كيفية إنشاء نموذج بحث WordPress مخصص (خطوة بخطوة)
نشرت: 2021-11-04هل تحتاج إلى إنشاء نموذج بحث مخصص لموقع WordPress الخاص بك؟
البحث هو الطريقة التي سيجد بها معظم المستخدمين المحتوى على موقعك. إذا لم يتمكنوا من العثور بسهولة على ما يبحثون عنه ، فقد ينتقلون إلى موقع ويب آخر.
في هذه المقالة ، سنوضح لك كيفية تحسين البحث في موقع الويب الخاص بك عن طريق إنشاء نموذج بحث WordPress مخصص ، خطوة بخطوة.

لماذا إنشاء نموذج بحث مخصص لـ WordPress؟
ميزة البحث الافتراضية في WordPress محدودة للغاية ولا تجد دائمًا المحتوى الأكثر صلة.
عندما تضيف المزيد من المحتوى إلى موقعك ، ستحتاج إلى طرق أفضل لمساعدة زوار موقعك على الويب في العثور بسهولة على المحتوى الموجود على موقعك.
يصبح هذا أكثر أهمية إذا كنت تدير متجرًا عبر الإنترنت أو موقع عضوية حيث تريد أن يجد المستخدمون المنتج أو الدورة التدريبية المناسبة.
قد ترغب أيضًا في تخصيص خوارزمية البحث لإظهار محتوى معين أعلى من غيره ، أو تخصيص مظهر نموذج البحث الخاص بك.
ومع ذلك ، دعنا نلقي نظرة على كيفية تخصيص نموذج بحث WordPress وصفحة النتائج. سنغطي طريقتين يمكنك اختيارهما باستخدام الروابط أدناه:
كيفية تخصيص نموذج البحث والنتائج في ووردبريس
SearchWP هو أفضل ملحقات بحث مخصصة لـ WordPress. إنه سهل الاستخدام ، ويمنحك تحكمًا كاملاً في نتائج البحث ، كما أنه أكثر دقة من البحث الافتراضي في WordPress.
الخطوة الأولى هي تثبيت المكون الإضافي SearchWP. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، ستحتاج إلى زيارة صفحة الإعدادات »SearchWP ثم النقر فوق خيار القائمة" الترخيص ".

بعد ذلك ، أدخل مفتاح الترخيص الخاص بك في مربع "الترخيص" وانقر فوق الزر "تنشيط". يمكنك العثور على هذه المعلومات في حسابك على موقع SearchWP.
تخصيص محرك البحث
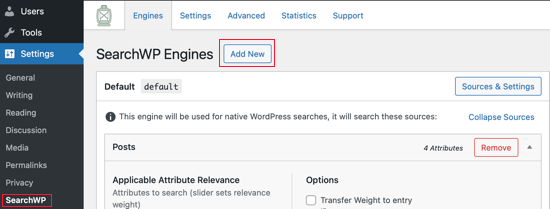
بمجرد القيام بذلك ، تحتاج إلى النقر فوق خيار قائمة "المحركات". بمجرد الوصول إلى هناك ، يجب النقر فوق الزر "إضافة جديد" لإنشاء محرك بحث جديد.

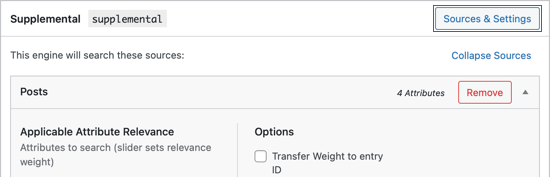
سيؤدي هذا إلى إنشاء محرك بحث جديد يسمى "تكميلي". لتغيير الاسم ، يجب النقر فوق الزر "Sources & Settings".

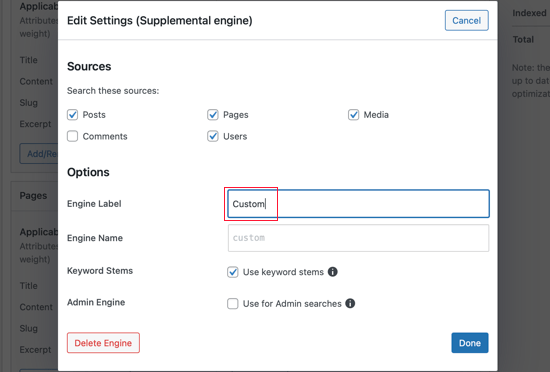
ينقلك هذا إلى صفحة تتيح لك أيضًا اختيار البحث في المنشورات والصفحات وملفات الوسائط والتعليقات والمستخدمين. سنترك الإعدادات الافتراضية كما هي.
سنقوم بتغيير اسم محرك البحث إلى "مخصص". انطلق واكتب ذلك في حقل "Engine Label".

لاحظ أنه تم تحديد خيار Keyword Stems من أجلك. سيؤدي هذا إلى تجاهل نهايات الكلمات عندما يقوم المستخدمون بإجراء بحث بحيث يتم عرض نتائج البحث الأكثر صلة.
تأكد من النقر فوق الزر "تم" عند الانتهاء.
تحتوي صفحة إعدادات محرك البحث على أقسام المنشورات والصفحات والوسائط والمستخدمين. في كل قسم ، يمكنك إعطاء الأولوية لسمات المنشور المختلفة ، أو تضمين فئات أو علامات معينة فقط في نتائج البحث.
يمكنك القيام بذلك عن طريق ضبط منزلقات "صلة السمة".
هذه تغير كيفية قيمة محركات البحث وترتيب المحتوى. على سبيل المثال ، إذا كنت تريد تقييم عنوان المنشور أعلى من المحتوى ، فيمكنك ضبط شريط التمرير وفقًا لذلك.
يجب عليك العمل من خلال كل قسم وإجراء أي تعديلات على أشرطة التمرير التي تريدها.

يمكنك أيضًا إنشاء قواعد لكل قسم تحدد ما إذا كان يتم تضمين محتوى معين أو استبعاده من نتائج البحث.
على سبيل المثال ، يمكنك السماح للزائرين بالبحث بسهولة عن محتوى حول نفس الموضوع الذي كانوا يقرؤون عنه للتو. أو في متجر على الإنترنت ، يمكنك مساعدة عملائك في العثور بسرعة على منتجات أخرى في نفس الفئة.
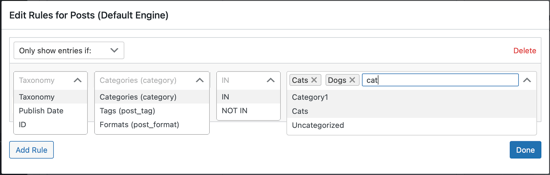
انطلق وانقر على زر "تعديل القواعد" في قسم المنشورات.
ستلاحظ أنه يمكنك إنشاء قواعد حول فئات المنشور وعلاماته وتنسيقه وتاريخ النشر ومعرف المنشور.

قد ترغب في السماح للزائرين بالبحث في فئات معينة من مواقع الويب. على سبيل المثال ، يمكنك إضافة ميزة بحث فئة إلى صفحات الأرشيف الخاصة بك لمساعدة زوارك في العثور بسرعة على ما يبحثون عنه.
لمعرفة كيفية القيام بذلك ، راجع الطريقة الأولى في دليلنا خطوة بخطوة حول كيفية البحث حسب الفئة في WordPress.
بمجرد الانتهاء من تخصيص إعدادات محرك البحث الافتراضية ، تأكد من النقر فوق الزر "حفظ المحركات" أعلى الصفحة لإنشاء محرك البحث المخصص الخاص بك.

إضافة نموذج البحث بالرمز القصير
يبسط SearchWP Shortcodes Extension مهمة إضافة نموذج البحث المخصص الجديد المنشور إلى موقع WordPress الخاص بك.
ما عليك سوى زيارة موقع SearchWP Shortcodes Extension ثم النقر فوق الزر "تنزيل متوفر بترخيص نشط".

بعد ذلك ، تحتاج إلى تثبيت وتنشيط الامتداد بنفس طريقة تثبيت المكون الإضافي أعلاه.
يمكنك الآن إضافة نموذج بحث مخصص إلى منشوراتك وصفحاتك وعناصر واجهة المستخدم باستخدام الرموز القصيرة. إذا لم تكن قد استخدمت الرموز القصيرة من قبل ، فيمكنك معرفة المزيد في دليل المبتدئين الخاص بنا حول كيفية إضافة رمز قصير في WordPress.
ما عليك سوى تحرير منشور ووضع المؤشر حيث تريد إضافة نموذج البحث. بعد ذلك ، انقر فوق رمز إضافة " + " إضافة كتلة لإظهار قائمة الكتل.

بعد ذلك ، اكتب "html" في مربع البحث ، ثم انقر فوق "Custom HTML" لإضافته إلى المنشور.
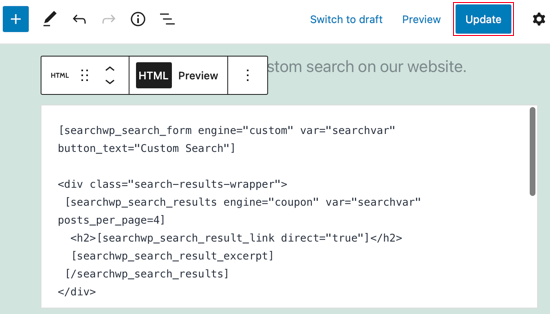
بمجرد إضافة الكتلة الجديدة ، يجب عليك لصق الرموز القصيرة التالية و HTML فيها.

[searchwp_search_form engine="custom" var="searchvar" button_text="Custom Search"] <div class="search-results-wrapper"> [searchwp_search_results engine="custom" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="custom"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="custom"] </div>
ستضيف هذه الشفرة نموذج البحث المخصص إلى المنشور ، وإنشاء قسم لعرض نتائج البحث ، وإظهار رسالة عدم وجود نتائج إذا لزم الأمر ، وإضافة ترقيم الصفحات إذا انتقلت النتائج إلى صفحات متعددة.
إذا أعطيت محرك البحث الخاص بك اسمًا مختلفًا ، فستحتاج إلى تغيير engine=“custom” لاسم المحرك الخاص بك في أربعة أماكن.
يمكنك أيضًا اختيار تغيير النص الموجود على زر البحث إلى نص وصفي أكثر عن طريق تحرير button_text=“Custom Search” . يمكن أن يظل باقي الرمز كما هو.
تأكد من النقر فوق نشر أو تحديث لحفظ المنشور الخاص بك وجعله مباشرًا.

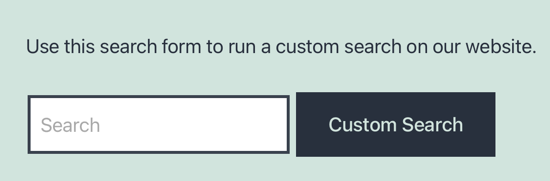
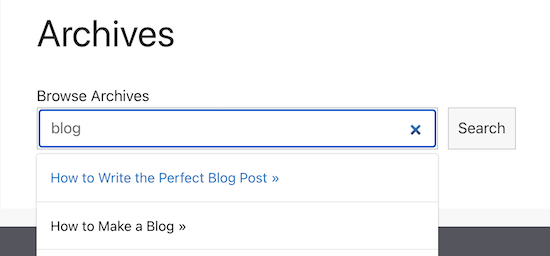
لرؤية نموذج البحث قيد التنفيذ ، ما عليك سوى عرض المنشور على موقع WordPress الخاص بك. هذا هو الشكل الذي يظهر به على موقعنا التجريبي الذي يدير موضوع Twenty-One.

إضافة Live Ajax Search
يعمل بحث Ajax المباشر على تحسين نموذج البحث الخاص بك عن طريق توفير نتائج البحث المنسدلة تلقائيًا أثناء كتابة المستخدم لطلب البحث.

أسهل طريقة لإضافة بحث Ajax المباشر إلى WordPress هو المكون الإضافي SearchWP Live Ajax Lite Search المجاني ، لأنه يتيح البحث المباشر تلقائيًا.
للحصول على إرشادات خطوة بخطوة حول كيفية تثبيته ، راجع دليلنا حول كيفية إضافة بحث Ajax المباشر إلى موقع WordPress الخاص بك.
استخدام الإعدادات المتقدمة لـ SearchWP
الآن يجب عليك الانتقال إلى الإعدادات »SearchWP والنقر فوق علامة التبويب خيارات متقدمة. في هذه الصفحة ، يمكنك تمكين بعض الإعدادات التي ستسهل على المستخدمين العثور على ما يبحثون عنه.

تحقق من أي من هذه الخيارات التي تريدها:
- ستعرض التطابقات الجزئية أيضًا نتائج لا تتطابق تمامًا مع المصطلح الذي يتم البحث عنه.
- تلقائي "هل تقصد؟" ستقترح التصحيحات عبارة بحث مختلفة قليلاً تتطابق مع المزيد من المنشورات على موقع الويب الخاص بك.
- سيسمح دعم "عمليات البحث المقتبسة / بالعبارة" للمستخدمين باستخدام علامات الاقتباس عند البحث عن عبارات محددة.
- تسليط الضوء على المصطلحات في النتائج سيجعل من السهل على الزائرين العثور على ما يبحثون عنه في نتائج البحث.
تصميم نموذج البحث وصفحة النتائج
يتحكم موضوع WordPress الخاص بك في مظهر موقع الويب الخاص بك ، بما في ذلك نموذج البحث وصفحة نتائج البحث. يقومون بتخزين قواعد التنسيق لجميع عناصر موقع WordPress الخاص بك في ورقة أنماط CSS.
يمكنك إضافة CSS المخصص الخاص بك لتجاوز قواعد نمط القالب الخاص بك.
إذا لم تكن قد قمت بذلك من قبل ، فراجع مقالتنا حول كيفية إضافة CSS مخصص في WordPress للمبتدئين.
على سبيل المثال ، إليك بعض CSS المخصصة التي ستعمل مع معظم السمات. يغير القسم الأول نمط نموذج البحث ويخصص القسم الثاني نتائج البحث.
.searchform {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#ffffff;
border:1px solid #61c3c0;
padding:10px;
height:90px;
width:600px;
}
.search-results {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#000000;
border:1px solid #61c3c0;
padding:10px;
width:600px;
}
يمكنك تغيير التنسيق في الكود ليناسب موقعك الخاص. يمكنك أيضًا حذف أي سطور لا ترغب في تعديلها. على سبيل المثال ، إذا كنت لا تريد تغيير ارتفاع نموذج البحث وعرضه ، فاحذف هذه الأسطر ببساطة.
فيما يلي لقطات شاشة لموقعنا التجريبي قبل وبعد إضافة CSS المخصص.

قياس نتائج البحث وتحسين التحويلات
بمجرد الانتهاء من إعداد نموذج بحث WordPress المخصص الخاص بك ، فإن الخطوة التالية هي قياس النتائج.
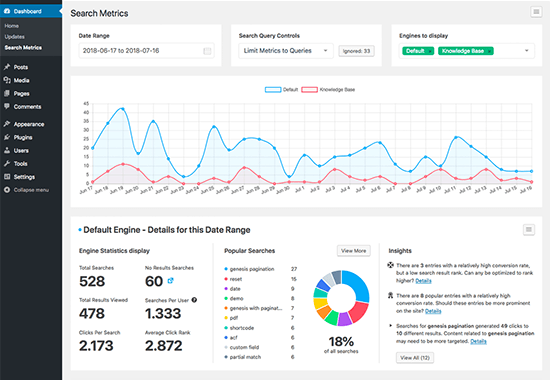
يأتي SearchWP مع ملحق مقاييس البحث الذي يوضح لك بالضبط كيفية أداء البحث على موقع الويب الخاص بك.

يمكنك أيضًا استخدام مقاييس البحث لتحسين نتائج البحث تلقائيًا عن طريق الترويج للنتائج التي تحصل على نقرات أكثر في الأعلى.
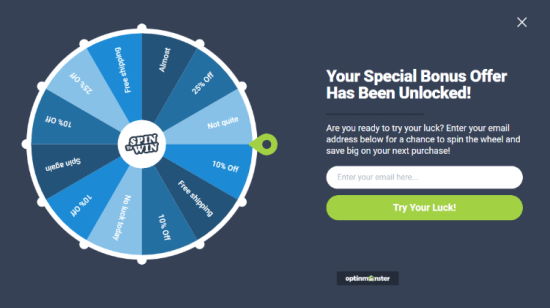
تقوم مواقع التجارة الإلكترونية أيضًا بتنفيذ النوافذ المنبثقة بغرض الخروج وحملات التدوير اللطيفة لإشراك المستخدمين في صفحات البحث ، حتى يتمكنوا من التحويل إلى مشتركين في البريد الإلكتروني ثم العملاء بعد فترة وجيزة.

نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية إنشاء نموذج بحث WordPress مخصص. قد ترغب أيضًا في رؤية اختيارنا الخبير لأفضل خدمات هاتف الأعمال للأعمال التجارية الصغيرة ، ومقارنتنا لأفضل مسجلي المجال.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
