كيفية تحويل وحدة Divi Blog إلى منشورات مدونة Carousel
نشرت: 2022-10-28في Divi ، توجد وحدة مدونة يمكنها عرض منشورات مدونتك ديناميكيًا ويمكنك أيضًا تصميمها في تخطيطين مباشرة خارج الخفاش ، تخطيط Fullwidth الذي يعرض منشورات مكدسة رأسياً بحيث تظهر مشاركة واحدة فقط في صف واحد ، والشبكة التخطيط الذي يضع منشورات المدونة في أعمدة متعددة وبالتالي إنشاء شبكة. إذا كنت تستخدم الوحدة لفترة من الوقت ، فهناك احتمالات ، فقد ترغب في الحصول على نمط آخر إلى جانب تخطيط الشبكة وعرض النطاق الكامل لمنشورات المدونة الخاصة بك.
في السابق ، قمنا أيضًا بإعداد بعض المقالات التي يمكنك محاولة تصميم منشورات مدونتك بها. يتعلق أحدهما بنقل محتوى منشورات المدونة فوق الصورة المميزة لوحدة مدونة تخطيط الشبكة والآخر لتحويل منشورات المدونة بتخطيط كامل العرض إلى تخطيط القائمة.
وهذه المرة ، نريد أن نعرض لك تخصيصًا إضافيًا لتصميم منشورات المدونة الخاصة بك: تحويل منشورات المدونة إلى منصة دائرية بوظيفة قابلة للسحب على جهاز الكمبيوتر وقابلة للتمرير على الهاتف المحمول للتنقل عبر منشورات المدونة مثل الرسوم المتحركة التالية.

تحويل وحدة مدونة Divi إلى دائرة دوارة
الخطوة 1: قم بإنشاء صفحة أو تحرير صفحة موجودة
لبدء تحويل وحدة مدونة Divi الخاصة بك إلى دائرة دوارة ، أضف صفحة جديدة إلى موقع الويب أو قم بتحرير صفحة موجودة ثم قم بتحريرها باستخدام محرر Divi Builder المرئي. في هذا البرنامج التعليمي ، سننشئ صفحة جديدة ونستخدم مخطط المدونة من حزم تخطيطات ميثاق القارب الجاهزة.

الخطوة 2: إنشاء الزر السابق والتالي للعرض الدائري
بمجرد تحميل التصميم ، ستقوم وحدة المدونة بتحميل منشورات المدونة بشكل ديناميكي. الخطوة التالية هي إنشاء الزرين السابق والتالي للسماح للمستخدم بالانتقال ذهابًا وإيابًا بين المشاركات.
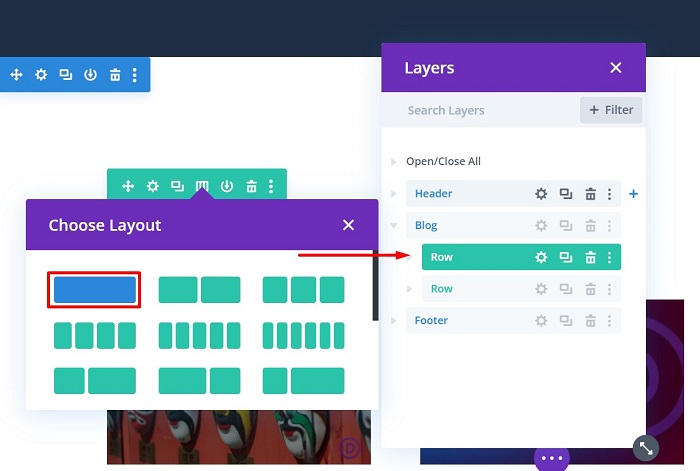
أضف صفًا جديدًا لأزرار التنقل
ابدأ بإضافة صف جديد وانقله فوق صف وحدة المدونة مباشرةً ، ثم استخدم بنية العمود التالية.

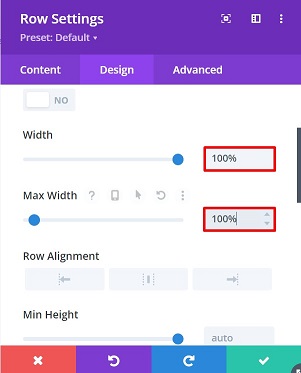
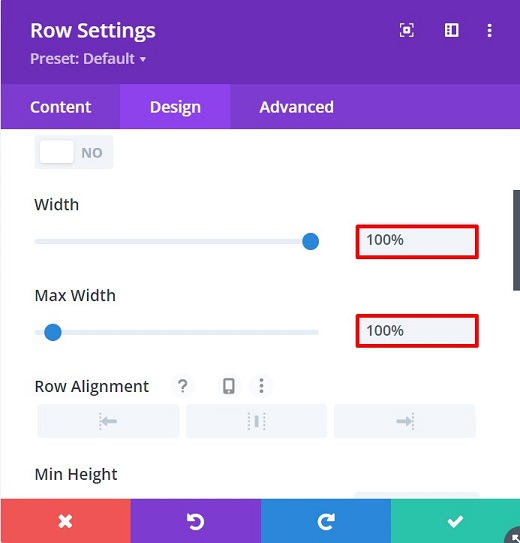
بدون إضافة أي وحدات نمطية حتى الآن ، افتح إعدادات الصف ثم اضبط عرض الصف على 100٪ من عرض القسم بالانتقال إلى علامة التبويب Design → Sizing block وتعيين كل من Width و Max Width إلى 100٪.

أضف وحدات Blurb النمطية للأزرار
بمجرد أن يصبح الصف جاهزًا ، أضف وحدة دعاية دعاية للزر الأول للتنقل في المنشورات. نختار وحدة blurb للزر نظرًا لأنه يحتوي على العديد من الخيارات لتصميم رمز الزر الذي نستخدمه للتنقل بعد النشر.
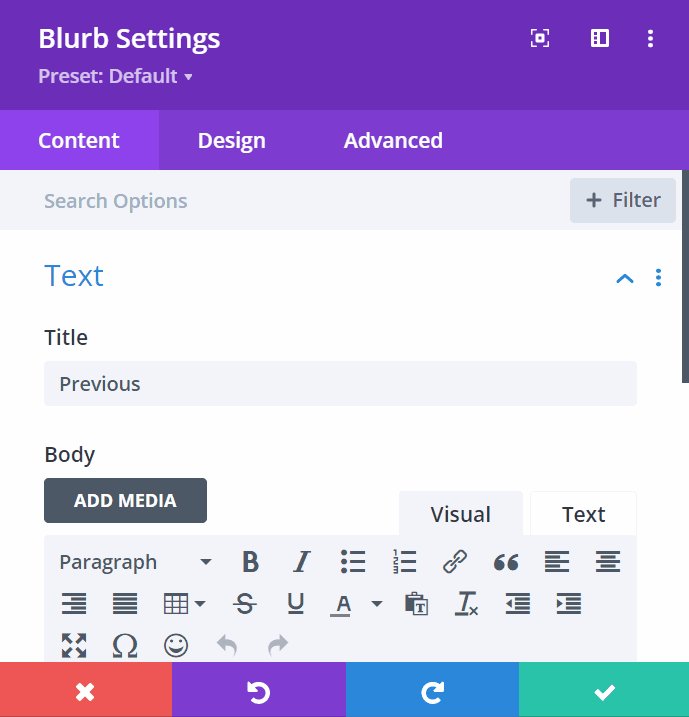
افتح إعدادات Blurb بمجرد إضافة الوحدة التي تطبق الإعدادات التالية على الوحدة:
- تغيير العنوان إلى "السابق"
- قم بإزالة النص الأساسي
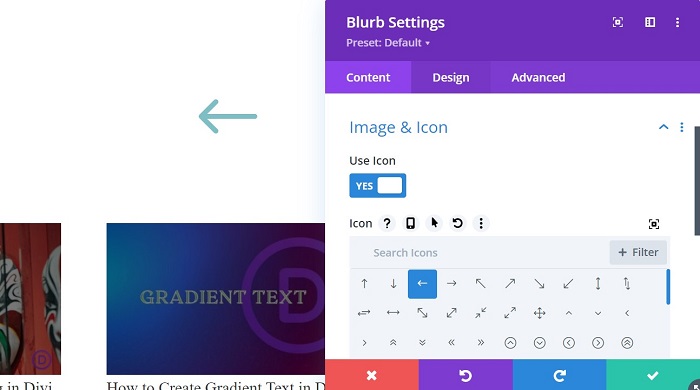
- افتح كتلة Image & Icon ، وقم بتبديل خيار Use Icon إلى Yes ، وحدد رمز السهم الأيسر.

- انتقل إلى علامة تبويب التصميم ثم افتح كتلة الصورة والأيقونة لتغيير إعدادات الرمز على النحو التالي:
- لون الأيقونة : # 000000
- لون خلفية الصورة / الرمز: # f2f2f2
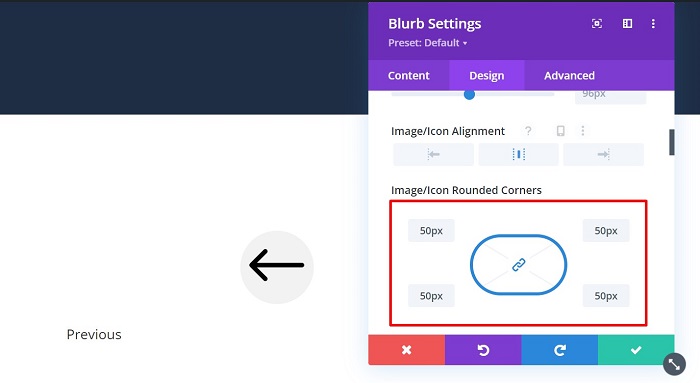
- الزاوية المستديرة للصورة / الأيقونة : 50 بكسل لجميع الزوايا

- افتح كتلة نص العنوان لتصميم نص العنوان على النحو التالي:
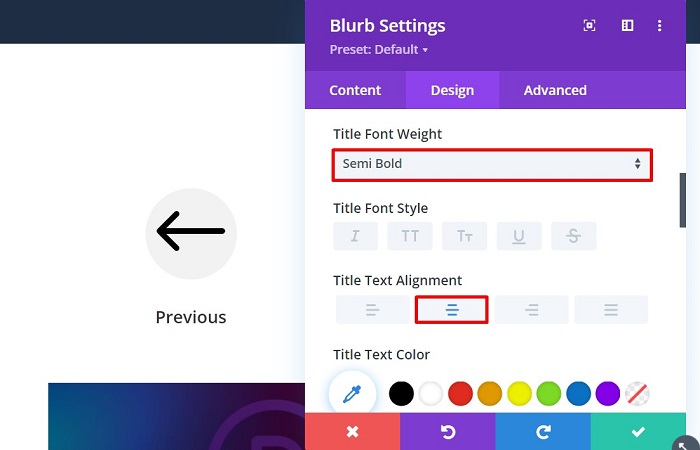
- وزن خط العنوان : شبه عريض
- محاذاة نص العنوان: الوسط

- غيّر خيار تغيير حجم الوحدة عبر أحجام الشاشات المختلفة واضبط محاذاتها إلى اليمين بالانتقال إلى كتلة التحجيم ثم تعديل إعداداتها على النحو التالي:
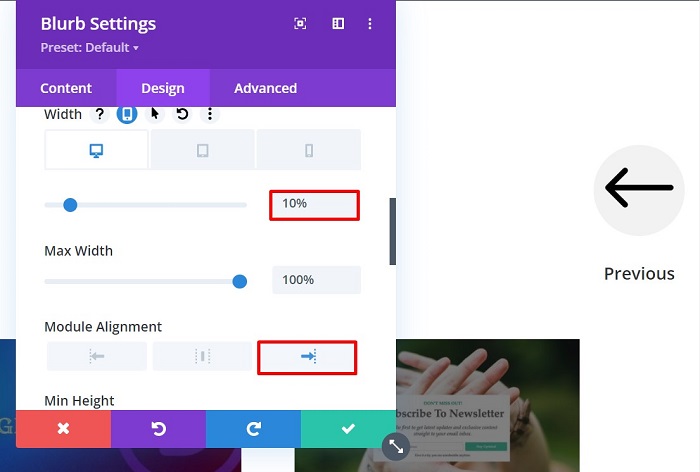
- العرض : سطح المكتب = 10٪ ، الجهاز اللوحي = 20٪ ، الهاتف = 30٪
- محاذاة الوحدة : صحيح

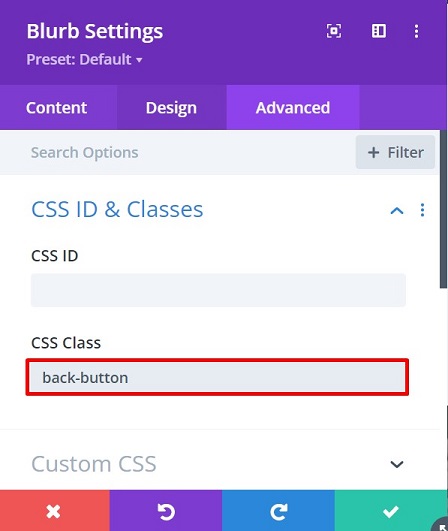
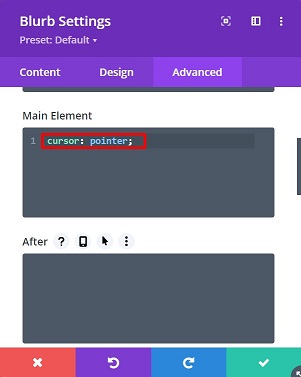
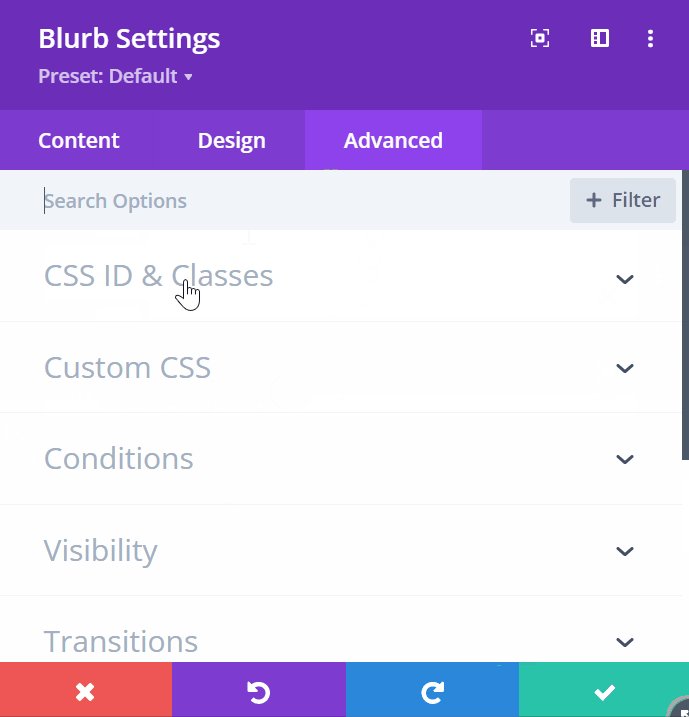
- أضف فئة CSS مخصصة إلى الوحدة النمطية لتشغيل إجراء الرف الدائري لاحقًا عن طريق الانتقال إلى علامة التبويب Advanced → CSS ID & Classes ثم إضافة فئة CSS المخصصة "للزر الخلفي" إلى حقل CSS Class .

- قم بتغيير المؤشر إلى مؤشر عن طريق إضافة مقتطف CSS التالي إلى Custom CSS → Main Element :
-
cursor: pointer;
-

استنساخ صف الزر وانقله أسفل صف المدونة
بمجرد تعيين الزر السابق ، دعنا نستنسخ صفه ووحدته المضمّنة حتى لا نضطر إلى تكرار الخطوات ، ونقل الصف أسفل صف منشورات المدونة وتغيير بعض الإعدادات في الوحدة النمطية المستنسخة للأيقونة ، والعنوان ، وفئة CSS المخصصة للزر التالي. الإعدادات التي تم تغييرها هي كما يلي:
- في علامة التبويب " المحتوى " ، قم بتغيير قيمة:
- العنوان: التالي
- الأيقونة: السهم الأيمن
- ثم انتقل إلى علامة التبويب خيارات متقدمة لتغيير فئة CSS
- معرف وفئات CSS → فئة CSS : الزر التالي

الخطوة 3: احصل على وحدة المدونة جاهزة
جهز الصف لمشاركات مدونة Carousel
قبل لمس الوحدة ، دعنا نجهز صف وحدة المدونة أولاً قبل تحويلها إلى منشورات مدونة دائرية. ابدأ بفتح إعدادات صف المدونة ثم قم بإجراء تغييرات في الإعدادات على النحو التالي:

- اذهب إلى علامة التبويب Design → Sizing block ثم اضبط:
- العرض: 100٪
- العرض الأقصى: 100٪

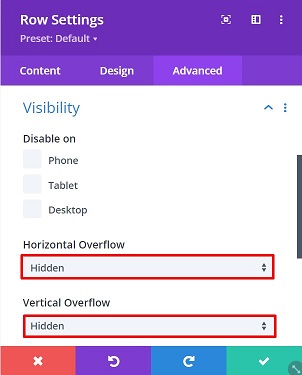
- انتقل إلى علامة التبويب خيارات متقدمة ← كتلة الرؤية :
- الفائض الأفقي : مخفي
- الفائض العمودي: مخفي

ستضمن الإعدادات المذكورة أعلاه أن الرف الدائري لن يتسبب في ظهور أي شريط تمرير أفقي داخل صفحتك.
قم بإعداد وحدة المدونة
بمجرد إعداد الصف ، فقد حان الوقت لبدء التغيير والتبديل في وحدة المدونة. ابدأ بفتح إعدادات المدونة ثم قم بإجراء تغييرات في الإعدادات على النحو التالي:
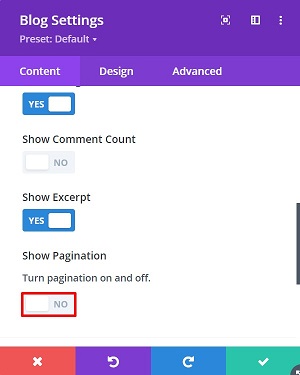
- في علامة تبويب المحتوى ← كتلة العناصر ، اضبط إعداد إظهار ترقيم الصفحات على لا

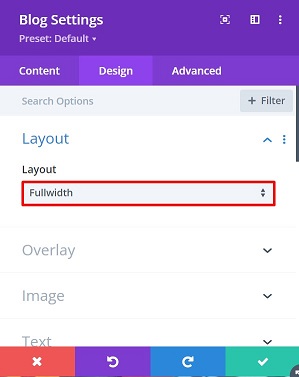
- انتقل إلى علامة التبويب تصميم ← كتلة التخطيط لتغيير تخطيط منشور المدونة إلى العرض الكامل
- التخطيط: عرض كامل

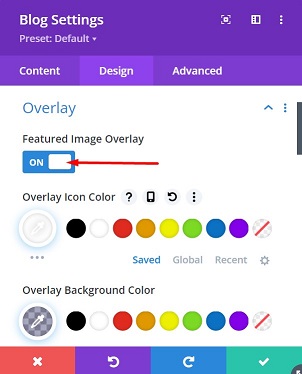
- ثم أضف تراكبًا عن طريق إضافة القيم التالية على كتلة التراكب
- تراكب الصور المميز : تشغيل
- لون رمز التراكب: #ffffff
- تراكب لون الخلفية: rgba (1،0،66،0.33)

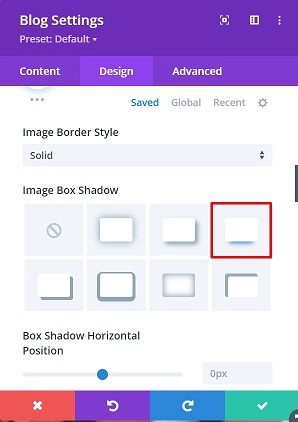
- لا يزال في علامة التبويب Design ، افتح كتلة Image وحدد أحد تأثيرات ظل الصندوق من خيار Image Box Shadow لإضافة تأثير ظل إلى الصورة المميزة واستخدم اللون التالي:
- rgba (1،0،66،0.33)

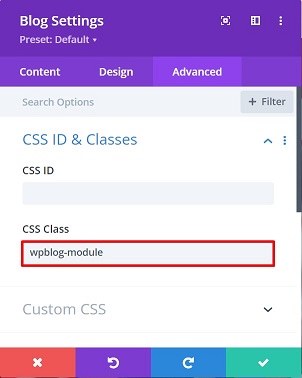
- انتقل إلى علامة التبويب خيارات متقدمة ، وأضف فئة CSS مخصصة إلى وحدة المدونة لتمكين الرف الدائري لاحقًا عن طريق فتح كتلة CSS ID والفئات ثم إضافة فئة CSS التالية:
- فئة CSS: wpblog-module

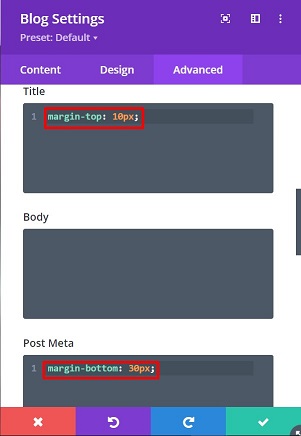
- أضف بعض المسافة بين الصورة المميزة والعنوان وأيضًا بعض المسافة بين التعريف المنشور والمقتطف عن طريق إضافة بعض الهوامش ، للقيام بذلك ، أضف مقتطف CSS التالي إلى كتلة CSS المخصصة :
- العنوان:
margin-top: 10px; - بعد ميتا
: margin-bottom: 30px;
- العنوان:

وهذا كل شيء لإعدادات وحدة المدونة. دعنا نحولها إلى دائري قابل للسحب والتمرير السريع ، أليس كذلك؟
الخطوة 4: تحويل منشورات المدونة إلى منصة دائرية قابلة للسحب والتمرير السريع
بمجرد تعيين إعدادات وحدة المدونة ، حان الوقت الآن لتحويل منشورات المدونة إلى دائرة دوارة قابلة للسحب والتمرير السريع. للقيام بذلك ، نحتاج إلى إضافة مكتبة Slick JS وبعض الرموز المخصصة لجعلها تعمل.
أضف وظائف Slick JS و Slide CSS
Slick JS هو مكون إضافي لـ jQuery لإنشاء دوارات قابلة للتخصيص بالكامل وسريعة الاستجابة ومتوافقة مع الأجهزة المحمولة. لإضافة وظيفة Slick JS ، أضف وحدة رمز إلى أي عمود على الصفحة ، أو يمكنك إضافة البرنامج النصي التالي بعنوان URL إلى رأس موقع الويب الخاص بك بالانتقال إلى Divi → Divi Theme Options → Integrations :
<script src = "https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js"> </script>
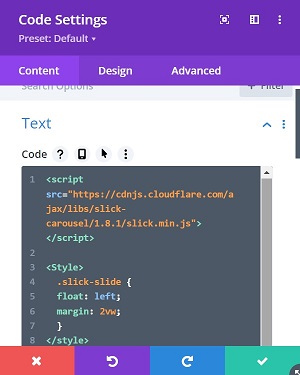
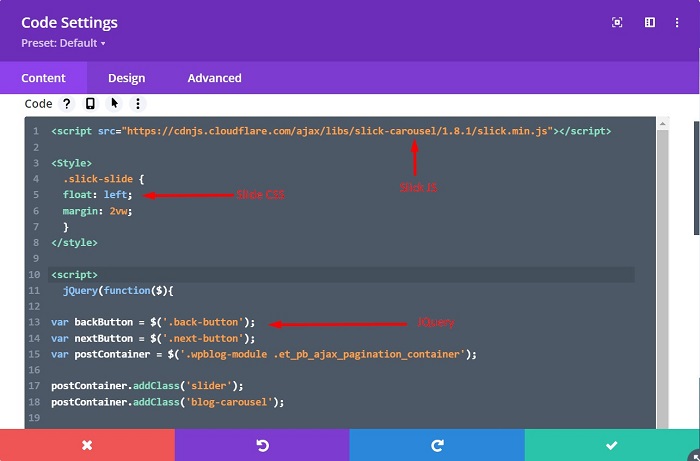
في هذا البرنامج التعليمي ، نستخدم وحدة الكود ونضع الكود أعلاه فيه ، ثم نضيف رمز CSS التالي للشريحة أسفل نهاية علامة البرنامج النصي.
<النمط>
.slick-slide {
تعويم: اليسار؛
الهامش: 2vw ؛
}
</style> 
دع الكاروسيل يأخذ شكله
للسماح أخيرًا للعرض الدائري القابل للسحب والتمرير السريع بأخذ شكله ، ستحتاج إلى إضافة كود JQuery التالي. يمكنك وضع الكود بعد رمز CSS للشريحة السابقة. بدون مزيد من اللغط ، إليك الكود:
<script>
jQuery (الوظيفة ($) {
var backButton = $ ('. back-button') ؛
var nextButton = $ ('. next-button') ؛
var postContainer = $ ('. wpblog-module .et_pb_ajax_pagination_container') ؛
postContainer.addClass ("شريط التمرير") ؛
postContainer.addClass ("blog-carousel") ؛
$ ('. blog-carousel'). بقعة ({
لانهائي: صحيح ،
slidesToShow: 3 ،
الشرائح إلى التمرير: 1 ،
centerMode: صحيح ،
وسط الحشو: "10٪" ،
انتقد: صحيح ،
prevArrow: backButton ،
next السهم: nextButton ،
متجاوب: [{
نقطة التوقف: 1079 ، الإعدادات: {
slidesToShow: 1
}
}]
}) ؛
}) ؛
</script>يجعل الرمز أعلاه أيضًا الزرين السابق والتالي يعملان بشكل صحيح كأزرار التنقل. يمكنك إلقاء نظرة على الصورة أدناه لوضع الكود الخاص بنا في وحدة الكود.

الخطوة 5: شاهد منشورات مدونة Carousel الخاصة بك مباشرةً
الآن ، جميع الرموز المطلوبة موجودة بالفعل ، ومع ذلك ، لا تزال وحدة المدونة في تخطيط العرض الكامل في منشئ Divi الخاص بنا. كيف ذلك؟
لا تقلق ، احفظ الصفحة واخرج من المنشئ المرئي لرؤية منشورات مدونتك من الواجهة الأمامية. وفويلا ، يتم تحويل منشورات المدونة الخاصة بك إلى مكتبة دائرية قابلة للسحب والتمرير السريع باستخدام الأزرار التالية والسابقة لمنحك طريقة أخرى للتنقل عبر منشورات مدونة دائرية.

الخط السفلي
إذا كنت تستخدم وحدة المدونة لفترة من الوقت ، فهناك احتمالات ، فقد ترغب في الحصول على نمط آخر إلى جانب تخطيط الشبكة وعرض كامل لمنشورات المدونة الخاصة بك والتي هي التخطيط الافتراضي الذي يمكنك الحصول عليه فورًا. أظهر لك هذا البرنامج التعليمي كيفية تحويل منشورات المدونة الخاصة بك إلى دائرة دوارة قابلة للسحب والتمرير السريع والتي تمنحك المزيد من الخيارات لتصميم عناصر موقع الويب الخاص بك مثل صفحة المدونة أو المنشورات ذات الصلة.
