2021년 9가지 전자상거래 웹사이트 디자인 트렌드
게시 됨: 2023-04-07기능적이고 아름다운 전자 상거래 웹 사이트를 갖는 것은 코로나 바이러스 시대에 그 어느 때보 다 중요합니다. 실제로 전자상거래 판매는 올해 18% 증가할 것으로 예상됩니다. 즉, 고객의 비즈니스를 계속 번창하게 하는 탁월한 온라인 쇼핑 경험을 설계해야 한다는 압박이 가해지고 있습니다.
이를 위해서는 사이트가 빠르게 로드되고 WP 엔진과 같은 신뢰할 수 있는 호스팅 공급자가 지원하는지 확인하는 등 사이트의 기술적 측면에 대해 생각하고 싶을 것입니다. 그러나 더 많은 소매업체가 온라인 입지를 최적화함에 따라 고객의 사이트가 계속해서 눈에 띄도록 디자인에 대해 생각하고 싶을 것입니다.
약간의 영감을 주기 위해 다음은 온라인 상점에서 탐색할 가치가 있는 몇 가지 트렌드입니다(WordPress, WooCommerce 및 페이지 빌더와 같은 도구 덕분에 구축하기 쉽습니다)!
전환율이 높은 온라인 상점을 만들기 위한 9가지 전자상거래 웹사이트 디자인 트렌드:
- 제품 페이지를 랜딩 페이지처럼 취급하십시오.
- 시각 자료를 사용하세요. 많은 영상.
- 제품 비하인드 스토리를 들려주세요.
- 인스타그램 사용자를 위한 "약력 링크" 랜딩 페이지를 만드세요.
- 사이트 전체에 문맥 PPL을 추가합니다.
- 사용자가 새 페이지를 여는 대신 메뉴에서 카트를 볼 수 있습니다.
- 판매 카운트다운 타이머를 추가합니다.
- 모바일 쇼핑 경험을 최적화하십시오.
- 빠른 로드 시간을 위해 사이트 성능에 집중하십시오.
시작하기 전에 간단한 참고 사항: 완전히 새로운 전자 상거래 상점을 설정하는 경우 자유롭게 진행하고 이러한 추세를 실험해 보십시오!
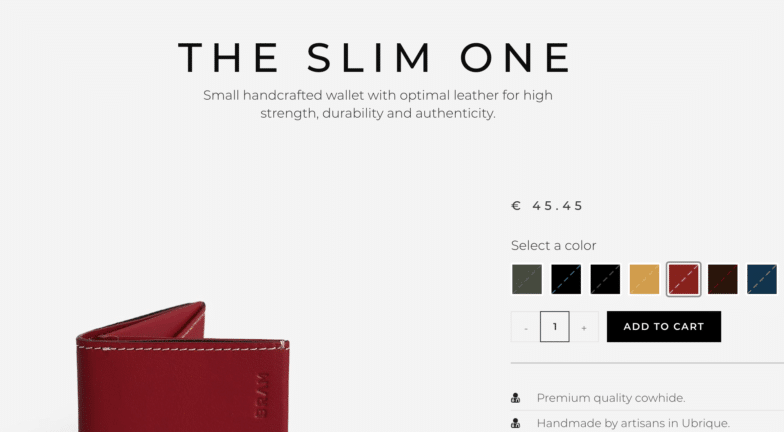
1. 제품 페이지를 랜딩 페이지처럼 다루기
마케팅 담당자가 특정 캠페인에 대한 특정 랜딩 페이지를 만드는 데는 이유가 있습니다. 단일 주제, 제품 또는 행동에 초점을 맞추는 것이 다양한 CTA가 있는 페이지보다 전환율이 높기 때문입니다.
사이트 방문자가 제품 페이지에서 수행해야 하는 한 가지 작업인 장바구니에 추가하도록 유도하기 위해 전자 상거래 사이트에 이와 동일한 사고 방식을 적용할 수 있습니다.
제품 페이지를 전환율이 높은 랜딩 페이지로 전환하려면 다음 사항을 고려하십시오.
- 제품명이 페이지 상단에 명확하게 명시되어 있습니까?
- 제품과 제품이 제공하는 가치를 모두 설명하는 설득력 있는 설명이 있습니까?
- 쇼핑객이 보고 있는 제품을 정확히 알 수 있도록 정확한 제품 이미지가 있습니까?
- 가격은 알아보기 쉬운가, 할인이 있을 경우 할인금액은 보기 쉬운가?
- 접은 부분 위에 "장바구니에 추가" 버튼이 있습니까(즉, 사용자가 찾기 위해 스크롤할 필요가 없습니까?)
- 쇼핑객과 신뢰를 쌓을 수 있는 사회적 증거(사용자 리뷰, 소셜 미디어 게시물, 평가 등)가 있습니까?
- 페이지가 긴 경우 페이지 뒷부분에 또 다른 "장바구니에 추가" 버튼이 있습니까(따라서 쇼핑객이 다시 스크롤하여 찾을 필요가 없음)?

매장마다 다르지만 이러한 질문을 하면 제품 페이지 디자인과 관련하여 올바른 방향을 제시하는 데 도움이 됩니다.
2. 시각 자료를 사용하십시오. 많은 비주얼
쇼핑객은 자신이 구매하는 제품을 보고 싶어하며, 제공할 수 있는 시각적 정보가 많을수록 좋습니다. 제품 사진을 찍고 업로드하는 것이 귀하의 것이 아닌 고객의 접시에 떨어질 수 있지만 카메라를 수용하고 여러 장의 사진을 업로드하도록 권장하십시오(그리고 이를 수용할 수 있는 사이트 디자인을 구축하십시오).
전자상거래 이미지를 사용하면 다음을 확인하는 데 도움이 됩니다.
- 다양한 각도에서 본 제품
- 옆에 있는 제품(크기 비교용)
- 사용 중인 제품 또는 라이프스타일 사진
- 일반 배경의 제품(산만하지 않음)
일부 매장은 그리드에 모든 제품 이미지를 표시하고, 다른 매장은 아래에 갤러리가 있는 기본 이미지를 표시하고, 일부는 나머지를 스크롤할 수 있는 옵션과 함께 한 번에 하나의 이미지에 집중합니다. 쇼핑객에게 볼 수 있는 몇 가지 시각적 옵션을 제공하도록 고객을 성공적으로 설정하는 한 좋은 위치에 있게 될 것입니다.
3. 제품 비하인드 스토리 전달
귀하의 고객이 말 그대로 돈을 벌기 위해 온라인 상점을 운영하는 것일 수도 있지만, 그 뒤에 숨겨진 이야기가 있는 상점보다 더 드문 일이라고 생각합니다. 아직 고객에게서 이것을 얻지 못했다면 고객이 마음을 열고 사명에 취약해지도록 격려하세요. 쇼핑객, 특히 그들이 밀레니얼 세대 또는 Z세대로 식별되는 경우 이유가 있는 매장을 지원하기를 원합니다.
이 이야기를 홈페이지, 정보 페이지, 심지어 사이트의 제품 페이지에 통합할 수 있습니다. 실제로 필요한 것은 클라이언트의 이야기와 사이트 전체의 일부 단락 블록이므로 본문을 입력할 수 있습니다.
고객의 브랜드가 한동안 비즈니스에 종사했다면 고객의 매장이 대의에 미친 영향도 추출하려고 시도할 수 있습니다. 예를 들어 고객이 매출의 10%를 지역 비영리 단체에 기부하는 경우 지금까지 기부한 금액은 얼마입니까? 사이트 방문자와 영향을 공유하면 방문자가 미션에 참여하고 참여하는 데 도움이 되며, 이는 결과적으로 더 많은 판매(기부할 수 있는 더 많은 돈!)를 촉진할 것입니다.
4. Instagram 사용자를 위한 "Bio 링크" 랜딩 페이지 생성
클라이언트가 패션, 미용 또는 가정용품 매장을 운영하는 경우 Instagram을 사용하여 트래픽과 매출을 높일 가능성이 높습니다. 그들을 위해 웹 디자이너로서 할 수 있는 최선의 일 중 하나는 "Link in bio" 두통에 대한 성공을 위해 그들을 설정하는 것입니다.
이에 익숙하지 않은 경우 Instagram에 게시할 때 개별 게시물에 URL을 추가할 수 없습니다. 약력의 URL만 변경할 수 있습니다. 고객의 계정에 10,000명 이상의 팔로워가 있는 경우 스토리에 게시할 때 탐나는 "위로 스와이프" 기능을 사용할 수 있지만 여전히 쇼핑객을 그리드에서 사이트로 이동시키는 딜레마에 도움이 되지 않습니다(더 중요한 것은 올바른 제품 페이지로).
이를 해결하기 위한 대중적인 디자인 트렌드는 "Link in bio" 랜딩 페이지입니다. 기본적으로 이 페이지는 고객의 Instagram 피드를 모방하므로 약력에서 URL을 변경할 필요가 없습니다. 그런 다음 쇼핑객이 Instagram에서 클릭할 때 모든 그리드 게시물을 보고 더 자세히 알고 싶은 항목을 클릭할 수 있습니다.
다소 투박하지만 이것은 Instagram에서 웹사이트의 특정 페이지로 사용자를 유도하기 위한 표준 디자인 패턴이 되었기 때문에 소셜 미디어 마케팅이 클라이언트 전략의 핵심 부분인 경우 이 페이지를 디자인에 포함해야 합니다.
5. 사이트 전체에 문맥 PPL 추가
고객의 마케팅 전략의 일부가 콘텐츠 마케팅(블로그 운영 또는 관련 주제에 대한 페이지 생성)과 관련된 경우 고객이 해당 페이지에 제품을 배치하도록 도울 수 있는 방법이 있는지 확인합니다.

예를 들어 고객이 온라인 의류 매장을 운영하고 있으며 2021년 패션 트렌드(몇 가지 제품을 강조함)에 대한 블로그 기사를 게시한다고 가정해 보겠습니다. 클라이언트가 이 정보를 표시할 수 있는 방법에 대해 생각해 보십시오. 이미지를 추가할 수 있는 옵션, 제품 페이지로 이동하는 양식화된 버튼 또는 블로그 게시물에서 바로 "장바구니에 추가" 옵션을 구축할 수 있으므로 쇼핑객은 제품 페이지를 방문할 필요조차 없습니다.
사이트 전체에 상황에 맞는 PPL을 추가하면 쇼핑객에게 원활한 사용자 경험을 제공하고 고객의 판매 수를 늘릴 수 있습니다.
6. 사용자가 새 페이지를 여는 대신 메뉴에서 장바구니를 볼 수 있도록 합니다.
전자 상거래와 관련하여 결제 프로세스를 더 쉽게 만들수록 좋습니다. 이를 수행하는 한 가지 방법은 메뉴 카트를 사용하거나 현재 페이지의 메뉴에서 바로 카트에 있는 내용을 미리 볼 수 있는 옵션을 사용하는 것입니다(완전히 다른 페이지를 클릭하지 않고).
구매자가 장바구니에 무언가를 추가하는 것은 일반적이며, 여전히 비슷한 제품을 보고 있다는 것을 잘 알고 있습니다. 이러한 상황에서 가격, 색상, 모양 등을 비교하기 위해 다른 제품을 보면서 장바구니에 있는 제품의 미리보기를 볼 수 있는 것은 매우 유용합니다.

일반적으로 더 많은 세부 정보를 표시하는 장바구니 페이지로 완전히 클릭하는 방법이 여전히 있지만 장바구니를 편리하게 미리 볼 수 있는 이 옵션은 체크아웃 프로세스를 매우 간단하게 만드는 데 도움이 되므로 전자 상거래 사이트에서 인기 있는 디자인 트렌드가 되었습니다.
7. 판매 카운트다운 타이머 추가
고객이 큰 세일을 앞두고 있다면 카운트다운 타이머와 같은 마케팅 전술을 사용할 수 있도록 권한을 부여하세요! 이러한 추세는 판매 증가에 효과적이며 WordPress 페이지 빌더, 플러그인 및 기타 마케팅 도구 덕분에 구현하기 쉽습니다.
인기 있는 카운트다운 타이머는 다음과 같습니다.
- 옵틴몬스터
- 카운트다운 타이머 Ultimate
- 에버그린 카운트다운 타이머
- Elementor의 WooCommerce 위젯
- 서둘러 타이머
귀하의 고객이 카운트다운 타이머 사용에 관심이 있다면 얼마나 자주/언제 표시할지 전략적으로 권장합니다. 예를 들어, 항상 켜져 있는 경우 반복 쇼핑객은 항상 세일이 진행되고 있다는 사실을 알게 될 것입니다(그리고 지금 구매하는 대신 나중에 다시 방문하도록 장려할 수 있음).
카운트다운 타이머를 사용하는 가장 좋은 방법은 특정 판매에 대해 적당히 사용하는 것입니다. 블랙 프라이데이, 홀리데이 세일 또는 한정 출시가 모두 좋은 예입니다. 드물게 사용하면 카운트다운 타이머가 구매에 대한 긴박감을 조성하여 쇼핑객이 지금 구매하도록 권장합니다(그렇지 않으면 할인을 놓칠 수 있음).
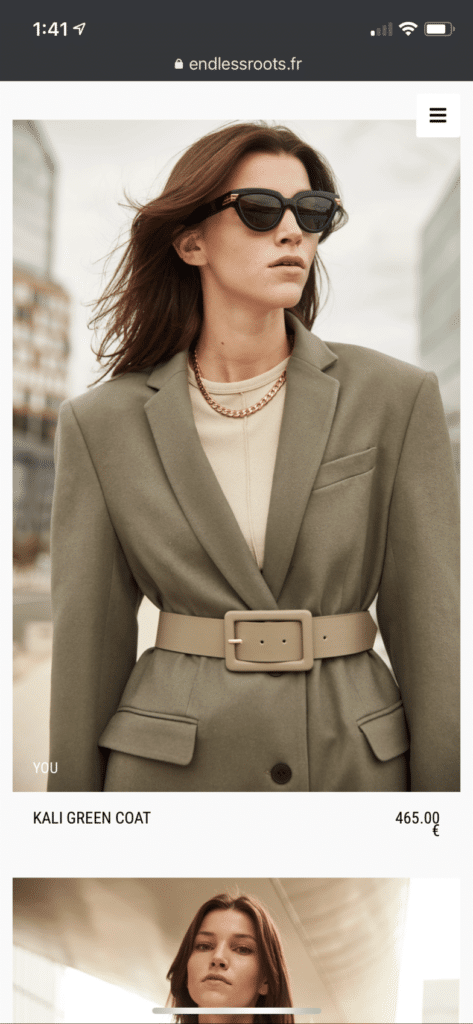
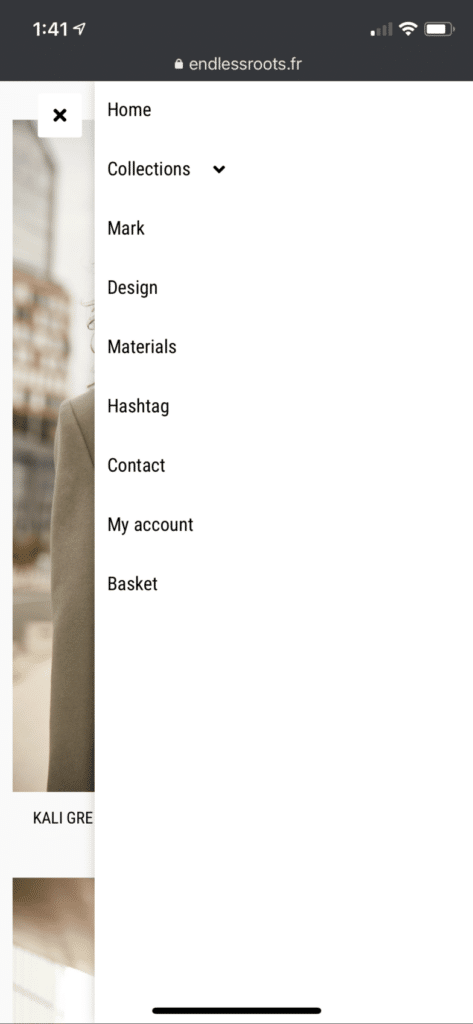
8. 모바일 쇼핑 경험 최적화
아마도 전자 상거래 사이트의 가장 중요한 디자인 트렌드는 손쉬운 모바일 쇼핑 경험일 것입니다. 실제로 2021년에는 모든 전자 상거래 매출의 53.9%가 모바일 장치에서 발생할 것으로 예상됩니다.
더 이상 고객의 상점이 전화에서 잘 작동하는 옵션이 아닙니다. 성공적인 온라인 상점을 위한 요구 사항입니다.
모바일 친화적인 전자 상거래 사이트를 구축할 때 다음과 같은 사항을 고려하십시오.
- 햄버거와 아코디언 메뉴를 사용하여 내비게이션을 깔끔하게 유지
- 팝업 비활성화(또는 기본 콘텐츠를 너무 많이 가리는 항목)
- 더 작은 화면 크기에 맞게 이미지 최적화
- 두 개 이상의 열 레이아웃을 유지하는 대신 페이지 콘텐츠 쌓기


9. 빠른 로드 시간을 위해 사이트 성능에 집중
이것은 유행이 아니지만(절대 유행을 타지 않기 때문에) 온라인 상점을 구축하거나 업데이트할 때 고려해야 할 절대적으로 중요한 요소인 사이트 속도입니다.
쇼핑객은 특히 휴대기기에서 웹사이트를 방문할 때 빠른 결과를 기대합니다. 그리고 사이트 또는 제품 페이지를 로드하는 데 너무 오래 걸리면 반송되어 다른 사람의 매장을 찾을 위험이 높습니다.
성능의 일부 측면은 사이트 뒤의 웹 디자이너로서 당신에게 떨어질 것입니다. 여기에는 코드 최소화, 이미지 최적화(또는 고객에게 최적화된 이미지 업로드 교육), 테마 또는 플러그인 업데이트 유지 등이 포함됩니다.
성능의 다른 요소는 테마 또는 페이지 빌더 및 호스팅 공급자와 같이 사용 중인 도구에 따라 다릅니다.
