Top 14 kostenlose jQuery-Plugins mit Bootstrap-Unterstützung
Veröffentlicht: 2020-08-19BuiltWith berichtet, dass es 6,9 Millionen Websites gibt, die Bootstrap in ihrem Design verwenden. Das ist eine wahnsinnige Anzahl von Websites, noch verrückter, wenn wir feststellen, dass bis zu 10 % der Websites in der Liste der Top 10.000 Websites Bootstrap für den einen oder anderen Zweck verwenden. Das Wachstum dieses Frameworks hat alles übertroffen, was die Macher jemals erwartet hätten, und Bootstrap bleibt das einzige Haushalts-Framework innerhalb der Front-End-Entwickler-Community.
Es gibt so viele andere Gründe/Vorteile, Bootstrap zu verwenden, aber diese werden Ihnen sofort auffallen oder vielleicht bereits bekannt sein. Um nach jQuery-Plugins mit Bootstrap-Unterstützung zu suchen, muss dies bedeuten, dass Sie Bootstrap schon einmal kennengelernt haben. Was sind diese Bootstrap-unterstützten jQuery-Plugins überhaupt? Nun, sie sind eine Sammlung von jQuery-Plugins, die eine Art Interaktion mit Bootstrap haben, die in zwei Formaten vorliegen können.
Das erste Format ist, dass das Plugin Ihre Bootstrap-Erfahrung direkt beeinflusst, das andere ist, dass das Plugin Bootstrap verwendet, um sich selbst zu unterstützen; wie Styling und Farben. Sie können die Liste schnell durchblättern, wir haben sie zugänglich gemacht, aber wenn Sie interessiert sind, sehen Sie sich die Beschreibungen an, die wir geteilt haben, um mehr über die einzelnen zu erfahren. Die Download-Seiten führen direkt zu GitHub, wo Sie die neueste Version jedes Plugins/jeder Bibliothek herunterladen und auch die vollständige Dokumentation lesen können.
Die Gründe für Bootstrap Stretch:
- Einfach zu arbeiten – Bootstrap hat keine große Lernkurve. Aus diesem Grund wurde es von Anfängern so weit verbreitet. Der Einstieg ist so einfach wie das Herunterladen einer der Boilerplates und das Zusammenfügen der erforderlichen Komponenten Ihres Projekts.
- Responsiv – Mobilgeräte, Tablets und Desktop-Computer können alle das gleiche Design und die gleiche Designfunktionalität haben, wenn eine Website mit Bootstrap erstellt wird.
- Rasterlayout – Bootstrap basiert auf 12-Spalten-Rasterlayouts. Und da die Klassen und Selektoren Bootstrap-nativ sind, können Sie die Position von Komponenten schnell positionieren. Auch als schnelle Webentwicklung bekannt.
- Entwicklungsgeschwindigkeit – Einer der vielen Gründe, warum so viele Entwickler Bootstrap verwenden, ist die Zeit, die benötigt wird, um eine produktionsreife Website zu entwickeln. Bei kleineren Projekten kann es bis zu einem Tag dauern, sogar ein paar Stunden, wenn alles Notwendige tatsächlich bekannt ist.
- Anpassbar — Bootstrap beschränkt seine eigenen Komponenten nicht auf einen einzigen Stil; ganz im Gegenteil. Bootstrap ermutigt jeden, die Komponenten herunterzuladen und sie mit einzigartigen Designs und Ansätzen zu gestalten. Das Endergebnis wird auch als benutzerdefinierte UI-Kits bezeichnet.
- JavaScript-Unterstützung – Bootstrap unterstützt viele benutzerdefinierte Komponenten. Eine der besten Funktionen/Vorteile für viele Entwickler war jedoch die native Integration von JavaScript-Plugins, die alle Arten von dynamischen Aktivitäten für die Website ausführen. Registerkarten, Schieberegler und mehr.
- Community — Bootstrap ist nicht nur ein Framework. Es ist eine Gemeinschaft von Entwicklern und Designern, die das Framework zum Leben erwecken. Das sind die Menschen, die das Ganze möglich machen. Und wie man an den Zahlen erkennen kann, steckt viel Liebe in diesem Rahmen. Der Community-Aspekt führt auch zu einem einfacheren Zugang zum Support für alle technischen Fragen im Zusammenhang mit der Erstellung einer Website mit Bootstrap.
Bootstrap-Dateieingabe

Bootstrap Fileinput ist ein exklusives Plugin, das als Erweiterung dient, um die Dateiauswahl in Ihr Projekt aufzunehmen. Es bietet viele Funktionen, wie mehrere Dateiauswahl, wiederaufladbare Chunk-Uploads und unterstützt auch verschiedene Dateien. Für letzteres können Sie Bootstrap Fileinput für Bilder, Video, Audio, Text, Flash usw. verwenden. Bootstrap Fileinput ist mit der Drag-and-Drop-Funktion kompatibel, beinhaltet den Upload-Fortschritt und enthält eine Option zum Hinzufügen und Löschen von Dateien.
Es stehen mehrere Beispiele für grundlegende, fortgeschrittene und andere Verwendungen des Tools zur Verfügung, damit Sie eine bessere Vorstellung davon bekommen, wie Bootstrap Fileinput vorgeht. Um Bootstrap Fileinput ins Spiel zu bringen, können Sie entweder NPM oder Yarn verwenden, es funktioniert sogar mit jsDelivr, nur für den Fall. Der Installationsprozess und zusätzliche Dokumentation sind ebenfalls Teil des Pakets für Ihre Bequemlichkeit.
PNotify

Möchten Sie Ihrer App oder Ihrem Projekt verschiedene Benachrichtigungen hinzufügen? Wenn dies der Fall ist, tun Sie das Richtige, indem Sie PNotify wählen. Dieses jQuery-Plugin mit Bootstrap-Unterstützung macht den Trick mit vielen großartigen Optionen zur Auswahl. Zum Anzeigen von Benachrichtigungen können Sie Toast- und Snackbar-Stile, Banner, Dialoge, Warnungen und die Liste fortsetzen. Es garantiert eine hervorragende Benutzererfahrung, auch wenn mehrere Benachrichtigungen gleichzeitig angezeigt werden.
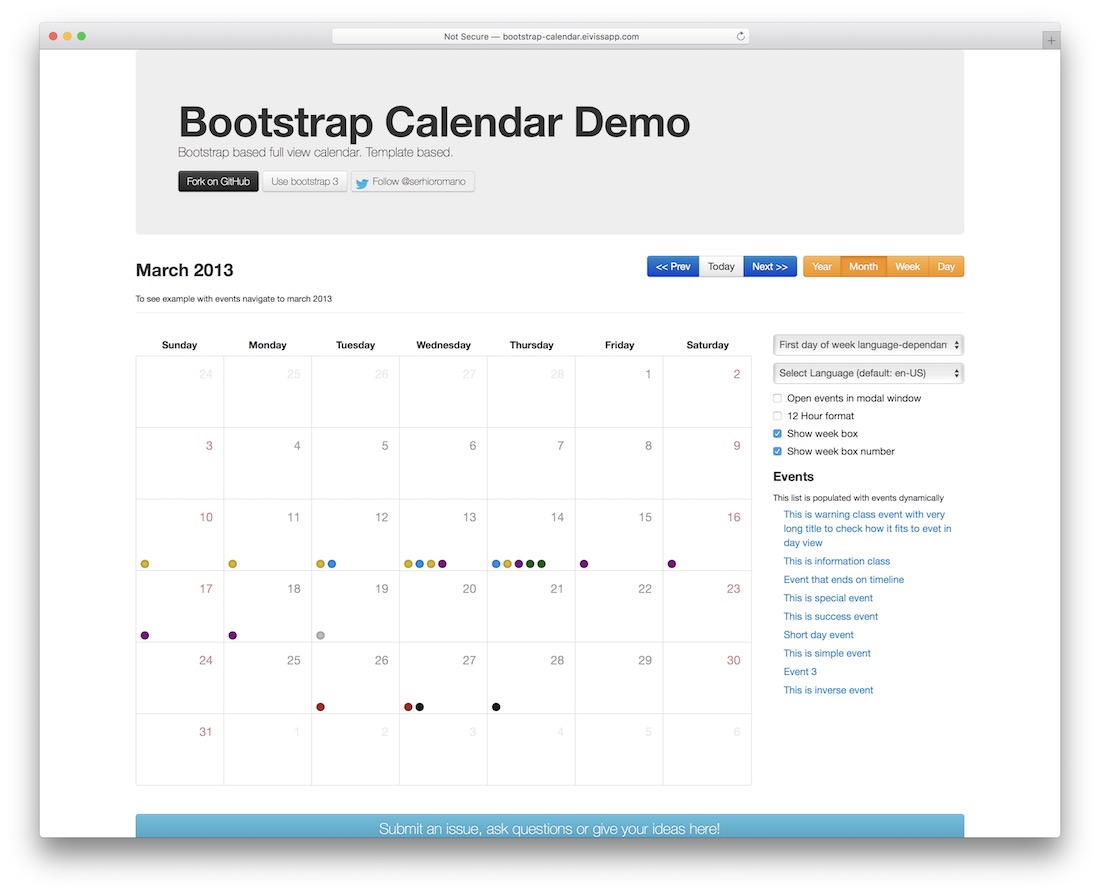
Bootstrap-Kalender

Dieses nächste Projekt ist ziemlich selbsterklärend, wie der Name schon sagt. Wenn Sie auf der Suche nach einem Kalender mit Vollansicht sind, ziehen Sie besser in Betracht, das Bootstrap-Kalender-Plugin zu verwenden. Es ist eine 100% wiederverwendbare Lösung, d.h. Sie können es an Ihre Bedürfnisse anpassen. Zum Beispiel sind alle Schaltflächen, mit denen der Benutzer Ereignisse anzeigen und laden kann, individuell. Die Kalenderansicht ist zwar einstellbar, kommt aber mit den Basics, wie Jahr, Monat, Woche und Tag. Sie können es auch aus erster Hand erleben, indem Sie auf die Live-Demo zugreifen und den Bootstrap-Kalender in Kraft sehen. Wenn Sie einen großen Kalender integrieren möchten, können Sie jetzt dieses Bootstrap- und jQuery-Plugin verwenden.
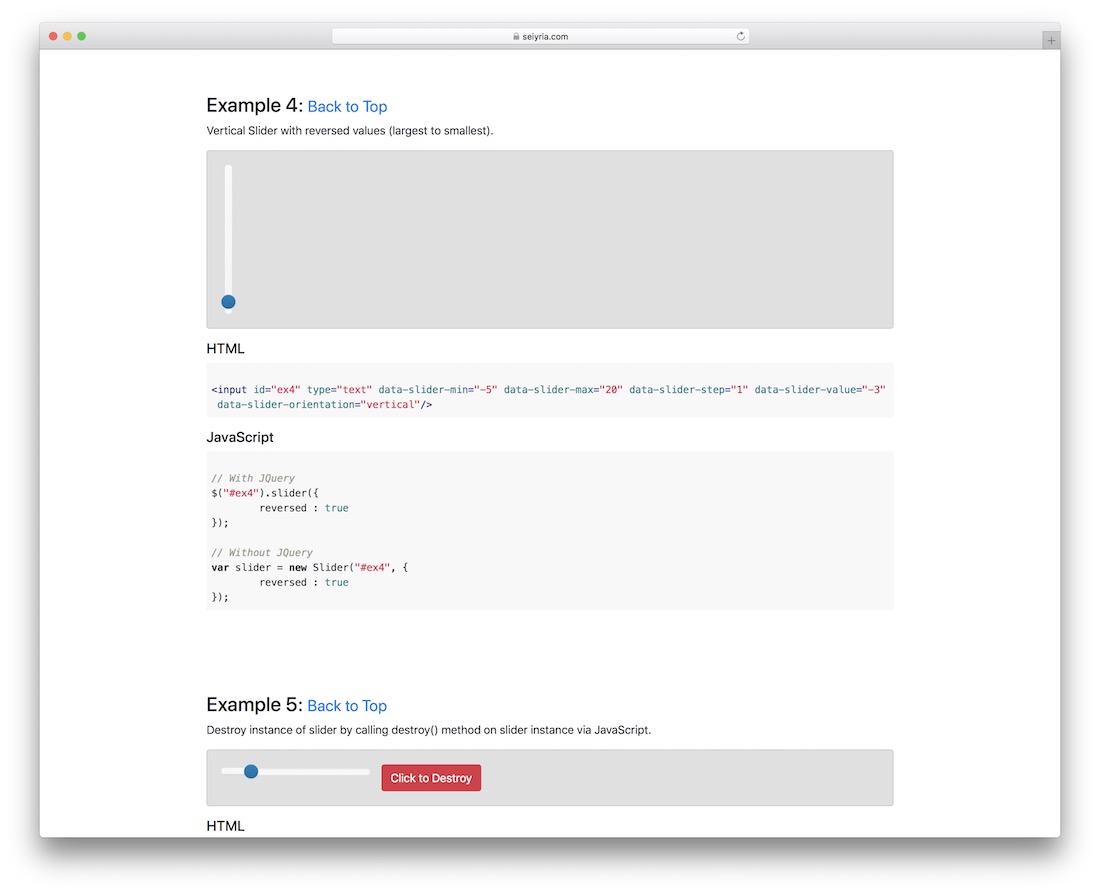
Bootstrap-Schieberegler

Slider sind so vielseitige Website-Widgets. Aber wir sprechen hier nicht über Content-Slider. In gewisser Weise sind wir das, aber in Wirklichkeit sind wir es nicht. Die Art von Schiebereglern, über die wir hier sprechen und die mit dieser Bibliothek erstellt werden können, sind die Art, die Sie verwenden, um speziell eingestellte Werte nach oben und unten zu verschieben. Dies bedeutet, dass Sie interaktive Schieberegler erstellen können, damit Benutzer die Preise über einen Schieberegler auswählen können. Sie könnten einen Schieberegler erstellen, mit dem Sie ein Farbauswahlwerkzeug, eine Farbmischung und -anpassung erstellen können, wenn Sie möchten. Dies sind die Schieberegler, die Sie mit der Bootstrap Slider-Bibliothek erstellen können. Wir empfehlen Ihnen, sich etwas Zeit zu nehmen und sich die Dokumentation genauer anzusehen, um die verfügbaren Demo-Schieberegler zu erkunden und den Zweck dieser Bibliothek auf Ihrer eigenen Website besser zu verstehen.
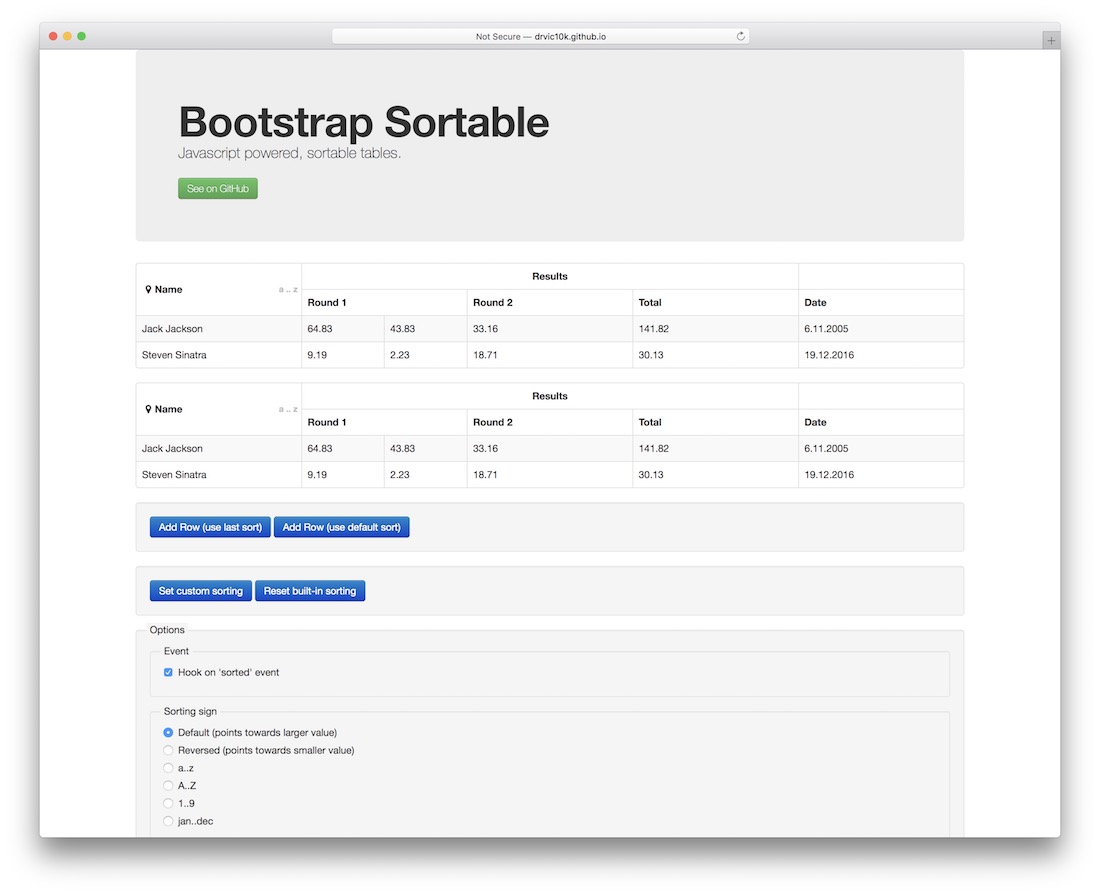
Bootstrap-sortierbar

Wir haben bereits eine Tabellenbibliothek besprochen. Jetzt ist es Zeit für einen weiteren, und wir glauben fest daran, dass dieser den vorherigen sehr gut ergänzen könnte. Mit Bootstrap Sortable können Sie Ihrer Website eine jQuery-Bibliothek hinzufügen, die es Besuchern ermöglicht, Tabellendaten nach ihren eigenen Vorlieben zu sortieren. Dies bedeutet das Sortieren von Daten nach ASC/DSC-Werten, auch das Sortieren nach Alphabet und anderen gängigen Sortierwerten, die wir auf Plattformen antreffen, die das Sortieren durch Daten ermöglichen.
jQuery Backoffice-Filter

Führen Sie einen komplizierten Datensatz innerhalb der internen Aspekte Ihres Unternehmens aus und benötigen Sie eine Möglichkeit, Daten zu sortieren, ohne Zeit oder Leistung zu verlieren? jQuery Backoffice-Filter können helfen. Es handelt sich um eine Bibliothek, die Ihnen beim Sortieren jeder Art von Datenbank-/Websitedaten durch die Verwendung spezieller Filter hilft. Die Filter können von Ihnen ausgewählt und eingerichtet werden. Das bedeutet, dass Sie immer noch die volle Kontrolle darüber haben, wie Ihnen die Daten angezeigt werden. Und natürlich könnten die Filter technisch auch für die Front-End-Nutzung angewendet werden, in Situationen, in denen Benutzer mögliche Übereinstimmungen für bestimmte Datenrückgaben aussortieren müssen; wie Suchmaschinen, E-Commerce-Shops und andere.
Bootstrap-Kontaktformular mit Googles reCaptcha

Wie würde das Web aussehen, wenn es keine Kontaktformulare gäbe. Das ist die Schönheit des Webs. Ein wirklich notwendiges Feature wird natürlich von jemandem entwickelt, und was für ein Tag war es, als jemand beschloss, ein Kontaktformular für das Web zu erstellen. Heutzutage haben sich Kontaktformulare über die grundlegenden Funktionen hinaus entwickelt. Über das Kontaktformular können Sie sensible Daten übermitteln, sich auf eine Stelle bewerben, eine einfache Nachricht senden und vieles mehr. Was vielen modernen Kontaktformularen fehlt, ist die Möglichkeit, sich vor Spammern zu schützen. Und um am besten mit Spam umzugehen, empfehlen die meisten professionellen Webentwickler, die reCAPTCHA-Plattform von Google zu verwenden. Die Grundlage, auf der diese besondere Bibliothek aufgebaut wurde. Ein Bootstrap-orientiertes Kontaktformular, das reCAPTCHA verwendet, um Ihr Kontaktformular vor Spammern zu schützen.

jQuery-Inhaltsverzeichnis

Es ist sehr wahrscheinlich, dass Sie irgendwann während Ihres Browserverlaufs auf einen Inhalt gestoßen sind, der so groß war, dass er ein Inhaltsverzeichnis benötigte. Wenn nicht, denken Sie an ein Buch, das Sie in der Vergangenheit gelesen oder in die Hand genommen haben. Es hatte eine sogenannte Kapitelseite, auf der alle Buchkapitel aufgelistet sind. Sie können dies mit dem Inhaltsverzeichnis des jeweiligen Buches vergleichen. Im Web wird es oft verwendet, um Dokumentationen zu diskutieren, aber auch über große Inhalte; wie Tutorials und Leitfäden, und diese Bibliothek, Tocify, wird Ihnen helfen, individuelle Inhaltsseiten mit einem Inhaltsverzeichnis zu erstellen, um Ihren Lesern zu helfen, sich besser mit Ihren Inhalten auseinanderzusetzen und ihnen zu helfen, die Gesamtstruktur Ihrer Inhalte besser zu verstehen. wieder versuchen zu vermitteln.
Sie können Tocify optional mit Bootstrap oder jQuery UI Themeroller stylen und optional mit jQuery Show/Hide-Effekten animieren. Tocify bietet auch optional Unterstützung für reibungsloses Scrollen, Scroll-Hervorhebung, Scroll-Seitenerweiterung und Unterstützung für Vorwärts- und Zurück-Tasten.
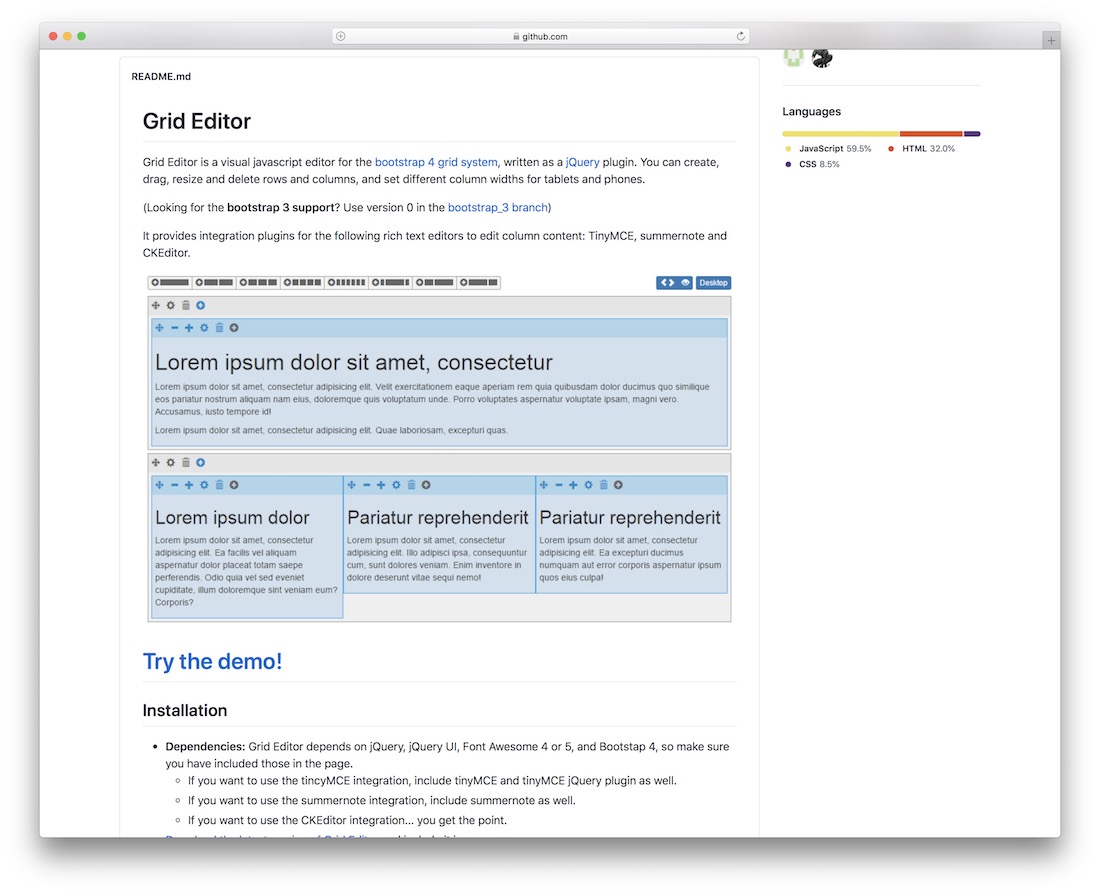
Bootstrap Grid-Editor

Ein Raster zu haben, ist bereits ein enormer Schub für den Workflow des Website-Designs. Aber das Raster per Drag-and-Drop neu organisieren zu können, das ist einfach revolutionär! Grid Editor ist ein Bootstrap-spezifischer Editor zum Neuanordnen des Aussehens Ihres Bootstrap-Grid-Systems. Die Entwickler haben es so entwickelt, dass Sie den Grid-Inhalt, das Erscheinungsbild und den Standort mithilfe traditioneller Content-Management-Editor-Tools bearbeiten können. Sie werden nicht wissen, wie nützlich und praktisch dieses Tool wirklich ist, bis Sie es auf Ihrer eigenen Bootstrap-Website ausprobieren.
Bootstrap-Benachrichtigung

Website-Benachrichtigungen erhalten heutzutage viel Aufmerksamkeit. Benachrichtigungs- und Popup-Skripte sind auf dem Vormarsch, da immer mehr Website-Besitzer erkennen, dass Benachrichtigungen zum Experimentieren erforderlich sind, um die Aufmerksamkeit der Benutzer vollständig zu erregen. Popups können ärgerlich sein, aber wenn die Popups einen tieferen Zweck haben, machen sie tatsächlich viel Sinn. Als gutes Beispiel können Sie das Kontaktformular nehmen. Sie können eine Benachrichtigung erstellen, um den Benutzer nach einer erfolgreichen Übermittlung zu benachrichtigen. Oder Sie können die Benachrichtigung verwenden, um den Benutzer zu benachrichtigen, wenn ein Fehler in seinem Profil vorliegt. Die Verwendungsmöglichkeiten für Benachrichtigungen sind vielfältig, und die Bootstrap Notify-Bibliothek bringt Warnungen auf die nächste Stufe. Eine benutzerdefinierte Einstellungsplattform ist verfügbar, um verschiedene Einstellungen zum Erstellen der perfekten Benachrichtigung auszuwählen, die die Aufmerksamkeit Ihrer Besucher auf sich zieht.
Bootstrap-Mehrfachauswahl

Wir erforschen immer noch aktiv Bibliotheken, die uns helfen, unsere Formulare zu manipulieren. Formulare sind eine große Sache, und diese Bibliothek zeigt. Mit Bootstrap Multiselect können wir spezifische Formularaktionen erstellen, die es uns ermöglichen, mehrere Auswahlmöglichkeiten innerhalb eines Formulars auszuwählen. Eine sehr praktische Bibliothek, die für Situationen nützlich sein kann, in denen ein Benutzer die Menge von etwas auswählen muss, aber auch in verschiedenen Variationen. Oder wählen Sie zwischen Stilen, bei denen mehrere Stiloptionen vorhanden sind, selbstverständlich – Bewerbungsprozessformulare könnten ebenfalls von dieser Bibliothek profitieren, da Bewerber oft mit Fragen konfrontiert werden, die mehrere Antwortmöglichkeiten erfordern, und manchmal müssen mehrere Antworten ausgewählt werden, um sie besser darzustellen die Befähigung des Benutzers.
Premium-jQuery-Plugins mit Bootstrap-Unterstützung
Plugins als solche entstanden auf dem freien Open-Source-Markt. Einen Preis auf etwas zu setzen war nicht wirklich eine Sache. Natürlich, außer für diejenigen, die in den frühen Stadien der Entwicklung des Webs freiberuflich tätig waren. Heutzutage sind Premium-Plugins ziemlich verbreitet. Sie bieten einzigartige Features und Funktionalitäten, die sich niemand sonst im Open-Source-Bereich die Mühe gemacht hat. Das Colorlib-Team begrüßt diese Inhalte, auch wenn Sie von Zeit zu Zeit mit diesen Unternehmen verbunden sind, nicht, weil wir in irgendeiner Weise versuchen, unsere Community zu melken, sondern weil wir für das, was andere schaffen, bürgen können und unser wollen Gemeinschaft, um die gleiche, gute Erfahrung zu machen, die wir machen. Wenn keines der Open-Source-Plugins für Sie von großem Interesse war, werden es vielleicht einige der Premium-Plugins sein. Es ist sowieso alles nur zum Spaß.
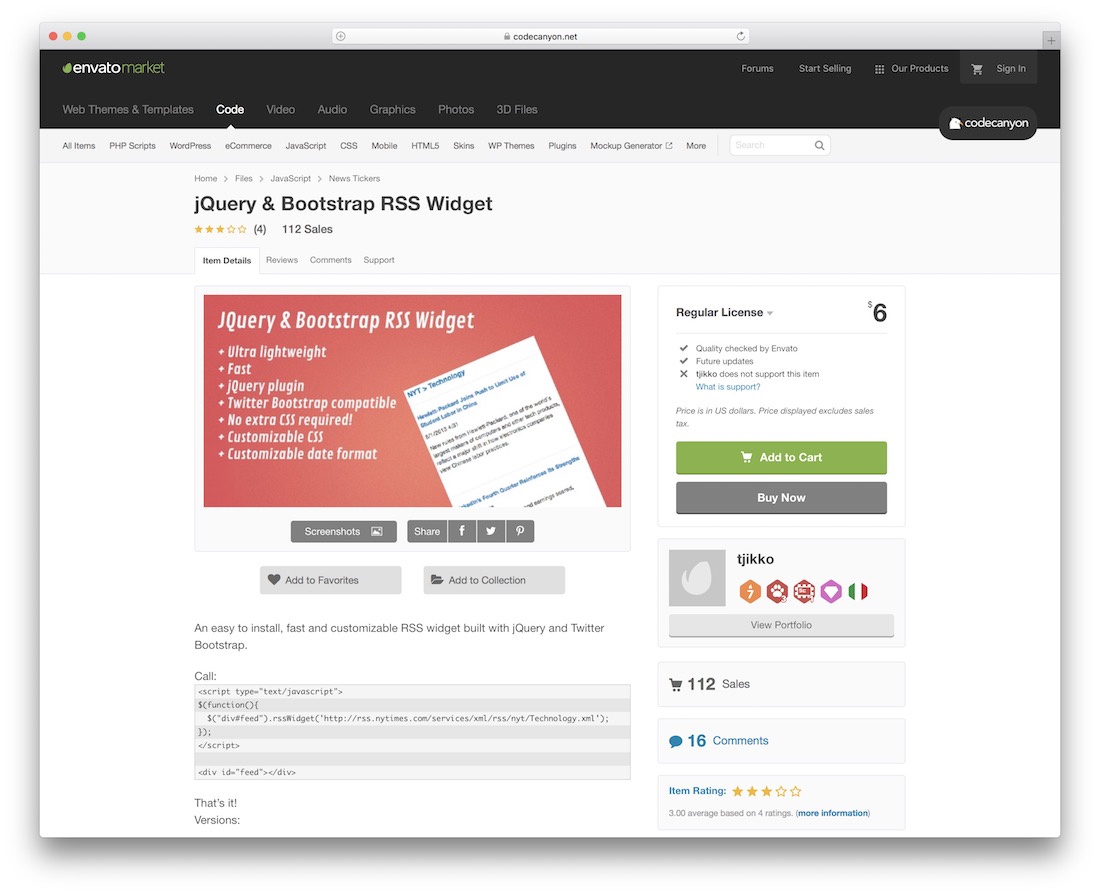
jQuery & Bootstrap RSS-Widget

RSS-Feeds gehören immer noch zu den beliebtesten Möglichkeiten, Inhalte unterwegs zu konsumieren. Der Prozess, jede Website, die wir einzeln lesen, auf neue Inhalte zu überprüfen, kann so zeitaufwändig und langweilig sein. Wir haben schnell keine Geduld mehr, und hier sind RSS-Feeds wirklich praktisch. Das folgende Skript dient zum Ausrichten von jQuery und Bootstrap. Es schafft ein einzigartiges Erlebnis beim Abrufen von RSS-Feeds für Ihre Website. Einfach die Bibliothek anhängen und den Speicherort mit einem jQuery-Aufruf angeben und schon sind Sie fertig. Sie können beliebig viele Feeds einrichten.
Bootstrap JQuery Paypal Warenkorb

Starten Sie schnell einen Online-Shop, der PayPal-Zahlungen akzeptiert. Die Entwickler verwendeten Bootstrap für das gesamte Styling. Es gibt Ihnen die Freiheit, Ihrem Projekt beliebige zusätzliche Bootstrap-Komponenten hinzuzufügen, wie Sie es wünschen. Dies ist eine vollständige Warenkorblösung. Sie müssen also sicherstellen, dass Sie den Zweck dieser Bibliothek kennen, bevor Sie sie verwenden. Sie können einzelne Komponenten für den persönlichen Gebrauch technisch extrahieren, wenn Sie dies wünschen.
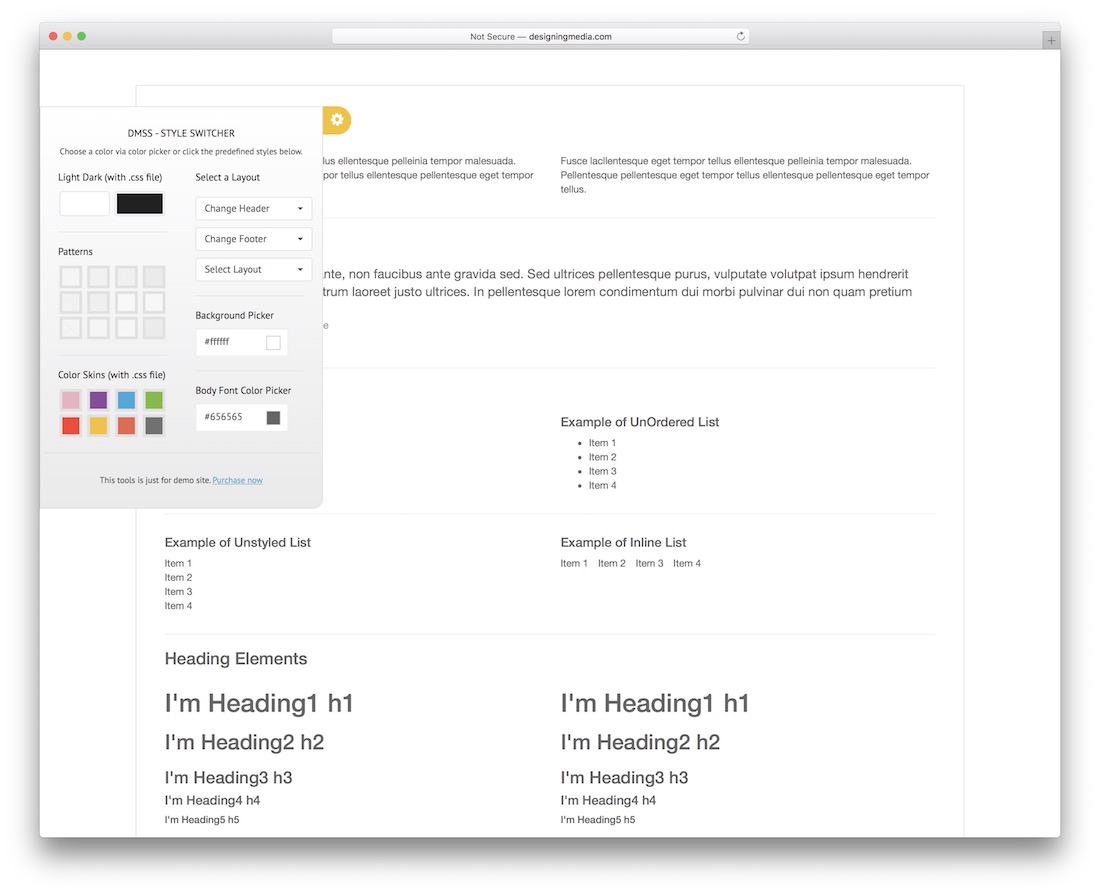
DMSS – Bootstrap jQuery Style Switcher

Begrüßen Sie DMSS – einen persönlichen jQuery-basierten und Bootstrap-unterstützten Stil-Umschalter für Websites. Nun richteten die Entwickler dieses Produkt an jeden Webmaster. Die Entwickler vor allem Webdesigner, die ihre endgültigen Arbeiten in verschiedenen Stilen präsentieren möchten. Es hilft nicht, nur einen einzigen Stil zu erstellen und dann einen anderen Stil zu wiederholen und den Benutzer diesen anzeigen zu lassen. Stattdessen wäre es viel flexibler, ein intelligentes Design zu programmieren/codieren. Dieses Design sollte es dem Stilumschalter ermöglichen, das allgemeine Erscheinungsbild des Stils der Website schnell zu ändern. Das ist die Art von Bibliothek, die Sie hier sehen. Sie würden Ihrer Website auch ein einfaches Widget hinzufügen. Auf diese Weise können Benutzer das Erscheinungsbild des angezeigten Stils basierend auf Ihren eigenen Empfehlungen vollständig ändern.
jQuery-Bibliotheken mit Bootstrap-Unterstützung
Am Ende gibt es genug Vielfalt an Skripten, Plugins und Bibliotheken, um daraus eine richtige Sammlung zu machen. Dies sind die absolut besten und relevantesten jQuery-Plugins, die die Bootstrap-Integration als native Sache unterstützen. Von Formularen über direktes Website-Management bis hin zu vollständig umfassenden Skripten, die Ihrer Website einzigartige Erlebnisse verleihen. All dies haben wir für Ihre Besucher hinzugefügt. Lassen Sie uns wissen, was Sie von dieser Kollektion halten. Wir freuen uns darauf, mit neuen und frischen Blickwinkeln auf solche Stücke zu kommen.
