前 14 个支持 Bootstrap 的免费 jQuery 插件
已发表: 2020-08-19BuiltWith 报告称,有 690 万个网站在其设计中使用了 Bootstrap。 这是一个疯狂的网站数量,当我们意识到前 10,000 个网站列表中多达 10% 的网站出于某种目的使用 Bootstrap 时,就更加疯狂了。 这个框架的发展已经超出了创作者的预期,Bootstrap 仍然是前端开发社区中的一个家庭框架。
使用 Bootstrap 有很多其他原因/好处,但这些将是您会立即意识到的,或者您可能已经意识到的。 要寻找支持 Bootstrap 的 jQuery 插件,这必须意味着您以前见过 Bootstrap。 这些 Bootstrap 支持的 jQuery 插件到底是什么? 嗯,它们是 jQuery 插件的集合,它们与 Bootstrap 有某种交互,可以有两种格式。
第一种格式是插件直接影响你的Bootstrap体验,另一种是插件使用Bootstrap来支持自己; 比如造型和颜色。 您可以快速浏览该列表,我们已使其易于访问,但如果您有兴趣,请查看我们共享的描述以了解有关每个列表的更多信息。 下载页面直接通向 GitHub,您可以在其中获取每个插件/库的最新版本,还可以阅读完整的文档。
使用 Bootstrap 拉伸的原因:
- 易于使用——Bootstrap 没有很大的学习曲线。 这就是它被初学者开发人员广泛采用的原因。 入门就像下载一个样板一样简单,然后将项目所需的组件拼接在一起。
- 响应式— 使用 Bootstrap 构建网站时,移动设备、平板电脑和台式计算机都可以共享相同的设计和设计功能。
- 网格布局——Bootstrap 建立在 12 列网格布局的基础上。 并且因为类和选择器是 Bootstrap 原生的,所以您可以快速定位组件的位置。 也称为快速 Web 开发。
- 开发速度——许多开发人员使用 Bootstrap 的众多原因之一是开发一个生产就绪网站所需的时间。 对于较小规模的项目,如果所需的一切都已知,则可能需要长达一天甚至几个小时的时间。
- 可定制——Bootstrap 不会将自己的组件限制为单一样式; 恰恰相反。 Bootstrap 鼓励每个人下载组件并使用独特的设计和方法来设计它们。 最终结果也称为自定义 UI 套件。
- JavaScript 支持——Bootstrap 支持很多自定义组件。 尽管如此,对许多开发人员来说,最好的特性/好处之一是 JavaScript 插件的原生集成,可以为网站执行各种动态活动; 选项卡、滑块等。
- 社区——Bootstrap 不仅仅是一个框架。 这是一个由开发人员和设计师组成的社区,他们将框架带入了生活。 这些人使整个事情成为可能。 从数字可以看出,这个框架受到了很多人的喜爱。 社区方面还有助于更轻松地获得与使用 Bootstrap 构建网站相关的任何技术问题的支持。
引导文件输入

Bootstrap Fileinput 是一个独家插件,可作为扩展程序将文件选择包含到您的项目中。 它具有许多功能,例如多文件选择、可恢复的块上传,还支持不同的文件。 至于后者,您可以将 Bootstrap Fileinput 用于图像、视频、音频、文本、Flash,您可以命名。 Bootstrap Fileinput 与拖放功能兼容,包括上传进度并包含添加和删除文件的选项。
有几个示例可用于该工具的基本、高级和其他用法,因此您可以更好地了解 Bootstrap Fileinput 的工作方式。 要使用 Bootstrap Fileinput,您可以使用 NPM 或 Yarn,它甚至可以与 jsDelivr 一起使用,以防万一。 为方便起见,安装过程和附加文档也是捆绑包的一部分。
通知

您是否希望在您的应用或项目中包含不同的通知? 如果是这种情况,请通过选择 PNotify 来做正确的事情。 这个支持 Bootstrap 的 jQuery 插件提供了很多很棒的选项可供选择。 至于显示通知,您可以使用吐司和小吃店样式、横幅、对话框、警报等等。 即使在同时展示多个通知时,它也能保证出色的用户体验。
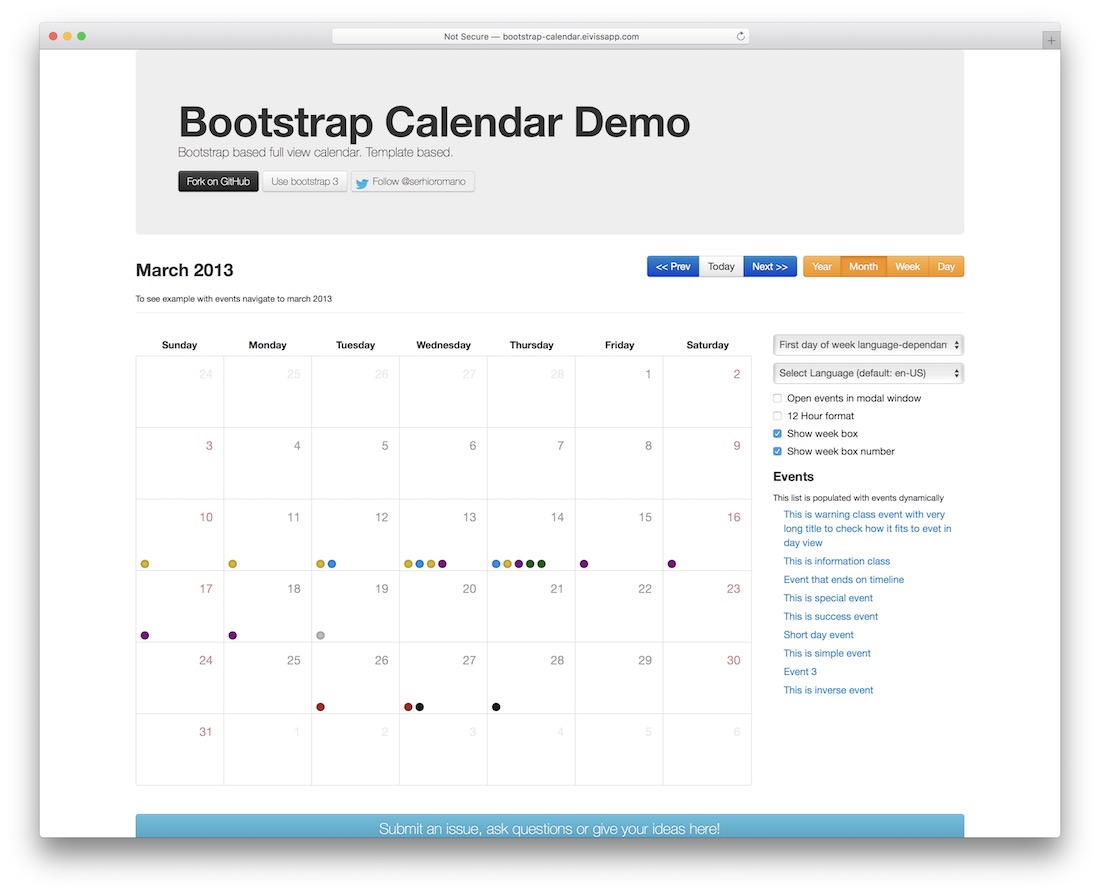
引导日历

下一个项目是不言自明的,正如名称所揭示的那样。 如果您正在寻找全视图日历,最好考虑使用 Bootstrap 日历插件。 它是一个 100% 可重复使用的解决方案,这意味着您可以根据自己的需要进行定制。 例如,允许用户查看和加载事件的所有按钮都是单独的。 日历的视图确实是可调整的,但带有基础知识,如年、月、周和日。 您还可以通过访问现场演示亲身体验它并查看有效的 Bootstrap 日历。 如果您想合并一个大日历,现在您可以使用这个 Bootstrap 和 jQuery 插件。
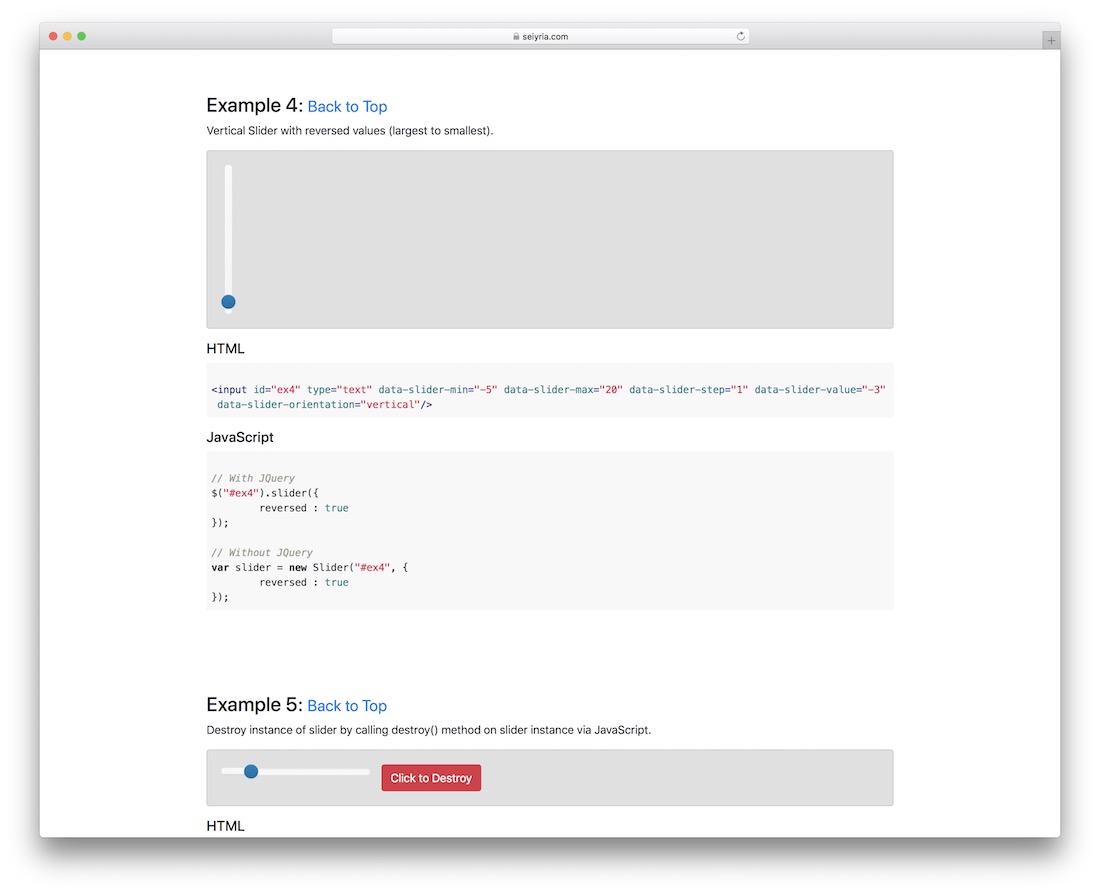
引导滑块

滑块是一种多功能的网站小部件。 但我们不是在这里谈论内容滑块。 在某种程度上,我们是,但实际上我们不是。 我们在这里谈论的可以使用此库构建的滑块类型是您用来上下滑动特定设置值的那种。 这意味着您可以创建交互式滑块,以允许用户通过滑块选择定价。 您可以创建一个滑块,允许您创建颜色选择工具,如果您愿意,可以进行颜色混合和匹配。 这些是 Bootstrap Slider 库允许您创建的滑块。 我们鼓励您花一些时间仔细查看文档以探索可用的演示滑块,以便在您自己的网站上更好地了解此库的用途。
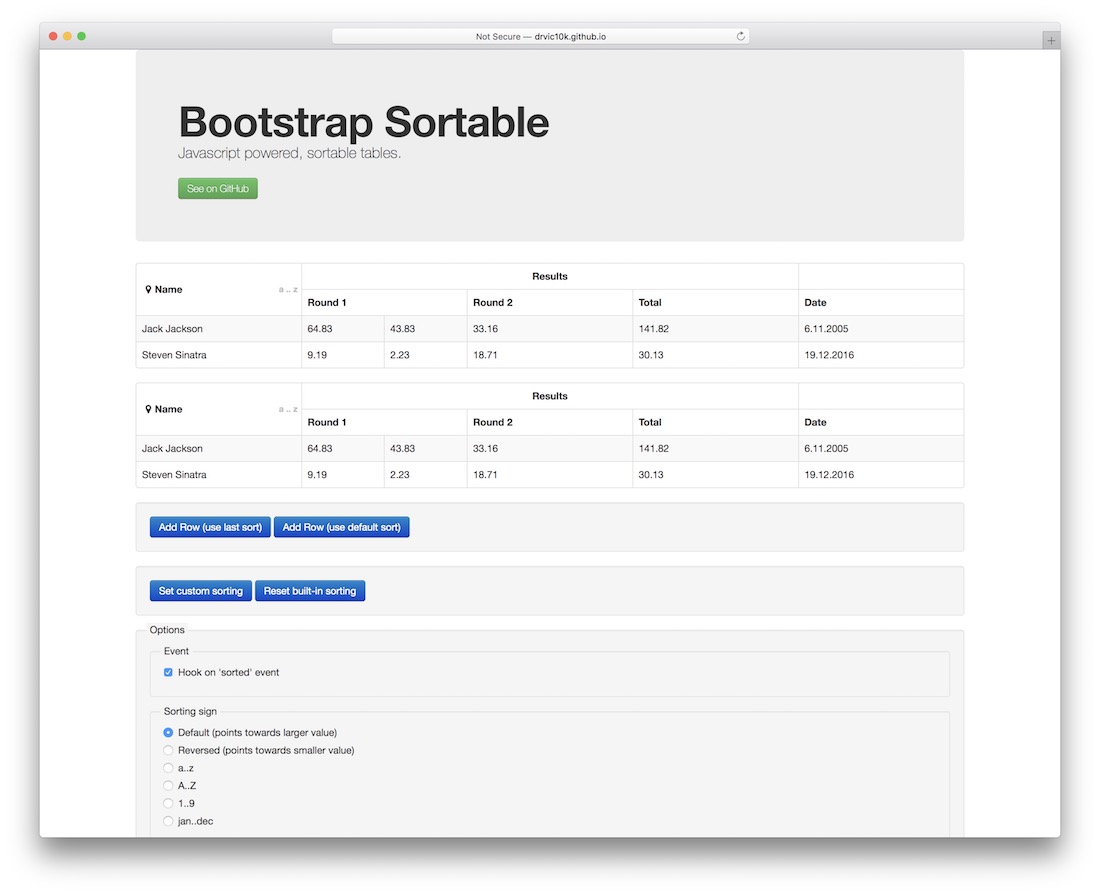
Bootstrap 可排序

我们已经讨论了一个表库。 现在是时候再来一次了,我们真的相信这可以极大地补充前一个。 Bootstrap Sortable 允许您将 jQuery 库附加到您的网站,允许访问者根据自己的喜好对表格数据进行排序。 这意味着按 ASC/DSC 值对数据进行排序,还按字母表和我们在允许对数据进行排序的平台上遇到的其他常见排序值进行排序。
jQuery 后台过滤器

在您的业务内部运行复杂的数据集,并且需要一种方法来对数据进行排序而不损失时间或性能? jQuery 后台过滤器可以提供帮助。 它是一个旨在帮助您通过使用特定过滤器对任何类型的数据库/网站数据进行排序的库。 您可以选择和设置过滤器。 这意味着您仍然可以完全控制数据的显示方式。 当然,过滤器在技术上也可以应用于前端使用,在用户需要为特定数据返回挑选可能匹配的情况下; 如搜索引擎、电子商务商店等。
带有谷歌 reCaptcha 的 Bootstrap 联系表


如果没有联系表格,网络会是什么样子。 这就是网络的魅力。 真正必要的功能自然会由某人开发,当某人决定为网络创建联系表单时,那是多么美好的一天。 如今,联系表格已经超越了基本功能。 您可以使用联系表发送敏感数据、申请工作、发送简单消息等等。 许多现代联系方式缺乏的一件事是保护自己免受垃圾邮件发送者的侵害。 为了最好地处理垃圾邮件,大多数专业的网络开发人员会推荐使用谷歌的 reCAPTCHA 平台。 构建此特定库的基础。 一个面向 Bootstrap 的联系表单,它使用 reCAPTCHA 来保护您的联系表单免受垃圾邮件发送者的侵害。
jQuery 目录

很可能在您浏览网页的过程中,您偶然发现了一段内容,该内容太大以至于需要一个目录。 如果没有,那就想想你过去读过或拿起的任何一本书。 它有一个所谓的章节页面,其中列出了所有书籍章节。 您可以将其与特定书籍的目录进行比较。 在网络上,人们经常用它来讨论文档,但也用于大块内容; 就像教程和指南一样,这个库 Tocify 将帮助您创建带有目录的单独内容页面,帮助您的读者更好地参与您的内容,并帮助他们更好地理解您的内容的整体结构。重新尝试传达。
您可以选择使用 Bootstrap 或 jQuery UI Themeroller 设置 Tocify 样式,并选择使用 jQuery 显示/隐藏效果设置动画。 Tocify 还可选地提供对平滑滚动、滚动突出显示、滚动页面扩展以及前进和后退按钮支持的支持。
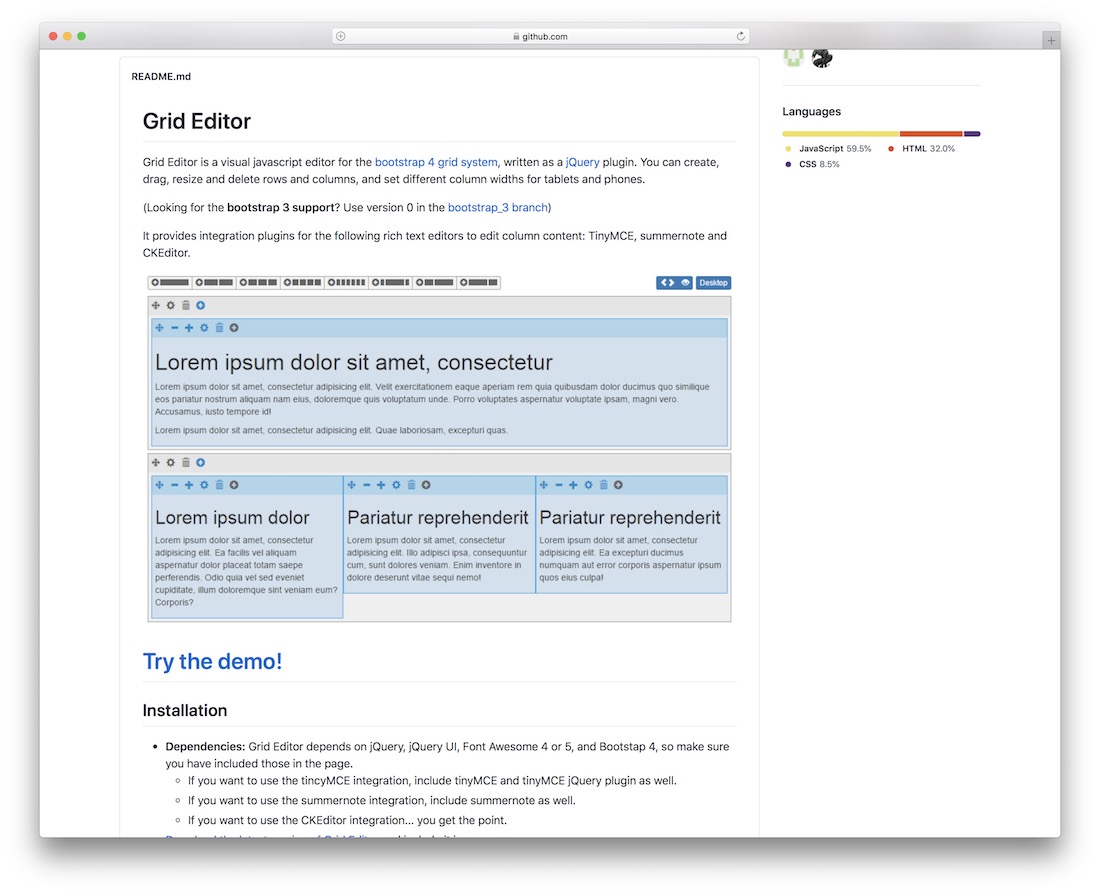
Bootstrap 网格编辑器

首先拥有一个网格,已经对网站设计的工作流程产生了巨大的推动作用。 但是能够使用拖放系统重新组织网格,这纯粹是革命性的! Grid Editor 是一个 Bootstrap 特定的编辑器,用于重新排列 Bootstrap 网格系统的外观。 创建者以允许您通过使用传统内容管理编辑器工具编辑网格内容、外观和位置的方式构建它。 除非您在自己的 Bootstrap 网站上试用,否则您不会知道这个工具真正有用和方便。
引导通知

如今,网站通知受到了很多关注。 随着越来越多的网站所有者意识到为了充分吸引用户的注意力,需要对通知进行试验,通知和弹出脚本正在增加。 弹出窗口可能很烦人,但是当弹出窗口有更深层次的目的时,它们实际上使用起来很有意义。 您可以将联系表格作为一个很好的例子。 您可以创建通知以在成功提交后提醒用户。 或者,您可以使用通知在用户的个人资料中出现错误时提醒用户。 通知的用途很多,Bootstrap Notify 库将警报提升到一个新的水平。 自定义设置平台可用于选择不同的设置,以创建能够吸引访问者注意力的完美通知。
引导多选

我们仍在积极探索帮助我们操纵表单的库。 表单很重要,这个库显示了。 Bootstrap Multiselect 允许我们创建特定的表单操作,允许我们在一个表单中选择多个选项。 一个非常方便的库,可以在用户需要选择某些东西的数量以及不同变化的情况下派上用场。 或者在存在多种风格选项的风格之间进行选择,不用说——工作申请流程表格也可以从这个库中受益,因为申请人经常面临需要多个答案选择的问题,有时需要选择多个答案来更好地描绘用户的熟练程度。
使用 Bootstrap 支持构建的高级 jQuery 插件
这样的插件开始起源于免费的开源市场。 为某事定价并不是真正的事情。 当然,除了那些在网络发展的早期阶段从事自由职业的人。 如今,高级插件相当普遍。 它们提供独特的特性和功能,在开源领域没有其他人愿意创建这些特性和功能。 Colorlib 团队接受这些内容,即使您不时发现自己与这些公司有关联,也不是因为我们以任何方式试图为我们的社区挤奶,而是因为我们可以保证其他人正在创造的东西,并希望我们的社区拥有与我们相同的、良好的体验。 如果您对所有开源插件都没有太大兴趣,那么也许一些优质插件会引起您的兴趣。 无论如何,这一切只是为了好玩。
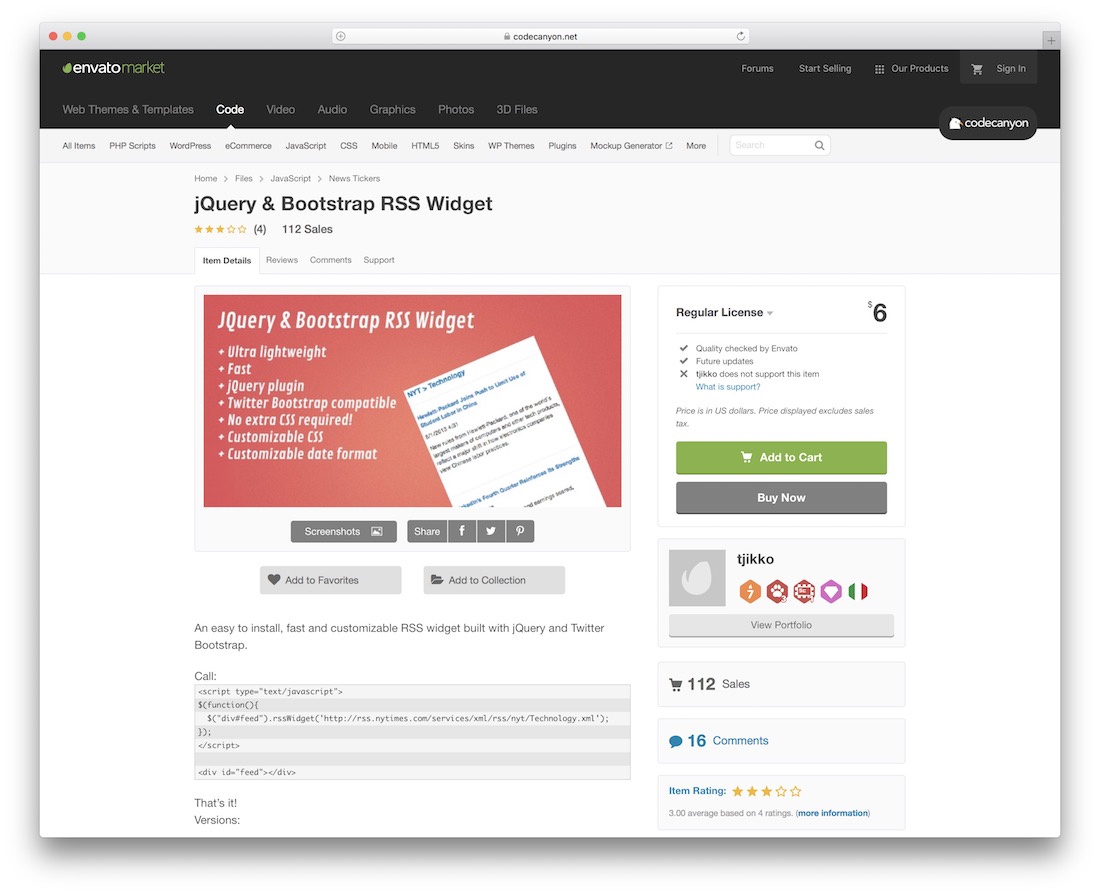
jQuery 和 Bootstrap RSS 小部件

RSS 提要仍然是一些最流行的随时随地消费内容的方式。 检查我们单独阅读的每个网站以获取新内容的过程可能非常耗时且无聊。 我们很快就失去了耐心,而这正是 RSS 提要真正派上用场的地方。 以下脚本用于将 jQuery 和 Bootstrap 对齐。 它为您的网站创建了独特的 RSS 提要获取体验。 只需附加库并使用 jQuery 调用指定位置即可。 您可以根据需要设置任意数量的提要。
Bootstrap JQuery Paypal 购物车

快速启动接受 PayPal 付款的在线商店。 开发人员使用 Bootstrap 来完成所有的造型。 它使您可以根据需要自由地将任何其他 Bootstrap 组件添加到您的项目中。 这是一个完整的购物车解决方案。 因此,在使用它之前,您必须确保知道该库的用途。 如果您愿意,您可以从技术上提取单个组件供个人使用。
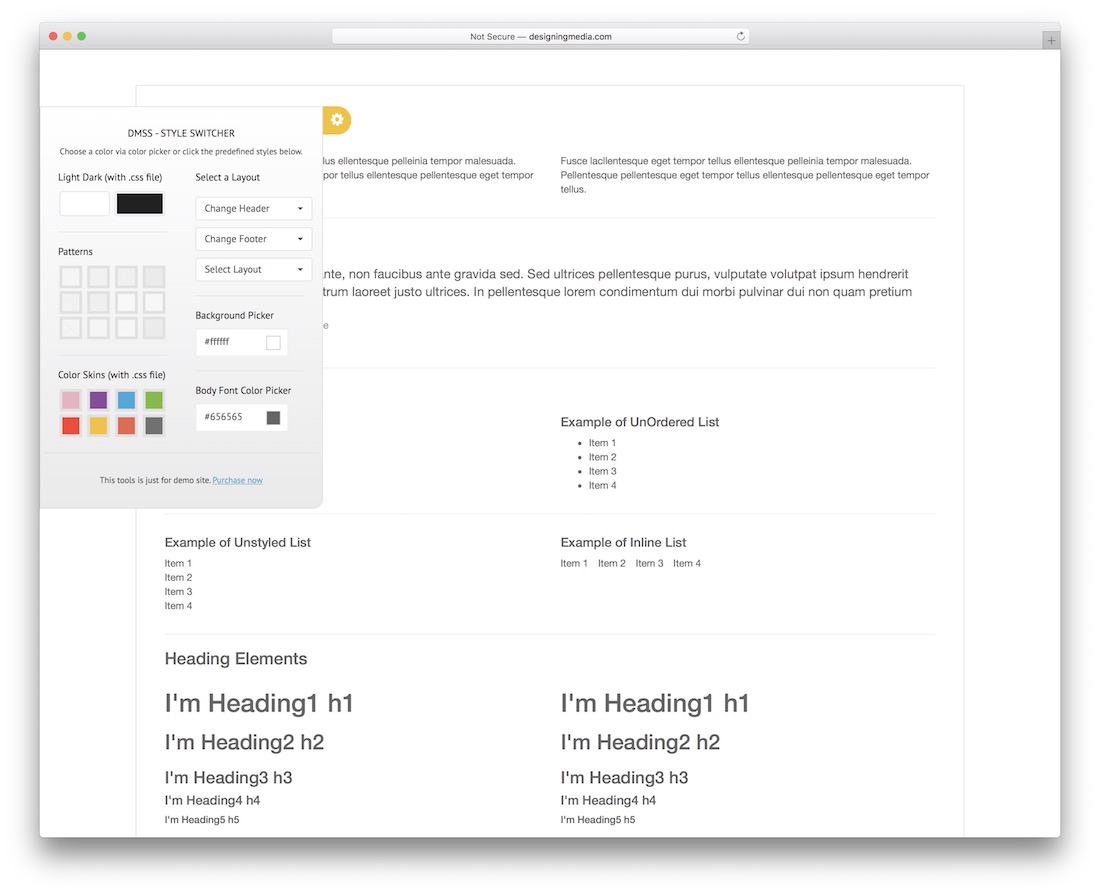
DMSS – Bootstrap jQuery 样式切换器

向 DMSS 打个招呼——一个用于网站的个人 jQuery 构建和 Bootstrap 支持的样式切换器。 现在,开发人员将此产品定位于任何网站管理员。 开发人员尤其是网页设计师,他们热衷于以各种风格展示他们的最终作品。 仅创建一种样式,然后重新创建另一种样式并让用户查看它并没有帮助。 相反,更灵活的选择是对智能设计进行编程/编码。 这种设计应该允许样式切换器快速更改网站样式的整体外观。 这就是你在这里看到的那种图书馆。 他们还会向您的网站添加一个简单的小部件。 这允许用户根据您自己的建议完全更改他们正在查看的样式的外观。
支持 Bootstrap 的 jQuery 库
最后,有足够多的脚本、插件和库来制作一个实际的集合。 这些绝对是最好的和最相关的 jQuery 插件,它们支持将 Bootstrap 集成作为原生的东西。 从表单到直接的网站管理,一直到为您的网站添加独特体验的全面脚本。 我们为您的访客添加了所有这些。 请让我们知道您对此系列的看法。 我们期待为这些作品提出新的和新鲜的角度。
