So erstellen Sie ein benutzerdefiniertes WordPress-Suchformular (Schritt für Schritt)
Veröffentlicht: 2021-11-04Müssen Sie ein benutzerdefiniertes Suchformular für Ihre WordPress-Website erstellen?
Über die Suche finden die meisten Benutzer Inhalte auf Ihrer Website. Wenn sie nicht leicht finden können, wonach sie suchen, wechseln sie möglicherweise zu einer anderen Website.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre Website-Suche verbessern können, indem Sie Schritt für Schritt ein benutzerdefiniertes WordPress-Suchformular erstellen.

Warum ein benutzerdefiniertes Suchformular für WordPress erstellen?
Die standardmäßige WordPress-Suchfunktion ist ziemlich eingeschränkt und findet nicht immer die relevantesten Inhalte.
Wenn Sie Ihrer Website weitere Inhalte hinzufügen, benötigen Sie bessere Möglichkeiten, um Ihren Website-Besuchern zu helfen, die Inhalte auf Ihrer Website einfach zu finden.
Dies wird noch wichtiger, wenn Sie einen Online-Shop oder eine Mitgliederseite betreiben, auf der Benutzer das richtige Produkt oder den richtigen Kurs finden sollen.
Möglicherweise möchten Sie auch den Suchalgorithmus anpassen, um bestimmte Inhalte höher als andere anzuzeigen, oder das Erscheinungsbild Ihres Suchformulars anpassen.
Lassen Sie uns einen Blick darauf werfen, wie Sie das WordPress-Suchformular und die Ergebnisseite anpassen können. Wir behandeln zwei Methoden, die Sie über die folgenden Links auswählen können:
So passen Sie das WordPress-Suchformular und die Ergebnisse an
SearchWP ist das beste benutzerdefinierte Such-Plugin für WordPress. Es ist einfach zu bedienen, gibt Ihnen die vollständige Kontrolle über Ihre Suchergebnisse und ist genauer als die standardmäßige WordPress-Suche.
Der erste Schritt ist die Installation des SearchWP-Plugins. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie die Seite Einstellungen » SearchWP besuchen und dann auf die Menüoption „Lizenz“ klicken.

Geben Sie dann Ihren Lizenzschlüssel in das Feld „Lizenz“ ein und klicken Sie auf die Schaltfläche „Aktivieren“. Sie finden diese Informationen in Ihrem Konto auf der SearchWP-Website.
Anpassen der Suchmaschine
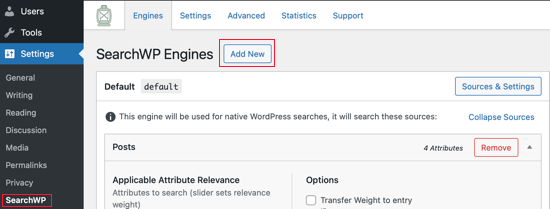
Sobald Sie das getan haben, müssen Sie auf die Menüoption „Engines“ klicken. Dort sollten Sie auf die Schaltfläche „Neu hinzufügen“ klicken, um eine neue Suchmaschine zu erstellen.

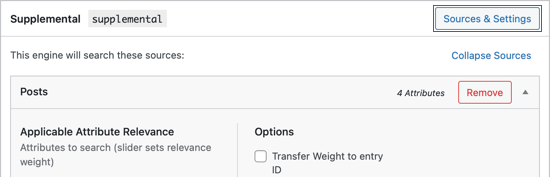
Dadurch wird eine neue Suchmaschine namens „Ergänzung“ erstellt. Um den Namen zu ändern, müssen Sie auf die Schaltfläche „Quellen & Einstellungen“ klicken.

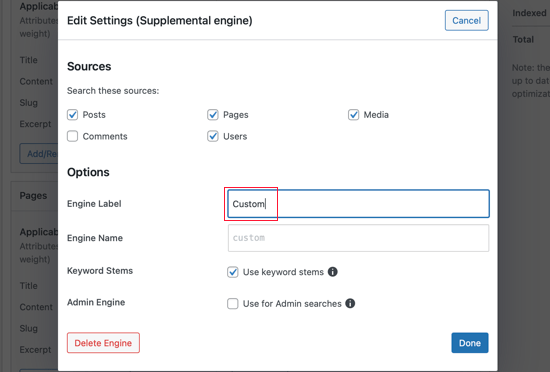
Dadurch gelangen Sie zu einer Seite, auf der Sie auch auswählen können, ob Sie nach Beiträgen, Seiten, Mediendateien, Kommentaren und Benutzern suchen möchten. Wir belassen die Standardeinstellungen wie sie sind.
Wir ändern den Namen der Suchmaschine in „Benutzerdefiniert“. Fahren Sie fort und geben Sie das in das Feld „Engine Label“ ein.

Beachten Sie, dass die Option „Keyword-Stämme“ für Sie ausgewählt wurde. Dadurch werden Wortendungen ignoriert, wenn Ihre Benutzer eine Suche durchführen, sodass die relevantesten Suchergebnisse angezeigt werden.
Stellen Sie sicher, dass Sie auf die Schaltfläche „Fertig“ klicken, wenn Sie fertig sind.
Die Einstellungsseite für die Suchmaschine enthält Abschnitte für Beiträge, Seiten, Medien und Benutzer. In jedem Abschnitt können Sie verschiedenen Beitragsattributen Priorität einräumen oder nur bestimmte Kategorien oder Tags in Ihre Suchergebnisse aufnehmen.
Sie können dies tun, indem Sie die Schieberegler „Attributrelevanz“ anpassen.
Diese ändern, wie die Suchmaschinen Inhalte bewerten und einordnen. Wenn Sie beispielsweise den Beitragstitel höher bewerten möchten als den Inhalt, dann können Sie den Schieberegler entsprechend anpassen.
Sie sollten jeden Abschnitt durcharbeiten und alle gewünschten Anpassungen an den Schiebereglern vornehmen.

Sie können auch Regeln für jeden Abschnitt erstellen, die bestimmen, ob bestimmte Inhalte in die Suchergebnisse aufgenommen oder von diesen ausgeschlossen werden.
Beispielsweise könnten Sie Ihren Besuchern ermöglichen, einfach nach Inhalten zu demselben Thema zu suchen, über das sie gerade gelesen haben. Oder in einem Online-Shop können Sie Ihren Kunden helfen, andere Produkte in derselben Kategorie schnell zu finden.
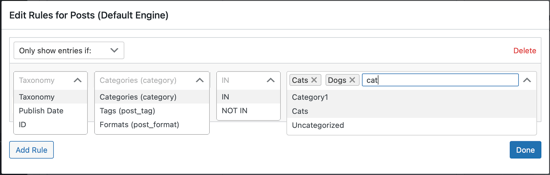
Fahren Sie fort und klicken Sie im Abschnitt „Posts“ auf die Schaltfläche „Regeln bearbeiten“.
Sie werden feststellen, dass Sie Regeln über die Kategorien, Tags und das Format des Beitrags, das Veröffentlichungsdatum und die Beitrags-ID erstellen können.

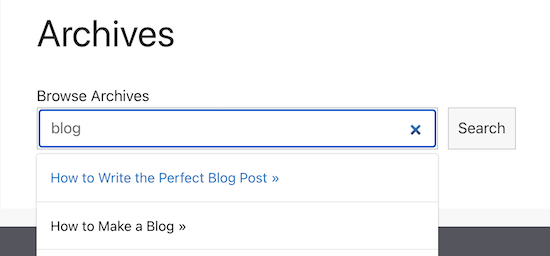
Vielleicht möchten Sie Ihren Besuchern die Suche nach bestimmten Website-Kategorien ermöglichen. Beispielsweise können Sie Ihren Archivseiten eine Kategoriesuchfunktion hinzufügen, damit Ihre Besucher schnell finden, wonach sie suchen.
Um zu erfahren, wie das geht, lesen Sie Methode 1 in unserer Schritt-für-Schritt-Anleitung zur Suche nach Kategorien in WordPress.
Nachdem Sie Ihre standardmäßigen Suchmaschineneinstellungen angepasst haben, klicken Sie oben auf der Seite auf die Schaltfläche „Engines speichern“, um Ihre benutzerdefinierte Suchmaschine zu erstellen.

Hinzufügen des Suchformulars mit Shortcode
Die SearchWP Shortcodes-Erweiterung vereinfacht das Hinzufügen Ihres neuen benutzerdefinierten Post-Suchformulars zu Ihrer WordPress-Site.
Besuchen Sie einfach die SearchWP Shortcodes Extension-Website und klicken Sie dann auf die Schaltfläche „Download verfügbar mit aktiver Lizenz“.

Danach müssen Sie die Erweiterung auf die gleiche Weise installieren und aktivieren, wie Sie das Plugin oben installiert haben.
Jetzt können Sie Ihren Beiträgen, Seiten und Widgets mithilfe von Shortcodes ein benutzerdefiniertes Suchformular hinzufügen. Wenn Sie zuvor noch keine Shortcodes verwendet haben, können Sie in unserem Anfängerleitfaden mehr darüber erfahren, wie Sie einen Shortcode in WordPress hinzufügen.
Bearbeiten Sie einfach einen Beitrag und platzieren Sie den Cursor an der Stelle, an der Sie das Suchformular hinzufügen möchten. Klicken Sie danach auf das Plus-Symbol „ + “ Block hinzufügen, um das Blockmenü aufzurufen.

Geben Sie als Nächstes „html“ in das Suchfeld ein und klicken Sie dann auf den Block „Benutzerdefiniertes HTML“, um es dem Beitrag hinzuzufügen.

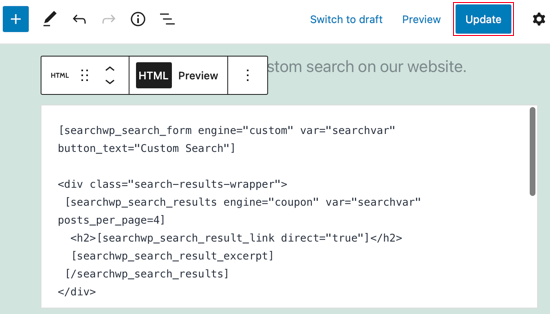
Sobald Sie den neuen Block hinzugefügt haben, sollten Sie die folgenden Shortcodes und den folgenden HTML-Code einfügen.
[searchwp_search_form engine="custom" var="searchvar" button_text="Custom Search"] <div class="search-results-wrapper"> [searchwp_search_results engine="custom" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="custom"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="custom"] </div>
Dieser Code fügt Ihr benutzerdefiniertes Suchformular zum Beitrag hinzu, erstellt einen Abschnitt zum Anzeigen der Suchergebnisse, zeigt bei Bedarf eine Meldung „Keine Ergebnisse“ an und fügt eine Paginierung hinzu, wenn die Ergebnisse auf mehrere Seiten verteilt sind.
Wenn Sie Ihrer Suchmaschine einen anderen Namen gegeben haben, müssen Sie engine=“custom” an vier Stellen in Ihren eigenen Suchmaschinennamen ändern.
Sie können den Text auf der Suchschaltfläche auch in einen aussagekräftigeren Text ändern, indem button_text=“Custom Search” bearbeiten. Der Rest des Codes kann gleich bleiben.
Stellen Sie sicher, dass Sie auf Veröffentlichen oder Aktualisieren klicken, um Ihren Beitrag zu speichern und live zu schalten.

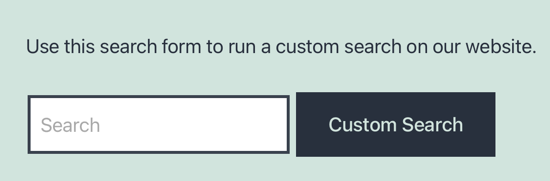
Um das Suchformular in Aktion zu sehen, sehen Sie sich einfach den Beitrag auf Ihrer WordPress-Website an. So sieht es auf unserer Demoseite aus, auf der das Thema Twenty Twenty-One läuft.

Hinzufügen von Live-Ajax-Suche
Die Live-Ajax-Suche verbessert Ihr Suchformular, indem automatisch Dropdown-Suchergebnisse bereitgestellt werden, während der Benutzer seine Suchanfrage eingibt.

Der einfachste Weg, die Ajax-Live-Suche zu WordPress hinzuzufügen, ist das kostenlose SearchWP Live Ajax Lite Search-Plugin, da es die Live-Suche automatisch aktiviert.
Eine Schritt-für-Schritt-Anleitung zur Installation finden Sie in unserer Anleitung zum Hinzufügen einer Live-Ajax-Suche zu Ihrer WordPress-Site.
Erweiterte Einstellungen für SearchWP verwenden
Jetzt sollten Sie zu Einstellungen » SearchWP navigieren und auf die Registerkarte Erweitert klicken. Auf dieser Seite können Sie einige Einstellungen aktivieren, die es Ihren Benutzern erleichtern, das zu finden, wonach sie suchen.

Aktivieren Sie eine dieser Optionen, die Sie möchten:
- Bei Teilübereinstimmungen werden auch Ergebnisse angezeigt, die nicht ganz mit dem gesuchten Begriff übereinstimmen.
- Automatisches „Meinten Sie?“ Korrekturen schlagen einen etwas anderen Suchbegriff vor, der mehr Beiträgen auf Ihrer Website entspricht.
- Durch die Unterstützung von „Suchen in Anführungszeichen/Phrasen“ können Ihre Benutzer Anführungszeichen verwenden, wenn sie nach genauen Ausdrücken suchen.
- Die Hervorhebung von Begriffen in den Ergebnissen erleichtert es Ihren Besuchern, das zu finden, wonach sie in den Suchergebnissen suchen.
Gestaltung des Suchformulars und der Ergebnisseite
Ihr WordPress-Theme steuert das Erscheinungsbild Ihrer Website, einschließlich des Suchformulars und der Suchergebnisseite. Sie speichern die Formatierungsregeln für alle Elemente Ihrer WordPress-Seite in einem CSS-Stylesheet.
Sie können Ihr eigenes benutzerdefiniertes CSS hinzufügen, um die Stilregeln Ihres Designs zu überschreiben.
Wenn Sie dies noch nicht getan haben, lesen Sie unseren Artikel zum Hinzufügen von benutzerdefiniertem CSS in WordPress für Anfänger.
Hier ist zum Beispiel ein benutzerdefiniertes CSS, das mit den meisten Designs funktioniert. Der erste Abschnitt ändert den Stil des Suchformulars und der zweite Abschnitt passt die Suchergebnisse an.
.searchform {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#ffffff;
border:1px solid #61c3c0;
padding:10px;
height:90px;
width:600px;
}
.search-results {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#000000;
border:1px solid #61c3c0;
padding:10px;
width:600px;
}
Sie können die Formatierung im Code an Ihre eigene Website anpassen. Sie können auch alle Zeilen löschen, die Sie nicht ändern möchten. Wenn Sie beispielsweise die Höhe und Breite des Suchformulars nicht ändern möchten, löschen Sie diese Zeilen einfach.
Hier sind Screenshots unserer Demo-Website vor und nach dem Hinzufügen des benutzerdefinierten CSS.

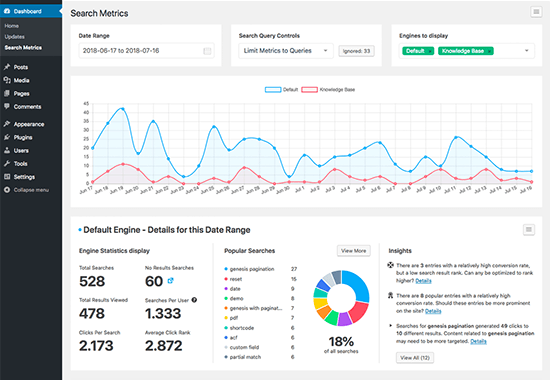
Suchergebnisse messen und Conversions verbessern
Sobald Sie Ihr benutzerdefiniertes WordPress-Suchformular eingerichtet haben, besteht der nächste Schritt darin, die Ergebnisse zu messen.
SearchWP wird mit einer Suchmetrik-Erweiterung geliefert, die Ihnen genau zeigt, wie Ihre Website-Suche abschneidet.

Sie können die Suchmetriken auch verwenden, um die Suchergebnisse automatisch zu verbessern, indem Sie Ergebnisse, die mehr Klicks erzielen, nach oben schieben.
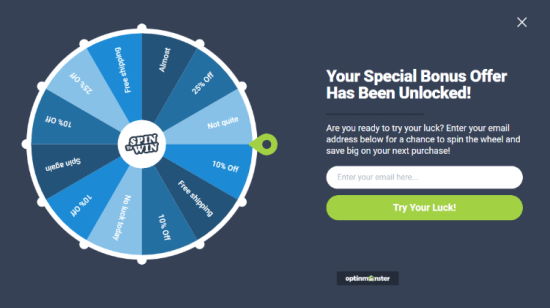
E-Commerce-Websites implementieren auch Exit-Intent-Popups und gamifizierte Drehradkampagnen, um Benutzer auf Suchseiten anzusprechen, sodass sie kurz darauf in E-Mail-Abonnenten und dann in Kunden umgewandelt werden können.

Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, ein benutzerdefiniertes WordPress-Suchformular zu erstellen. Vielleicht möchten Sie sich auch unsere Expertenauswahl der besten geschäftlichen Telefondienste für kleine Unternehmen und unseren Vergleich der besten Domain-Registrare ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
