Cara Mengubah Modul Blog Divi menjadi Postingan Blog Carousel
Diterbitkan: 2022-10-28Di Divi, ada Modul Blog yang dapat menampilkan posting blog Anda secara dinamis dan Anda juga dapat menatanya dalam dua pilihan tata letak langsung, tata letak Fullwidth yang menampilkan posting yang ditumpuk secara vertikal sehingga hanya satu posting yang muncul pada satu baris, dan Grid tata letak yang menempatkan posting blog di beberapa kolom sehingga membuat kisi. Jika Anda telah menggunakan modul untuk sementara waktu, kemungkinan besar, Anda mungkin ingin memiliki gaya lain selain tata letak Grid dan Fullwidth untuk posting blog Anda.
Sebelumnya, kami juga telah membuat beberapa artikel yang bisa Anda coba untuk mempercantik postingan blog Anda. Salah satunya adalah tentang memindahkan konten posting blog di atas gambar unggulan untuk modul blog tata letak kotak dan yang lainnya adalah untuk mengubah posting blog Anda dengan tata letak lebar penuh ke dalam Tata Letak Daftar.
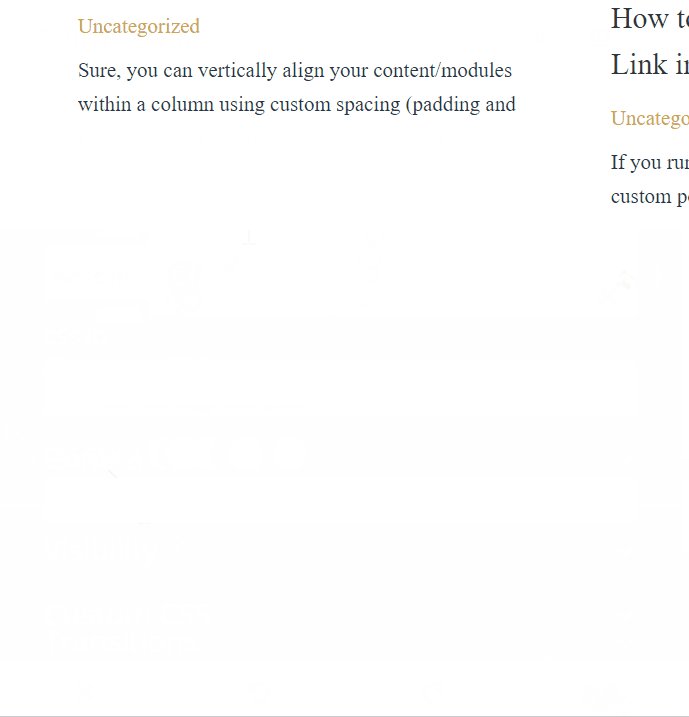
Dan kali ini, kami ingin menunjukkan satu lagi penyesuaian untuk menata postingan blog Anda: mengubah postingan blog menjadi korsel dengan fungsi yang dapat diseret di PC dan dapat digesek di ponsel untuk menavigasi postingan blog seperti animasi berikut.

Mengubah Modul Blog Divi menjadi Korsel
Langkah 1: Buat Halaman atau Edit Halaman yang Ada
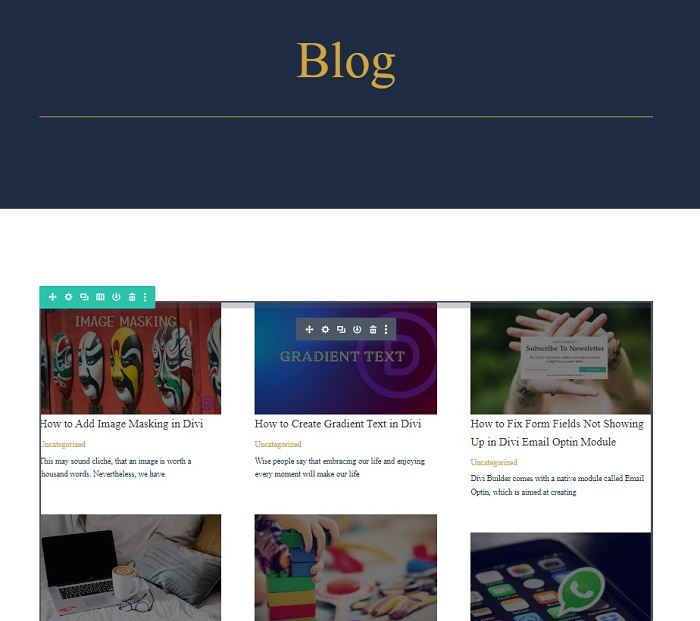
Untuk mulai mengubah modul blog Divi Anda menjadi korsel, tambahkan halaman baru ke situs web atau edit halaman yang ada lalu edit dengan editor visual Divi Builder. Untuk tutorial ini, kita akan membuat halaman baru dan menggunakan Layout Blog dari paket layout pra-buatan Charter Boat .

Langkah 2: Buat Tombol Sebelumnya dan Berikutnya untuk Korsel
Setelah Anda memuat tata letak, modul blog akan memuat posting blog Anda secara dinamis. Langkah selanjutnya adalah membuat tombol sebelumnya dan berikutnya untuk memungkinkan pengguna bolak-balik antar posting.
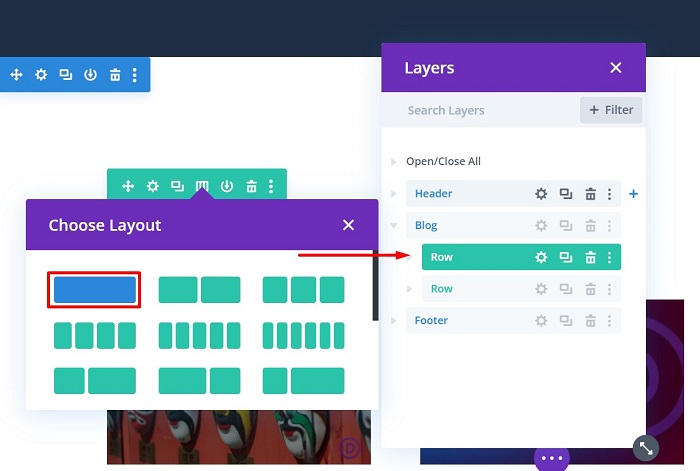
Tambahkan Baris Baru untuk Tombol Navigasi
Mulailah dengan menambahkan baris baru dan pindahkan tepat di atas baris modul blog, lalu gunakan struktur kolom berikut.

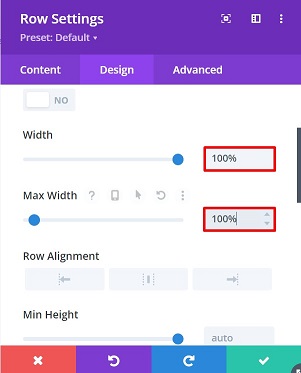
Tanpa menambahkan modul apa pun, buka Pengaturan Baris lalu atur lebar baris menjadi 100% dari lebar bagian dengan menavigasi ke tab Desain → Blok ukuran dan atur Lebar dan Lebar Maks ke 100%.

Tambahkan Modul Blurb untuk Tombol
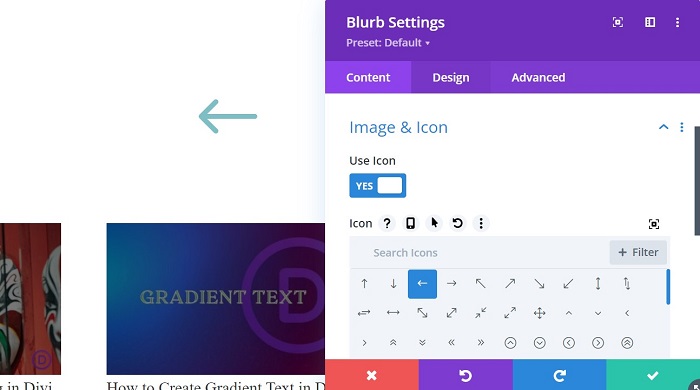
Setelah baris siap, tambahkan modul uraian untuk tombol pertama untuk menavigasi posting. Kami memilih modul blurb untuk tombol karena memiliki banyak opsi untuk menata ikon untuk tombol yang kami gunakan untuk navigasi posting.
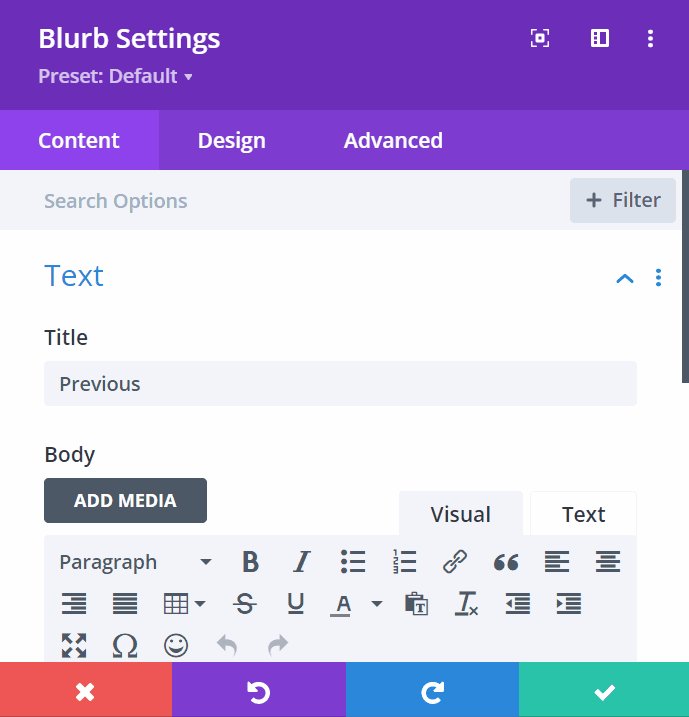
Buka Pengaturan Blurb setelah Anda menambahkan modul, terapkan pengaturan berikut ke modul:
- Ubah Judul menjadi "Sebelumnya"
- Hapus teks Tubuh
- Buka blok Gambar & Ikon , alihkan opsi Gunakan Ikon ke Ya, dan pilih ikon panah kiri.

- Pindah ke tab Desain lalu buka blok Gambar & Ikon untuk mengubah pengaturan ikon sebagai berikut:
- Warna Ikon : #000000
- Warna Latar Gambar/Ikon : #f2f2f2
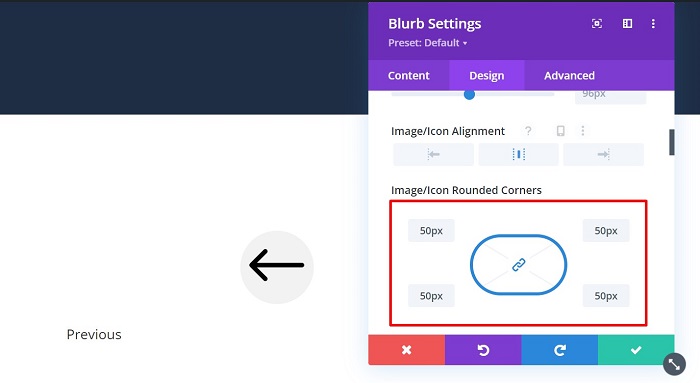
- Gambar/Ikon Sudut Bulat : 50px untuk semua sudut

- Buka blok Judul Teks untuk menata teks judul sebagai berikut:
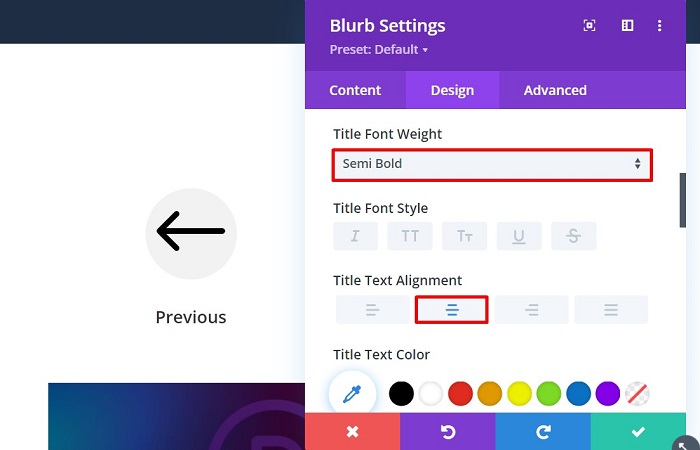
- Judul Font Berat : Semi Tebal
- Perataan Teks Judul: Tengah

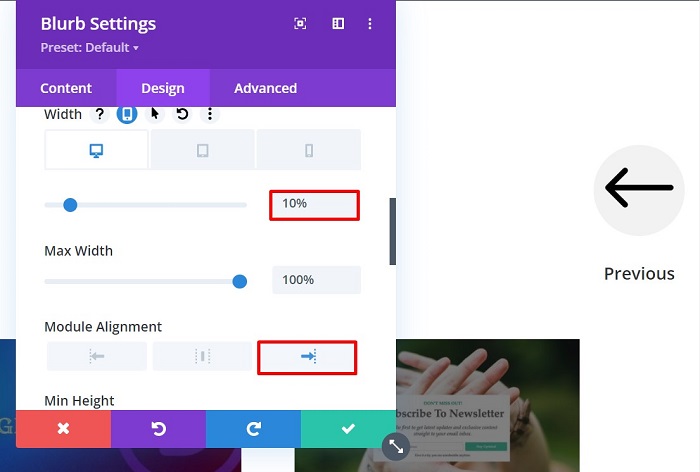
- Ubah opsi ukuran modul di berbagai ukuran layar dan sesuaikan perataannya ke kanan dengan masuk ke blok Ukuran lalu ubah pengaturannya sebagai berikut:
- Lebar : Desktop = 10%, Tablet = 20%, Telepon = 30%
- Penyelarasan Modul : Kanan

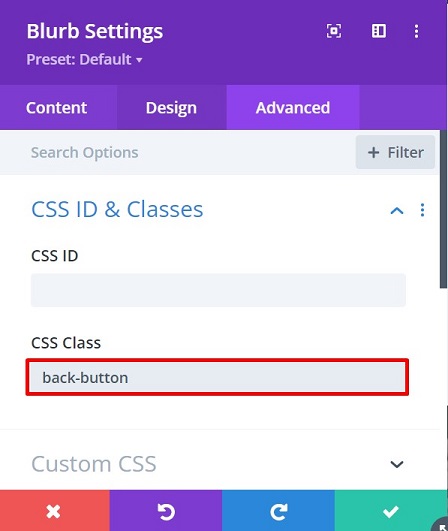
- Tambahkan Kelas CSS khusus ke modul untuk memicu tindakan korsel nanti dengan pindah ke tab Lanjutan → Blok ID & Kelas CSS lalu tambahkan kelas CSS khusus “tombol kembali” ke bidang Kelas CSS .

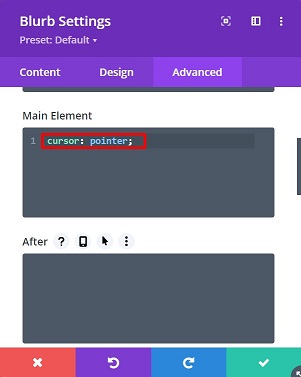
- Ubah kursor menjadi pointer dengan menambahkan potongan CSS berikut ke CSS Kustom → Elemen Utama :
-
cursor: pointer;
-

Kloning Baris Tombol dan Pindahkan ke Bawah Baris Blog
Setelah tombol sebelumnya diatur, mari kita klon baris dan modul yang disertakan sehingga kita tidak perlu mengulangi langkah-langkahnya, pindahkan baris di bawah baris posting blog dan cukup ubah beberapa pengaturan pada modul uraian yang dikloning untuk ikon, judul, dan kelas CSS khusus untuk tombol berikutnya. Pengaturan yang diubah adalah sebagai berikut:
- Pada tab Konten ubah nilai:
- Judul: Selanjutnya
- Ikon: Panah Kanan
- Kemudian pindah ke tab Advanced untuk mengubah kelas CSS
- ID & Kelas CSS → Kelas CSS : tombol berikutnya

Langkah 3: Siapkan Modul Blog
Siapkan Baris untuk posting Blog Korsel
Sebelum menyentuh modul, mari kita siapkan dulu deretan modul blognya sebelum kita mengubahnya menjadi postingan blog carousel. Mulailah dengan membuka Pengaturan Baris Blog kemudian lakukan perubahan pengaturan sebagai berikut:
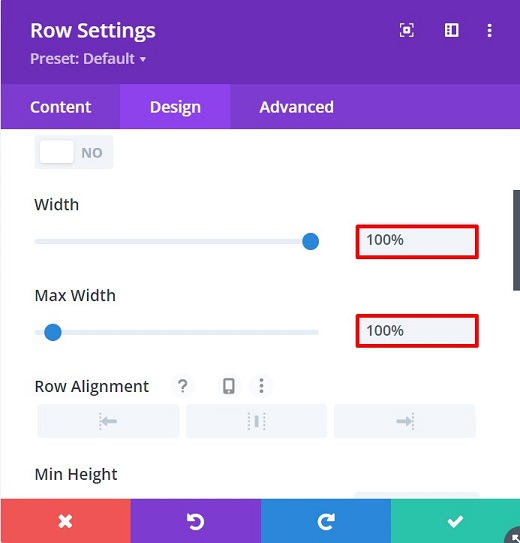
- Buka tab Desain → Blok ukuran lalu atur:
- Lebar: 100%
- Lebar Maks: 100%

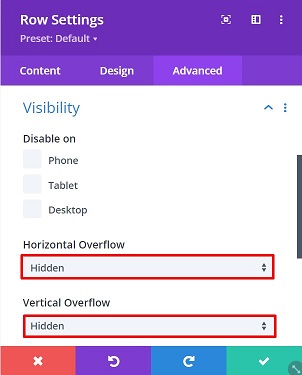
- Pindah ke tab Lanjutan → Blok Visibilitas :
- Luapan Horisontal : Tersembunyi
- Overflow Vertikal: Tersembunyi

Pengaturan di atas akan memastikan bahwa korsel tidak akan menyebabkan bilah gulir horizontal muncul di halaman Anda.

Siapkan Modul Blog
Setelah Anda menyiapkan baris, saatnya untuk mulai mengutak-atik modul blog. Mulailah dengan membuka Pengaturan Blog kemudian lakukan perubahan pengaturan sebagai berikut:
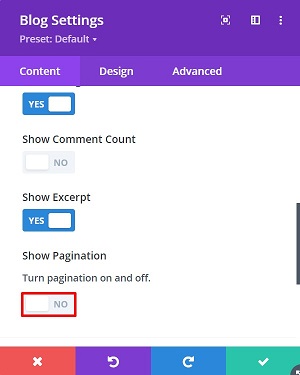
- Pada tab Konten → Blok elemen atur pengaturan Tampilkan Pagination ke Tidak

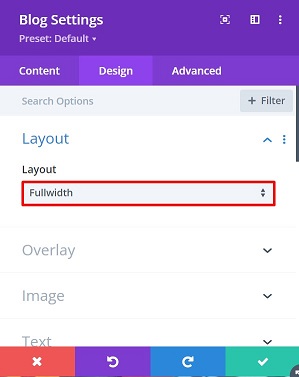
- Pindah ke tab Desain → Blok tata letak untuk mengubah tata letak posting blog menjadi lebar penuh
- Tata letak: Lebar penuh

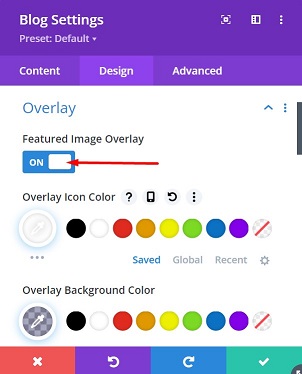
- Kemudian tambahkan overlay dengan menambahkan nilai berikut pada blok Overlay
- Hamparan Gambar Unggulan : Aktif
- Warna Ikon Hamparan: #ffffff
- Warna Latar Belakang Hamparan: rgba(1,0,66,0.33)

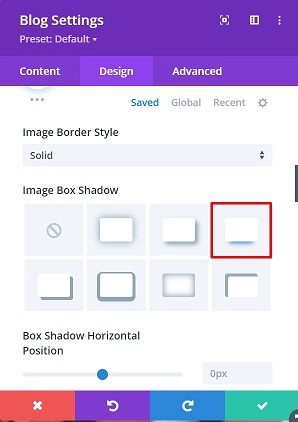
- Masih pada tab Desain , buka blok Gambar dan pilih salah satu efek bayangan kotak dari opsi Bayangan Kotak Gambar untuk menambahkan efek bayangan ke gambar unggulan dan gunakan warna berikut:
- rgba(1,0,66,0,33)

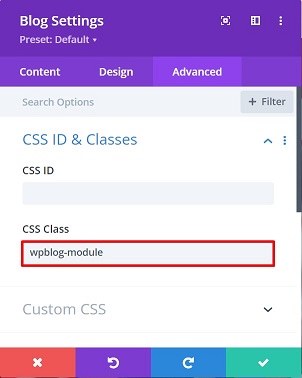
- Pindah ke tab Advanced , tambahkan kelas CSS khusus ke modul blog untuk mengaktifkan korsel nanti dengan membuka blok ID & Kelas CSS lalu tambahkan kelas CSS berikut:
- Kelas CSS: wpblog-modul

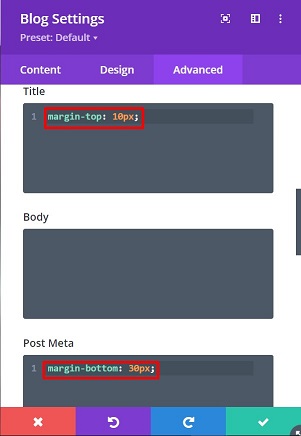
- Tambahkan beberapa ruang antara gambar unggulan dan judul dan juga beberapa ruang antara meta pos dan kutipan dengan menambahkan beberapa margin, Untuk melakukannya, tambahkan cuplikan CSS berikut ke blok CSS Kustom :
- Judul:
margin-top: 10px; - Posting Meta
: margin-bottom: 30px;
- Judul:

Dan itu saja untuk pengaturan modul blog. Mari kita ubah menjadi korsel yang bisa diseret dan digesek, ya?
Langkah 4: Ubah posting Blog menjadi Carousel yang Dapat Diseret dan Digesek
Setelah pengaturan modul blog diatur, sekarang saatnya mengubah posting blog menjadi carousel yang dapat diseret dan digesek. Untuk melakukannya, kita perlu menambahkan perpustakaan Slick JS dan beberapa kode khusus untuk membuatnya berfungsi.
Tambahkan Fungsionalitas Slick JS dan Slide CSS
Slick JS adalah plugin jQuery untuk membuat carousel yang sepenuhnya dapat disesuaikan, responsif, dan ramah seluler. Untuk menambahkan fungsionalitas Slick JS, tambahkan modul kode ke kolom mana pun di halaman, atau Anda dapat menambahkan skrip berikut dengan URL ke kepala situs web Anda dengan membuka Divi → Opsi Tema Divi → Integrasi :
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js"></script>
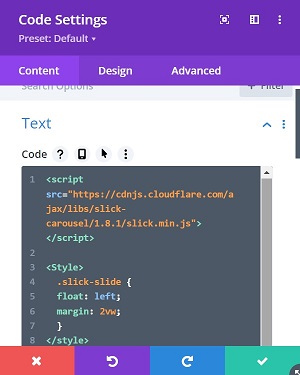
Untuk tutorial ini, kita menggunakan modul kode dan menempatkan kode di atas ke dalamnya, lalu kita tambahkan kode CSS slide berikut tepat di bawah akhir tag skrip.
<Gaya>
.slick-slide {
mengapung: kiri;
margin: 2vw;
}
</ gaya> 
Biarkan Korsel Mengambil Bentuknya
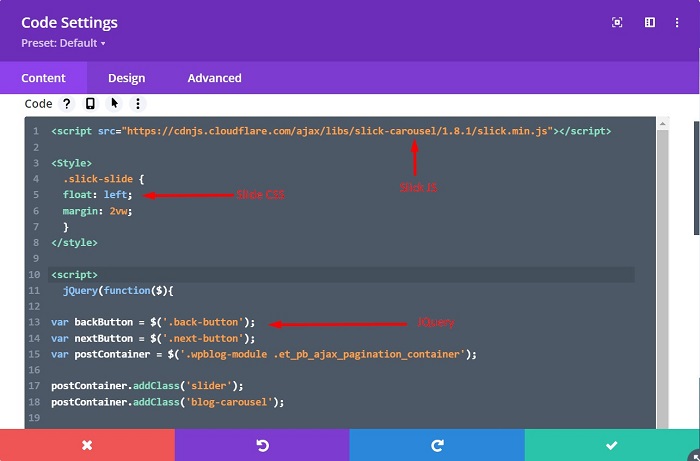
Untuk akhirnya membiarkan carousel yang dapat diseret dan digesek mengambil bentuknya, Anda harus menambahkan kode JQuery berikut. Anda dapat menempatkan kode setelah kode CSS slide sebelumnya. Tanpa basa-basi lagi inilah kodenya:
<skrip>
jQuery(fungsi($){
var backButton = $('.back-button');
var nextButton = $('.next-button');
var postContainer = $('.wpblog-module .et_pb_ajax_pagination_container');
postContainer.addClass('slider');
postContainer.addClass('blog-carousel');
$('.blog-carousel').slick({
tak terbatas: benar,
slideToShow: 3,
slideUntukScroll: 1,
mode tengah: benar,
tengahPadding: '10%',
geser: benar,
prevArrow: tombol kembali,
nextArrow: tombol berikutnya,
responsif: [{
breakpoint: 1079, pengaturan: {
slideToShow: 1
}
}]
});
});
</skrip>Kode di atas juga membuat tombol Previous dan Next berfungsi dengan baik sebagai tombol navigasi. Anda dapat melihat gambar di bawah ini untuk penempatan kode kami di modul kode.

Langkah 5: Tonton Posting Blog Korsel Anda Secara Langsung
Sekarang, semua kode yang diperlukan sudah ada, namun modul blog masih dalam tata letak lebar penuh di pembuat Divi kami. Bagaimana bisa?
Jangan khawatir, simpan halaman dan keluar dari pembuat visual untuk melihat posting blog Anda dari ujung depan. Dan voila, posting blog Anda diubah menjadi carousel yang dapat diseret dan digesek dengan tombol berikutnya dan sebelumnya untuk memberi Anda cara lain untuk menavigasi melalui posting blog carousel.

Garis bawah
Jika Anda telah menggunakan modul blog untuk sementara, kemungkinan besar, Anda mungkin ingin memiliki gaya lain selain tata letak Grid dan Fullwidth untuk posting blog Anda yang merupakan tata letak default yang bisa Anda dapatkan langsung dari kelelawar. Tutorial ini menunjukkan kepada Anda bagaimana mengubah posting blog Anda menjadi carousel yang dapat diseret dan digesek yang memberi Anda lebih banyak pilihan untuk menata elemen situs web Anda seperti halaman blog atau posting terkait.
