如何自定義 WooCommerce 結帳頁面
已發表: 2022-10-26結帳頁面是您的電子商務網站的重要組成部分之一。 畢竟,這是客戶完成購買之前的最後一站。 此外,許多購物者在這裡放棄了他們的購物車。 因此,您可能想知道如何自定義結帳頁面以最大限度地提高轉化率。
幸運的是,自定義您的 WooCommerce 結帳頁面並使其對購物者更加用戶友好是很容易的。 使用結帳字段編輯器插件,您可以根據需要添加、編輯和重新排列結帳字段。
這篇文章將討論為什麼結帳頁面如此重要,以及在自定義 WooCommerce 結帳頁面時要考慮什麼。 然後,我們將提供分步指南來幫助您入門。 讓我們跳進去!
為什麼您的結帳頁面對銷售如此重要
結帳頁面是銷售過程的最後一步,它必須是用戶友好的,才能讓購物者參與到最後。 畢竟,高達 17% 的客戶會因為複雜的結賬流程而放棄他們的購物車。
有幾種方法可以改善結帳頁面的用戶體驗並減少購物車放棄。 例如,考慮使頁面視覺上令人愉悅,表單字段易於填寫,支付流程簡化和直接。
您還可以專注於消除阻止用戶快速結帳的“摩擦”。 這種摩擦可能看起來像有一個多頁結帳流程,並且不允許訪客以客人身份結帳。
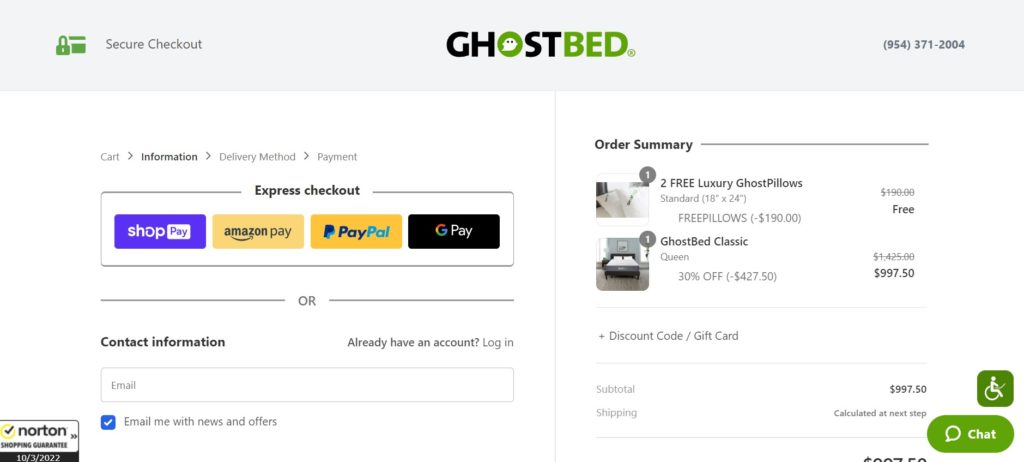
此結帳頁面展示了設計最佳實踐,具有簡單的表單字段、多種付款方式(包括快速結帳)和突出的品牌:

您的結帳頁面不需要與其他零售商完全一樣。 但是,您可以使用一些技巧來鼓勵客戶完成購買。
設計 WooCommerce 結帳頁面時要考慮的事項
我們已經確定了結帳頁面設計的重要性。 現在,讓我們討論創建自己的時要考慮的事項。
理想情況下,您的結帳頁面應該看起來不錯並反映您的品牌。 如果這似乎是事後的想法,客戶可能會質疑您作為零售商的信譽。
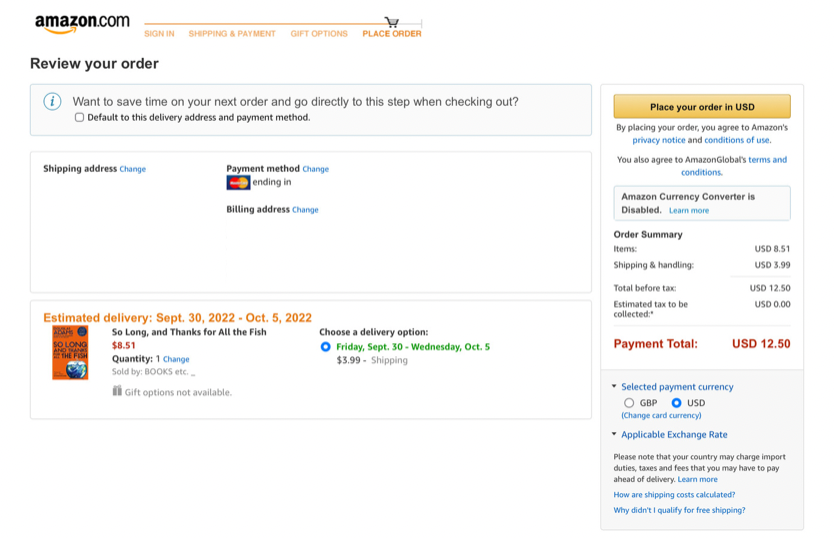
通過使用品牌顏色、字體和徽標,您可以使結帳頁面看起來具有凝聚力。 此外,考慮使用具有大量留白空間的簡約設計。 這些功能可以最大限度地減少對客戶的干擾,以便他們可以專注於完成購買:

用戶友好性也是一個重要的考慮因素。 例如,輸入字段應該易於閱讀和填寫。 限製字段的數量也是值得的,這樣客戶就不必花費太多時間填寫信息。 您也可以考慮使用列來分解表單域。
此外,您的號召性用語 (CTA) 應該清晰、醒目,並以您的品牌顏色從頁面的其餘部分中脫穎而出。 這個按鈕可能會說“完成購買”或“下訂單”之類的內容。
客戶還應該確信他們的個人和財務信息是安全的。 您可以通過確保您的 SSL 證書是最新的並且您的支付處理器符合 PCI 來做到這一點。 然後,您可以在結帳頁面上添加安全徽標或符號,以顯示您的商店對安全的承諾。
最後,您應該考慮為您的客戶提供多種付款方式。 這些可能包括流行的選擇,如信用卡、PayPal 和在線錢包。 例如,WooCommerce Payments 提供了幾種不同的支付網關選項可供選擇。
如何自定義 WooCommerce 結帳頁面(分 3 步)
現在,讓我們來看看如何自定義 WooCommerce 結帳頁面。 我們將在本教程中使用 Checkout Field Editor 插件。
結帳字段編輯器使您能夠輕鬆地在結帳表單中添加、編輯和刪除字段。 它還允許您重新排序字段並添加自定義部分。 總體而言,它是一個方便的工具,可用於許多不同類型的電子商務商店。
在我們開始之前,您需要安裝並激活 Checkout Field Editor 插件。 有關更多詳細信息,您可以閱讀我們關於如何安裝 WordPress 插件的指南。
第 1 步:自定義您的基本設置
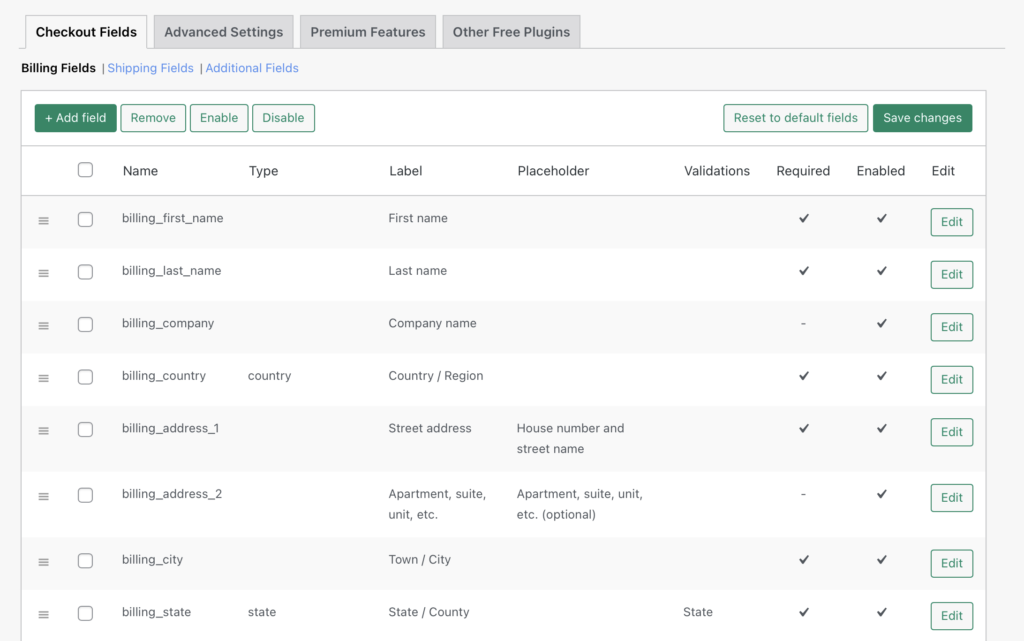
安裝並激活 Checkout Field Editor 後,前往WooCommerce > Checkout Form 。 這將帶您進入插件的主設置頁面:

您應該看到兩個設置選項卡: Checkout Fields和Advanced Settings 。 我們現在只處理第一個選項卡。

您還應該看到Billing Fields 、 Shipping Fields和Additional Fields的三個子選項。 您可以通過使用左側的圖標拖放這些字段來移動它們。 此外,通過選中復選框,您可以通過上面的按鈕批量啟用或禁用。
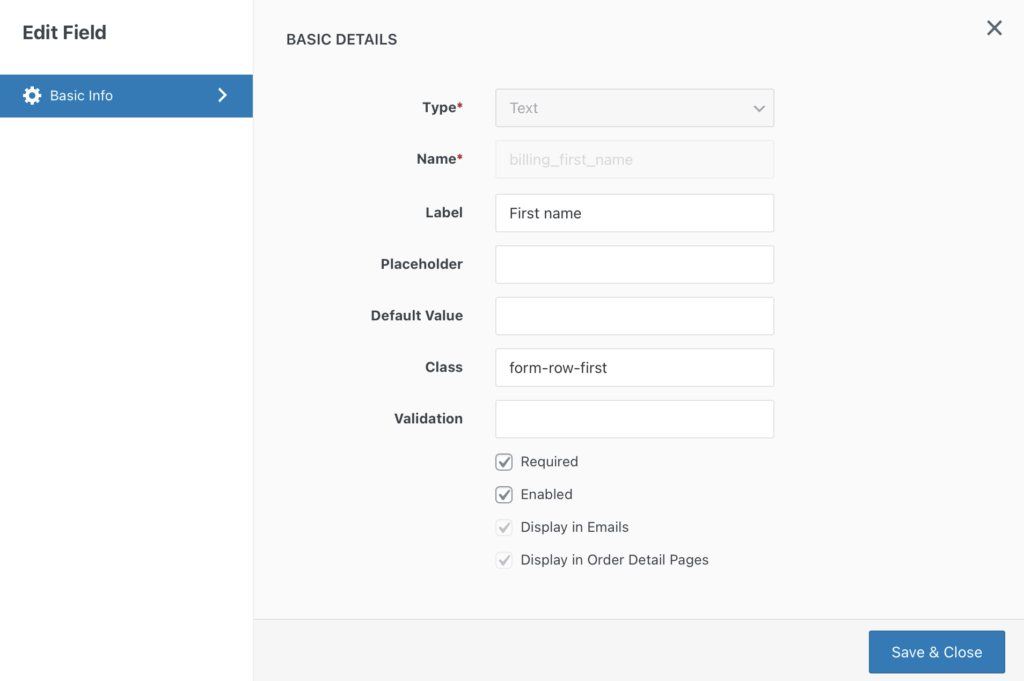
該部分中的所有字段都列出了,您可以輕鬆查看輸入了哪些詳細信息。 通過單擊編輯,您可以更改以下任何一項:

您可以在此處更改輸入字段的類型、標籤、佔位符文本、默認值和類。 您還可以將字段設為必填項,以便客戶在不填寫信息的情況下無法繼續。
您可以在此處實施各種改進來簡化結帳頁面。 例如,您可以刪除電話號碼字段,因為客戶電子郵件地址通常就足夠了。
此外,如果您的在線商店專門從事 B2B,您可能會強制要求客戶輸入公司名稱。 相反,如果您銷售電子書或音頻文件等數字下載內容,則可以刪除地址字段。
第 2 步:向結帳表單添加新字段
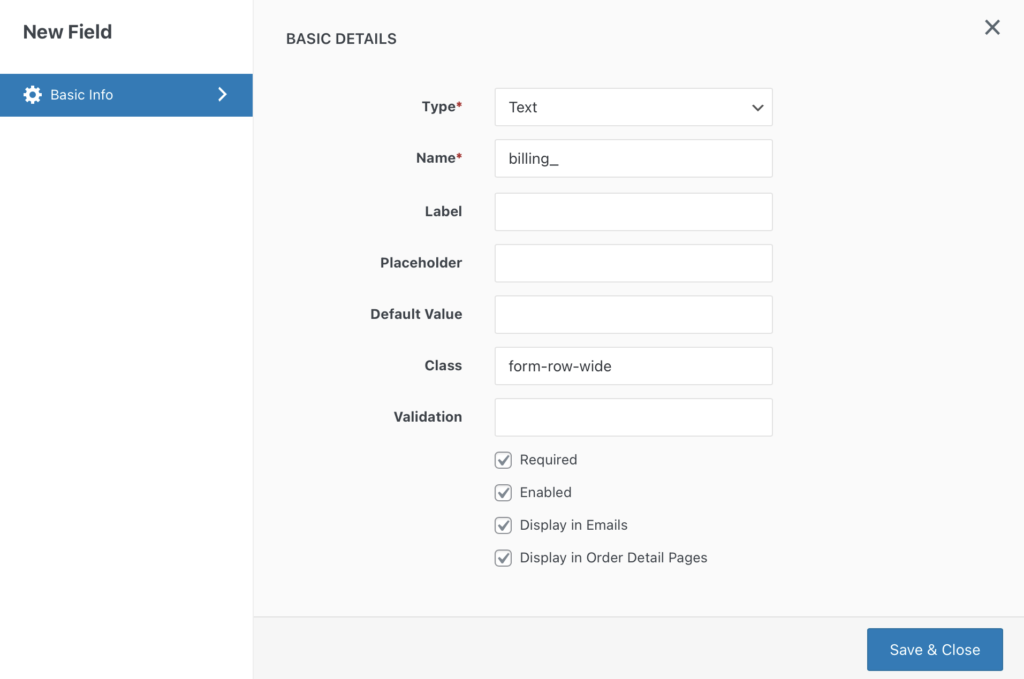
返回到主結帳字段屏幕,您可以通過單擊+Add Field添加一個新字段。 在這裡您可以選擇輸入字段的類型、標籤、佔位符文本、默認值、CSS類以及是否需要該字段:

單擊保存並關閉後,新字段應添加到列表中,您可以將其拖到結帳頁面上的適當位置。
您有多種選項可將新字段添加到結帳表單。 例如,如果您需要在客戶交貨到期時快速聯繫客戶,您可以提供電話號碼。 但是,請確保不要添加太多額外的字段,否則您可能會惹惱只想快速結帳的客戶。
第 3 步:探索高級設置
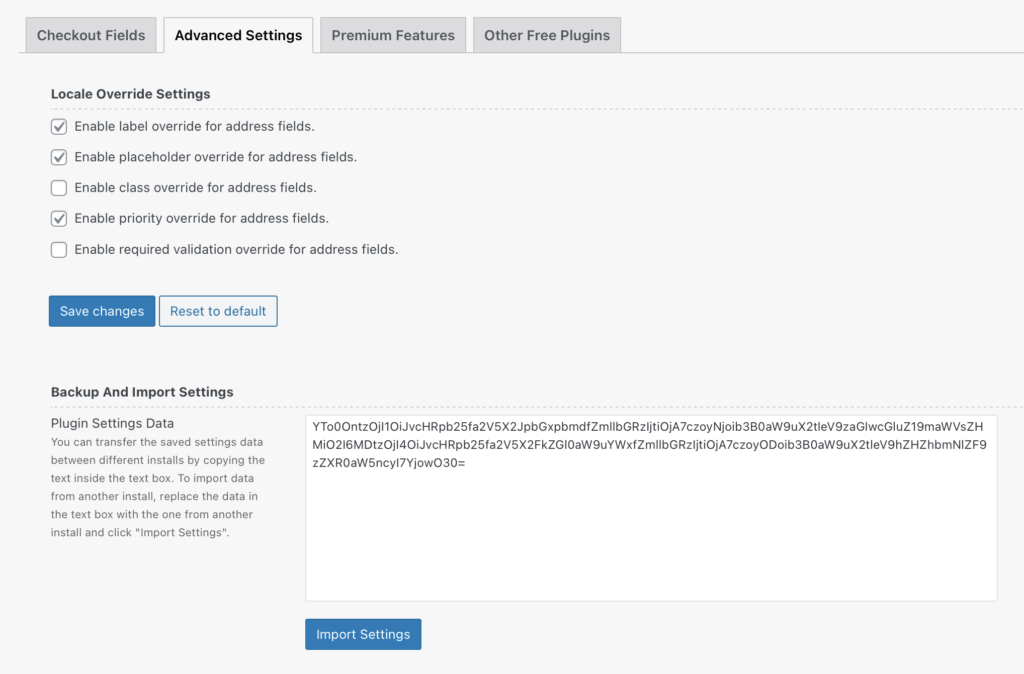
最後,“高級設置”選項卡包含用於進一步自定義結帳頁面的各種選項。 他們讓您啟用:
- 地址字段的標籤覆蓋
- 地址字段的佔位符覆蓋
- 地址字段的類覆蓋
- 地址字段的優先級覆蓋
- 地址字段的必需驗證覆蓋
此默認數據是自動從數據庫中提取的。 但是,高級設置使您能夠使用自定義輸入覆蓋默認數據:

通常,WooCommerce 會根據客戶的國家/地區更改客戶地址字段的格式。 但是,覆蓋這些設置意味著您的所有客戶都將看到相同的地址格式。 但是,您可能不需要使用這些設置,除非在向特定區域的購物者送貨方面存在已知問題。
確保在所有編輯後保存更改,就是這樣! 您現在已成功自定義您的 WooCommerce 結帳頁面。 我們建議在前端預覽它,以確保它看起來與您想要的完全一樣。
我們還建議您密切關注您的在線商店的分析,以確保您所做的更改對您的轉化率產生積極影響。 如果沒有,您可以隨時恢復到原始結帳頁面或嘗試不同的方法。
結論
設計良好的結帳頁面可能是客戶完成購買和放棄購物車之間的區別。 通過遵循本文中的提示並使用結帳字段編輯器插件,您可以自定義您的 WooCommerce 結帳頁面並創建更好的用戶體驗。
在本文中,我們向您展示瞭如何使用 Checkout Field Editor 插件自定義 WooCommerce 結帳頁面:
- 通過單擊結帳字段選項卡自定義您的基本結帳頁面選項。
- 通過單擊+添加字段按鈕將字段添加到結帳表單。
- 探索“高級設置”選項卡以進一步自定義您的結帳頁面。
您對自定義 WooCommerce 結帳頁面有任何疑問嗎? 在下面的評論部分讓我們知道!
