如何使用 WordPress 創建電子商務網站:完整教程(2022 年)
已發表: 2022-04-13試圖了解如何使用 WordPress 創建電子商務網站?
雖然 WordPress 最初是作為一個博客工具開始的,但它早已演變成一個強大的網站構建工具,能夠創建任何類型的電子商務商店。
事實上,WordPress 是建立電子商務商店的最流行方式——甚至比 Shopify 更受歡迎。
在本教程中,我們將介紹將商店添加到 Internet 上最流行的電子商務工具行列所需的所有信息。
而且,這是我的承諾:
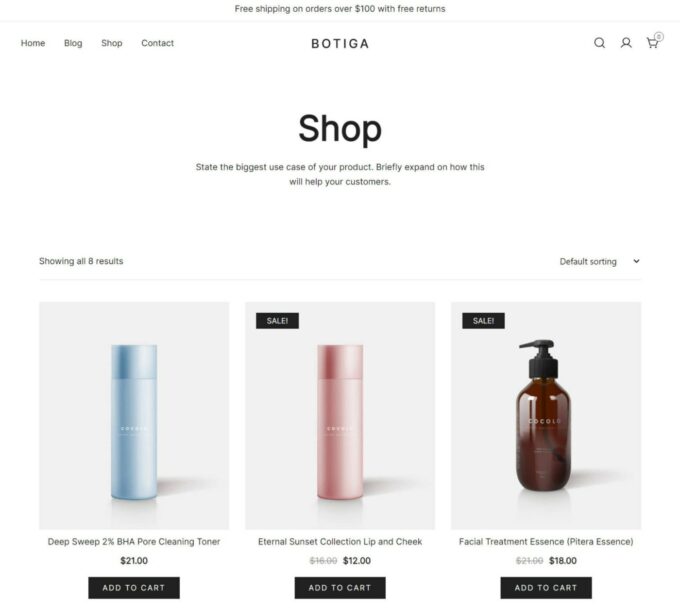
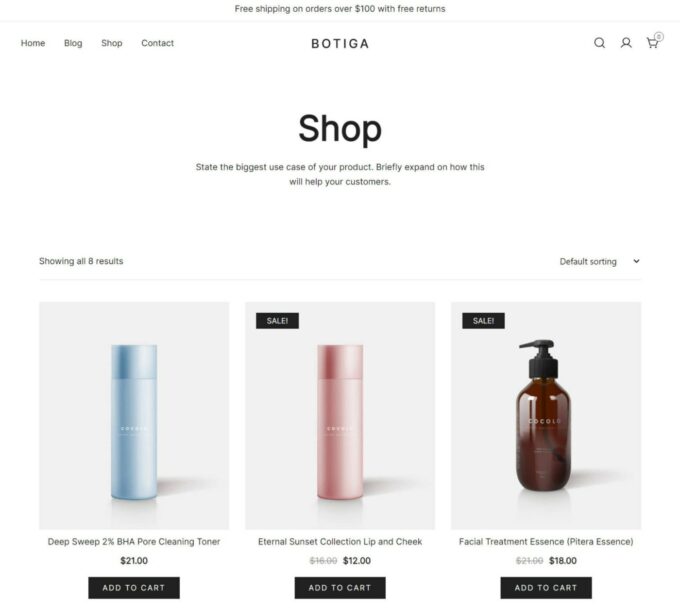
您將能夠完全設置您的商店,而無需查看任何一行代碼。 最後,您將擁有一個功能齊全的 WordPress 電子商務商店,如下所示:

讓我們深入挖掘!
電子商務如何在 WordPress 上運行?
下面,我們將詳細介紹如何使用 WordPress 創建電子商務網站。
但是,在深入研究血淋淋的細節之前,我認為有必要從高層次了解一下使用 WordPress 進行電子商務是什麼感覺。 這樣,您將在深入了解本教程之前獲得完整的上下文。
所以——讓我們從頭開始。
如果您之前已經建立了 WordPress 網站,您可能已經註意到核心 WordPress 軟件不包含任何電子商務功能。
但是,與往常一樣,您可以使用插件添加完整的電子商務功能。 大多數情況下,該插件是 WooCommerce,儘管我稍後會討論其他一些選項。
因此,要創建電子商務商店的基礎,起點如下所示:
- 如果您尚未設置您的基本 WordPress 網站,您可以這樣做。
- 您安裝了一個 WordPress 電子商務插件,例如 WooCommerce。
擁有電子商務基礎後,您將像任何其他 WordPress 網站一樣建立您的商店:
- 要控制設計,您將安裝與 WooCommerce(或您選擇的電子商務插件)兼容的 WordPress 主題,例如 Botiga 主題。
- 您將深入了解 WooCommerce 的許多設置來控制關鍵細節,例如付款、運輸、稅收等。
- 您將安裝額外的 WordPress 插件以使用新功能擴展您的商店。
不用擔心; 我將在本教程中介紹所有這些內容,因此稍後會更有意義。
哪個是最好的 WordPress 電子商務插件?
在 WordPress 上談論電子商務時,默認的期望幾乎總是您將使用 WooCommerce 插件。
WooCommerce 不僅是最受歡迎的 WordPress 電子商務插件,而且它也是建立電子商務商店的最流行方式——如果您查看 BuiltWith 的前一百萬個網站索引,它甚至比 Shopify 更受歡迎。
出於這個原因,我將在下面的教程中使用 WooCommerce。
然而,WooCommerce 並不是唯一可行的 WordPress 電子商務插件,所以讓我們來看看其他一些質量選項以及何時可能需要使用它們:
- 簡易數字下載 (EDD) – 如果您專門銷售數字文件而不是實體產品,這可能是一個不錯的選擇。 雖然 WooCommerce 也可以處理數字文件,但 EDD 的獨特焦點創造了更簡化的體驗。
- 大商務 – BigCommerce 是一種SaaS電子商務工具,它與 WordPress 非常深入地集成,以創建一種“無頭電子商務”方法。 這是更高級的,但它為您提供了很大的靈活性。 考慮 BigCommerce 而不是 WooCommerce 的主要原因是如果您從事多平台銷售,即您還通過 Amazon、eBay 和其他平台進行銷售。 使用 BigCommerce,您可以在一個位置同步所有不同的銷售渠道,這增加了很多便利。
- 埃克維德 – Ecwid 是另一個與 WordPress 集成的 SaaS 電子商務工具,這要歸功於一個專用插件。 由於其簡單的方法,對於擁有非常基本商店的初學者來說,它可能是一個不錯的選擇,但我並不真正推薦它用於嚴肅的商店,因為它不像 WooCommerce 那樣靈活和強大。
話雖如此,WooCommerce 仍然是絕大多數在線商店的最佳電子商務插件。
除非您有一個非常具體且經過深思熟慮的理由來選擇不同的 WordPress 電子商務插件,否則我強烈建議您堅持使用 WooCommerce。
WordPress電子商務常見問題解答
現在,讓我們快速瀏覽一些常見問題解答,以便您了解本教程以及一般的 WordPress 電子商務的期望。
WordPress電子商務商店的成本是多少?
WordPress 和 WooCommerce 都是 100% 免費的。 但是,您的商店會產生一些相關費用。
在基本層面上,如果您還沒有 WordPress 網站,您將需要虛擬主機和域名。 如果您已經設置了站點,則可以使用現有的主機。 但是,如果您還沒有,請為小商店預算每月至少 10 美元,而對於客流量大和/或產品多的商店則要多一些。
除此之外,您幾乎肯定會想要購買一些高級工具來添加到核心 WooCommerce 插件中。
首先,您可能想要一個高級 WooCommerce 主題,這將花費您大約 60 美元(儘管也有優質的免費 WooCommerce 主題)。
其次,您可能還需要一些高級 WooCommerce 擴展插件,這是大多數商店最大的成本領域。
不幸的是,這裡有太多的可變性,無法給出一個數字。 有些商店可能只在插件上花費 100 美元,而其他商店可能花費 1,000 美元以上。 不過,如果您的預算緊張,通常可以找到降低 WooCommerce 插件成本的方法。
我需要成為開發人員才能創建 WordPress 電子商務商店嗎?
不,您不需要任何特殊的技術知識來學習本教程並設置您的電子商務商店。 您可以從用戶界面做幾乎所有事情; 無需查看一行代碼。
由於您需要配置運輸、稅收和支付網關等詳細信息,因此設置比一般 WordPress 網站上的要多。 但是,所有這些都需要一些額外的時間——它不需要任何特殊的技術知識。
創建 WordPress 電子商務商店需要多長時間?
創建商店基礎的基本過程只需要很少的時間。 您可以在不到一個小時的時間內擁有一個運作良好的電子商務商店(如果您已經擁有一個現有的 WordPress 網站,則更少)。
但是,這並不意味著您將在一個小時內完成。 您將花費大部分時間來配置商店的基本細節,例如:
- 運費和政策
- 稅率
- 添加產品
- 支付網關
- 等等。
這些任務都不是複雜的,但是你需要一些時間來處理細節,特別是如果你想手動做事情而不是使用插件來幫助(在某些情況下可能會花錢)。
不過,好消息是這些任務中的大多數都是一次性的。 例如,一旦您設置了運費,您的商店將自動使用它們,而無需您進一步輸入。
WordPress電子商務商店安全嗎?
是的,只要您使用安全託管並遵循 WordPress 安全最佳實踐,您的商店就是完全安全的。
此外,您商店的信用卡付款將由第三方網關(例如 PayPal 或 Stripe)處理,因此您無需應對安全付款處理和PCI合規性的壓力。 第三方處理器對所有這些負全部責任。
WordPress 電子商務商店可以快速加載嗎?
是的,一點沒錯。 同樣,這裡的關鍵細節是,只要您遵循 WordPress 性能最佳實踐,例如使用快速 WooCommerce 主題和優化您的內容,您的商店就會快速加載。
在本教程的後面,我們將有一整節專門向您展示如何使您的商店加載速度更快。 與本教程的其餘部分一樣,這不需要任何特殊知識。
如何使用 WordPress 創建電子商務網站
現在您已經對 WordPress 電子商務的工作原理有了很好的了解,讓我們深入了解完整的分步教程。
本指南將帶您從“零”到由 WordPress 提供支持的功能齊全的電子商務商店。
1. 設置您的 WordPress 網站(如果您還沒有)
如果您已經有一個基本的 WordPress 網站,您可以單擊此處跳到下一部分,了解如何向該網站添加電子商務功能。
但是,如果您還沒有 WordPress 網站,則需要先設置一個,然後才能將其轉變為功能齊全的電子商務商店。
為此,您需要做三件事:
- 為您的電子商務商店選擇域名。 這將是它在 Internet 上的永久地址。 例如,我們的是athemes.com 。
- 購買虛擬主機。 這就是為 WordPress 軟件提供動力並使您的電子商務商店可供全球訪問者使用的原因。
- 安裝 WordPress 軟件。 這將使您的基本站點啟動並運行。 設置核心 WordPress 軟件後,您可以繼續將其轉變為電子商務商店。
選擇和購買域名
要購買您的域名,您可以使用 Google Domains 或 Cloudflare Registrar 等服務。
如果您正在努力想出一個仍然可用的好域名,您可以使用 LeanDomainSearch 等域生成器。
購買主機
對於 WordPress/WooCommerce 託管,我推薦 Cloudways 作為一個很好的負擔得起的選擇,它仍然提供出色的性能。 查看我的 Cloudways 評論以了解更多信息。
SiteGround 對於初學者來說也是一個不錯的選擇,因為它使用起來更簡單(儘管 Cloudways 仍然很容易訪問)。
安裝 WordPress
擁有虛擬主機後,您可以使用虛擬主機的 WordPress 自動安裝程序工具來安裝基本的 WordPress 軟件。
如果您使用 Cloudways,您可以按照此文檔安裝 WordPress。
您還需要安裝免費的 SSL 證書以在您的網站上啟用安全的 HTTPS 協議。 Cloudways 和大多數其他質量主機使這很容易做到。 它通常只需要單擊一個按鈕 - 這是 Cloudways 的操作方法。
2. 安裝 WooCommerce 並配置基礎知識
此時,您應該已經設置了基本的 WordPress 網站。 現在,是時候通過安裝 WooCommerce 插件將其變成一個正常運行的電子商務商店了。
WooCommerce 在 WordPress.org 上免費提供,因此您可以像安裝任何其他 WordPress 插件一樣安裝它:
- 在您的 WordPress 儀表板中轉到插件 → 添加新的。
- 搜索“WooCommerce”。
- 安裝並激活插件。
激活 WooCommerce 後,它應該會自動啟動其引導設置嚮導。 如果沒有或您不小心將其關閉,您可以按照這些說明手動打開嚮導。
現在,讓我們完成設置步驟。
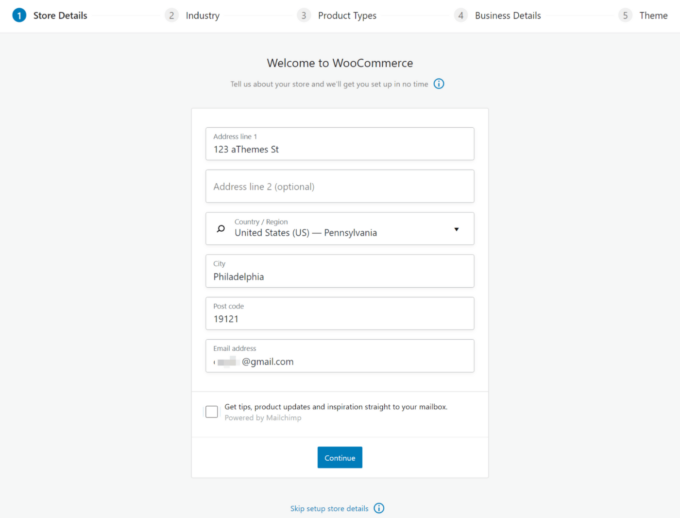
店鋪詳情
第一步,您將輸入有關商店位置的一些基本詳細信息:

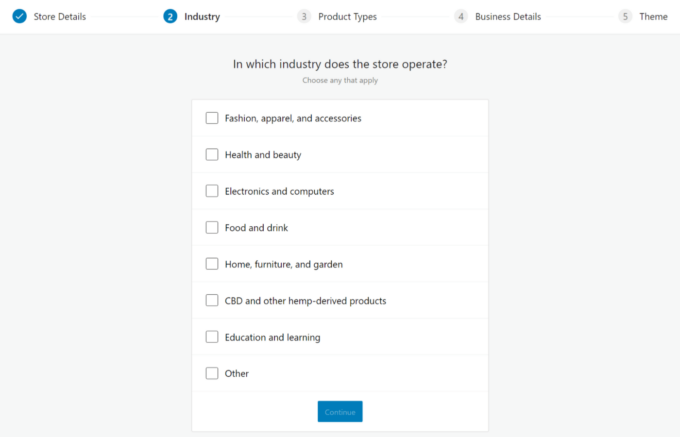
行業詳情
接下來,系統會要求您輸入有關商店行業的一些詳細信息:

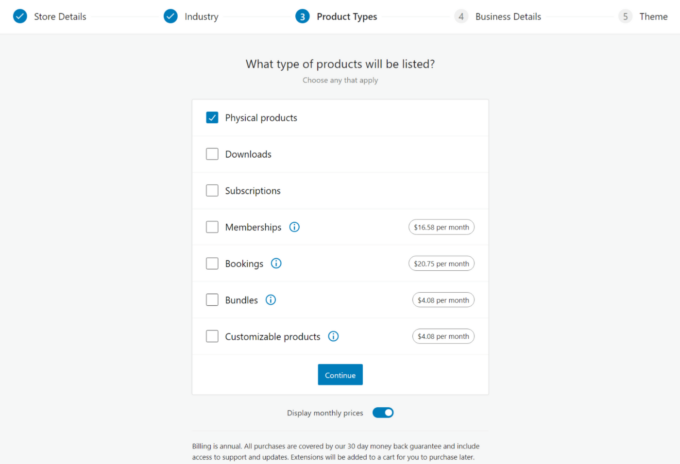
產品類型
然後,選擇您要銷售的產品類型。
大多數商店只想檢查實體產品框。 如果您銷售數字產品,您可以選擇下載:

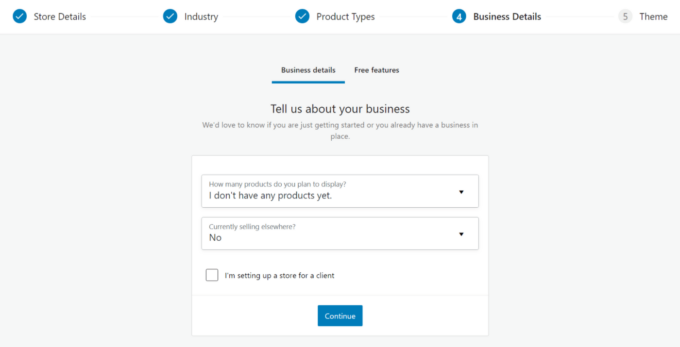
業務詳情
最後,您將輸入一些有關您商店的其他業務詳細信息:

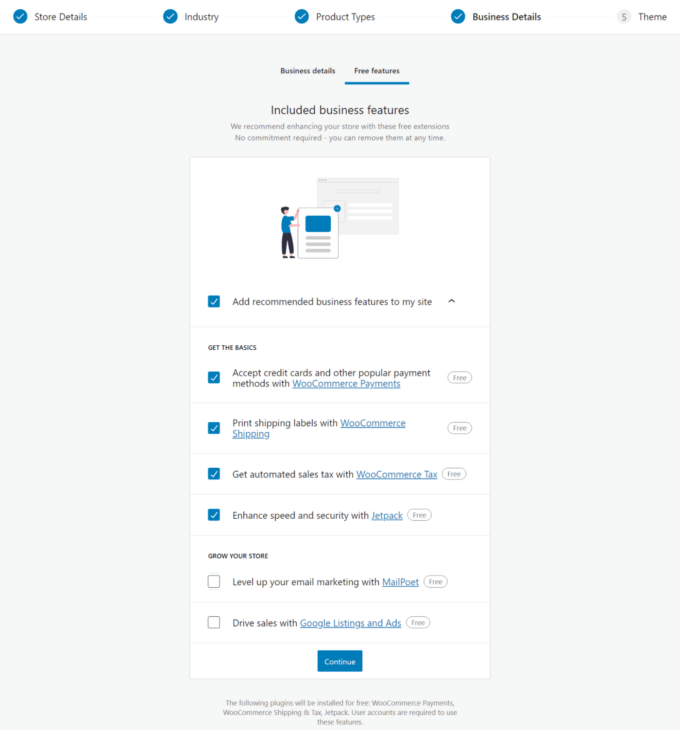
WooCommerce 還會提示您向商店添加“免費業務功能”。 您可以單擊手風琴展開選項。
對於大多數人來說,我建議安裝所有“基礎”,因為這些將幫助您進行付款、運輸等。 不過,“發展你的商店”部分是完全可選的。
“基礎”包括 WooCommerce 的付款、運輸和稅收專用服務,這是設置商店這些關鍵區域的最簡單方法(儘管您可以使用其他工具/插件)。
如果您現在不想決定,您可以取消選中所有這些 - 您可以隨時安裝它們:

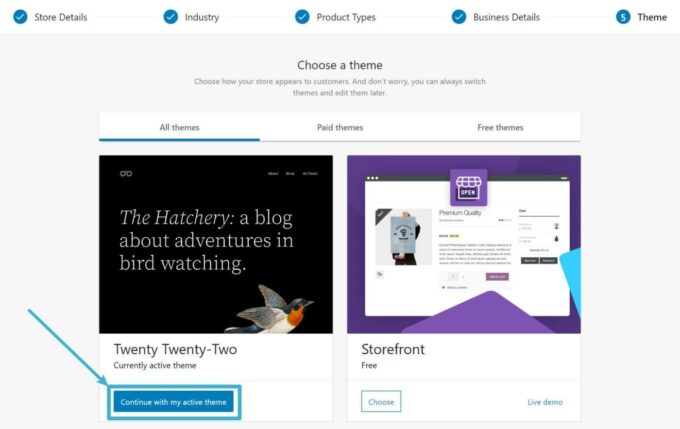
主題
最後,安裝嚮導會提示您安裝主題。
只需單擊繼續使用我的活動主題跳過本節 - 我將在下一節中介紹如何設置您的 WooCommerce 主題:

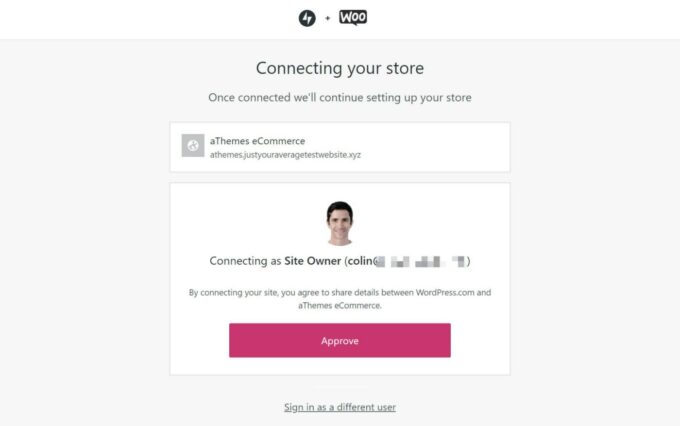
如果您已安裝“免費業務功能”,系統會提示您將 WooCommerce 商店連接到您的 WordPress.com 帳戶。 如果您還沒有 WordPress.com 帳戶,您還需要創建一個。
此帳戶是免費的,但需要使用專門的付款、運輸和稅收服務:

3. 選擇 WooCommerce 主題
在這一點上,你有一個正常運作的商店……但它可能看起來不像一個電子商務商店。
要解決此問題,您需要安裝專門構建的 WooCommerce 主題。
在高質量的 WooCommerce 主題中需要尋找一些東西,包括:
- 設計- 顯然,您希望您的主題具有符合您所需審美的出色設計。
- 功能- 雖然您將使用插件而不是您的主題添加大多數電子商務功能,但您仍然需要尋找基本功能,例如主題是否提供用戶友好的產品搜索選項或其產品過濾器的外觀。
- 性能– 您的主題在商店的性能和加載時間中起著重要作用,因此選擇不會減慢商店速度的輕量級 WooCommerce 主題至關重要。
我們創建了 Botiga 主題以在所有這些領域做得很好:
- 它看起來很棒,採用現代簡約的設計。 您還可以從不同的可導入演示站點中進行選擇,以獲得您商店的完美外觀。
- 它具有在線商店所需的主題的所有功能,例如購物者友好的產品搜索、有用的產品過濾器、銷售徽章等等。
- 它旨在快速加載。 它僅重 44.3 KB,壓縮了自己的代碼,並且開箱即可獲得完美的性能分數。

由於這些原因,我將在本教程中使用 Botiga。 我們將堅持使用主題的免費版本,但如果您需要,還有一個高級版本可以添加更多功能。

安裝 Botiga 主題
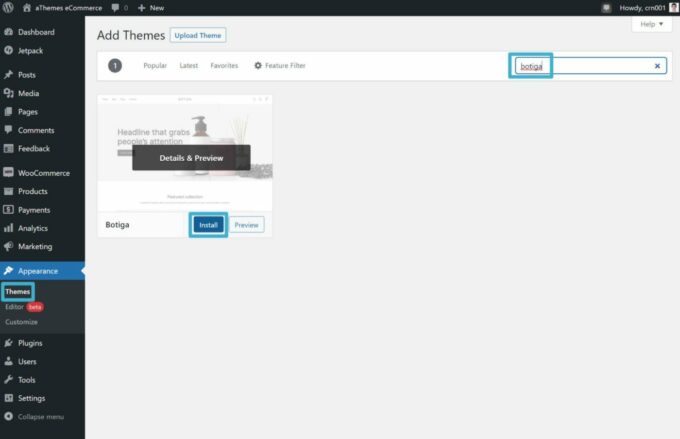
要開始使用 Botiga,請轉到 WordPress 儀表板中的外觀 → 主題 → 添加新內容。
然後,從 WordPress.org 搜索並安裝免費的 Botiga 主題。

導入演示站點
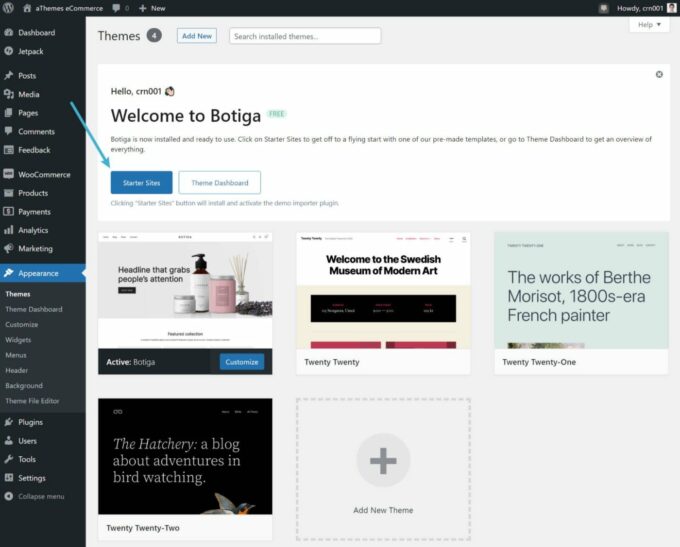
激活 Botiga 主題後,您將看到導入 Botiga 演示站點之一的提示。 這是可選的,但它會讓您從第一天起就與時尚商店一起運營。
如果要導入演示站點,請單擊Starter Sites按鈕:

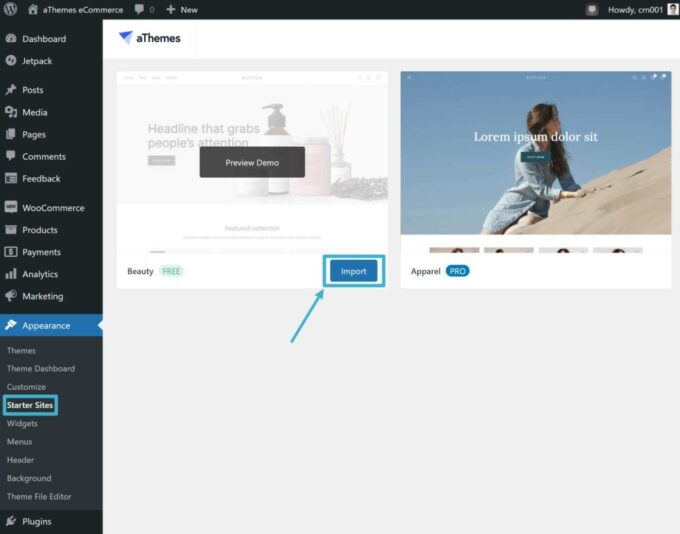
它會自動將您帶到起始站點區域。 或者,您可以轉到外觀 → 初始站點。
要導入站點,只需將鼠標懸停在它上面並單擊導入按鈕:

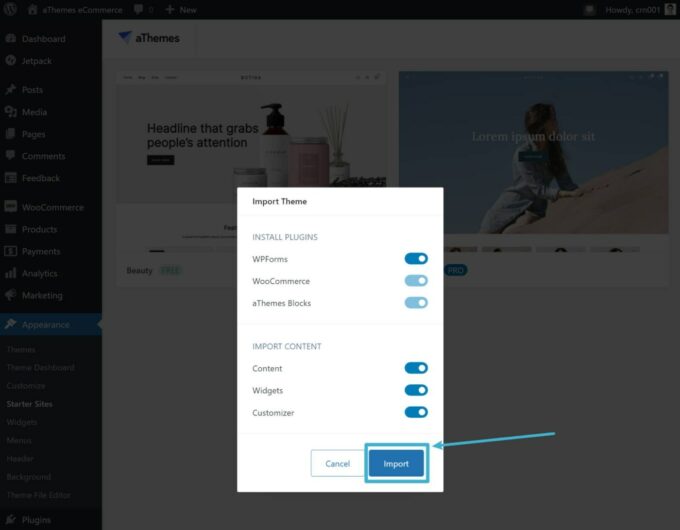
這將啟動一個彈出窗口,您可以在其中準確選擇要導入的內容。 完成您的選擇,然後再次單擊Import :

如果您導入了所有演示內容,您的商店現在應該與您選擇的演示站點完全一樣。
自定義演示內容
現在,您可以製作自己的內容。
要自定義主題樣式,例如字體和顏色,您可以轉到外觀 → 自定義。
而且,要自定義各個頁面,您可以像任何其他 WordPress 頁面一樣轉到頁面區域並對其進行編輯。 Botiga 的所有演示內容都使用原生 WordPress 編輯器,它可以幫助您的商店盡快加載。
4. 添加您的產品
現在您的商店實際上看起來像一個電子商務商店,您可以開始添加產品了。
您還需要配置一些其他細節,但是看到您的第一個實時產品總是很受鼓舞,這就是我將本節放在首位的原因。
注意 — 如果您導入了完整的 Botiga 演示站點,Botiga 將導入一些示例產品作為流程的一部分。 您可以將這些示例產品用作靈感,並在添加自己的產品時將其刪除。
要創建產品,請轉到Products → Add New 。
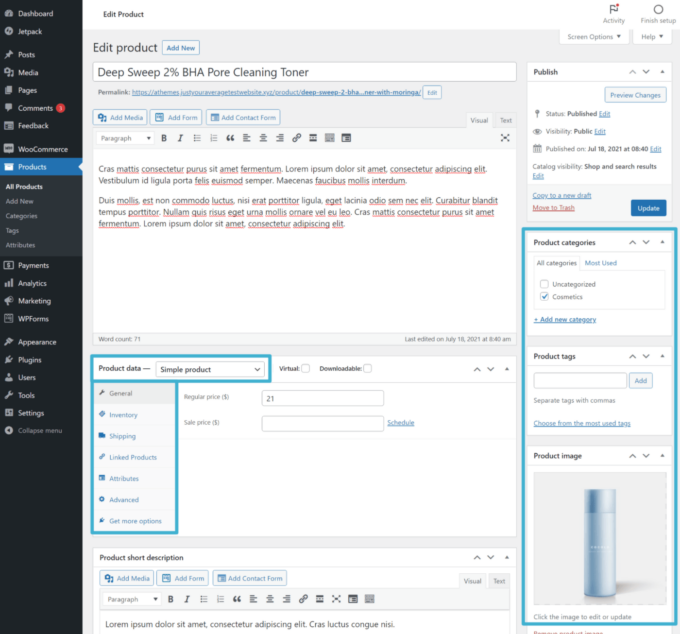
在這裡,填寫產品信息。 請特別注意以下方面:
- 標題
- 簡短和詳細的描述
- 價格
- 產品圖片
- 產品類別
- 產品標籤
- 產品類型(在產品數據框頂部的下拉菜單中可用)——例如,是簡單產品還是可變產品(例如,具有多種尺寸的 T 卹)
您還可以使用產品數據框中的選項卡來配置其他詳細信息,例如庫存、尺寸/重量、鏈接產品等。

不用擔心會搞砸任何事情 - 您可以隨時回來編輯這些詳細信息。
如果您對所有內容的外觀感到滿意,請單擊更新或發布按鈕,就像您在博客文章中所做的那樣。 一旦你這樣做了,你的產品就會在你商店的前端上線。
要添加更多產品,您只需重複該過程即可。
如果您有數百或數千種產品,您還可以通過 CSV 文件導入您的產品,這樣可以節省一些時間。
5. 配置其他 WooCommerce 設置
現在,該是本教程中最無聊的部分了:設置基本細節,例如付款、稅收、運費等。
雖然這可能有點乏味且耗時,但它對商店的運作至關重要,因此您不能跳過它。
你將如何做到這一點實際上取決於你商店的位置和配置,所以我不能為每個變體展示一個具體的教程。 但是,我將介紹重點,以便您大致了解需要做什麼。
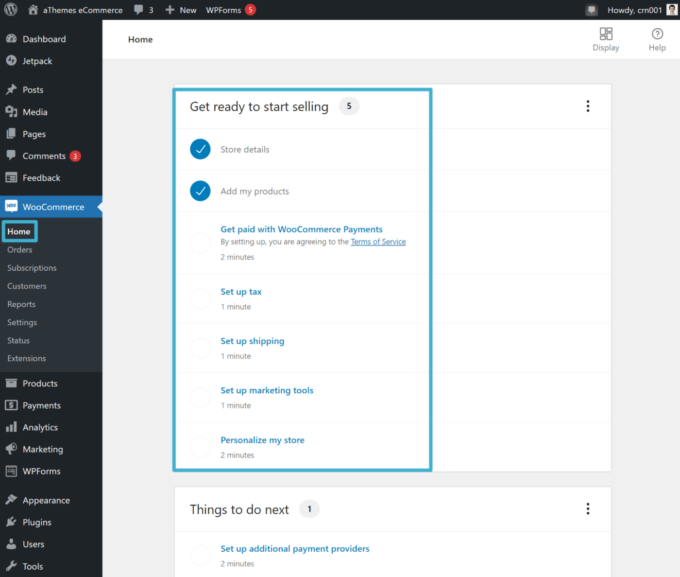
一個好的起點是在您的儀表板中轉到WooCommerce → 主頁,您應該會在其中看到一個清單:

讓我們來看看關鍵設置。
付款
設置付款的最簡單方法是使用官方 WooCommerce Payments 服務(基於 Stripe)。 如果您在設置過程中安裝了它,您需要做的就是單擊上面清單中的使用 WooCommerce Payments 付款選項以啟動設置嚮導。
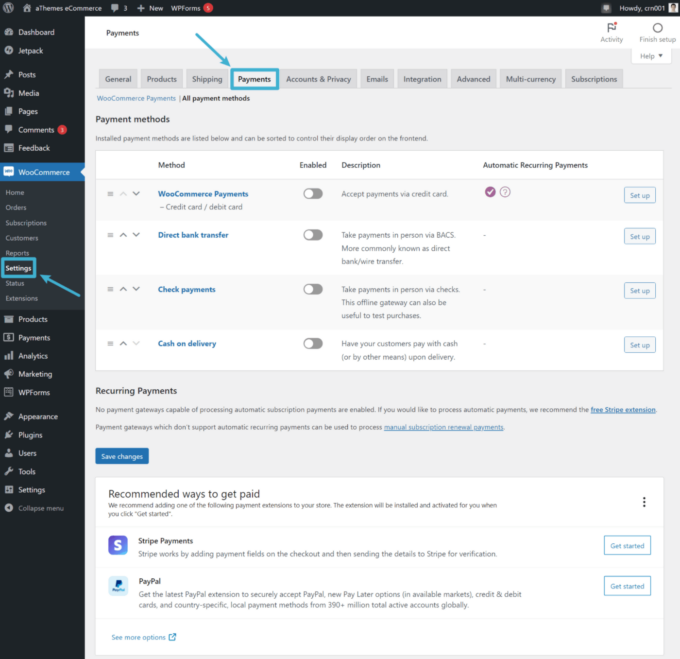
如果您想配置不同的網關或直接使用 Stripe,您可以前往WooCommerce → 設置 → 付款:

如果需要,您還可以安裝其他第三方支付網關插件,如果您想使用某個本地支付網關,這會很有幫助。
運費
大多數商店在 WooCommerce 上處理運輸有兩種主要方式:
- 表費率運輸- 您可以輸入一組運輸規則。 例如,1 磅以下的包裹售價 5 美元,1-5 磅之間的包裹售價 10 美元,5 磅以上的包裹售價 15 美元。
- 實時運費- 您可以根據每個訂單的實際尺寸計算實時運費。 您可以與 USPS、UPS、FedEx 等集成。
WooCommerce確實有自己內置的運輸規則功能。 但是,您可能需要一個單獨的運輸插件,因為內置功能不支持表格費率和實時費率。
如果您想探索內置的運輸設置,可以轉到WooCommerce → 設置 → 運輸。
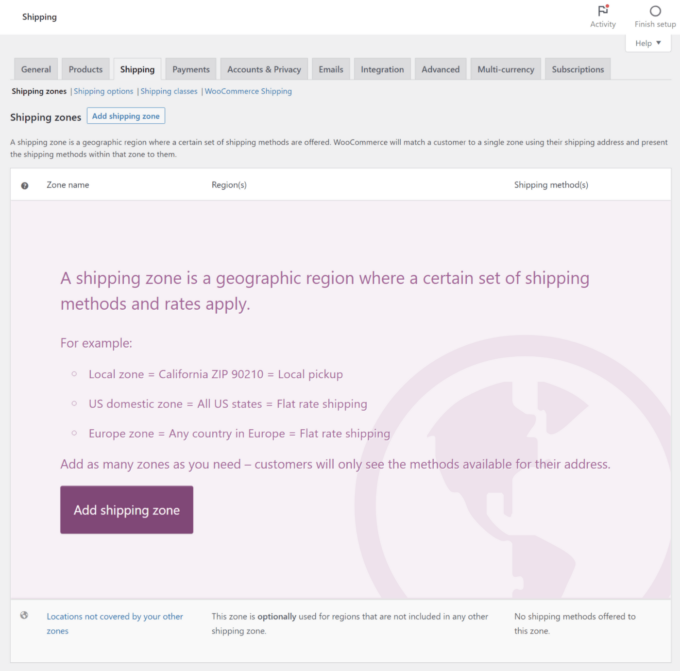
首先,您將定義運輸區,它們是一個或多個地理區域的分組。 例如,您可能有一個針對美國大陸的區域:

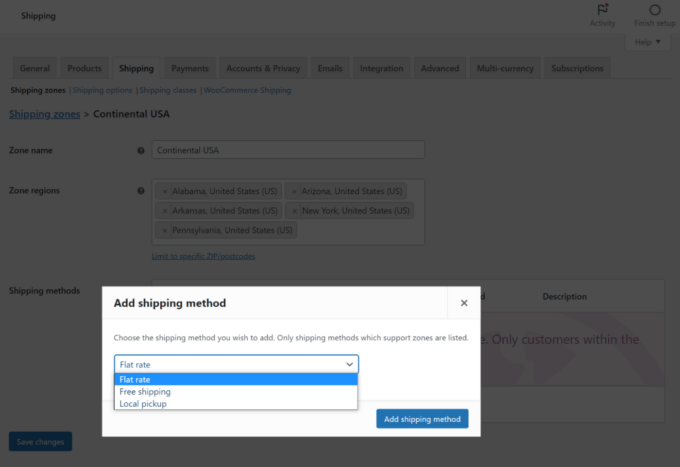
創建區域後,您可以為該區域添加運輸方式,這些方式僅對選定地理區域之一的客戶可見。
有三個選項:
- 扁平率
- 免運費
- 當地取貨

添加方法後,您可以輸入其成本。
但是,內置的運輸功能不允許您根據包裹的重量/尺寸更改成本,這就是為什麼您可能需要表運費插件或實時費率插件的原因。
您還可以考慮提供完整的訂單履行服務,例如 ShipStation 或 TrackShip。
稅收
最後要考慮的主要設置區域是商店的稅金。 在許多法律管轄區,您需要向客戶收取某種類型的銷售稅或增值稅。
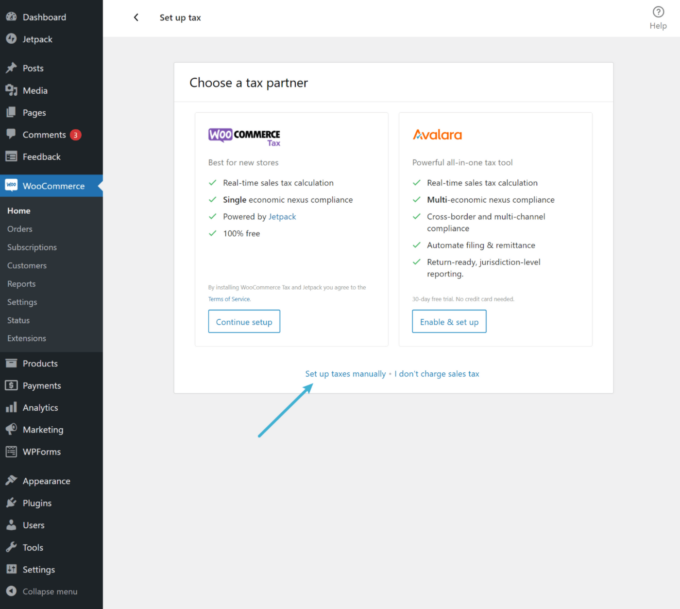
為簡單起見,您可能希望在此處使用插件。 流行的選項是 WooCommerce Tax 和 Avalara:

WooCommerce 也有一個手動稅收選項,儘管它試圖隱藏它,因為它很複雜。 要啟用手動稅收,您需要單擊設置稅收選項,然後選擇手動選項。
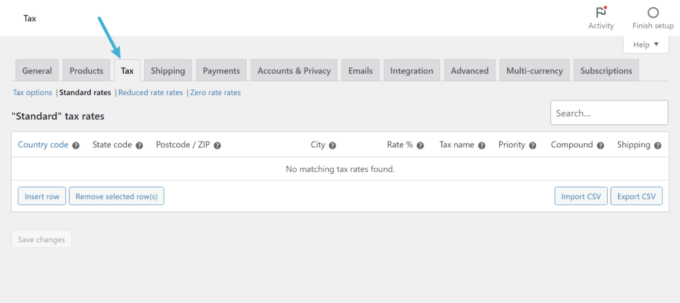
完成此操作後,您將在WooCommerce → 設置 → 稅收中獲得一個新的設置區域:

添加手動稅收的最快方法是導入稅收規則的 CSV。 例如,您可以從本網站以 29 美元的價格購買定期更新的美國稅收規則 CSV。
其他設置
雖然付款、運輸和稅收是 WooCommerce 商店的一些最重要的設置,但它們遠非您可以控制的唯一事情。 因此,我強烈建議您探索 WooCommerce 設置區域中的其他選項。
對於很多設置,您可以將它們保留為默認值。
但是,您可能會發現一些您認為更適合調整的設置。
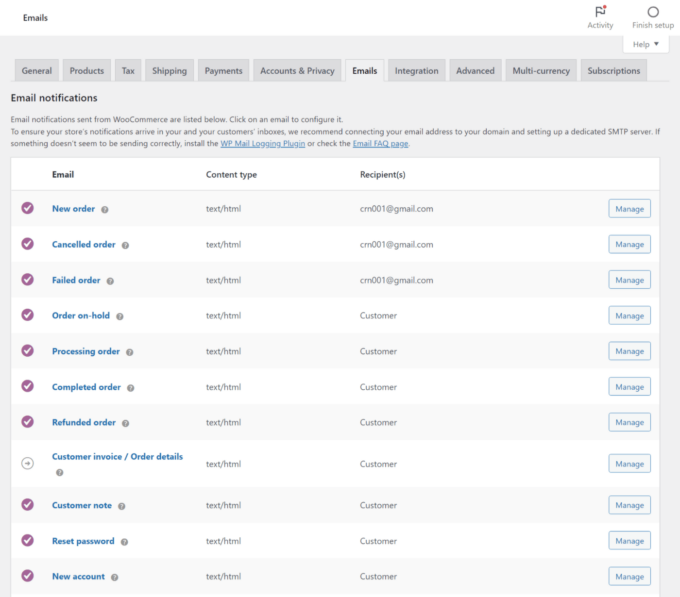
例如,如果您轉到WooCommerce → 設置 → 電子郵件,您可以自定義商店發送給客戶和管理員的電子郵件的內容,例如購物者下訂單後收到的電子郵件:

6.安裝插件以添加更多功能
將 WooCommerce 用於 WordPress 電子商務的最好的事情之一是大量的官方和第三方插件庫,您可以使用它們來擴展 WooCommerce。
您的商店絕對會依賴插件來添加關鍵功能。 我認為沒有一家商店至少沒有一些 WooCommerce 插件。
請注意,WooCommerce 插件只是常規的 WordPress 插件。 為簡單起見,我只是將它們稱為“WooCommerce 插件”,但您將像安裝任何其他 WordPress 插件一樣安裝它們。
我已經在上一節提到了插件。 您通常需要使用插件來設置商店的支付網關、運輸規則和稅率。
但是,您還可以找到數以千計的其他插件來幫助您商店的所有區域,包括以下內容:
- 更有效地營銷您的商店
- 為購物者添加有用的功能,例如願望清單或儀表板內訂單跟踪
- 改進商店的管理流程以更有效地管理一切
- 更好地控製商店的設計
- 等等。
我不能為所有商店推荐一套插件,因為變量太多。 這裡的關鍵細節是你不應該害怕使用插件來擴展 WooCommerce,因為所有WooCommerce 商店都依賴於插件——通常有幾十個。
那麼 - 您如何為您的 WooCommerce 商店找到最好的插件?
好吧,首先,查看我為不同用例收集的所有最佳 WooCommerce 插件,包括產品搜索、過濾、願望清單、訂單管理、銷售漏斗和其他基本電子商務功能。
除此之外,您可以嘗試瀏覽這些流行的插件市場:
- WordPress.org有數千個帶有 WooCommerce 標記的免費插件。
- 官方WooCommerce 擴展商店列出了免費和高級插件,並包括官方擴展以及來自第三方開發人員的擴展。
- CodeCanyon在 WooCommerce 類別中有超過 1,400 個高級插件。
我建議通過搜索您需要的特定功能來開始該過程。 然後,閱讀評論並檢查開發人員的聲譽,就像您安裝任何其他 WordPress 插件一樣。
因為這些插件會影響商店的安全性和功能,所以我建議只安裝來自信譽良好的開發人員的插件。
7.優化您的商店以提高性能
此時,您應該擁有一個功能齊全的電子商務商店,可以開始接收客戶。
但是,如果您希望您的商店取得成功,則必須對其進行優化以快速加載。
您的商店加載速度將影響一系列不同的區域,包括以下內容:
- 轉化率
- 搜索引擎排名
- 用戶體驗
- 跳出率
不用擔心——如果您按照本指南進行操作,那麼您已經完成了快速加載商店的一半,因為您使用的是快速主題 (Botiga) 和性能優化的主機(Cloudways 或您的首選主機)。
對於涵蓋其餘重要優化策略的最簡單方法,您可以使用 WP Rocket 插件。 雖然 WP Rocket 是一個高級插件,但我認為值得投資(我的評論),因為它提供了加速商店的最簡單方法。
要了解如何使用它,您可以按照我的教程學習如何使用 WP Rocket 和 Botiga 加速 WooCommerce。 在該指南中,我在啟用各種優化功能後運行實際速度測試,以便您了解它們對您網站性能的影響。
立即創建您的 WordPress 電子商務商店!
恭喜! 您剛剛學會瞭如何使用 WordPress 創建電子商務網站,我希望您能夠盡可能輕鬆地做到這一點。
如果您按照本指南中的所有步驟操作,您現在應該擁有一個功能齊全的商店,可以開始接受客戶的訂單。 一旦您開始接收訂單,這些詳細信息將顯示在您的 WordPress 儀表板的 WooCommerce 區域中,您還將收到電子郵件通知。
或者,如果您仍處於創建 WordPress 電子商務商店的計劃階段,那麼您至少知道開始構建時會發生什麼。 準備好實際啟動商店後,您可以返回本指南。
您對如何製作 WordPress 電子商務網站還有任何疑問嗎? 讓我們在評論中知道!
