구텐베르크 2.8: 새로운 기능은 무엇입니까?
게시 됨: 2018-05-07
최종 업데이트 - 2021년 7월 8일
Gutenberg 2.8은 곧 출시될 기본 WordPress Editor의 현재 단계입니다. 이 업데이트는 2018년 5월 4일에 릴리스되었습니다. 이 업데이트는 올 여름 릴리스되는 WordPress 5.0의 기본 편집기가 될 것이라는 사실을 알고 계시겠지만 기능에 대한 통찰력을 얻는 것이 도움이 될 것입니다. Gutenberg의 새로운 릴리스가 나올 때마다 개선된 기능과 버그가 수정되었습니다. Gutenberg 2.8은 Gutenberg 2.9의 다음 릴리스에서 제공될 것의 기초 역할을 합니다.
평균 평점 2.7/5는 그다지 고무적이지 않지만 더 많은 기능과 개선된 사용자 인터페이스가 편집기를 인수함에 따라 평점이 향상될 것으로 예상됩니다. 등급은 두 그룹의 사용자가 있음을 매우 분명하게 보여줍니다. 한 그룹은 다가오는 편집기를 좋아하고 다른 그룹은 현재의 기존 편집기를 곧 교체할 것을 좋아하지 않는 것 같습니다. 이제 Gutenberg를 비활성화하는 특수 플러그인을 개발한 일부 개발자가 있으며 플러그인에는 5개의 등급이 있습니다. 이는 일부 편집자/블로거가 실제로 Gutenberg를 비활성화 상태로 유지하려는 것을 의미합니다.
아직 Gutenberg의 기능을 모르는 경우 블로깅 경험을 변경하는 Gutenberg의 10가지 기능이 있습니다. 이제 구텐베르크 2.8이 이전 릴리스와 얼마나 다른지 살펴보겠습니다.
구텐베르크 2.8의 새로운 기능은 무엇입니까?
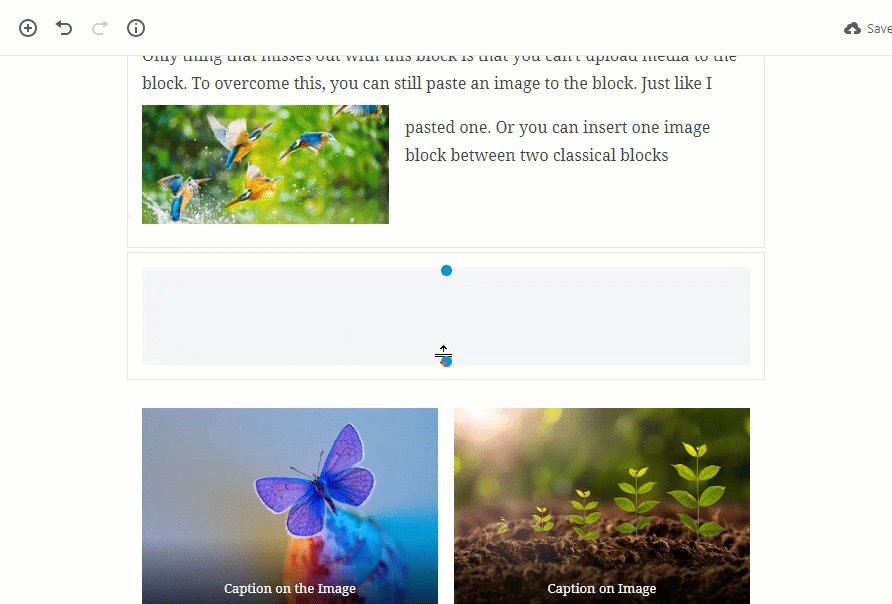
스페이서 블록 추가
새 버전은 '스페이서'라는 새로운 블록을 추가하여 두 블록 사이에 공간을 추가합니다. 이전에 모든 블록 사이에 유사한 공간이 있었던 플러그인과 같이 spacer를 사용하면 사용자가 원하는 너비의 공간을 추가할 수 있습니다.

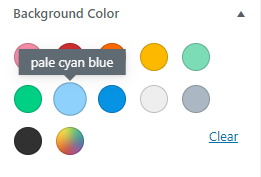
색상 팔레트
배경 및 텍스트 색상 모두의 색상을 기반으로 하는 새로운 기능이 새 버전에 포함되었습니다. 이제 구성된 색상을 클래스에 할당할 수 있습니다. 이것은 원하는 색상을 선택하기 위해 색상 이름의 사용을 도입했습니다. 이 기능은 기능을 쉽게 사용할 수 있도록 도와줍니다. 또한 개발자가 Gutenberg를 기반으로 테마를 디자인하면서 정의된 색상을 찾는 데 도움이 될 것입니다.

이제 버튼 블록에도 색상 기능을 사용할 수 있습니다. 버튼의 배경색과 텍스트 색상은 사이드바에서 색상 이름 을 선택하여 변경할 수 있습니다. 추가된 기능 중 하나는 색상을 사용할 수 있는 경우 색상 팔레트가 사라진다는 것입니다. 예를 들어, 클래식 블록에는 색상 옵션이 없으므로 클래식 블록을 선택하면 색상 팔레트가 사라집니다.
타이핑 중 산만함 감소
Gutenberg 2.8은 다양한 방식으로 사용자 인터페이스를 개선하고 있습니다. 이 방향에서 한 단계 더 나아가 사용자가 블록에 입력을 시작하면 블록의 왼쪽 상단에 있는 '무버'가 사라지고 커서가 블록에서 제거되는 즉시 다시 나타납니다. 이것은 또한 블록 상단에 나타나는 블록 메뉴를 숨깁니다.
target="_blank"링크에 대한ref="noreferrer noopener"추가 기능도 포함됩니다. 이제 사용자는 target=”_blank” 링크에 대해 ref=”noreferrer noopeaner”를 추가할 수 있습니다.
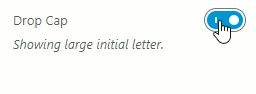
드롭 캡 표시기
단락 블록에는 단락의 첫 글자에 단락 시작표시문자를 추가할 수 있는 기능이 있습니다. 이 버전은 단락이 단락 시작표시문자를 표시할지 여부를 나타내는 기능을 추가합니다. 단락 시작표시문자를 여러 단락 블록에 추가할 수 있으므로 유용한 추가 기능입니다. 블록에 드롭 캡이 있으면 "큰 이니셜 문자 표시"가 표시되고, 그렇지 않은 경우 "큰 이니셜을 표시하도록 토글"이 표시됩니다. 
구텐베르크 2.7의 기능
퍼머링크 편집
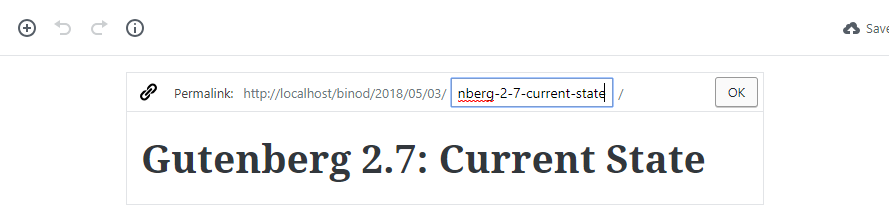
위에서부터 편집기는 사용자가 영구 링크를 편집할 수 있도록 합니다. 오랫동안 기다려온 업데이트였으며 블로거들은 이 기능을 간절히 바라고 있었습니다. 영구 링크를 편집하려면 ' 제목 추가 ' 블록을 클릭하여 편집 옵션을 얻을 수 있습니다. 수정 버튼을 클릭하면 퍼머링크를 수정할 수 있습니다.
이제 사용자가 걱정 없이 다음 문서의 제목을 작성할 수 있으므로 이것은 편리한 도구가 됩니다. 이제 사용자는 시작과 게시 사이에 언제든지 영구 링크를 변경할 수 있습니다. 이렇게 하면 나중에 리디렉션할 필요가 없습니다.

Gutenberg Permalink 편집 옵션
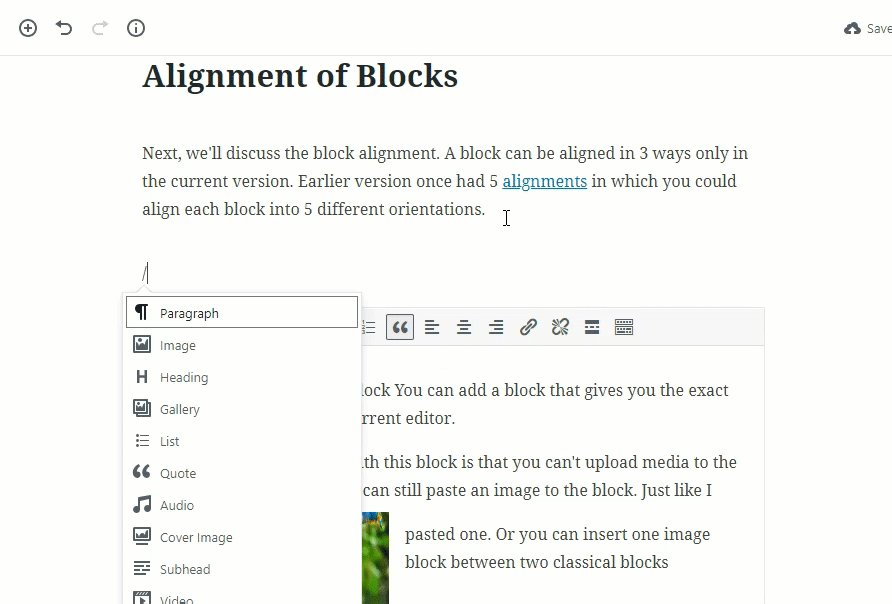
페이지 나누기
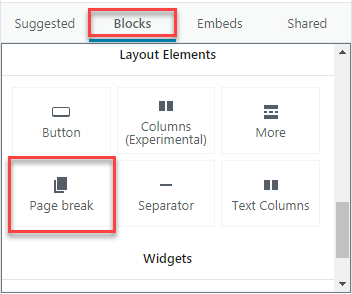
페이지 나누기 는 최적화 및 인덱싱에 많은 도움이 되는 새로운 기능입니다. 문서의 어느 지점에서나 페이지 나누기를 선택하고 지정할 수 있습니다. 하나를 추가하려면 블록> 레이아웃 요소> 페이지 나누기로 이동합니다.
페이지 나누기를 추가하면 웹사이트의 콘텐츠를 체계적으로 쌓을 수 있습니다. 이제 여러 페이지 형식의 단일 문서를 제공할 수 있습니다. 문서의 첫 페이지 하단에 다음 페이지로 스크롤 화살표를 표시하는 플러그인을 기대할 수 있습니다. 이 페이지 매김은 단일 문서의 다른 구성 요소가 다른 페이지에 표시되도록 도와 독자에게 편리합니다.

- 구텐베르크에서 페이지 나누기
테이블
Gutenberg의 이전 판에서 2×2 테이블에 행과 열을 추가하는 이전 방법을 겪으셨기를 바랍니다. 그렇지 않다면 먼저 구텐베르크의 10가지 특징을 읽는 것이 좋습니다. 이는 두 업데이트의 차이점을 이해하는 데 도움이 될 것입니다.

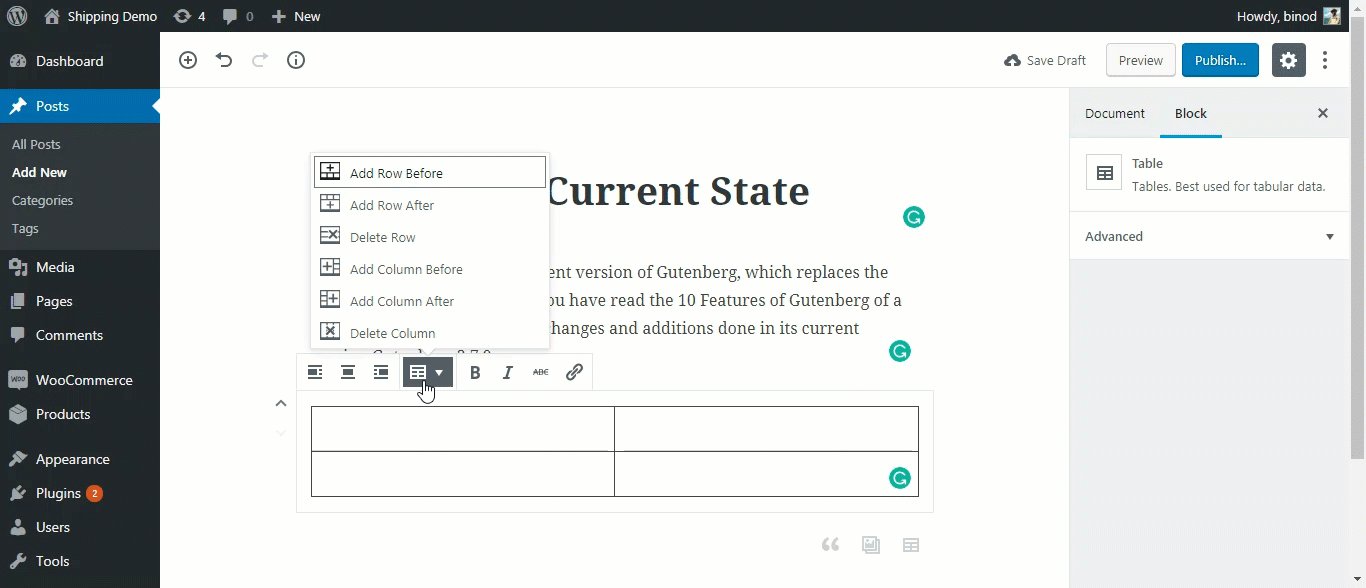
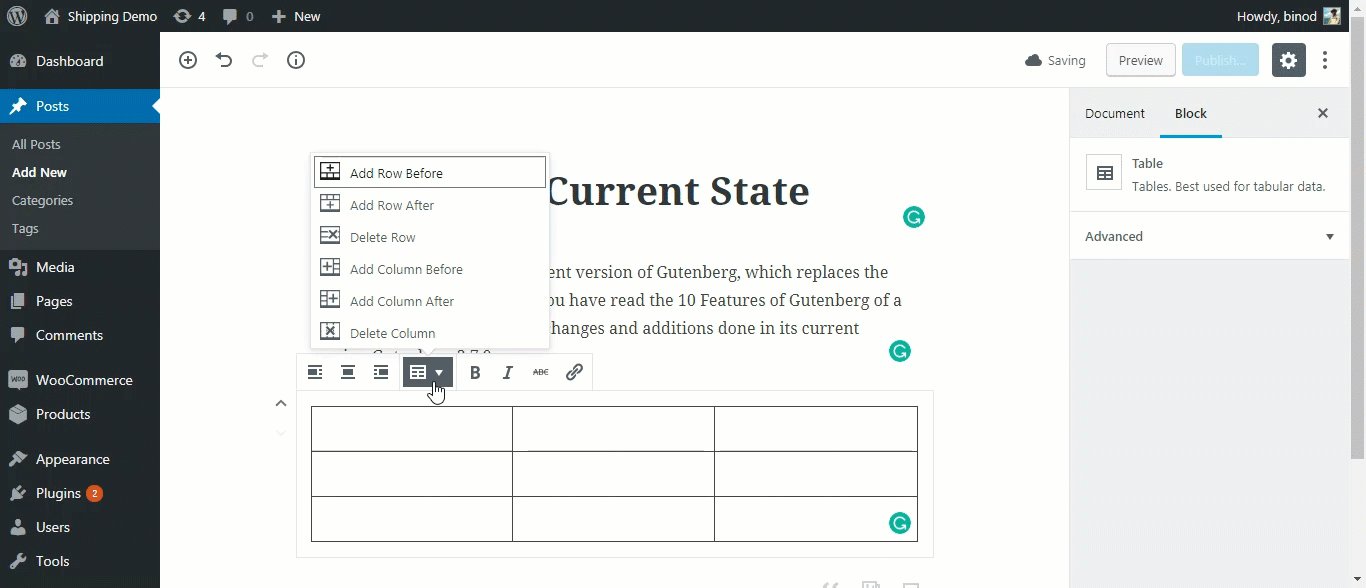
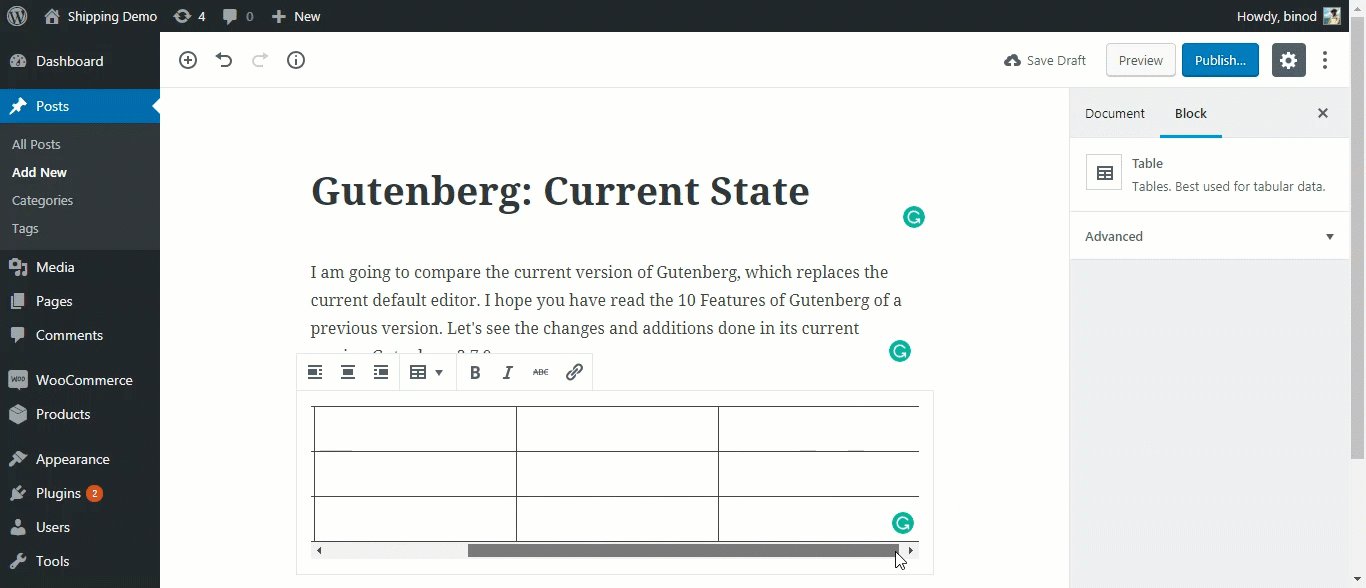
이전에는 테이블 블록을 사용하여 두 개의 행과 열만 추가할 수 있었습니다. 그러나 여기에 최신 버전의 Gutenberg 2.7.0에 대한 훌륭한 추가 사항이 있습니다. 이제 사용자가 원하는 수의 열을 하나씩 추가할 수 있습니다. 그렇게 하려면 새 테이블 블록을 추가하십시오. 기본 2×2 테이블을 얻을 수 있습니다. 이제 '표 편집'을 클릭하고 다음을 수행할지 선택합니다.
- 앞/뒤에 행 추가
- 행 삭제
- 앞/뒤에 열 추가
- 열 삭제
비디오는 행과 열의 수에 관계없이 완전한 테이블을 쉽게 생성할 수 있음을 보여줍니다.

Gutenberg 2.7에서 확장 테이블
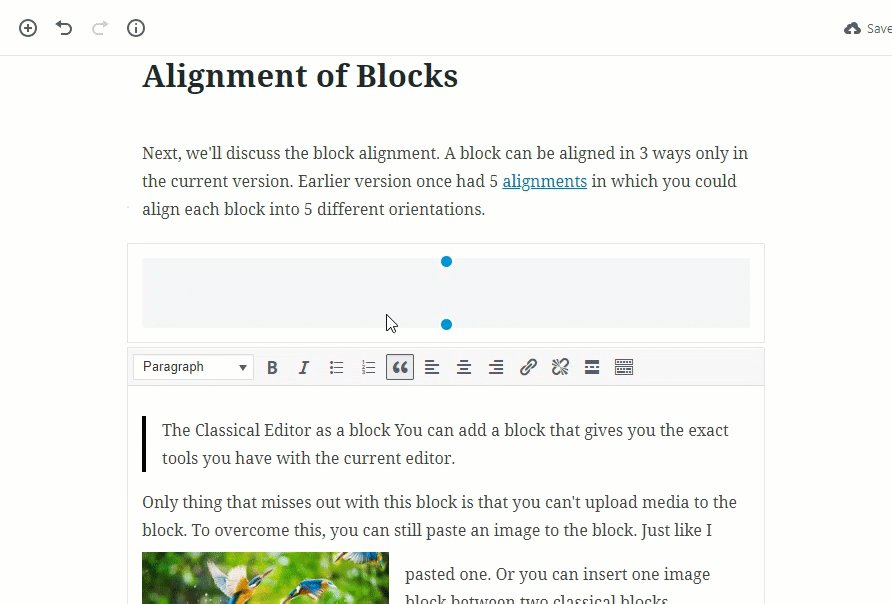
더 나은 클래식 편집기 블록
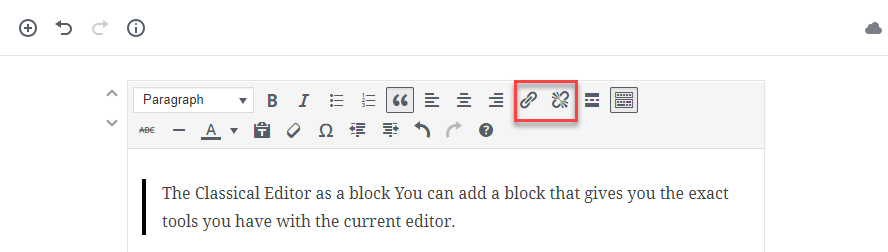
에디터는 Classic이라는 블록을 가지고 있었는데, 클래식 에디터의 느낌을 주는 블록이 제공되었습니다. 현재 업데이트는 고급 클래식 편집기를 블록으로 표시합니다. 클래식 블록에는 자체 도구 모음이 있습니다. 클래식 편집기를 좋아하는 사람들은 블록을 사용하고 현재 편집기와 덜 다른 느낌을 받을 수 있습니다.
하지만 클래식 블록에 미디어 파일을 직접 추가할 수는 없습니다. 미디어를 추가하려면 클래식 블록 옆에 미디어 블록을 추가해야 합니다. 그러나 이미지에 대한 새 블록을 추가하지 않으려면 복사하여 붙여넣기를 계속할 수 있습니다. 예를 들어 클래식 블록의 이미지를 원하는 경우. 이미지를 복사하여 클래식 블록에 붙여넣을 수 있습니다.

이제 Classic Block에 완전한 도구 모음이 있습니다.
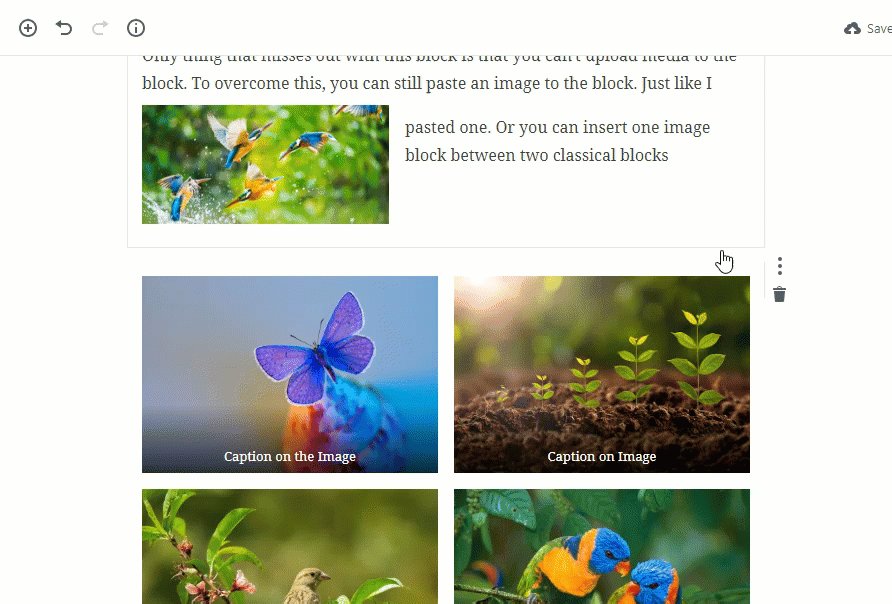
더 나은 호버 감지
위 그림에서 오른쪽 상단에 '세로 블록 스크롤'이 있고 블록 바깥쪽 왼쪽 상단에 '추가 옵션'과 '제거 버튼'이 있습니다. 사용자가 양쪽의 상단 모서리를 닫으면 이러한 옵션이 나타납니다. 이는 이전 버전에 비해 개선된 기능입니다. 플러그인은 의도를 감지하고 소프트 감지 기술을 사용하여 옵션을 표시합니다.
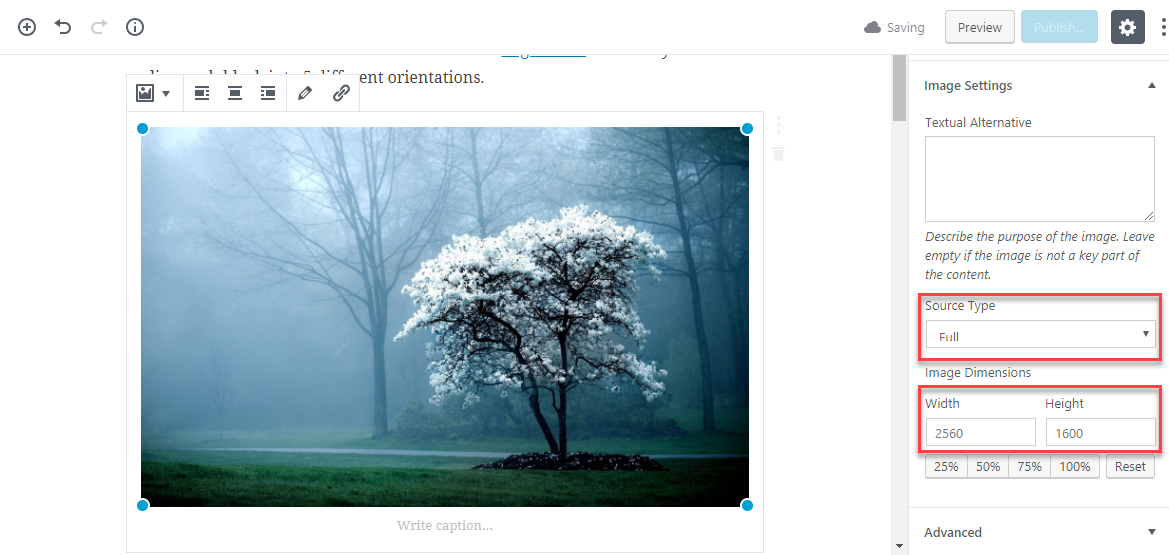
이미지에 차원 할당
이미지 블록에 '이미지 치수' 형식이 새로 추가되었습니다. 이를 통해 사용자는 원하는 이미지 너비와 높이 값으로 이동할 수 있습니다. 이전 버전에는 사용자가 25%, 50%, 75% 및 100%의 네 가지 기본 차원에서만 선택할 수 있는 백분율 변동 부분이 있었습니다.
사용자가 이미지의 소스 유형을 선택할 수 있는 기능이 하나 더 있습니다. 이는 기본적으로 차원의 모든 변형이 소스 유형에 적용됨을 의미합니다. 소스 유형은 전체 이미지, 중간, 전체 상점 단일 및 카탈로그 유형, 대형 또는 축소판일 수 있습니다. 이들 각각은 고정된 차원을 가지며 소스 이미지 역할을 합니다. 이러한 모든 변형은 WooCommerce 사용자에게 좋은 표시입니다. 이것은 이미지의 더 나은 최적화에 도움이 되고 서로 더 잘 맞습니다.

이미지 치수 변경
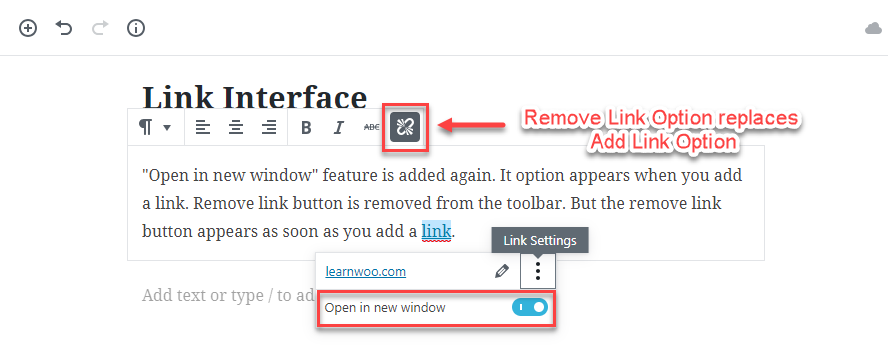
링크 인터페이스
이전에는 링크 추가 및 제거 버튼이 모두 블록의 도구 모음에 있었습니다. 이제 링크를 추가하는 동안 더 좋고 논리적인 프레젠테이션을 볼 수 있습니다. 도구 모음에 링크 추가가 표시되므로 링크를 추가합니다. 링크가 추가되면 스마트해 보이는 링크 제거 옵션으로 대체됩니다.
"새 창에서 열기" 기능이 다시 추가되었습니다. 링크를 추가하면 옵션이 나타납니다. 옵션을 얻으려면 링크 설정 버튼을 얻기 위해 링크된 속담을 한 번 클릭해야 합니다. 여기에서 새 창에서 열기 옵션을 켜거나 끌 수 있습니다. 링크 설정에는 기존의 제안 링크 상자도 있습니다.

- 링크 추가 및 제거
클래식 블록을 추가하면 도구 모음에 추가 및 제거 링크가 모두 있습니다. 사용자는 예전 방식으로 클래식 블록에 링크를 추가할 수 있습니다. 이에 대한 '새 창에서 열기' 기능은 여전히 이전 기능일 것입니다. 제안된 링크가 있는 새 대화 상자가 나타나고 새 창에서 링크를 열려면 체크 표시하는 상자가 있습니다.

Classic Block Gutenberg 2.7에서 링크 추가 및 제거
플러그인 개발자용
새 버전에는 플러그인 개발자가 추가 플러그인 개발에 사용할 수 있는 플러그인 사이드바 API도 함께 제공됩니다. 플러그인 사이드바 API에 대한 추가 정보. 이 옵션을 사용하려면 편집기의 오른쪽 상단 모서리에 있는 세 개의 수직 점을 클릭해야 합니다. 그것을 클릭하면 'Hello World'바를 찾을 수 있습니다. 플러그인도 언급합니다.
추가로 개발자는 플러그인 개발 작업을 수행할 수 있는 사이드바에 액세스할 수 있습니다.
구텐베르크 2.8 다운로드
기대
글쎄요, 구텐베르크를 경험하려면 현재 버전의 워드프레스를 5.0으로 업데이트해야 합니다. 그러니 구텐베르그를 탐정하는 법을 배우는 것보다 구텐베르그를 위해 준비하는 것이 낫다. Gutenberg 2.8을 테스트하여 이 작업을 수행할 수 있습니다. 버그를 찾거나 기능을 추가하려는 경우 Github의 Gutenberg 개발 팀에 티켓을 제출할 수 있습니다. 개발자를 위한 Gutenberg 2.7 및 Gutenberg 2.8 업데이트의 공식 및 전체 목록을 바로 받으세요.
WordPress 및 WooCommerce에서 독점 전자책 받기
