Gutenberg 2.8 : quoi de neuf ?
Publié: 2018-05-07
Dernière mise à jour - 8 juillet 2021
Gutenberg 2.8 est l'étape actuelle du prochain éditeur WordPress par défaut. Cette mise à jour a été publiée le 4 mai 2018. Comme vous le savez, ce sera l'éditeur par défaut de WordPress 5.0, qui sortira cet été, il sera utile d'avoir un aperçu de ses fonctionnalités. Avec chaque nouvelle version de Gutenberg, il est livré avec des fonctionnalités améliorées et des bogues corrigés. Gutenberg 2.8 sert de base à ce qui arrivera dans la prochaine version de Gutenberg 2.9.
Bien que la note moyenne de 2,7/5 ne soit pas très encourageante, mais à mesure que davantage de fonctionnalités et une interface utilisateur améliorée prennent le dessus sur l'éditeur, les notes devraient s'améliorer. La note raconte une histoire qui montre très clairement qu'il existe deux groupes d'utilisateurs. Un groupe aime le prochain éditeur et un autre groupe semble ne pas aimer le prochain remplacement de l'actuel éditeur classique. Maintenant, certains développeurs ont développé des plugins spéciaux pour désactiver Gutenberg et le plugin a 5 notes. Cela signifie que certains éditeurs/blogueurs sont en fait disposés à garder Gutenberg désactivé.
Si vous ne connaissez toujours pas les fonctionnalités de Gutenberg, voici 10 fonctionnalités de Gutenberg qui changent votre expérience de blog. Voyons maintenant à quel point Gutenberg 2.8 est différent de ses versions précédentes.
Quoi de neuf dans Gutenberg 2.8 ?
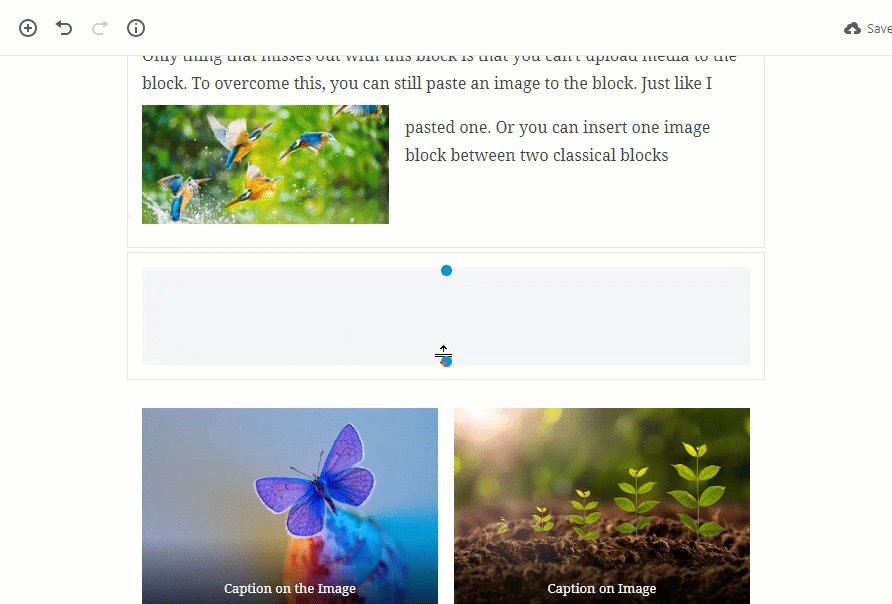
Ajout d'un bloc d'espacement
La nouvelle version ajoute un nouveau bloc appelé 'Spacer' pour ajouter de l'espace entre deux blocs. Comme auparavant, le plugin avait un espace similaire entre tous les blocs, spacer permet aux utilisateurs d'ajouter un espace de la largeur souhaitée.

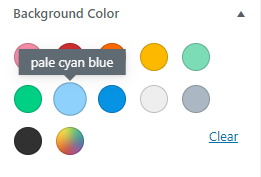
Palette de couleurs
Une nouvelle fonctionnalité basée sur la couleur de l'arrière-plan et de la couleur du texte est incluse dans la nouvelle version. Maintenant, les couleurs configurées peuvent être attribuées aux classes. Cela a introduit l'utilisation du nom de la couleur pour sélectionner la couleur souhaitée. Cette fonction facilite l'utilisation de la fonction. Cela aidera également les développeurs à définir des couleurs lors de la conception de thèmes basés sur Gutenberg.

La fonction de couleur est désormais également disponible pour le bloc de boutons . L'arrière-plan et la couleur du texte du bouton peuvent être modifiés en sélectionnant le nom de la couleur dans la barre latérale. Une autre fonctionnalité ajoutée est que la palette de couleurs disparaît si la couleur est disponible pour elle. Par exemple, le bloc classique n'a pas d'option de couleur, donc lorsque vous sélectionnez le bloc classique, la palette de couleurs disparaît.
Moins de distraction lors de la frappe
Le Gutenberg 2.8 améliore l'interface utilisateur de différentes manières. Un pas de plus dans cette direction est que lorsque l'utilisateur commence à taper dans n'importe quel bloc, les "déménageurs" en haut à gauche du bloc disparaissent et réapparaissent dès que le curseur est retiré du bloc. Cela masque également le menu du bloc qui apparaît en haut du bloc.
La fonctionnalité supplémentaire d'ajout de
ref="noreferrer noopener"pour les lienstarget="_blank"est également incluse. Les utilisateurs peuvent désormais ajouter ref = "noreferrer noopeaner" pour les liens target = "_blank".
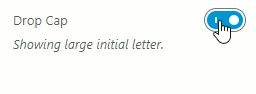
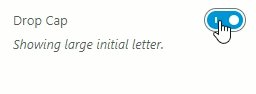
Indicateur de lettrine
Les blocs de paragraphe ont la fonction où les utilisateurs peuvent ajouter une lettrine à la première lettre du paragraphe. Cette version ajoute une fonctionnalité qui indique si le paragraphe affichera une lettrine ou non. Étant donné que la lettrine peut être ajoutée à plusieurs blocs de paragraphe, il s'agit d'un ajout utile. Si le bloc comporte une lettrine, il affiche "Afficher une grande lettre initiale" et sinon, il affiche "Basculer pour afficher une grande lettre initiale". 
Fonctionnalités de Gutenberg 2.7
Modification des permaliens
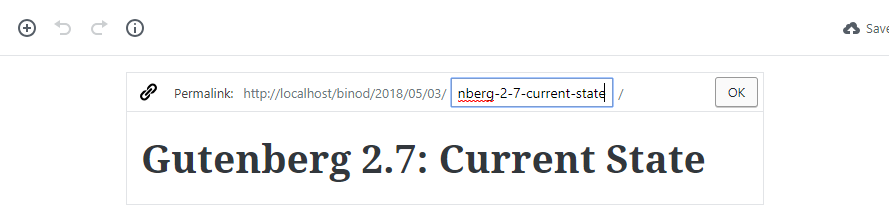
En partant du haut, l'éditeur permet aux utilisateurs de modifier le permalien. C'était une mise à jour attendue depuis longtemps et les blogueurs attendaient avec impatience cette fonctionnalité. Pour modifier le permalien, vous pouvez cliquer sur le bloc « Ajouter un titre » pour obtenir l'option de modification. Cliquez sur le bouton Modifier et vous pourrez modifier le permalien.
Cela devient un outil pratique, car les utilisateurs peuvent désormais commencer à écrire un titre pour leur prochain document, sans aucun souci. Désormais, les utilisateurs pourront modifier le lien permanent à tout moment entre le début et la publication. Cela élimine le besoin d'opter pour une redirection plus tard.

Option d'édition du lien permanent de Gutenberg
Saut de page
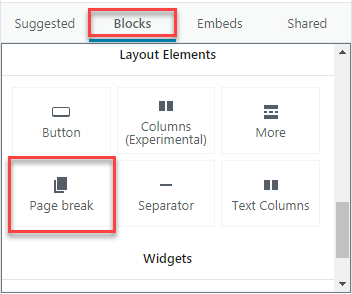
Le saut de page est la nouvelle fonctionnalité qui vous aide beaucoup dans l'optimisation et l'indexation. Vous pouvez sélectionner et donner un saut de page à n'importe quel endroit du document. Pour en ajouter un, allez dans Blocs> Éléments de mise en page> Saut de page.
L'ajout d'un saut de page vous permettra d'empiler le contenu de votre site Web de manière organisée. Désormais, vous pouvez proposer un seul document sous forme de plusieurs pages. Vous pouvez peut-être vous attendre à un plugin qui affichera la flèche de défilement vers la page suivante au bas de la première page du document. Cette pagination va aider les différents composants d'un même document à être présentés dans différentes pages, ce qui le rend pratique pour les lecteurs.

- Saut de page à Gutenberg
les tables
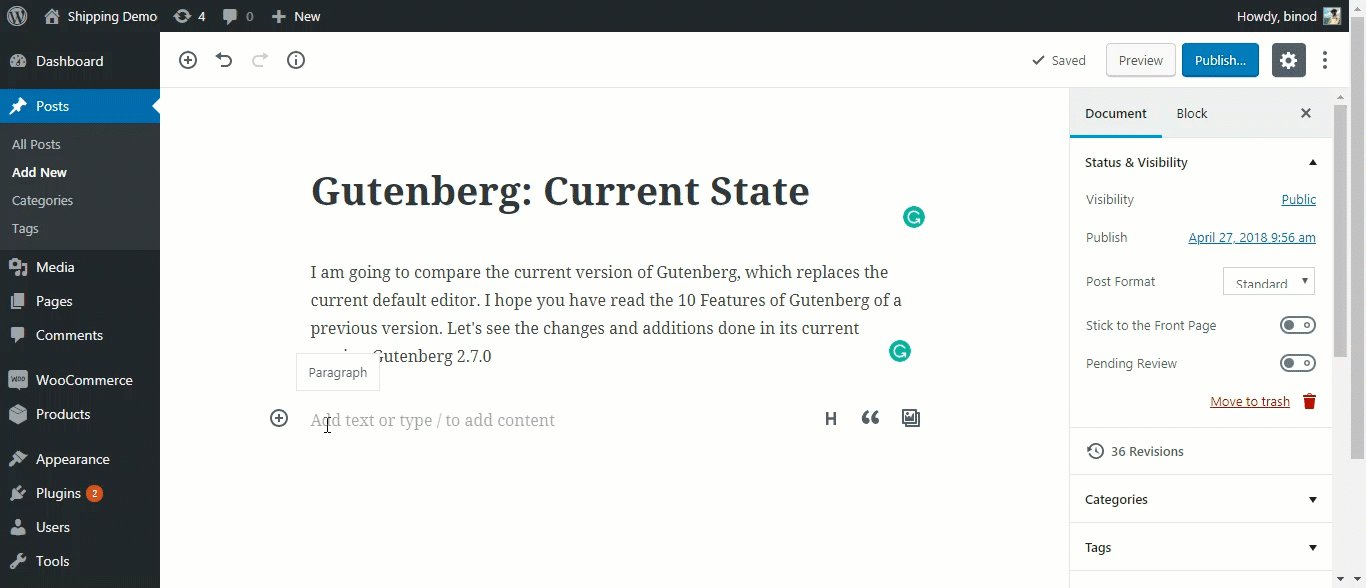
J'espère que vous avez suivi la méthode précédente d'ajout de lignes et de colonnes à un tableau 2 × 2 dans l'édition précédente de Gutenberg. Sinon, je vous recommande de lire d'abord 10 fonctionnalités de Gutenberg. Cela vous aidera à comprendre les différences entre les deux mises à jour.

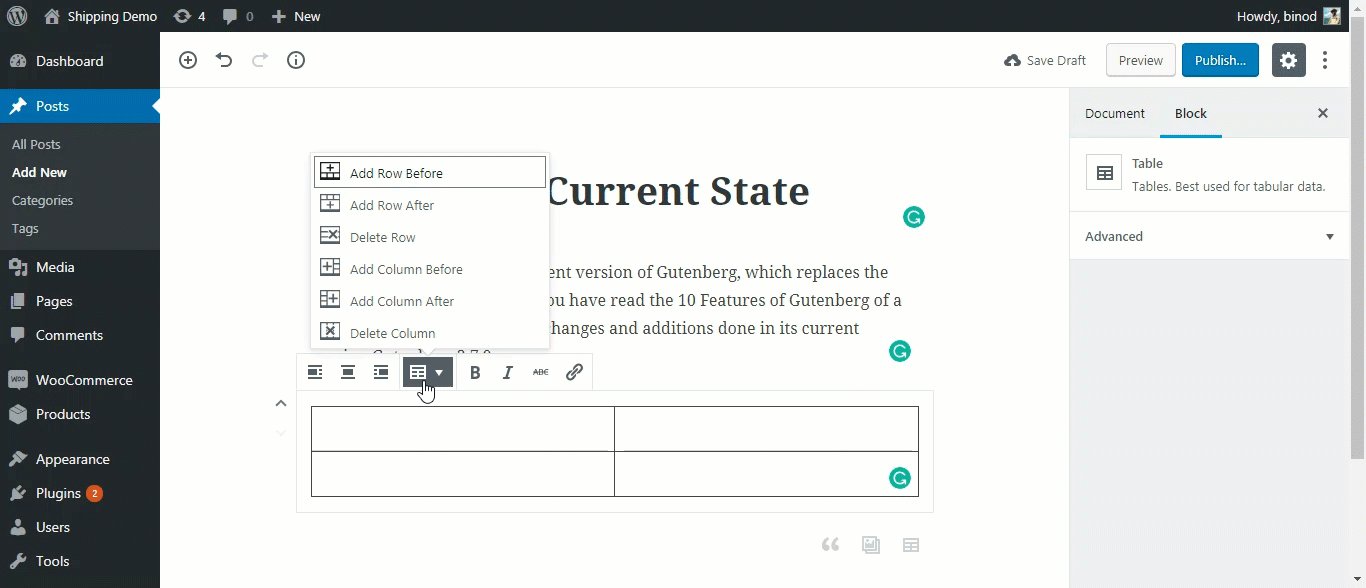
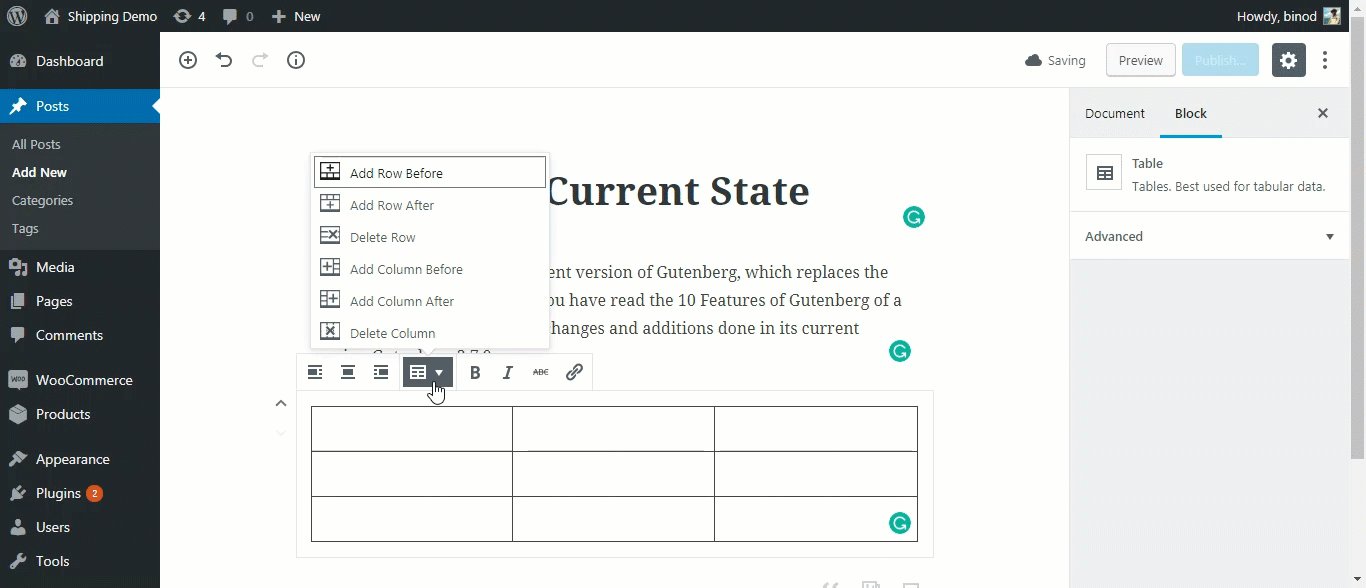
Auparavant, le bloc de tableau permettait à l'utilisateur d'ajouter uniquement deux lignes et colonnes. Mais voici un excellent ajout à la dernière version de Gutenberg 2.7.0. Il permet désormais à l'utilisateur d'ajouter n'importe quel nombre de colonnes une par une. Pour ce faire, ajoutez un nouveau bloc Table. Vous obtiendrez une table de base 2 × 2. Vous devez maintenant cliquer sur "Modifier le tableau" et sélectionner si vous souhaitez :
- Ajouter une ligne avant/après
- Supprimer la ligne
- Ajouter une colonne avant/après
- Supprimer la colonne
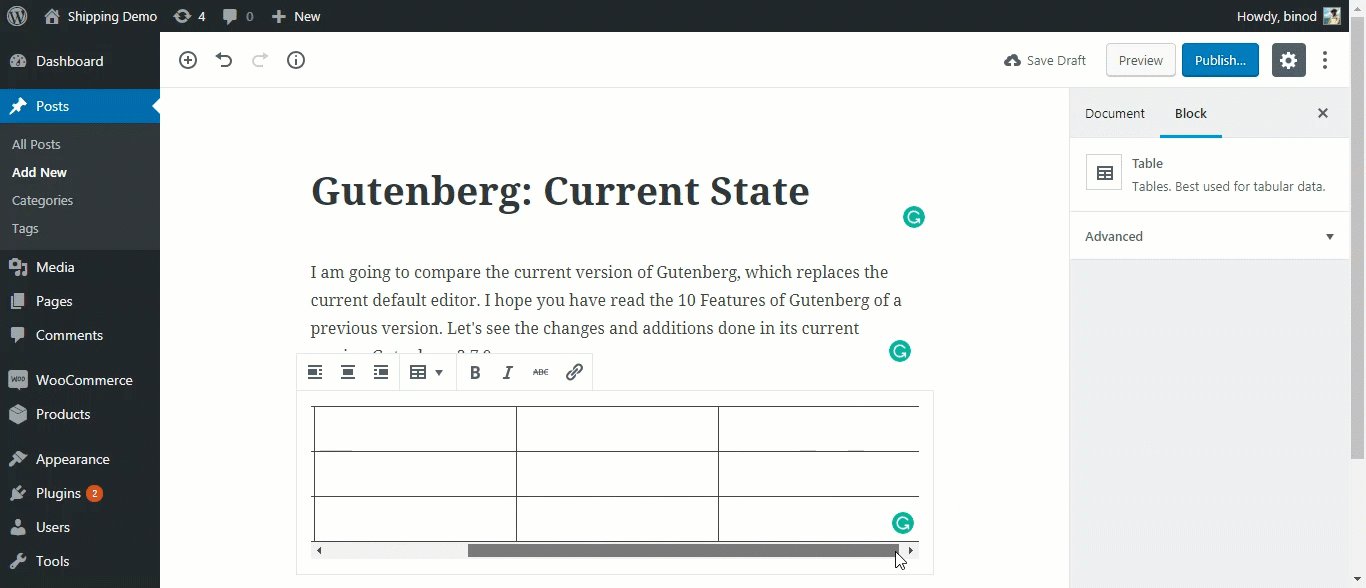
La vidéo montre la facilité avec laquelle vous pouvez créer un tableau complet avec n'importe quel nombre de lignes et de colonnes.

Tables extensibles dans Gutenberg 2.7
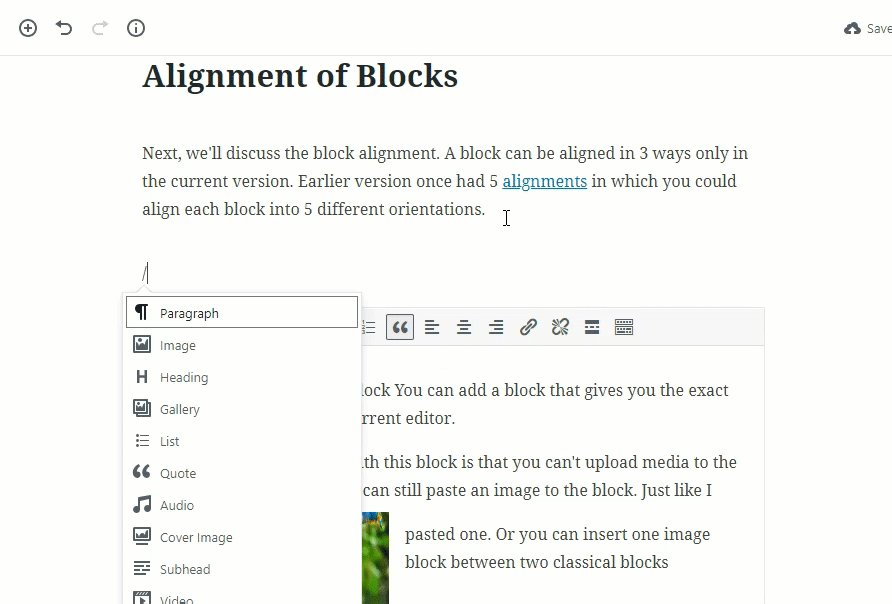
Meilleur bloc d'éditeur classique
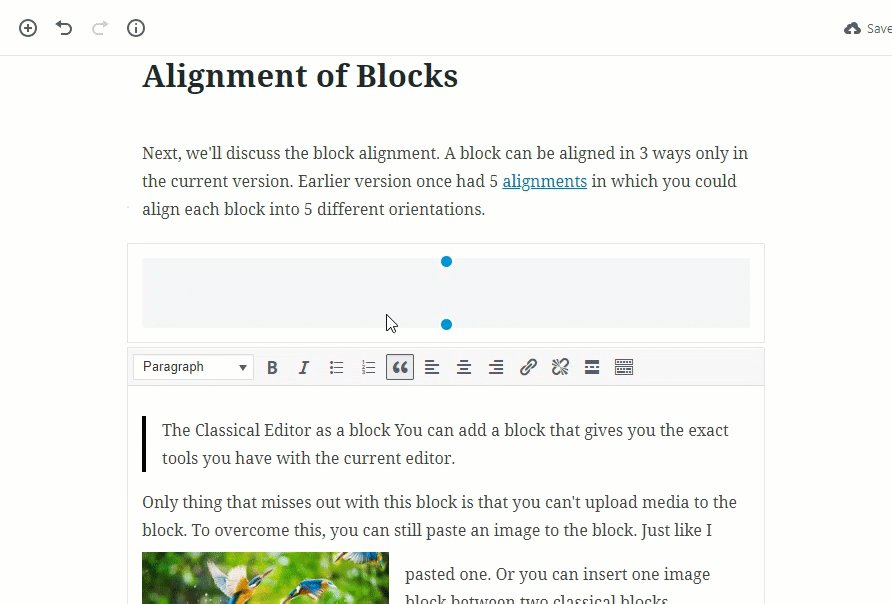
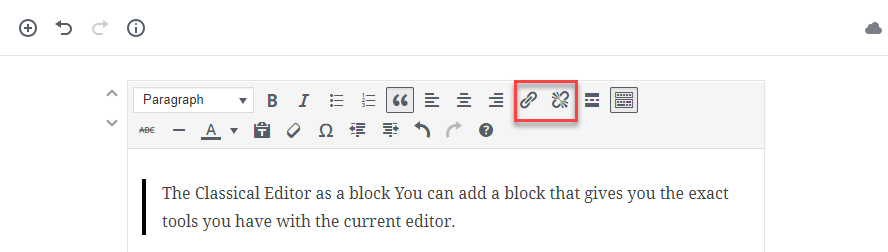
L'éditeur avait un bloc appelé Classic, qui fournissait un bloc qui donnait une idée de l'éditeur classique. La mise à jour actuelle affiche un éditeur classique avancé sous forme de bloc. Le bloc classique a sa propre barre d'outils à part entière. Les personnes qui aiment l'éditeur classique peuvent utiliser le bloc et se sentir moins différentes de l'éditeur actuel.
Mais vous ne pouvez pas ajouter un fichier multimédia directement dans le bloc classique. Pour ajouter un média, vous devez ajouter un bloc média à côté du bloc classique. Mais si vous ne voulez pas ajouter de nouveau bloc pour les images, vous pouvez toujours opter pour Copier et Coller. Par exemple si vous voulez une image dans le bloc classique. vous pouvez copier l'image et la coller dans le bloc classique.

Le bloc classique a maintenant la barre d'outils complète
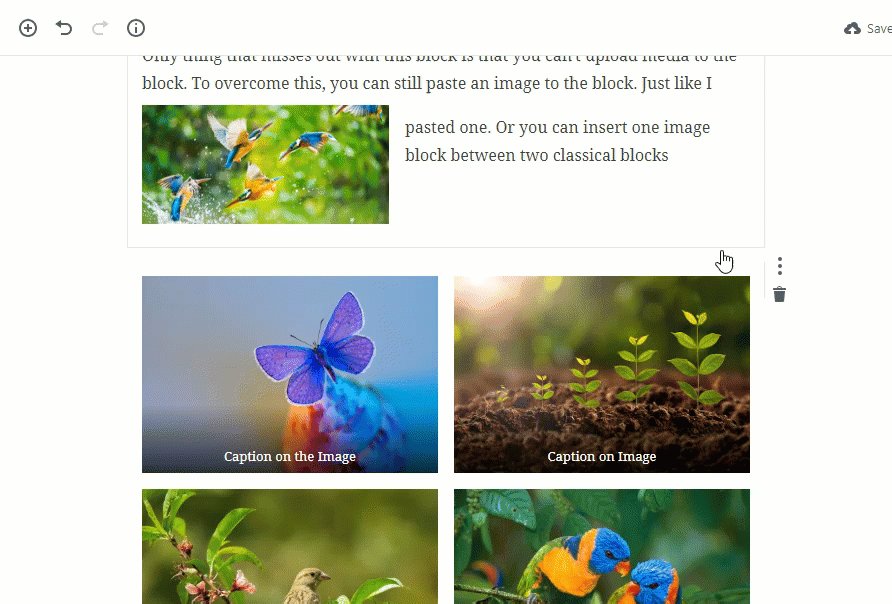
Meilleure détection de vol stationnaire
Dans l'illustration ci-dessus, vous pouvez voir le "Défilement vertical des blocs" en haut à droite et les "Plus d'options" et "Supprimer les boutons" dans le coin supérieur gauche à l'extérieur des blocs. Lorsque l'utilisateur survole les coins supérieurs de chaque côté, ces options apparaissent. Il s'agit d'une fonctionnalité améliorée par rapport aux versions précédentes. Le plugin détecte les intentions et affiche les options en utilisant une technique de détection douce.
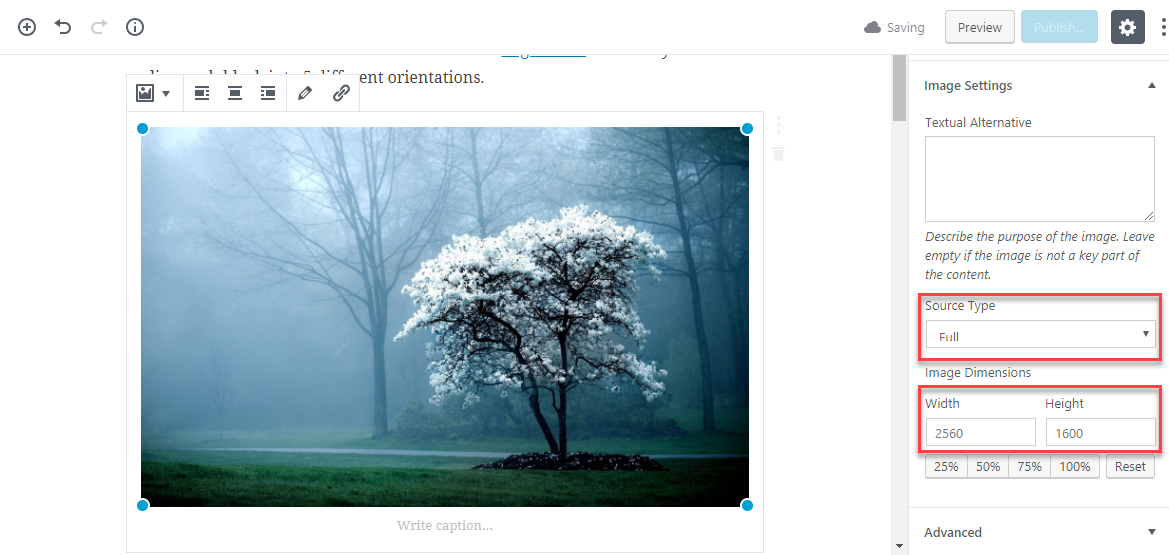
Attribuer une dimension aux images
Le bloc d'image a un nouvel ajout sous la forme de 'Image Dimension'. Cela permet aux utilisateurs d'opter pour les valeurs souhaitées de largeur et de hauteur d'image. Les versions précédentes comportaient des parties de variations en pourcentage, où les utilisateurs ne pouvaient sélectionner que quatre dimensions par défaut de 25 %, 50 %, 75 % et 100 %.
Il a une fonctionnalité supplémentaire où les utilisateurs peuvent choisir le type de source de l'image. Cela signifie essentiellement que toute variation de la dimension sera reportée sur le type de source. Le type de source peut être image complète, moyen, magasin complet unique et type catalogue, grand ou une vignette. Chacun d'eux a une dimension fixe et agit comme l'image source. Toutes ces variations sont de bonnes indications pour les utilisateurs de WooCommerce. Ceux-ci aideront à une meilleure optimisation des images et à mieux s'adapter les uns aux autres.

Modification de la dimension des images
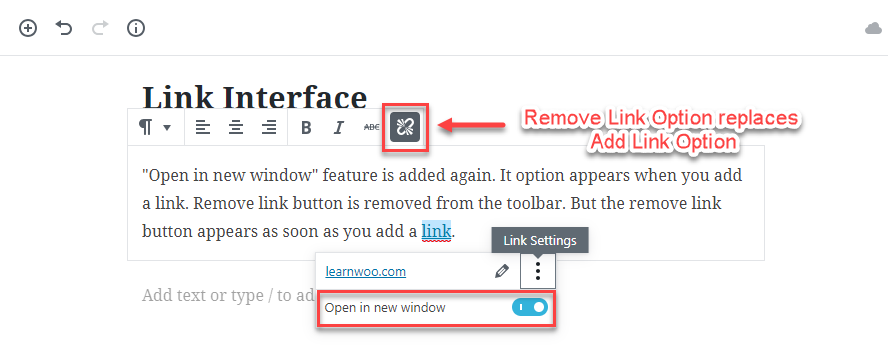
Interface de lien
Auparavant, les boutons Ajouter et Supprimer un lien étaient présents dans la barre d'outils du bloc. Maintenant, il y a une présentation meilleure et logique qui peut être vue lors de l'ajout de liens. Ajouter un lien apparaît dans la barre d'outils, vous ajoutez donc un lien. Une fois qu'un lien est ajouté, il est remplacé par une option Supprimer le lien, ce qui semble intelligent.
La fonctionnalité "Ouvrir dans une nouvelle fenêtre" est à nouveau ajoutée. L'option apparaît lorsque vous ajoutez un lien. Pour obtenir l'option, les utilisateurs doivent cliquer une fois sur le proverbe lié pour obtenir le bouton Paramètres de lien. Là, vous pouvez activer ou désactiver l'option Ouvrir dans une nouvelle fenêtre. Les paramètres de lien ont également la boîte de liens suggérée traditionnelle.

- Ajouter et supprimer un lien
Lorsque vous ajoutez le bloc classique, il contient à la fois un lien d'ajout et de suppression dans sa barre d'outils. Les utilisateurs peuvent ajouter des liens dans le bloc classique de la bonne vieille manière. La fonctionnalité « Ouvrir dans une nouvelle fenêtre » pour cela sera toujours la plus ancienne, où une nouvelle boîte de dialogue apparaît avec des liens suggérés et une case à cocher si vous voulez qu'elle ouvre le lien dans une nouvelle fenêtre.

Ajout et suppression de liens dans Classic Block Gutenberg 2.7
Pour les développeurs de plugins
La nouvelle version est également livrée avec une API Plugin Sidebar, qui peut être utilisée par les développeurs de plugins pour le développement de plugins supplémentaires. Plus d'informations sur l'API de la barre latérale du plugin. Pour accéder à cette option, vous devez cliquer sur les trois points verticaux dans le coin supérieur droit de l'éditeur. Une fois que vous avez cliqué dessus, vous trouverez une barre "Hello World". Il mentionne également Plugin.
Avec son ajout, les développeurs auront accès à une barre latérale où ils pourront effectuer le travail de développement du plugin.
Télécharger Gutenberg 2.8
Avoir hâte de
Eh bien, vous devez mettre à jour votre version actuelle de WordPress vers 5.0 pour même découvrir Gutenberg. Donc, au lieu d'apprendre à détective Gutenberg, il vaut mieux se préparer pour Gutenberg. Vous pouvez le faire en testant Gutenberg 2.8. Et si vous trouvez un bogue ou souhaitez ajouter une fonctionnalité, vous pouvez soumettre un ticket à l'équipe de développement de Gutenberg sur Github. Obtenez la liste officielle et complète des mises à jour de Gutenberg 2.7 et Gutenberg 2.8 directement pour les développeurs.
Obtenez nos ebooks exclusifs sur WordPress et WooCommerce
