9 trendów projektowania witryn e-commerce na rok 2021
Opublikowany: 2023-04-07Posiadanie funkcjonalnej, pięknej witryny eCommerce jest ważniejsze niż kiedykolwiek w dobie koronawirusa. W rzeczywistości przewiduje się, że sprzedaż e-commerce wzrośnie w tym roku o 18%, co oznacza, że wywierana jest presja, aby upewnić się, że zapewniasz swoim klientom wyjątkowe wrażenia z zakupów online, które utrzymają ich biznes w rozkwicie.
Aby to zrobić, będziesz chciał pomyśleć o niektórych technicznych aspektach witryny, takich jak upewnienie się, że ładuje się ona szybko i jest obsługiwana przez niezawodnego dostawcę usług hostingowych, takiego jak WP Engine. Warto jednak pomyśleć również o projekcie, aby mieć pewność, że witryna Twojego klienta nadal będzie się wyróżniać, ponieważ coraz więcej sprzedawców optymalizuje swoją obecność w Internecie.
Aby zapewnić trochę inspiracji, oto kilka trendów, które warto poznać w przypadku sklepów internetowych (i które można łatwo zbudować dzięki narzędziom takim jak WordPress, WooCommerce i narzędzia do tworzenia stron)!
9 trendów w projektowaniu witryn eCommerce w celu stworzenia sklepu internetowego o wyższej konwersji:
- Traktuj strony produktów jak strony docelowe.
- Użyj wizualizacji. Mnóstwo wizualizacji.
- Opowiedz historię produktu.
- Utwórz stronę docelową „link w bio” dla użytkowników Instagrama.
- Dodaj kontekstowe lokowanie produktu w całej witrynie.
- Pozwól użytkownikom przeglądać koszyk z poziomu menu, zamiast otwierać nową stronę.
- Dodaj minutnik do sprzedaży.
- Zoptymalizuj zakupy mobilne.
- Skoncentruj się na wydajności witryny, aby uzyskać szybki czas ładowania.
Krótka uwaga, zanim przejdziemy do rzeczy: jeśli zakładasz zupełnie nowy sklep eCommerce, nie krępuj się i zacznij eksperymentować z tymi trendami!
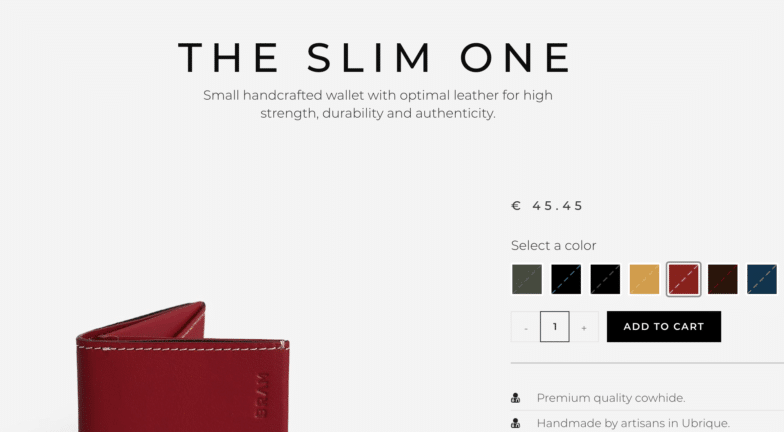
1. Traktuj strony produktów jak strony docelowe
Istnieje powód, dla którego marketerzy tworzą określone strony docelowe dla określonych kampanii, a to dlatego, że skupienie się na jednym temacie, produkcie lub działaniu powoduje lepszą konwersję niż strona z wieloma różnymi wezwaniami do działania.
Możesz zastosować ten sam sposób myślenia do witryn eCommerce, aby nakłonić odwiedzających witrynę do jedynego działania, które powinni wykonać na stronie produktu: Dodaj do koszyka.
Pomyśl o tych rzeczach, aby przekształcić swoje strony produktów w strony docelowe o wysokiej konwersji:
- Czy nazwa produktu jest wyraźnie podana u góry strony?
- Czy istnieje przekonujący opis wyjaśniający zarówno produkt, jak i wartość, jaką zapewnia?
- Czy dostępne są dokładne zdjęcia produktów, aby kupujący dokładnie wiedzieli, na jaki produkt patrzą?
- Czy cena jest łatwa do znalezienia, a jeśli jest zniżka, czy kwota oszczędności jest łatwa do zauważenia?
- Czy przycisk „Dodaj do koszyka” znajduje się nad zakładką (co oznacza, że użytkownicy nie muszą przewijać, aby go znaleźć?)
- Czy istnieje dowód społeczny (opinie użytkowników, posty w mediach społecznościowych, referencje itp.) na zdobycie zaufania kupujących?
- Jeśli strona jest długa, czy w dalszej części strony znajduje się inny przycisk „Dodaj do koszyka” (aby kupujący nie musieli przewijać wstecz, aby go znaleźć)?

Każdy sklep jest inny, ale zadanie tych pytań pomoże ci wskazać właściwy kierunek, jeśli chodzi o projekt stron produktów.
2. Użyj wizualizacji. Mnóstwo i mnóstwo wizualizacji
Kupujący lubią widzieć, co kupują, a im więcej informacji wizualnych możesz im przekazać, tym lepiej. Podczas gdy robienie zdjęć produktów i przesyłanie ich może wylądować na talerzu twojego klienta zamiast twojego, zachęć go do wzięcia aparatu i przesłania kilku ujęć (i zbuduj projekt strony, aby to uwzględnić).
W przypadku obrazów e-commerce warto zobaczyć:
- Produkt z różnych perspektyw
- Produkt obok czegoś (dla porównania wielkości)
- Używany produkt lub zdjęcie lifestylowe
- Produkt na jednolitym tle (bez rozpraszania uwagi)
Niektóre sklepy wyświetlają wszystkie obrazy produktów w siatce, inne pokazują główny obraz z galerią poniżej, a jeszcze inne skupiają się na jednym obrazie naraz z opcjami przewijania pozostałych. Tak długo, jak ustawisz swojego klienta na sukces, dając kupującym kilka opcji wizualnych do obejrzenia, będziesz w dobrym miejscu.
3. Opowiedz historię produktu
Chociaż możliwe jest, że Twój klient dosłownie po prostu prowadzi swój sklep internetowy, aby zarabiać pieniądze, zgaduję, że jest to rzadsze niż sklep z historią. Jeśli jeszcze nie udało Ci się tego wydobyć z klienta, zachęć go, aby się otworzył i był wrażliwy na swoją misję — kupujący, zwłaszcza jeśli identyfikują się jako milenialsi lub pokolenie Z, chcą wesprzeć sklep w jakiejś sprawie.
Możesz włączyć tę historię do strony głównej, strony o, a nawet stron produktów w witrynie. Wszystko, czego naprawdę potrzebujesz, to historia od twojego klienta i prawdopodobnie kilka bloków akapitów w całej witrynie, abyś mógł wpisać treść.
Jeśli marka Twojego klienta jest obecna w biznesie od jakiegoś czasu, możesz również spróbować wydobyć wpływ, jaki ich sklep wywarł na ich sprawę. Na przykład, jeśli Twój klient przekazuje 10% ze sprzedaży lokalnej organizacji non-profit, ile przekazał do tej pory? Dzielenie się wpływem z odwiedzającymi witrynę wprowadza ich w misję i pomaga im się zaangażować, co z kolei promuje większą sprzedaż (i więcej pieniędzy, które można przekazać!).
4. Utwórz stronę docelową „Link w bio” dla użytkowników Instagrama
Jeśli Twój klient prowadzi sklep z modą, kosmetykami lub artykułami do domu, prawdopodobnie jest duża szansa, że używa Instagrama do zwiększania ruchu i sprzedaży. Jedną z najlepszych rzeczy, jakie możesz dla nich zrobić jako projektant stron internetowych, jest przygotowanie ich na sukces w przypadku bólu głowy „Link w bio”.
Jeśli tego nie wiesz, publikując post na Instagramie, nie możesz dodać adresu URL do pojedynczego posta; adres URL możesz zmienić tylko w swoim bio. Jeśli konto Twojego klienta ma ponad 10 000 obserwujących, będzie miał pożądaną funkcję „Przesuń w górę” podczas publikowania w swoich Stories, ale to nadal nie pomaga w dylemacie związanym z przenoszeniem kupujących z siatki do ich witryny (i, co ważniejsze, na właściwą stronę produktu).
Popularnym trendem projektowym, który można rozwiązać ten problem, jest strona docelowa „Link w bio”. Zasadniczo ta strona naśladuje kanał Twojego klienta na Instagramie, dzięki czemu nigdy nie musi zmieniać adresu URL w swoim biografii. Następnie, gdy kupujący klikną na Instagramie, zobaczą wszystkie posty w siatce i będą mogli kliknąć ten, o którym chcą dowiedzieć się więcej.

Chociaż jest to trochę nieporęczne, stało się to standardowym wzorcem projektowym służącym do przekierowywania użytkowników z Instagrama na określoną stronę w witrynie internetowej, więc jeśli marketing w mediach społecznościowych jest kluczową częścią strategii Twojego klienta, pamiętaj o wbudowaniu tej strony w ich projekt.
5. Dodaj kontekstowe lokowanie produktów w całej witrynie
Jeśli część strategii marketingowej Twojego klienta obejmuje marketing treści (prowadzenie bloga lub tworzenie stron w witrynie na pokrewne tematy), ustal, czy możesz pomóc mu umieścić produkty na tych stronach.
Załóżmy na przykład, że Twój klient prowadzi internetowy sklep odzieżowy i publikuje na blogu artykuł o trendach w modzie 2021 (który przedstawia kilka jego produktów). Zastanów się, jak Twój klient mógłby wyświetlić te informacje. Możesz dodać opcję dodawania zdjęć, stylizowany przycisk, aby przejść do strony produktu, a może nawet opcję „Dodaj do koszyka” bezpośrednio z posta na blogu, aby kupujący nigdy nie musieli odwiedzać strony produktu.
Dodanie kontekstowych lokowań produktów w całej witrynie zapewnia płynną obsługę kupujących i może zwiększyć liczbę sprzedaży dla Twoich klientów.
6. Pozwól użytkownikom przeglądać swój koszyk z menu, zamiast otwierać nową stronę
Jeśli chodzi o handel elektroniczny, im łatwiejszy proces realizacji transakcji, tym lepiej. Jednym ze sposobów na to jest koszyk menu lub opcja wyświetlenia podglądu zawartości koszyka bezpośrednio w menu bieżącej strony (zamiast konieczności klikania na zupełnie inną stronę).
Kupujący często dodają coś do koszyka, wiedząc, że wciąż oglądają podobne produkty. W takich sytuacjach niezwykle pomocna jest możliwość zobaczenia podglądu produktu w koszyku przy jednoczesnym spojrzeniu na inny, w celu porównania ceny, koloru, kształtu itp.

Zwykle nadal istnieje sposób na pełne kliknięcie, aby przejść do strony koszyka, która pokazuje więcej szczegółów, ale ta opcja wygodnego podglądu koszyka stała się popularnym trendem projektowym w witrynach e-commerce, ponieważ pomaga bardzo uprościć proces realizacji transakcji.
7. Dodaj minutnik do sprzedaży
Jeśli Twój klient szykuje się na dużą wyprzedaż, daj mu możliwość wykorzystania taktyk marketingowych, takich jak minutnik! Trend ten skutecznie zwiększa sprzedaż i jest łatwy do wdrożenia dzięki programom do tworzenia stron WordPress, wtyczkom i innym narzędziom marketingowym.
Popularne liczniki czasu obejmują:
- OptinMonster
- Minutnik Ultimate
- Evergreen Minutnik
- Widżety WooCommerce firmy Elementor
- Pośpiech
Jeśli twój klient jest zainteresowany korzystaniem z minutnika, po prostu zachęciłbym go do strategicznego podejścia do tego, jak często/kiedy go wyświetlają. Na przykład, jeśli zawsze jest włączony, powracający kupujący zauważą, że zawsze odbywa się wyprzedaż (i to może zachęcić ich do powrotu później zamiast kupowania teraz).
Najlepszym sposobem korzystania z minutnika jest umiarkowanie w przypadku określonych sprzedaży. Czarny piątek, wyprzedaże świąteczne lub limitowane wydania to świetne przykłady. Kiedy używasz go oszczędnie, minutnik pomaga stworzyć pilną potrzebę zakupu, zachęcając kupujących do zakupu teraz (w przeciwnym razie mogą przegapić wyprzedaż)!
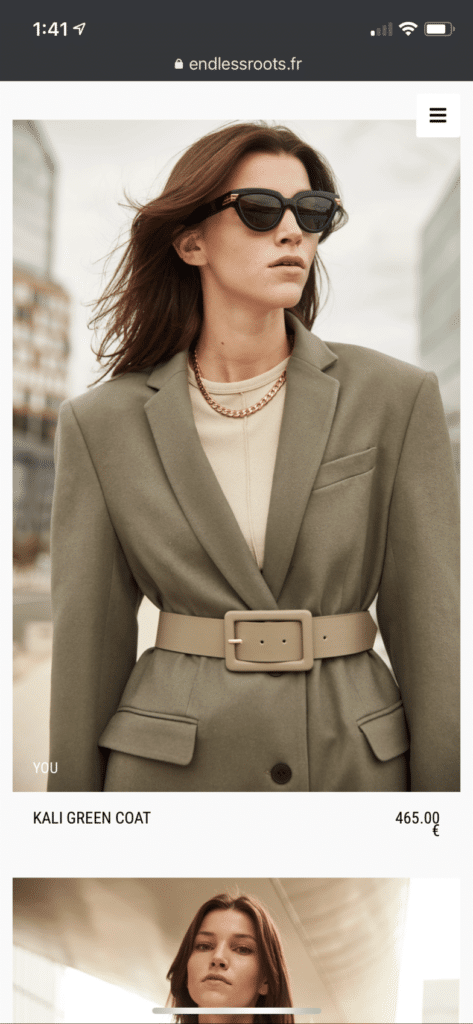
8. Zoptymalizuj zakupy mobilne
Być może najważniejszym trendem w projektowaniu witryn eCommerce jest bezproblemowe zakupy mobilne. W rzeczywistości oczekuje się, że w 2021 r. 53,9% całej sprzedaży eCommerce będzie odbywać się na urządzeniach mobilnych.
Nie ma już opcji, aby sklep Twojego klienta działał dobrze na telefonie; to warunek sukcesu sklepu internetowego.
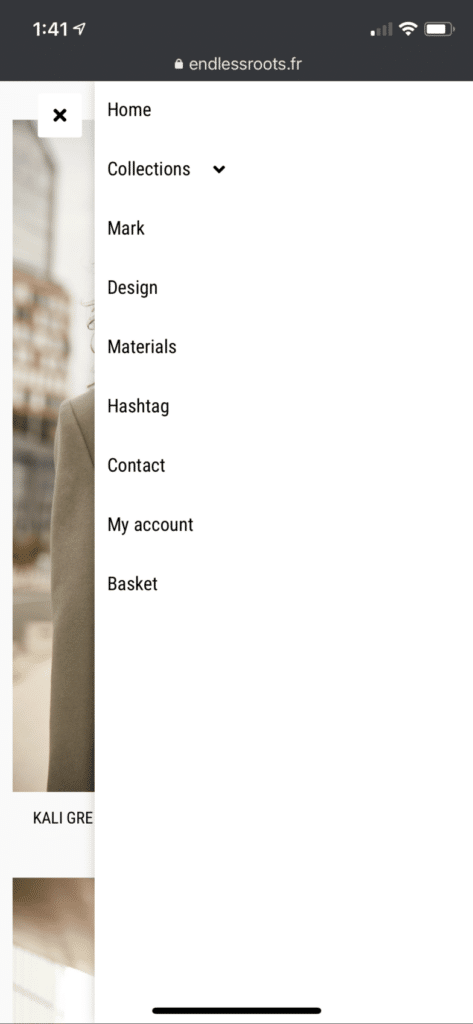
Tworząc witrynę e-commerce dostosowaną do urządzeń mobilnych, pomyśl o takich rzeczach jak:
- Korzystanie z menu hamburgera i akordeonu, aby zachować przejrzystość nawigacji
- Wyłączanie wyskakujących okienek (lub wszystkiego, co zakrywa zbyt dużą część podstawowej treści)
- Optymalizacja obrazów pod kątem mniejszych rozmiarów ekranu
- Układanie zawartości strony zamiast utrzymywania dwóch (lub więcej) układów kolumn


9. Skoncentruj się na wydajności witryny, aby uzyskać szybki czas ładowania
Ten jest mniej trendem (ponieważ nigdy nie wychodzi z mody), ale jest absolutnie niezbędny do rozważenia podczas tworzenia lub aktualizowania sklepu internetowego: Szybkość witryny.
Kiedy kupujący otwierają stronę internetową, zwłaszcza na urządzeniach mobilnych, oczekują szybkich wyników. A jeśli strona lub strony produktów ładują się zbyt długo, istnieje duże ryzyko odrzucenia i znalezienia sklepu innej osoby.
Niektóre aspekty wydajności spadną na Ciebie jako projektanta stron internetowych odpowiedzialnego za witrynę. Obejmuje to minimalizowanie kodu, optymalizację obrazów (lub uczenie klientów przesyłania zoptymalizowanych obrazów) oraz aktualizowanie motywu lub wtyczek.
Inne elementy wydajności zależą od używanych narzędzi, takich jak motyw, narzędzie do tworzenia stron i dostawca usług hostingowych.
