Cum să accelerezi WooCommerce cu WP Rocket și Botiga
Publicat: 2022-04-25Te lupți cu cum să accelerezi WooCommerce și să creezi un magazin cu încărcare rapidă?
Este esențial să ai un magazin rapid, deoarece timpul de încărcare a magazinului tău va afecta experiențele cumpărătorilor, clasamentele SEO și chiar ratele de conversie ale magazinului tău.
Dar, în același timp, magazinele WooCommerce sunt mai greu de optimizat decât site-urile WordPress obișnuite, ceea ce te-ar putea dezamăgi de timpii de încărcare a magazinului tău.
Există mai multe motive, dar două dintre cele mai mari sunt că magazinele WooCommerce folosesc mult mai mult bazele de date decât site-urile WordPress obișnuite și nu poți stoca în cache toate paginile magazinului tău.
Cu toate acestea, asta nu înseamnă că nu aveți opțiuni pentru a crea un magazin mai rapid.
Cu instrumentele potrivite, vă puteți accelera magazinul fără a necesita cunoștințe tehnice speciale.
În acest tutorial, vă voi ghida prin optimizarea vitezei WooCommerce în cel mai simplu mod pe care îl cunosc: cu pluginul WP Rocket și alte câteva instrumente și ajustări.
Pe parcurs, voi împărtăși date reale de testare a performanței, astfel încât să puteți vedea cum fiecare modificare afectează timpul de încărcare a magazinului.
Până la sfârșit, ar trebui să aveți un magazin cu încărcare mult mai rapidă - și nu veți avea nevoie de o diplomă de informatică pentru a configura totul.
Suna bine? Să accelerăm WooCommerce împreună.
Două tactici fundamentale de optimizare a vitezei WooCommerce înainte de WP Rocket
În secțiunea următoare, vă voi spune totul despre cum puteți utiliza WP Rocket pentru a accelera WooCommerce și a obține un magazin cu încărcare mai rapidă.
Cu toate acestea, dacă doriți un magazin WooCommerce cu încărcare rapidă, trebuie totuși să aveți o bază puternică de performanță. Altfel, folosirea WP Rocket este ca și cum ai pune ruj pe un porc.
Practic, WP Rocket va face în continuare magazinul dvs. mai rapid . Dar dacă fondul de ten este prea lent pentru a începe, vei avea totuși un magazin lent. Va fi doar puțin... „mai puțin lent”.
Deci – care este o bază solidă pentru performanța WooCommerce?
Trebuie să știi aceste două detalii:
1. Alegeți o temă WooCommerce mai rapidă
Tema magazinului tău va juca un rol important în cât de repede se încarcă. Temele mari și pline vor încărca mai multe resurse, ceea ce vă va încetini site-ul.
Pe de altă parte, o temă WooCommerce rapidă va face opusul: va încărca doar minimul necesar pentru a crea un magazin arătos, prietenos cu cumpărătorii.
Avem o postare dedicată în care am testat o mulțime de opțiuni pentru a găsi cele mai rapide teme WooCommerce. Dar, dacă doriți să economisiți timp, puteți folosi tema noastră gratuită Botiga:

De la zero, Botiga este construit pentru performanță. Folosește numai JavaScript vanilla (fără dependențe jQuery), își minimizează codul automat și are mai puțin de 44,3 KB din cutie.
În plus, toate site-urile demo sunt construite cu editorul de blocuri nativ, ceea ce înseamnă că nu trebuie să-ți cântărești magazinul cu un plugin de generare de pagini doar pentru ca site-ul tău să arate ca demo.
În același timp, Botiga oferă o mulțime de funcții utile de comerț electronic, inclusiv următoarele:
- Mai multe stiluri de pagină de plată și coș
- Căutare instantanee de produse pentru a ajuta cumpărătorii să găsească rapid produse
- Recomandări stilate de produse
- Variante de produs
- Aspecte multiple ale galeriei de produse
- Liste de dorințe
- Bară lipicioasă de adăugare în coș
Botiga are o versiune gratuită complet funcțională, precum și o ediție Pro de 69 USD care adaugă mai multe funcții.
Din aceste motive, vom folosi Botiga ca exemplu pentru a accelera magazinul nostru.
Puteți descărca Botiga de aici sau răsfoiți demonstrațiile pentru a vedea câteva exemple.
2. Utilizați găzduire WooCommerce optimizată pentru performanță
Pe lângă utilizarea unei teme rapide, veți dori, de asemenea, să alegeți găzduirea WordPress optimizată pentru performanță.
Deși poate fi tentant să optezi pentru cea mai ieftină găzduire posibilă, găzduirea partajată ieftină, de obicei, nu are resursele necesare pentru a gestiona WooCommerce, ceea ce va duce la timpi de încărcare și performanțe slabe, indiferent de ceea ce faci.
Din nou, avem un articol în care am testat o mulțime de furnizori de găzduire pentru a găsi cea mai rapidă găzduire WordPress. Dacă vă grăbiți, iată câteva opțiuni bune de luat în considerare:
- Kinsta – citiți recenzia noastră completă Kinsta
- WP Engine – Recomand în special planurile de găzduire dedicate eCommerce care includ Elasticsearch (care va îmbunătăți considerabil performanța de căutare a produselor din magazinul dvs.)
- Cloudways – citiți recenzia mea completă Cloudways

Cum să accelerezi WooCommerce cu WP Rocket
Acum, este timpul să folosiți WP Rocket pentru a vă fixa booster-urile și pentru a face WooCommerce să se încarce și mai repede.
Deoarece folosim găzduire solidă și tema rapidă Botiga pentru magazinul nostru, se încarcă deja destul de repede de la sine. Iată o captură de ecran a valorilor de performanță ale WebPageTest care arată de unde începem pe pagina de pornire:

Cu toate acestea, cu WP Rocket, îl putem încărca mai repede. Există o mulțime de pluginuri grozave de optimizare a performanței WordPress, așa că de ce recomand WP Rocket pentru WooCommerce?
Ei bine, puteți citi recenzia mea completă WP Rocket pentru a afla de ce îmi place, dar iată un rezumat rapid al punctelor importante:
- Are compatibilitate ieșită din cutie cu WooCommerce . Dacă WP Rocket vede că utilizați WooCommerce, se va configura automat într-un mod optim atunci când vine vorba de elemente de bază, cum ar fi stocarea în cache. Acesta este un avantaj imens, deoarece configurarea necorespunzătoare a stocării în cache într-un magazin WooCommerce poate distruge funcționalitatea cheie.
- Este foarte usor de folosit . În plus față de punctul de mai sus, WP Rocket are în general o interfață simplă, documentație detaliată și suport premium.
- Vă face site-ul mult mai rapid . Am păstrat ce e mai bun pentru final. WP Rocket funcționează simplu și face o treabă grozavă de a face magazinele WooCommerce să se încarce mai repede (și și alte site-uri WordPress). De asemenea, are caracteristici unice, cum ar fi capacitatea de a elimina CSS neutilizat și de a întârzia execuția JavaScript.
WP Rocket este un plugin premium, dar plata de 49 USD este un preț mic de plătit pentru un magazin WooCommerce mai rapid. Există o relație directă între timpii de încărcare a paginii și ratele de conversie, așa că accelerarea magazinului vă poate câștiga cu ușurință banii înapoi sub forma unor rate de conversie crescute.
Pentru a începe, asigurați-vă că cumpărați o copie a WP Rocket. Apoi, iată cum să-l configurați pentru WooCommerce.
1. Instalați pluginul pentru a activa optimizările de bază
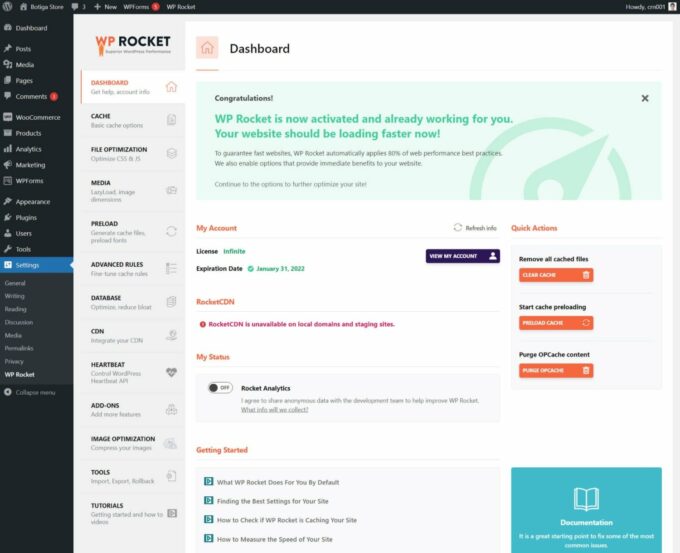
Pentru a începe, mergeți la magazinul dvs. WooCommerce (sau configurați-l mai întâi dacă nu aveți încă unul) și instalați și activați WP Rocket:

De îndată ce activați pluginul WP Rocket, acesta va activa automat următoarele caracteristici pentru a vă accelera magazinul:
- Memorarea în cache a paginii – WP Rocket va exclude automat și conținutul cheie WooCommerce pentru a evita problemele, păstrând în continuare cât mai mult conținut posibil. De exemplu, va exclude coșul și paginile de finalizare a achiziției, printre alte modificări de compatibilitate.
- Memorarea în cache a browserului
- compresie GZIP
- Suport Cross-Origin pentru fonturile web
- Optimizarea fișierelor Google Fonts
Într-un magazin WooCommerce, WP Rocket va optimiza automat și cererea AJAX get_refreshed_fragments . Acesta este ceea ce WooCommerce folosește pentru a actualiza dinamic conținutul coșului unui cumpărător.
Din nou, toate aceste optimizări au loc automat, așa că magazinul dvs. ar trebui să se încarce deja mai repede de îndată ce activați WP Rocket.
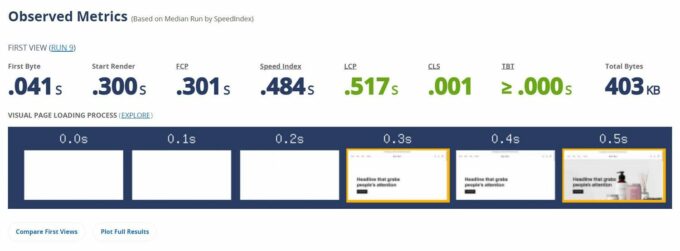
Iată cum se încarcă acum pagina de pornire a magazinului nostru fără a atinge o singură setare în WP Rocket:

Puteți vedea că timpul până la primul octet a fost redus cu aproximativ 450 ms (de la 0,509 la 0,043 sec), ceea ce duce la o reducere similară a aproape tuturor celorlalte valori, inclusiv cea mai mare vopsea de conținut (LCP). Durata cea mai mare de vopsea plină de conținut a scăzut de la ~1,1 secunde la ~0,7 secunde.
Această reducere este în principal rezultatul memorării în cache a paginii WooCommerce pe care o implementează WP Rocket, deși celelalte modificări ajută și ele.
2. Configurați optimizările fișierelor
În timp ce WP Rocket activează o mulțime de funcții utile în mod implicit, există și unele importante pe care va trebui să le activați manual.
Pentru a începe, accesați fila Optimizare fișier din zona de setări WP Rocket ( Setări → WP Rocket ).
Aici puteți optimiza codul CSS și JavaScript al magazinului dvs., ceea ce poate face o mare diferență în performanța magazinului dvs. (mai ales când vine vorba de Core Web Vitals și scorul de performanță Lighthouse).

Iată setările pe care le recomand:
Fișiere CSS :
- Reduceți fișierele CSS – Tema Botiga își minimizează deja codul în mod implicit, dar acest lucru poate fi util pentru a minimiza codul din pluginurile pe care le utilizați.
- Optimizați livrarea CSS → Eliminați CSS neutilizat – Acest lucru va elimina CSS inutil, pagină cu pagină, pentru a micșora dimensiunea fișierului fiecărei pagini.
Nu recomand combinarea fișierelor CSS, deoarece acest lucru nu este cu adevărat util acum că majoritatea gazdelor de calitate folosesc HTTP/2.

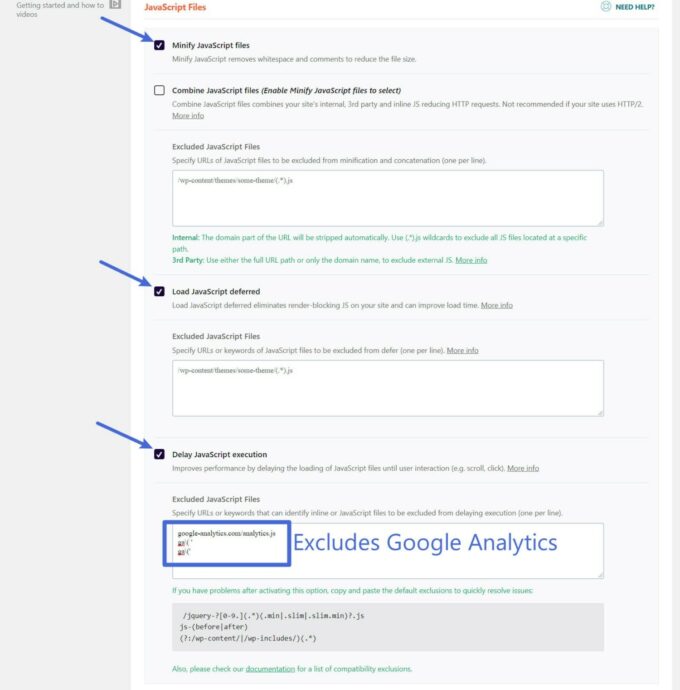
Fișiere JavaScript :
- Reduceți fișierele JavaScript
- Încărcarea JS amânată
- Întârzie execuția JavaScript
Ca și în cazul CSS, nu recomand combinarea fișierelor JavaScript.
Pentru a asigura funcționarea magazinului dvs., este posibil să doriți să adăugați câteva excluderi la setarea de întârziere a execuției JavaScript . Acest lucru întârzie în esență încărcarea întregului JavaScript până când un utilizator interacționează cu site-ul dvs. (de exemplu, clicuri sau derulări).
Acest lucru este grozav pentru a vă îmbunătăți cel mai mare timp de vopsire cu conținut, dar este posibil să aveți ceva JavaScript pe care doriți să îl încărcați imediat, cum ar fi scripturi de urmărire (de exemplu, Google Analytics sau Google Tag Manager) sau unele pluginuri pe care le utilizați.
WP Rocket menține o pagină detaliată a tuturor excluderilor potențiale, astfel încât să nu aveți nevoie să vă dați seama de scripturile pentru a vă exclude. Puteți să le copiați pur și simplu din acest articol de ajutor WP Rocket și să le lipiți în câmpul Fișiere JavaScript excluse .
De exemplu, dacă doriți să excludeți Google Analytics, îl configurați astfel:

După efectuarea acestor modificări, puteți vedea și mai multe îmbunătățiri. Dimensiunea paginii noastre de pornire a fost redusă cu aproximativ 80 KB, iar timpul de cel mai mare conținut de vopsea a scăzut și mai mult de la ~0,7 secunde la ~0,5 secunde.

3. Optimizați-vă media
În acest moment, ați stors cea mai mare parte din valoarea performanței din WP Rocket. Cu toate acestea, există câteva alte zone de setări pe care ați putea dori să le explorați pentru a face câteva modificări suplimentare.
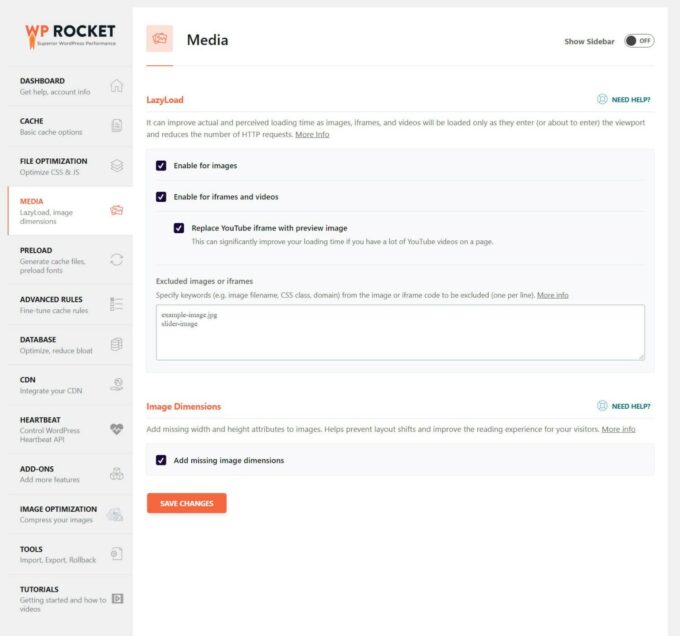
În fila Media , vă recomand să activați încărcarea leneșă și dimensiunile imaginii lipsă. Primul vă va ajuta cu performanță, iar cel de-al doilea poate reduce problemele cu Cumulative Layout Shift (CLS) pentru a îmbunătăți și mai mult performanța Core Web Vitals:

4. Adăugați o rețea de livrare de conținut (pentru magazine globale)
O rețea de livrare de conținut (CDN) vă permite să accelerați timpul de încărcare a magazinului dvs. prin memorarea în cache a activelor statice, cum ar fi imagini și scripturi, pe o rețea de servere globale.
Apoi, vizitatorii pot descărca acele fișiere statice de pe serverul care se află fizic cel mai aproape de ei, ceea ce reduce timpul de descărcare și accelerează magazinul.
Dacă magazinul dvs. vizează doar cumpărătorii dintr-o anumită zonă geografică, de exemplu în Regatul Unit, probabil că nu veți observa prea multe beneficii de pe urma unui CDN.
Dar dacă vizați cumpărători din întreaga lume, de exemplu în Regatul Unit și SUA, atunci un CDN este o altă opțiune excelentă pentru a accelera WooCommerce.
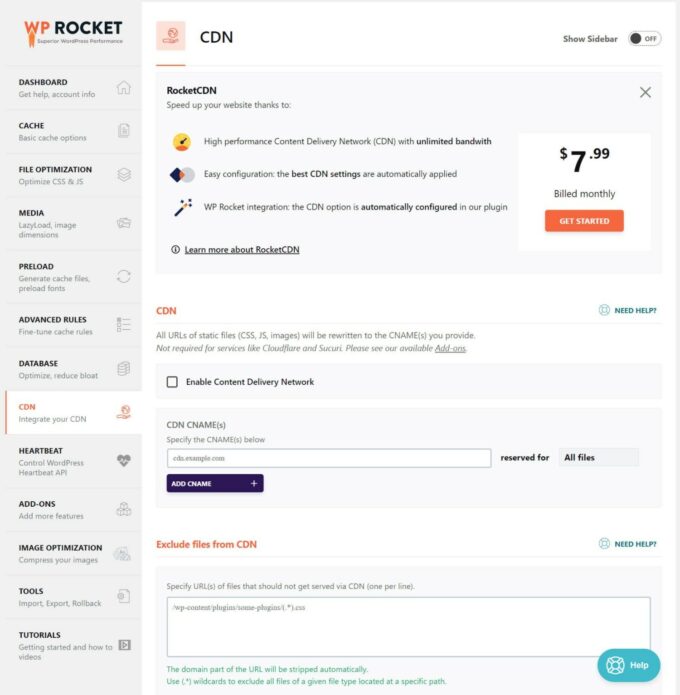
În secțiunea CDN , WP Rocket vă oferă două opțiuni pentru adăugarea unui CDN în magazinul dvs.:
- Puteți folosi serviciul oficial RocketCDN, care costă doar 7,99 USD pe lună pentru lățime de bandă nelimitată. Se bazează pe rețeaua globală StackPath. Aceasta este cea mai simplă opțiune deoarece oferă o configurare automată.
- Vă puteți integra cu orice CDN terță parte, solicitând WP Rocket să vă rescrie adresele URL. Opțiunile populare sunt StackPath, KeyCDN, Bunny CDN, CloudFront și altele.
Dacă nu vă simțiți încrezător în configurarea propriului CDN, vă recomand să utilizați serviciul RocketCDN, deoarece oferă o valoare destul de bună, deoarece obțineți lățime de bandă nelimitată la un preț fix:

Depanarea problemelor cu WP Rocket pe WooCommerce
În timp ce urmați instrucțiunile de mai sus ar trebui să conducă la un magazin WooCommerce mai rapid, fără probleme, există câteva scenarii rare în care ați putea întâmpina probleme minore.
Cel mai frecvent exemplu ar fi problemele cu un anumit tip de conținut dinamic, cum ar fi listele de dorințe ale utilizatorilor, articolele vizualizate recent sau conținutul specific locației (de exemplu, prețuri diferite pentru diferite țări).
De exemplu, dacă un utilizator vizitează un produs pe care l-a adăugat în lista de dorințe, este posibil să doriți să îl afișați pe pagina produsului. Dar, în unele cazuri, memorarea în cache poate duce la un comportament nedorit aici.
Deci, cum poți rezolva asta? Să trecem prin câteva sfaturi.
În primul rând, încercați să utilizați pluginuri de conținut dinamic care sunt codificate într-un mod compatibil cu memoria cache. În esență, aceasta înseamnă că pluginul își generează conținutul dinamic folosind JavaScript sau AJAX în loc de PHP.
Dacă nu sunteți sigur, puteți contacta dezvoltatorul pluginului în care aveți probleme. Unele plugin-uri includ instrumente de compatibilitate încorporate. De exemplu, pluginul YITH WooCommerce Wishlist are o setare pentru a activa încărcarea AJAX, care va rezolva orice problemă cu memorarea în cache.
Echipa WP Rocket a creat, de asemenea, câteva plugin-uri/instrumente de compatibilitate pentru plugin-urile WooCommerce populare care ar putea cauza probleme:
- Plugin YITH WooCommerce Wishlist
- Widget nativ pentru produse vizualizate recent WooCommerce
- Plugin YITH WooCommerce Produse vizualizate recent
Dacă remediile de mai sus nu sunt o opțiune, o altă posibilă remediere este adăugarea unei reguli de excludere a memoriei cache care vizează cookie-ul pe care pluginul îl setează. Acesta este mai avansat, dar vă va permite să ocoliți memoria cache pentru utilizatorii care trebuie să vadă conținut dinamic.
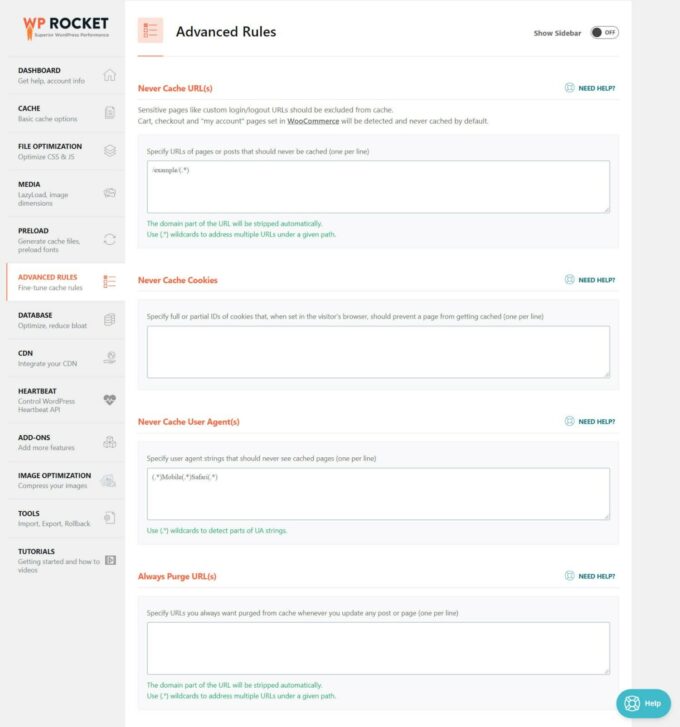
Puteți încerca să găsiți informații despre cookie-uri din documentația pluginului sau să angajați un dezvoltator care să o descopere pentru dvs. Apoi, puteți configura reguli de excludere a cookie-urilor cache în zona Reguli avansate din WP Rocket:

Alte plugin-uri utile de optimizare a vitezei WooCommerce dincolo de WP Rocket
WP Rocket poate face aproape tot ce aveți nevoie pentru optimizarea performanței WooCommerce. Dar există o excepție principală:
Imagini!
Magazinul dvs. va avea probabil o mulțime de imagini ale produselor. Și dacă nu ești atent, acele imagini ale produselor îți pot încetini magazinul (în special produsele și paginile magazinului).
Soluția este să optimizați imaginile site-ului dvs. prin comprimarea și redimensionarea acestora. Puteți realiza acest lucru automat utilizând un plugin de optimizare a imaginii.
Avem o postare întreagă despre cele mai bune pluginuri de optimizare a imaginii WordPress, dar iată câteva dintre opțiunile de top:
- Imagify – acest plugin vine de la același dezvoltator ca WP Rocket
- ShortPixel – acesta este pluginul pe care îl folosesc pe propriile mele site-uri
- WP Compress – o altă opțiune de înaltă calitate; aflați mai multe în recenzia noastră WP Compress
Dincolo de imagini, un alt instrument util pentru magazinele mari este un tip de soluție de căutare a produselor.
Dacă aveți o mulțime de produse, căutarea de produse poate consuma foarte mult resurse, deoarece provoacă o mulțime de interogări grele la baza de date.
Puteți rezolva acest lucru folosind soluții de căutare în afara serverului, cum ar fi Elasticsearch (prin pluginul ElasticPress) sau Jetpack Search (care se bazează și pe Elasticsearch, dar mai simplu de implementat).
Accelerează-ți magazinul WooCommerce astăzi
Dacă doriți ca magazinul dvs. WooCommerce să aibă succes, este important să se încarce rapid.
Pentru a vă pregăti magazinul pentru succes, este important să puneți mai întâi o bază solidă:
- Alegeți o temă WooCommerce cu încărcare rapidă, cum ar fi tema gratuită Botiga.
- Utilizați găzduire WordPress optimizată pentru performanță, cum ar fi Kinsta sau WP Engine.
- Configurați fundația site-ului dvs. de comerț electronic.
De acolo, WP Rocket vă poate ajuta să implementați o serie de optimizări ale performanței WooCommerce, inclusiv memorarea în cache compatibilă cu WooCommerce, optimizarea CSS și JavaScript și multe altele.
Dacă adăugați, de asemenea, un plugin de optimizare a imaginii pentru a optimiza imaginile produselor, ar trebui să fiți setat pentru a folosi un magazin WooCommerce ușor și rapid.
Mai aveți întrebări despre cum să accelerați WooCommerce cu WP Rocket și Botiga? Spune-ne în comentarii!
