أفضل 14 ملحقًا مجانيًا لـ jQuery مع دعم Bootstrap
نشرت: 2020-08-19تشير BuiltWith إلى وجود 6.9 مليون موقع ويب تستخدم Bootstrap في تصميمها. هذا عدد مجنون من مواقع الويب ، بل إنه أكثر جنونًا عندما ندرك أن ما يصل إلى 10٪ من مواقع الويب في قائمة أفضل 10000 موقع تستخدم Bootstrap لغرض أو لآخر. لقد تجاوز نمو هذا الإطار كل ما كان يتوقعه المبدعون على الإطلاق ، ولا يزال Bootstrap بمثابة إطار عمل منزلي واحد داخل مجتمع مطوري الواجهة الأمامية.
هناك العديد من الأسباب / الفوائد الأخرى لاستخدام Bootstrap ، ولكن هذه هي الأسباب التي ستدركها على الفور ، أو ربما تكون على دراية بها بالفعل. للبحث عن ملحقات jQuery مع دعم Bootstrap ، يجب أن يعني ذلك أنك قابلت Bootstrap من قبل. ما هي مكونات jQuery الإضافية المدعومة من Bootstrap على أي حال؟ حسنًا ، إنها مجموعة من مكونات jQuery الإضافية التي لها نوع من التفاعل مع Bootstrap ، والتي يمكن أن تكون بتنسيقين.
التنسيق الأول هو أن البرنامج المساعد يؤثر بشكل مباشر على تجربة Bootstrap الخاصة بك ، والآخر هو أن المكون الإضافي يستخدم Bootstrap لدعم نفسه ؛ مثل التصميم والألوان. يمكنك تصفح القائمة بسرعة ، لقد جعلناها متاحة ، ولكن إذا كنت مهتمًا ، تحقق من الأوصاف التي شاركناها لمعرفة المزيد حول كل منها. تتجه صفحات التنزيل مباشرة إلى GitHub حيث يمكنك الحصول على أحدث إصدار من كل مكون إضافي / مكتبة ، وكذلك قراءة الوثائق الكاملة.
أسباب استخدام Bootstrap stretch:
- سهولة العمل به - لا يحتوي Bootstrap على منحنى تعليمي ضخم. لهذا السبب تم تبنيه على نطاق واسع من قبل المطورين المبتدئين. إن البدء سهل مثل تنزيل أحد النماذج المعيارية ، ودمج المكونات المطلوبة لمشروعك معًا.
- متجاوب - يمكن للأجهزة المحمولة والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية على حد سواء مشاركة نفس وظائف التصميم والتصميم عندما يتم إنشاء موقع ويب باستخدام Bootstrap.
- تخطيط الشبكة - تم إنشاء Bootstrap على أساس تخطيطات الشبكة المكونة من 12 عمودًا. ونظرًا لأن الفئات والمحددات أصلية في Bootstrap ، يمكنك تحديد موضع المكونات بسرعة. يُعرف أيضًا باسم تطوير الويب السريع.
- سرعة التطوير - أحد الأسباب العديدة التي تجعل الكثير من المطورين يستخدمون Bootstrap ، هو مقدار الوقت الذي يستغرقه تطوير موقع ويب جاهز للإنتاج. بالنسبة للمشروعات الأصغر حجمًا ، قد يستغرق الأمر ما يصل إلى يوم واحد ، أو حتى بضع ساعات إذا كان كل شيء مطلوبًا معروفًا بالفعل.
- قابل للتخصيص - لا يقيد Bootstrap مكوناته بأسلوب واحد ؛ بل على العكس تماما. يشجع Bootstrap الجميع على تنزيل المكونات وتصميمها بتصميمات وأساليب فريدة. تُعرف النتيجة النهائية أيضًا باسم مجموعات واجهة المستخدم المخصصة.
- دعم JavaScript - يدعم Bootstrap الكثير من المكونات المخصصة. على الرغم من أن أحد أفضل الميزات / الفوائد للعديد من المطورين هو التكامل الأصلي لمكونات JavaScript الإضافية التي تقوم بجميع أنواع الأنشطة الديناميكية لموقع الويب ؛ علامات التبويب وشرائح التمرير والمزيد.
- المجتمع - Bootstrap ليس مجرد إطار عمل. إنه مجتمع من المطورين والمصممين الذين يجلبون إطار العمل إلى الحياة. هؤلاء هم الأشخاص الذين يجعلون كل شيء ممكنًا. وكما يمكن أن نتعلمه من الأرقام ، هناك الكثير من الحب الذي ينبع من هذا الإطار. يؤدي جانب المجتمع أيضًا إلى الحصول على وصول أسهل إلى الدعم لأي أسئلة فنية تتعلق بإنشاء موقع ويب باستخدام Bootstrap.
تمهيد ملف الإدخال

يعد Bootstrap Fileinput مكونًا إضافيًا حصريًا يعمل كملحق لتضمين اختيار الملف في مشروعك. يأتي مزودًا بالعديد من الميزات ، مثل اختيار الملفات المتعددة والتحميلات المقطوعة القابلة للاستئناف ويدعم أيضًا ملفات مختلفة. بالنسبة للأخير ، يمكنك استخدام Bootstrap Fileinput للصور والفيديو والصوت والنص والفلاش ، سمها ما شئت. يأتي Bootstrap Fileinput متوافقًا مع ميزة السحب والإفلات ، ويتضمن تقدم التحميل ويحتوي على خيار لإضافة الملفات وحذفها.
هناك العديد من العينات المتاحة للاستخدامات الأساسية والمتقدمة وغيرها من الأدوات ، حتى تحصل على فكرة أفضل عن كيفية قيام Bootstrap Fileinput بعمل الأشياء. لتشغيل Bootstrap Fileinput ، يمكنك استخدام NPM أو Yarn ، بل إنه يعمل مع jsDelivr ، فقط في حالة حدوث ذلك. تعتبر عملية التثبيت والوثائق الإضافية أيضًا جزءًا من الحزمة لراحتك.
PNotify

هل تتطلع إلى تضمين إشعارات مختلفة لتطبيقك أو مشروعك؟ إذا كانت هذه هي الحالة ، فافعل الشيء الصحيح باختيار PNotify. هذا المكون الإضافي jQuery مع دعم Bootstrap يقوم بالحيلة مع العديد من الخيارات الرائعة للاختيار من بينها. بالنسبة لعرض الإخطارات ، يمكنك استخدام أنماط الخبز المحمص والوجبات الخفيفة واللافتات ومربعات الحوار والتنبيهات والقائمة تطول. إنه يضمن تجربة مستخدم ممتازة حتى عندما يتعلق الأمر بعرض إشعارات متعددة في نفس الوقت.
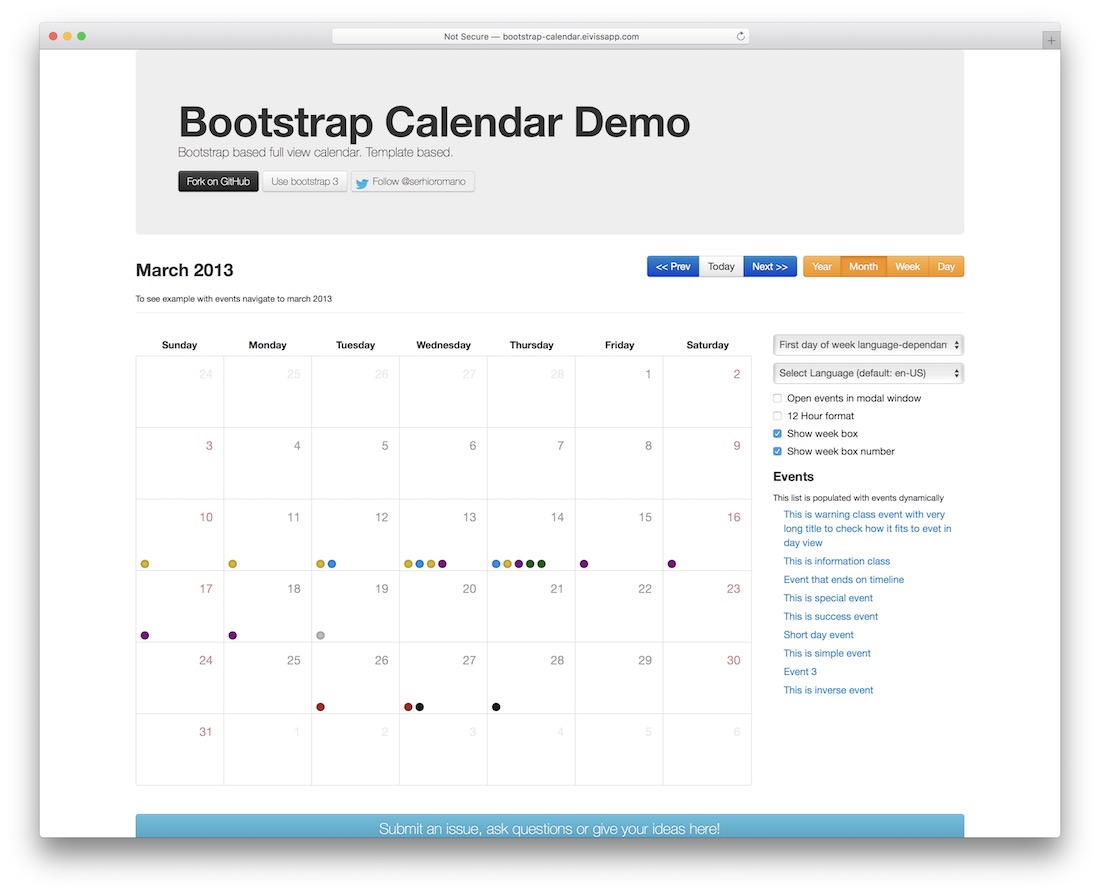
تقويم Bootstrap

هذا المشروع التالي واضح بذاته ، حيث يكشف اسمه عن كل شيء. إذا كنت تبحث عن عرض تقويم كامل ، فمن الأفضل أن تفكر في استخدام البرنامج المساعد Bootstrap Calendar. إنه حل قابل لإعادة الاستخدام بنسبة 100٪ ، مما يعني أنه يمكنك تكييفه وفقًا لاحتياجاتك. على سبيل المثال ، جميع الأزرار التي تسمح للمستخدم بعرض وتحميل الأحداث فردية. طريقة عرض التقويم قابلة للتعديل بالفعل ، ولكنها تأتي مع الأساسيات ، مثل السنة والشهر والأسبوع واليوم. يمكنك أيضًا تجربته مباشرة من خلال الوصول إلى العرض التوضيحي المباشر ومشاهدة Bootstrap Calendar قيد التنفيذ. إذا كنت تتطلع إلى دمج تقويم كبير ، فيمكنك الآن استخدام هذا المكون الإضافي Bootstrap و jQuery.
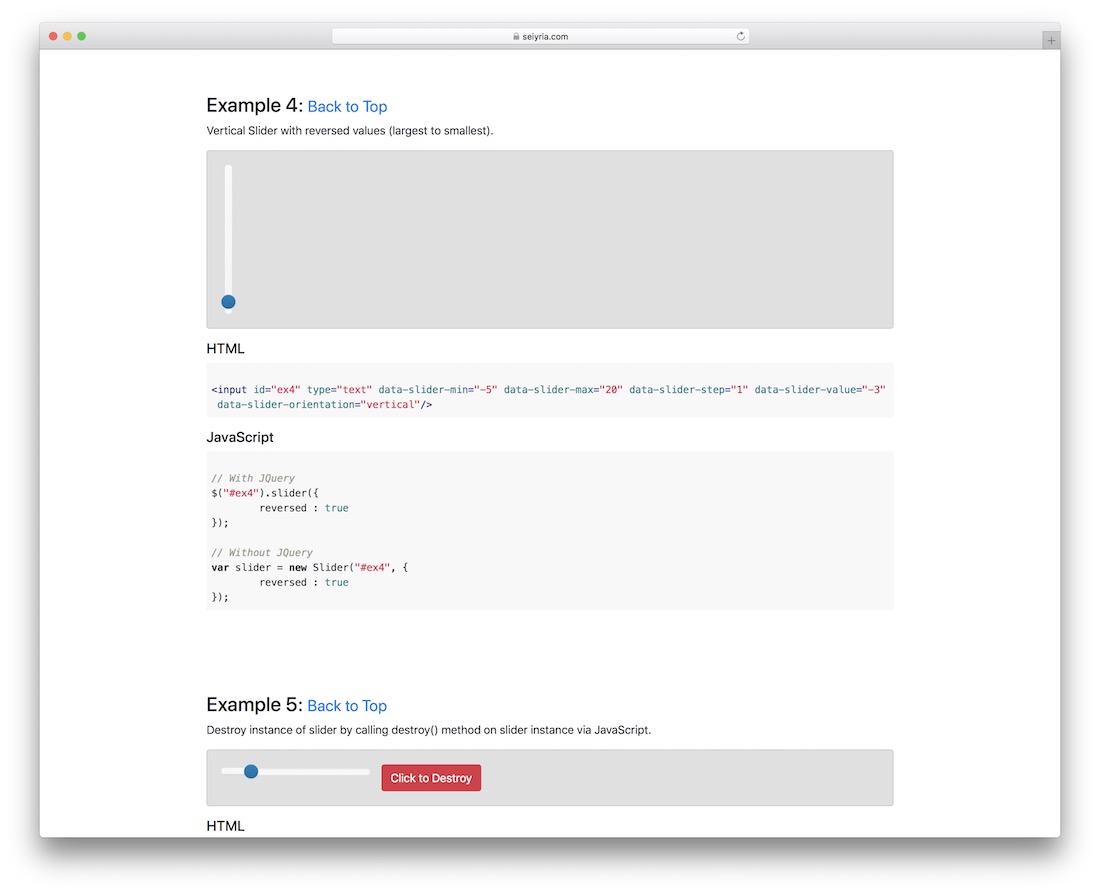
التمهيد المتزلج

المتزلجون هي أدوات مواقع ويب متعددة الاستخدامات. لكننا لا نتحدث عن أشرطة تمرير المحتوى هنا. بطريقة ما ، نحن كذلك ، لكننا في الحقيقة لسنا كذلك. نوع أشرطة التمرير التي نتحدث عنها هنا والتي يمكن بناؤها باستخدام هذه المكتبة هي النوع الذي تستخدمه للتمرير لأعلى ولأسفل لقيم محددة على وجه التحديد. هذا يعني أنه يمكنك إنشاء منزلقات تفاعلية بغرض السماح للمستخدمين بتحديد الأسعار من خلال شريط التمرير. يمكنك إنشاء شريط تمرير يسمح لك بإنشاء أداة اختيار الألوان ومزج الألوان والمطابقة إذا أردت. هذه هي أشرطة التمرير التي تسمح لك مكتبة Bootstrap Slider بإنشائها. نحن نشجعك على قضاء بعض الوقت وإلقاء نظرة فاحصة على الوثائق لاستكشاف أشرطة التمرير التجريبية المتاحة ، لفهم الغرض من هذه المكتبة على موقع الويب الخاص بك بشكل أفضل.
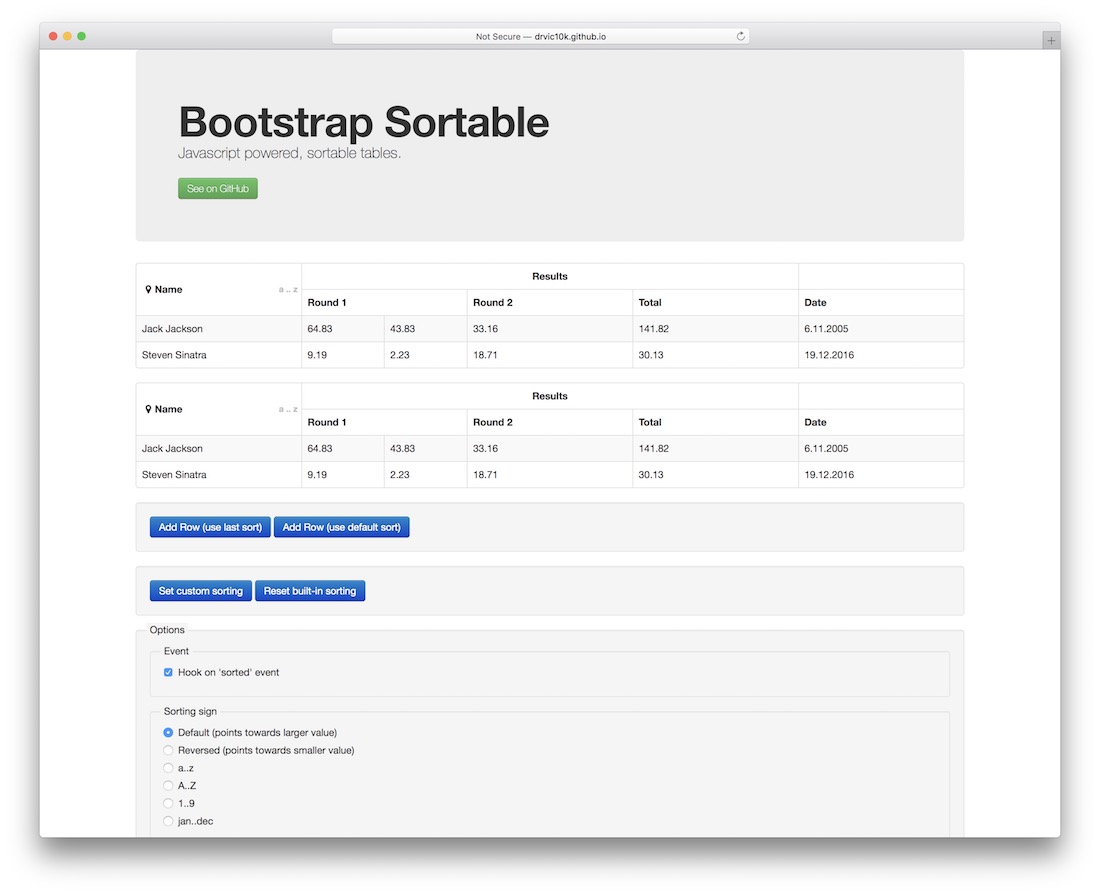
التمهيد للفرز

لقد ناقشنا بالفعل مكتبة جداول واحدة. حان الوقت الآن لآخر ، ونعتقد حقًا أن هذا يمكن أن يكمل السابق بشكل كبير. يتيح لك Bootstrap Sortable إرفاق مكتبة jQuery بموقعك على الويب مما يسمح للزائرين بفرز بيانات الجدول وفقًا لتفضيلاتهم الخاصة. هذا يعني فرز البيانات لقيم ASC / DSC ، وكذلك الفرز حسب الأبجدية وقيم الفرز الشائعة الأخرى التي نواجهها على الأنظمة الأساسية التي تسمح بالفرز من خلال البيانات.
مرشحات jQuery Backoffice

تشغيل مجموعة بيانات معقدة ضمن الجوانب الداخلية لعملك ، وتحتاج إلى طريقة لفرز البيانات دون خسارة الوقت أو الأداء؟ يمكن أن تساعدك عوامل تصفية jQuery Backoffice. إنها مكتبة مصممة لمساعدتك في فرز أي نوع من بيانات قاعدة البيانات / موقع الويب من خلال استخدام عوامل تصفية محددة. يمكن تحديد المرشحات وإعدادها بواسطتك. هذا يعني أنك لا تزال تتحكم بشكل كامل في الطريقة التي ستظهر بها البيانات لك. وبالطبع ، يمكن تطبيق المرشحات تقنيًا للاستخدام الأمامي أيضًا ، في المواقف التي يكون فيها من الضروري للمستخدمين فرز التطابقات المحتملة لإرجاع بيانات محددة ؛ مثل محركات البحث ومتاجر التجارة الإلكترونية وغيرها.
نموذج اتصال Bootstrap مع reCaptcha من Google


كيف سيبدو الويب إذا لم تكن هناك نماذج اتصال. هذا هو جمال الويب. سيتم تطوير ميزة ضرورية حقًا بواسطة شخص ما ، وكان ذلك اليوم الذي قرر فيه شخص ما إنشاء نموذج اتصال للويب. في هذه الأيام ، تطورت جهات الاتصال لتتجاوز الميزات الأساسية. يمكنك استخدام نموذج الاتصال لإرسال بيانات حساسة ، والتقدم لوظيفة ، وإرسال رسالة بسيطة ، وغير ذلك الكثير. الشيء الوحيد الذي تفتقر إليه العديد من أشكال الاتصال الحديثة هو القدرة على حماية أنفسهم من مرسلي البريد العشوائي. وللتعامل الأفضل مع البريد العشوائي ، سيوصي معظم مطوري الويب المحترفين باستخدام منصة reCAPTCHA من Google. الأساس الذي بنيت عليه هذه المكتبة بالذات. نموذج اتصال موجه لـ Bootstrap يستخدم reCAPTCHA لحماية نموذج الاتصال الخاص بك من مرسلي البريد العشوائي.
جدول محتويات jQuery

من المحتمل جدًا أنك عثرت في مرحلة ما أثناء محفوظات تصفح الويب على جزء من المحتوى كان كبيرًا جدًا لدرجة أنه احتاج إلى جدول محتويات. إذا لم يكن كذلك ، فكر في أي كتاب قرأته أو التقطته في الماضي. كان يحتوي على ما يسمى بصفحة الفصول ، حيث يتم سرد جميع فصول الكتاب. يمكنك مقارنة ذلك بجدول محتويات كتاب معين. على الويب ، يستخدمه الأشخاص غالبًا لمناقشة التوثيق ، ولكن أيضًا في أجزاء كبيرة من المحتوى ؛ مثل البرامج التعليمية والأدلة ، وستساعدك هذه المكتبة ، Tocify ، في إنشاء صفحات محتوى فردية مصحوبة بجدول محتويات ، لمساعدة القراء على التفاعل بشكل أفضل مع المحتوى الخاص بك ، ولمساعدتهم على فهم الهيكل العام لما تريده بشكل أفضل إعادة محاولة نقلها.
يمكنك اختياريًا تصميم Tocify باستخدام Bootstrap أو jQuery UI Themeroller ، وتحريكه اختياريًا باستخدام تأثيرات إظهار / إخفاء jQuery. يوفر Tocify أيضًا بشكل اختياري دعمًا للتمرير السلس وتمييز التمرير وتمديد صفحة التمرير ودعم الزر الأمامي والخلفي.
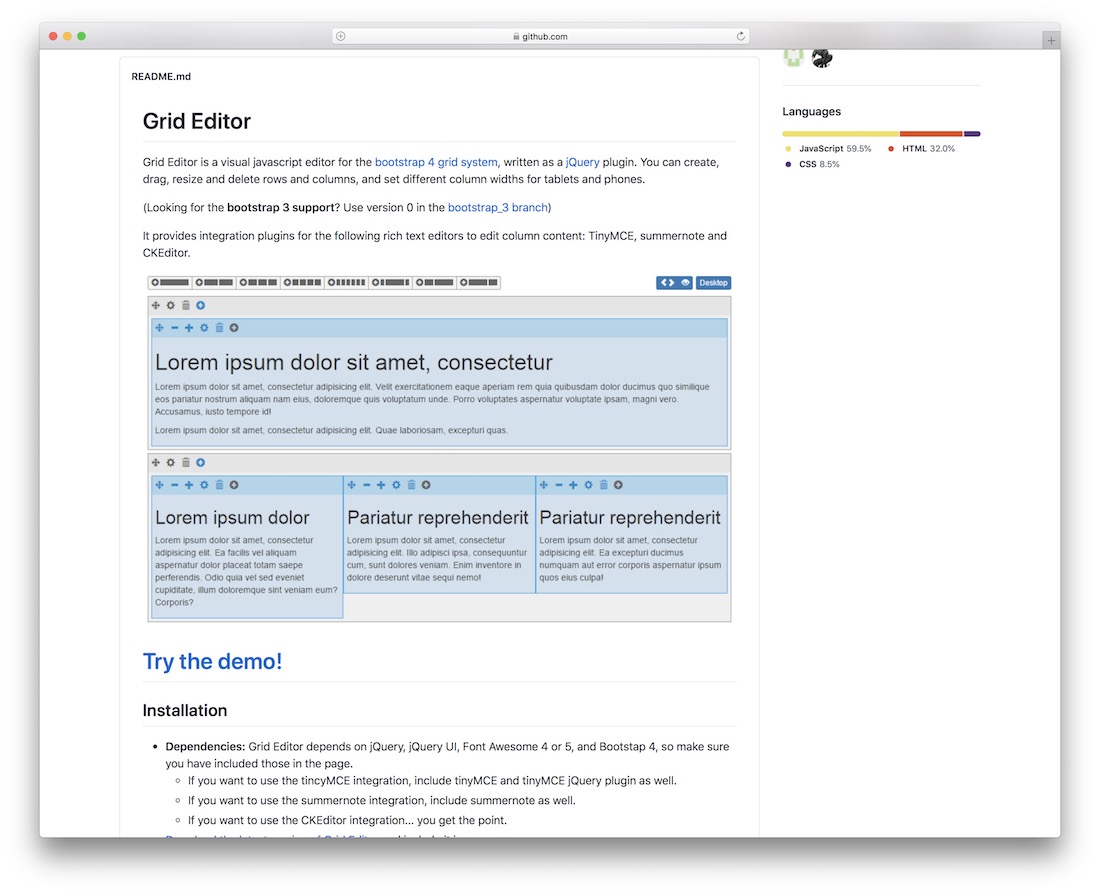
Bootstrap Grid Editor. محرر شبكة التمهيد

إن امتلاك شبكة في المقام الأول ، يعد بالفعل بمثابة دفعة كبيرة لسير عمل تصميم موقع الويب. لكن القدرة على إعادة تنظيم الشبكة باستخدام نظام السحب والإفلات ، هذا ثوري تمامًا! Grid Editor هو محرر خاص بـ Bootstrap لإعادة ترتيب مظهر نظام شبكة Bootstrap. قام المنشئون ببنائه بطريقة تسمح لك بتحرير محتوى الشبكة والمظهر والموقع من خلال استخدام أدوات محرر إدارة المحتوى التقليدية. لن تعرف مدى فائدة هذه الأداة وملاءمتها حقًا ، حتى تجربها على موقع Bootstrap الخاص بك.
Bootstrap إعلام

تحظى إشعارات موقع الويب بالكثير من الاهتمام هذه الأيام. تتزايد نصوص التنبيهات والنوافذ المنبثقة حيث يدرك المزيد من مالكي مواقع الويب أنه من أجل جذب انتباه المستخدمين بالكامل ، ستكون الإشعارات ضرورية للتجربة. يمكن أن تكون النوافذ المنبثقة مزعجة ، ولكن عندما يكون للنوافذ المنبثقة غرض أعمق ، يكون من المنطقي استخدامها كثيرًا. يمكنك أن تأخذ نموذج الاتصال كمثال جيد. يمكنك إنشاء إشعار لتنبيه المستخدم بعد إرسال ناجح. أو يمكنك استخدام الإشعار لتنبيه المستخدم عند وجود خطأ في ملفه الشخصي. استخدامات الإخطارات كثيرة ، وتنقل مكتبة Bootstrap Notify التنبيهات إلى المستوى التالي. يتوفر نظام أساسي للإعدادات المخصصة لتحديد إعدادات مختلفة لإنشاء إشعار مثالي يجذب انتباه زوارك.
Bootstrap Multiselect

ما زلنا نستكشف بنشاط المكتبات التي تساعدنا في التعامل مع نماذجنا. النماذج مشكلة كبيرة ، وتظهر هذه المكتبة. يتيح لنا Bootstrap Multiselect إنشاء إجراءات نماذج معينة تسمح لنا بتحديد خيارات متعددة داخل النموذج. مكتبة مفيدة للغاية يمكن أن تكون مفيدة للمواقف التي يحتاج فيها المستخدم إلى تحديد كمية شيء ما ، ولكن أيضًا في أشكال مختلفة. أو اختر من بين الأنماط التي تتوفر فيها خيارات أنماط متعددة ، وغني عن القول - يمكن أن تستفيد نماذج عملية التقديم للوظيفة أيضًا من هذه المكتبة ، لأنه غالبًا ما يتم تقديم المتقدمين بأسئلة تتطلب خيارات متعددة للإجابة ، وفي بعض الأحيان تكون هناك حاجة لتحديد إجابات متعددة لتصوير أفضل كفاءة المستخدم.
ملحقات jQuery المتميزة التي تم إنشاؤها باستخدام دعم Bootstrap
بدأت المكونات الإضافية في الظهور في السوق الحرة مفتوحة المصدر. لم يكن وضع سعر لشيء ما شيئًا حقًا. بالطبع ، باستثناء أولئك الذين كانوا يعملون لحسابهم الخاص في المراحل المبكرة جدًا من تطور الويب. في هذه الأيام ، تعد المكونات الإضافية المتميزة شائعة إلى حد ما. إنها توفر ميزات ووظائف فريدة لم يزعج أي شخص آخر في إنشائها في مساحة مفتوحة المصدر. يتبنى فريق Colorlib هذا المحتوى ، حتى إذا وجدت أنفسنا تابعين لهذه الشركات من وقت لآخر ، فهذا ليس لأننا نحاول بأي شكل من الأشكال أن نستغل مجتمعنا ، بل لأنه يمكننا أن نضمن ما ينشئه الآخرون ، ونريدنا. المجتمع للحصول على نفس التجربة الجيدة التي نمتلكها. إذا لم تكن أي من المكونات الإضافية مفتوحة المصدر ذات أهمية كبيرة لك ، فربما تكون بعض الإضافات المتميزة كذلك. كل ذلك من أجل المتعة فقط على أي حال.
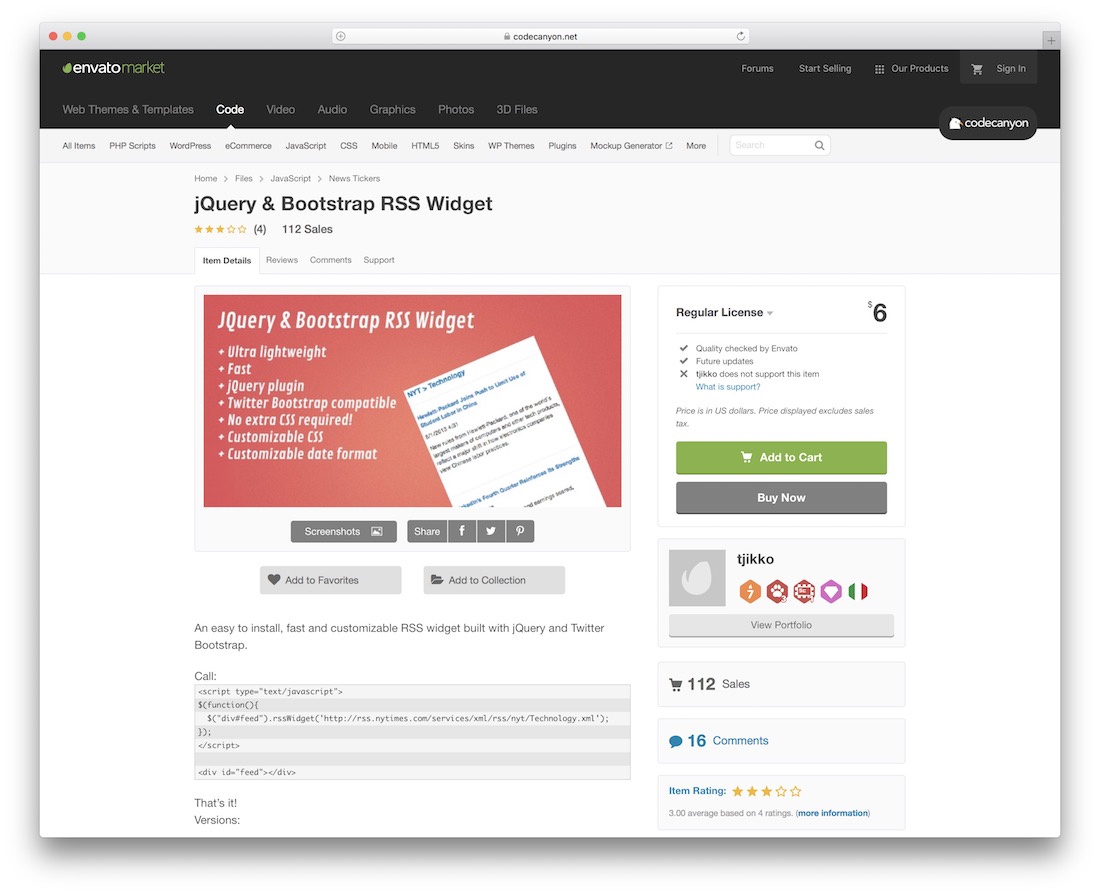
أداة jQuery و Bootstrap RSS

لا تزال موجزات RSS من أكثر الطرق شيوعًا لاستهلاك المحتوى أثناء التنقل. قد تكون عملية التحقق من كل موقع نقرأه بشكل فردي ، بحثًا عن محتوى جديد ، مضيعة للوقت ومملة. نفد صبرنا بسرعة ، وهذا هو المكان الذي تكون فيه موجزات RSS مفيدة حقًا. البرنامج النصي التالي مخصص لمحاذاة كل من jQuery و Bootstrap معًا. إنه يخلق تجربة فريدة لجلب موجز RSS لموقع الويب الخاص بك. ما عليك سوى إرفاق المكتبة وتحديد الموقع باستخدام مكالمة jQuery وستكون جاهزًا تمامًا. يمكنك إعداد أي عدد تريده من الخلاصات.
عربة التسوق Bootstrap JQuery Paypal

ابدأ بسرعة متجرًا عبر الإنترنت يقبل مدفوعات PayPal. استخدم المطورون Bootstrap للقيام بكل التصميم. يمنحك حرية إضافة أي مكونات Bootstrap إضافية إلى مشروعك حسب رغبتك. هذا هو حل عربة التسوق الكامل. لذلك ، عليك التأكد من أنك تعرف الغرض من هذه المكتبة قبل استخدامها. يمكنك تقنيًا استخراج المكونات الفردية للاستخدام الشخصي إذا كنت ترغب في ذلك.
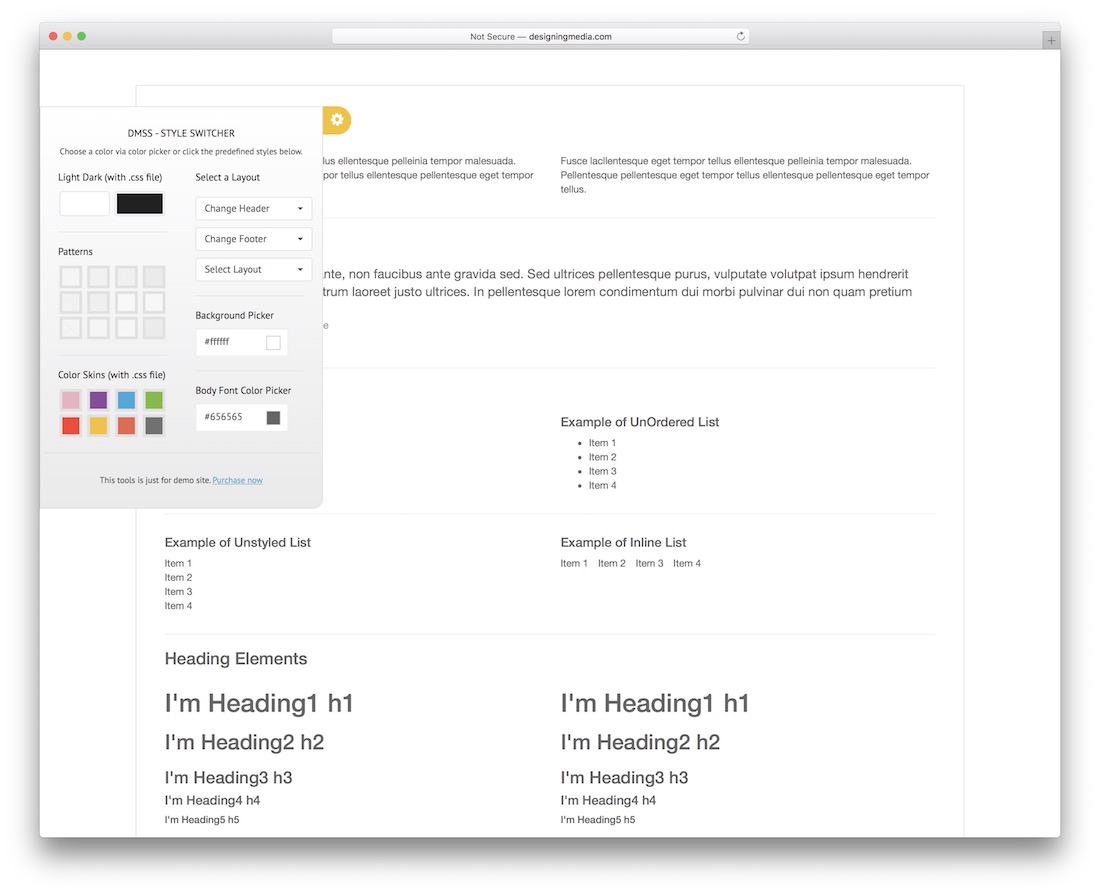
DMSS - Bootstrap jQuery Style Switcher

قل مرحباً لـ DMSS - أداة تبديل نمط شخصية مبنية بواسطة jQuery ومدعومة من Bootstrap لمواقع الويب. الآن ، قام المطورون بتوجيه هذا المنتج إلى أي مشرف موقع. المطورون على وجه الخصوص مصممي الويب الذين يحرصون على عرض أعمالهم النهائية في مجموعة متنوعة من الأساليب. لا يساعد إنشاء نمط واحد فقط ، ثم إعادة عمل نمط آخر وجعل المستخدم يرى ذلك. بدلاً من ذلك ، سيكون الخيار الأكثر مرونة هو برمجة / ترميز تصميم ذكي. يجب أن يسمح هذا التصميم لمحول النمط بتغيير المظهر العام لنمط موقع الويب بسرعة. هذا هو نوع المكتبة التي تبحث عنها هنا. سيضيفون أيضًا أداة بسيطة إلى موقع الويب الخاص بك. يتيح ذلك للمستخدمين تغيير مظهر النمط الذي يشاهدونه بالكامل ، بناءً على توصياتك الخاصة.
مكتبات jQuery مع دعم Bootstrap
في النهاية ، هناك مجموعة متنوعة كافية من البرامج النصية والإضافات والمكتبات لإنشاء مجموعة فعلية منها. هذه هي أفضل ملحقات jQuery وأكثرها صلة والتي تدعم تكامل Bootstrap كشيء أصلي. من النماذج إلى إدارة مواقع الويب المباشرة ، وصولاً إلى البرامج النصية الشاملة بالكامل التي تضيف تجارب فريدة إلى موقع الويب الخاص بك. أضفنا كل هذه للزوار. لا تخبرنا برأيك في هذه المجموعة. نتطلع إلى ابتكار زوايا جديدة وحديثة لهذه القطع.
