如何使用 WP Rocket 和 Botiga 加速 WooCommerce
已發表: 2022-04-25為如何加速 WooCommerce 和創建快速加載商店而苦苦掙扎?
擁有快速的商店至關重要,因為商店的加載時間會影響購物者的體驗、SEO 排名,甚至商店的轉化率。
但與此同時,WooCommerce 商店比常規 WordPress 網站更難優化,這可能會讓您對商店的加載時間感到失望。
有幾個原因,但其中兩個最大的原因是 WooCommerce 商店比常規 WordPress 網站更需要數據庫,而且您無法緩存商店的所有頁面。
但是,這並不意味著您無法創建更快的商店。
使用正確的工具,您可以加快您的商店速度,而無需任何特殊的技術知識。
在本教程中,我將以我所知道的最簡單的方式向您介紹 WooCommerce 速度優化:使用 WP Rocket 插件和其他一些工具和調整。
在此過程中,我將分享真實的性能測試數據,以便您了解每個調整如何影響商店的加載時間。
到最後,您應該擁有一個加載速度更快的商店——而且您不需要計算機科學學位來設置所有內容。
聽起來不錯? 讓我們一起加速 WooCommerce。
WP Rocket 之前的兩個基本 WooCommerce 速度優化策略
在下一節中,我將向您介紹如何使用 WP Rocket 來加速 WooCommerce 並獲得加載速度更快的商店。
但是,如果您想要一個快速加載的 WooCommerce 商店,您仍然需要有強大的性能基礎。 否則,使用 WP Rocket 有點像給豬塗口紅。
基本上,WP Rocket 仍然會讓你的商店更快。 但是,如果您的基礎太慢而無法啟動,您仍然會有一個緩慢的商店。 只是會有點……“不那麼慢”。
那麼 - WooCommerce 性能的堅實基礎是什麼?
您需要確定這兩個細節:
1. 選擇更快的 WooCommerce 主題
您商店的主題將在加載速度方面發揮重要作用。 大而臃腫的主題會加載更多資源,這會降低您的網站速度。
另一方面,快速的 WooCommerce 主題會適得其反:它只會加載創建美觀、購物友好型商店所需的最少內容。
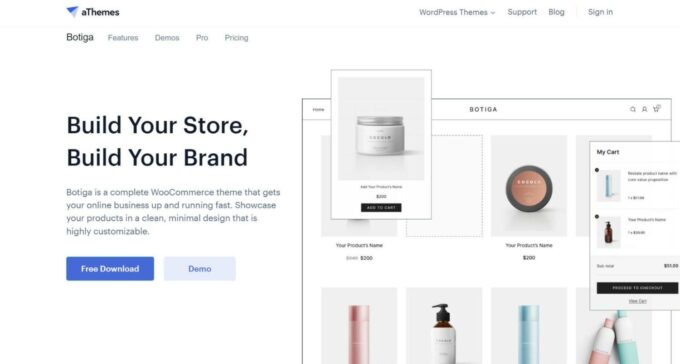
我們有一個專門的帖子,我們在其中測試了一系列選項以找到最快的 WooCommerce 主題。 但是,如果您想節省時間,可以使用我們的免費 Botiga 主題:

從頭開始,Botiga 專為性能而生。 它僅使用 vanilla JavaScript(無 jQuery 依賴項),自動壓縮其代碼,並且開箱即用不到 44.3 KB。
更重要的是,所有的演示站點都是使用本地塊編輯器構建的,這意味著您不需要使用頁面構建器插件來衡量您的商店,只是為了讓您的站點看起來像演示。
同時,Botiga 提供了一系列有用的電子商務功能,包括:
- 多種結帳和購物車頁面樣式
- 即時產品搜索,幫助購物者快速找到產品
- 時尚產品推薦
- 產品變化樣本
- 多個產品庫佈局
- 願望清單
- 粘性添加到購物車欄
Botiga 有一個功能齊全的免費版本以及一個增加更多功能的 69 美元的專業版。
出於這些原因,我們將使用 Botiga 作為加速我們商店的示例。
您可以在此處下載 Botiga 或瀏覽演示以查看一些示例。
2. 使用性能優化的 WooCommerce 託管
除了使用快速主題之外,您還需要選擇性能優化的 WordPress 託管。
雖然選擇最便宜的託管可能很誘人,但廉價的共享託管通常沒有資源來處理 WooCommerce,這將導致加載時間和性能不佳,無論您做什麼。
再次,我們有一篇文章,我們測試了一堆託管服務提供商,以找到最快的 WordPress 託管服務。 如果您趕時間,可以考慮以下一些不錯的選擇:
- Kinsta – 閱讀我們完整的 Kinsta 評論
- WP Engine – 我特別推薦包含 Elasticsearch 的專用電子商務託管計劃(這將大大提高您商店的產品搜索性能)
- Cloudways – 閱讀我的完整 Cloudways 評論

如何使用 WP Rocket 加速 WooCommerce
現在,是時候使用 WP Rocket 捆綁助推器並讓 WooCommerce 加載速度更快了。
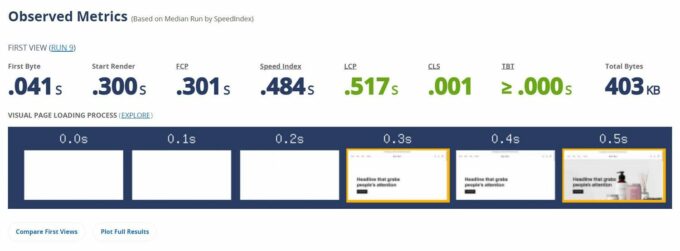
因為我們為我們的商店使用了可靠的託管和快速的 Botiga 主題,所以它本身已經很快加載了。 這是 WebPageTest 性能指標的屏幕截圖,顯示了我們從主頁開始的位置:

但是,使用 WP Rocket,我們仍然可以使其加載速度更快。 有很多很棒的 WordPress 性能優化插件,那我為什麼推薦 WP Rocket for WooCommerce?
好吧,您可以閱讀我的完整 WP Rocket 評論以了解我喜歡它的原因,但這裡有一個要點的快速總結:
- 它具有開箱即用的 WooCommerce 兼容性。 如果 WP Rocket 發現您正在使用 WooCommerce,它會在緩存等基礎知識方面自動以最佳方式進行自我配置。 這是一個巨大的優勢,因為在 WooCommerce 商店上不正確地配置緩存可能會破壞關鍵功能。
- 它非常易於使用。 除了以上幾點,WP Rocket 總體上還具有簡單的界面、詳細的文檔和高級支持。
- 它使您的網站更快。 我把最好的留到最後。 WP Rocket 很簡單,它在使 WooCommerce 商店加載更快(以及其他 WordPress 網站)方面做得很好。 它還具有獨特的功能,例如刪除未使用的 CSS 和延遲 JavaScript 執行的能力。
WP Rocket 是一個高級插件,但支付 49 美元對於更快的 WooCommerce 商店來說是一個很小的代價。 頁面加載時間和轉化率之間存在直接關係,因此加快商店速度可以通過提高轉化率輕鬆賺回您的錢。
要開始使用,請務必購買 WP Rocket 的副本。 然後,這是為 WooCommerce 設置它的方法。
1.安裝插件激活基本優化
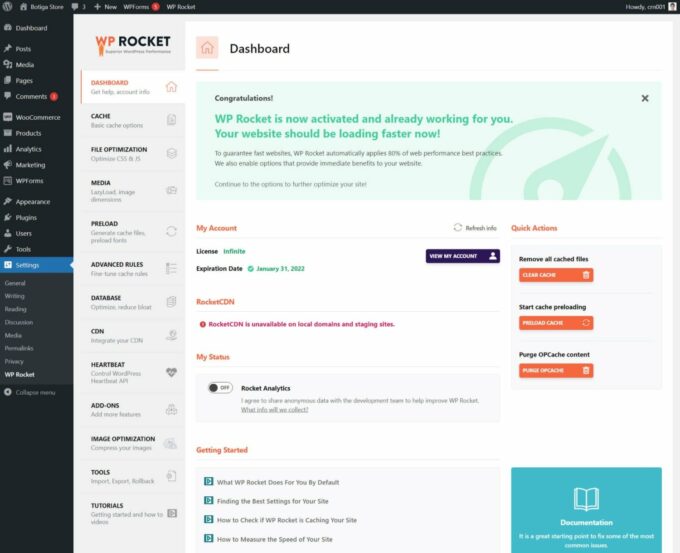
首先,前往您的 WooCommerce 商店(如果您還沒有,請先進行設置),然後安裝並激活 WP Rocket:

激活 WP Rocket 插件後,它將自動激活以下功能以加速您的商店:
- 頁面緩存——WP Rocket 還將自動排除關鍵的 WooCommerce 內容以避免出現問題,同時仍然緩存盡可能多的內容。 例如,它將排除您的購物車和結帳頁面,以及其他兼容性調整。
- 瀏覽器緩存
- GZIP 壓縮
- 對 Web 字體的跨域支持
- 優化 Google 字體文件
在 WooCommerce 商店中,WP Rocket 還將自動優化get_refreshed_fragments AJAX 請求。 這就是 WooCommerce 用來動態更新購物者購物車內容的方法。
同樣,這些優化都是自動發生的,所以一旦你激活 WP Rocket,你的商店應該已經加載得更快了。
這是我們商店的主頁現在如何加載,而無需觸摸 WP Rocket 中的單個設置:

您可以看到到第一個字節的時間減少了大約 450 毫秒(從 0.509 到 0.043 秒),這導致幾乎所有其他指標(包括最大內容繪製 (LCP))的類似減少。 最大內容繪製時間從 ~1.1 秒下降到 ~0.7 秒。
這種減少主要是由於 WP Rocket 實現的對 WooCommerce 友好的頁面緩存,儘管其他調整也有幫助。
2.設置文件優化
雖然 WP Rocket 默認激活了許多有用的功能,但也有一些重要的功能需要您手動啟用。
要開始使用,請轉到 WP Rocket 設置區域中的文件優化選項卡(設置 → WP Rocket )。
在這裡您可以優化商店的 CSS 和 JavaScript 代碼,這可以對商店的性能產生很大影響(尤其是在 Core Web Vitals 和 Lighthouse 性能得分方面)。

以下是我推薦的設置:
CSS 文件:
- 縮小CSS 文件– 默認情況下,Botiga 主題已經縮小了其代碼,但這有助於縮小您正在使用的插件中的代碼。
- 優化 CSS 交付 → 刪除未使用的 CSS – 這將逐頁刪除不必要的 CSS,以縮小每個頁面的文件大小。
我不建議合併 CSS 文件,因為現在大多數質量主機都使用 HTTP/2,這並沒有真正的幫助。

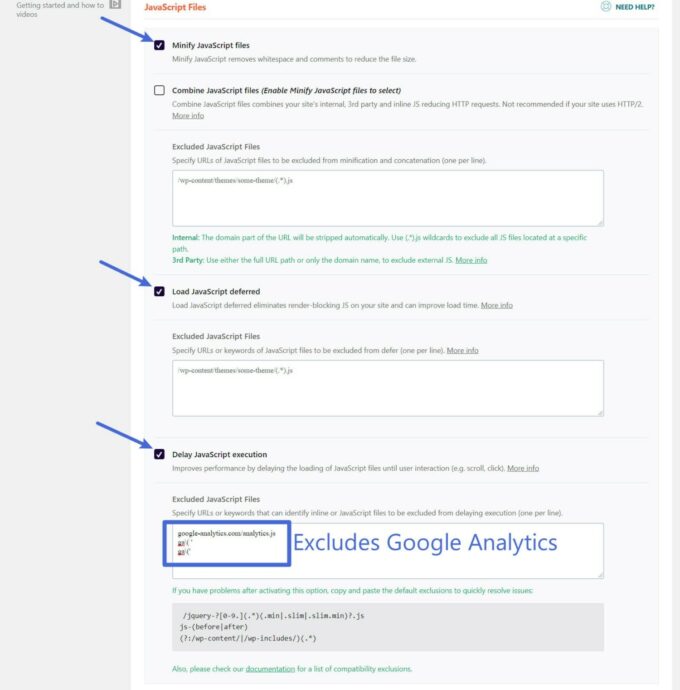
JavaScript 文件:
- 縮小 JavaScript 文件
- 加載 JS 延遲
- 延遲 JavaScript 執行
與 CSS 一樣,我不建議合併 JavaScript 文件。
為確保您的商店正常運行,您可能需要在延遲 JavaScript 執行設置中添加一些排除項。 這實質上會延遲加載所有 JavaScript,直到用戶與您的網站交互(例如點擊或滾動)。
這對於改善最大內容繪製時間非常有用,但您可能確實想立即加載一些 JavaScript,例如跟踪腳本(例如 Google Analytics 或 Google Tag Manager)或您可能正在使用的一些插件。
WP Rocket 維護所有潛在排除的詳細頁面,因此您無需找出腳本來排除自己。 您可以簡單地從這篇 WP Rocket 幫助文章中復制它們並將它們粘貼到Excluded JavaScript Files字段中。
例如,如果您想排除 Google Analytics,您可以像這樣配置它:

進行這些調整後,您可以看到更多改進。 我們主頁的頁面大小減少了大約 80 KB,最大內容繪製時間進一步從 ~0.7 秒下降到 ~0.5 秒。

3.優化您的媒體
至此,您已經從 WP Rocket 中榨取了大部分性能價值。 但是,您可能需要探索其他一些設置區域以進行一些額外的調整。
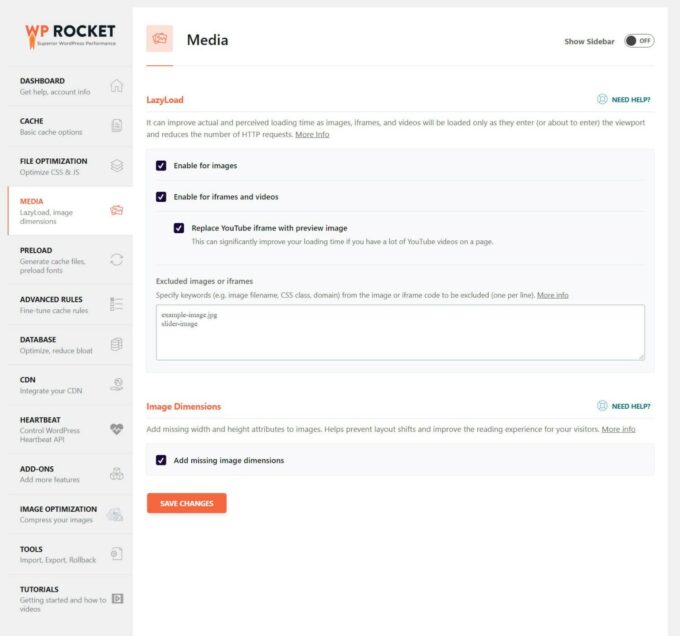
在“媒體”選項卡中,我建議啟用延遲加載和缺少圖像尺寸。 前者將幫助您提高性能,後者可以減少 Cumulative Layout Shift (CLS) 的問題,以進一步提高您的 Core Web Vitals 性能:

4. 添加內容交付網絡(適用於全球商店)
內容交付網絡 (CDN) 可讓您通過在全球服務器網絡上緩存圖像和腳本等靜態資產來加快商店的加載時間。
然後,訪問者可以從物理上離他們最近的服務器下載這些靜態文件,從而減少下載時間並加快您的商店。
如果您的商店僅針對特定地理區域(例如英國境內)的購物者,您可能不會注意到 CDN 有多少好處。
但是,如果您針對全球的購物者,例如英國和美國,那麼 CDN 是加速 WooCommerce 的另一個絕佳選擇。
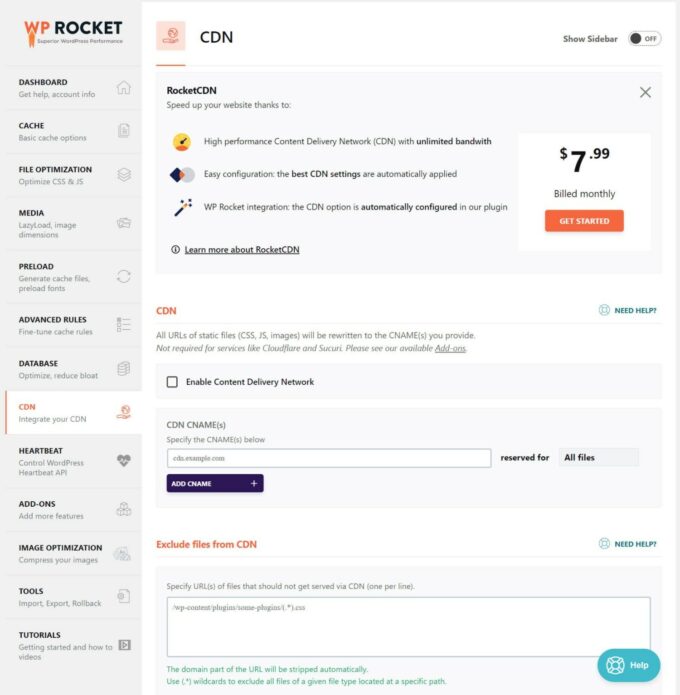
在CDN部分,WP Rocket 為您提供了兩種將 CDN 添加到商店的選項:
- 您可以使用官方 RocketCDN 服務,每月只需 7.99 美元即可獲得無限帶寬。 它基於 StackPath 的全球網絡。 這是最簡單的選項,因為它提供了自動配置。
- 您可以通過讓 WP Rocket 重寫您的 URL 來與任何第三方 CDN 集成。 流行的選項是 StackPath、KeyCDN、Bunny CDN、CloudFront 等。
如果您對設置自己的 CDN 沒有信心,我建議您使用 RocketCDN 服務,因為它提供了相當不錯的價值,因為您可以以固定價格獲得無限帶寬:

WooCommerce 上 WP Rocket 的故障排除問題
雖然按照上面的說明應該可以更快地使用 WooCommerce 商店而不會出現任何問題,但在一些罕見的情況下,您可能會遇到小問題。
最常見的示例是某些類型的動態內容的問題,例如用戶心願單、最近查看的項目或特定位置的內容(例如,不同國家的不同價格)。
例如,如果用戶訪問了他們添加到願望清單中的產品,您可能希望在產品頁面上顯示該產品。 但在某些情況下,緩存可能會導致出現不穩定的行為。
那麼 - 你怎麼能解決這個問題? 讓我們來看看一些技巧。
首先,嘗試使用以緩存兼容方式編碼的動態內容插件。 本質上,這意味著插件使用 JavaScript 或 AJAX 而不是 PHP 生成其動態內容。
如果您不確定,可以聯繫遇到問題的插件開發人員。 一些插件包括內置的兼容性工具。 例如,YITH WooCommerce Wishlist 插件具有啟用 AJAX 加載的設置,這將解決緩存的任何問題。
WP Rocket 團隊還為流行的 WooCommerce 插件創建了一些兼容性插件/工具,這些插件可能會導致問題:
- YITH WooCommerce 願望清單插件
- 本機 WooCommerce 最近查看的產品小部件
- YITH WooCommerce 最近查看的產品插件
如果上面的修復不是一個選項,另一個潛在的修復是添加一個緩存排除規則,該規則以插件設置的 cookie 為目標。 這是更高級的,但它可以讓您繞過需要查看動態內容的用戶的緩存。
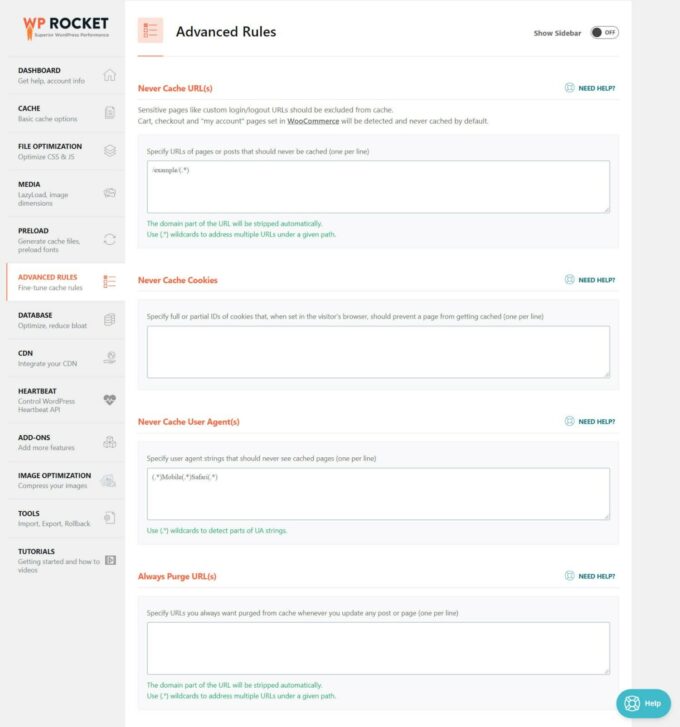
您可以嘗試從插件的文檔中查找 cookie 信息或聘請開發人員為您解決。 然後,您可以在 WP Rocket 的高級規則區域設置 cookie 緩存排除規則:

WP Rocket 之外的其他有用的 WooCommerce 速度優化插件
WP Rocket幾乎可以完成 WooCommerce 性能優化所需的一切。 但有一個主要例外:
圖片!
您的商店可能會有大量的產品圖片。 如果您不小心,這些產品圖片可能會降低您的商店(尤其是您的產品和商店頁面)的速度。
解決方案是通過壓縮和調整大小來優化您網站的圖像。 您可以使用圖像優化插件自動實現這一點。
我們有一篇關於最佳 WordPress 圖像優化插件的完整文章,但這裡有一些頂級選項:
- Imagify – 這個插件來自與 WP Rocket 相同的開發者
- ShortPixel – 這是我在自己網站上使用的插件
- WP Compress – 另一個高質量的選擇; 在我們的 WP Compress 評論中了解更多信息
除了圖像之外,大型商店的另一個有用工具是某種類型的產品搜索解決方案。
如果您有很多產品,產品搜索可能會佔用大量資源,因為它會導致大量繁重的數據庫查詢。
您可以使用服務器外搜索解決方案來解決此問題,例如 Elasticsearch(通過 ElasticPress 插件)或 Jetpack Search(也基於 Elasticsearch,但實現起來更簡單)。
立即加速您的 WooCommerce 商店
如果您希望您的 WooCommerce 商店取得成功,快速加載非常重要。
要為成功做好準備,首先要打下堅實的基礎:
- 選擇一個快速加載的 WooCommerce 主題,例如免費的 Botiga 主題。
- 使用性能優化的 WordPress 主機,例如 Kinsta 或 WP Engine。
- 建立您的電子商務網站的基礎。
從那裡,WP Rocket 可以幫助您實現許多 WooCommerce 性能優化,包括與 WooCommerce 兼容的緩存、CSS 和 JavaScript 優化等。
如果您還添加了圖像優化插件來優化您的產品圖像,您應該設置為使用輕量級、快速的 WooCommerce 商店進行噴射。
您對如何使用 WP Rocket 和 Botiga 加速 WooCommerce 有任何疑問嗎? 讓我們在評論中知道!
