2021 年 9 種電子商務網站設計趨勢
已發表: 2023-04-07在冠狀病毒時代,擁有一個功能強大、美觀的電子商務網站比以往任何時候都更加重要。 事實上,今年電子商務銷售額預計將增長 18%,這意味著確保您為客戶設計卓越的在線購物體驗以保持他們的業務蓬勃發展的壓力越來越大。
為此,您需要考慮網站的一些技術方面,例如確保它加載速度快,並得到可靠的託管服務提供商(如 WP Engine)的支持。 但是,您還需要考慮設計,以確保隨著越來越多的零售商優化其在線形象,您客戶的網站將繼續脫穎而出。
為了提供一些靈感,這裡有一些值得探索的在線商店趨勢(並且由於 WordPress、WooCommerce 和頁面構建器等工具,這些趨勢很容易構建)!
9 個電子商務網站設計趨勢,以創建更高轉化率的在線商店:
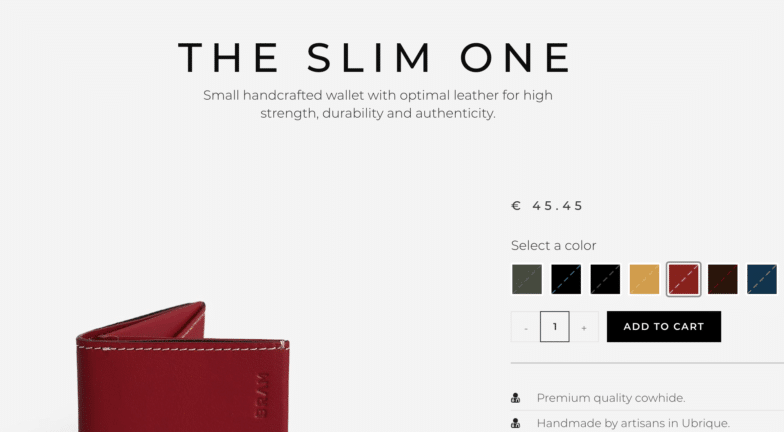
- 將產品頁面視為登陸頁面。
- 使用視覺效果。 很多很多的視覺效果。
- 講述產品背後的故事。
- 為 Instagram 用戶創建一個“生物鏈接”登陸頁面。
- 在整個站點中添加上下文相關的產品展示位置。
- 讓用戶從菜單中查看他們的購物車,而不是打開一個新頁面。
- 為銷售添加倒數計時器。
- 優化移動購物體驗。
- 專注於網站性能以實現快速加載。
在我們開始之前的一個簡短說明:如果您正在建立一個全新的電子商務商店,請隨時繼續並開始嘗試這些趨勢!
1.像對待登陸頁面一樣對待產品頁面
營銷人員為特定的活動創建特定的登錄頁面是有原因的,這是因為專注於單個主題、產品或操作比具有許多不同 CTA 的頁面更容易轉化。
您可以將同樣的思路應用於電子商務網站,以促使網站訪問者在產品頁面上執行他們應該執行的一項操作:添加到購物車。
考慮這些事情,以便將您的產品頁面轉換為高轉化率的著陸頁:
- 產品名稱是否清楚地列在頁面頂部?
- 是否有令人信服的描述來解釋產品及其提供的價值?
- 是否有準確的產品圖片,以便購物者確切地知道他們在看什麼產品?
- 價格好找嗎,打折的話,節省的金額好不好看?
- “添加到購物車”按鈕是否在首屏上方(意味著用戶無需滾動即可找到它?)
- 是否有社會證明(用戶評論、社交媒體帖子、推薦等)來與購物者建立信任?
- 如果頁面很長,頁面後面是否還有另一個“添加到購物車”按鈕(這樣購物者就不必向上滾動找到它)?

每家商店都是不同的,但提出這些問題將有助於在設計產品頁面時為您指明正確的方向。
2. 使用視覺效果。 很多很多的視覺效果
購物者喜歡看他們買的是什麼,您提供給他們的視覺信息越多越好。 雖然拍攝產品照片並上傳它們可能會落在您的客戶而不是您的盤子上,但鼓勵他們擁抱相機並上傳多張照片(並構建網站的設計以適應這一點)。
使用電子商務圖像,有助於查看:
- 不同角度的產品
- 某物旁邊的產品(用於尺寸比較)
- 正在使用的產品或生活照片中的產品
- 純背景上的產品(無干擾)
一些商店在網格中顯示所有產品圖片,其他商店顯示主圖片並在下方展示圖庫,還有一些商店一次只關註一張圖片,並提供滾動瀏覽其餘圖片的選項。 只要您讓客戶為成功做好準備,為購物者提供一些視覺選擇,您就處於有利位置。
3. 講述產品背後的故事
雖然您的客戶可能只是為了賺錢而經營他們的在線商店,但我猜這比有故事的商店更為罕見。 如果您還沒有從您的客戶那裡得到這一點,請鼓勵他們敞開心扉並接受他們的使命——購物者,特別是如果他們認為是千禧一代或 Z 世代,希望支持一家有事業的商店。
您可以將這個故事合併到網站的主頁、關於頁面甚至產品頁面中。 您真正需要的只是您客戶的故事,可能還有整個網站的一些段落塊,這樣您就可以輸入正文。
如果您客戶的品牌已經經營了一段時間,您也可以嘗試提取他們的商店對其事業產生的影響。 例如,如果您的客戶將 10% 的銷售額捐贈給當地的非營利組織,他們迄今為止捐贈了多少? 與網站訪問者分享影響可以讓他們投入到使命中並幫助他們參與進來,這反過來會促進更多的銷售(以及更多可以捐贈的錢!)。
4. 為 Instagram 用戶創建一個“生物鏈接”登陸頁面
如果您的客戶經營一家時裝店、美容店或家居用品店,他們很可能會使用 Instagram 來增加流量和銷量。 作為網頁設計師,您可以為他們做的最好的事情之一就是讓他們為成功解決“生物鏈接”問題做好準備。
如果您對此不熟悉,當您在 Instagram 上發帖時,您無法為單個帖子添加 URL; 您只能更改簡歷中的 URL。 如果您客戶的帳戶擁有超過 10,000 個關注者,他們在發布故事時將擁有夢寐以求的“向上滑動”功能,但這仍然無助於解決將購物者從網格轉移到他們網站的困境(更重要的是,到正確的產品頁面)。
解決這個問題的一個流行設計趨勢是“生物鏈接”登陸頁面。 從本質上講,此頁面模仿您客戶的 Instagram 提要,這樣他們就不必更改其簡歷中的 URL。 然後,當購物者從 Instagram 點擊時,他們會看到所有網格帖子,並可以點擊他們有興趣了解更多信息的帖子。
雖然它有點笨拙,但它已成為讓用戶從 Instagram 轉到網站上特定頁面的標准設計模式,因此如果社交媒體營銷是客戶策略的關鍵部分,請確保將此頁面構建到他們的設計中。
5. 在整個網站中添加上下文相關的產品展示位置
如果您客戶的部分營銷策略涉及內容營銷(運行博客或在他們的網站上創建有關相關主題的頁面),請確定您是否有辦法幫助他們將產品放在這些頁面上。
例如,假設您的客戶經營一家在線服裝店,並發布了一篇關於 2021 年流行趨勢的博客文章(重點介紹了他們的一些產品)。 考慮一下您的客戶如何顯示此信息。 您可以為他們構建添加圖片的選項、一個用於轉到產品頁面的程式化按鈕,或者甚至是博客文章中的“添加到購物車”選項,這樣購物者甚至不必訪問產品頁面。

在整個網站中添加情境化的產品展示位置可以為購物者創造流暢的用戶體驗,並可以增加客戶的銷售量。
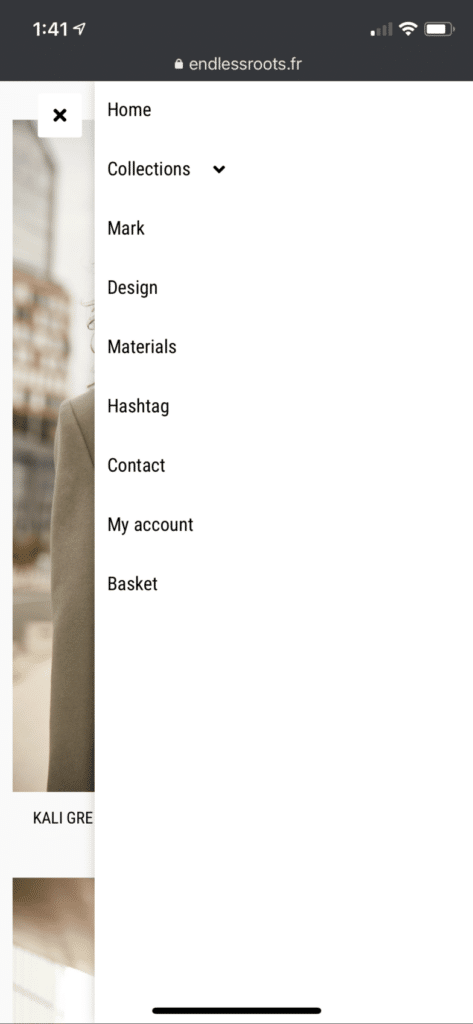
6. 讓用戶從菜單中查看他們的購物車,而不是打開一個新頁面
在電子商務方面,結帳流程越簡單越好。 一種方法是使用菜單購物車,或者選擇在當前頁面的菜單中查看購物車中的內容的預覽(而不必單擊到完全不同的頁面)。
買家通常會在購物車中添加一些東西,因為他們很清楚自己仍在尋找類似的產品。 在這些情況下,能夠在查看不同產品的同時看到購物車中產品的預覽,以便比較價格、顏色、形狀等,這非常有幫助。

通常仍然有一種方法可以完全點擊顯示更多詳細信息的購物車頁面,但這種方便預覽購物車的選項已成為電子商務網站的流行設計趨勢,因為它有助於使結帳過程變得超級簡單。
7. 為銷售添加倒數計時器
如果您的客戶即將進行大減價,請授權他們使用倒數計時器等營銷策略! 由於 WordPress 頁面構建器、插件和其他營銷工具,這種趨勢可以有效地增加銷售額,並且易於實施。
流行的倒數計時器包括:
- OptinMonster
- 倒計時終極版
- 常綠倒數計時器
- Elementor 的 WooCommerce 小部件
- 快拍器
如果您的客戶有興趣使用倒數計時器,我只是鼓勵他們在顯示頻率/時間上有策略。 例如,如果總是有一個打開,經常購物者會發現總是有促銷活動(這可能會鼓勵他們稍後回來而不是現在購買)。
使用倒數計時器的最佳方法是針對特定銷售適度。 黑色星期五、假日促銷或限量發行都是很好的例子。 當您謹慎使用時,倒數計時器有助於營造購買的緊迫感,鼓勵購物者立即購買(否則他們可能會錯過促銷活動)!
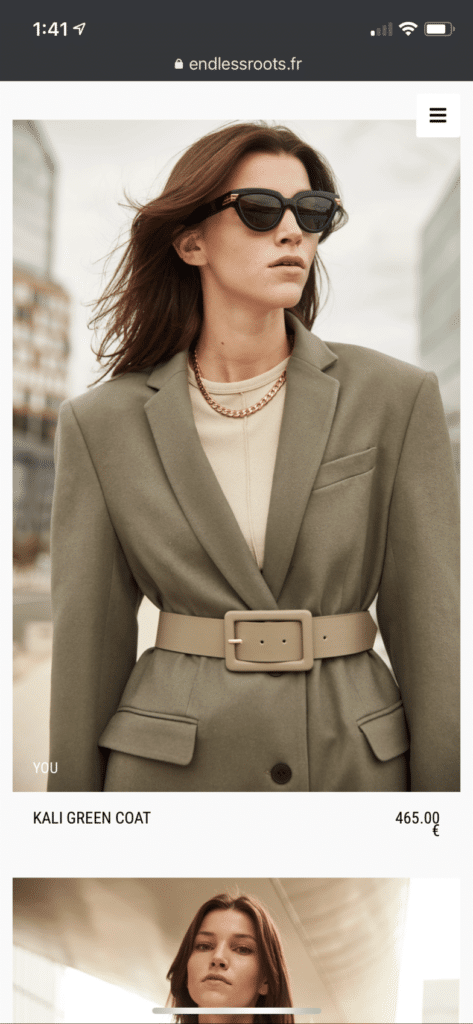
8.優化移動購物體驗
也許電子商務網站最重要的設計趨勢是輕鬆的移動購物體驗。 事實上,到 2021 年,預計所有電子商務銷售額的 53.9% 將發生在移動設備上。
您客戶的商店不再是在手機上運行良好的選項; 這是一個成功的網上商店的要求。
在構建適合移動設備的電子商務網站時,請考慮以下事項:
- 使用漢堡和手風琴菜單來保持導航清潔
- 禁用彈出窗口(或任何覆蓋過多主要內容的內容)
- 針對較小的屏幕尺寸優化圖像
- 堆疊頁面內容而不是維護兩個(或更多)列佈局


9. 關注網站性能以獲得快速加載時間
這不是一種趨勢(因為它永遠不會過時),但在構建或更新在線商店時絕對需要考慮:網站速度。
當購物者打開一個網站時,尤其是在移動設備上,他們期望快速得到結果。 而且,如果網站或產品頁面加載時間過長,則很有可能跳出並轉而尋找其他人的商店。
作為網站背後的網頁設計師,性能的某些方面將落在您身上。 這包括最小化代碼、優化圖像(或教您的客戶上傳優化圖像)以及保持主題或插件更新等內容。
其他性能因素取決於您使用的工具,例如您的主題或頁面構建器和託管服務提供商。
