如何将 Divi 博客模块变成轮播博客文章
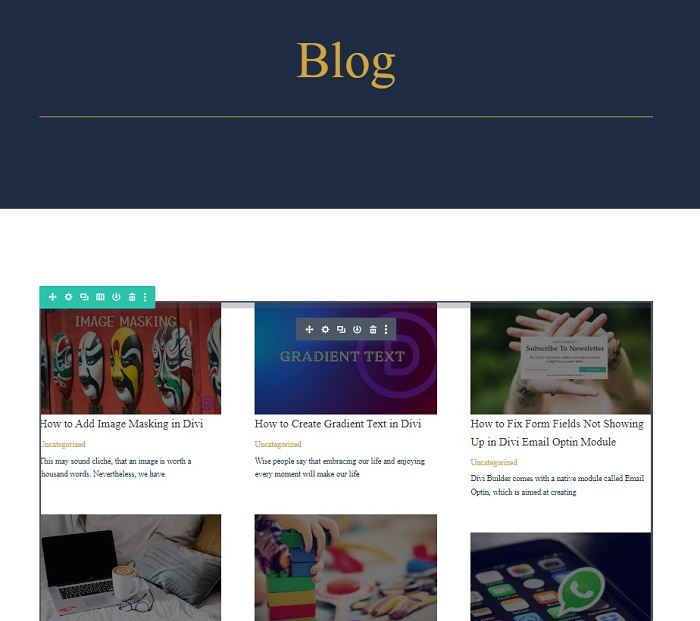
已发表: 2022-10-28在 Divi 中,有一个博客模块可以动态显示您的博客帖子,您还可以立即在两种布局选择中设置它们的样式,全宽布局显示垂直堆叠的帖子,因此只有一个帖子出现在单行上,以及网格将博客文章放置在多个列中的布局,从而创建了一个网格。 如果您已经使用该模块有一段时间了,您可能希望在博客文章中使用除网格和全宽布局之外的另一种样式。
以前,我们还制作了一些文章,您可以尝试为您的博客文章设置样式。 其中一个是将博客文章的内容移动到网格布局博客模块的特色图像上,另一个是将全角布局的博客文章转换为列表布局。
而这一次,我们想向您展示另一种自定义方式来为您的博客文章添加样式:将博客文章变成一个轮播,在 PC 上具有可拖动功能,在移动设备上可滑动以浏览博客文章,如下面的动画所示。

将 Divi 博客模块变成轮播
第 1 步:创建页面或编辑现有页面
要开始将 Divi 博客模块变成轮播,请向网站添加新页面或编辑现有页面,然后使用 Divi Builder 可视化编辑器对其进行编辑。 对于本教程,我们将创建一个新页面并使用Charter Boat预制布局包中的博客布局。

第 2 步:为轮播创建上一个和下一个按钮
加载布局后,博客模块将动态加载您的博客文章。 下一步是创建上一个和下一个按钮,以允许用户在帖子之间来回切换。
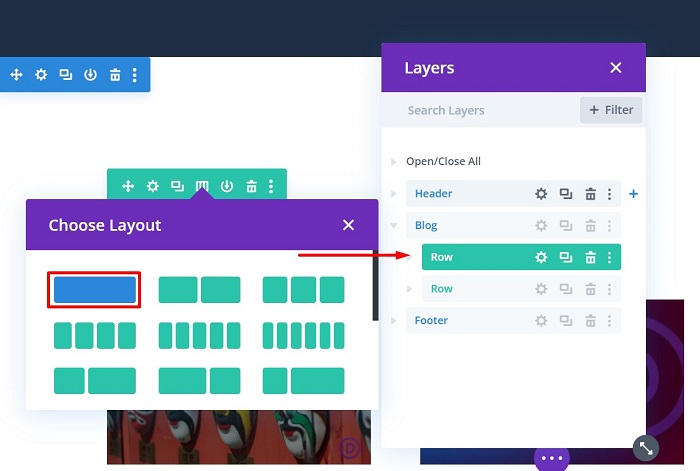
为导航按钮添加新行
首先添加一个新行并将其移动到博客模块行的上方,然后使用以下列结构。

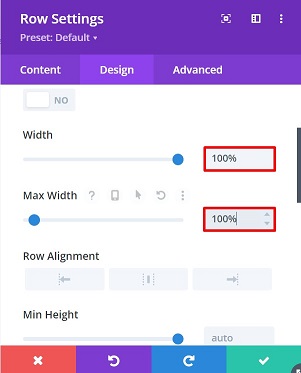
在不添加任何模块的情况下,打开行设置,然后通过导航到设计选项卡→尺寸块并将宽度和最大宽度设置为 100%,将行的宽度设置为截面宽度的 100%。

为按钮添加 Blurb 模块
行准备好后,为第一个按钮添加一个简介模块以导航帖子。 我们为按钮选择了 blurb 模块,因为它有很多选项来设置我们用于帖子导航的按钮的图标样式。
添加模块后打开Blurb Settings将以下设置应用于模块:
- 将标题更改为“上一个”
- 删除正文
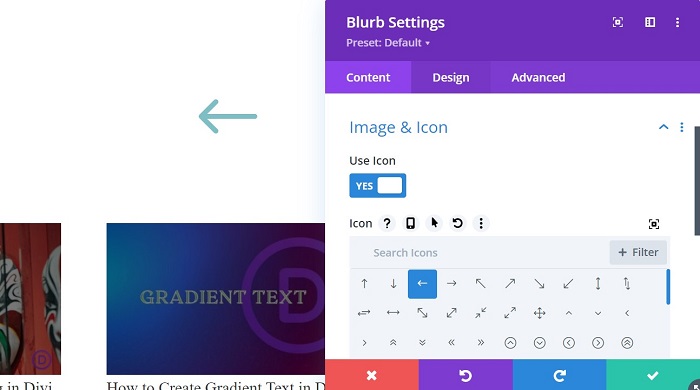
- 打开图像和图标块,将使用图标选项切换为是,然后选择左箭头图标。

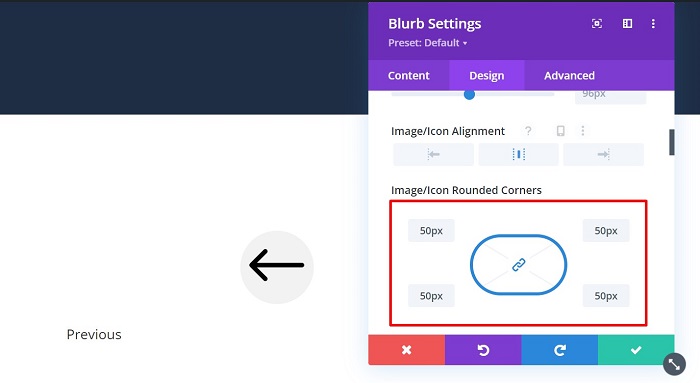
- 移至“设计”选项卡,然后打开“图像和图标”块以更改图标设置,如下所示:
- 图标颜色:#000000
- 图像/图标背景颜色: #f2f2f2
- 图像/图标圆角:所有角为 50 像素

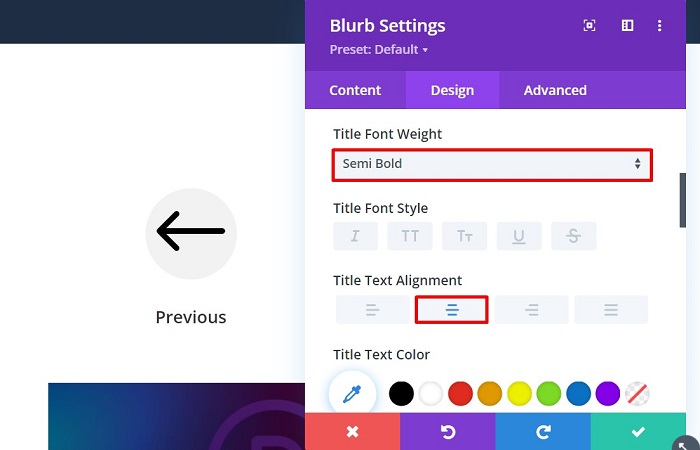
- 打开标题文本块以设置标题文本的样式,如下所示:
- 标题字体粗细:半粗体
- 标题文本对齐方式:居中

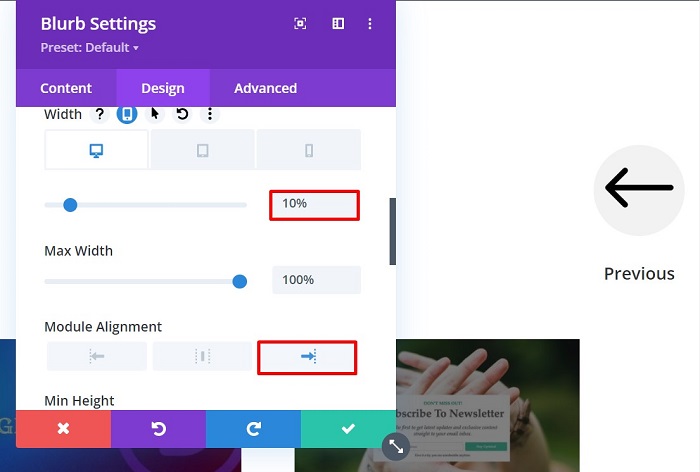
- 在不同的屏幕尺寸之间更改模块尺寸选项,并通过转到Sizing块将其调整到右侧,然后按如下方式修改其设置:
- 宽度:桌面 = 10%,平板电脑 = 20%,手机 = 30%
- 模块对齐:右

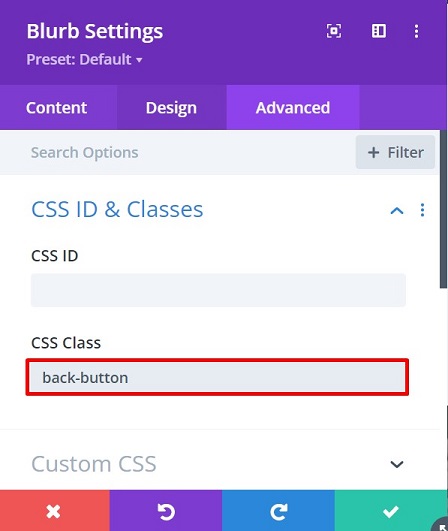
- 将自定义 CSS 类添加到模块,以便稍后通过移动到高级选项卡→ CSS ID 和类块来触发轮播操作,然后将“后退按钮”自定义 CSS 类添加到CSS 类字段。

- 通过将以下 CSS 片段添加到Custom CSS → Main Element ,将光标更改为指针:
-
cursor: pointer;
-

克隆按钮行并将其移动到博客行下方
一旦设置了上一个按钮,让我们克隆它的行和包含的模块,这样我们就不必重复这些步骤,将行移动到博客文章行下方,只需更改克隆的模糊模块上的图标、标题、以及下一个按钮的自定义 CSS 类。 更改后的设置如下:
- 在“内容”选项卡上更改以下值:
- 标题:下一个
- 图标:右箭头
- 然后移动到高级选项卡以更改 CSS 类
- CSS ID & Classes → CSS Class : next-button

第 3 步:准备好博客模块
为轮播博客文章准备行
在接触模块之前,让我们先准备好博客模块的行,然后再将它变成轮播博文。 首先打开博客行设置,然后按如下方式更改设置:
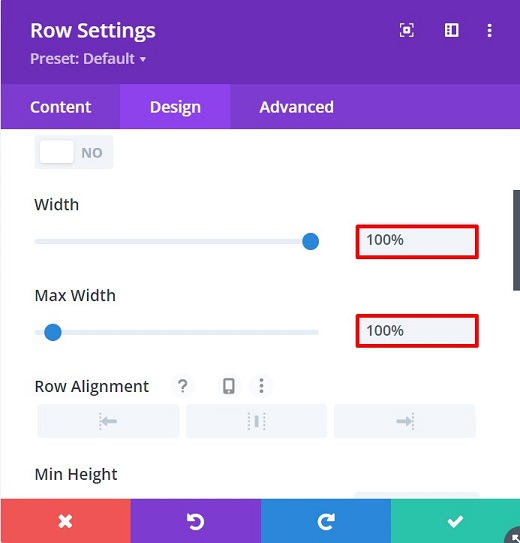
- 转到设计选项卡→尺寸块,然后设置:
- 宽度: 100%
- 最大宽度: 100%

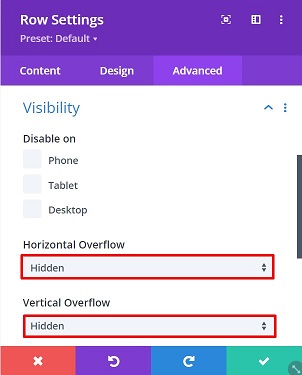
- 移动到高级选项卡→可见性块:
- 水平溢出:隐藏
- 垂直溢出:隐藏

上述设置将确保轮播不会导致任何水平滚动条出现在您的页面中。

准备博客模块
准备好行后,就该开始调整博客模块了。 首先打开博客设置,然后在设置中进行如下更改:
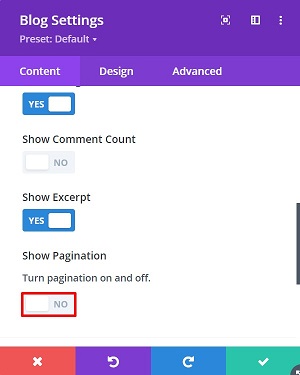
- 在内容选项卡→元素块上,将显示分页设置为否

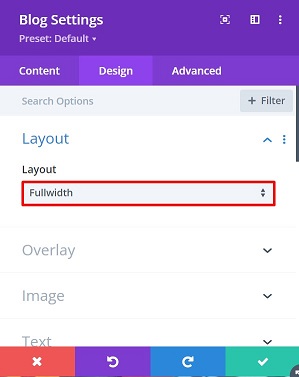
- 移动到设计选项卡→布局块以将博客文章布局更改为全角
- 布局:全宽

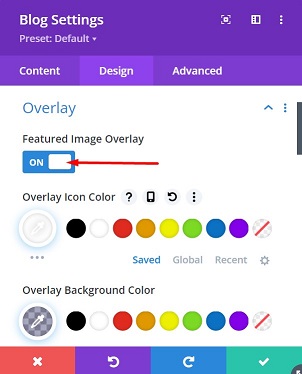
- 然后通过在Overlay块上添加以下值来添加覆盖
- 特色图像叠加:开
- 覆盖图标颜色: #ffffff
- 叠加背景颜色: rgba(1,0,66,0.33)

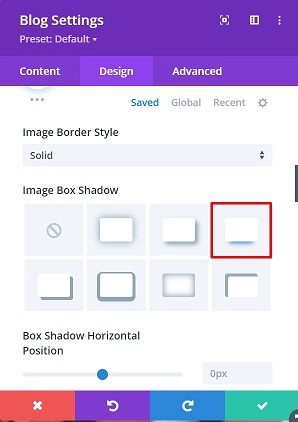
- 仍然在“设计”选项卡上,打开“图像”块并从“图像框阴影”选项中选择一种框阴影效果,为特色图像添加阴影效果并使用以下颜色:
- RGBA(1,0,66,0.33)

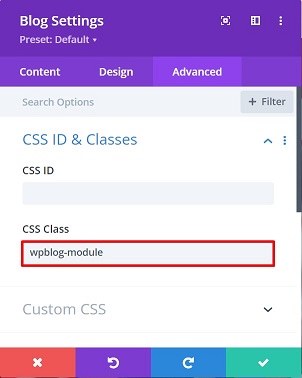
- 移动到高级选项卡,将自定义 CSS 类添加到博客模块,以便稍后通过打开CSS ID 和类块启用轮播,然后添加以下 CSS 类:
- CSS 类: wpblog 模块

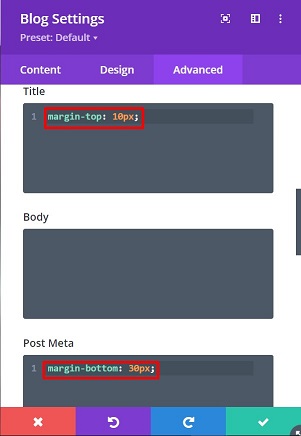
- 通过添加一些边距,在特色图像和标题之间添加一些空间,并在帖子元数据和摘录之间添加一些空间,为此,将以下 CSS 片段添加到自定义 CSS块:
- 标题:
margin-top: 10px; - Post Meta
: margin-bottom: 30px;
- 标题:

博客模块设置就是这样。 让我们把它变成一个可拖动和滑动的旋转木马,好吗?
第 4 步:将博客文章变成可拖动和可滑动的轮播
一旦设置了博客模块设置,现在是时候将博客文章变成可拖动和滑动的轮播了。 为此,我们需要添加一个 Slick JS 库和一些自定义代码以使其工作。
添加 Slick JS 功能和 Slide CSS
Slick JS 是一个 jQuery 插件,用于创建完全可定制、响应迅速且适合移动设备的轮播。 要添加 Slick JS 的功能,请将代码模块添加到页面上的任何列,或者您可以通过转到Divi → Divi 主题选项→集成,将以下带有 URL 的脚本添加到您的网站头部:
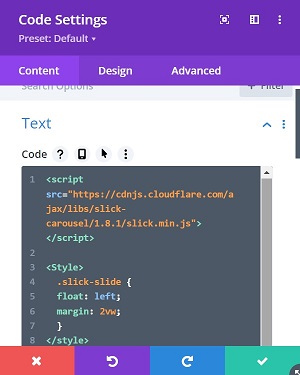
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js"></script>
在本教程中,我们使用代码模块并将上面的代码放入其中,然后在脚本标签的末尾添加以下幻灯片 CSS 代码。
<样式>
.slick-slide {
向左飘浮;
边距:2vw;
}
</style> 
让旋转木马呈现它的形式
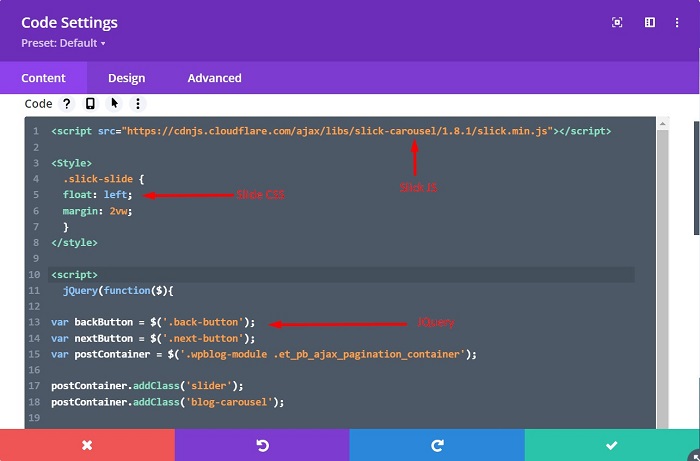
为了最终让可拖动和可滑动的轮播呈现其形式,您需要添加以下 JQuery 代码。 您可以将代码放在上一张幻灯片 CSS 代码之后。 事不宜迟,代码如下:
<脚本>
jQuery(函数($){
var backButton = $('.back-button');
var nextButton = $('.next-button');
var postContainer = $('.wpblog-module .et_pb_ajax_pagination_container');
postContainer.addClass('slider');
postContainer.addClass('博客轮播');
$('.blog-carousel').slick({
无限:真的,
幻灯片显示:3,
slidesToScroll: 1,
中心模式:真,
centerPadding: '10%',
滑动:是的,
上一页箭头:后退按钮,
下一个箭头:下一个按钮,
响应:[{
断点:1079,设置:{
幻灯片显示:1
}
}]
});
});
</脚本>上面的代码还使上一个和下一个按钮作为导航按钮正常工作。 您可以查看下面的图片,了解我们在代码模块中的代码放置。

第 5 步:实时观看您的轮播博客帖子
现在,所有必需的代码都已经到位,但是,博客模块在我们的 Divi 构建器中仍然是全角布局。 怎么来的?
不用担心,保存页面并退出可视化构建器以从前端查看您的博客文章。 瞧,您的博客文章变成了一个可拖动和滑动的轮播,带有下一个和上一个按钮,为您提供另一种浏览轮播博客文章的方式。

底线
如果您使用博客模块已经有一段时间了,您可能希望在博客文章中使用除网格和全角布局之外的另一种样式,这是您可以立即获得的默认布局。 本教程向您展示了如何将您的博客文章变成可拖动和可滑动的轮播,从而为您提供更多选项来设置您的网站元素,例如博客页面或相关文章。
