Como acelerar o WooCommerce com WP Rocket e Botiga
Publicados: 2022-04-25Lutando para acelerar o WooCommerce e criar uma loja de carregamento rápido?
Ter uma loja rápida é essencial porque os tempos de carregamento da sua loja afetarão as experiências de seus compradores, seus rankings de SEO e até mesmo as taxas de conversão da sua loja.
Mas, ao mesmo tempo, as lojas WooCommerce são mais difíceis de otimizar do que os sites comuns do WordPress, o que pode deixá-lo desapontado com os tempos de carregamento da sua loja.
Existem várias razões, mas duas das maiores são que as lojas WooCommerce são muito mais intensivas em banco de dados do que os sites comuns do WordPress e você não pode armazenar em cache todas as páginas da sua loja.
No entanto, isso não significa que você não tenha opções para criar uma loja mais rápida.
Com as ferramentas certas, você pode agilizar sua loja sem precisar de nenhum conhecimento técnico especial.
Neste tutorial, vou guiá-lo pela otimização de velocidade do WooCommerce da maneira mais simples que conheço: com o plugin WP Rocket e algumas outras ferramentas e ajustes.
Ao longo do caminho, compartilharei dados reais de teste de desempenho para que você possa ver como cada ajuste afeta o tempo de carregamento da loja.
No final, você deve ter uma loja de carregamento muito mais rápido - e não precisará de um diploma de ciência da computação para configurar tudo.
Parece bom? Vamos acelerar o WooCommerce juntos.
Duas táticas fundamentais de otimização de velocidade WooCommerce antes do WP Rocket
Na próxima seção, vou contar tudo sobre como você pode usar o WP Rocket para acelerar o WooCommerce e obter uma loja de carregamento mais rápido.
No entanto, se você deseja uma loja WooCommerce de carregamento rápido, ainda precisa ter uma forte base de desempenho. Caso contrário, usar o WP Rocket é como passar batom em um porco.
Basicamente, o WP Rocket ainda vai deixar sua loja mais rápida . Mas se sua base for muito lenta para começar, você ainda terá um estoque lento. Vai ser um pouco… “menos lento”.
Então, qual é uma base sólida para o desempenho do WooCommerce?
Você precisa acertar esses dois detalhes:
1. Escolha um tema WooCommerce mais rápido
O tema da sua loja terá um papel importante na velocidade de carregamento. Temas grandes e inchados carregarão mais recursos, o que tornará seu site mais lento.
Por outro lado, um tema WooCommerce rápido fará o oposto: carregará apenas o mínimo necessário para criar uma loja de boa aparência e amigável ao comprador.
Temos um post dedicado onde testamos várias opções para encontrar os temas mais rápidos do WooCommerce. Mas, se você quiser economizar tempo, pode usar nosso tema Botiga gratuito:

Desde o início, o Botiga é construído para o desempenho. Ele usa apenas JavaScript vanilla (sem dependências do jQuery), reduz seu código automaticamente e tem menos de 44,3 KB pronto para uso.
Além disso, todos os sites de demonstração são construídos com o editor de blocos nativo, o que significa que você não precisa sobrecarregar sua loja com um plug-in de construtor de páginas apenas para fazer com que seu site pareça com a demonstração.
Ao mesmo tempo, o Botiga oferece vários recursos úteis de comércio eletrônico, incluindo o seguinte:
- Vários estilos de checkout e página de carrinho
- Pesquisa instantânea de produtos para ajudar os compradores a encontrar produtos rapidamente
- Recomendações de produtos elegantes
- Amostras de variação do produto
- Vários layouts de galeria de produtos
- Listas de desejo
- Barra de adição ao carrinho pegajosa
O Botiga possui uma versão gratuita totalmente funcional, bem como uma edição Pro de US $ 69 que adiciona mais recursos.
Por isso, vamos usar o Botiga como exemplo para agilizar nossa loja.
Você pode baixar o Botiga aqui ou navegar pelas demos para ver alguns exemplos.
2. Use hospedagem WooCommerce otimizada para desempenho
Além de usar um tema rápido, você também deve escolher uma hospedagem WordPress otimizada para desempenho.
Embora possa ser tentador optar pela hospedagem mais barata possível, a hospedagem compartilhada barata geralmente não tem recursos para lidar com o WooCommerce, o que levará a tempos de carregamento e desempenho sem brilho, não importa o que você faça.
Aqui, novamente, temos um artigo onde testamos vários provedores de hospedagem para encontrar a hospedagem WordPress mais rápida. Se você estiver com pressa, aqui estão algumas boas opções a considerar:
- Kinsta – leia nossa análise completa de Kinsta
- WP Engine – Recomendo especialmente os planos de hospedagem de comércio eletrônico dedicados que incluem Elasticsearch (que melhorará muito o desempenho de pesquisa de produtos da sua loja)
- Cloudways – leia minha análise completa do Cloudways

Como acelerar o WooCommerce com o WP Rocket
Agora, é hora de usar o WP Rocket para amarrar os boosters e tornar o carregamento do WooCommerce ainda mais rápido.
Como estamos usando uma hospedagem sólida e o tema veloz Botiga para nossa loja, ele já carrega bem rápido sozinho. Aqui está uma captura de tela das métricas de desempenho do WebPageTest que mostra de onde estamos começando na página inicial:

No entanto, com o WP Rocket, ainda podemos fazer com que ele carregue mais rápido. Existem muitos plugins de otimização de desempenho do WordPress excelentes, então por que eu recomendo o WP Rocket para WooCommerce?
Bem, você pode ler minha análise completa do WP Rocket para saber por que eu gosto, mas aqui está um rápido resumo dos pontos altos:
- Tem compatibilidade com WooCommerce pronta para uso . Se o WP Rocket perceber que você está usando o WooCommerce, ele se configurará automaticamente de maneira ideal quando se trata de itens básicos, como armazenamento em cache. Esta é uma grande vantagem, pois configurar o cache de forma inadequada em uma loja WooCommerce pode quebrar funcionalidades importantes.
- É muito fácil de usar . Além do ponto acima, o WP Rocket geralmente possui uma interface simples, documentação detalhada e suporte premium.
- Isso torna seu site muito mais rápido . Eu guardei o melhor pro final. O WP Rocket simplesmente funciona e faz um ótimo trabalho ao fazer com que as lojas WooCommerce carreguem mais rapidamente (e outros sites WordPress também). Ele também possui recursos exclusivos, como a capacidade de remover CSS não utilizado e atrasar a execução do JavaScript.
O WP Rocket é um plugin premium, mas pagar $ 49 é um preço pequeno a pagar por uma loja WooCommerce mais rápida. Há uma relação direta entre os tempos de carregamento da página e as taxas de conversão, portanto, acelerar sua loja pode facilmente recuperar seu dinheiro na forma de taxas de conversão aumentadas.
Para começar, certifique-se de comprar uma cópia do WP Rocket. Então, veja como configurá-lo para WooCommerce.
1. Instale o Plugin para Ativar as Otimizações Básicas
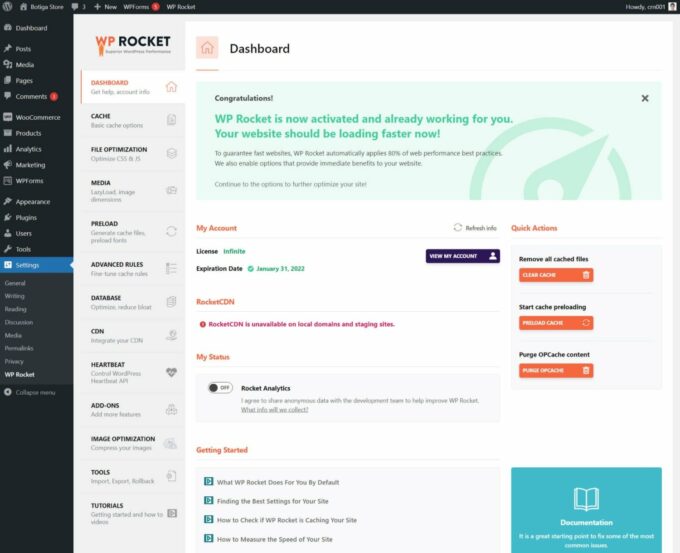
Para começar, vá para sua loja WooCommerce (ou configure-a primeiro, se você ainda não tiver uma) e instale e ative o WP Rocket:

Assim que você ativar o plugin WP Rocket, ele ativará automaticamente os seguintes recursos para acelerar sua loja:
- Cache de página – o WP Rocket também excluirá automaticamente o conteúdo principal do WooCommerce para evitar problemas enquanto ainda armazena em cache o máximo de conteúdo possível. Por exemplo, ele excluirá seu carrinho e páginas de checkout, entre outros ajustes de compatibilidade.
- Cache do navegador
- Compressão GZIP
- Suporte de origem cruzada para fontes da web
- Otimizando arquivos do Google Fonts
Em uma loja WooCommerce, o WP Rocket também otimizará automaticamente a solicitação AJAX get_refreshed_fragments . É isso que o WooCommerce usa para atualizar dinamicamente o conteúdo do carrinho de compras.
Novamente, todas essas otimizações acontecem automaticamente, então sua loja já deve estar carregando mais rápido assim que você ativar o WP Rocket.
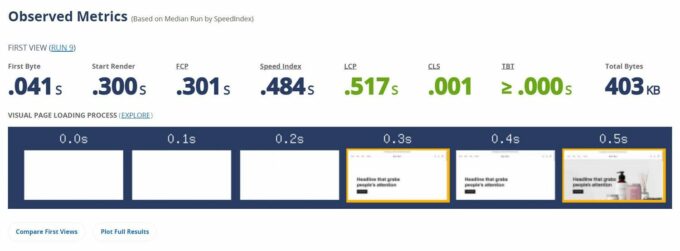
Veja como a página inicial da nossa loja é carregada agora sem tocar em uma única configuração no WP Rocket:

Você pode ver que o tempo para o primeiro byte foi reduzido em cerca de 450 ms (de 0,509 para 0,043 s), o que leva a uma redução semelhante em quase todas as outras métricas, incluindo a maior pintura de conteúdo (LCP). O maior tempo de pintura de conteúdo caiu de ~1,1 segundos para ~0,7 segundos.
Essa redução é principalmente resultado do cache de página compatível com WooCommerce que o WP Rocket implementa, embora os outros ajustes também ajudem.
2. Configure as otimizações de arquivo
Embora o WP Rocket ative muitos recursos úteis por padrão, também existem alguns importantes que você precisará habilitar manualmente.
Para começar, vá para a guia File Optimization na área de configurações do WP Rocket ( Configurações → WP Rocket ).

É aqui que você pode otimizar o código CSS e JavaScript da sua loja, o que pode fazer uma grande diferença no desempenho da sua loja (especialmente quando se trata de Core Web Vitals e da pontuação de desempenho do Lighthouse).
Aqui estão as configurações que eu recomendo:
Arquivos CSS :
- Minimizar arquivos CSS – O tema Botiga já minimiza seu código por padrão, mas isso pode ser útil para minimizar o código dos plugins que você está usando.
- Otimizar a entrega de CSS → Remover CSS não utilizado – Isso removerá CSS desnecessário página a página para reduzir o tamanho do arquivo de cada página.
Eu não recomendo combinar arquivos CSS, pois isso não é realmente útil agora que a maioria dos hosts de qualidade usa HTTP/2.

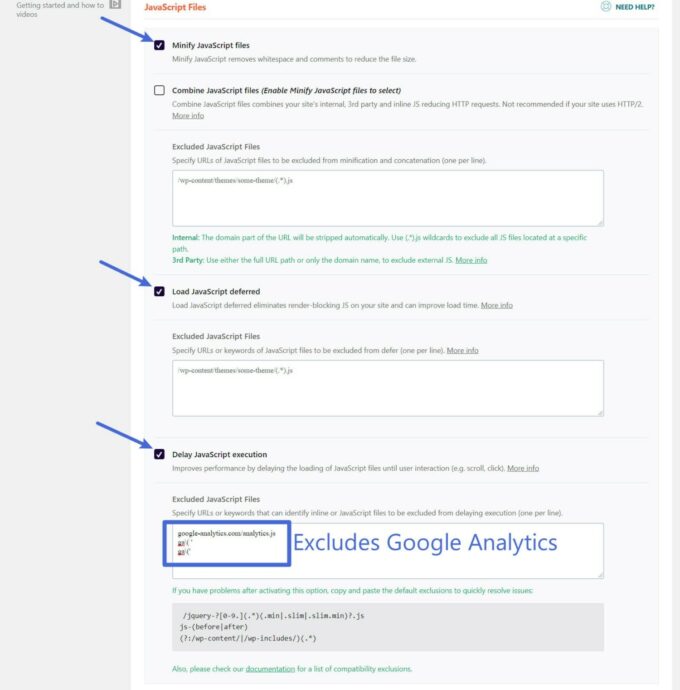
Arquivos JavaScript :
- Minimizar arquivos JavaScript
- Carregar JS adiado
- Atrasar a execução do JavaScript
Assim como com CSS, não recomendo combinar arquivos JavaScript.
Para garantir o funcionamento de sua loja, convém adicionar algumas exclusões à configuração de atraso de execução do JavaScript . Isso basicamente atrasa o carregamento de todo o JavaScript até que um usuário interaja com seu site (por exemplo, cliques ou rolagens).
Isso é ótimo para melhorar seu tempo de maior conteúdo de pintura, mas você pode ter algum JavaScript que deseja carregar imediatamente, como scripts de rastreamento (por exemplo, Google Analytics ou Google Tag Manager) ou alguns plugins que você pode estar usando.
O WP Rocket mantém uma página detalhada de todas as possíveis exclusões para que você não precise descobrir os scripts para se excluir. Você pode simplesmente copiá-los deste artigo de ajuda do WP Rocket e colá-los no campo Arquivos JavaScript excluídos .
Por exemplo, se você quiser excluir o Google Analytics, configure-o assim:

Depois de fazer esses ajustes, você pode ver ainda mais melhorias. O tamanho da página da nossa página inicial foi reduzido em cerca de 80 KB e o tempo de maior conteúdo de pintura caiu ainda mais de ~0,7 segundos para ~0,5 segundos.

3. Otimize sua mídia
Neste ponto, você extraiu a maior parte do valor de desempenho do WP Rocket. No entanto, existem algumas outras áreas de configurações que você pode explorar para fazer alguns ajustes adicionais.
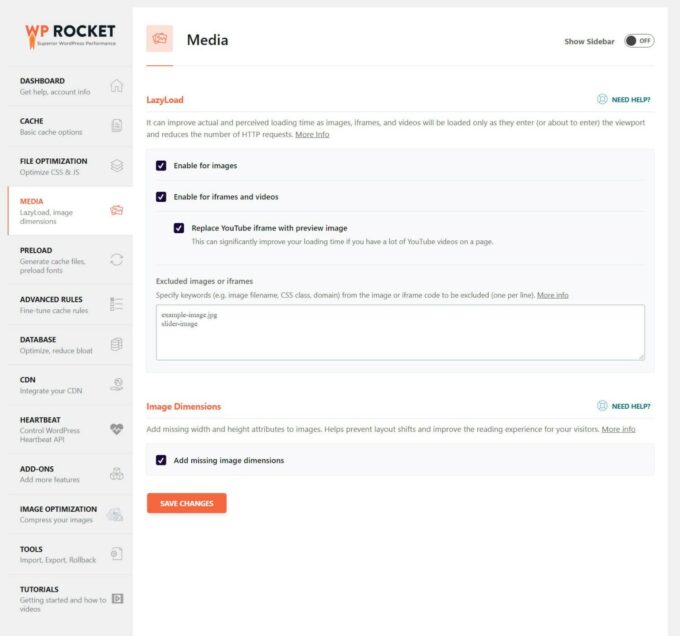
Na guia Mídia , recomendo ativar o carregamento lento e as dimensões de imagem ausentes. O primeiro irá ajudá-lo com o desempenho e o último pode reduzir os problemas com o Cumulative Layout Shift (CLS) para melhorar ainda mais o desempenho do Core Web Vitals:

4. Adicione uma Rede de Entrega de Conteúdo (para Lojas Globais)
Uma rede de entrega de conteúdo (CDN) permite que você acelere os tempos de carregamento de sua loja armazenando em cache ativos estáticos, como imagens e scripts, em uma rede de servidores globais.
Em seguida, os visitantes podem baixar esses arquivos estáticos do servidor fisicamente localizado mais próximo a eles, o que reduz o tempo de download e acelera sua loja.
Se sua loja segmentar apenas compradores em uma área geográfica específica, por exemplo, no Reino Unido, você provavelmente não notará muitos benefícios de uma CDN.
Mas se você segmentar compradores em todo o mundo, por exemplo, no Reino Unido e nos EUA, uma CDN é outra ótima opção para acelerar o WooCommerce.
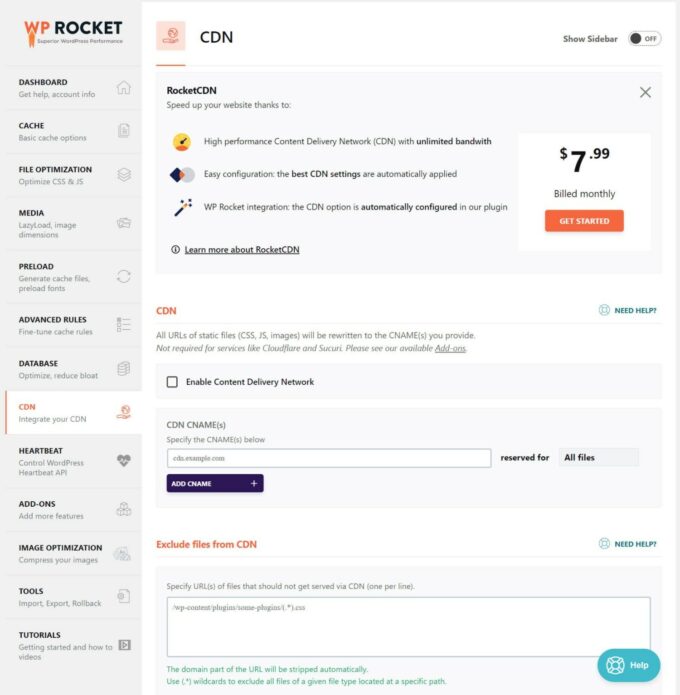
Na seção CDN , o WP Rocket oferece duas opções para adicionar um CDN à sua loja:
- Você pode usar o serviço oficial RocketCDN, que custa apenas US$ 7,99 por mês para largura de banda ilimitada. É baseado na rede global do StackPath. Esta é a opção mais simples porque oferece uma configuração automática.
- Você pode integrar-se a qualquer CDN de terceiros fazendo com que o WP Rocket reescreva seus URLs. As opções populares são StackPath, KeyCDN, Bunny CDN, CloudFront e outras.
Se você não se sente confiante em configurar seu próprio CDN, recomendo usar o serviço RocketCDN, pois oferece um bom valor, pois você obtém largura de banda ilimitada por um preço fixo:

Solucionando problemas com o WP Rocket no WooCommerce
Embora seguir as instruções acima deva levar a uma loja WooCommerce mais rápida e sem problemas, existem alguns cenários raros em que você pode encontrar pequenos problemas.
O exemplo mais comum seria problemas com algum tipo de conteúdo dinâmico, como listas de desejos de usuários, itens visualizados recentemente ou conteúdo específico do local (por exemplo, preços diferentes para países diferentes).
Por exemplo, se um usuário visitar um produto que adicionou à lista de desejos, talvez você queira mostrar isso na página do produto. Mas, em alguns casos, o armazenamento em cache pode levar a um comportamento instável aqui.
Então - como você pode consertar isso? Vamos a algumas dicas.
Primeiro, tente usar plugins de conteúdo dinâmico codificados de maneira compatível com cache. Essencialmente, isso significa que o plug-in gera seu conteúdo dinâmico usando JavaScript ou AJAX em vez de PHP.
Se não tiver certeza, você pode entrar em contato com o desenvolvedor do plug-in onde estiver tendo problemas. Alguns plugins incluem ferramentas de compatibilidade integradas. Por exemplo, o plug-in YITH WooCommerce Wishlist tem uma configuração para ativar o carregamento AJAX, que corrigirá quaisquer problemas com o cache.
A equipe do WP Rocket também criou alguns plugins/ferramentas de compatibilidade para plugins populares do WooCommerce que podem causar problemas:
- Plugin de lista de desejos do YITH WooCommerce
- Widget de produtos visualizados recentemente do WooCommerce nativo
- Plugin de Produtos Visualizados Recentemente do YITH WooCommerce
Se as correções acima não forem uma opção, outra possível correção é adicionar uma regra de exclusão de cache que tenha como alvo o cookie que o plug-in define. Isso é mais avançado, mas permitirá que você ignore o cache para usuários que precisam ver conteúdo dinâmico.
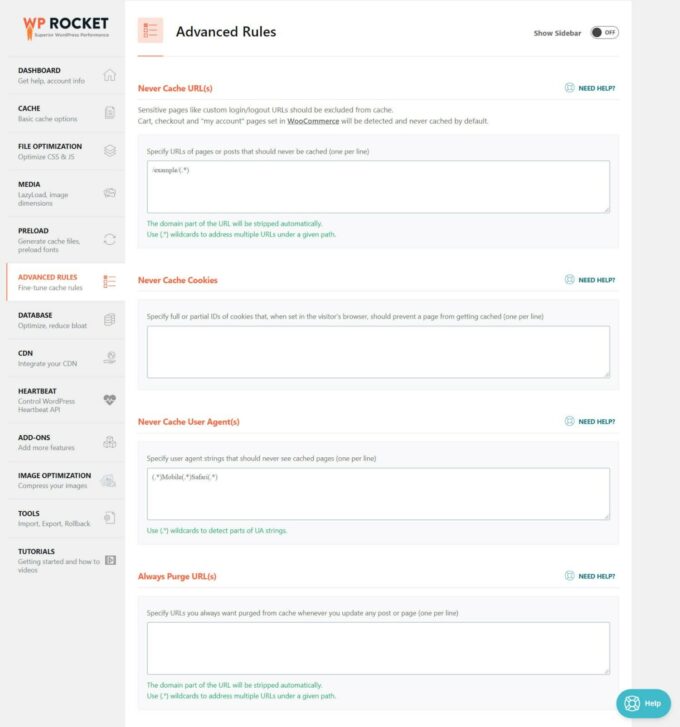
Você pode tentar encontrar informações sobre cookies na documentação do plug-in ou contratar um desenvolvedor para descobrir isso para você. Em seguida, você pode configurar regras de exclusão de cache de cookies na área de regras avançadas do WP Rocket:

Outros plugins úteis de otimização de velocidade WooCommerce além do WP Rocket
O WP Rocket pode fazer quase tudo o que você precisa para otimizar o desempenho do WooCommerce. Mas há uma exceção principal:
Imagens!
Sua loja provavelmente terá uma tonelada de imagens de produtos. E se você não tomar cuidado, essas imagens de produtos podem deixar sua loja mais lenta (especialmente suas páginas de produtos e lojas).
A solução é otimizar as imagens do seu site compactando e redimensionando-as. Você pode conseguir isso automaticamente usando um plugin de otimização de imagem.
Temos um post inteiro sobre os melhores plugins de otimização de imagem do WordPress, mas aqui estão algumas das principais opções:
- Imagify – este plugin vem do mesmo desenvolvedor do WP Rocket
- ShortPixel – este é o plugin que uso em meus próprios sites
- WP Compress – outra opção de alta qualidade; saiba mais em nossa revisão do WP Compress
Além das imagens, outra ferramenta útil para grandes lojas é algum tipo de solução de busca de produtos.
Se você tiver muitos produtos, a pesquisa de produtos pode consumir muitos recursos, pois causa muitas consultas pesadas no banco de dados.
Você pode corrigir isso usando soluções de pesquisa fora do servidor, como Elasticsearch (por meio do plug-in ElasticPress) ou Jetpack Search (que também é baseado no Elasticsearch, mas mais simples de implementar).
Acelere sua loja WooCommerce hoje
Se você deseja que sua loja WooCommerce seja bem-sucedida, é importante que ela carregue rapidamente.
Para preparar sua loja para o sucesso, é importante primeiro estabelecer uma base sólida:
- Escolha um tema WooCommerce de carregamento rápido, como o tema Botiga gratuito.
- Use hospedagem WordPress otimizada para desempenho, como Kinsta ou WP Engine.
- Configure a base do seu site de comércio eletrônico.
A partir daí, o WP Rocket pode ajudá-lo a implementar várias otimizações de desempenho do WooCommerce, incluindo cache compatível com WooCommerce, otimização CSS e JavaScript e muito mais.
Se você também adicionar um plug-in de otimização de imagem para otimizar as imagens do seu produto, você deve estar pronto para usar uma loja WooCommerce leve e rápida.
Ainda tem dúvidas sobre como acelerar o WooCommerce com WP Rocket e Botiga? Deixe-nos saber nos comentários!
