Diviブログモジュールをカルーセルブログ投稿に変える方法
公開: 2022-10-28Diviには、ブログ投稿を動的に表示できるブログモジュールがあり、すぐに2つのレイアウトを選択してスタイルを設定することもできます.全幅レイアウトは垂直に積み重ねられた投稿を表示するため、1行に1つの投稿のみが表示されます.グリッドブログ投稿を複数の列に配置してグリッドを作成するレイアウト。 このモジュールをしばらく使用している場合は、ブログ投稿用に Grid および Fullwidth レイアウト以外の別のスタイルが必要になる可能性があります。
以前は、ブログ投稿のスタイルアップを試みることができるいくつかの記事も作成しました。 1 つはグリッド レイアウト ブログ モジュールの注目の画像の上にブログ投稿のコンテンツを移動することで、もう 1 つは全幅レイアウトのブログ投稿をリスト レイアウトに変換することです。
今回は、ブログ投稿をスタイルアップするためのもう 1 つのカスタマイズを紹介したいと思います。ブログ投稿を、PC ではドラッグ可能な機能を備えたカルーセルに変換し、モバイルではスワイプして、次のアニメーションのようにブログ投稿をナビゲートできます。

Diviブログモジュールをカルーセルに変える
ステップ 1: ページを作成するか、既存のページを編集する
Divi ブログ モジュールをカルーセルに変換するには、新しいページを Web サイトに追加するか、既存のページを編集してから、Divi Builder ビジュアル エディターで編集します。 このチュートリアルでは、新しいページを作成し、 Charter Boatの事前作成済みレイアウト パックのブログレイアウトを使用します。

ステップ 2: カルーセルの [前へ] ボタンと [次へ] ボタンを作成する
レイアウトをロードすると、ブログ モジュールがブログ投稿を動的にロードします。 次のステップでは、前と次のボタンを作成して、ユーザーが投稿間を行き来できるようにします。
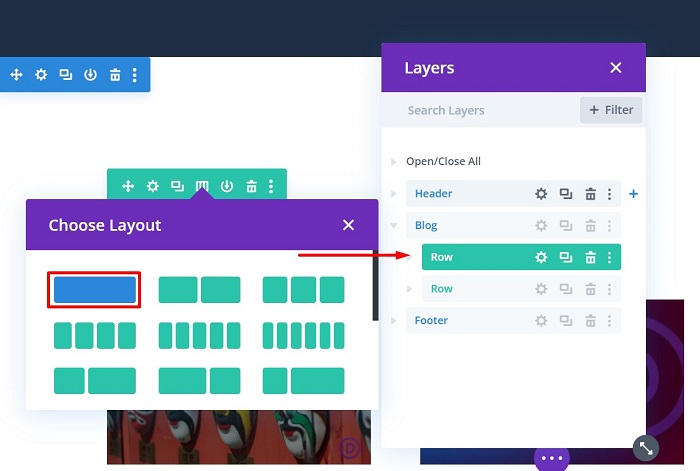
ナビゲーション ボタンの新しい行を追加する
新しい行を追加することから始めて、ブログ モジュールの行のすぐ上に移動し、次の列構造を使用します。

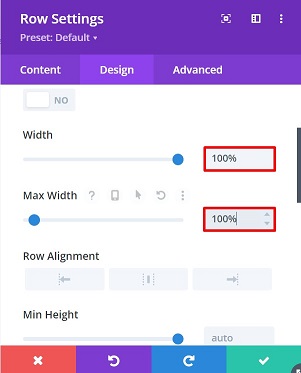
まだモジュールを追加せずに、行設定を開き、[デザイン] タブ→ [サイズ設定] ブロックに移動して、[幅] と [最大幅]の両方を 100% に設定して、行の幅をセクション幅の 100% に設定します。

The Buttons の Blurb モジュールを追加する
行の準備ができたら、投稿をナビゲートするための最初のボタンの宣伝文句モジュールを追加します。 投稿のナビゲーションに使用するボタンのアイコンのスタイルを設定する多くのオプションがあるため、ボタンのブラーブ モジュールを選択します。
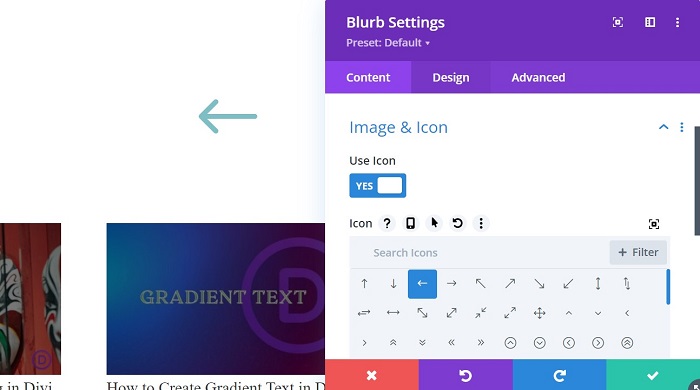
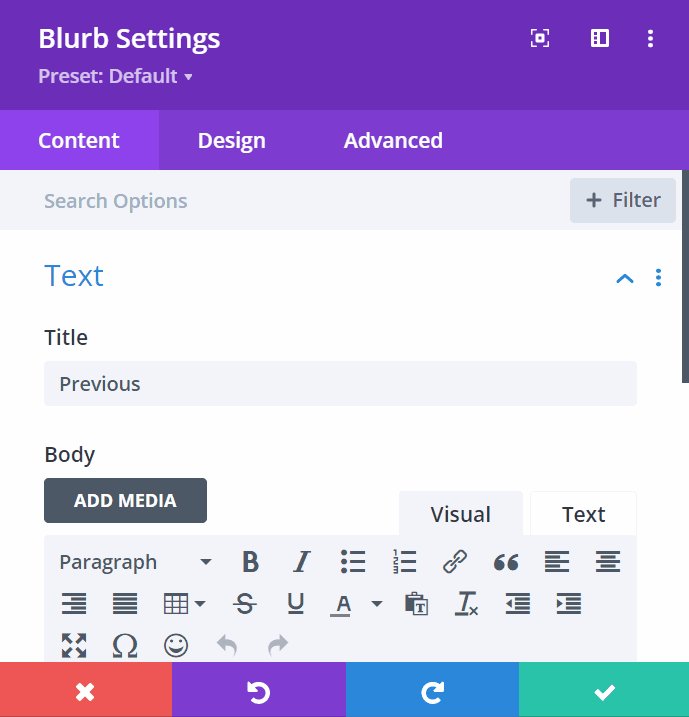
モジュールを追加したらBlurb 設定を開くと、次の設定がモジュールに適用されます。
- タイトルを「前へ」に変更
- 本文を削除する
- Image & Iconブロックを開き、 Use IconオプションをYes に切り替え、左矢印アイコンを選択します。

- [デザイン] タブに移動し、[イメージとアイコン] ブロックを開いて、次のようにアイコン設定を変更します。
- アイコンの色: #000000
- 画像/アイコンの背景色 : #f2f2f2
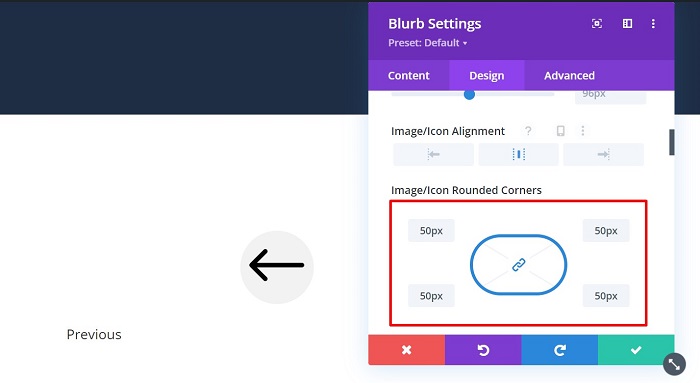
- 画像/アイコン 角丸: すべての角で 50px

- タイトル テキストブロックを開いて、次のようにタイトル テキストのスタイルを設定します。
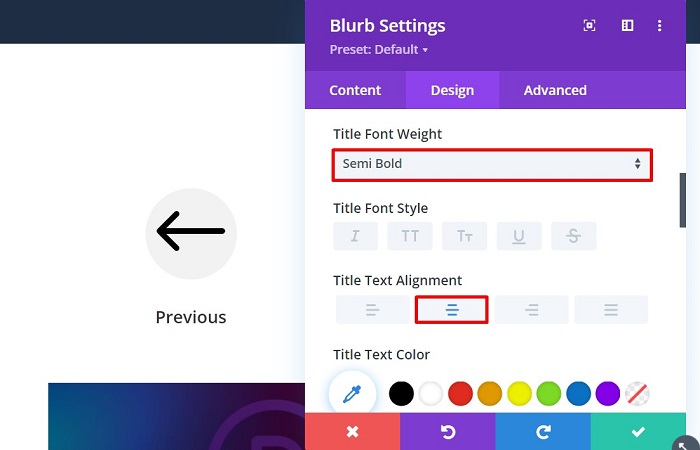
- タイトルのフォントの太さ :セミボールド
- タイトル テキストの配置: 中央

- さまざまな画面サイズでモジュールのサイズ変更オプションを変更し、サイズ変更ブロックに移動してその配置を右に調整し、次のように設定を変更します。
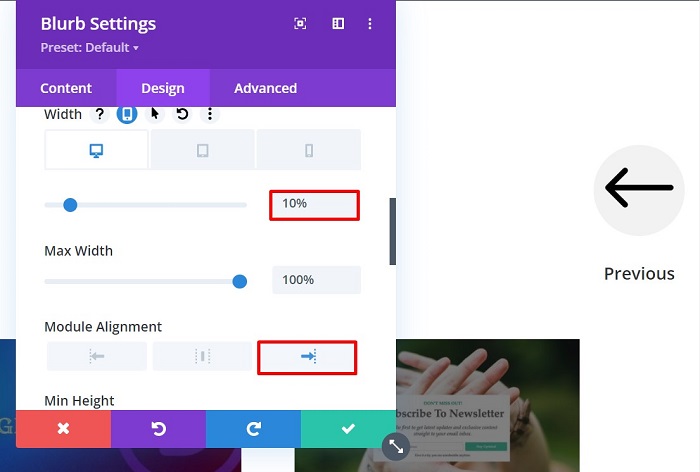
- 幅: デスクトップ = 10%、タブレット = 20%、電話 = 30%
- モジュールの位置合わせ: 右

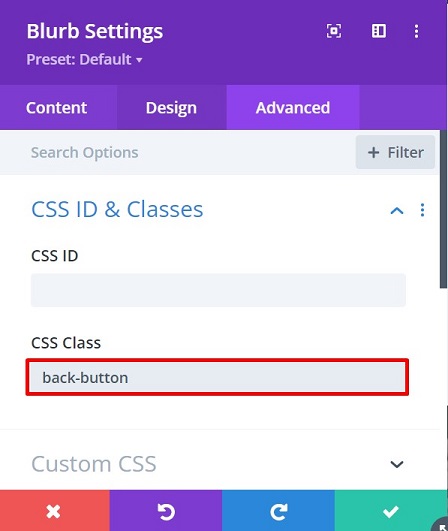
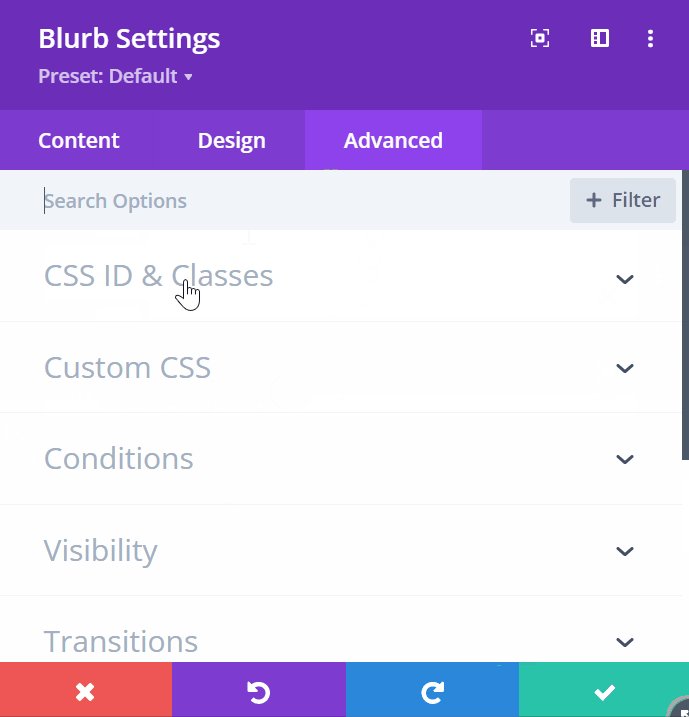
- カスタム CSS クラスをモジュールに追加して、後でカルーセル アクションをトリガーします。[詳細設定] タブ→ [ CSS ID & クラス] ブロックに移動し、「戻るボタン」カスタム CSS クラスを [ CSS クラス] フィールドに追加します。

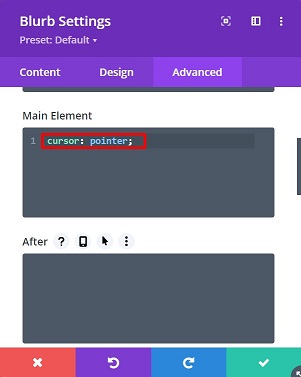
- 次の CSS スニペットをCustom CSS → Main Elementに追加して、カーソルをポインターに変更します。
-
cursor: pointer;
-

ボタン行を複製し、ブログ行の下に移動します
前のボタンが設定されたら、その行と含まれているモジュールを複製して、手順を繰り返す必要がないようにしましょう。行をブログ投稿行の下に移動し、複製された宣伝文句モジュールのアイコン、タイトル、次のボタンのカスタム CSS クラス。 変更された設定は次のとおりです。
- [コンテンツ] タブで、次の値を変更します。
- タイトル:次へ
- アイコン:右矢印
- 次に、[詳細設定] タブに移動して、CSS クラスを変更します
- CSS ID & Classes → CSS Class : next-button

ステップ 3: ブログ モジュールを準備する
カルーセル ブログ投稿の行を準備する
モジュールに触れる前に、カルーセル ブログ投稿に変換する前に、まずブログ モジュールの行を準備しましょう。 ブログ行設定を開くことから始めて、次のように設定を変更します。
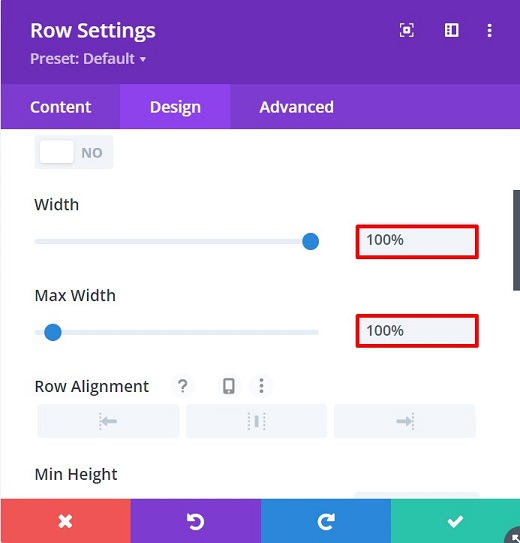
- [デザイン] タブ→ [サイズ設定] ブロックに移動し、次を設定します。
- 幅: 100%
- 最大幅: 100%

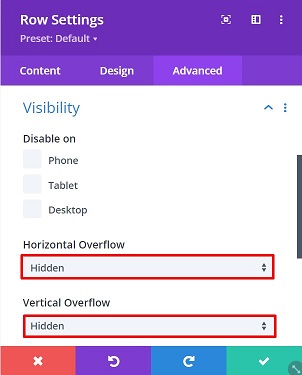
- Advancedタブ→ Visibilityブロックに移動します。
- 水平オーバーフロー:非表示
- 垂直オーバーフロー: 非表示

上記の設定により、カルーセルによってページ内に水平スクロール バーが表示されなくなります。

ブログ モジュールを準備する
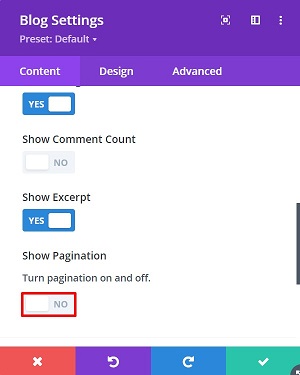
行の準備ができたら、ブログ モジュールの調整を開始します。 ブログ設定を開くことから始めて、次のように設定を変更します。
- コンテンツタブ→要素ブロックで、ページネーションの表示設定をいいえに設定します

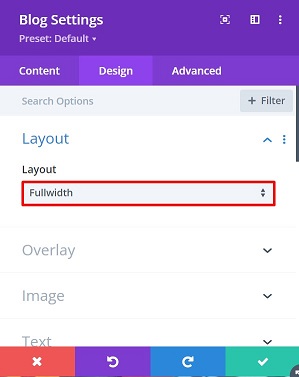
- デザインタブ→レイアウトブロックに移動し、ブログ記事のレイアウトを全角に変更
- レイアウト: 全幅

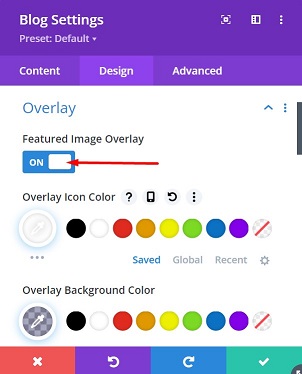
- 次に、 Overlayブロックに次の値を追加してオーバーレイを追加します。
- アイキャッチ画像オーバーレイ:オン
- オーバーレイ アイコンの色: #ffffff
- オーバーレイの背景色: rgba(1,0,66,0.33)

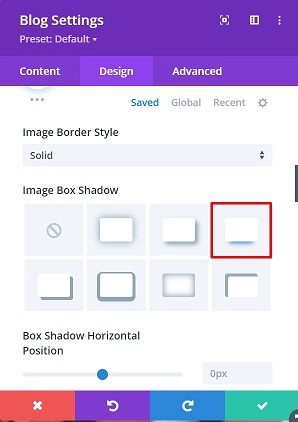
- 引き続き [デザイン] タブで、画像ブロックを開き、[画像ボックス シャドウ] オプションからボックス シャドウ効果の 1 つを選択して、注目の画像に影効果を追加し、次の色を使用します。
- rgba(1,0,66,0.33)

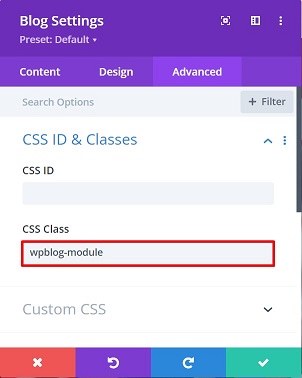
- [詳細設定] タブに移動し、カスタム CSS クラスをブログ モジュールに追加して、後でCSS ID & クラスブロックを開いてカルーセルを有効にし、次の CSS クラスを追加します。
- CSS クラス: wpblog-module

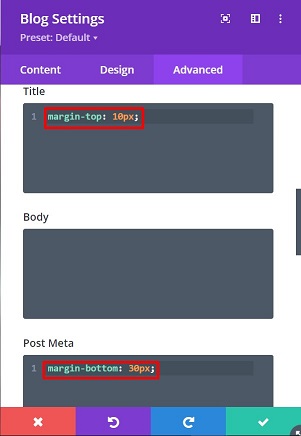
- 主役の画像とタイトルの間にスペースを追加し、投稿メタと抜粋の間に余白を追加してスペースを追加します。これを行うには、次の CSS スニペットをカスタム CSSブロックに追加します。
- タイトル:
margin-top: 10px; - 投稿メタ
: margin-bottom: 30px;
- タイトル:

ブログモジュールの設定は以上です。 それをドラッグ可能でスワイプ可能なカルーセルに変えましょう。
ステップ 4: ブログ投稿をドラッグおよびスワイプ可能なカルーセルに変換する
ブログ モジュールの設定が完了したら、ブログの投稿をドラッグおよびスワイプ可能なカルーセルに変換します。 そのためには、Slick JS ライブラリと、それを機能させるためのカスタム コードを追加する必要があります。
Slick JS 機能と Slide CSS を追加する
Slick JS は、完全にカスタマイズ可能で応答性が高く、モバイル対応のカルーセルを作成するための jQuery プラグインです。 Slick JS の機能を追加するには、ページの任意の列にコード モジュールを追加するか、 Divi → Divi Theme Options → Integrationsに移動して、URL を含む次のスクリプトを Web サイトの先頭に追加できます。
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js"></script>
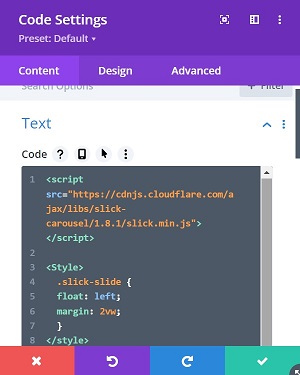
このチュートリアルでは、コード モジュールを使用して上記のコードを配置し、script タグの末尾のすぐ下に次のスライド CSS コードを追加します。
<スタイル>
.slick-slide {
フロート: 左;
マージン: 2vw;
}
</style> 
カルーセルを形にしましょう
ドラッグ可能でスワイプ可能なカルーセルを最終的に形にするには、次の JQuery コードを追加する必要があります。 前のスライド CSS コードの後にコードを配置できます。 これ以上苦労することなく、コードは次のとおりです。
<スクリプト>
jQuery(関数($){
var backButton = $('.back-button');
var nextButton = $('.next-button');
var postContainer = $('.wpblog-module .et_pb_ajax_pagination_container');
postContainer.addClass('スライダー');
postContainer.addClass('blog-carousel');
$('.blog-carousel').slick({
無限:真、
slidesToShow: 3,
slidesToScroll: 1,
センターモード: 真、
centerPadding: '10%',
スワイプ: 真、
前の矢印: 戻るボタン、
次の矢印: 次のボタン、
レスポンシブ: [{
ブレークポイント: 1079、設定: {
slidesToShow: 1
}
}]
});
});
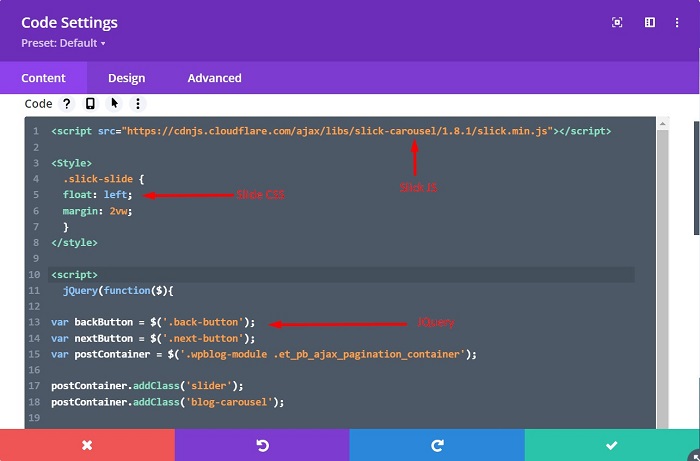
</script>上記のコードにより、[前へ] ボタンと [次へ] ボタンがナビゲーション ボタンとして適切に機能します。 コード モジュール内のコードの配置については、下の図を参照してください。

ステップ 5: カルーセルのブログ投稿をライブで見る
これで、必要なコードはすべて配置されましたが、ブログ モジュールは Divi ビルダーの全幅レイアウトのままです。 どうして?
心配はいりません。ページを保存してビジュアル ビルダーを終了し、フロント エンドからブログの投稿を表示してください。 ほら、あなたのブログ投稿は、ドラッグ可能でスワイプ可能なカルーセルに変わり、次と前のボタンを使用して、カルーセルのブログ投稿をナビゲートする別の方法が提供されます.

結論
ブログ モジュールをしばらく使用している場合は、すぐに使用できる既定のレイアウトである、ブログ投稿用のグリッドおよび全幅レイアウト以外の別のスタイルが必要になる可能性があります。 このチュートリアルでは、ブログの投稿をドラッグ可能でスワイプ可能なカルーセルに変える方法を示しました。これにより、ブログ ページや関連する投稿などの Web サイト要素をスタイルアップするオプションが増えました。
