Gutenberg 2.8: O que há de novo?
Publicados: 2018-05-07
Última atualização - 8 de julho de 2021
Gutenberg 2.8 é o estágio atual do próximo editor padrão do WordPress. Esta atualização foi lançada em 4 de maio de 2018. Como você sabe, será o editor padrão no WordPress 5.0, lançado neste verão, obter uma visão de seus recursos será útil. Com cada nova versão do Gutenberg, ele vem com recursos aprimorados e bugs corrigidos. O Gutenberg 2.8 serve como base do que está por vir na próxima versão do Gutenberg 2.9.
Embora a classificação média de 2,7/5 não seja muito encorajadora, mas à medida que mais recursos e interface de usuário aprimorada estão assumindo o editor, espera-se que as classificações melhorem. A classificação conta uma história que é muito clara de que existem dois grupos de usuários. Um grupo está amando o próximo editor e outro grupo parece não gostar da próxima substituição do atual editor clássico. Agora existem alguns desenvolvedores que desenvolveram plugins especiais para desativar o Gutenberg e o plugin tem 5 classificações. Isso significa que alguns editores/blogueiros estão realmente dispostos a manter o Gutenberg desativado.
Se você ainda não conhece os recursos do Gutenberg, aqui estão 10 recursos do Gutenberg que mudam sua experiência de blog. Agora vamos ver o quanto o Gutenberg 2.8 é diferente de seus lançamentos anteriores.
O que há de novo no Gutenberg 2.8?
Adicionando Bloco Espaçador
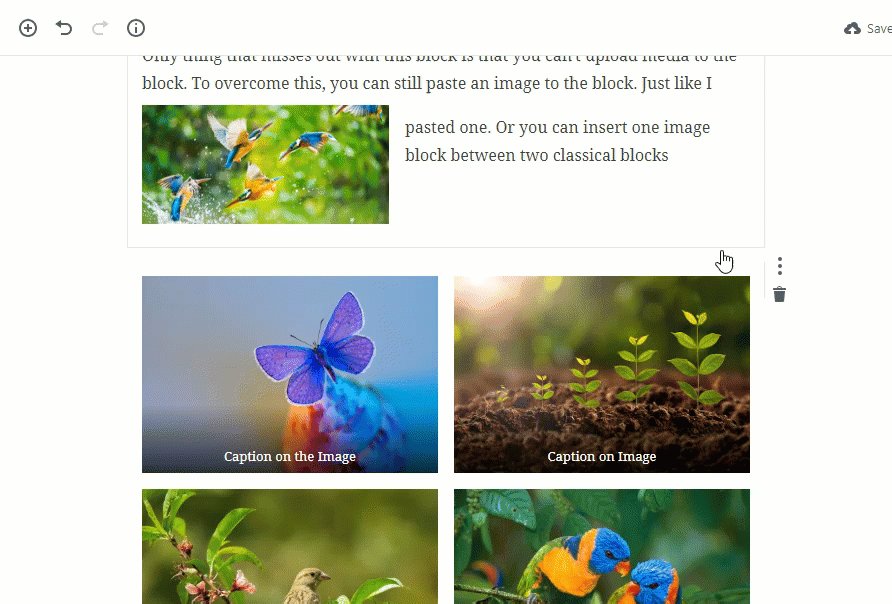
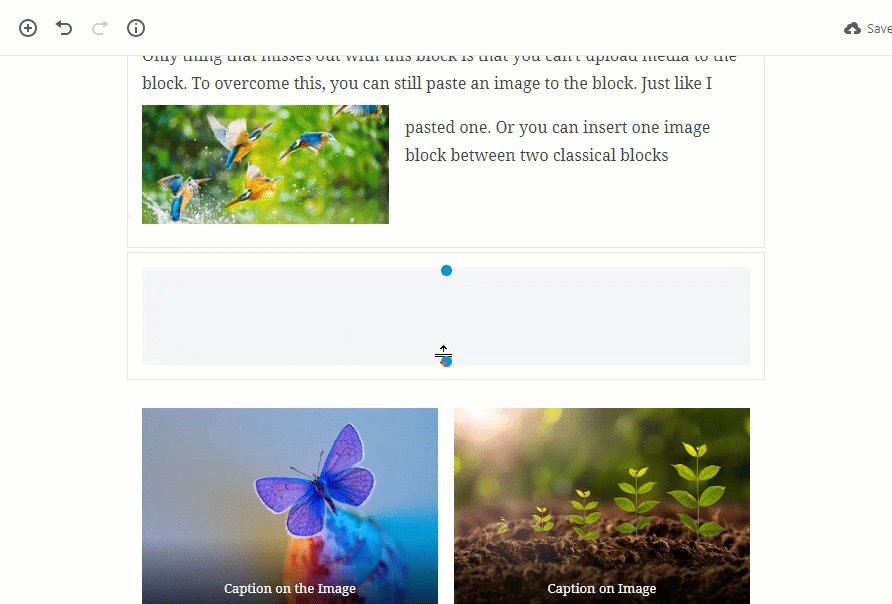
A nova versão adiciona um novo bloco chamado 'Espaçador'para adicionar espaço entre dois blocos. Como anteriormente o plugin costumava ter espaço semelhante entre todos os blocos, o espaçador permite que os usuários adicionem um espaço de largura desejada.

Paleta de cores
Um novo recurso baseado na cor do plano de fundo e da cor do texto está incluído na nova versão. Agora as cores configuradas podem ser atribuídas às classes. Isso introduziu o uso do nome da cor para selecionar a cor desejada. Esse recurso ajuda no uso fácil do recurso. Também ajudará os desenvolvedores a criar cores definidas enquanto projetam temas baseados em Gutenberg.

O recurso de cores agora também está disponível para o Bloco de botões . Tanto o fundo quanto a cor do texto do botão podem ser alterados selecionando o nome da cor na barra lateral. Mais um recurso adicionado é que a paleta de cores desaparece se a cor estiver disponível para ela. Por exemplo, o Bloco Clássico não tem opção de cor nele, então quando você seleciona o bloco clássico, a paleta de cores desaparece.
Menos distração ao digitar
O Gutenberg 2.8 está melhorando a interface do usuário de diferentes maneiras. Mais um passo nessa direção é que quando o usuário começa a digitar em qualquer bloco, os 'movers' no lado superior esquerdo do bloco desaparecem e aparecem de volta assim que o cursor é removido do bloco. Isso também oculta o menu do bloco que aparece na parte superior do bloco.
Recurso adicional de adição de
ref="noreferrer noopener"paratarget="_blank"também está incluído. Os usuários agora podem adicionar ref=”noreferrer noopeaner” para links de destino=”_blank”.
Indicador de capitular
Os blocos de parágrafo tem o recurso onde os usuários podem adicionar capitular à primeira letra do parágrafo. Esta versão adiciona um recurso que indica se o parágrafo mostrará uma capitulação ou não. Como a capitulação pode ser adicionada a vários blocos de parágrafo, essa é uma adição útil. Se o bloco estiver com capitulação, ele mostrará “Mostrando letra inicial grande” e, caso contrário, mostrará “Alternar para mostrar uma letra inicial grande”. 
Recursos em Gutenberg 2.7
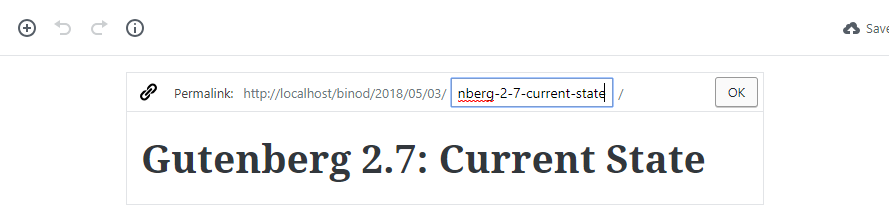
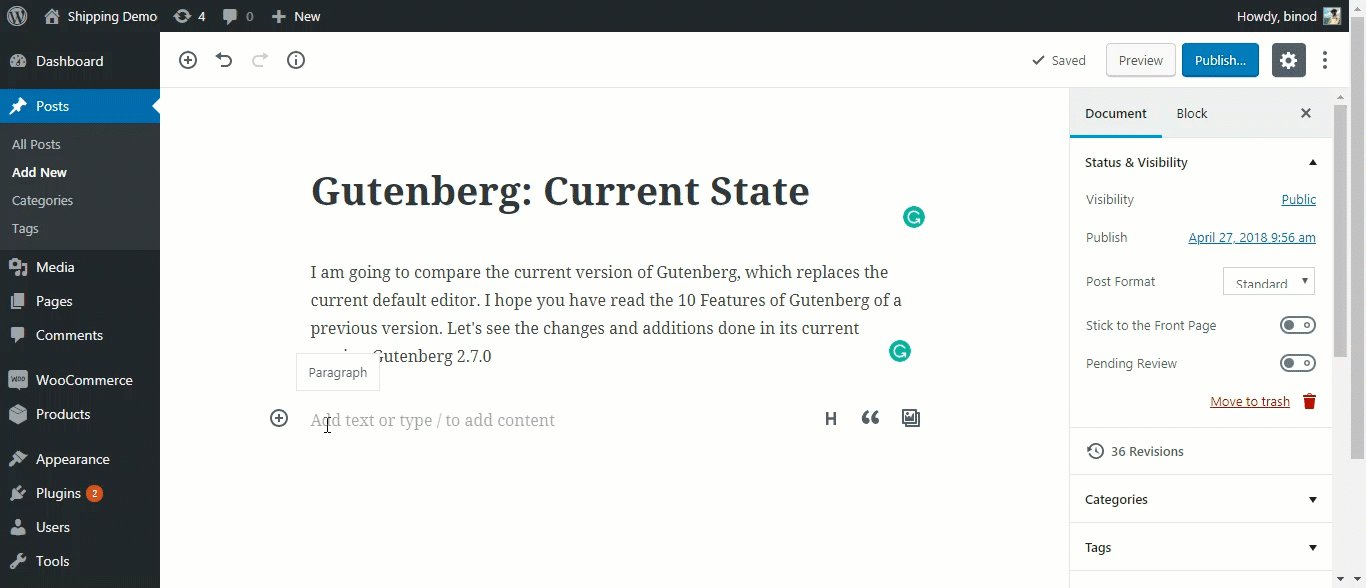
Editando links permanentes
Começando do topo, o editor permite que os usuários editem o permalink. Foi uma atualização muito esperada e os blogueiros ansiavam por esse recurso. Para editar o link permanente, você pode clicar no bloco ' Adicionar título ' para obter a opção de edição. Clique no botão editar e você pode editar o link permanente.
Isso se torna uma ferramenta útil, pois agora os usuários podem começar a escrever um título para o próximo documento, sem preocupações. Agora, os usuários alterarão o link permanente a qualquer momento entre o início e a publicação. Isso elimina a necessidade de redirecionar mais tarde.

Opção de edição de link permanente do Gutenberg
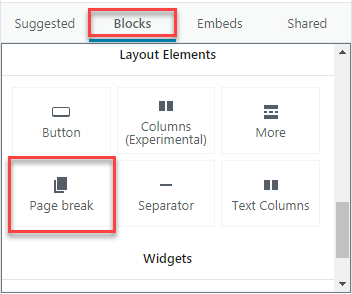
Quebra de página
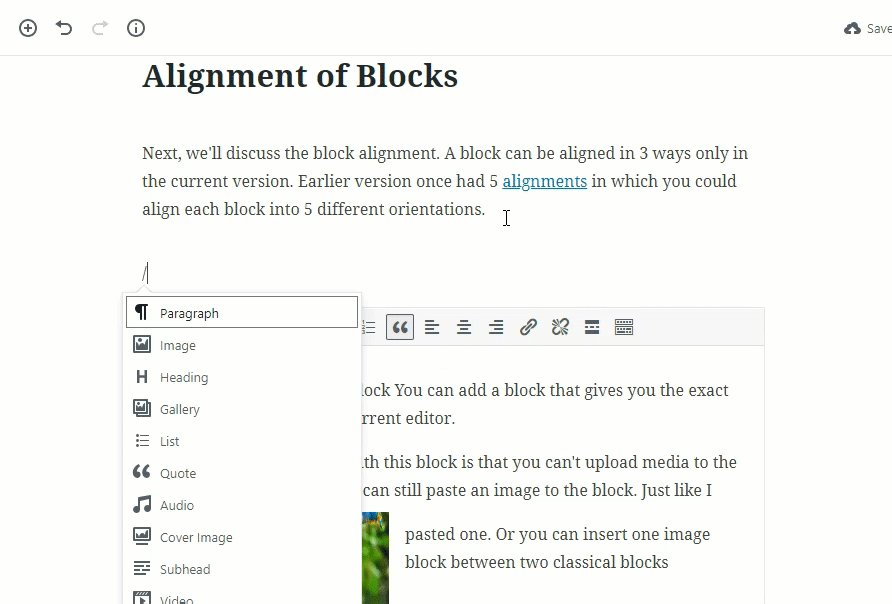
Quebra de página é o novo recurso que ajuda muito na otimização e indexação. Você pode selecionar e dar uma quebra de página em qualquer ponto do documento. Para adicionar um, vá para Blocos> Elementos de layout> Quebra de página.
Adicionar uma quebra de página permitirá que você empilhe o conteúdo do seu site de maneira organizada. Agora você pode oferecer um único documento na forma de várias páginas. Talvez você possa esperar um plugin que mostrará a seta de rolagem para a próxima página na parte inferior da primeira página do documento. Esta paginação vai ajudar os diferentes componentes de um único documento a serem apresentados em diferentes páginas, tornando-o conveniente para os leitores.

- Quebra de página em Gutenberg
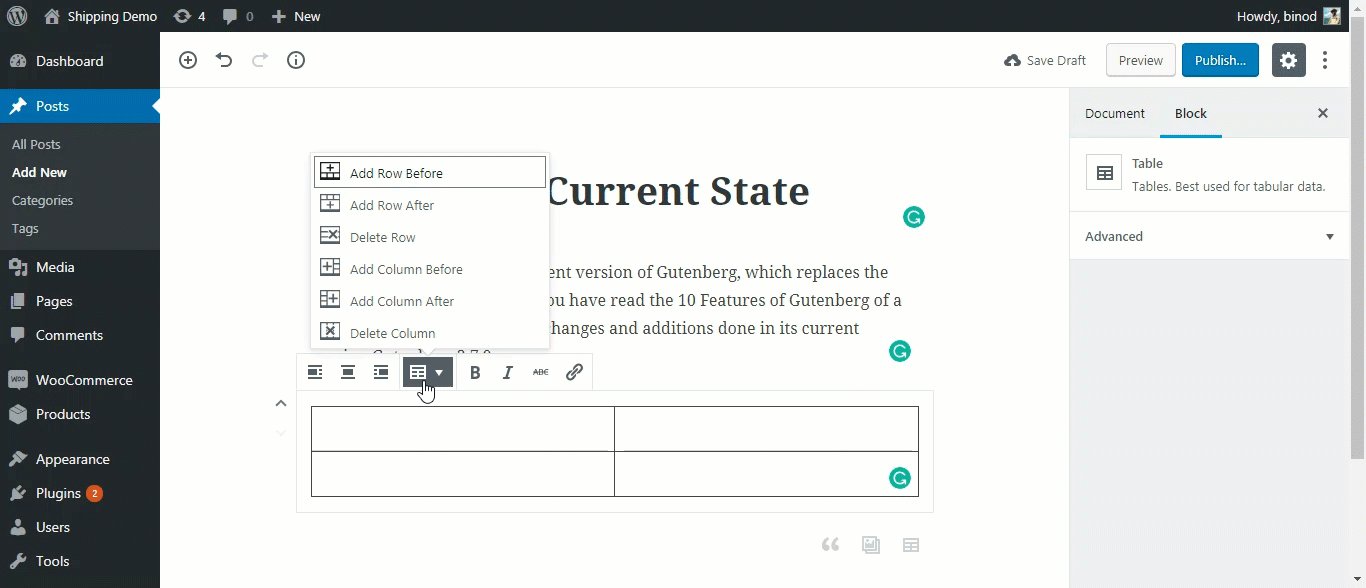
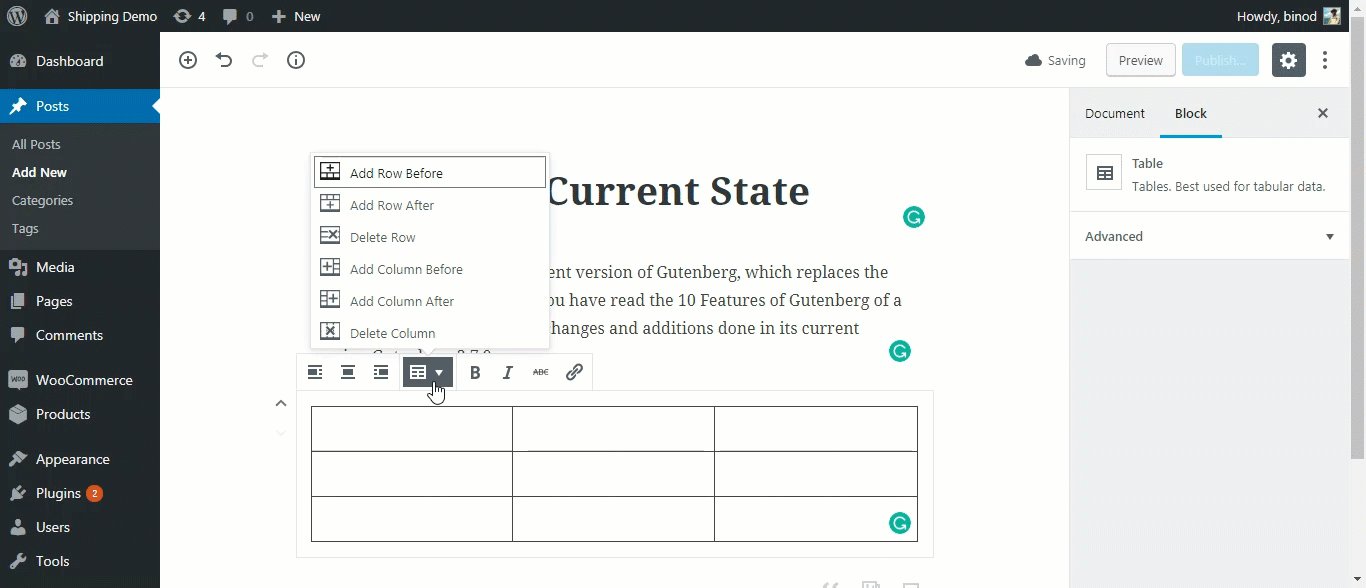
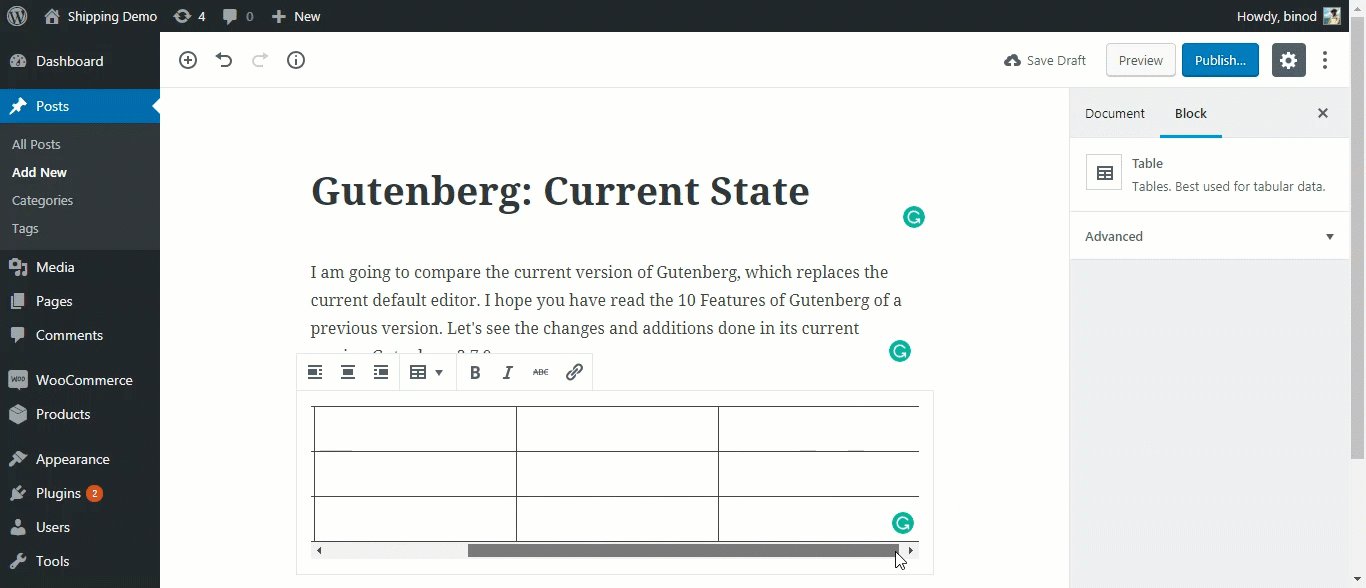
Tabelas
Espero que você tenha passado pelo método anterior de adicionar linhas e colunas a uma tabela 2×2 na edição anterior do Gutenberg. Caso contrário, recomendo ler primeiro 10 recursos do Gutenberg. Isso ajudará você a entender as diferenças nas duas atualizações.

Anteriormente, o bloco de tabela permitiria ao usuário adicionar apenas duas linhas e colunas. Mas aqui está um ótimo complemento para a versão mais recente do Gutenberg 2.7.0. Ele agora permite que o usuário adicione qualquer número de colunas, uma por uma. Para isso, adicione um novo Bloco de Tabela. Você terá uma mesa básica 2×2. Agora você deve clicar em 'Editar tabela' e selecionar se deseja:
- Adicionar linha antes/depois
- Excluir linha
- Adicionar coluna antes/depois
- Excluir coluna
O vídeo mostra a facilidade com que você pode criar uma tabela completa com qualquer número de linhas e colunas.

Expandindo Tabelas em Gutenberg 2.7
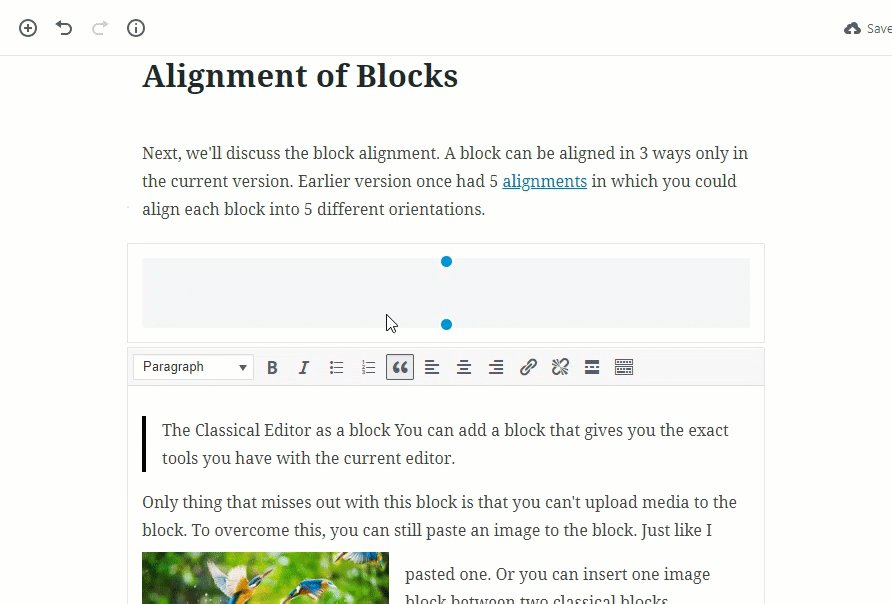
Bloco de editor clássico melhor
O editor tinha um bloco chamado Clássico, ao qual era fornecido um bloco que dava uma sensação do editor clássico. A atualização atual mostra um editor clássico avançado como um bloco. O bloco clássico tem uma barra de ferramentas completa própria. As pessoas que gostam do editor clássico podem usar o bloco e sentir uma forma menos diferente do editor atual.
Mas você não pode adicionar um arquivo de mídia diretamente no bloco clássico. Para adicionar mídia, você precisa adicionar um bloco de mídia ao lado do bloco clássico. Mas se você não quiser adicionar um novo bloco para imagens, você ainda pode optar por Copiar e Colar. Por exemplo, se você quiser uma imagem no bloco clássico. você pode copiar a imagem e colá-la no bloco clássico.

Classic Block agora tem a barra de ferramentas completa
Melhor detecção de foco
Na ilustração acima, você pode ver o 'Vertical Block Scroll' no canto superior direito e a 'More Option' e 'Remove Buttons' no canto superior esquerdo fora dos blocos. À medida que o usuário passa o mouse para fechar os cantos superiores em ambos os lados, essas opções aparecem. Este foi um recurso aprimorado em comparação com as versões anteriores. O plugin detecta intenções e mostra as opções usando a técnica de detecção suave.
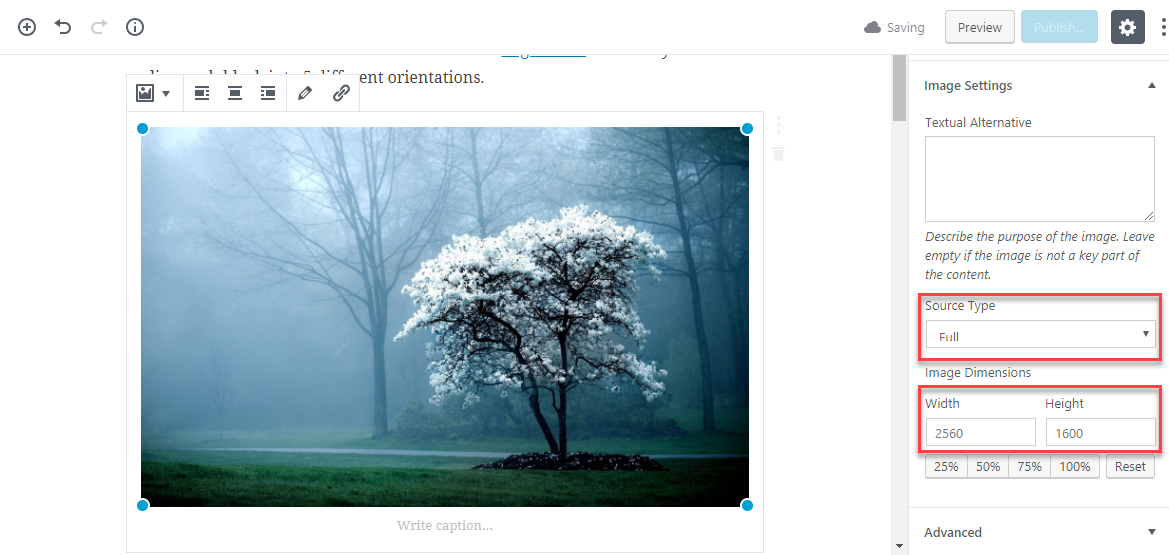
Atribuindo Dimensão às Imagens
O bloco de imagem tem uma nova adição na forma de 'Dimensão da Imagem'. Isso permite que os usuários escolham os valores desejados de largura e altura da imagem. As versões anteriores tinham as porções de variação percentual, onde os usuários só podiam selecionar quatro dimensões padrão de 25%, 50%, 75% e 100%.
Possui mais um recurso onde os usuários podem escolher o tipo de Origem da imagem. Basicamente significa que qualquer variação na dimensão será realizada no tipo de origem. O tipo de fonte pode ser imagem completa, média, loja completa única e tipo de catálogo, grande ou uma miniatura. Cada um deles tem uma dimensão fixa e atua como a imagem de origem. Todas essas variações são boas indicações para usuários do WooCommerce. Isso ajudará na melhor otimização das imagens e se encaixam melhor entre si.

Alterando a Dimensão das Imagens
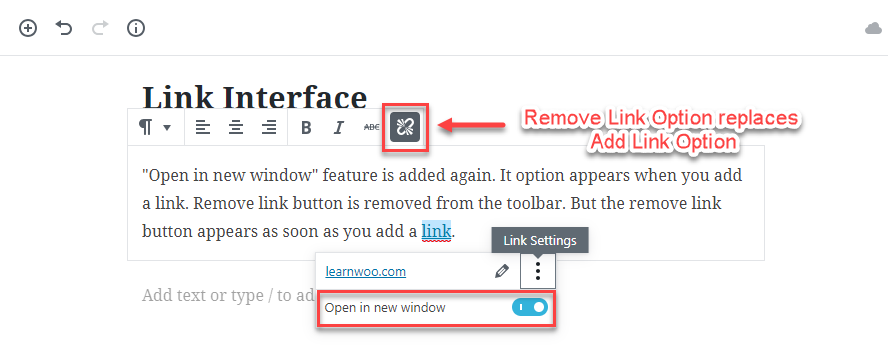
Interface de links
Anteriormente, os botões Adicionar e Remover Link estavam na barra de ferramentas do bloco. Agora há uma apresentação melhor e lógica que pode ser vista ao adicionar links. Adicionar link aparece na barra de ferramentas, então você adiciona um link. Depois que um link é adicionado, ele é substituído por uma opção Remover link, que parece inteligente.
O recurso “Abrir em nova janela” é adicionado novamente. A opção aparece quando você adiciona um link. Para obter a opção, os usuários precisam clicar uma vez no provérbio vinculado para obter o botão de configurações do link. Lá você pode ativar ou desativar a opção Abrir em uma nova janela. Configurações de link também tem a caixa tradicional de links sugeridos.

- Adicionando e removendo links
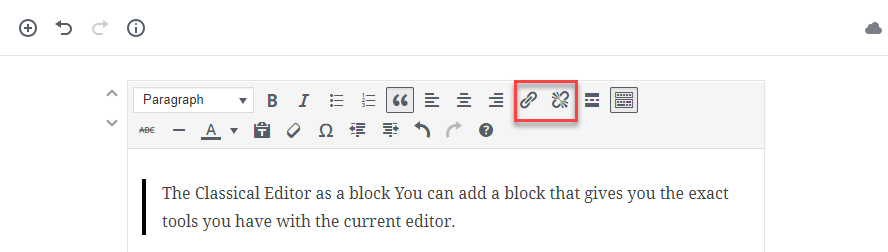
Quando você adiciona o bloco clássico, ele adiciona e remove o link em sua barra de ferramentas. Os usuários podem adicionar links no bloco clássico da maneira antiga. O recurso 'Abrir em nova janela' para isso ainda será o mais antigo, onde uma nova caixa de diálogo aparece com links sugeridos e uma caixa para marcar se você deseja abrir o link em uma nova janela.

Adicionando e removendo links no Classic Block Gutenberg 2.7
Para desenvolvedores de plug-ins
A nova versão também veio com uma API Plugin Sidebar, que pode ser usada por desenvolvedores de Plugin para desenvolvimento de Plugins adicionais. Mais informações sobre a API da barra lateral do plug-in. Para chegar a esta opção, você precisa clicar nos três pontos verticais no canto superior direito do editor. Depois de clicar nele, você encontrará uma barra 'Hello World'. Ele também menciona Plugin.
Com sua adição, os desenvolvedores terão acesso a uma barra lateral onde podem realizar o trabalho de desenvolvimento do plugin.
Baixar Gutenberg 2.8
Ansioso
Bem, você precisa atualizar sua versão atual do WordPress para 5.0 para experimentar o Gutenberg. Então, em vez de aprender a detectar Gutenberg, é melhor se preparar para Gutenberg. Você pode fazer isso testando o Gutenberg 2.8. E se você encontrar algum bug ou quiser adicionar um recurso, envie um ticket para a equipe de desenvolvimento do Gutenberg no Github. Obtenha a lista oficial e completa de atualizações do Gutenberg 2.7 e Gutenberg 2.8 diretamente para os desenvolvedores.
Obtenha nossos Ebooks exclusivos no WordPress e WooCommerce
