如何將 Divi 博客模塊變成輪播博客文章
已發表: 2022-10-28在 Divi 中,有一個博客模塊可以動態顯示您的博客帖子,您還可以立即在兩種佈局選擇中設置它們的樣式,全寬佈局顯示垂直堆疊的帖子,因此只有一個帖子出現在單行上,以及網格將博客文章放置在多個列中的佈局,從而創建了一個網格。 如果您已經使用該模塊有一段時間了,您可能希望在博客文章中使用除網格和全寬佈局之外的另一種樣式。
以前,我們還製作了一些文章,您可以嘗試為您的博客文章設置樣式。 其中一個是將博客文章的內容移動到網格佈局博客模塊的特色圖像上,另一個是將全角佈局的博客文章轉換為列表佈局。
而這一次,我們想向您展示另一種自定義方式來為您的博客文章添加樣式:將博客文章變成一個輪播,在 PC 上具有可拖動功能,在移動設備上可滑動以瀏覽博客文章,如下面的動畫所示。

將 Divi 博客模塊變成輪播
第 1 步:創建頁面或編輯現有頁面
要開始將 Divi 博客模塊變成輪播,請向網站添加新頁面或編輯現有頁面,然後使用 Divi Builder 可視化編輯器對其進行編輯。 對於本教程,我們將創建一個新頁面並使用Charter Boat預製佈局包中的博客佈局。

第 2 步:為輪播創建上一個和下一個按鈕
加載佈局後,博客模塊將動態加載您的博客文章。 下一步是創建上一個和下一個按鈕,以允許用戶在帖子之間來回切換。
為導航按鈕添加新行
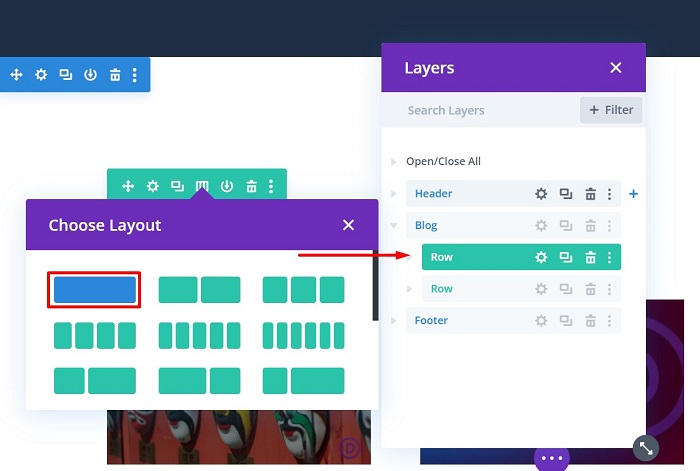
首先添加一個新行並將其移動到博客模塊行的上方,然後使用以下列結構。

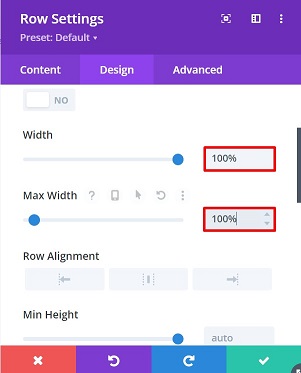
在不添加任何模塊的情況下,打開行設置,然後通過導航到設計選項卡→尺寸塊並將寬度和最大寬度設置為 100%,將行的寬度設置為截面寬度的 100%。

為按鈕添加 Blurb 模塊
行準備好後,為第一個按鈕添加一個簡介模塊以導航帖子。 我們為按鈕選擇了 blurb 模塊,因為它有很多選項來設置我們用於帖子導航的按鈕的圖標樣式。
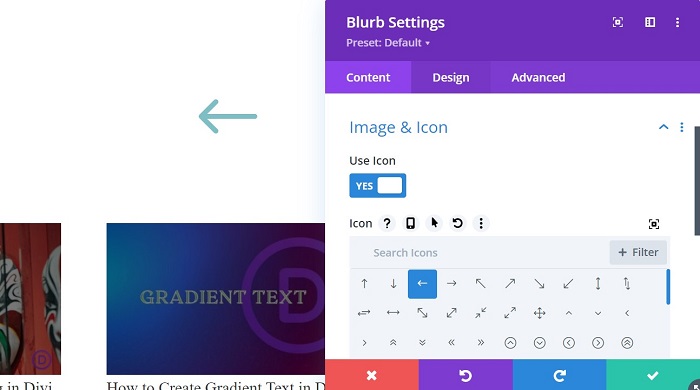
添加模塊後打開Blurb Settings將以下設置應用於模塊:
- 將標題更改為“上一個”
- 刪除正文
- 打開圖像和圖標塊,將使用圖標選項切換為是,然後選擇左箭頭圖標。

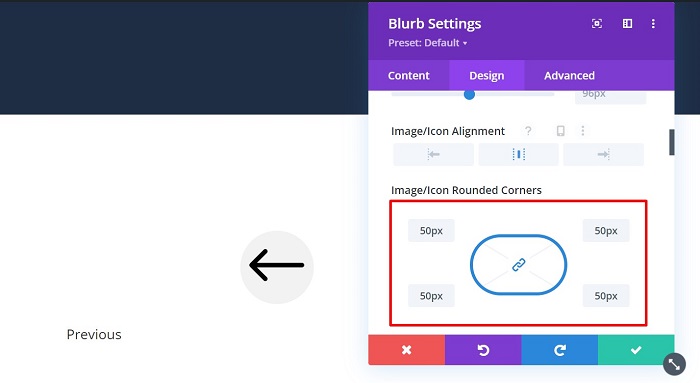
- 移至“設計”選項卡,然後打開“圖像和圖標”塊以更改圖標設置,如下所示:
- 圖標顏色:#000000
- 圖像/圖標背景顏色: #f2f2f2
- 圖像/圖標圓角:所有角為 50 像素

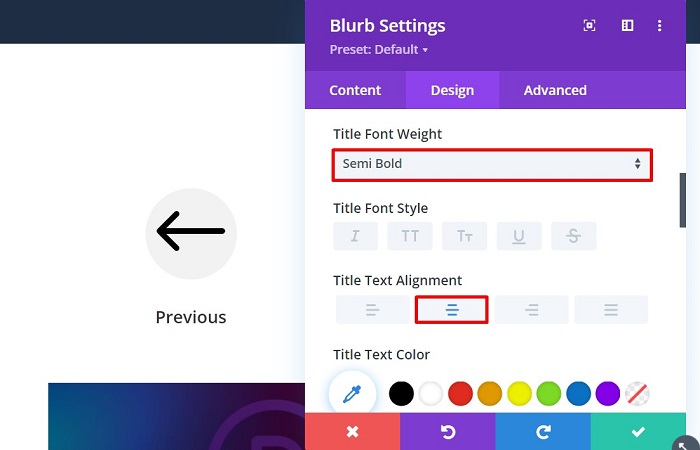
- 打開標題文本塊以設置標題文本的樣式,如下所示:
- 標題字體粗細:半粗體
- 標題文本對齊方式:居中

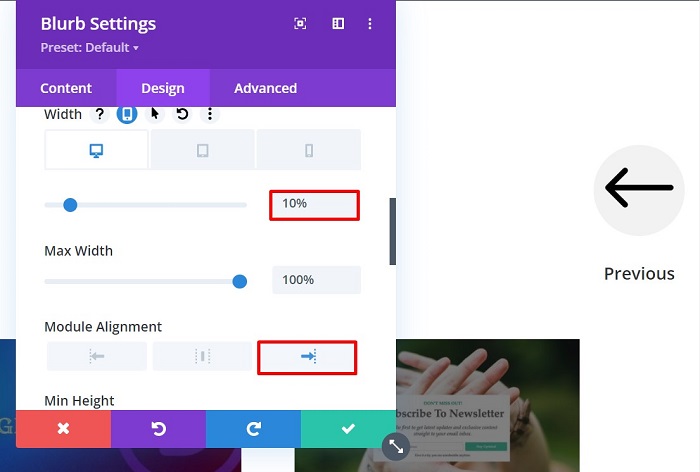
- 在不同的屏幕尺寸之間更改模塊尺寸選項,並通過轉到Sizing塊將其調整到右側,然後按如下方式修改其設置:
- 寬度:桌面 = 10%,平板電腦 = 20%,手機 = 30%
- 模塊對齊:右

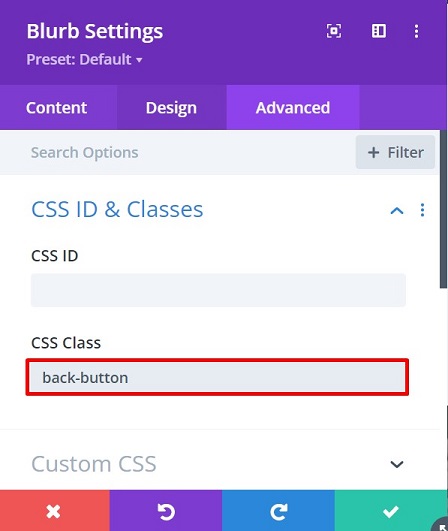
- 將自定義 CSS 類添加到模塊,以便稍後通過移動到高級選項卡→ CSS ID 和類塊來觸發輪播操作,然後將“後退按鈕”自定義 CSS 類添加到CSS 類字段。

- 通過將以下 CSS 片段添加到Custom CSS → Main Element ,將光標更改為指針:
-
cursor: pointer;
-

克隆按鈕行並將其移動到博客行下方
一旦設置了上一個按鈕,讓我們克隆它的行和包含的模塊,這樣我們就不必重複這些步驟,將行移動到博客文章行下方,只需更改克隆的模糊模塊上的圖標、標題、以及下一個按鈕的自定義 CSS 類。 更改後的設置如下:
- 在“內容”選項卡上更改以下值:
- 標題:下一個
- 圖標:右箭頭
- 然後移動到高級選項卡以更改 CSS 類
- CSS ID & Classes → CSS Class : next-button

第 3 步:準備好博客模塊
為輪播博客文章準備行
在接觸模塊之前,讓我們先準備好博客模塊的行,然後再將它變成輪播博文。 首先打開博客行設置,然後按如下方式更改設置:
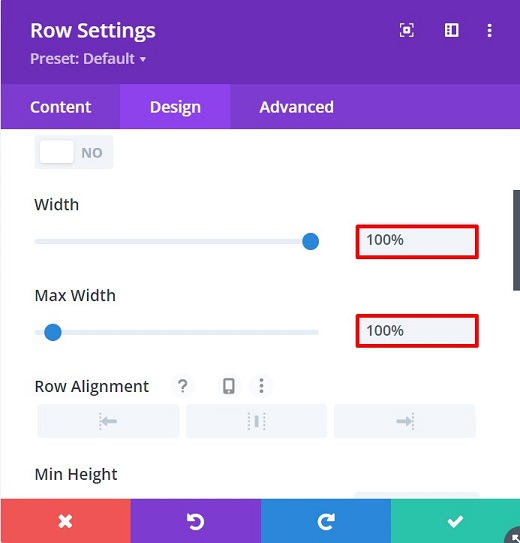
- 轉到設計選項卡→尺寸塊,然後設置:
- 寬度: 100%
- 最大寬度: 100%

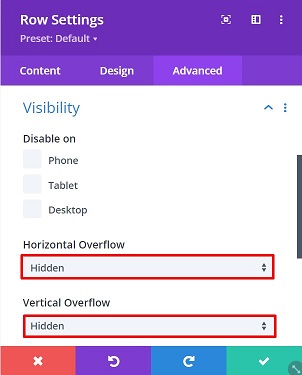
- 移動到高級選項卡→可見性塊:
- 水平溢出:隱藏
- 垂直溢出:隱藏

上述設置將確保輪播不會導致任何水平滾動條出現在您的頁面中。

準備博客模塊
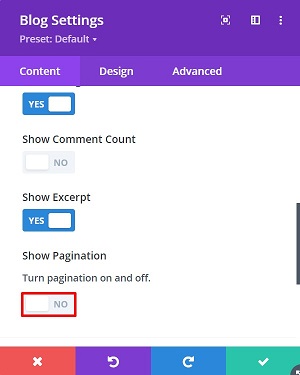
準備好行後,就該開始調整博客模塊了。 首先打開博客設置,然後在設置中進行如下更改:
- 在內容選項卡→元素塊上,將顯示分頁設置為否

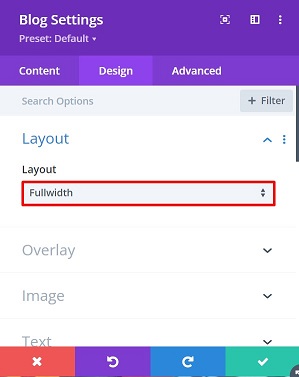
- 移動到設計選項卡→佈局塊以將博客文章佈局更改為全角
- 佈局:全寬

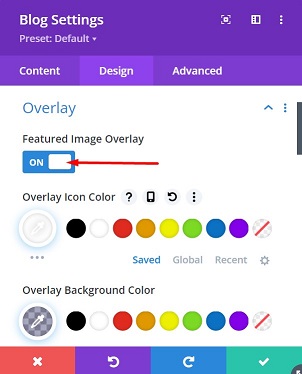
- 然後通過在Overlay塊上添加以下值來添加覆蓋
- 特色圖像疊加:開
- 覆蓋圖標顏色: #ffffff
- 疊加背景顏色: rgba(1,0,66,0.33)

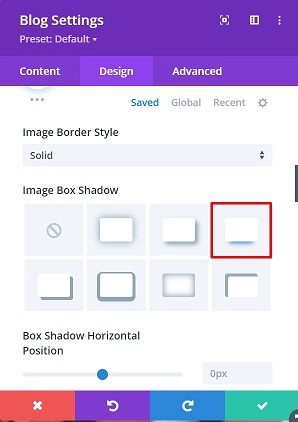
- 仍然在“設計”選項卡上,打開“圖像”塊並從“圖像框陰影”選項中選擇一種框陰影效果,為特色圖像添加陰影效果並使用以下顏色:
- RGBA(1,0,66,0.33)

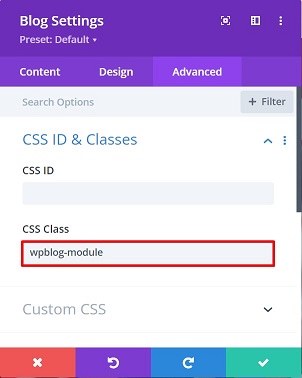
- 移動到高級選項卡,將自定義 CSS 類添加到博客模塊,以便稍後通過打開CSS ID 和類塊啟用輪播,然後添加以下 CSS 類:
- CSS 類: wpblog 模塊

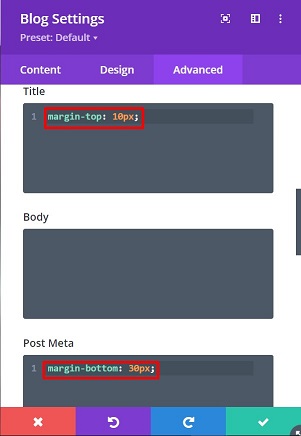
- 通過添加一些邊距,在特色圖像和標題之間添加一些空間,並在帖子元數據和摘錄之間添加一些空間,為此,將以下 CSS 片段添加到自定義 CSS塊:
- 標題:
margin-top: 10px; - Post Meta
: margin-bottom: 30px;
- 標題:

博客模塊設置就是這樣。 讓我們把它變成一個可拖動和滑動的旋轉木馬,好嗎?
第 4 步:將博客文章變成可拖動和可滑動的輪播
一旦設置了博客模塊設置,現在是時候將博客文章變成可拖動和滑動的輪播了。 為此,我們需要添加一個 Slick JS 庫和一些自定義代碼以使其工作。
添加 Slick JS 功能和 Slide CSS
Slick JS 是一個 jQuery 插件,用於創建完全可定制、響應迅速且適合移動設備的輪播。 要添加 Slick JS 的功能,請將代碼模塊添加到頁面上的任何列,或者您可以通過轉到Divi → Divi 主題選項→集成,將以下帶有 URL 的腳本添加到您的網站頭部:
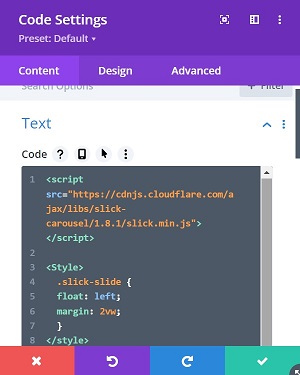
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js"></script>
在本教程中,我們使用代碼模塊並將上面的代碼放入其中,然後在腳本標籤的末尾添加以下幻燈片 CSS 代碼。
<樣式>
.slick-slide {
向左飄浮;
邊距:2vw;
}
</style> 
讓旋轉木馬呈現它的形式
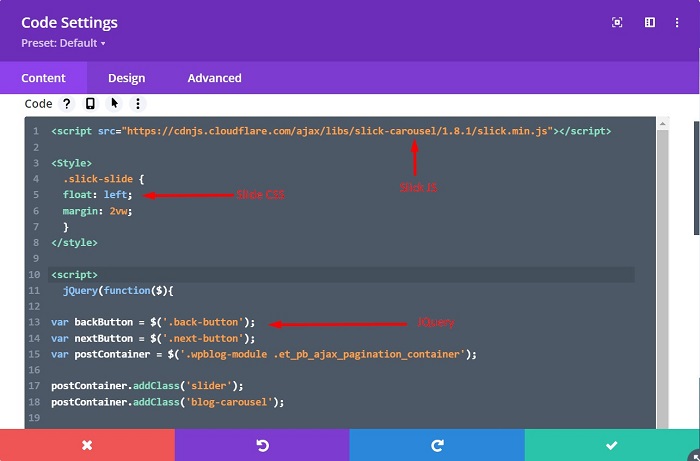
為了最終讓可拖動和可滑動的輪播呈現其形式,您需要添加以下 JQuery 代碼。 您可以將代碼放在上一張幻燈片 CSS 代碼之後。 事不宜遲,代碼如下:
<腳本>
jQuery(函數($){
var backButton = $('.back-button');
var nextButton = $('.next-button');
var postContainer = $('.wpblog-module .et_pb_ajax_pagination_container');
postContainer.addClass('slider');
postContainer.addClass('博客輪播');
$('.blog-carousel').slick({
無限:真的,
幻燈片顯示:3,
slidesToScroll: 1,
中心模式:真,
centerPadding: '10%',
滑動:是的,
上一頁箭頭:後退按鈕,
下一個箭頭:下一個按鈕,
響應:[{
斷點:1079,設置:{
幻燈片顯示:1
}
}]
});
});
</腳本>上面的代碼還使上一個和下一個按鈕作為導航按鈕正常工作。 您可以查看下面的圖片,了解我們在代碼模塊中的代碼放置。

第 5 步:實時觀看您的輪播博客帖子
現在,所有必需的代碼都已經到位,但是,博客模塊在我們的 Divi 構建器中仍然是全角佈局。 怎麼來的?
不用擔心,保存頁面並退出可視化構建器以從前端查看您的博客文章。 瞧,您的博客文章變成了一個可拖動和滑動的輪播,帶有下一個和上一個按鈕,為您提供另一種瀏覽輪播博客文章的方式。

底線
如果您使用博客模塊已經有一段時間了,您可能希望在博客文章中使用除網格和全角佈局之外的另一種樣式,這是您可以立即獲得的默認佈局。 本教程向您展示瞭如何將您的博客文章變成可拖動和可滑動的輪播,從而為您提供更多選項來設置您的網站元素,例如博客頁面或相關文章。
