Cara Mempercepat WooCommerce dengan WP Rocket dan Botiga
Diterbitkan: 2022-04-25Berjuang dengan cara mempercepat WooCommerce dan membuat toko yang memuat cepat?
Memiliki toko yang cepat sangat penting karena waktu buka toko Anda akan memengaruhi pengalaman pembeli Anda, peringkat SEO Anda, dan bahkan tingkat konversi toko Anda.
Tetapi pada saat yang sama, toko WooCommerce lebih sulit untuk dioptimalkan daripada situs WordPress biasa, yang mungkin membuat Anda kecewa dengan waktu buka toko Anda.
Ada beberapa alasan, tetapi dua yang terbesar adalah bahwa toko WooCommerce jauh lebih intensif database daripada situs WordPress biasa dan Anda tidak dapat men-cache semua halaman toko Anda.
Namun, itu tidak berarti Anda tidak memiliki opsi untuk membuat toko yang lebih cepat.
Dengan alat yang tepat, Anda dapat mempercepat toko Anda tanpa memerlukan pengetahuan teknis khusus.
Dalam tutorial ini, saya akan membawa Anda melalui optimasi kecepatan WooCommerce dengan cara paling sederhana yang saya tahu: dengan plugin WP Rocket dan beberapa alat dan tweak lainnya.
Sepanjang jalan, saya akan membagikan data uji kinerja nyata sehingga Anda dapat melihat bagaimana setiap tweak memengaruhi waktu pemuatan toko.
Pada akhirnya, Anda akan memiliki toko yang memuat lebih cepat — dan Anda tidak memerlukan gelar ilmu komputer untuk menyiapkan semuanya.
Kedengarannya bagus? Mari kita percepat WooCommerce bersama-sama.
Dua Taktik Pengoptimalan Kecepatan WooCommerce Dasar sebelum WP Rocket
Di bagian selanjutnya, saya akan memberi tahu Anda semua tentang bagaimana Anda dapat menggunakan WP Rocket untuk mempercepat WooCommerce dan mendapatkan toko yang memuat lebih cepat.
Namun, jika Anda menginginkan toko WooCommerce yang memuat cepat, Anda masih harus memiliki fondasi kinerja yang kuat. Jika tidak, menggunakan WP Rocket seperti mengoleskan lipstik pada babi.
Pada dasarnya, WP Rocket tetap akan membuat toko Anda lebih cepat . Tetapi jika fondasi Anda terlalu lambat untuk memulai, Anda masih akan memiliki toko yang lambat. Itu hanya akan sedikit…”tidak terlalu lambat”.
Jadi — apa dasar yang kuat untuk kinerja WooCommerce?
Anda perlu memakukan dua detail ini:
1. Pilih Tema WooCommerce yang Lebih Cepat
Tema toko Anda akan memainkan peran besar dalam seberapa cepat itu dimuat. Tema besar dan membengkak akan memuat lebih banyak sumber daya, yang akan memperlambat situs Anda.
Di sisi lain, tema WooCommerce cepat akan melakukan sebaliknya: hanya akan memuat minimum yang diperlukan untuk membuat toko yang menarik dan ramah pembeli.
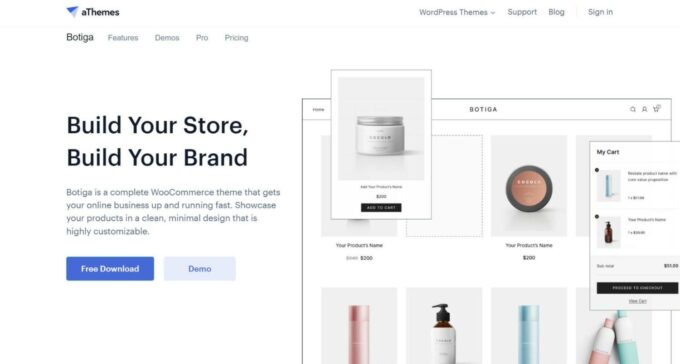
Kami memiliki pos khusus tempat kami menguji banyak opsi untuk menemukan tema WooCommerce tercepat. Namun, jika Anda ingin menghemat waktu, Anda dapat menggunakan tema Botiga gratis kami:

Dari bawah ke atas, Botiga dibangun untuk performa. Ini hanya menggunakan vanilla JavaScript (tidak ada dependensi jQuery), mengecilkan kodenya secara otomatis, dan di bawah 44,3 KB di luar kotak.
Terlebih lagi, semua situs demo dibuat dengan editor blok asli, yang berarti Anda tidak perlu membebani toko Anda dengan plugin pembuat halaman hanya untuk membuat situs Anda terlihat seperti demo.
Pada saat yang sama, Botiga menawarkan banyak fitur eCommerce yang berguna, termasuk yang berikut:
- Beberapa gaya halaman checkout dan keranjang
- Pencarian produk instan untuk membantu pembeli menemukan produk dengan cepat
- Rekomendasi produk bergaya
- Contoh variasi produk
- Beberapa tata letak galeri produk
- Daftar Keinginan
- Bar add-to-cart yang lengket
Botiga memiliki versi gratis yang berfungsi penuh serta edisi Pro $69 yang menambahkan lebih banyak fitur.
Untuk alasan itu, kami akan menggunakan Botiga sebagai contoh untuk mempercepat toko kami.
Anda dapat mengunduh Botiga di sini atau menelusuri demo untuk melihat beberapa contoh.
2. Gunakan Hosting WooCommerce yang Dioptimalkan Kinerja
Selain menggunakan tema cepat, Anda juga ingin memilih hosting WordPress yang dioptimalkan kinerja.
Meskipun mungkin tergoda untuk memilih hosting termurah, hosting bersama yang murah biasanya tidak memiliki sumber daya untuk menangani WooCommerce, yang akan menyebabkan waktu muat dan kinerja loyo, apa pun yang Anda lakukan.
Di sini sekali lagi, kami memiliki artikel di mana kami menguji sekelompok penyedia hosting untuk menemukan hosting WordPress tercepat. Jika Anda sedang terburu-buru, berikut adalah beberapa opsi bagus untuk dipertimbangkan:
- Kinsta – baca ulasan lengkap Kinsta kami
- WP Engine – Saya secara khusus merekomendasikan paket hosting eCommerce khusus yang mencakup Elasticsearch (yang akan sangat meningkatkan kinerja pencarian produk toko Anda)
- Cloudways – baca ulasan Cloudways lengkap saya

Cara Mempercepat WooCommerce dengan WP Rocket
Sekarang, saatnya menggunakan WP Rocket untuk mengikat booster dan membuat WooCommerce memuat lebih cepat.
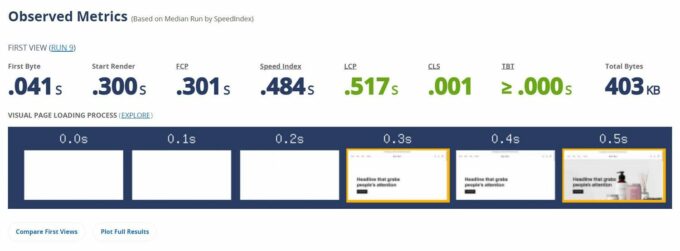
Karena kami menggunakan hosting yang solid dan tema Botiga yang cepat untuk toko kami, itu sudah memuat dengan sendirinya dengan cukup cepat. Berikut adalah tangkapan layar metrik kinerja WebPageTest yang menunjukkan dari mana kami memulai di beranda:

Namun, dengan WP Rocket, kita masih bisa membuatnya memuat lebih cepat. Ada banyak plugin pengoptimalan kinerja WordPress yang hebat, jadi mengapa saya merekomendasikan WP Rocket untuk WooCommerce?
Nah, Anda dapat membaca ulasan lengkap WP Rocket saya untuk mempelajari mengapa saya menyukainya, tetapi inilah ringkasan singkat dari poin-poin tinggi:
- Ini memiliki kompatibilitas WooCommerce yang tidak biasa . Jika WP Rocket melihat bahwa Anda menggunakan WooCommerce, WP Rocket akan secara otomatis mengonfigurasi dirinya secara optimal dalam hal dasar-dasar seperti caching. Ini adalah keuntungan besar, karena konfigurasi caching yang tidak tepat di toko WooCommerce dapat merusak fungsionalitas utama.
- Ini sangat mudah digunakan . Selain poin di atas, WP Rocket umumnya memiliki antarmuka yang sederhana, dokumentasi terperinci, dan dukungan premium.
- Itu membuat situs Anda jauh lebih cepat . Aku menyimpan yang terbaik untuk yang terakhir. WP Rocket berfungsi dengan baik, dan ini berfungsi dengan baik untuk membuat toko WooCommerce memuat lebih cepat (dan juga situs WordPress lainnya). Ini juga memiliki fitur unik seperti kemampuan untuk menghapus CSS yang tidak digunakan dan menunda eksekusi JavaScript.
WP Rocket adalah plugin premium, tetapi membayar $49 adalah harga yang kecil untuk membayar toko WooCommerce yang lebih cepat. Ada hubungan langsung antara waktu buka halaman dan rasio konversi, sehingga mempercepat toko Anda dapat dengan mudah mendapatkan kembali uang Anda dalam bentuk peningkatan rasio konversi.
Untuk memulai, pastikan untuk membeli salinan WP Rocket. Lalu, inilah cara mengaturnya untuk WooCommerce.
1. Instal Plugin untuk Mengaktifkan Pengoptimalan Dasar
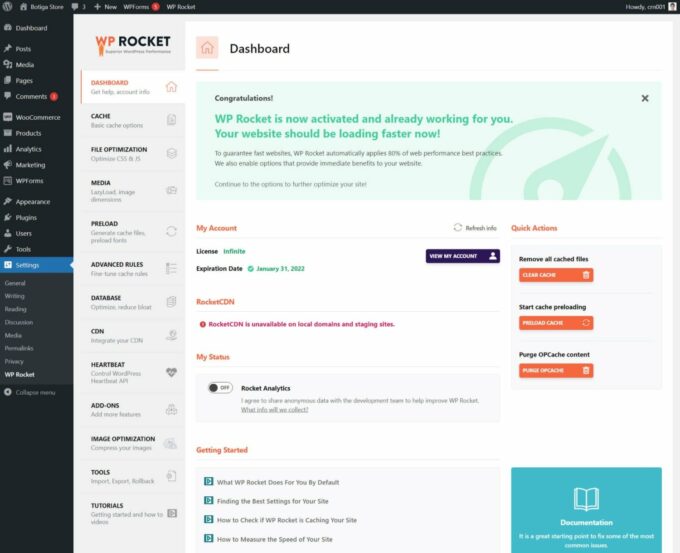
Untuk memulai, buka toko WooCommerce Anda (atau atur terlebih dahulu jika Anda belum memilikinya), dan instal dan aktifkan WP Rocket:

Segera setelah Anda mengaktifkan plugin WP Rocket, itu akan secara otomatis mengaktifkan fitur-fitur berikut untuk mempercepat toko Anda:
- Caching halaman – WP Rocket juga akan secara otomatis mengecualikan konten utama WooCommerce untuk menghindari masalah sambil tetap menyimpan konten sebanyak mungkin. Misalnya, itu akan mengecualikan halaman keranjang dan checkout Anda, di antara tweak kompatibilitas lainnya.
- Cache peramban
- Kompresi GZIP
- Dukungan Cross-Origin untuk font web
- Mengoptimalkan file Google Font
Di toko WooCommerce, WP Rocket juga akan secara otomatis mengoptimalkan permintaan AJAX get_refreshed_fragments . Inilah yang digunakan WooCommerce untuk memperbarui konten keranjang pembelanja secara dinamis.
Sekali lagi, semua pengoptimalan ini terjadi secara otomatis, jadi toko Anda seharusnya sudah memuat lebih cepat segera setelah Anda mengaktifkan WP Rocket.
Begini cara beranda toko kami dimuat sekarang tanpa menyentuh satu pun pengaturan di WP Rocket:

Anda dapat melihat bahwa waktu untuk byte pertama telah berkurang sekitar 450 md (dari 0,509 menjadi 0,043 detik), yang mengarah pada pengurangan serupa di hampir semua metrik lainnya, termasuk Cat Konten Terbesar (LCP). Waktu Cat Contentful Terbesar turun dari ~1,1 detik menjadi ~0,7 detik.
Pengurangan ini terutama merupakan hasil dari caching halaman ramah WooCommerce yang diterapkan WP Rocket, meskipun tweak lainnya juga membantu.
2. Atur Pengoptimalan File
Meskipun WP Rocket mengaktifkan banyak fitur berguna secara default, ada juga beberapa fitur penting yang harus Anda aktifkan secara manual.
Untuk memulai, buka tab Pengoptimalan File di area pengaturan WP Rocket ( Pengaturan → WP Rocket ).
Di sinilah Anda dapat mengoptimalkan kode CSS dan JavaScript toko Anda, yang dapat membuat perbedaan besar dalam kinerja toko Anda (terutama dalam hal Core Web Vitals dan skor kinerja Lighthouse).

Berikut adalah pengaturan yang saya sarankan:
File CSS :
- Perkecil file CSS – Tema Botiga sudah mengecilkan kodenya secara default, tetapi ini dapat membantu untuk mengecilkan kode dari plugin yang Anda gunakan.
- Optimalkan pengiriman CSS → Hapus CSS yang tidak digunakan – Ini akan menghapus CSS yang tidak perlu berdasarkan halaman demi halaman untuk mengecilkan ukuran file setiap halaman.
Saya tidak menyarankan menggabungkan file CSS, karena ini tidak terlalu membantu sekarang karena sebagian besar host berkualitas menggunakan HTTP/2.

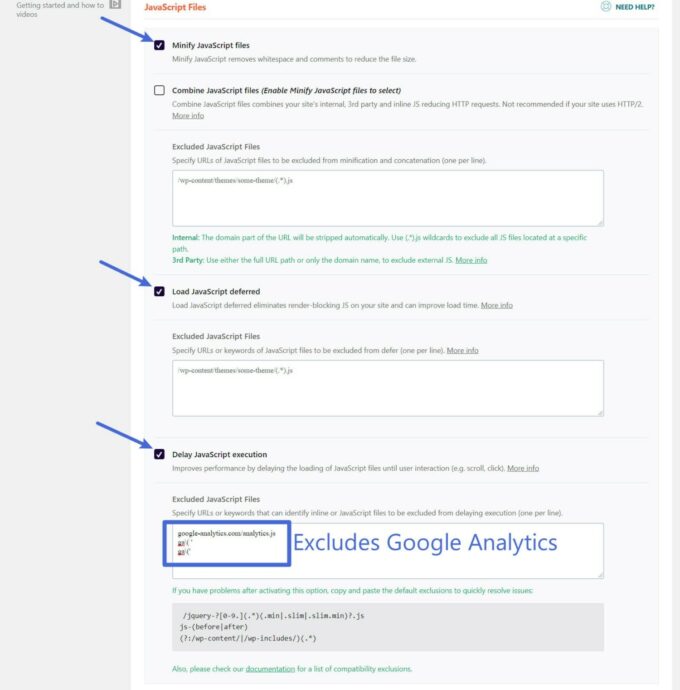
file JavaScript :
- Perkecil file JavaScript
- Muat JS ditangguhkan
- Tunda eksekusi JavaScript
Seperti halnya CSS, saya tidak menyarankan menggabungkan file JavaScript.
Untuk memastikan fungsi toko Anda, Anda mungkin ingin menambahkan beberapa pengecualian ke setelan penundaan eksekusi JavaScript . Ini pada dasarnya menunda pemuatan semua JavaScript sampai pengguna berinteraksi dengan situs Anda (misalnya klik atau gulir).
Ini bagus untuk meningkatkan waktu Cat Konten Terbesar Anda, tetapi Anda mungkin memiliki beberapa JavaScript yang ingin Anda muat segera, seperti skrip pelacakan (mis. Google Analytics atau Google Pengelola Tag) atau beberapa plugin yang mungkin Anda gunakan.
WP Rocket mengelola halaman terperinci dari semua kemungkinan pengecualian sehingga Anda tidak perlu mencari tahu skrip untuk mengecualikan diri Anda sendiri. Anda cukup menyalinnya dari artikel bantuan WP Rocket ini dan menempelkannya ke bidang File JavaScript yang Dikecualikan .
Misalnya, jika Anda ingin mengecualikan Google Analytics, Anda akan mengonfigurasinya seperti ini:

Setelah melakukan tweak ini, Anda dapat melihat lebih banyak peningkatan. Ukuran halaman beranda kami berkurang sekitar 80 KB dan waktu Paint Contentful terbesar turun lebih jauh dari ~0,7 detik menjadi ~0,5 detik.

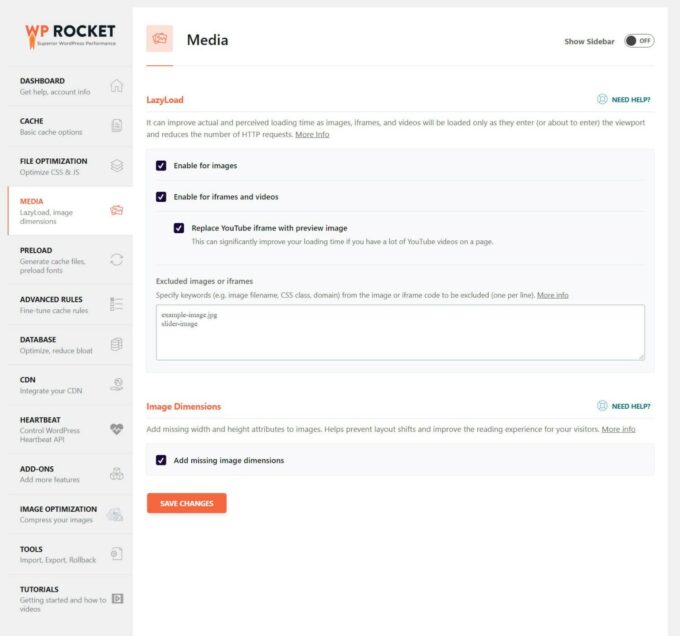
3. Optimalkan Media Anda
Pada titik ini, Anda telah memeras sebagian besar nilai kinerja dari WP Rocket. Namun, ada beberapa area pengaturan lain yang mungkin ingin Anda jelajahi untuk membuat beberapa penyesuaian tambahan.
Di tab Media , saya sarankan untuk mengaktifkan pemuatan lambat dan dimensi gambar yang hilang. Yang pertama akan membantu Anda dengan kinerja dan yang terakhir dapat mengurangi masalah dengan Pergeseran Tata Letak Kumulatif (CLS) untuk lebih meningkatkan kinerja Data Web Inti Anda:

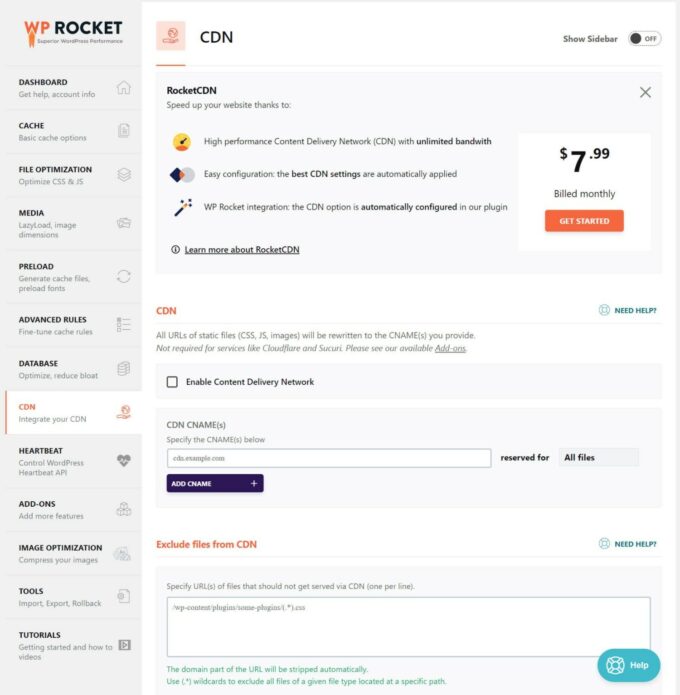
4. Tambahkan Jaringan Pengiriman Konten (untuk Toko Global)
Jaringan pengiriman konten (CDN) memungkinkan Anda mempercepat waktu buka toko Anda dengan menyimpan aset statis seperti gambar dan skrip di jaringan server global.
Kemudian, pengunjung dapat mengunduh file statis tersebut dari server yang secara fisik terletak paling dekat dengan mereka, yang mengurangi waktu pengunduhan dan mempercepat toko Anda.
Jika toko Anda hanya menargetkan pembeli di wilayah geografis tertentu, misalnya di Inggris Raya, Anda mungkin tidak akan melihat banyak manfaat dari CDN.
Tetapi jika Anda menargetkan pembeli di seluruh dunia, misalnya di Inggris Raya dan Amerika Serikat, maka CDN adalah pilihan bagus lainnya untuk mempercepat WooCommerce.
Di bagian CDN , WP Rocket memberi Anda dua opsi untuk menambahkan CDN ke toko Anda:
- Anda dapat menggunakan layanan RocketCDN resmi, dengan biaya hanya $7,99 per bulan untuk bandwidth tak terbatas. Ini didasarkan pada jaringan global StackPath. Ini adalah opsi paling sederhana karena menawarkan konfigurasi otomatis.
- Anda dapat berintegrasi dengan CDN pihak ketiga mana pun dengan meminta WP Rocket menulis ulang URL Anda. Opsi populer adalah StackPath, KeyCDN, Bunny CDN, CloudFront, dan lainnya.
Jika Anda tidak merasa percaya diri dengan menyiapkan CDN Anda sendiri, saya sarankan menggunakan layanan RocketCDN, karena menawarkan nilai yang cukup bagus karena Anda mendapatkan bandwidth tak terbatas dengan harga tetap:

Memecahkan Masalah dengan WP Rocket di WooCommerce
Meskipun mengikuti petunjuk di atas akan mengarah ke toko WooCommerce yang lebih cepat tanpa masalah, ada beberapa skenario langka di mana Anda mungkin mengalami masalah kecil.
Contoh paling umum adalah masalah dengan beberapa jenis konten dinamis seperti daftar keinginan pengguna, item yang baru dilihat, atau konten khusus lokasi (misalnya harga berbeda untuk negara berbeda).
Misalnya, jika pengguna mengunjungi produk yang telah mereka tambahkan ke daftar keinginan mereka, Anda mungkin ingin menampilkannya di halaman produk. Tetapi dalam beberapa kasus, caching dapat menyebabkan perilaku miring di sini.
Jadi - bagaimana Anda bisa memperbaikinya? Mari kita pergi melalui beberapa tips.
Pertama, coba gunakan plugin konten dinamis yang dikodekan dengan cara yang kompatibel dengan cache. Pada dasarnya, ini berarti bahwa plugin menghasilkan konten dinamisnya menggunakan JavaScript atau AJAX, bukan PHP.
Jika Anda tidak yakin, Anda dapat menghubungi pengembang plugin tempat Anda mengalami masalah. Beberapa plugin menyertakan alat kompatibilitas bawaan. Misalnya, plugin YITH WooCommerce Wishlist memiliki pengaturan untuk mengaktifkan pemuatan AJAX, yang akan memperbaiki masalah apa pun dengan caching.
Tim WP Rocket juga telah membuat beberapa plugin/alat kompatibilitas untuk plugin WooCommerce populer yang mungkin menyebabkan masalah:
- Plugin Daftar Keinginan WooCommerce YITH
- Widget Produk Asli WooCommerce Baru Dilihat
- Plugin Produk YITH WooCommerce Baru Dilihat
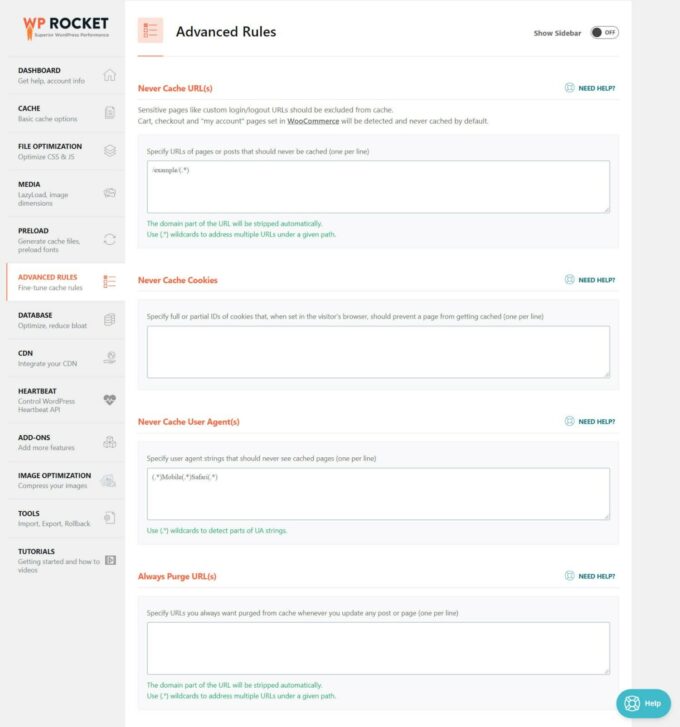
Jika perbaikan di atas bukan merupakan opsi, perbaikan potensial lainnya adalah menambahkan aturan pengecualian cache yang menargetkan cookie yang disetel oleh plugin. Ini lebih maju, tetapi akan memungkinkan Anda melewati cache untuk pengguna yang perlu melihat konten dinamis.
Anda dapat mencoba menemukan informasi cookie dari dokumentasi plugin atau menyewa pengembang untuk mencarikannya untuk Anda. Kemudian, Anda dapat mengatur aturan pengecualian cache cookie di area Aturan Lanjutan WP Rocket:

Plugin Pengoptimalan Kecepatan WooCommerce Berguna Lainnya Selain WP Rocket
WP Rocket dapat melakukan hampir semua yang Anda butuhkan untuk pengoptimalan kinerja WooCommerce. Tapi ada satu pengecualian utama:
Gambar-gambar!
Toko Anda kemungkinan akan memiliki banyak sekali gambar produk. Dan jika Anda tidak hati-hati, gambar produk tersebut dapat memperlambat toko Anda (terutama produk dan halaman toko Anda).
Solusinya adalah mengoptimalkan gambar situs Anda dengan mengompresi dan mengubah ukurannya. Anda dapat mencapai ini secara otomatis dengan menggunakan plugin pengoptimalan gambar.
Kami memiliki seluruh posting tentang plugin pengoptimalan gambar WordPress terbaik, tetapi berikut adalah beberapa opsi teratas:
- Bayangkan – plugin ini berasal dari pengembang yang sama dengan WP Rocket
- ShortPixel – ini adalah plugin yang saya gunakan di situs saya sendiri
- WP Compress – opsi berkualitas tinggi lainnya; pelajari lebih lanjut di ulasan Kompres WP kami
Selain gambar, alat lain yang berguna untuk toko besar adalah beberapa jenis solusi pencarian produk.
Jika Anda memiliki banyak produk, pencarian produk bisa sangat intensif sumber daya karena menyebabkan banyak kueri basis data yang berat.
Anda dapat memperbaikinya menggunakan solusi pencarian di luar server seperti Elasticsearch (melalui plugin ElasticPress) atau Jetpack Search (yang juga didasarkan pada Elasticsearch, tetapi lebih sederhana untuk diterapkan).
Percepat Toko WooCommerce Anda Sekarang
Jika Anda ingin toko WooCommerce Anda sukses, penting untuk memuatnya dengan cepat.
Untuk menyiapkan toko Anda agar sukses, penting untuk terlebih dahulu menetapkan fondasi yang kuat:
- Pilih tema WooCommerce yang memuat cepat seperti tema Botiga gratis.
- Gunakan hosting WordPress yang dioptimalkan kinerja seperti Kinsta atau WP Engine.
- Siapkan fondasi situs eCommerce Anda.
Dari sana, WP Rocket dapat membantu Anda menerapkan sejumlah pengoptimalan kinerja WooCommerce, termasuk caching yang kompatibel dengan WooCommerce, pengoptimalan CSS dan JavaScript, dan banyak lagi.
Jika Anda juga menambahkan plugin pengoptimalan gambar untuk mengoptimalkan gambar produk Anda, Anda harus siap dengan toko WooCommerce yang ringan dan cepat.
Apakah Anda masih memiliki pertanyaan tentang cara mempercepat WooCommerce dengan WP Rocket dan Botiga? Beri tahu kami di komentar!
