前 14 個支持 Bootstrap 的免費 jQuery 插件
已發表: 2020-08-19BuiltWith 報告稱,有 690 萬個網站在其設計中使用了 Bootstrap。 這是一個瘋狂的網站數量,當我們意識到前 10,000 個網站列表中多達 10% 的網站出於某種目的使用 Bootstrap 時,就更加瘋狂了。 這個框架的發展已經超出了創作者的預期,Bootstrap 仍然是前端開發社區中的一個家庭框架。
使用 Bootstrap 有很多其他原因/好處,但這些將是您會立即意識到的,或者您可能已經意識到的。 要尋找支持 Bootstrap 的 jQuery 插件,這必須意味著您以前見過 Bootstrap。 這些 Bootstrap 支持的 jQuery 插件到底是什麼? 嗯,它們是 jQuery 插件的集合,它們與 Bootstrap 有某種交互,可以有兩種格式。
第一種格式是插件直接影響你的Bootstrap體驗,另一種是插件使用Bootstrap來支持自己; 比如造型和顏色。 您可以快速瀏覽該列表,我們已使其易於訪問,但如果您有興趣,請查看我們共享的描述以了解有關每個列表的更多信息。 下載頁面直接通向 GitHub,您可以在其中獲取每個插件/庫的最新版本,還可以閱讀完整的文檔。
使用 Bootstrap 拉伸的原因:
- 易於使用——Bootstrap 沒有很大的學習曲線。 這就是它被初學者開發人員廣泛採用的原因。 入門就像下載一個樣板一樣簡單,然後將項目所需的組件拼接在一起。
- 響應式— 使用 Bootstrap 構建網站時,移動設備、平板電腦和台式計算機都可以共享相同的設計和設計功能。
- 網格佈局——Bootstrap 建立在 12 列網格佈局的基礎上。 並且因為類和選擇器是 Bootstrap 原生的,所以您可以快速定位組件的位置。 也稱為快速 Web 開發。
- 開發速度——許多開發人員使用 Bootstrap 的眾多原因之一是開發一個生產就緒網站所需的時間。 對於較小規模的項目,如果所需的一切都已知,則可能需要長達一天甚至幾個小時的時間。
- 可定制——Bootstrap 不會將自己的組件限制為單一樣式; 恰恰相反。 Bootstrap 鼓勵每個人下載組件並使用獨特的設計和方法來設計它們。 最終結果也稱為自定義 UI 套件。
- JavaScript 支持——Bootstrap 支持很多自定義組件。 儘管如此,對許多開發人員來說,最好的特性/好處之一是 JavaScript 插件的原生集成,可以為網站執行各種動態活動; 選項卡、滑塊等。
- 社區——Bootstrap 不僅僅是一個框架。 這是一個由開發人員和設計師組成的社區,他們將框架帶入了生活。 這些人使整個事情成為可能。 從數字可以看出,這個框架受到了很多人的喜愛。 社區方面還有助於更輕鬆地獲得與使用 Bootstrap 構建網站相關的任何技術問題的支持。
引導文件輸入

Bootstrap Fileinput 是一個獨家插件,可作為擴展程序將文件選擇包含到您的項目中。 它具有許多功能,例如多文件選擇、可恢復的塊上傳,還支持不同的文件。 至於後者,您可以將 Bootstrap Fileinput 用於圖像、視頻、音頻、文本、Flash,您可以命名。 Bootstrap Fileinput 與拖放功能兼容,包括上傳進度並包含添加和刪除文件的選項。
有幾個示例可用於該工具的基本、高級和其他用法,因此您可以更好地了解 Bootstrap Fileinput 的工作方式。 為了讓 Bootstrap Fileinput 發揮作用,您可以使用 NPM 或 Yarn,它甚至可以與 jsDelivr 一起使用,以防萬一。 為方便起見,安裝過程和附加文檔也是捆綁包的一部分。
通知

您是否希望在您的應用或項目中包含不同的通知? 如果是這種情況,請通過選擇 PNotify 來做正確的事情。 這個支持 Bootstrap 的 jQuery 插件提供了很多很棒的選項可供選擇。 至於顯示通知,您可以使用吐司和小吃店樣式、橫幅、對話框、警報等等。 即使在同時展示多個通知時,它也能保證出色的用戶體驗。
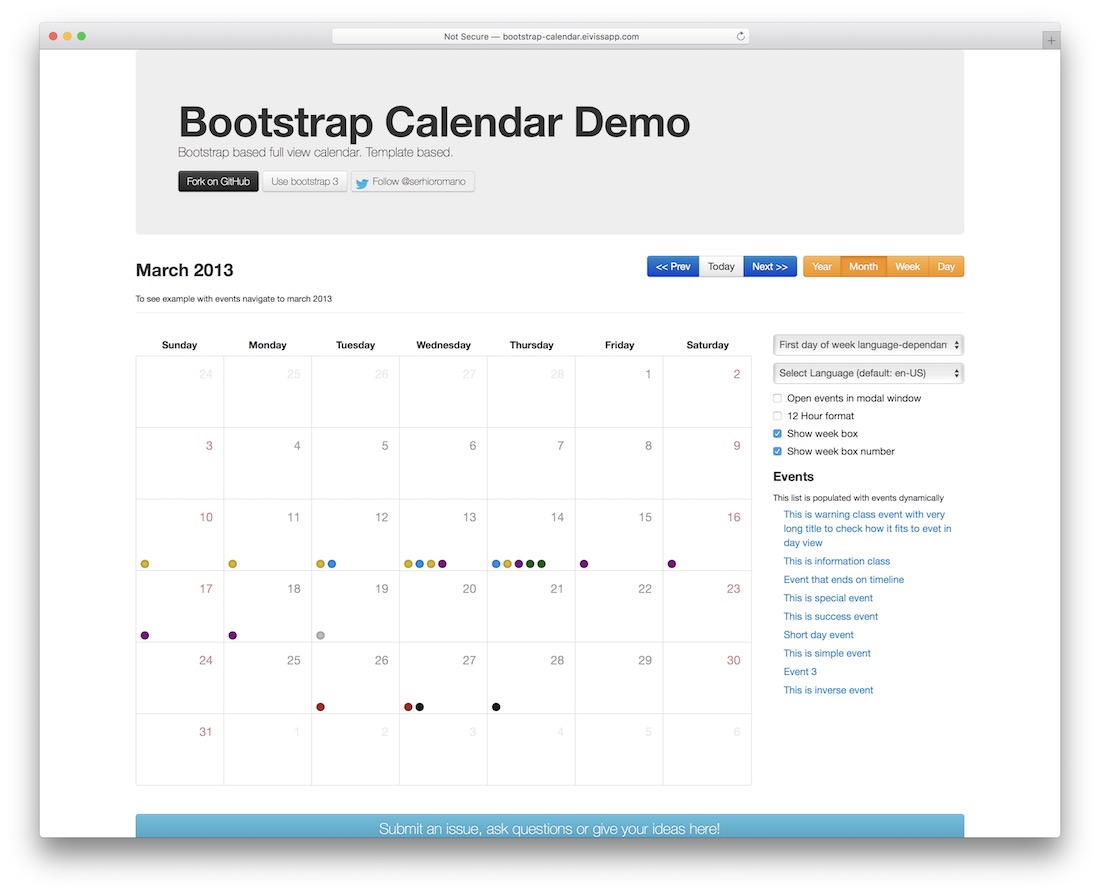
引導日曆

下一個項目是不言自明的,正如名稱所揭示的那樣。 如果您正在尋找全視圖日曆,最好考慮使用 Bootstrap 日曆插件。 它是一個 100% 可重複使用的解決方案,這意味著您可以根據自己的需要進行定制。 例如,允許用戶查看和加載事件的所有按鈕都是單獨的。 日曆的視圖確實是可調整的,但帶有基礎知識,如年、月、周和日。 您還可以通過訪問現場演示親身體驗它並查看有效的 Bootstrap 日曆。 如果您想合併一個大日曆,現在您可以使用這個 Bootstrap 和 jQuery 插件。
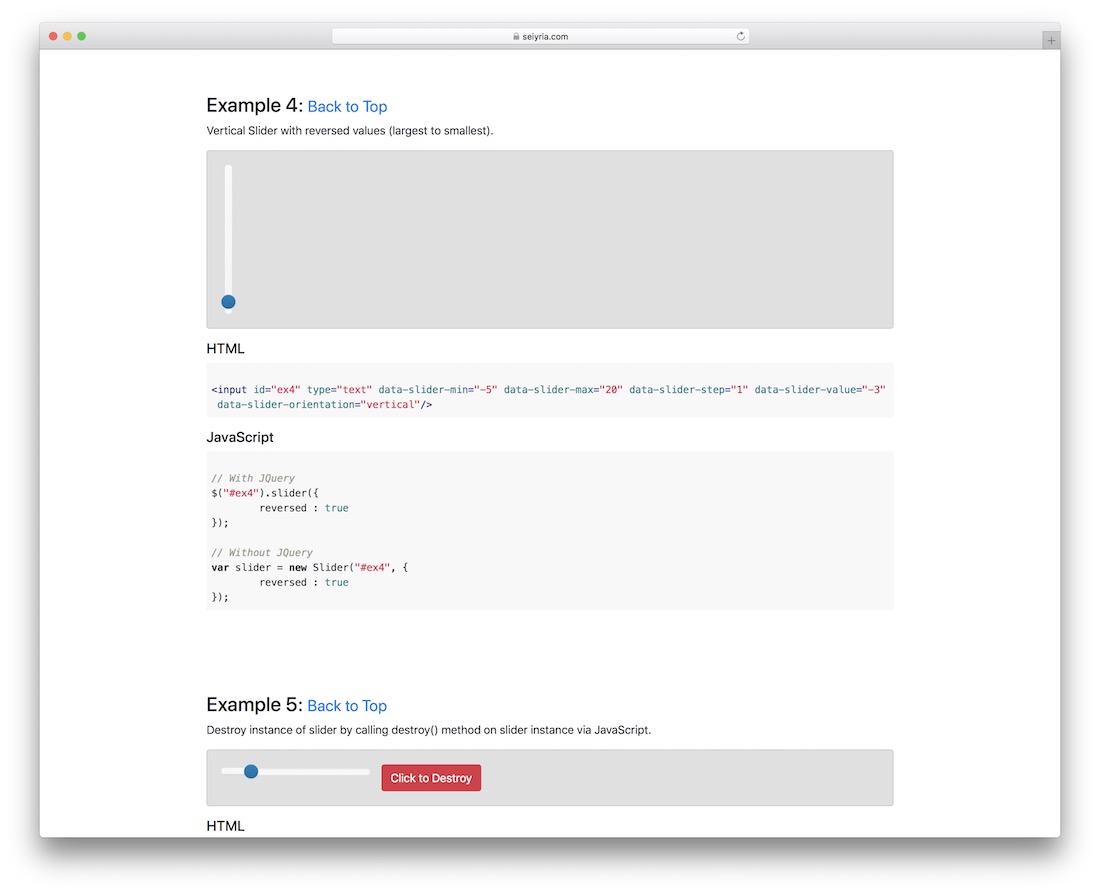
引導滑塊

滑塊是一種多功能的網站小部件。 但我們不是在這裡談論內容滑塊。 在某種程度上,我們是,但實際上我們不是。 我們在這裡談論的可以使用此庫構建的滑塊類型是您用來上下滑動特定設置值的那種。 這意味著您可以創建交互式滑塊,以允許用戶通過滑塊選擇定價。 您可以創建一個滑塊,允許您創建顏色選擇工具,如果您願意,可以進行顏色混合和匹配。 這些是 Bootstrap Slider 庫允許您創建的滑塊。 我們鼓勵您花一些時間仔細查看文檔以探索可用的演示滑塊,以便在您自己的網站上更好地了解此庫的用途。
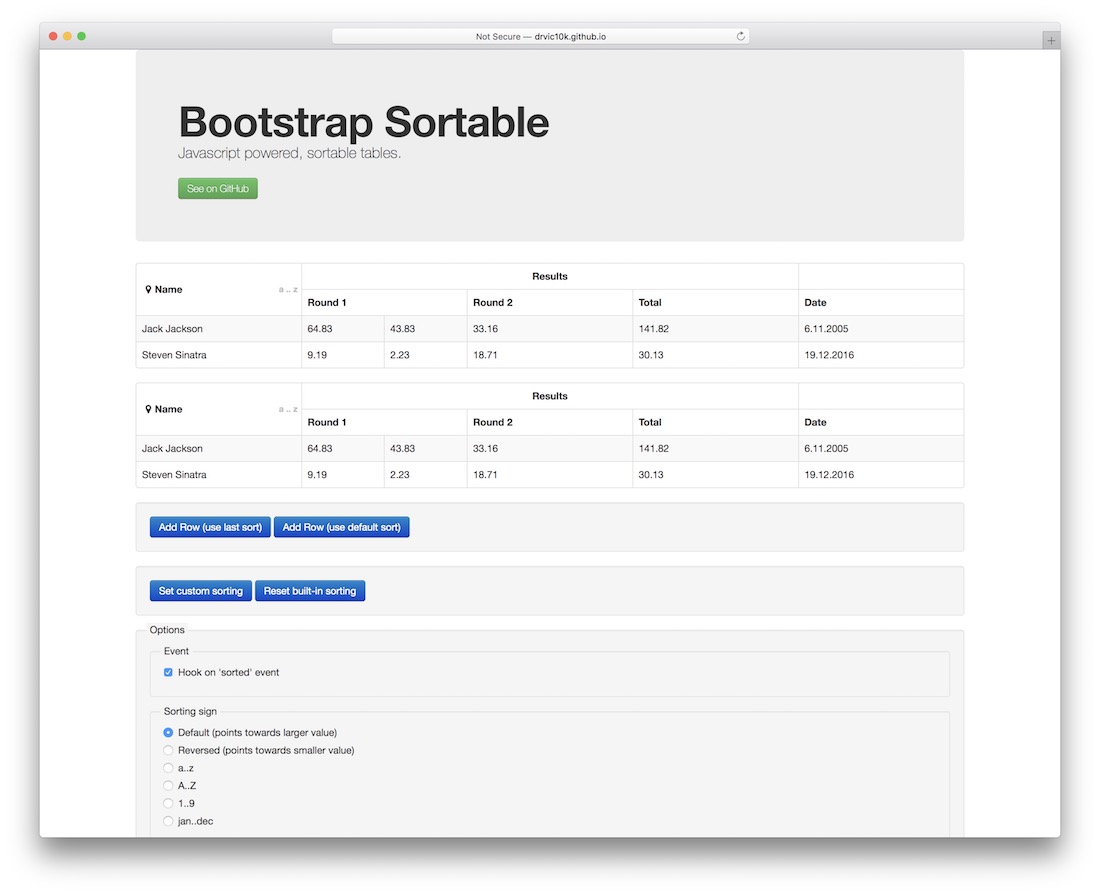
Bootstrap 可排序

我們已經討論了一個表庫。 現在是時候再來一次了,我們真的相信這可以極大地補充前一個。 Bootstrap Sortable 允許您將 jQuery 庫附加到您的網站,允許訪問者根據自己的喜好對錶格數據進行排序。 這意味著按 ASC/DSC 值對數據進行排序,還按字母表和我們在允許對數據進行排序的平台上遇到的其他常見排序值進行排序。
jQuery 後台過濾器

在您的業務內部運行複雜的數據集,並且需要一種方法來對數據進行排序而不損失時間或性能? jQuery 後台過濾器可以提供幫助。 它是一個旨在幫助您通過使用特定過濾器對任何類型的數據庫/網站數據進行排序的庫。 您可以選擇和設置過濾器。 這意味著您仍然可以完全控制數據的顯示方式。 當然,過濾器在技術上也可以應用於前端使用,在用戶需要為特定數據返回挑選可能匹配的情況下; 如搜索引擎、電子商務商店等。
帶有谷歌 reCaptcha 的 Bootstrap 聯繫表


如果沒有聯繫表格,網絡會是什麼樣子。 這就是網絡的魅力。 真正必要的功能自然會由某人開發,當某人決定為網絡創建聯繫表單時,那是多麼美好的一天。 如今,聯繫表格已經超越了基本功能。 您可以使用聯繫表發送敏感數據、申請工作、發送簡單消息等等。 許多現代聯繫方式缺乏的一件事是保護自己免受垃圾郵件發送者的侵害。 為了最好地處理垃圾郵件,大多數專業的網絡開發人員會推薦使用谷歌的 reCAPTCHA 平台。 構建此特定庫的基礎。 一個面向 Bootstrap 的聯繫表單,它使用 reCAPTCHA 來保護您的聯繫表單免受垃圾郵件發送者的侵害。
jQuery 目錄

很可能在您瀏覽網頁的過程中,您偶然發現了一段內容,該內容太大以至於需要一個目錄。 如果沒有,那就想想你過去讀過或拿起的任何一本書。 它有一個所謂的章節頁面,其中列出了所有書籍章節。 您可以將其與特定書籍的目錄進行比較。 在網絡上,人們經常用它來討論文檔,但也用於大塊內容; 就像教程和指南一樣,這個庫 Tocify 將幫助您創建帶有目錄的單獨內容頁面,幫助您的讀者更好地參與您的內容,並幫助他們更好地理解您的內容的整體結構。重新嘗試傳達。
您可以選擇使用 Bootstrap 或 jQuery UI Themeroller 設置 Tocify 樣式,並選擇使用 jQuery 顯示/隱藏效果設置動畫。 Tocify 還可選地提供對平滑滾動、滾動突出顯示、滾動頁面擴展以及前進和後退按鈕支持的支持。
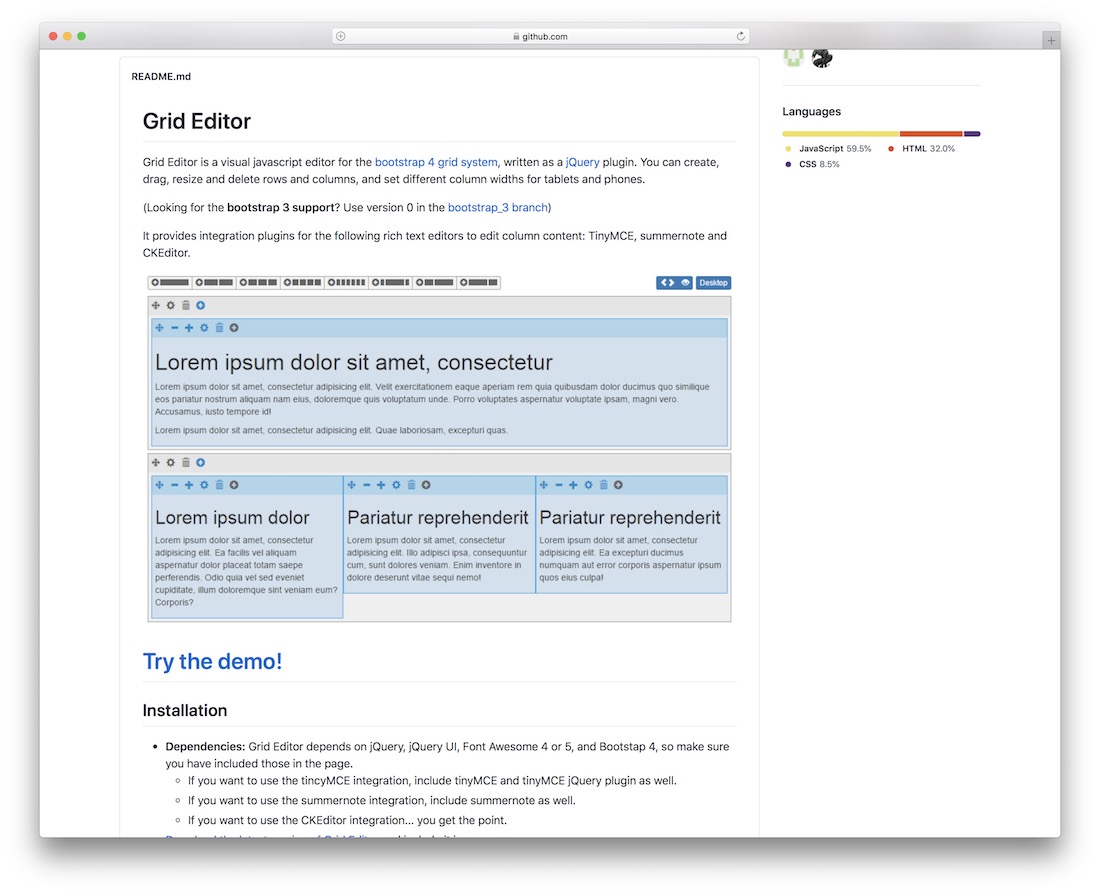
Bootstrap 網格編輯器

首先擁有一個網格,已經對網站設計的工作流程產生了巨大的推動作用。 但是能夠使用拖放系統重新組織網格,這純粹是革命性的! Grid Editor 是一個 Bootstrap 特定的編輯器,用於重新排列 Bootstrap 網格系統的外觀。 創建者以允許您通過使用傳統內容管理編輯器工具編輯網格內容、外觀和位置的方式構建它。 除非您在自己的 Bootstrap 網站上試用,否則您不會知道這個工具真正有用和方便。
引導通知

如今,網站通知受到了很多關注。 隨著越來越多的網站所有者意識到為了充分吸引用戶的注意力,需要對通知進行試驗,通知和彈出腳本正在增加。 彈出窗口可能很煩人,但是當彈出窗口有更深層次的目的時,它們實際上使用起來很有意義。 您可以將聯繫表格作為一個很好的例子。 您可以創建通知以在成功提交後提醒用戶。 或者,您可以使用通知在用戶的個人資料中出現錯誤時提醒用戶。 通知的用途很多,Bootstrap Notify 庫將警報提升到一個新的水平。 自定義設置平台可用於選擇不同的設置,以創建能夠吸引訪問者註意力的完美通知。
引導多選

我們仍在積極探索幫助我們操縱表單的庫。 表單很重要,這個庫顯示了。 Bootstrap Multiselect 允許我們創建特定的表單操作,允許我們在一個表單中選擇多個選項。 一個非常方便的庫,可以在用戶需要選擇某些東西的數量的情況下派上用場,但也有不同的變化。 或者在存在多種風格選項的風格之間進行選擇,不用說——工作申請流程表格也可以從這個庫中受益,因為申請人經常面臨需要多個答案選擇的問題,有時需要選擇多個答案來更好地描繪用戶的熟練程度。
使用 Bootstrap 支持構建的高級 jQuery 插件
這樣的插件開始起源於免費的開源市場。 為某事定價並不是真正的事情。 當然,除了那些在網絡發展的早期階段從事自由職業的人。 如今,高級插件相當普遍。 它們提供獨特的特性和功能,在開源領域沒有其他人願意創建這些特性和功能。 Colorlib 團隊接受這些內容,即使您不時發現自己與這些公司有關聯,也不是因為我們以任何方式試圖為我們的社區擠奶,而是因為我們可以保證其他人正在創造的東西,並希望我們的社區擁有與我們相同的、良好的體驗。 如果您對所有開源插件都沒有太大的興趣,也許一些優質插件會引起您的興趣。 無論如何,這一切只是為了好玩。
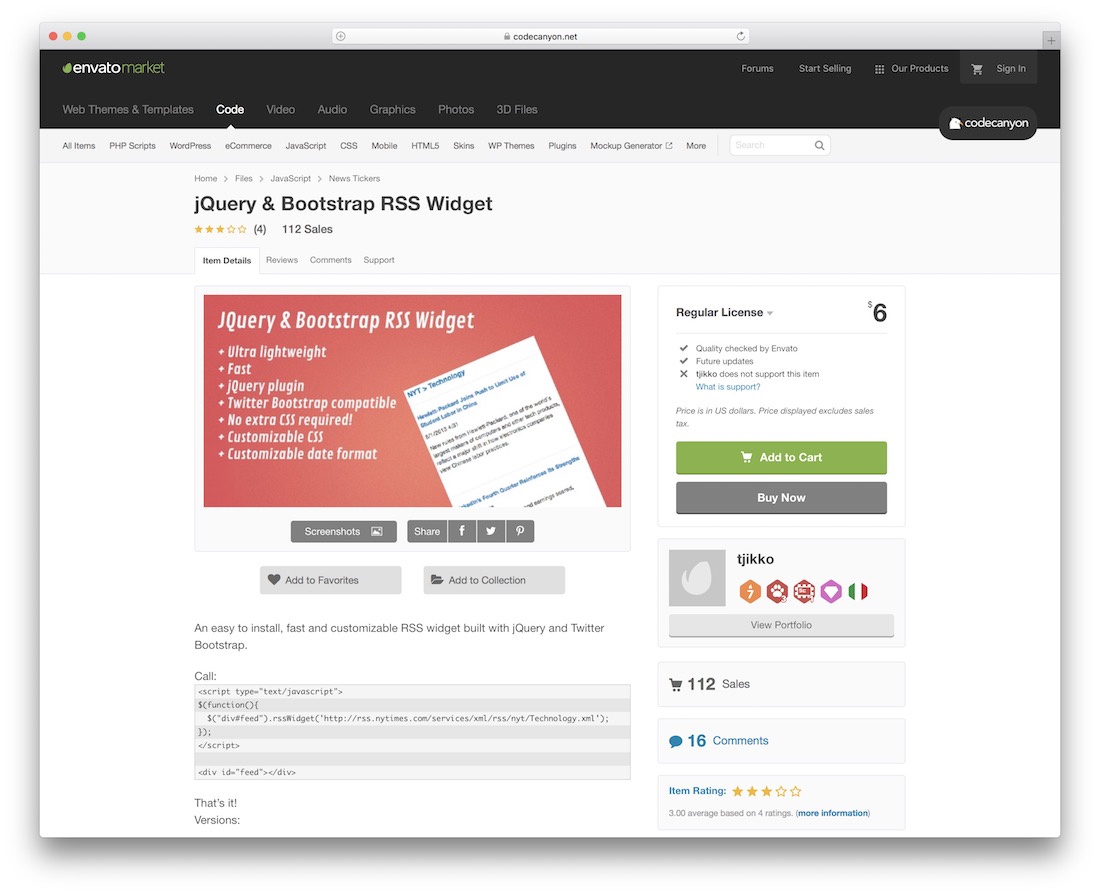
jQuery 和 Bootstrap RSS 小部件

RSS 提要仍然是一些最流行的隨時隨地消費內容的方式。 檢查我們單獨閱讀的每個網站以獲取新內容的過程可能非常耗時且無聊。 我們很快就失去了耐心,而這正是 RSS 提要真正派上用場的地方。 以下腳本用於將 jQuery 和 Bootstrap 對齊。 它為您的網站創建了獨特的 RSS 提要獲取體驗。 只需附加庫並使用 jQuery 調用指定位置即可。 您可以根據需要設置任意數量的提要。
Bootstrap JQuery Paypal 購物車

快速啟動接受 PayPal 付款的在線商店。 開發人員使用 Bootstrap 來完成所有的造型。 它使您可以根據需要自由地將任何其他 Bootstrap 組件添加到您的項目中。 這是一個完整的購物車解決方案。 因此,在使用它之前,您必須確保知道該庫的用途。 如果您願意,您可以從技術上提取單個組件供個人使用。
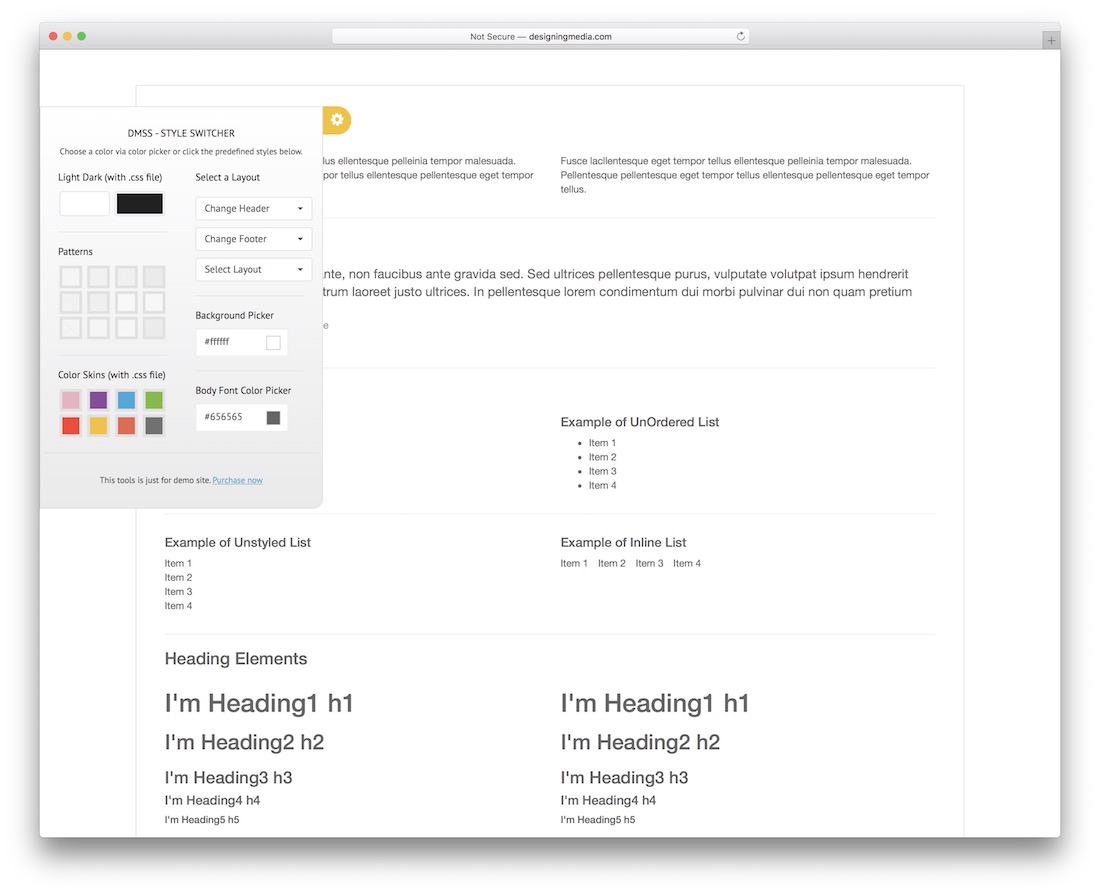
DMSS – Bootstrap jQuery 樣式切換器

向 DMSS 打個招呼——一個用於網站的個人 jQuery 構建和 Bootstrap 支持的樣式切換器。 現在,開發人員將此產品定位於任何網站管理員。 開發人員尤其是網頁設計師,他們熱衷於以各種風格展示他們的最終作品。 只創建一種樣式,然後重新創建另一種樣式並讓用戶查看它並沒有幫助。 相反,更靈活的選擇是對智能設計進行編程/編碼。 這種設計應該允許樣式切換器快速更改網站樣式的整體外觀。 這就是你在這裡看到的那種圖書館。 他們還會向您的網站添加一個簡單的小部件。 這允許用戶根據您自己的建議完全更改他們正在查看的樣式的外觀。
支持 Bootstrap 的 jQuery 庫
最後,有足夠多的腳本、插件和庫來製作一個實際的集合。 這些絕對是最好的和最相關的 jQuery 插件,它們支持將 Bootstrap 集成作為原生的東西。 從表單到直接的網站管理,一直到為您的網站添加獨特體驗的全面腳本。 我們為您的訪客添加了所有這些。 請讓我們知道您對此系列的看法。 我們期待為這些作品提出新的和新鮮的角度。
