14 najlepszych darmowych wtyczek jQuery z obsługą Bootstrap
Opublikowany: 2020-08-19BuiltWith donosi, że istnieje 6,9 miliona stron internetowych wykorzystujących w swoich projektach Bootstrap. To szalona liczba stron internetowych, jeszcze bardziej szalona, gdy zdamy sobie sprawę, że aż 10% stron internetowych na liście 10 000 najpopularniejszych witryn korzysta z Bootstrapa w tym czy innym celu. Rozwój tego frameworka przerósł wszystko, czego twórcy mogli się spodziewać, a Bootstrap pozostaje jedyną ramą domową w społeczności programistów front-end.
Jest tak wiele innych powodów/korzyści, aby używać Bootstrapa, ale będą to te, o których natychmiast się zorientujesz, a może już jesteś świadomy. Aby szukać wtyczek jQuery z obsługą Bootstrap, musi to oznaczać, że spotkałeś się już wcześniej z Bootstrapem. Czym właściwie są te wtyczki jQuery obsługiwane przez Bootstrap? Cóż, są zbiorem wtyczek jQuery, które mają pewien rodzaj interakcji z Bootstrapem, który może być w dwóch formatach.
Pierwszym formatem jest to, że wtyczka bezpośrednio wpływa na doświadczenie Bootstrap, drugim jest to, że wtyczka używa Bootstrap do samoobsługi; takie jak stylizacja i kolory. Możesz szybko przejrzeć listę, udostępniliśmy ją, ale jeśli jesteś zainteresowany, zapoznaj się z udostępnionymi przez nas opisami, aby dowiedzieć się więcej o każdym z nich. Strony pobierania prowadzą bezpośrednio do GitHub, gdzie możesz pobrać najnowszą wersję każdej wtyczki/biblioteki, a także przeczytać pełną dokumentację.
Powody, dla których warto używać stretchu Bootstrap:
- Łatwy w obsłudze — Bootstrap nie ma ogromnej krzywej uczenia się. Dlatego został tak szeroko przyjęty przez początkujących programistów. Rozpoczęcie pracy jest tak proste, jak pobranie jednego z szablonów i połączenie wymaganych elementów projektu.
- Responsywność — urządzenia mobilne, tablety i komputery stacjonarne mogą mieć ten sam projekt i funkcjonalność projektową, gdy witryna jest tworzona za pomocą Bootstrap.
- Układ siatki — Bootstrap jest zbudowany na podstawie 12-kolumnowych układów siatki. A ponieważ klasy i selektory są natywne dla Bootstrap, możesz szybko pozycjonować lokalizację komponentów. Znany również jako szybki rozwój sieci.
- Szybkość tworzenia — jednym z wielu powodów, dla których tak wielu deweloperów korzysta z Bootstrap, jest czas potrzebny na stworzenie gotowej do produkcji strony internetowej. W przypadku mniejszych projektów może to zająć nawet jeden dzień, a nawet kilka godzin, jeśli wszystko jest znane.
- Konfigurowalny — Bootstrap nie ogranicza swoich własnych komponentów do jednego stylu; wręcz przeciwnie. Bootstrap zachęca wszystkich do pobierania komponentów i stylizowania ich za pomocą unikalnych projektów i podejść. Wynik końcowy jest również znany jako niestandardowe zestawy interfejsu użytkownika.
- Obsługa JavaScript — Bootstrap obsługuje wiele niestandardowych komponentów. Chociaż jedną z najlepszych funkcji/korzyści dla wielu programistów jest natywna integracja wtyczek JavaScript, które wykonują wszelkiego rodzaju dynamiczne działania na stronie; zakładki, suwaki i nie tylko.
- Społeczność — Bootstrap to nie tylko framework. To społeczność programistów i projektantów, którzy ożywiają framework. To są ludzie, dzięki którym to wszystko jest możliwe. I jak można się dowiedzieć z liczb, w tych ramach jest dużo miłości. Aspekt społecznościowy sprowadza się również do uzyskania łatwiejszego dostępu do wsparcia w przypadku wszelkich pytań technicznych związanych z budową strony internetowej za pomocą Bootstrapa.
Wprowadzanie pliku Bootstrap

Bootstrap Fileinput to ekskluzywna wtyczka, która działa jako rozszerzenie, aby włączyć wybór plików do twojego projektu. Zawiera wiele funkcji, takich jak wybór wielu plików, wznawiane przesyłanie porcji, a także obsługuje różne pliki. Jeśli chodzi o to drugie, możesz użyć Bootstrap Fileinput dla obrazów, wideo, audio, tekstu, flasha, co tylko chcesz. Bootstrap Fileinput jest kompatybilny z funkcją przeciągania i upuszczania, obejmuje postęp przesyłania i zawiera opcję zarówno dodawania, jak i usuwania plików.
Dostępnych jest kilka przykładów podstawowych, zaawansowanych i innych zastosowań narzędzia, dzięki czemu lepiej zorientujesz się, jak działa Bootstrap Fileinput. Aby wprowadzić plik Bootstrap Fileinput do gry, możesz użyć NPM lub Yarn, na wszelki wypadek działa nawet z jsDelivr. Proces instalacji i dodatkowa dokumentacja są również częścią pakietu dla Twojej wygody.
PPowiadom

Czy chcesz dołączyć różne powiadomienia do swojej aplikacji lub projektu? Jeśli tak jest, zrób właściwą rzecz, wybierając PNotify. Ta wtyczka jQuery z obsługą Bootstrap załatwia sprawę z wieloma świetnymi opcjami do wyboru. Jeśli chodzi o wyświetlanie powiadomień, możesz używać stylów tostów i snackbarów, banerów, okien dialogowych, alertów, a lista jest długa. Gwarantuje doskonałe wrażenia użytkownika, nawet jeśli chodzi o wyświetlanie wielu powiadomień jednocześnie.
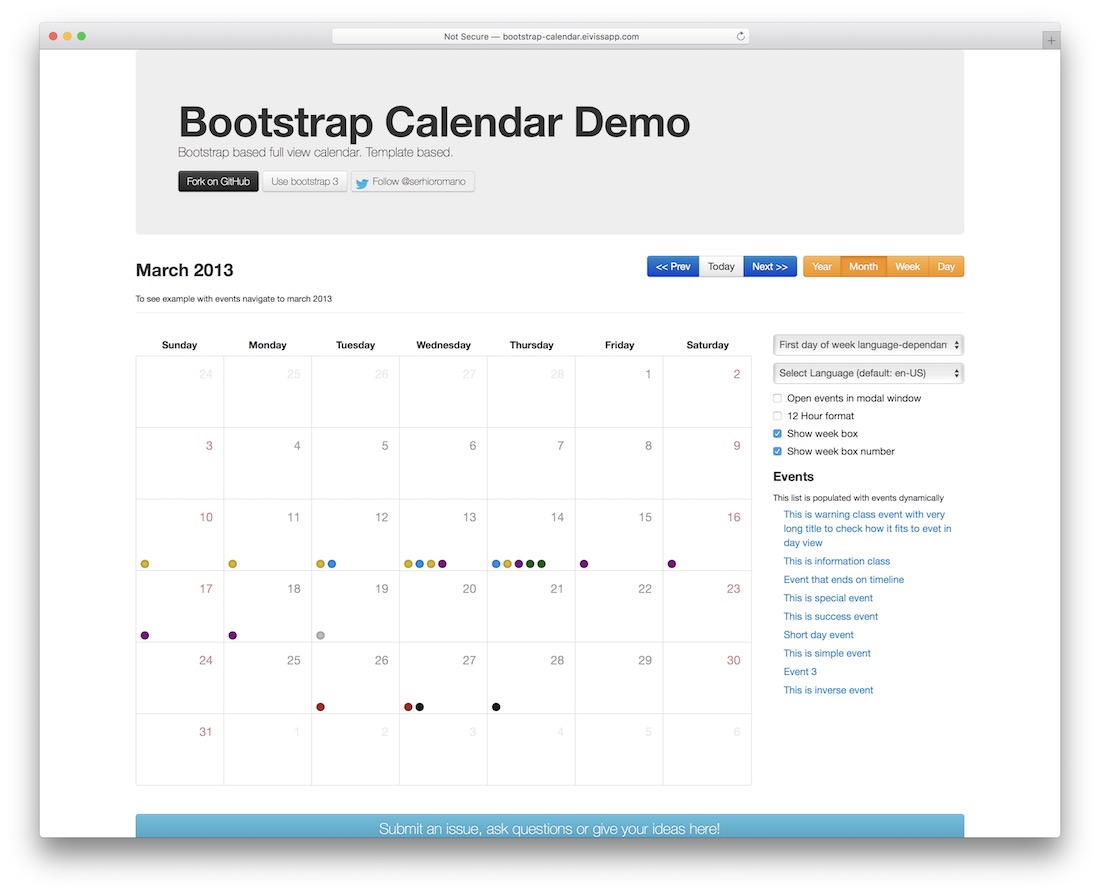
Kalendarz Bootstrap

Ten następny projekt jest dość oczywisty, ponieważ nazwa zdradza wszystko. Jeśli szukasz kalendarza z pełnym widokiem, lepiej rozważ użycie wtyczki Bootstrap Calendar. Jest to rozwiązanie w 100% wielokrotnego użytku, co oznacza, że możesz dostosować je do swoich potrzeb. Na przykład wszystkie przyciski umożliwiające użytkownikowi przeglądanie i ładowanie zdarzeń są indywidualne. Widok kalendarza jest rzeczywiście regulowany, ale zawiera podstawowe informacje, takie jak rok, miesiąc, tydzień i dzień. Możesz również doświadczyć tego z pierwszej ręki, uzyskując dostęp do demonstracji na żywo i zobacz działanie Kalendarza Bootstrap. Jeśli chcesz włączyć duży kalendarz, teraz możesz skorzystać z tej wtyczki Bootstrap i jQuery.
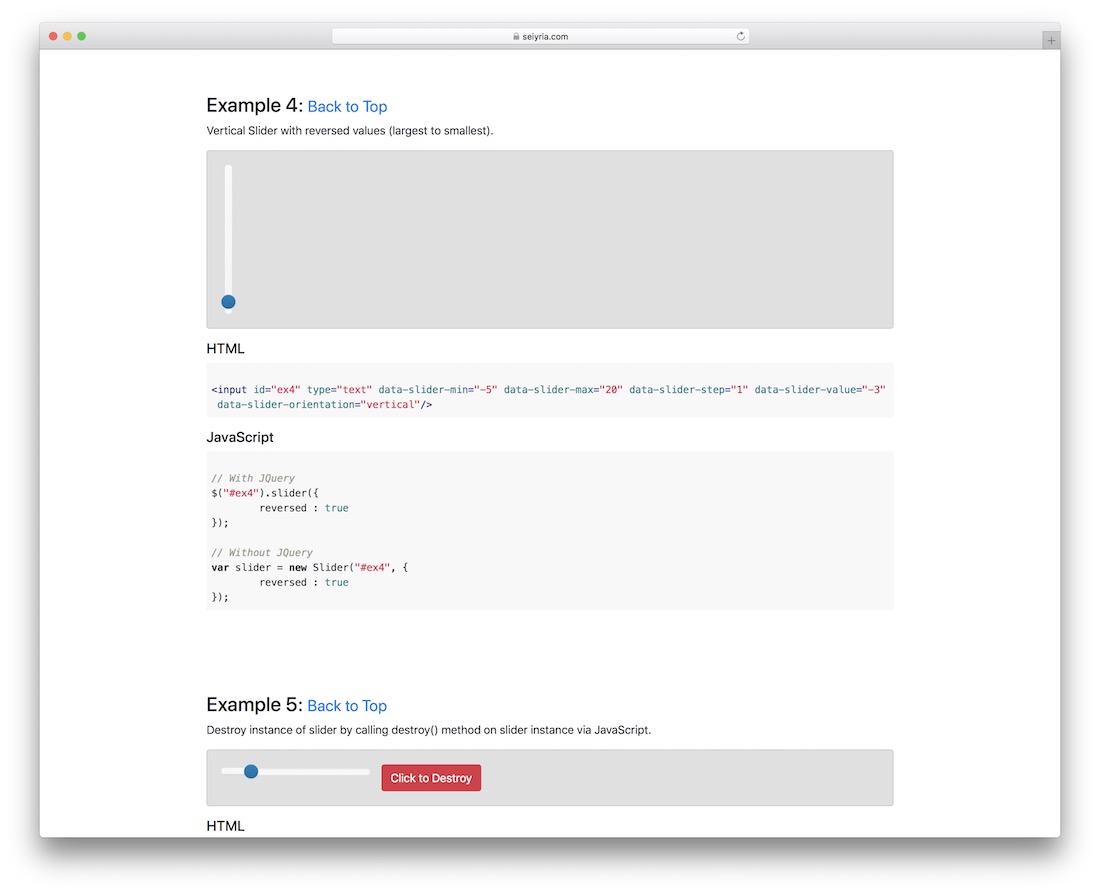
Suwak Bootstrapa

Suwaki to takie wszechstronne widżety stron internetowych. Ale nie mówimy tutaj o suwakach treści. W pewnym sensie jesteśmy, ale tak naprawdę nie jesteśmy. Rodzaj suwaków, o których tutaj mówimy, które można zbudować za pomocą tej biblioteki, to rodzaj suwaków, których używasz do przesuwania w górę iw dół określonych wartości. Oznacza to, że możesz tworzyć interaktywne suwaki w celu umożliwienia użytkownikom wyboru cen za pomocą suwaka. Możesz stworzyć suwak, który pozwoli ci stworzyć narzędzie do wybierania kolorów, miksowania kolorów i dopasowywania, jeśli chcesz. Są to suwaki, które pozwala tworzyć biblioteka Bootstrap Slider. Zachęcamy do poświęcenia trochę czasu i bliższego zapoznania się z dokumentacją, aby zapoznać się z dostępnymi suwakami demonstracyjnymi, aby lepiej zrozumieć przeznaczenie tej biblioteki na własnej stronie internetowej.
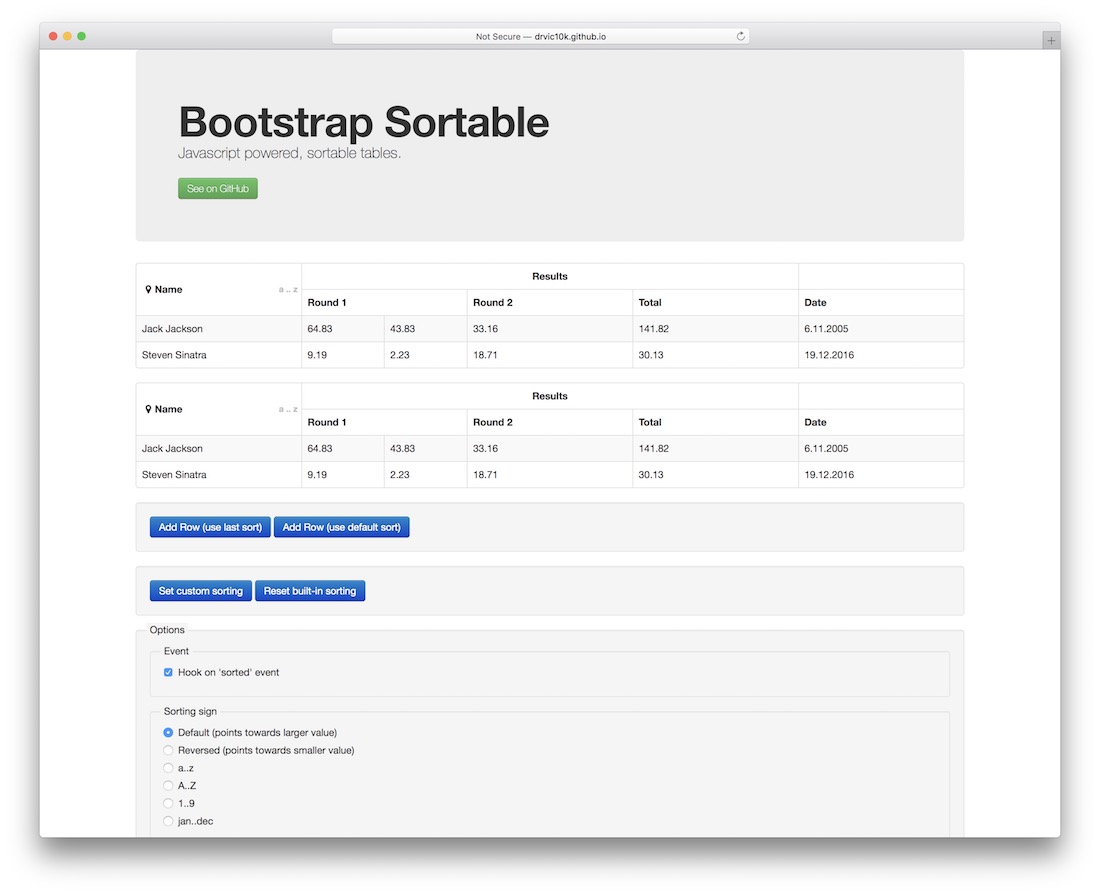
Możliwość sortowania z Bootstrapem

Omówiliśmy już jedną bibliotekę tabel. Teraz nadszedł czas na kolejną i naprawdę wierzymy, że może to doskonale uzupełnić poprzednią. Bootstrap Sortable pozwala dołączyć do witryny bibliotekę jQuery, która umożliwi odwiedzającym sortowanie danych tabeli zgodnie z własnymi preferencjami. Oznacza to sortowanie danych pod kątem wartości ASC/DSC, a także sortowanie według alfabetu i innych powszechnych wartości sortowania, które spotykamy na platformach, które umożliwiają sortowanie danych.
jQuery Filtry Backoffice

Prowadzisz skomplikowany zestaw danych w ramach wewnętrznych aspektów swojej firmy i potrzebujesz sposobu na sortowanie danych bez utraty czasu lub wydajności? Pomocne mogą być filtry jQuery Backoffice. Jest to biblioteka zaprojektowana, aby pomóc Ci sortować wszelkiego rodzaju dane bazy danych/stron internetowych za pomocą określonych filtrów. Filtry mogą być wybrane i skonfigurowane przez Ciebie. Oznacza to, że nadal masz pełną kontrolę nad tym, w jaki sposób dane będą dla Ciebie wyświetlane. Oczywiście filtry mogą być również technicznie stosowane do użytku front-end w sytuacjach, w których użytkownicy musieliby sortować możliwe dopasowania dla określonych zwrotów danych; jak wyszukiwarki, sklepy eCommerce i inne.
Formularz kontaktowy Bootstrap z Google reCaptcha


Jak wyglądałaby sieć, gdyby nie było formularzy kontaktowych. Na tym polega piękno sieci. Naprawdę potrzebna funkcja zostanie oczywiście przez kogoś opracowana, a co to był za dzień, kiedy ktoś zdecydował się stworzyć formularz kontaktowy do sieci. W dzisiejszych czasach formularze kontaktowe wyewoluowały poza podstawowe funkcje. Możesz skorzystać z formularza kontaktowego, aby przesłać wrażliwe dane, aplikować o pracę, wysłać prostą wiadomość i wiele więcej. Jedyną rzeczą, której brakuje wielu nowoczesnym formularzom kontaktowym, jest możliwość ochrony przed spamerami. Aby jak najlepiej radzić sobie ze spamem, większość profesjonalnych twórców stron internetowych zaleca korzystanie z platformy Google reCAPTCHA. Podstawa, na której została zbudowana ta konkretna biblioteka. Formularz kontaktowy zorientowany na Bootstrap, który wykorzystuje reCAPTCHA do ochrony Twojego formularza kontaktowego przed spamerami.
jQuery Spis treści

Jest bardzo prawdopodobne, że w pewnym momencie historii przeglądania sieci natknąłeś się na fragment treści, który był tak duży, że potrzebował spisu treści. Jeśli nie, pomyśl o każdej książce, którą przeczytałeś lub wziąłeś w przeszłości. Miała tak zwaną stronę rozdziałów, na której wymienione są wszystkie rozdziały książki. Możesz to porównać do spisu treści danej książki. W sieci ludzie często używają go do omawiania dokumentacji, ale także do dużych fragmentów treści; takie jak samouczki i przewodniki, a ta biblioteka, Tocify, pomoże Ci stworzyć indywidualne strony z treścią wraz ze spisem treści, aby pomóc czytelnikom lepiej zaangażować się w Twoje treści i pomóc im lepiej zrozumieć ogólną strukturę tego, co Ty. próbuję przekazać.
Możesz opcjonalnie stylizować Tocify za pomocą Bootstrap lub jQuery UI Themeroller i opcjonalnie animować za pomocą efektów jQuery pokaż/ukryj. Tocify również opcjonalnie zapewnia obsługę płynnego przewijania, podświetlania przewijania, rozszerzania strony przewijania oraz obsługi przycisków do przodu i do tyłu.
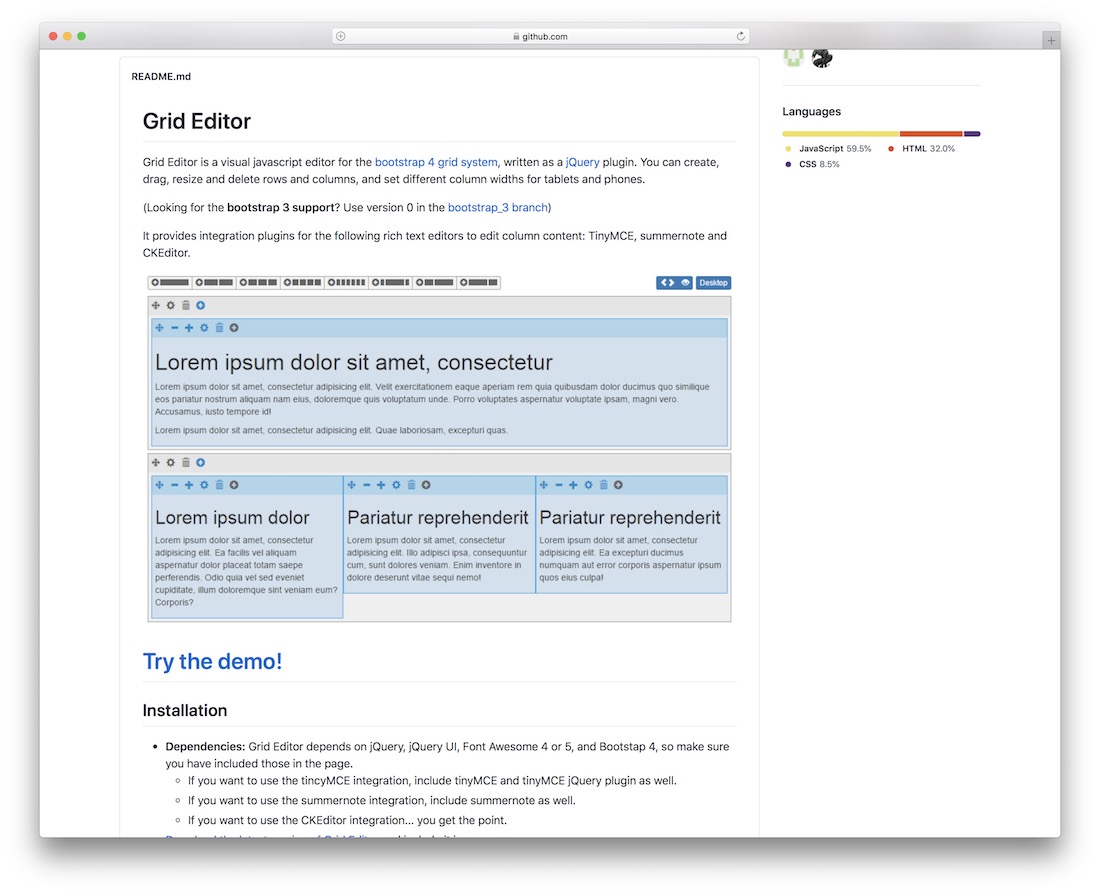
Edytor siatki Bootstrap

Posiadanie siatki na pierwszym miejscu jest już tak ogromnym przyspieszeniem przepływu pracy przy projektowaniu stron internetowych. Ale możliwość reorganizacji siatki za pomocą systemu przeciągnij i upuść, to czysta rewolucja! Grid Editor to edytor specyficzny dla Bootstrap, służący do zmiany wyglądu systemu grid Bootstrap. Twórcy zbudowali go w sposób, który umożliwi edycję zawartości, wyglądu i lokalizacji Grid za pomocą tradycyjnych narzędzi edytora zarządzania treścią. Nie będziesz wiedział, jak przydatne i wygodne jest to narzędzie, dopóki nie wypróbujesz go na własnej stronie Bootstrap.
Bootstrap Powiadom

Powiadomienia na stronach internetowych cieszą się obecnie dużym zainteresowaniem. Skrypty powiadomień i wyskakujące pojawiają się coraz częściej, ponieważ coraz więcej właścicieli witryn zdaje sobie sprawę, że aby w pełni przyciągnąć uwagę użytkowników, konieczne będzie eksperymentowanie z powiadomieniami. Wyskakujące okienka mogą być denerwujące, ale gdy mają głębszy cel, mają sens w użyciu. Dobrym przykładem może być formularz kontaktowy. Możesz utworzyć powiadomienie, aby ostrzec użytkownika po pomyślnym przesłaniu. Możesz też użyć powiadomienia, aby powiadomić użytkownika o błędzie w jego profilu. Zastosowań powiadomień jest wiele, a biblioteka Bootstrap Notify przenosi Alerty na wyższy poziom. Dostępna jest platforma ustawień niestandardowych, która umożliwia wybór różnych ustawień w celu stworzenia idealnego powiadomienia, które przyciągnie uwagę odwiedzających.
Wybór wielokrotny Bootstrapa

Wciąż aktywnie eksplorujemy biblioteki, które pomagają nam manipulować naszymi formularzami. Formularze to wielka sprawa, a ta biblioteka pokazuje. Bootstrap Multiselect pozwala nam tworzyć określone akcje formularzy, które pozwolą nam wybrać wiele opcji w formularzu. Bardzo przydatna biblioteka, która może się przydać w sytuacjach, w których użytkownik musi wybrać ilość czegoś, ale także w różnych odmianach. Lub wybierz między stylami, w których dostępnych jest wiele opcji stylu, nie trzeba dodawać — formularze procesu składania wniosków o pracę również mogą skorzystać z tej biblioteki, ponieważ kandydaci często otrzymują pytania, które wymagają wielu odpowiedzi, a czasami istnieje potrzeba wybrania wielu odpowiedzi, aby lepiej przedstawić biegłość użytkownika.
Wtyczki premium jQuery zbudowane z obsługą Bootstrap
Wtyczki jako takie zaczęły powstawać na wolnym rynku open-source. Wycenianie czegoś nie było tak naprawdę rzeczą. Oczywiście z wyjątkiem tych, którzy pracowali jako freelancerzy na bardzo wczesnych etapach ewolucji sieci. W dzisiejszych czasach wtyczki premium są dość powszechne. Oferują unikalne cechy i funkcjonalności, których nikt inny nie zadał sobie trudu, aby stworzyć w przestrzeni open-source. Zespół Colorlib korzysta z tej treści, nawet jeśli od czasu do czasu jesteś związany z tymi firmami, to nie dlatego, że w jakikolwiek sposób próbujemy wydoić naszą społeczność, ale dlatego, że możemy ręczyć za to, co tworzą inni i chcemy, aby nasze społeczności, aby mieć to samo, dobre doświadczenie, które my mamy. Jeśli żadna z wtyczek o otwartym kodzie źródłowym nie była dla Ciebie bardzo interesująca, być może niektóre z tych premium będą. W każdym razie to wszystko tylko dla zabawy.
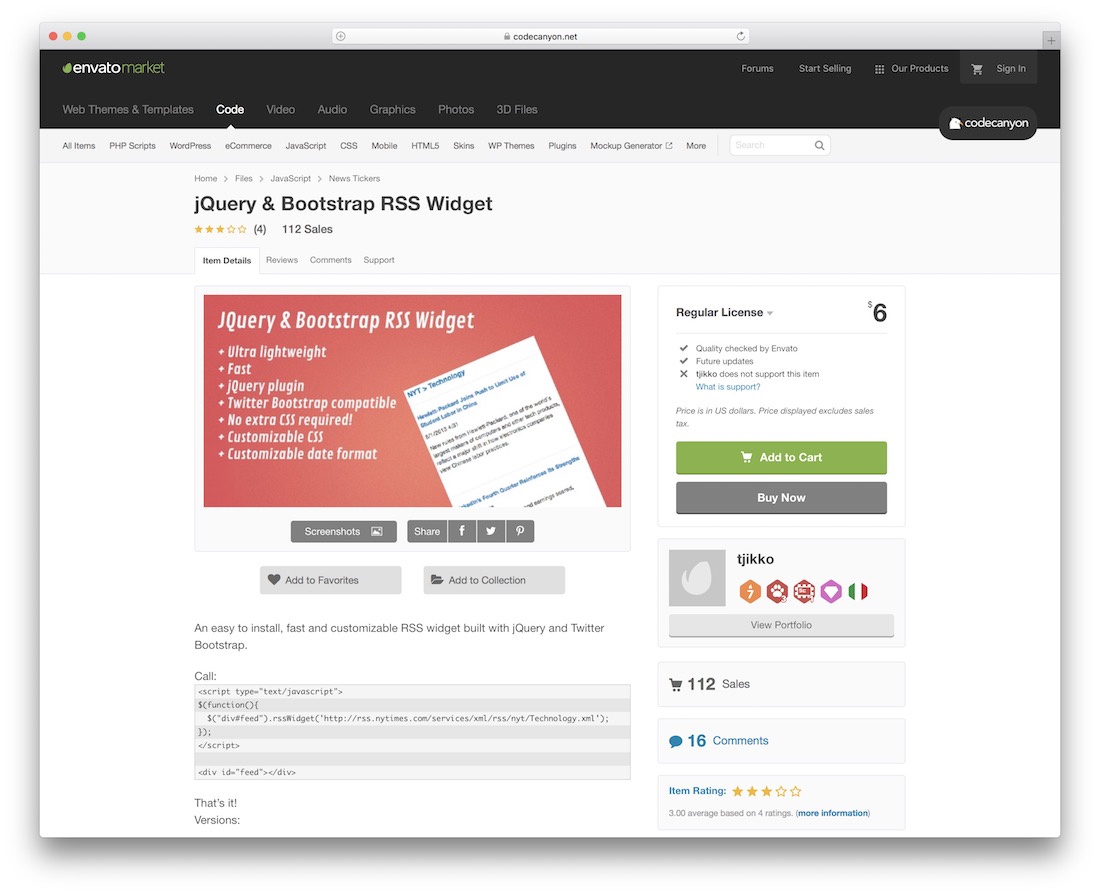
Widżet RSS jQuery i Bootstrap

Kanały RSS to nadal jedne z najpopularniejszych sposobów korzystania z treści w podróży. Proces sprawdzania każdej strony, którą czytamy indywidualnie, pod kątem nowych treści, może być tak czasochłonny i nudny. Szybko wyczerpuje się nam cierpliwość i właśnie tutaj bardzo przydają się kanały RSS. Poniższy skrypt służy do wyrównywania ze sobą zarówno jQuery, jak i Bootstrap. Tworzy unikalne wrażenia z pobierania kanałów RSS dla Twojej witryny. Wystarczy dołączyć bibliotekę i określić lokalizację za pomocą wywołania jQuery i gotowe. Możesz skonfigurować tyle kanałów, ile chcesz.
Bootstrap JQuery Paypal Koszyk

Szybko uruchom sklep internetowy, który akceptuje płatności PayPal. Deweloperzy wykorzystali Bootstrap do wykonania całej stylizacji. Daje Ci swobodę dodawania do projektu dowolnych dodatkowych komponentów Bootstrap, kiedy tylko chcesz. Jest to kompleksowe rozwiązanie koszyka na zakupy. Musisz więc upewnić się, że znasz przeznaczenie tej biblioteki, zanim z niej skorzystasz. Możesz technicznie wyodrębnić poszczególne komponenty do użytku osobistego, jeśli sobie tego życzysz.
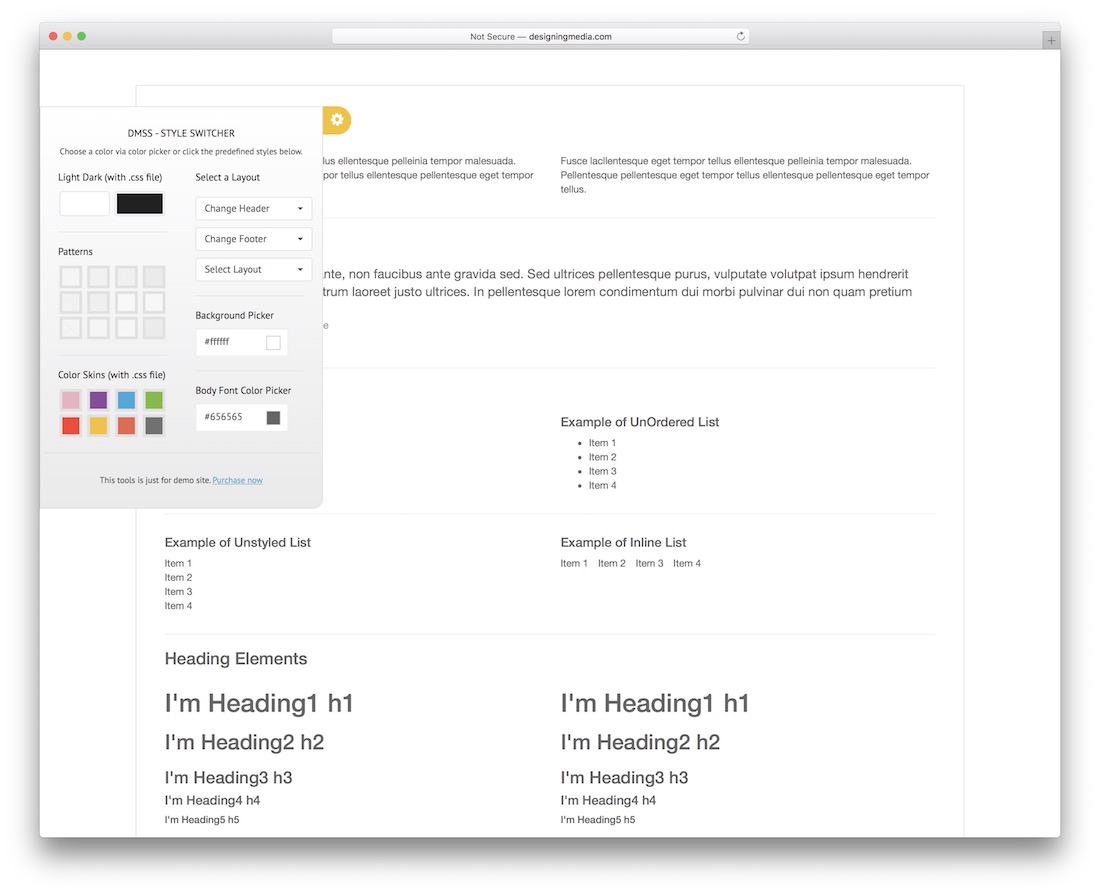
DMSS – Bootstrap jQuery Style Switcher

Przywitaj się z DMSS — osobistym przełącznikiem stylów zbudowanym w jQuery i obsługującym Bootstrap dla stron internetowych. Teraz programiści skierowali ten produkt do każdego webmastera. Deweloperzy, zwłaszcza projektanci stron internetowych, którzy chcą pokazać swoje końcowe prace w różnych stylach. Nie pomaga utworzenie tylko jednego stylu, a następnie ponowne wykonanie innego stylu i wyświetlenie go przez użytkownika. Zamiast tego znacznie bardziej elastycznym wyborem byłoby zaprogramowanie/zakodowanie inteligentnego projektu. Ten projekt powinien umożliwiać przełącznikowi stylów szybką zmianę ogólnego wyglądu stylu witryny. To jest rodzaj biblioteki, na którą patrzysz. Dodaliby również prosty widżet do Twojej witryny. Dzięki temu użytkownicy mogą całkowicie zmienić wygląd wyświetlanego stylu na podstawie własnych rekomendacji.
Biblioteki jQuery z obsługą Bootstrap
W końcu jest wystarczająco dużo różnych skryptów, wtyczek i bibliotek, aby stworzyć z tego prawdziwą kolekcję. Są to absolutnie najlepsze i najbardziej odpowiednie wtyczki jQuery, które obsługują integrację Bootstrap jako natywną rzecz. Od formularzy po bezpośrednie zarządzanie witryną, aż po w pełni kompleksowe skrypty, które dodają unikalnych wrażeń do Twojej witryny. Dodaliśmy je wszystkie dla odwiedzających. Daj nam znać, co myślisz o tej kolekcji. Z niecierpliwością czekamy na nowe i świeże spojrzenie na takie elementy.
