如何自定义 WooCommerce 结帐页面
已发表: 2022-10-26结帐页面是您的电子商务网站的重要组成部分之一。 毕竟,这是客户完成购买之前的最后一站。 此外,许多购物者在这里放弃了他们的购物车。 因此,您可能想知道如何自定义结帐页面以最大限度地提高转化率。
幸运的是,自定义您的 WooCommerce 结帐页面并使其对购物者更加用户友好是很容易的。 使用结帐字段编辑器插件,您可以根据需要添加、编辑和重新排列结帐字段。
这篇文章将讨论为什么结帐页面如此重要,以及在自定义 WooCommerce 结帐页面时要考虑什么。 然后,我们将提供分步指南来帮助您入门。 让我们跳进去!
为什么您的结帐页面对销售如此重要
结帐页面是销售过程的最后一步,它必须是用户友好的,才能让购物者参与到最后。 毕竟,高达 17% 的客户会因为复杂的结账流程而放弃他们的购物车。
有几种方法可以改善结帐页面的用户体验并减少购物车放弃。 例如,考虑使页面视觉上令人愉悦,表单字段易于填写,支付流程简化和直接。
您还可以专注于消除阻止用户快速结帐的“摩擦”。 这种摩擦可能看起来像有一个多页结帐流程,并且不允许访客以客人身份结帐。
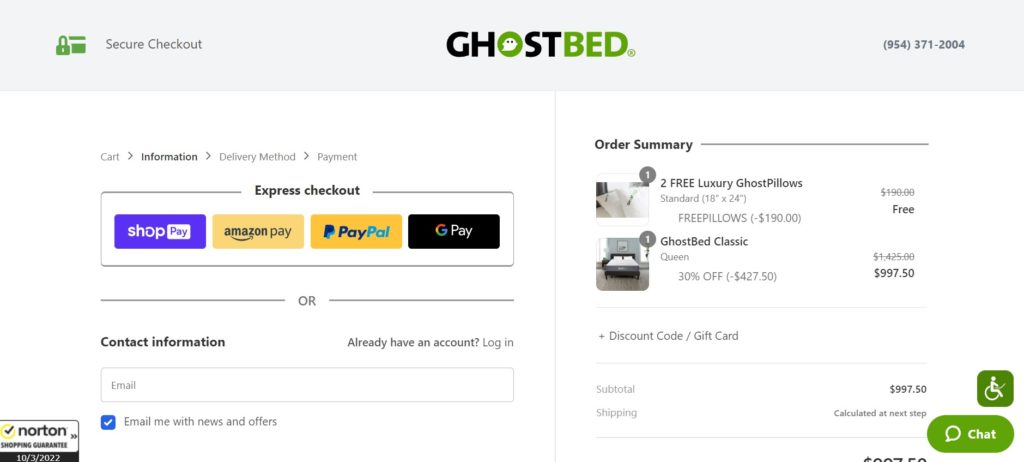
此结帐页面展示了设计最佳实践,具有简单的表单字段、多种付款方式(包括快速结帐)和突出的品牌:

您的结帐页面不需要与其他零售商完全一样。 但是,您可以使用一些技巧来鼓励客户完成购买。
设计 WooCommerce 结帐页面时要考虑的事项
我们已经确定了结帐页面设计的重要性。 现在,让我们讨论创建自己的时要考虑的事项。
理想情况下,您的结帐页面应该看起来不错并反映您的品牌。 如果这似乎是事后的想法,客户可能会质疑您作为零售商的信誉。
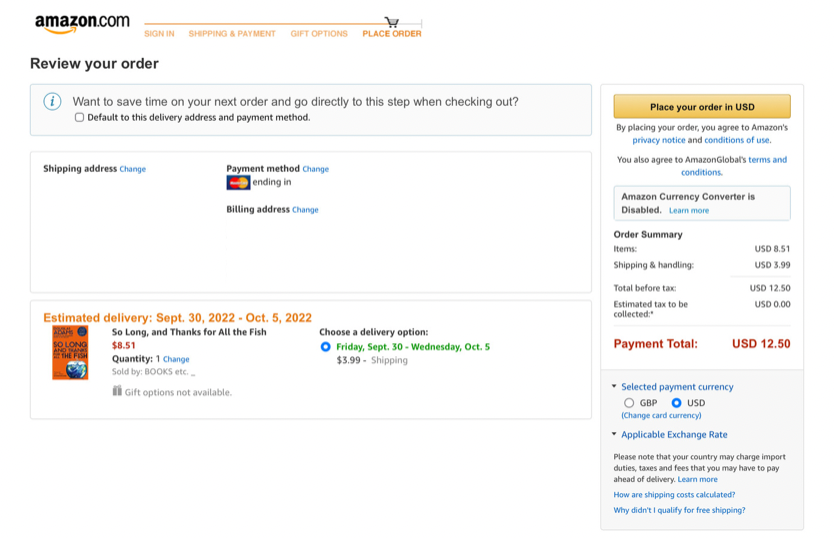
通过使用品牌颜色、字体和徽标,您可以使结帐页面看起来具有凝聚力。 此外,考虑使用具有大量留白空间的简约设计。 这些功能可以最大限度地减少对客户的干扰,以便他们可以专注于完成购买:

用户友好性也是一个重要的考虑因素。 例如,输入字段应该易于阅读和填写。 限制字段的数量也是值得的,这样客户就不必花费太多时间填写信息。 您也可以考虑使用列来分解表单域。
此外,您的号召性用语 (CTA) 应该清晰、醒目,并以您的品牌颜色从页面的其余部分中脱颖而出。 这个按钮可能会说“完成购买”或“下订单”之类的内容。
客户还应该确信他们的个人和财务信息是安全的。 您可以通过确保您的 SSL 证书是最新的并且您的支付处理器符合 PCI 来做到这一点。 然后,您可以在结帐页面上添加安全徽标或符号,以显示您的商店对安全的承诺。
最后,您应该考虑为您的客户提供多种付款方式。 这些可能包括流行的选择,如信用卡、PayPal 和在线钱包。 例如,WooCommerce Payments 提供了几种不同的支付网关选项可供选择。
如何自定义 WooCommerce 结帐页面(分 3 步)
现在,让我们来看看如何自定义 WooCommerce 结帐页面。 我们将在本教程中使用 Checkout Field Editor 插件。
结帐字段编辑器使您能够轻松地在结帐表单中添加、编辑和删除字段。 它还允许您重新排序字段并添加自定义部分。 总体而言,它是一个方便的工具,可用于许多不同类型的电子商务商店。
在我们开始之前,您需要安装并激活 Checkout Field Editor 插件。 有关更多详细信息,您可以阅读我们关于如何安装 WordPress 插件的指南。
第 1 步:自定义您的基本设置
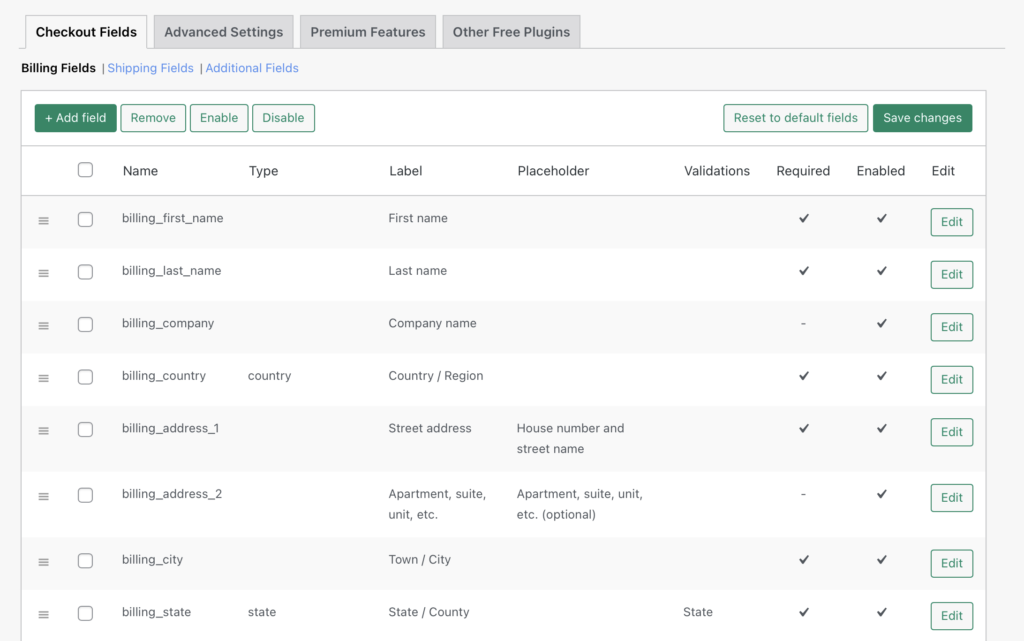
安装并激活 Checkout Field Editor 后,前往WooCommerce > Checkout Form 。 这将带您进入插件的主设置页面:

您应该看到两个设置选项卡: Checkout Fields和Advanced Settings 。 我们现在只处理第一个选项卡。

您还应该看到Billing Fields 、 Shipping Fields和Additional Fields的三个子选项。 您可以通过使用左侧的图标拖放这些字段来移动它们。 此外,通过选中复选框,您可以通过上面的按钮批量启用或禁用。
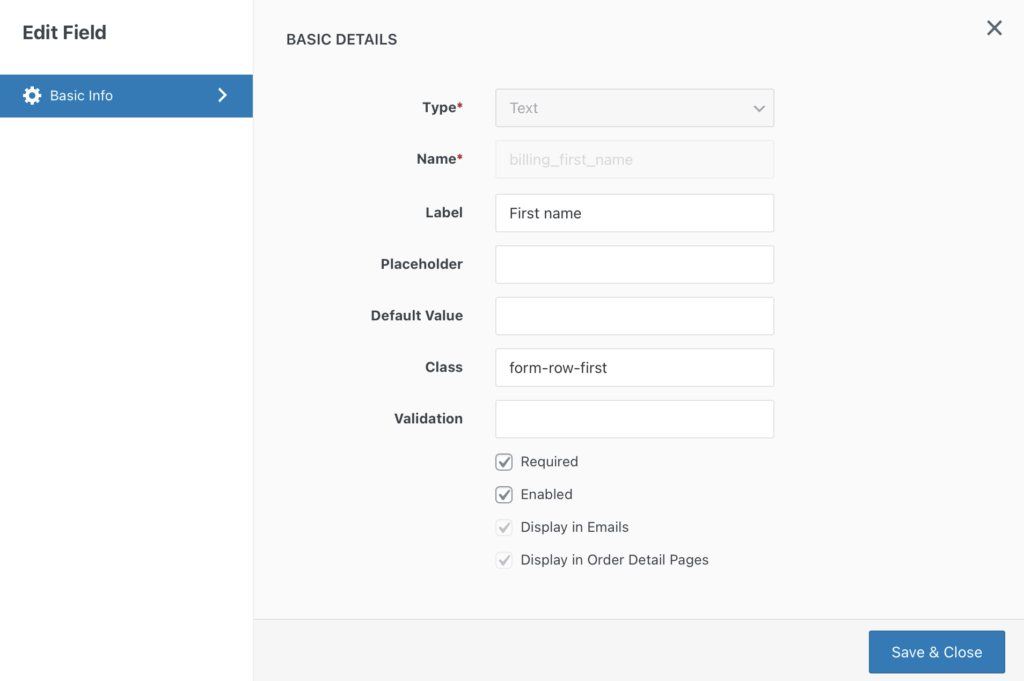
该部分中的所有字段都列出了,您可以轻松查看输入了哪些详细信息。 通过单击编辑,您可以更改以下任何一项:

您可以在此处更改输入字段的类型、标签、占位符文本、默认值和类。 您还可以将字段设为必填项,以便客户在不填写信息的情况下无法继续。
您可以在此处实施各种改进来简化结帐页面。 例如,您可以删除电话号码字段,因为客户电子邮件地址通常就足够了。
此外,如果您的在线商店专门从事 B2B,您可能会强制要求客户输入公司名称。 相反,如果您销售电子书或音频文件等数字下载内容,则可以删除地址字段。
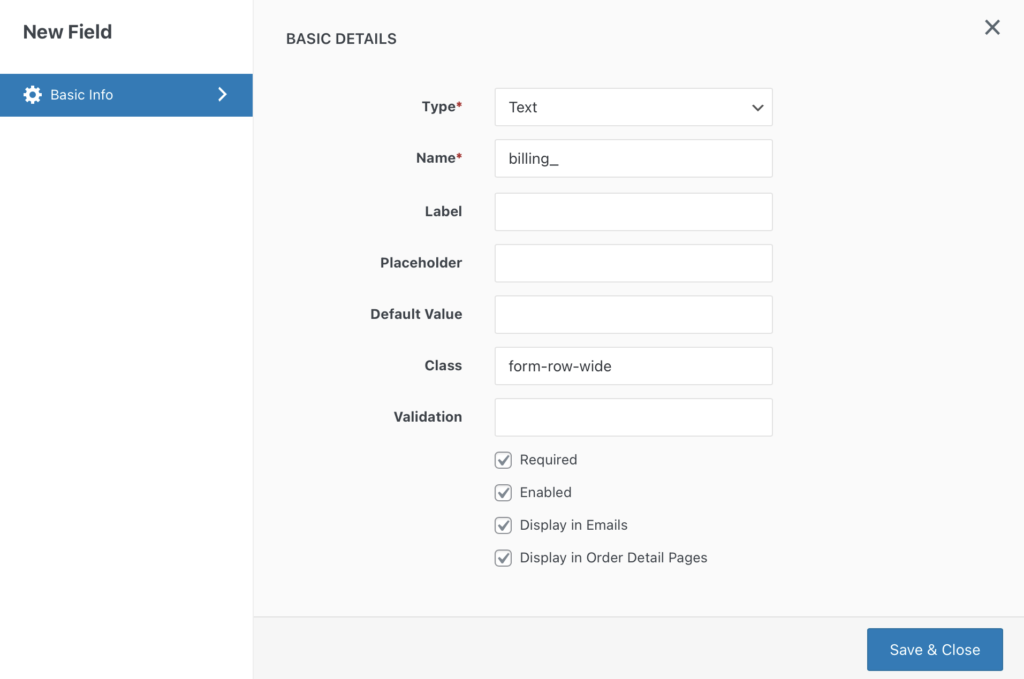
第 2 步:向结帐表单添加新字段
返回到主结帐字段屏幕,您可以通过单击+Add Field添加一个新字段。 在这里您可以选择输入字段的类型、标签、占位符文本、默认值、CSS类以及是否需要该字段:

单击保存并关闭后,新字段应添加到列表中,您可以将其拖到结帐页面上的适当位置。
您有多种选项可将新字段添加到结帐表单。 例如,如果您需要在客户交货到期时快速联系客户,您可以提供电话号码。 但是,请确保不要添加太多额外的字段,否则您可能会惹恼只想快速结帐的客户。
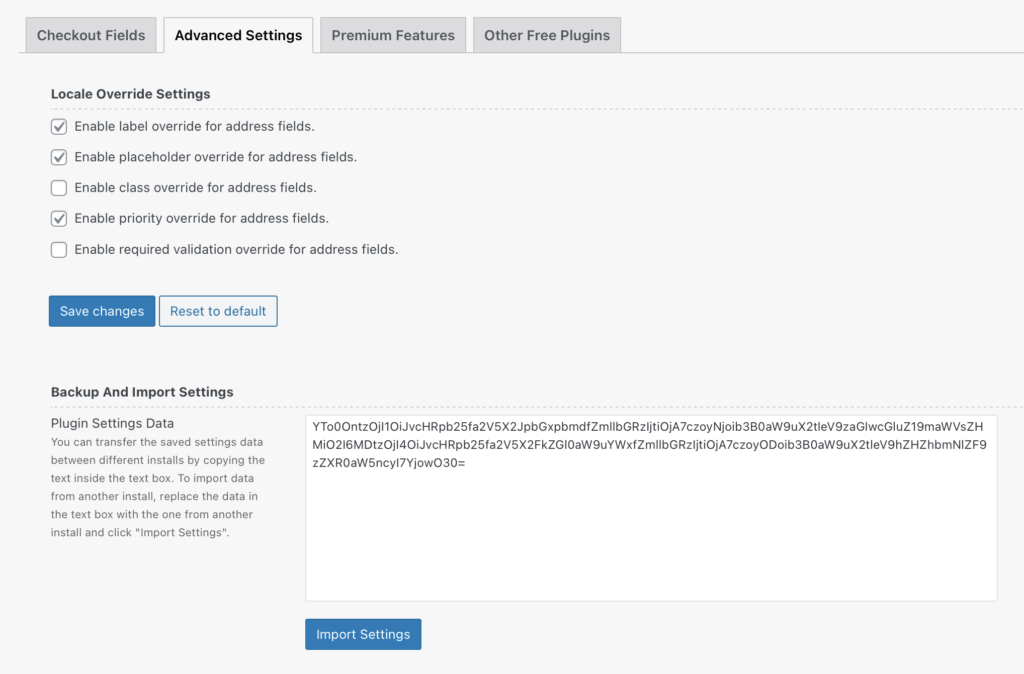
第 3 步:探索高级设置
最后,“高级设置”选项卡包含用于进一步自定义结帐页面的各种选项。 他们让您启用:
- 地址字段的标签覆盖
- 地址字段的占位符覆盖
- 地址字段的类覆盖
- 地址字段的优先级覆盖
- 地址字段的必需验证覆盖
此默认数据是自动从数据库中提取的。 但是,高级设置使您能够使用自定义输入覆盖默认数据:

通常,WooCommerce 会根据客户的国家/地区更改客户地址字段的格式。 但是,覆盖这些设置意味着您的所有客户都将看到相同的地址格式。 但是,您可能不需要使用这些设置,除非在向特定区域的购物者送货方面存在已知问题。
确保在所有编辑后保存更改,就是这样! 您现在已成功自定义您的 WooCommerce 结帐页面。 我们建议在前端预览它,以确保它看起来与您想要的完全一样。
我们还建议您密切关注您的在线商店的分析,以确保您所做的更改对您的转化率产生积极影响。 如果没有,您可以随时恢复到原始结帐页面或尝试不同的方法。
结论
设计良好的结帐页面可能是客户完成购买和放弃购物车之间的区别。 通过遵循本文中的提示并使用结帐字段编辑器插件,您可以自定义您的 WooCommerce 结帐页面并创建更好的用户体验。
在本文中,我们向您展示了如何使用 Checkout Field Editor 插件自定义 WooCommerce 结帐页面:
- 通过单击结帐字段选项卡自定义您的基本结帐页面选项。
- 通过单击+添加字段按钮将字段添加到结帐表单。
- 探索“高级设置”选项卡以进一步自定义您的结帐页面。
您对自定义 WooCommerce 结帐页面有任何疑问吗? 在下面的评论部分让我们知道!
