2021 年 9 种电子商务网站设计趋势
已发表: 2023-04-07在冠状病毒时代,拥有一个功能强大、美观的电子商务网站比以往任何时候都更加重要。 事实上,今年电子商务销售额预计将增长 18%,这意味着确保您为客户设计卓越的在线购物体验以保持他们的业务蓬勃发展的压力越来越大。
为此,您需要考虑网站的一些技术方面,例如确保它加载速度快,并得到可靠的托管服务提供商(如 WP Engine)的支持。 但是,您还需要考虑设计,以确保随着越来越多的零售商优化其在线形象,您客户的网站将继续脱颖而出。
为了提供一些灵感,这里有一些值得探索的在线商店趋势(并且由于 WordPress、WooCommerce 和页面构建器等工具,这些趋势很容易构建)!
9 个电子商务网站设计趋势,以创建更高转化率的在线商店:
- 将产品页面视为登陆页面。
- 使用视觉效果。 很多很多的视觉效果。
- 讲述产品背后的故事。
- 为 Instagram 用户创建一个“生物链接”登陆页面。
- 在整个站点中添加上下文相关的产品展示位置。
- 让用户从菜单中查看他们的购物车,而不是打开一个新页面。
- 为销售添加倒数计时器。
- 优化移动购物体验。
- 专注于网站性能以实现快速加载。
在我们开始之前的一个简短说明:如果您正在建立一个全新的电子商务商店,请随时继续并开始尝试这些趋势!
1.像对待登陆页面一样对待产品页面
营销人员为特定的活动创建特定的登录页面是有原因的,这是因为专注于单个主题、产品或操作比具有许多不同 CTA 的页面更容易转化。
您可以将同样的思路应用于电子商务网站,以促使网站访问者在产品页面上执行他们应该执行的一项操作:添加到购物车。
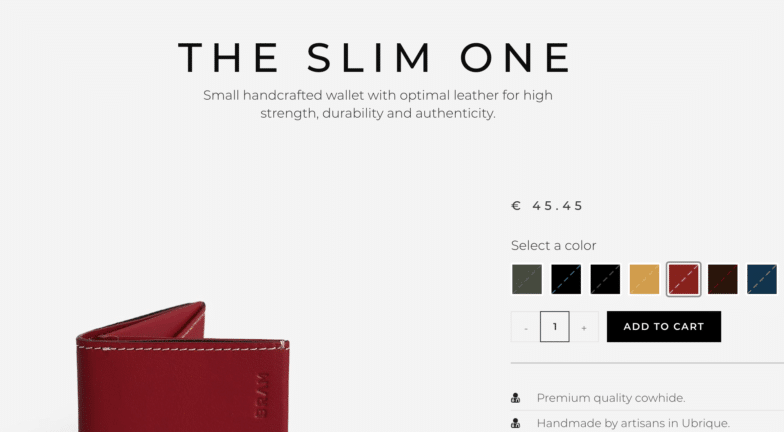
考虑这些事情,以便将您的产品页面转换为高转化率的着陆页:
- 产品名称是否清楚地列在页面顶部?
- 是否有令人信服的描述来解释产品及其提供的价值?
- 是否有准确的产品图片,以便购物者确切地知道他们在看什么产品?
- 价格好找吗,打折的话,节省的金额好不好看?
- “添加到购物车”按钮是否在首屏上方(意味着用户无需滚动即可找到它?)
- 是否有社会证明(用户评论、社交媒体帖子、推荐等)来与购物者建立信任?
- 如果页面很长,页面后面是否还有另一个“添加到购物车”按钮(这样购物者就不必向上滚动找到它)?

每家商店都是不同的,但提出这些问题将有助于在设计产品页面时为您指明正确的方向。
2. 使用视觉效果。 很多很多的视觉效果
购物者喜欢看他们买的是什么,您提供给他们的视觉信息越多越好。 虽然拍摄产品照片并上传它们可能会落在您的客户而不是您的盘子上,但鼓励他们拥抱相机并上传多张照片(并构建网站的设计以适应这一点)。
使用电子商务图像,有助于查看:
- 不同角度的产品
- 某物旁边的产品(用于尺寸比较)
- 正在使用的产品或生活照片中的产品
- 纯背景上的产品(无干扰)
一些商店在网格中显示所有产品图片,其他商店显示主图片并在下方展示图库,还有一些商店一次只关注一张图片,并提供滚动浏览其余图片的选项。 只要您让客户为成功做好准备,为购物者提供一些视觉选择,您就处于有利位置。
3. 讲述产品背后的故事
虽然您的客户可能只是为了赚钱而经营他们的在线商店,但我猜这比有故事的商店更为罕见。 如果您还没有从您的客户那里得到这一点,请鼓励他们敞开心扉并接受他们的使命——购物者,特别是如果他们认为是千禧一代或 Z 世代,希望支持一家有事业的商店。
您可以将这个故事合并到网站的主页、关于页面甚至产品页面中。 您真正需要的只是您客户的故事,可能还有整个网站的一些段落块,这样您就可以输入正文。
如果您客户的品牌已经经营了一段时间,您也可以尝试提取他们的商店对其事业产生的影响。 例如,如果您的客户将 10% 的销售额捐赠给当地的非营利组织,他们迄今为止捐赠了多少? 与网站访问者分享影响可以让他们投入到使命中并帮助他们参与进来,这反过来会促进更多的销售(以及更多可以捐赠的钱!)。
4. 为 Instagram 用户创建一个“生物链接”登陆页面
如果您的客户经营一家时装店、美容店或家居用品店,他们很可能会使用 Instagram 来增加流量和销量。 作为网页设计师,您可以为他们做的最好的事情之一就是让他们为成功解决“生物链接”问题做好准备。
如果您对此不熟悉,当您在 Instagram 上发帖时,您无法为单个帖子添加 URL; 您只能更改简历中的 URL。 如果您客户的帐户拥有超过 10,000 个关注者,他们在发布故事时将拥有梦寐以求的“向上滑动”功能,但这仍然无助于解决将购物者从网格转移到他们网站的困境(更重要的是,到正确的产品页面)。
解决这个问题的一个流行设计趋势是“生物链接”登陆页面。 从本质上讲,此页面模仿您客户的 Instagram 提要,这样他们就不必更改其简历中的 URL。 然后,当购物者从 Instagram 点击时,他们会看到所有网格帖子,并可以点击他们有兴趣了解更多信息的帖子。
虽然它有点笨拙,但它已成为让用户从 Instagram 转到网站上特定页面的标准设计模式,因此如果社交媒体营销是客户策略的关键部分,请确保将此页面构建到他们的设计中。
5. 在整个网站中添加上下文相关的产品展示位置
如果您客户的部分营销策略涉及内容营销(运行博客或在他们的网站上创建有关相关主题的页面),请确定您是否有办法帮助他们将产品放在这些页面上。
例如,假设您的客户经营一家在线服装店,并发布了一篇关于 2021 年流行趋势的博客文章(重点介绍了他们的一些产品)。 考虑一下您的客户如何显示此信息。 您可以为他们构建添加图片的选项、一个用于转到产品页面的程式化按钮,或者甚至是博客文章中的“添加到购物车”选项,这样购物者甚至不必访问产品页面。

在整个网站中添加情境化的产品展示位置可以为购物者创造流畅的用户体验,并可以增加客户的销售量。
6. 让用户从菜单中查看他们的购物车,而不是打开一个新页面
在电子商务方面,结帐流程越简单越好。 一种方法是使用菜单购物车,或者选择在当前页面的菜单中查看购物车中的内容的预览(而不必单击到完全不同的页面)。
买家通常会在购物车中添加一些东西,因为他们很清楚自己仍在寻找类似的产品。 在这些情况下,能够在查看不同产品的同时看到购物车中产品的预览,以便比较价格、颜色、形状等,这非常有帮助。

通常仍然有一种方法可以完全点击显示更多详细信息的购物车页面,但这种方便预览购物车的选项已成为电子商务网站的流行设计趋势,因为它有助于使结帐过程变得超级简单。
7. 为销售添加倒数计时器
如果您的客户即将进行大减价,请授权他们使用倒数计时器等营销策略! 由于 WordPress 页面构建器、插件和其他营销工具,这种趋势可以有效地增加销售额,并且易于实施。
流行的倒数计时器包括:
- OptinMonster
- 倒计时终极版
- 常绿倒数计时器
- Elementor 的 WooCommerce 小部件
- 快拍器
如果您的客户有兴趣使用倒数计时器,我只是鼓励他们在显示频率/时间上有策略。 例如,如果总是有一个打开,经常购物者会发现总是有促销活动(这可能会鼓励他们稍后回来而不是现在购买)。
使用倒数计时器的最佳方法是针对特定销售适度。 黑色星期五、假日促销或限量发行都是很好的例子。 当您谨慎使用时,倒数计时器有助于营造购买的紧迫感,鼓励购物者立即购买(否则他们可能会错过促销活动)!
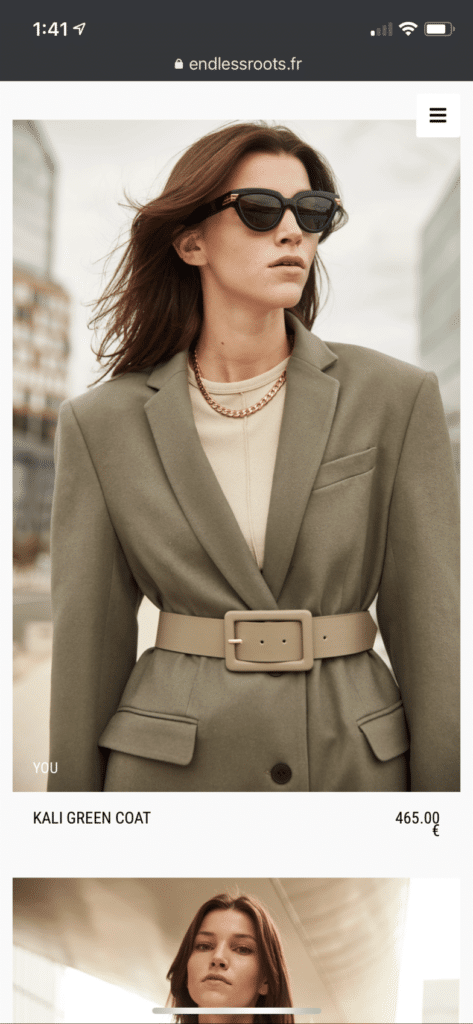
8.优化移动购物体验
也许电子商务网站最重要的设计趋势是轻松的移动购物体验。 事实上,到 2021 年,预计所有电子商务销售额的 53.9% 将发生在移动设备上。
您客户的商店不再是在手机上运行良好的选项; 这是一个成功的网上商店的要求。
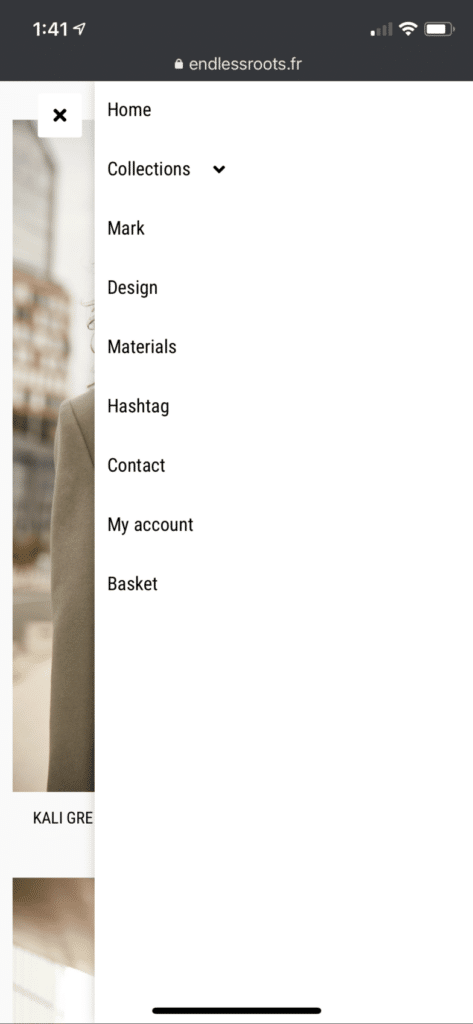
在构建适合移动设备的电子商务网站时,请考虑以下事项:
- 使用汉堡和手风琴菜单来保持导航清洁
- 禁用弹出窗口(或任何覆盖太多主要内容的内容)
- 针对较小的屏幕尺寸优化图像
- 堆叠页面内容而不是维护两个(或更多)列布局


9. 关注网站性能以获得快速加载时间
这不是一种趋势(因为它永远不会过时),但在构建或更新在线商店时绝对需要考虑:网站速度。
当购物者打开一个网站时,尤其是在移动设备上,他们期望快速得到结果。 而且,如果网站或产品页面加载时间过长,则很有可能跳出并转而寻找其他人的商店。
作为网站背后的网页设计师,性能的某些方面将落在您身上。 这包括最小化代码、优化图像(或教您的客户上传优化图像)以及保持主题或插件更新等内容。
其他性能因素取决于您使用的工具,例如您的主题或页面构建器和托管服务提供商。
