I 14 migliori plugin jQuery gratuiti con supporto Bootstrap
Pubblicato: 2020-08-19BuiltWith riporta che ci sono 6,9 milioni di siti Web che utilizzano Bootstrap nel loro design. Questo è un numero folle di siti Web, ancora più folle quando ci rendiamo conto che fino al 10% dei siti Web nell'elenco dei primi 10.000 siti Web utilizza Bootstrap per uno scopo o per l'altro. La crescita di questo framework ha superato tutto ciò che i creatori avrebbero mai potuto aspettarsi e Bootstrap rimane l'unico framework familiare all'interno della comunità di sviluppatori front-end.
Ci sono tanti altri motivi/vantaggi per usare Bootstrap, ma questi saranno quelli di cui verrai immediatamente a conoscenza, o forse di cui sei già a conoscenza. Per cercare plugin jQuery con supporto Bootstrap, deve significare che hai già incontrato Bootstrap. Quali sono comunque questi plugin jQuery supportati da Bootstrap? Bene, sono una raccolta di plugin jQuery che hanno una sorta di interazione con Bootstrap, che può essere in due formati.
Il primo formato è che il plug-in influenza direttamente la tua esperienza con Bootstrap, l'altro è che il plug-in utilizza Bootstrap per supportarsi; come lo styling e i colori. Puoi scorrere rapidamente l'elenco, l'abbiamo reso accessibile, ma se sei interessato, controlla le descrizioni che abbiamo condiviso per saperne di più su ciascuno. Le pagine di download portano direttamente a GitHub dove puoi scaricare l'ultima versione di ciascun plug-in/libreria e leggere anche la documentazione completa.
I motivi per usare Bootstrap stretch:
- Facile da usare: Bootstrap non ha un'enorme curva di apprendimento. Ecco perché è stato così ampiamente adottato dagli sviluppatori principianti. Iniziare è facile come scaricare uno dei boilerplate e unire insieme i componenti richiesti del progetto.
- Reattivo : dispositivi mobili, tablet e computer desktop allo stesso modo possono condividere lo stesso design e funzionalità di progettazione quando un sito Web viene creato con Bootstrap.
- Layout a griglia : Bootstrap è costruito su una base di layout a griglia a 12 colonne. E poiché le classi e i selettori sono nativi di Bootstrap, puoi posizionare rapidamente la posizione dei componenti. Conosciuto anche come sviluppo web rapido.
- Velocità di sviluppo : uno dei tanti motivi per cui molti sviluppatori utilizzano Bootstrap è il tempo necessario per sviluppare un sito Web pronto per la produzione. Per progetti di dimensioni più piccole, potrebbe volerci fino a un giorno, anche poche ore se si conosce effettivamente tutto ciò che è necessario.
- Personalizzabile : Bootstrap non limita i propri componenti a un singolo stile; piuttosto il contrario. Bootstrap incoraggia tutti a scaricare i componenti e modellarli con design e approcci unici. Il risultato finale è noto anche come kit UI personalizzati.
- Supporto JavaScript : Bootstrap supporta molti componenti personalizzati. Tuttavia, una delle migliori caratteristiche/benefici per molti sviluppatori è stata l'integrazione nativa dei plugin JavaScript che svolgono ogni tipo di attività dinamica per il sito web; schede, cursori e altro.
- Community — Bootstrap non è solo un framework. È una comunità di sviluppatori e designer che danno vita al framework. Queste sono le persone che rendono possibile il tutto. E come si può imparare dai numeri, c'è molto amore in questa struttura. L'aspetto della community consente anche di ottenere un accesso più semplice al supporto per qualsiasi domanda tecnica relativa alla creazione di un sito Web con Bootstrap.
Input file bootstrap

Bootstrap Fileinput è un plugin esclusivo che funziona come un'estensione per includere la selezione dei file nel tuo progetto. Viene fornito con molte funzionalità, come la selezione di più file, il caricamento di blocchi ripristinabili e supporta anche file diversi. Per quanto riguarda quest'ultimo, puoi utilizzare Bootstrap Fileinput per immagini, video, audio, testo, flash, lo chiami. Bootstrap Fileinput è compatibile con la funzione di trascinamento della selezione, include l'avanzamento del caricamento e contiene un'opzione per aggiungere ed eliminare file.
Sono disponibili diversi esempi per usi di base, avanzati e di altro tipo dello strumento, in modo da avere un'idea migliore di come Bootstrap Fileinput fa le cose. Per mettere in gioco Bootstrap Fileinput, puoi usare NPM o Yarn, funziona anche con jsDelivr, per ogni evenienza. Anche il processo di installazione e la documentazione aggiuntiva fanno parte del pacchetto per comodità dell'utente.
PNotifica

Stai cercando di includere notifiche diverse nella tua app o nel tuo progetto? In tal caso, fai la cosa giusta scegliendo PNotify. Questo plugin jQuery con supporto Bootstrap fa il trucco con molte fantastiche opzioni tra cui scegliere. Per quanto riguarda la visualizzazione delle notifiche, puoi utilizzare stili di toast e snackbar, banner, finestre di dialogo, avvisi e l'elenco potrebbe continuare. Garantisce un'esperienza utente eccellente anche quando si tratta di mostrare più notifiche contemporaneamente.
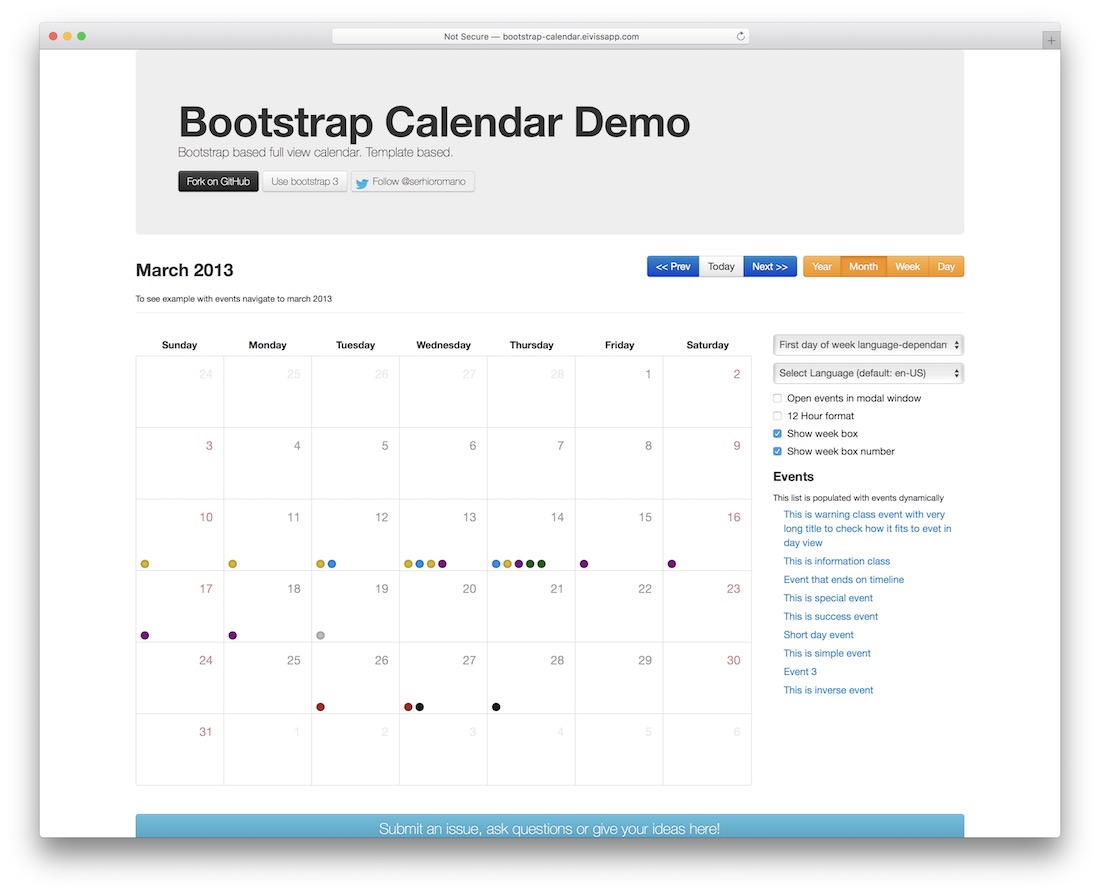
Calendario Bootstrap

Questo prossimo progetto è abbastanza autoesplicativo, come il nome rivela tutto. Se stai cercando un calendario a visualizzazione completa, è meglio considerare l'utilizzo del plug-in Bootstrap Calendar. È una soluzione riutilizzabile al 100%, il che significa che puoi adattarla alle tue esigenze. Ad esempio, tutti i pulsanti che consentono all'utente di visualizzare e caricare gli eventi sono individuali. La visualizzazione del calendario è infatti regolabile, ma viene fornita con le basi, come anno, mese, settimana e giorno. Puoi anche sperimentarlo in prima persona accedendo alla demo live e vedere il calendario Bootstrap in vigore. Se stai cercando di incorporare un calendario di grandi dimensioni, ora puoi farlo con l'uso di questo plugin Bootstrap e jQuery.
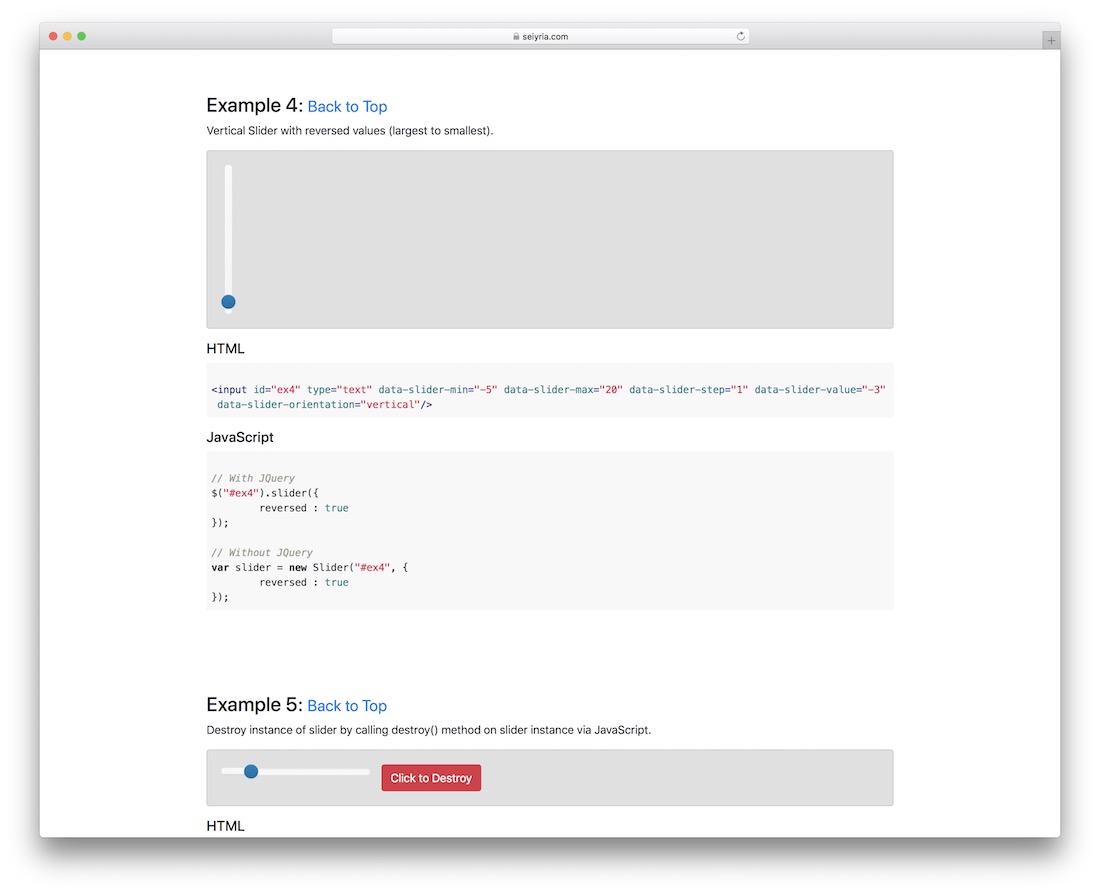
Slider Bootstrap

Gli slider sono widget di siti web così versatili. Ma non stiamo parlando di slider di contenuti qui. In un certo senso lo siamo, ma in realtà non lo siamo. Il tipo di slider di cui stiamo parlando che possono essere creati con questa libreria è il tipo che usi per scorrere su e giù per impostare valori specifici. Ciò significa che puoi creare slider interattivi allo scopo di consentire agli utenti di selezionare i prezzi tramite uno slider. Potresti creare un dispositivo di scorrimento che ti permetta di creare uno strumento di selezione del colore, un mix di colori e abbinamenti, se lo desideri. Questi sono gli slider che la libreria Bootstrap Slider ti permette di creare. Ti invitiamo a dedicare del tempo a dare un'occhiata più da vicino alla documentazione per esplorare i cursori demo disponibili, per comprendere meglio lo scopo di questa libreria sul tuo sito web.
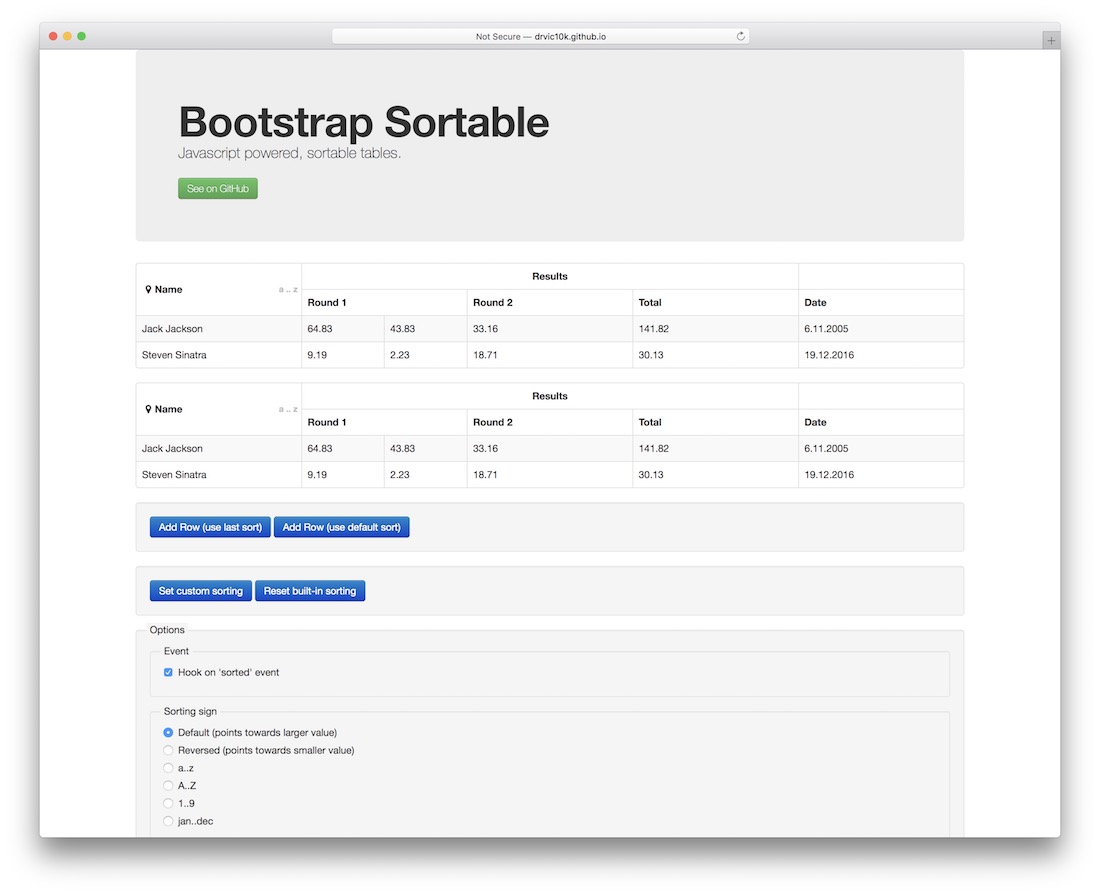
Bootstrap ordinabile

Abbiamo già discusso di una libreria di tabelle. Ora è il momento per un altro, e crediamo davvero che questo possa integrare notevolmente il precedente. Bootstrap Sortable ti consente di collegare una libreria jQuery al tuo sito Web che consentirebbe ai visitatori di ordinare i dati della tabella in base alle proprie preferenze. Ciò significa ordinare i dati per i valori ASC/DSC, ordinare anche per alfabeto e altri valori di ordinamento comuni che incontriamo su piattaforme che consentono l'ordinamento dei dati.
Filtri backoffice jQuery

Esegui un set di dati complicato all'interno degli aspetti interni della tua azienda e hai bisogno di un modo per ordinare i dati senza perdere tempo o prestazioni? I filtri di backoffice jQuery possono aiutare. È una libreria progettata per aiutarti a ordinare qualsiasi tipo di dati di database/sito Web attraverso l'uso di filtri specifici. I filtri possono essere selezionati e impostati da te. Significa che hai ancora il pieno controllo sul modo in cui i dati ti appariranno. E, naturalmente, i filtri potrebbero essere tecnicamente applicati anche per l'uso front-end, in situazioni in cui sarebbe necessario per gli utenti selezionare possibili corrispondenze per dati specifici restituiti; come motori di ricerca, negozi di eCommerce e altri.
Modulo di contatto Bootstrap con reCaptcha di Google

Come sarebbe il web se non ci fossero i moduli di contatto. Questo è il bello del web. Una caratteristica veramente necessaria sarà naturalmente sviluppata da qualcuno, e che giorno è stato quando qualcuno ha deciso di creare un modulo di contatto per il web. In questi giorni, i moduli di contatto si sono evoluti oltre le caratteristiche di base. Puoi utilizzare il modulo di contatto per inviare dati sensibili, candidarti per un lavoro, inviare un semplice messaggio e molto altro ancora. L'unica cosa che manca a molti moduli di contatto moderni è la capacità di proteggersi dagli spammer. E per gestire al meglio lo spam, la maggior parte degli sviluppatori web professionisti consiglia di utilizzare la piattaforma reCAPTCHA di Google. La base su cui è stata costruita questa particolare biblioteca. Un modulo di contatto orientato a Bootstrap che utilizza reCAPTCHA per proteggere il tuo modulo di contatto dagli spammer.

jQuery Sommario

È molto probabile che a un certo punto durante la tua cronologia di navigazione web, ti sei imbattuto in un contenuto così grande da aver bisogno di un sommario. In caso contrario, pensa a qualsiasi libro che hai letto o raccolto in passato. Aveva quella che viene chiamata una pagina dei capitoli, dove sono elencati tutti i capitoli del libro. Puoi confrontarlo con il sommario di quel particolare libro. Sul web, le persone lo usano spesso per discutere di documentazione, ma anche su contenuti di grandi dimensioni; come tutorial e guide, e questa libreria, Tocify, ti aiuterà a creare singole pagine di contenuti accompagnate da un sommario, per aiutare i tuoi lettori a interagire meglio con i tuoi contenuti e per aiutarli a capire meglio la struttura generale di ciò che ' sto cercando di trasmettere.
Puoi opzionalmente dare uno stile a Tocify con Bootstrap o jQuery UI Themeroller, e facoltativamente animato con effetti mostra/nascondi jQuery. Tocify fornisce anche facoltativamente supporto per lo scorrimento fluido, l'evidenziazione dello scorrimento, l'estensione della pagina di scorrimento e il supporto dei pulsanti avanti e indietro.
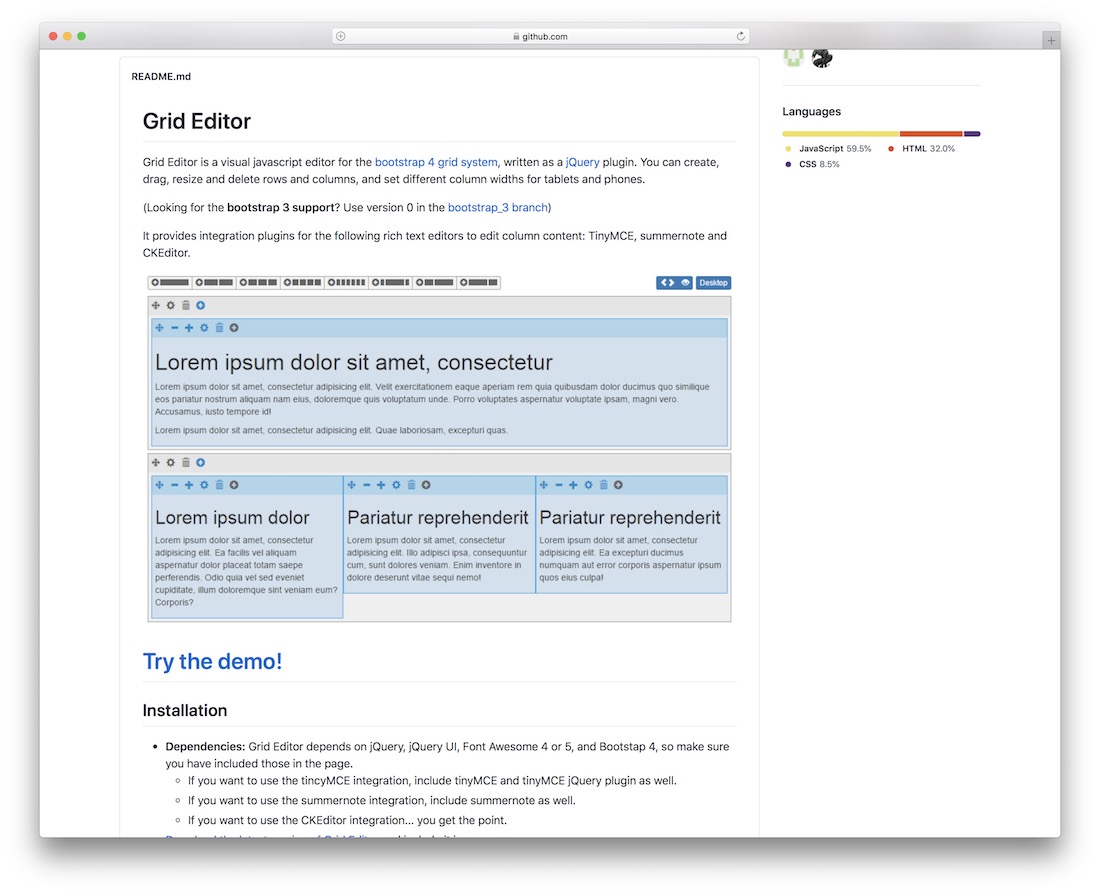
Editor griglia bootstrap

Avere una griglia in primo luogo, è già un enorme impulso al flusso di lavoro del design del sito web. Ma essere in grado di riorganizzare la griglia utilizzando un sistema di trascinamento della selezione, è pura rivoluzione! Grid Editor è un editor specifico di Bootstrap per riorganizzare l'aspetto del tuo sistema di griglia Bootstrap. I creatori l'hanno costruito in un modo che ti consentirà di modificare il contenuto, l'aspetto e la posizione di Grid attraverso l'uso di strumenti di editor di gestione dei contenuti tradizionali. Non saprai quanto sia veramente utile e conveniente questo strumento, finché non lo proverai sul tuo sito web Bootstrap.
Notifica bootstrap

Le notifiche del sito Web ricevono molta attenzione in questi giorni. Gli script di notifica e popup sono in aumento poiché sempre più proprietari di siti Web si rendono conto che per catturare completamente l'attenzione degli utenti, sarà necessario sperimentare le notifiche. I popup possono essere fastidiosi, ma quando i popup hanno uno scopo più profondo, in realtà hanno molto senso da usare. Puoi prendere il modulo di contatto come un buon esempio. È possibile creare una notifica per avvisare l'utente dopo che l'invio è andato a buon fine. In alternativa, puoi utilizzare la notifica per avvisare l'utente quando c'è un errore nel suo profilo. Gli usi per le notifiche sono molti e la libreria Bootstrap Notify porta gli avvisi al livello successivo. È disponibile una piattaforma di impostazioni personalizzate per selezionare diverse impostazioni per creare la notifica perfetta che catturerà l'attenzione dei tuoi visitatori.
Bootstrap Multiselezione

Stiamo ancora esplorando attivamente le librerie che ci aiutano a manipolare i nostri moduli. I moduli sono un grosso problema e questa libreria mostra. Bootstrap Multiselect ci consente di creare azioni form specifiche che ci permetterebbero di selezionare più scelte all'interno di un form. Una libreria molto utile che potrebbe tornare utile per situazioni in cui un utente ha bisogno di selezionare la quantità di qualcosa, ma anche in diverse varianti. Oppure seleziona tra gli stili in cui sono presenti più opzioni di stile, inutile dirlo: anche i moduli per il processo di domanda di lavoro potrebbero trarre vantaggio da questa libreria, perché ai candidati vengono spesso presentate domande che richiedono più risposte e talvolta è necessario selezionare più risposte per rappresentare meglio la competenza dell'utente.
Plugin jQuery premium creati con il supporto Bootstrap
I plugin in quanto tali hanno iniziato a nascere nel mercato libero e open source. Dare un prezzo a qualcosa non era proprio una cosa. Ovviamente, a parte coloro che lavoravano come freelance nelle primissime fasi dell'evoluzione del web. In questi giorni, i plugin premium sono abbastanza comuni. Offrono caratteristiche e funzionalità uniche che nessun altro si è preso la briga di creare nello spazio open-source. Il team di Colorlib abbraccia questo contenuto, anche se di tanto in tanto ci ritroviamo ad essere affiliati a queste aziende, non è perché stiamo in qualche modo cercando di mungere la nostra comunità, è perché possiamo garantire ciò che gli altri stanno creando e vogliamo che il nostro comunità per avere la stessa, buona, esperienza che stiamo vivendo. Se nessuno dei plugin open source fosse di grande interesse per te, forse alcuni di quelli premium lo saranno. Comunque è tutto solo per divertimento.
Widget RSS jQuery e Bootstrap

I feed RSS sono ancora alcuni dei modi più diffusi per consumare contenuti in movimento. Il processo di controllo di ogni sito web che leggiamo individualmente, alla ricerca di nuovi contenuti, può richiedere molto tempo e noioso. La pazienza si esaurisce rapidamente ed è qui che i feed RSS sono davvero utili. Il seguente script serve per allineare insieme jQuery e Bootstrap. Crea un'esperienza unica di recupero dei feed RSS per il tuo sito web. Basta collegare la libreria e specificare la posizione utilizzando una chiamata jQuery e tutto è pronto. Puoi impostare tutti i feed che desideri.
Bootstrap JQuery Carrello PayPal

Avvia rapidamente un negozio online che accetta pagamenti PayPal. Gli sviluppatori hanno usato Bootstrap per fare tutto lo stile. Ti dà la libertà di aggiungere eventuali componenti Bootstrap aggiuntivi al tuo progetto come desideri. Questa è una soluzione completa per il carrello della spesa. Quindi, devi assicurarti di conoscere lo scopo di questa libreria prima di usarla. Se lo desideri, potresti tecnicamente estrarre singoli componenti per uso personale.
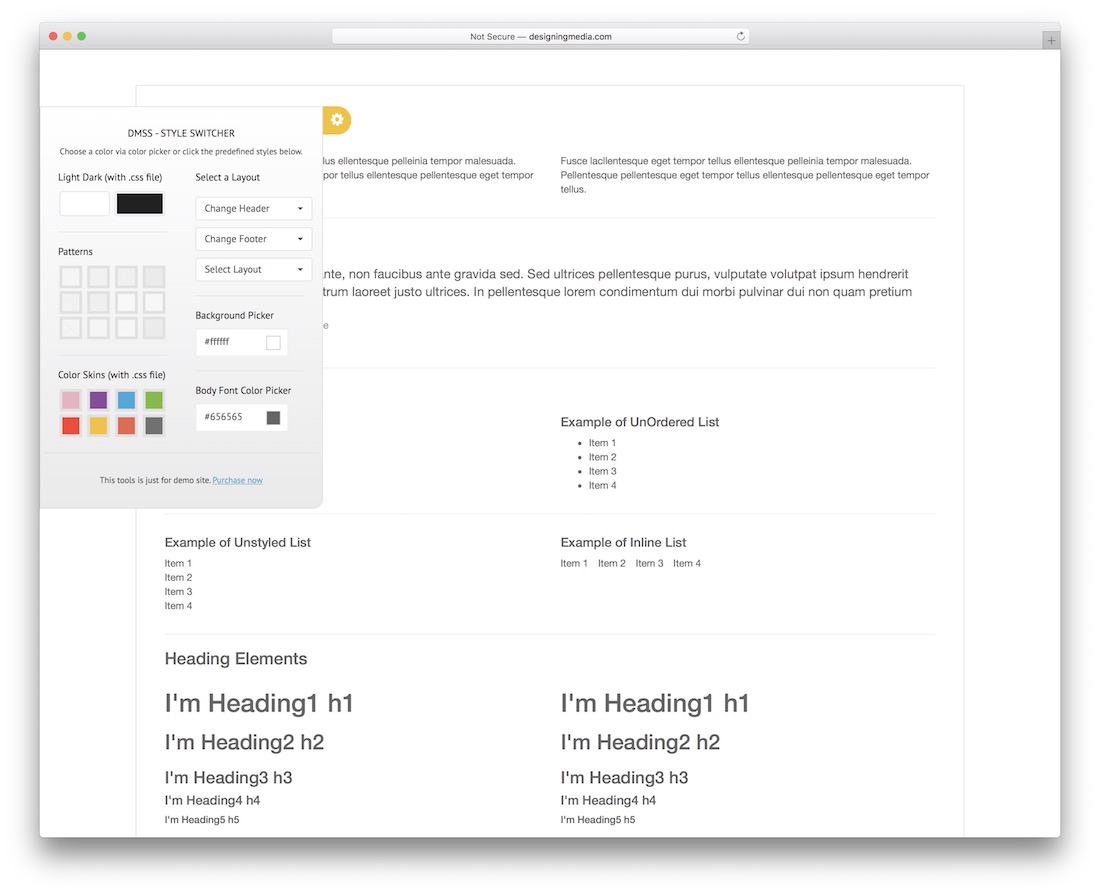
DMSS – Bootstrap jQuery Style Switcher

Saluta DMSS, uno switcher di stile personale creato con jQuery e supportato da Bootstrap per i siti web. Ora, gli sviluppatori hanno rivolto questo prodotto a qualsiasi webmaster. Gli sviluppatori in particolare i web designer che desiderano mostrare il loro lavoro finale in una varietà di stili. Non aiuta a creare un solo stile e poi rifare un altro stile e farlo vedere all'utente. Invece, una scelta molto più flessibile sarebbe quella di programmare/codificare un design intelligente. Questo design dovrebbe consentire al commutatore di stile di modificare rapidamente l'aspetto generale dello stile del sito web. Questo è il tipo di libreria che stai guardando qui. Aggiungerebbero anche un semplice widget al tuo sito web. Ciò consente agli utenti di modificare completamente l'aspetto dello stile che stanno visualizzando, in base ai propri consigli.
Librerie jQuery con supporto Bootstrap
Alla fine, c'è abbastanza varietà di script, plugin e librerie per farne una vera raccolta. Questi sono i plugin jQuery assolutamente migliori e più rilevanti che supportano l'integrazione Bootstrap come cosa nativa. Dai moduli alla gestione diretta del sito web, fino a script completamente completi che aggiungono esperienze uniche al tuo sito web. Abbiamo aggiunto tutto questo per i tuoi visitatori. Fateci sapere cosa ne pensate di questa collezione. Non vediamo l'ora di trovare nuove e fresche angolazioni per questi pezzi.
