كيفية إضافة نموذج بحث في منشور WordPress باستخدام رمز قصير
نشرت: 2021-11-24هل تريد إضافة نموذج بحث إلى منشور WordPress؟
تعد إضافة نموذج بحث إلى منشورك أو محتوى الصفحة طريقة جيدة لتشجيع زوارك على العثور على المزيد من المحتوى والبقاء على موقع الويب الخاص بك لفترة أطول.
في هذه المقالة ، سنوضح لك كيفية إضافة نموذج بحث في منشوراتك وصفحاتك باستخدام رمز قصير للبحث في WordPress.

لماذا تضيف نموذج بحث إلى منشوراتك وصفحاتك؟
إذا كان الزائر قد استمتع بقراءة منشور على مدونة WordPress الخاصة بك ، فمن المحتمل أن يرغب في قراءة المزيد. سيساعد تقديم نموذج بحث في المنشور في العثور على المزيد من المحتوى الذي يهتمون به.
عندما تسهل على المستخدمين قضاء المزيد من الوقت على موقع الويب الخاص بك ، يمكنك زيادة مشاهدات الصفحة وتقليل معدل الارتداد.
من المرجح أيضًا أن ينضم زوارك إلى قائمة البريد الإلكتروني الخاصة بك ، وترك تعليق ، وإجراء عملية شراء ، ومتابعتك على وسائل التواصل الاجتماعي.
في هذا البرنامج التعليمي ، سنوضح لك كيفية إضافة نموذج بحث WordPress القياسي إلى مشاركاتك. إذا كنت ترغب في إضافة نموذج بحث مخصص ، فراجع دليلنا خطوة بخطوة حول كيفية إنشاء نموذج بحث WordPress مخصص.
سنعرض لك طريقتين لإضافة نموذج بحث إلى مشاركاتك ، والأولى هي الأبسط. استخدم الروابط أدناه للانتقال إلى الطريقة التي ترغب في استخدامها.
- الطريقة الأولى: إضافة نموذج بحث باستخدام البرنامج المساعد
- الطريقة 2: إضافة نموذج بحث باستخدام التعليمات البرمجية
الطريقة الأولى: إضافة نموذج بحث باستخدام البرنامج المساعد
أسهل طريقة لإضافة نموذج بحث إلى مشاركاتك هي باستخدام المكون الإضافي SearchWP. إنه أفضل مكون إضافي للبحث في WordPress يستخدمه أكثر من 30000 موقع.
إعداد SearchWP
أول شيء عليك القيام به هو تثبيت البرنامج المساعد وتنشيطه. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
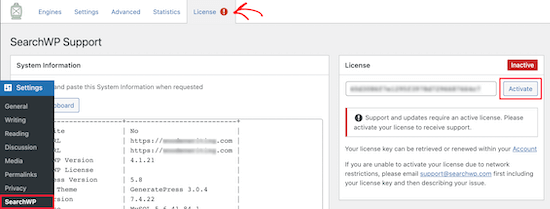
عند التنشيط ، ستحتاج إلى زيارة صفحة الإعدادات »SearchWP ثم النقر فوق خيار القائمة" الترخيص ".

ستحتاج بعد ذلك إلى إدخال مفتاح الترخيص الخاص بك في مربع الترخيص. يمكنك العثور على هذه المعلومات في حسابك على موقع SearchWP. بعد ذلك ، يجب النقر فوق الزر تنشيط.
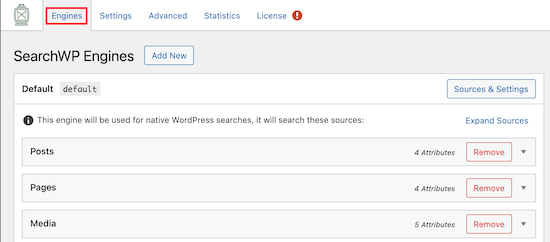
بعد ذلك ، تحتاج إلى النقر فوق خيار قائمة المحركات. ينقلك هذا إلى شاشة حيث يمكنك اختيار إعدادات محرك البحث الخاص بك.

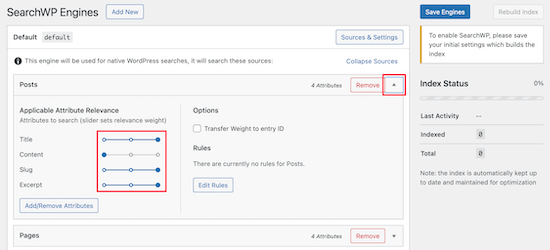
هنا تحتاج إلى إنشاء محرك بحث على مستوى الموقع. يمكنك ضبط إعدادات محرك البحث عن طريق النقر على القوائم المنسدلة المنشورات والصفحات والوسائط.
تضبط منزلقات السمة الملائمة في كل قسم كيفية قيمة محركات البحث للمحتوى وترتيبه. على سبيل المثال ، إذا كنت تريد تقييم عنوان المنشور أعلى من المحتوى ، فيمكنك ضبط أشرطة التمرير وفقًا لذلك.

بعد الانتهاء من ضبط الإعدادات ، تأكد من النقر فوق الزر "حفظ المحركات" لحفظ محرك البحث الافتراضي.
إضافة نموذج بحث إلى منشور
أنت الآن بحاجة إلى تنزيل امتداد SearchWP للأكواد المختصرة لإضافة نموذج بحث المنشور المخصص الجديد إلى WordPress بسهولة.
ستحتاج إلى زيارة موقع SearchWP Shortcodes Extension ثم النقر فوق الزر "تنزيل متوفر بترخيص نشط".

بعد ذلك ، تحتاج إلى تثبيت وتنشيط الامتداد بنفس طريقة تثبيت المكون الإضافي أعلاه. الآن يمكنك إضافة نموذج بحث في مشاركاتك.
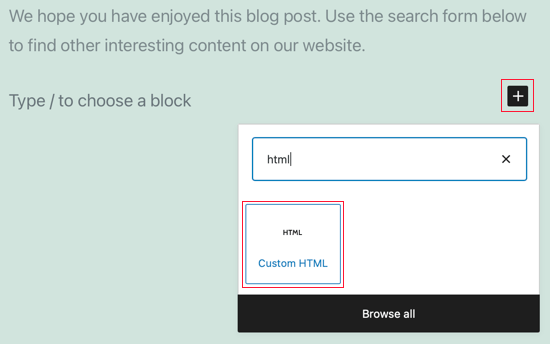
ما عليك سوى تعديل المنشور ووضع المؤشر في المكان الذي تريد إضافة نموذج البحث إليه. بعد ذلك ، انقر فوق رمز "إضافة كتلة" لإظهار قائمة الكتل.

بعد ذلك ، اكتب "html" في مربع البحث. ثم حدد كتلة "HTML مخصص".
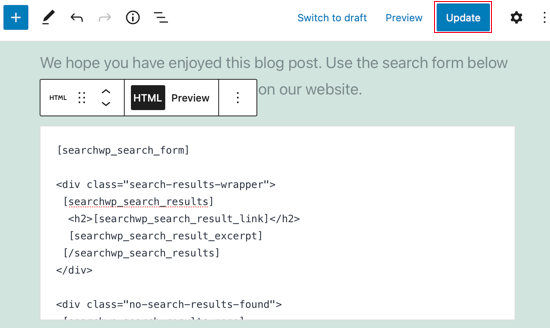
بمجرد إضافة الكتلة الجديدة ، يمكنك إضافة الرموز القصيرة التالية و HTML إلى صفحتك. إذا كنت بحاجة إلى مزيد من المساعدة ، فراجع دليلنا حول كيفية إضافة رمز قصير في WordPress.

[searchwp_search_form] <div class="search-results-wrapper"> [searchwp_search_results] <h2>[searchwp_search_result_link]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous"] [searchwp_search_results_pagination direction="next" link_text="Next"] </div>
ستضيف هذه الشفرة نموذج بحث إلى المنشور ، وإنشاء قسم لعرض نتائج البحث ، وإظهار رسالة عدم وجود نتائج إذا لزم الأمر ، وإضافة ترقيم الصفحات إذا انتقلت النتائج إلى صفحات متعددة.
تأكد من النقر فوق نشر أو تحديث لحفظ المنشور الخاص بك وجعله مباشرًا.

لرؤية نموذج البحث قيد التنفيذ ، ما عليك سوى عرض المنشور على موقع WordPress الخاص بك. هذا هو الشكل الذي يظهر به على موقعنا التجريبي الذي يدير موضوع Twenty-One.

لمزيد من النصائح حول تخصيص البحث ، راجع دليلنا حول كيفية تحسين البحث في WordPress باستخدام SearchWP.
الطريقة 2: إضافة نموذج بحث باستخدام التعليمات البرمجية
يمكنك أيضًا إضافة نموذج بحث إلى مشاركات WordPress الخاصة بك عن طريق استخدام مقتطف الشفرة. هذه الطريقة غير موصى بها للمبتدئين ، لذلك إذا لم تكن معتادًا على الكود ، فعليك استخدام الطريقة الأولى بدلاً من ذلك.
في هذه الطريقة ، سيتعين عليك تحرير ملف function.php الخاص بالثيم الخاص بك.
إذا لم تقم بتحرير ملف function.php من قبل ، فقم بإلقاء نظرة على دليل المبتدئين الخاص بنا حول لصق المقتطفات من الويب في WordPress.
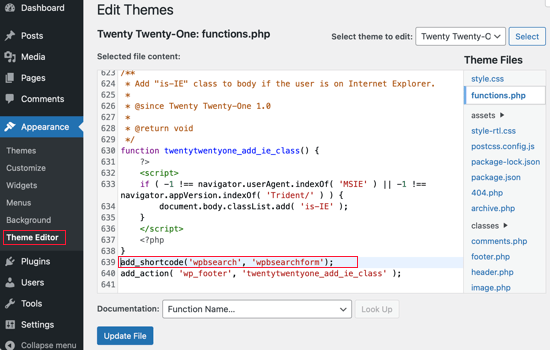
كل ما عليك فعله هو فتح ملف jobs.php الخاص بالقالب أو ملحق خاص بالموقع ولصق الكود التالي:
add_shortcode('wpbsearch', 'get_search_form');
إليك كيفية ظهوره على موقع الويب التجريبي الخاص بنا عند استخدام محرر سمات WordPress لإضافة المقتطف إلى ملف function.php الخاص بموضوع Twenty-One.

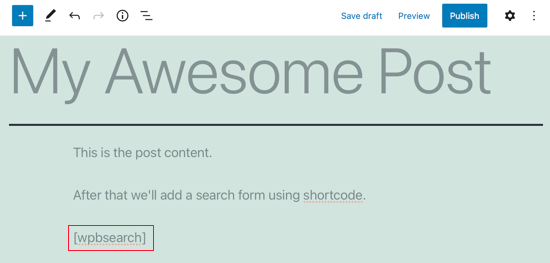
بعد ذلك ، ما عليك سوى إضافة الرمز القصير [wpbsearch] إلى المنشور أو الصفحة التي تريد ظهور نموذج البحث فيها.

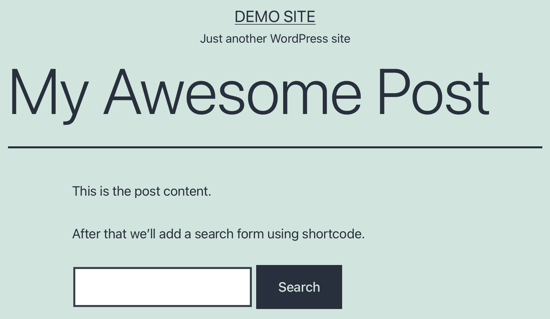
سيعرض هذا نموذج البحث الافتراضي. لرؤية نموذج البحث ، ما عليك سوى عرض المنشور على موقع WordPress الخاص بك.

إذا كنت ترغب في عرض نموذج بحث مخصص ، فعليك استخدام هذا الرمز بدلاً من ذلك.
function wpbsearchform( $form ) {
$form = '<form role="search" method="get" id="searchform" action="' . home_url( '/' ) . '" >
<div><label class="screen-reader-text" for="s">' . __('Search for:') . '</label>
<input type="text" value="' . get_search_query() . '" name="s" id="s" />
<input type="submit" id="searchsubmit" value="'. esc_attr__('Search') .'" />
</div>
</form>';
return $form;
}
add_shortcode('wpbsearch', 'wpbsearchform');
لا تتردد في تعديل الكود لتخصيص نموذج البحث كما تريد.
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية إضافة بحث عن في منشورك باستخدام رمز قصير للبحث في WordPress.
قد ترغب أيضًا في معرفة كيفية إنشاء عنوان بريد إلكتروني مجاني للنشاط التجاري ، أو التحقق من قائمة الأسباب التي تجعلك تستخدم WordPress لموقعك على الويب.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
