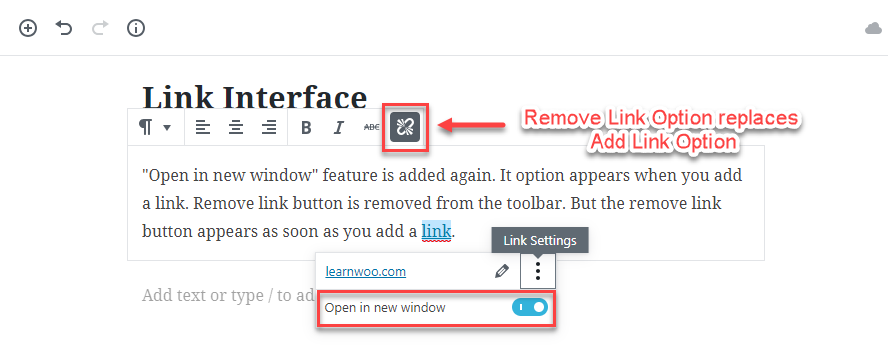
Link-Schnittstelle
Früher befanden sich sowohl die Schaltflächen „Link hinzufügen“ als auch „Link entfernen“ in der Symbolleiste des Blocks. Jetzt ist beim Hinzufügen von Links eine bessere und logischere Darstellung zu sehen. Link hinzufügen wird in der Symbolleiste angezeigt, sodass Sie einen Link hinzufügen können. Sobald ein Link hinzugefügt wurde, wird er durch eine Option zum Entfernen von Links ersetzt, was intelligent erscheint.
Die Funktion „In neuem Fenster öffnen“ wurde wieder hinzugefügt. Die Option wird angezeigt, wenn Sie einen Link hinzufügen. Um die Option zu erhalten, müssen Benutzer einmal auf das verknüpfte Sprichwort klicken, um die Schaltfläche „Link-Einstellungen“ zu erhalten. Dort können Sie die Option In neuem Fenster öffnen ein- oder ausschalten. Link-Einstellungen haben auch das traditionelle Feld für vorgeschlagene Links.

- Link hinzufügen und entfernen
Wenn Sie den klassischen Block hinzufügen, hat er in seiner Symbolleiste sowohl einen Link zum Hinzufügen als auch zum Entfernen. Benutzer können Links im klassischen Block auf die gute alte Weise hinzufügen. Die Funktion 'In neuem Fenster öffnen' wird dafür immer noch die ältere sein, bei der ein neues Dialogfeld mit vorgeschlagenen Links und einem Kästchen zum Ankreuzen erscheint, wenn Sie möchten, dass der Link in einem neuen Fenster geöffnet wird.

Hinzufügen und Entfernen von Links im klassischen Block Gutenberg 2.7
Für Plugin-Entwickler
Die neue Version kam auch mit einer Plugin-Sidebar-API, die von Plugin-Entwicklern für die Entwicklung zusätzlicher Plugins verwendet werden kann. Weitere Informationen zur Plugin-Sidebar-API. Um zu dieser Option zu gelangen, müssen Sie auf die drei vertikalen Punkte in der oberen rechten Ecke des Editors klicken. Sobald Sie darauf klicken, finden Sie eine „Hello World“-Leiste. Es erwähnt auch Plugin.
Mit seinem Zusatz erhalten Entwickler Zugriff auf eine Seitenleiste, in der sie die Plugin-Entwicklungsarbeit durchführen können.
Laden Sie Gutenberg 2.8 herunter
Ich freue mich auf
Nun, Sie müssen Ihre aktuelle Version von WordPress auf 5.0 aktualisieren, um Gutenberg überhaupt zu erleben. Anstatt also zu lernen, wie man Gutenberg detektiert, ist es besser, sich auf Gutenberg vorzubereiten. Sie können dies tun, indem Sie Gutenberg 2.8 testen. Und wenn Sie einen Fehler finden oder ein Feature hinzufügen möchten, können Sie ein Ticket an das Gutenberg-Entwicklungsteam auf Github senden. Holen Sie sich die offizielle und vollständige Liste der Updates für Gutenberg 2.7 und Gutenberg 2.8 direkt für die Entwickler.
Holen Sie sich unsere exklusiven Ebooks auf WordPress & WooCommerce
