9 tendências de design de sites de comércio eletrônico para 2021
Publicados: 2023-04-07Ter um site de comércio eletrônico bonito e funcional é mais importante do que nunca na era do coronavírus. Na verdade, prevê-se que as vendas de comércio eletrônico subam 18% este ano, o que significa que há pressão para garantir que você esteja projetando para seus clientes uma experiência de compra on-line excepcional que mantenha seus negócios crescendo.
Para fazer isso, você deve pensar em alguns dos aspectos técnicos do site, como garantir que ele carregue rapidamente e seja suportado por um provedor de hospedagem confiável como o WP Engine. Você também deve pensar no design, no entanto, para garantir que o site do seu cliente continue se destacando à medida que mais varejistas otimizam sua presença online.
Para inspirar um pouco, aqui estão algumas tendências que valem a pena explorar para lojas online (e que são fáceis de construir graças a ferramentas como WordPress, WooCommerce e construtores de páginas)!
9 tendências de design de sites de comércio eletrônico para criar uma loja online de maior conversão:
- Trate as páginas de produtos como páginas de destino.
- Use recursos visuais. Muitos e muitos visuais.
- Conte a história por trás do produto.
- Crie uma página de destino “link na biografia” para usuários do Instagram.
- Adicione colocações contextuais de produtos em todo o site.
- Permita que os usuários visualizem seu carrinho no menu, em vez de abrir uma nova página.
- Adicione um cronômetro de contagem regressiva para vendas.
- Otimize a experiência de compra móvel.
- Concentre-se no desempenho do site para tempos de carregamento rápidos.
Uma observação rápida antes de nos aprofundarmos: se você estiver configurando uma nova loja de comércio eletrônico, sinta-se à vontade para prosseguir e começar a experimentar essas tendências!
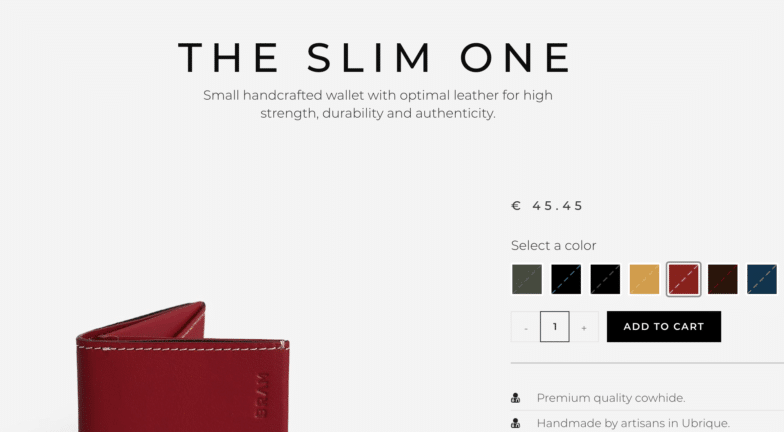
1. Trate as páginas de produtos como páginas de destino
Há uma razão pela qual os profissionais de marketing criam páginas de destino específicas para campanhas específicas, e é porque o foco em um único tópico, produto ou ação converte melhor do que uma página com vários CTAs diferentes.
Você pode aplicar essa mesma linha de pensamento aos sites de comércio eletrônico para direcionar os visitantes do site para a única ação que eles devem realizar na página de um produto: Adicionar ao carrinho.
Pense nessas coisas para transformar suas páginas de produtos em páginas de destino de alta conversão:
- O nome do produto está claramente indicado no topo da página?
- Existe uma descrição atraente que explique o produto e o valor que ele oferece?
- Existem imagens precisas do produto, para que os compradores saibam exatamente o produto que estão vendo?
- O preço é fácil de encontrar e, se houver um desconto, o valor da economia é fácil de ver?
- O botão "Adicionar ao carrinho" está acima da dobra (o que significa que os usuários não precisam rolar para encontrá-lo?)
- Existe prova social (avaliações de usuários, postagens em mídias sociais, depoimentos, etc.) para estabelecer a confiança dos compradores?
- Se a página for longa, há outro botão "Adicionar ao carrinho" mais adiante na página (para que os compradores não precisem rolar para cima para encontrá-lo)?

Cada loja é diferente, mas fazer essas perguntas ajudará a apontar a direção certa quando se trata do design das páginas do produto.
2. Use recursos visuais. Muitos e muitos visuais
Os compradores gostam de ver o que estão comprando, e quanto mais informações visuais você puder fornecer a eles, melhor. Embora tirar fotos de produtos e carregá-las possa cair no prato do seu cliente em vez do seu, incentive-o a abraçar a câmera e fazer upload de várias fotos (e criar o design do site para acomodar isso).
Com imagens de comércio eletrônico, é útil ver:
- O produto de vários ângulos
- O produto ao lado de algo (para comparação de tamanho)
- O produto que está sendo usado ou em uma foto de estilo de vida
- O produto em um fundo liso (sem distrações)
Algumas lojas exibem todas as imagens do produto em uma grade, outras mostram uma imagem principal com uma galeria abaixo e algumas focam em uma imagem de cada vez com opções para percorrer o restante. Contanto que você configure seu cliente para o sucesso para dar aos compradores algumas opções visuais para olhar, você estará em um bom lugar.
3. Conte a história por trás do produto
Embora seja possível que seu cliente esteja literalmente apenas administrando sua loja online para ganhar dinheiro, acho que isso é mais raro do que uma loja com uma história por trás dela. Se você ainda não conseguiu isso de seu cliente, incentive-o a se abrir e ser vulnerável com sua missão - os compradores, especialmente se eles se identificam como Millennials ou Gen Z, querem apoiar uma loja com uma causa.
Você pode incorporar essa história na página inicial, na página sobre e até nas páginas de produtos do site. Tudo o que você realmente precisa é a história do seu cliente e provavelmente alguns blocos de parágrafos em todo o site para que você possa digitar a cópia do corpo.
Se a marca do seu cliente já está no mercado há algum tempo, você também pode tentar extrair o impacto que a loja dele teve na causa dele. Por exemplo, se seu cliente doar 10% das vendas para uma organização sem fins lucrativos local, quanto ele doou até agora? Compartilhar o impacto com os visitantes do site os traz para a missão e os ajuda a se envolver, o que, por sua vez, promoverá mais vendas (e mais dinheiro que pode ser doado!).
4. Crie uma Landing Page “Link na Bio” para usuários do Instagram
Se o seu cliente tem uma loja de moda, beleza ou artigos para o lar, provavelmente há uma boa chance de que ele esteja usando o Instagram para direcionar tráfego e vendas. Uma das melhores coisas que você pode fazer como web designer para eles é prepará-los para o sucesso da dor de cabeça do “Link na biografia”.
Se você não estiver familiarizado com isso, ao postar no Instagram, não poderá adicionar um URL a uma postagem individual; você só pode alterar o URL em sua biografia. Se a conta do seu cliente tiver mais de 10.000 seguidores, ele terá o cobiçado recurso “Deslizar para cima” ao postar em seus Stories, mas isso ainda não ajuda no dilema de levar os compradores da grade para o site (e, mais importante, para a página correta do produto).
Uma tendência de design popular para resolver isso é uma página de destino “Link na biografia”. Essencialmente, esta página imita o feed do Instagram do seu cliente, de forma que eles nunca precisem alterar o URL em sua biografia. Então, quando os compradores clicarem no Instagram, eles verão todas as postagens da grade e poderão clicar naquela sobre a qual estão interessados em saber mais.

Embora seja um pouco desajeitado, isso se tornou um padrão de design padrão para levar os usuários do Instagram a uma página específica em um site, portanto, se o marketing de mídia social for uma parte fundamental da estratégia do seu cliente, certifique-se de incluir essa página no design.
5. Adicione colocações contextuais de produtos em todo o site
Se parte da estratégia de marketing do seu cliente envolve marketing de conteúdo (executar um blog ou criar páginas em seu site sobre tópicos relacionados), determine se há uma maneira de ajudá-lo a colocar seus produtos nessas páginas.
Por exemplo, digamos que seu cliente tenha uma loja de roupas online e publique um artigo de blog sobre as tendências da moda para 2021 (que destaca alguns de seus produtos). Pense em como seu cliente poderia exibir essas informações. Você pode criar a opção de adicionar imagens, um botão estilizado para ir para a página do produto ou talvez até mesmo uma opção “Adicionar ao carrinho” diretamente da postagem do blog, para que os compradores nem precisem visitar a página do produto.
Adicionar posicionamentos de produtos contextualizados em todo o site cria uma experiência de usuário tranquila para os compradores e pode aumentar o número de vendas para seus clientes.
6. Permita que os usuários visualizem seu carrinho no menu, em vez de abrir uma nova página
Quando se trata de comércio eletrônico, quanto mais fácil for o processo de checkout, melhor. Uma maneira de fazer isso é com um carrinho de menu ou uma opção para visualizar o que está no carrinho diretamente no menu da página atual (em vez de clicar em uma página totalmente diferente).
É comum que os compradores adicionem algo a um carrinho, sabendo que ainda estão procurando produtos semelhantes. Nessas situações, é incrivelmente útil poder ver uma prévia de um produto no carrinho enquanto olha para outro, para comparar preço, cor, formato etc.

Geralmente ainda há uma maneira de clicar totalmente em uma página de carrinho que mostra mais detalhes, mas essa opção de visualizar convenientemente o carrinho se tornou uma tendência de design popular para sites de comércio eletrônico, pois ajuda a tornar o processo de checkout super simples.
7. Adicione um cronômetro de contagem regressiva para vendas
Se o seu cliente tiver uma grande venda chegando, capacite-o a usar táticas de marketing como uma contagem regressiva! Essa tendência é eficaz para aumentar as vendas e fácil de implementar graças aos construtores de páginas, plug-ins e outras ferramentas de marketing do WordPress.
Cronômetros de contagem regressiva populares incluem:
- Optin Monster
- Temporizador de contagem regressiva final
- Temporizador de contagem regressiva perene
- Widgets WooCommerce da Elementor
- Rushtimer
Se o seu cliente estiver interessado em usar um cronômetro de contagem regressiva, eu apenas o encorajaria a ser estratégico na frequência/quando ele o exibe. Por exemplo, se houver sempre um ativado, os compradores recorrentes perceberão que sempre há uma venda acontecendo (e isso pode incentivá-los a voltar mais tarde em vez de comprar agora).
A melhor maneira de usar um cronômetro de contagem regressiva é com moderação para vendas específicas. Black Friday, vendas de fim de ano ou lançamentos limitados são ótimos exemplos. Quando você o usa com moderação, um cronômetro de contagem regressiva ajuda a criar urgência em torno da compra, incentivando os compradores a comprar agora (caso contrário, eles podem perder a venda)!
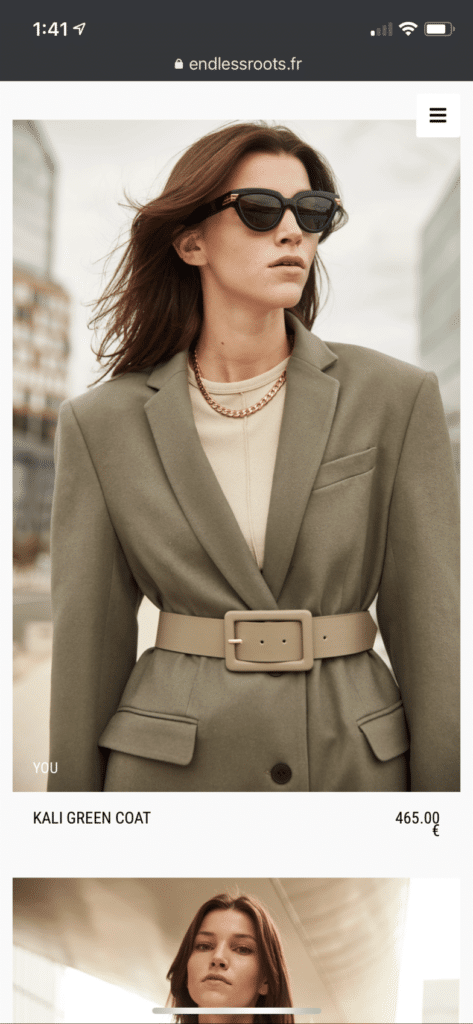
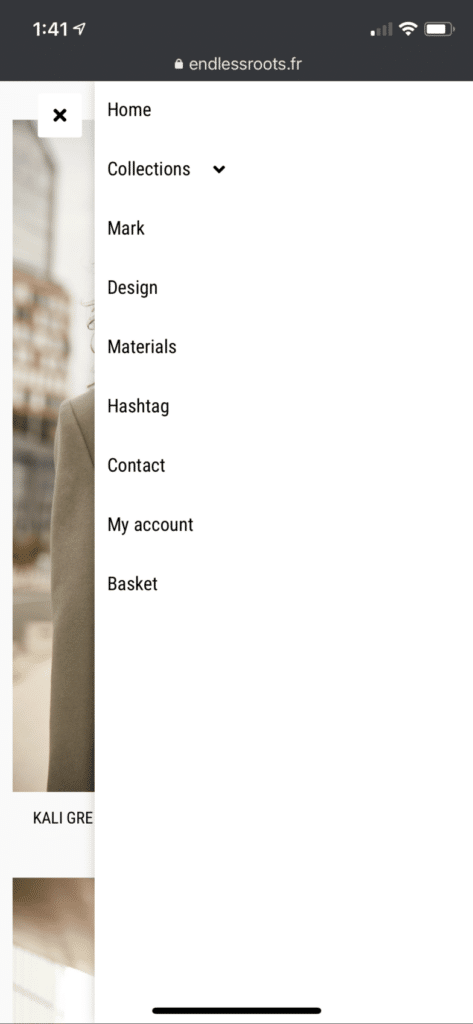
8. Otimize a experiência de compra móvel
Talvez a tendência de design mais importante para sites de comércio eletrônico seja uma experiência de compra móvel sem esforço. De fato, em 2021, espera-se que 53,9% de todas as vendas de comércio eletrônico ocorram em dispositivos móveis.
Não é mais uma opção para a loja do seu cliente funcionar bem no celular; é um requisito para uma loja online de sucesso.
Ao criar um site de comércio eletrônico compatível com dispositivos móveis, pense em coisas como:
- Usando menus de hambúrguer e acordeão para manter a navegação limpa
- Desativar pop-ups (ou qualquer coisa que cubra muito do conteúdo principal)
- Otimizando imagens para tamanhos de tela menores
- Empilhar o conteúdo da página em vez de manter dois (ou mais) layouts de coluna


9. Concentre-se no desempenho do site para tempos de carregamento rápidos
Este é menos uma tendência (porque nunca sai de moda), mas é absolutamente crítico a considerar ao construir ou atualizar uma loja online: velocidade do site.
Quando os compradores acessam um site, especialmente em dispositivos móveis, eles esperam resultados rápidos . E se o site ou as páginas do produto demorarem muito para carregar, eles correm um alto risco de serem devolvidos e encontrarem a loja de outra pessoa.
Alguns aspectos do desempenho recairão sobre você como web designer por trás do site. Isso inclui coisas como minimizar o código, otimizar imagens (ou ensinar seus clientes a fazer upload de imagens otimizadas) e manter o tema ou os plug-ins atualizados.
Outros elementos de desempenho recaem sobre as ferramentas que você está usando, como seu tema ou construtor de páginas e provedor de hospedagem.
