2021 年の 9 つの e コマース Web サイト デザイン トレンド
公開: 2023-04-07機能的で美しい e コマース Web サイトを持つことは、コロナウイルスの時代にこれまで以上に重要になっています。 実際、今年の e コマースの売上高は 18% 増加すると予測されています。これは、クライアントのビジネスの活況を維持する優れたオンライン ショッピング エクスペリエンスを確実に設計するというプレッシャーがかかっていることを意味します。
そのためには、サイトの読み込みを高速化したり、WP Engine などの信頼できるホスティング プロバイダーによってサポートされていることを確認したりするなど、サイトの技術的な側面について検討する必要があります。 ただし、より多くの小売業者がオンライン プレゼンスを最適化する中で、クライアントのサイトが引き続き目立つように、デザインについても検討する必要があります。
ちょっとしたインスピレーションを与えるために、オンライン ストアで調査する価値のあるトレンドをいくつか紹介します (WordPress、WooCommerce、ページ ビルダーなどのツールのおかげで簡単に構築できます)。
コンバージョン率の高いオンライン ストアを作成するための 9 つの e コマース Web サイト デザイン トレンド:
- 製品ページをランディング ページのように扱います。
- ビジュアルを使用します。 ビジュアルもたっぷり。
- 製品の背後にあるストーリーを語ります。
- Instagram ユーザー向けの「プロフィール内のリンク」ランディング ページを作成します。
- サイト全体にコンテキスト プロダクト プレースメントを追加します。
- ユーザーが新しいページを開くのではなく、メニューからカートを表示できるようにします。
- 販売のカウント ダウン タイマーを追加します。
- モバイル ショッピング エクスペリエンスを最適化します。
- 読み込み時間を短縮するために、サイトのパフォーマンスに重点を置きます。
本題に入る前の簡単なメモ:まったく新しい e コマース ストアを設定している場合は、遠慮なく進んで、これらのトレンドを試してみてください。
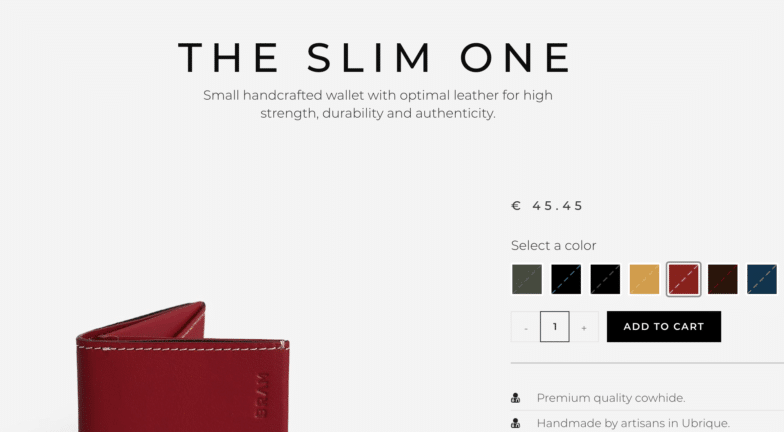
1. 商品ページをランディングページのように扱う
マーケティング担当者が特定のキャンペーンのために特定のランディング ページを作成するのには理由があります。それは、1 つのトピック、製品、またはアクションに焦点を当てる方が、さまざまな CTA を多数含むページよりもコンバージョン率が高いからです。
これと同じ考え方を e コマース サイトに適用して、サイトの訪問者を製品ページで実行する必要がある 1 つのアクション、つまりカートに追加するように誘導することができます。
商品ページをコンバージョン率の高いランディング ページに変えるには、次のことを考慮してください。
- ページ上部に商品名が明記されていますか?
- 製品とそれが提供する価値の両方を説明する説得力のある説明はありますか?
- 買い物客が自分が見ている製品を正確に把握できるように、正確な製品画像はありますか?
- 価格が分かりやすいか、割引がある場合は貯蓄額が見やすいか。
- [カートに追加] ボタンはスクロールしなくても見える位置にありますか (つまり、ユーザーはスクロールしなくても見つけることができますか?)
- 買い物客との信頼を確立するための社会的証拠 (ユーザー レビュー、ソーシャル メディアの投稿、証言など) はありますか?
- ページが長い場合、ページの後ろに別の「カートに追加」ボタンがありますか (買い物客がスクロールして戻る必要がないようにします)?

店舗はそれぞれ異なりますが、これらの質問をすることで、製品ページのデザインに関して正しい方向を示すことができます.
2. ビジュアルを使用します。 たくさんのビジュアル
買い物客は自分が何を買っているかを知りたいので、提供できる視覚的な情報が多ければ多いほど効果的です。 製品の写真を撮ってアップロードすることは、あなたの代わりにクライアントのプレートに落ちるかもしれませんが、カメラを受け入れていくつかのショットをアップロードするように勧めてください (そしてそれに対応するようにサイトのデザインを構築します)。
e コマースの画像では、次の情報を確認すると役立ちます。
- さまざまな角度からの製品
- 隣の商品(大きさ比較用)
- 使用されている製品またはライフスタイルの写真
- 無地の背景の製品 (気を散らすものはありません)
すべての製品画像をグリッドに表示するストアもあれば、下のギャラリーにプライマリ イメージを表示するストアもあれば、一度に 1 つの画像に焦点を合わせて残りをスクロールするオプションを表示するストアもあります。 クライアントが成功するように設定して、買い物客にいくつかの視覚的な選択肢を提供する限り、あなたは良い場所にいるでしょう.
3. 製品の背後にあるストーリーを伝える
あなたのクライアントが文字通りお金を稼ぐためにオンラインストアを運営している可能性はありますが、それは背後にストーリーがあるストアよりもまれだと思います. クライアントからこのことをまだ理解していない場合は、彼らに心を開いて、自分の使命に対して無防備になるように勧めてください。買い物客は、特にミレニアル世代または Z 世代であると自認している場合、大義のある店をサポートしたいと考えています。
このストーリーをホームページやアバウトページ、さらにはサイトの商品ページに組み込むことができます。 本当に必要なのは、クライアントからのストーリーと、おそらくサイト全体のいくつかの段落ブロックだけで、本文のコピーを入力できます.
クライアントのブランドがしばらくビジネスに携わっている場合は、彼らの店が彼らの目的に与えた影響も抽出しようとするかもしれません. たとえば、クライアントが売り上げの 10% を地元の非営利団体に寄付した場合、これまでにいくら寄付したか? サイトの訪問者と影響を共有することで、彼らはミッションに参加し、参加するのに役立ちます。これにより、より多くの売り上げが促進されます (そして寄付できる金額も増えます!)。
4. Instagram ユーザー向けの「Link in Bio」ランディング ページを作成する
クライアントがファッション、美容、または家庭用品の店を経営している場合、Instagram を使用してトラフィックと売上を促進している可能性が高いでしょう。 Web デザイナーとしてできる最善のことの 1 つは、「Link in bio」という頭痛の種を成功させるように設定することです。
これに慣れていない場合は、Instagram に投稿するときに、個々の投稿に URL を追加することはできません。 プロフィールの URL のみを変更できます。 クライアントのアカウントに 10,000 人以上のフォロワーがいる場合、ストーリーに投稿するときに待望の「上にスワイプ」機能を利用できますが、それでも買い物客をグリッドからサイトに誘導するというジレンマは解決しません (さらに重要なことに、正しい商品ページへ)。
これを解決する人気のあるデザイン トレンドは、「Link in bio」ランディング ページです。 基本的に、このページはクライアントの Instagram フィードを模倣しているため、プロフィールの URL を変更する必要はありません。 買い物客が Instagram からクリックすると、すべてのグリッド投稿が表示され、興味のある投稿をクリックして詳細を確認できます。
少し扱いにくいですが、これは Instagram から Web サイトの特定のページにユーザーを誘導するための標準的なデザイン パターンになっているため、ソーシャル メディア マーケティングがクライアントの戦略の重要な部分である場合は、このページをデザインに組み込むようにしてください。
5. サイト全体に状況に応じた製品配置を追加する
クライアントのマーケティング戦略の一部にコンテンツ マーケティング (ブログを運営するか、関連トピックに関するサイトのページを作成する) が含まれる場合、それらのページに製品を配置するのを支援できる方法があるかどうかを判断します。

たとえば、クライアントがオンラインの衣料品店を経営していて、2021 年のファッション トレンドに関するブログ記事を公開しているとします (この記事では、いくつかの製品を紹介しています)。 クライアントがこの情報をどのように表示できるかを考えてください。 画像を追加するオプション、製品ページに移動するためのスタイル化されたボタン、またはブログ投稿から直接「カートに追加」オプションを組み込むことができるため、買い物客は製品ページにアクセスする必要さえありません.
サイト全体にコンテキスト化された製品配置を追加すると、買い物客にとってスムーズなユーザー エクスペリエンスが作成され、クライアントの販売数を増やすことができます。
6. ユーザーが新しいページを開くのではなく、メニューからカートを表示できるようにする
eコマースに関して言えば、チェックアウトプロセスを簡単にできるほど良い. これを行う 1 つの方法は、メニュー カートを使用するか、現在のページのメニューでカートの内容のプレビューを表示するオプションを使用することです (まったく別のページをクリックする必要はありません)。
買い手がまだ類似の商品を見ていることを十分承知の上で、何かをカートに追加することはよくあることです。 そんな時、カートに入っている商品のプレビューを見ながら別の商品を見ながら、価格や色、形などを比較できると大変助かります。

通常、詳細を表示するカート ページに完全にクリックする方法はまだありますが、カートを便利にプレビューするこのオプションは、チェックアウト プロセスを非常にシンプルにするのに役立つため、e コマース サイトの人気のあるデザイン トレンドになっています。
7.セールスのカウントダウンタイマーを追加する
クライアントが大規模なセールを予定している場合は、カウントダウン タイマーなどのマーケティング戦術を使用できるようにします。 この傾向は売上の増加に効果的であり、WordPress ページ ビルダー、プラグイン、およびその他のマーケティング ツールのおかげで簡単に実装できます。
人気のあるカウントダウン タイマーには次のものがあります。
- オプティンモンスター
- カウントダウンタイマーアルティメット
- エバーグリーン カウントダウン タイマー
- Elementor の WooCommerce ウィジェット
- ハリータイマー
クライアントがカウントダウン タイマーの使用に興味を持っている場合は、それを表示する頻度とタイミングを戦略的に検討することをお勧めします。 たとえば、常に 1 つがオンになっている場合、定期的な買い物客は、常にセールが行われていることに気付きます (そして、今すぐ購入するのではなく、後で戻ってくるように促す可能性があります)。
カウントダウン タイマーを使用する最善の方法は、特定の販売に合わせて適度に使用することです。 ブラック フライデー、ホリデー セール、限定リリースなどは、すべてその好例です。 控えめに使用すると、カウントダウン タイマーが購入の緊急性を高め、買い物客に今すぐ購入を促すことができます (そうしないと、セールを見逃す可能性があります)。
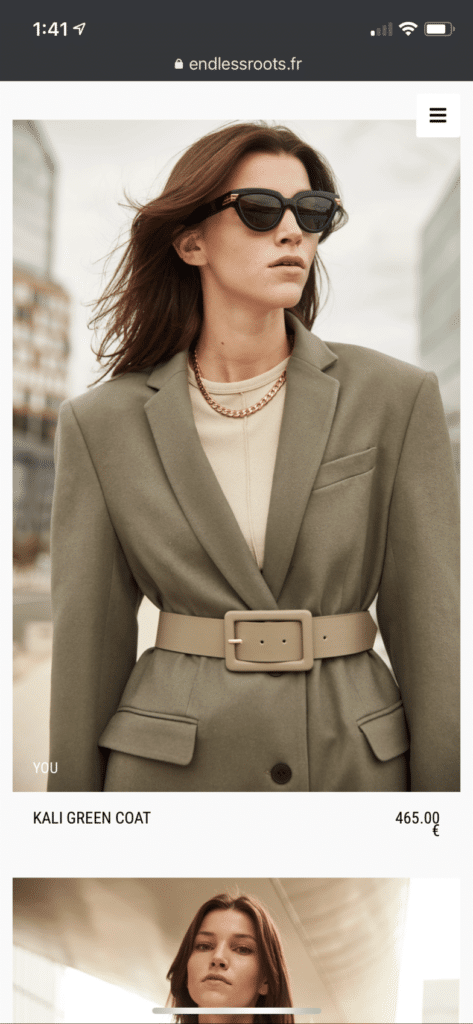
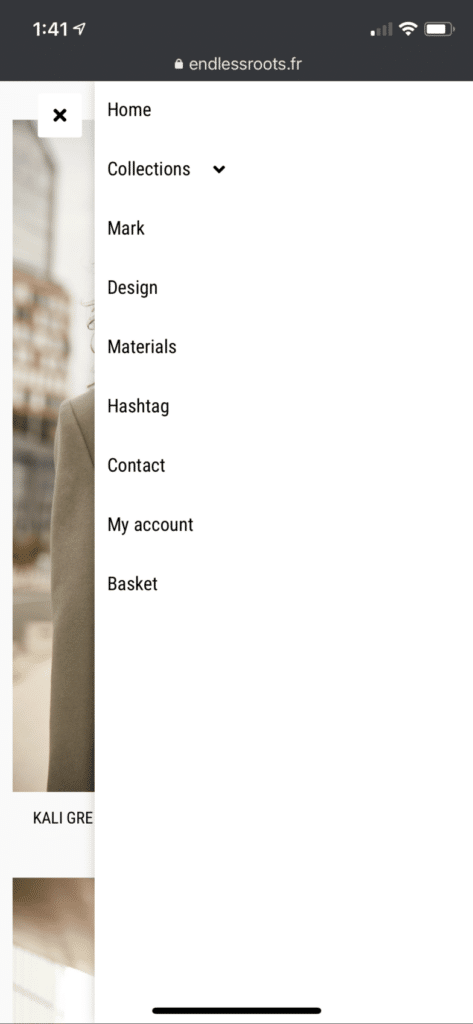
8.モバイルショッピング体験を最適化する
おそらく、e コマース サイトの最も重要なデザイン トレンドは、簡単なモバイル ショッピング エクスペリエンスです。 実際、2021 年には、すべての e コマース販売の 53.9% がモバイル デバイスで行われると予想されています。
クライアントのストアが電話でうまく機能することは、もはや選択肢ではありません。 これは、オンライン ショップを成功させるための要件です。
モバイル対応の e コマース サイトを構築するときは、次のことを考慮してください。
- ハンバーガー メニューとアコーディオン メニューを使用してナビゲーションをクリーンに保つ
- ポップアップの無効化 (または主要なコンテンツをカバーしすぎているもの)
- 小さい画面サイズ用に画像を最適化する
- 2 つ (またはそれ以上) の列のレイアウトを維持する代わりに、ページ コンテンツを積み重ねる


9. 読み込み時間を短縮するためにサイトのパフォーマンスに注目する
これはそれほどトレンドではありませんが (決して時代遅れになることはないため)、オンライン ストアを構築または更新する際に考慮することが絶対に重要です: サイトの速度.
買い物客は、特にモバイル デバイスでウェブサイトを閲覧するとき、すぐに結果が得られることを期待します。 また、サイトや商品ページの読み込みに時間がかかりすぎると、直帰して別の店を見つけてしまう危険性が高くなります。
パフォーマンスのいくつかの側面は、サイトの背後にある Web デザイナーであるあなたにかかってきます。 これには、コードの最小化、画像の最適化 (または最適化された画像をアップロードするようにクライアントに教える)、テーマやプラグインを最新の状態に保つことが含まれます。
パフォーマンスのその他の要素は、テーマやページ ビルダー、ホスティング プロバイダーなど、使用しているツールに依存します。
