كيفية تحديث WooCommerce بأمان دون كسر متجرك الإلكتروني؟
نشرت: 2018-04-25
آخر تحديث - 8 سبتمبر 2020
تعد تحديثات WooCommerce ظاهرة شائعة. تجلب التحديثات التغييرات المطلوبة على WooCommerce. عند تحديث WooCommerce ، من المتوقع أن يكون أفضل من الإصدار السابق ويجب إضافة المزيد من الميزات إليه. إذا كنت تمتلك متجرًا لـ WooCommerce ، فيجب أن تستجيب لجميع التحديثات الأخيرة. قد يحدث أن تحديث WooCommerce الأخير قد ترك مكونًا إضافيًا أو سمة معينة غير مستجيبة. هذا يعني أنك بحاجة إلى تحديثها أيضًا. يمكنك تحديث WooCommerce إلى أحدث إصدار يدويًا وتلقائيًا. إذا كان لديك في التشغيل الآلي ، فيمكنك توقع تحديثات تلقائية سلسة.
ولكن في بعض الحالات ، قد يؤدي التحديث إلى تعطيل موقع الويب الخاص بك. فجأة قد تواجه العملاء بشكاوى بشأن إكمال الطلب والرفض أثناء معالجة الدفع وما إلى ذلك. لإنقاذ نفسك من أي موقف غير مرغوب فيه ، فأنت بحاجة إلى حل بديل للطوارئ ، والذي سيكون بمثابة نسخة احتياطية أثناء إصلاح المشكلة الناجمة عن التحديث الأخير. لذلك في هذه المقالة ، ستجد طرقًا لتحديث WooCommerce بشكل فعال وإيقاف الانهيار المحتمل لموقع WooCommerce الخاص بك.
WooCommerce خاص
يجب أن تضع في اعتبارك أن WooCommerce ليس مكونًا إضافيًا نموذجيًا أو ملحق WordPress تقوم بتثبيته وتنشيطه لبدء استخدامه. من الناحية الفنية ، يعد WooCommerce أداة معقدة تحتوي على واجهة برمجة تطبيقات منفصلة ويظهر ومستوى عالٍ من التوافق مع مجموعة واسعة من ملحقات WooCommerce والجهات الخارجية الأخرى.
ضع في اعتبارك أن أحد مكونات الشحن الإضافية لا يعمل بشكل صحيح بعد تحديثه ، فقد لا يؤثر ذلك على عملك إلى حد كبير. أو لا تعمل بوابة الدفع بعد تحديثها ، ولا يزال بإمكان العميل إكمال الطلب عن طريق اختيار خيار دفع مختلف. الآن ضع في اعتبارك أن متجرك بالكامل لا يعمل بشكل جيد بعد تحديث WooCommerce الأخير. يمكن أن يؤدي هذا الموقف إلى زعزعة أسسك ويمكن أن ينتهي بك الأمر إلى خسارة الكثير من العملاء. لذلك كما ترى ، لا يمكن مقارنة المكونات الإضافية ذات الوظيفة المحددة مع WooCommerce المحدث غير المستجيب. يمكنك الرجوع إلى تحديث WooCommerce 3.0.0 الأخير ، والذي ترك المتجر حول العالم مع بعض المشكلات أو الأخرى.
عندما ترغب في تحديث WooCommerce ، يجب عليك اتباع استراتيجية مخططة للقيام بذلك. ابحث أولاً عن التحذيرات من فريق WooCommerce. الالتزام بأي تحذير يقيك من أي حالة خطيرة. ثانيًا ، تأكد مما إذا كانت أحدث ميزة تؤثر على عملك أم لا. يجب عليك أيضًا التأكد من أن المكونات الإضافية والإضافات المثبتة ستعمل بشكل صحيح مع آخر تحديث لـ WooCommerce. لذا انتظر حتى يتم اختبار معظم المكون الإضافي الخاص بك في آخر تحديث لـ WooCommerce.
تعطيل التحديث التلقائي لـ WooCommerce

لذا فإن النقطة الأولى التي يجب أن تضعها في اعتبارك هي البحث عن سجل تطوير WooCommerce. يمكنك العثور على تغييرات طفيفة في الإصدار الأخير ، والتي يمكنك تجاهلها.
على سبيل المثال ، أصدر WooCommerce 3.3 تحديثًا بسيطًا. واستجاب الكثير من أصحاب المتاجر للتحديث بسبب ميزة التحديث التلقائي وانتهى بهم الأمر في محنة. لذلك يوصى بعدم تحديث WooCommerce حتى التحديث الرئيسي التالي.
الاتجاه الحالي هو أنك ستشهد بعض التحديثات الطفيفة الإضافية في الأيام التالية من التحديث الرئيسي. نظرًا لأن WooCommerce يتبع الآن إصدارًا دلاليًا ، يجب اعتبار التحديث من 3.1 إلى 3.2 تحديثًا ثانويًا.
بيئة التحديث
يشير هذا بالتأكيد إلى البيئة التي قررت فيها تحديث متجر WooCommerce أولاً. لا ينبغي أن يكون تحديث الموقع المباشر خيارك الأول. لذلك إذا تعرفت على تحديث WooCommerce حديثًا ، فتأكد من عدم تحديث WooCommerce على الموقع المباشر على الفور. قد يستغرق تثبيت التحديث في بيئة اختبار بعض الوقت ، ولكنه سيوفر لك خسارة كبيرة في العمل.
باستخدام بيئة الاختبار
إذا كنت مهتمًا حقًا بالتحديثات الطفيفة لـ WooCommerce ، فيمكنك اختيار واختبار تحديث WooCommerce في بيئة اختبار. تأكد من أن بيئة الاختبار تشبه متجرك المباشر من جميع الجوانب.
لذلك نظرًا لأن موقع الاختبار سيحتوي على جميع المعلومات والمحتويات المشابهة للموقع المباشر ، يمكن اعتباره الاختيار الصحيح للاختبار. يجب أن تكون حريصًا حقًا بشأن الإصدارات التي تم اختبارها بالفعل من السمة والمكونات الإضافية والإضافات الأخرى في بيئة الاختبار. المزيد من البيانات المماثلة سيكون أفضل هو الأداء.
بمعنى آخر ، إذا كانت بيئة الاختبار لا تشبه موقع الويب المباشر الخاص بك من جميع الجوانب ، فهذا يعني بشكل أساسي أنك لا تستطيع توقع نتيجة مماثلة عند تثبيت آخر تحديث على موقع الويب المباشر.
تنظيم بيئة الاختبار
عينة المجال الفرعي التدريج
يمكنك إنشاء / تنظيم بيئة اختبار بسهولة. على سبيل المثال ، إذا كان مجال موقع الويب الخاص بك هو learnwoo.com ، فخذ موقع التدريج مثل staging.learnwoo.com. قد تعتقد أن learnwoo.com/staging كخيار جيد. لكن هذه هي الطريقة التي تنشئ بها دليلًا فرعيًا. إذا كنت تستخدم الثاني كعنوان ، فسيؤدي ذلك في النهاية إلى إنشاء دليل فرعي وسيحفظ نسخة من موقعك في المتجر المباشر. وإذا قمت عن طريق الخطأ بإنشاء learnwoo.com/staging كعنوان لبيئة الاختبار ، فيمكن توقع المشكلات التالية بشكل شائع جدًا.
- أي مشكلة في موقع الاختبار ستؤدي إلى تعطيل الموقع المباشر.
- شغل ذاكرة ضخم غير ضروري بسبب المحتويات المنسوخة / المكررة على نفس الموقع.
لذلك قم بإنشاء موقع التدريج في شكل staging.learnwoo.com لتجنب أي إزعاج غير ضروري.
باستخدام Hosting cPanel
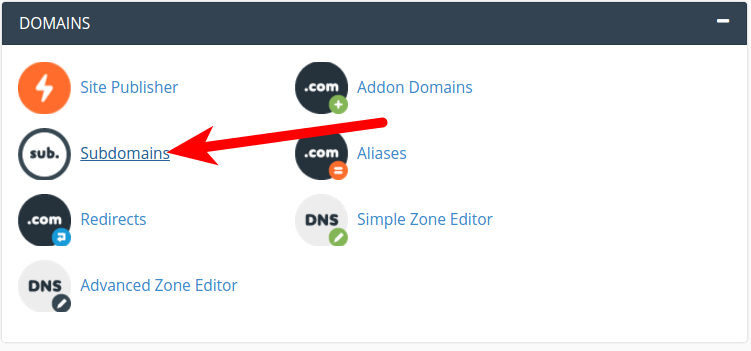
يصبح إنشاء نطاق فرعي أسهل كثيرًا مع خدمات الاستضافة الخاصة بك. يمكنك تسجيل الدخول إلى لوحة تحكم الاستضافة الخاصة بك وإنشاء مجال فرعي بالنقر فوق المجالات الفرعية (لقطة الشاشة أدناه).

بمجرد النقر فوق النطاق الفرعي ، يمكنك تسميته عن طريق إدخال "التدريج" في قسم النطاق الفرعي والنقر فوق إنشاء. أنت الآن بحاجة إلى نسخ موقع الويب المباشر الخاص بك إلى النطاق الفرعي.
موقع الاستنساخ المباشر على بيئة الاختبار
سنرى الطرق المختلفة التي يمكنك من خلالها نسخ موقع الويب المباشر بالكامل إلى بيئة الاختبار. يمكنك القيام بذلك باستخدام أي من الطرق المذكورة.
- استخدام البرنامج المساعد لهذا الغرض
- يدويا
- اختيار مزود الخدمة
استخدام البرنامج المساعد التدريج
يمكنك العثور على أفضل الإضافات المرحلية مجانًا. قليل من الإضافات الشائعة والقوية هي Duplicator و WP staging و WP Migrate DB. تمنحك هذه المكونات الإضافية القدرة على نقل نسخة أو استنساخ من موقع إلى آخر. باستخدام أي من هذه المكونات الإضافية ، يمكنك سحب موقع الويب المباشر وإنشاء نسخة في مضيفك المحلي دون تأخير. لذلك يمكنك استخدام أي من هذه المكونات الإضافية وتكرار موقع الويب المباشر إلى منطقة انطلاق والعكس بالعكس.

يدويا
سيظل النسخ اليدوي يتطلب نسخة احتياطية من موقع الويب الخاص بك ، لأن هذا سيبقيك في الجانب الآمن. إذا كنت جيدًا في إدارة الموقع الأساسية وتعتقد أنك تفهم النسخ الاحتياطي لبيانات موقعك أو نسخها ، فيمكنك إجراء التدريج يدويًا. هذا ، بالطبع ، سيستغرق بعض الوقت ويشكل تحديًا لقدراتك. يمكنك تنفيذ معظم الوظائف من استضافة cPanel نفسها. لذلك دعونا نشرع في نسخ الموقع.
- انتقل إلى cPanel> File Manager
- ابحث عن الدليل الجذر للموقع
- حدد محتويات الدليل الجذر بالكامل وانسخها
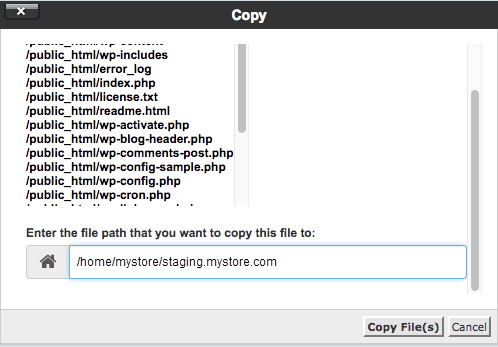
- قم بتعيين المجال الفرعي التدريج الهدف في المطالبة لحفظ الملفات المنسوخة (لقطة الشاشة أدناه)
في حالة حدوث أي ارتباك لا تتردد واتصل بمزود خدمة الاستضافة الخاص بك.


- الآن ، انتقل إلى Hosting cPanel > MySQL Database Wizard لإعداد قواعد البيانات
- قم بتعيين اسم قاعدة البيانات المرحلية ، وإنشاء مستخدمين وكلمة مرور
- تصفح مرة أخرى إلى لوحة التحكم في نهاية الاستضافة وانقر على phpMyAdmin
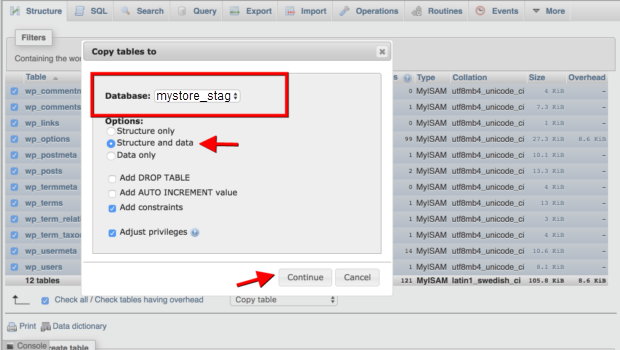
سينقلك هذا إلى قاعدة بيانات موقع الويب المباشر. حدد الآن قاعدة بيانات WordPress الحية مع تحديد جدول النسخ . سيُطلب منك مرة أخرى تحديد المجلد الهدف. حدد هنا قاعدة بيانات موقع التدريج لنسخ قاعدة البيانات الحية هناك.

- يستدعي هذا تغيير تفاصيل قاعدة البيانات في ملف wp-config.php لموقع الويب المرحلي
- أخيرًا ، استبدل عنوان URL الخاص بموقعك في قاعدة البيانات من www.learnwoo.com إلى staging.learnwoo.com.
نقطة لنتذكر
- اتصل بدعم خدمة الاستضافة في حالة حدوث أي لبس.
- كن حذرًا عند استبدال قاعدة البيانات في ملف .sql.
- تأكد من إدخال عنوان URL الصحيح للموقع. إذا لم يكن لديك شهادة SSL ، فلا تقم بتضمين 's' في https. إذا كانت لديك الشهادة ، فلا تفوت كلمة 's' في https أثناء استبدال عنوان URL.
- قم بإنشاء شهادة SSL للموقع المرحلي إذا كان لديك على الموقع المباشر.
مع كل هذه الخطوات والتنبيهات ، يكون موقع التدريج جاهزًا للاستخدام. يمكنك تسجيل الدخول إلى موقع التدريج باستخدام بيانات اعتماد WordPress الحالية الخاصة بك.
الاقتراب من مزودي الخدمة لتنظيم موقع الويب
كما رأيت فإن الطريقة الأولى ليست الأكثر موثوقية وتفتقر إلى الدعم اللازم والطريقة الثانية خيار صعب للمستخدمين الجدد. في هذه الحالة ، لديك خيار للتواصل مع مزود الخدمة الذي يمكنه إنشاء موقع ويب مرحلي لموقع الويب المباشر الخاص بك وإعادة تشغيله مرة أخرى. يقوم مقدمو الخدمات هؤلاء بإنشاء مواقع نصية نيابة عنك على مساحات الاستضافة السحابية. مع كل هذه ، تحصل على دعم مستمر.
Siteground هي إحدى توصياتنا. WP Engine و Kinsta وما إلى ذلك بعض المضيفين الممتازين الآخرين الذين يقدمون الدعم الكامل للإنشاء السريع لمواقع التدريج.
سجل تغيير WooCommerce

يمكنك أن تكون متأكدًا مما إذا كان يجب عليك الانتقال إلى آخر تحديث إذا كنت من المتابعين المتحمسين لمدونة تطوير WooCommece. تحتوي المدونات على جميع التفاصيل والاقتراحات الضرورية التي يجب أن تضعها في اعتبارك قبل قبول التغيير. ستجد إيجابيات وسلبيات التغيير ، والمناطق المتأثرة بالتحديث والمتطلبات المسبقة لتحديث WooCommerce إلى أحدث إصداراته. يمكنك أيضًا العثور على روابط مفيدة لمزيد من القراءة في هذه المدونات. بصرف النظر عن ذلك ، يمكنك أيضًا قراءة المشكلات الحالية التي أثارها المستخدمون لمعرفة المزيد عن المشكلات الناشئة.
تحديثات WooCommerce الرئيسية
بمجرد أن يتم إخطارك بأي إصدار رئيسي من WooCommerce ، تأكد من اختبار جميع المكونات الإضافية المثبتة على أحدث إصدار من WooCommerce. إذا لم يكن الأمر كذلك ، فقد لا يعمل المكون الإضافي بشكل صحيح.

انتظر حتى تصبح المكونات الإضافية والموضوع متوافقًا مع أحدث إصدار من WooCommerce. يحافظ مطورو الإضافات على مواكبة هذا الإصدار الرئيسي ويبدأون في العمل على منتجاتهم للحصول على أداء وتوافق أفضل.
باختصار ، يجب أن تنتظر حتى تصبح جميع المكونات الإضافية الخاصة بك والموضوع على ما يرام للعمل مع آخر تحديث. بمجرد التأكد من التوافق ، يمكنك المضي قدمًا وتحديث WooCommerce. ولكن لتبدأ ، اختبر التوافق على موقع Staging Website مع السمة والمكونات الإضافية.
وظائف الاختبار في موقع التدريج
أثناء تواجدك في موقع الويب التدريجي ، يجب عليك التأكد من اختبار الوظائف المختلفة ضمن أحدث WooCommerce. هذه إحدى الخطوات المهمة في العملية وتعمل كعامل حاسم.
لاختبار الامتدادات ، قم بتمكين WP_DEBUG_LOG. من خلال القيام بذلك ، يمكنك التقاط جميع الأخطاء البرمجية والأساسية وأسبابها. سيوجه وضع التصحيح أيضًا إلى الأماكن التي يمكنك فيها إصلاح هذه المشكلات. هناك شيء آخر يجب أن تضعه في اعتبارك وهو التحقق من الردود في كل من الواجهة الخلفية والواجهة الأمامية.
يمكنك البحث عن الصفحات وصفحات المنتجات وتسجيل الدخول وتحديثات الملف الشخصي والشراء والمعاملات وما إلى ذلك في الواجهة الأمامية. وفي الواجهة الخلفية ، تحقق من الطلب والمنتجات والإعدادات المختلفة في WooCommerce.
إذا حصلت على نتائج الاختبار وفقًا للتوقعات ، فيمكنك المضي قدمًا لتثبيت أحدث WooCommerce على موقع الويب المباشر الخاص بك. أو اذهب لإصلاح المشكلات أثناء الاختبار.
إصلاح المشكلات أثناء الاختبار
إذا واجهت مشكلات أثناء الاختبار ، فيمكنك التحقق من رسائل تصحيح الأخطاء والاتصال بالمطورين ودعم WooCommerce حتى يمكن حل هذه المشكلة. عادةً ، عند الاتصال للحصول على الدعم في هذه الحالات ، يُطلب منك رسائل التصحيح. حيث توفر رسالة التصحيح هذه قدرًا كبيرًا من المعلومات. مرة أخرى ، تحتاج إلى حل المشكلة قبل أن تتمكن من الانتقال إلى التحديث المباشر.
الانتقال إلى موقع الإنتاج

بمجرد إصلاح جميع المشكلات في متجرك المرحلي ، فقد حان الوقت للنشر من المتجر المرحلي إلى البث المباشر. قم بتذكير سريع قبل أن تقرر القيام بذلك. أعد التحقق من الوظيفة أثناء الاختبار على موقع ويب التدريج. وتخلص من أي مشاكل.
سنرى الآن الخيارات المتاحة للنشر على موقع الويب المباشر.
تعيين
يدوي
هذا الخيار بسيط للغاية. تحتاج إلى اتباع نفس الخطوات التي اتبعتها لإنشاء موقع ويب التدريج. باختصار ، ابدأ بعملية التحديث اليدوية ، متبوعة بإنشاء موقع ويب مرحلي واختبار وظائف الموقع. واتبع نفس العملية على موقع الويب المباشر الخاص بك ، أي انتقل إلى تحديث يدوي واختبر الوظائف على موقع الويب المباشر بعد اختبار ناجح على موقع ويب التدريج.
دفع
تُستخدم هذه العملية عندما يكون لديك تعقيدات في موقع ويب التدريج. عندما يكون لديك تغيير كبير في التعليمات البرمجية وقاعدة البيانات بسبب التحديث ، فستحتاج إلى عملية دفع فنية ، والتي ستنقل التغييرات إلى موقع الويب المباشر. الآن كما نعلم أن تغييرات قاعدة البيانات لا تزال يدوية في WooCommerce ، فإن الدفع التلقائي للرموز إلى موقع ويب يصبح محفوفًا بالمخاطر بعض الشيء. للتخلص من نفسك ، يمكنك استخدام المكونات الإضافية لهذا الغرض.
دفع جزئي
وأخيراً وليس آخراً ، الدفع الجزئي للرموز من منصة إدارة WooCommerce تابعة لجهة خارجية. واحدة من أكثر هذه المنصات شعبية هي جيثب. يساعدك استخدام Git مع Bitbucket على إدارة عمليات نشر WooCommerce من خلال مستودع بوابة مركزي. في هذه العملية ، يتم دفع التغييرات أولاً من بيئات التنمية المحلية إلى منطقة انطلاق مركزية. بمجرد الانتهاء من جميع عمليات النشر ، ستتم مطالبتك بتنفيذ اختبار تلقائي من البداية إلى النهاية. بمجرد مسح جميع الاختبارات ، يمكنك بدء نشر تلقائي إلى موقع الويب المباشر الخاص بك عن طريق وضع علامات على الفروع ودفعها إليه
تعليقات ختامية
تعد إدارة التغييرات أو تحديث WooCommerce أحد أوجه القصور المميزة لـ WooCommerce كمنصة. ولكن إذا كنت تمتلك متجرًا تدر فيه إيرادات بملايين الدولارات سنويًا ، فإن إدارة تحديثات WooCommerce هي أولوية قصوى بالنسبة لك. ولمساعدتك في ذلك ، آمل أن تكون هذه المقالة بمثابة مساعدة مفيدة. إذا كنت قد استمتعت بقراءة المقال وتمكنت من تنفيذه على موقع الويب الخاص بك ، فلن تحتاج إلى تعيين شخص ما وتحديث WooCommerce بنفسك.
يمكنك زيارة قسم البرنامج التعليمي الخاص بنا للحصول على المزيد من مقالة استكشاف الأخطاء وإصلاحها.
