So passen Sie eine WooCommerce-Checkout-Seite an
Veröffentlicht: 2022-10-26Die Checkout-Seite ist einer der wesentlichen Bestandteile Ihrer E-Commerce-Website. Schließlich ist es die letzte Station, bevor ein Kunde einen Kauf abschließt. Außerdem lassen viele Käufer hier ihren Einkaufswagen stehen. Daher fragen Sie sich vielleicht, wie Sie Ihre Checkout-Seite anpassen können, um die Conversions zu maximieren.
Glücklicherweise ist es einfach, Ihre WooCommerce-Checkout-Seite anzupassen und sie für Käufer benutzerfreundlicher zu gestalten. Mit dem Checkout Field Editor-Plugin können Sie Checkout-Felder nach Bedarf hinzufügen, bearbeiten und neu anordnen.
In diesem Beitrag wird erläutert, warum die Checkout-Seite so wichtig ist und was beim Anpassen einer WooCommerce-Checkout-Seite zu beachten ist. Wir stellen Ihnen dann eine Schritt-für-Schritt-Anleitung zur Verfügung, um Ihnen den Einstieg zu erleichtern. Lass uns einsteigen!
Warum Ihre Checkout-Seite für den Verkauf so wichtig ist
Die Checkout-Seite ist der letzte Schritt im Verkaufsprozess und muss benutzerfreundlich sein, um die Käufer bis zum Ende zu beschäftigen. Immerhin verlassen bis zu 17 % der Kunden ihren Warenkorb aufgrund komplizierter Checkout-Prozesse.
Es gibt mehrere Möglichkeiten, die Benutzererfahrung Ihrer Checkout-Seite zu verbessern und den Abbruch des Einkaufswagens zu reduzieren. Denken Sie beispielsweise daran, die Seite optisch ansprechend zu gestalten, die Formularfelder einfach auszufüllen und den Zahlungsprozess zu rationalisieren und unkompliziert zu gestalten.
Sie können sich auch darauf konzentrieren, „Reibungen“ zu beseitigen, die Benutzer daran hindern, schnell auszuchecken. Diese Reibung könnte so aussehen, als hätten Sie einen mehrseitigen Checkout-Prozess, bei dem Besucher nicht als Gäste auschecken können.
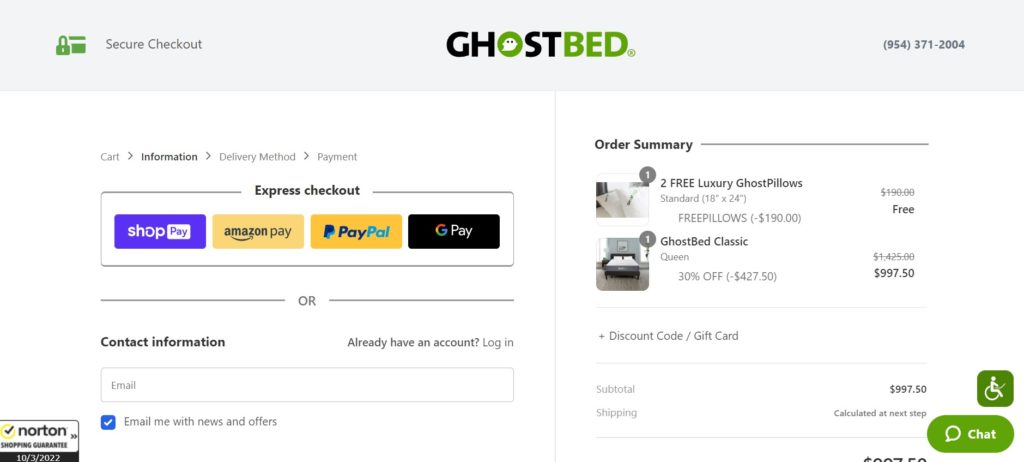
Diese Checkout-Seite zeigt Best Practices für das Design mit einfachen Formularfeldern, mehreren Zahlungsmethoden (einschließlich Express-Checkout) und auffälligem Branding:

Ihre Checkout-Seite muss nicht genauso aussehen wie bei anderen Einzelhändlern. Es gibt jedoch einige Tipps, die Sie verwenden können, um Kunden zu ermutigen, ihre Einkäufe abzuschließen.
Dinge, die Sie beim Entwerfen Ihrer WooCommerce-Checkout-Seite beachten sollten
Wir haben bereits festgestellt, wie wichtig das Design Ihrer Checkout-Seite ist. Lassen Sie uns nun besprechen, was Sie bei der Erstellung Ihrer eigenen berücksichtigen sollten.
Idealerweise sollte Ihre Checkout-Seite gut aussehen und Ihre Marke widerspiegeln. Wenn es wie ein nachträglicher Einfall erscheint, könnten Kunden Ihre Glaubwürdigkeit als Einzelhändler in Frage stellen.
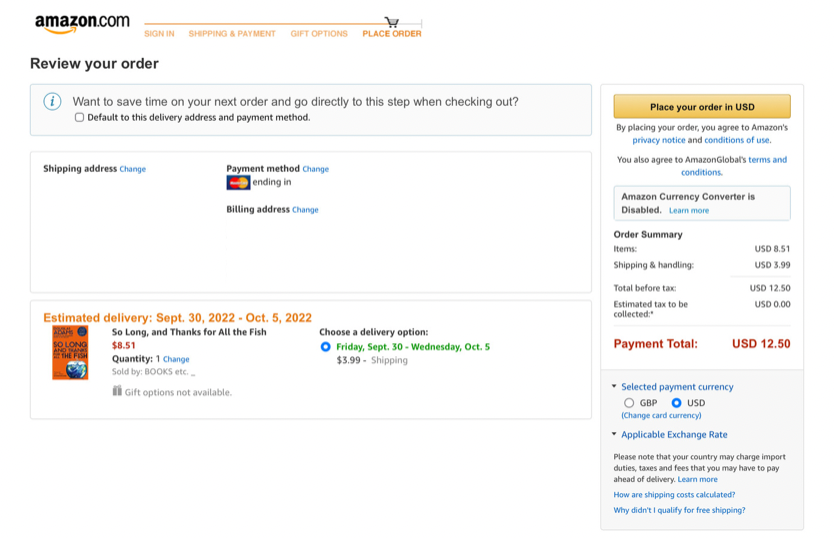
Sie können Ihre Checkout-Seite zusammenhängend aussehen lassen, indem Sie Ihre Markenfarben, Schriftarten und Ihr Logo verwenden. Erwägen Sie außerdem die Verwendung eines minimalistischen Designs mit viel Weißraum. Diese Funktionen können Ablenkungen für den Kunden minimieren, sodass er sich auf den Abschluss seines Kaufs konzentrieren kann:

Auch die Benutzerfreundlichkeit ist ein wesentlicher Aspekt. Beispielsweise sollten die Eingabefelder gut lesbar und ausfüllbar sein. Es lohnt sich auch, die Anzahl der Felder zu begrenzen, damit Kunden nicht viel Zeit mit dem Ausfüllen von Informationen verbringen müssen. Sie können auch erwägen, Spalten zu verwenden, um die Formularfelder aufzuteilen.
Darüber hinaus sollte Ihr Call to Action (CTA) klar, auffällig und in Ihren Markenfarben sein, um sich vom Rest der Seite abzuheben. Diese Schaltfläche könnte so etwas wie „Kauf abschließen“ oder „Bestellung aufgeben“ bedeuten.
Kunden sollten sich auch darauf verlassen können, dass ihre persönlichen und finanziellen Informationen sicher sind. Sie können dies tun, indem Sie sicherstellen, dass Ihr SSL-Zertifikat auf dem neuesten Stand ist und Ihr Zahlungsabwickler PCI-konform ist. Anschließend können Sie Ihrer Checkout-Seite Sicherheitslogos oder -symbole hinzufügen, um das Engagement Ihres Geschäfts für Sicherheit zu zeigen.
Schließlich sollten Sie erwägen, Ihren Kunden mehrere Zahlungsoptionen anzubieten. Dazu können beliebte Optionen wie Kreditkarten, PayPal und Online-Geldbörsen gehören. Beispielsweise bietet WooCommerce Payments mehrere verschiedene Zahlungs-Gateway-Optionen zur Auswahl.
So passen Sie eine WooCommerce-Checkout-Seite an (in 3 Schritten)
Lassen Sie uns nun untersuchen, wie Sie eine WooCommerce-Checkout-Seite anpassen können. Wir werden für dieses Tutorial mit dem Plug-in Checkout Field Editor arbeiten.
Checkout Field Editor ermöglicht Ihnen das einfache Hinzufügen, Bearbeiten und Entfernen von Feldern aus dem Checkout-Formular. Außerdem können Sie die Felder neu anordnen und benutzerdefinierte Abschnitte hinzufügen. Insgesamt ist es ein praktisches Tool, das für viele verschiedene Arten von E-Commerce-Shops nützlich ist.
Bevor wir beginnen, müssen Sie das Checkout Field Editor-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Anleitung zur Installation von WordPress-Plugins.
Schritt 1: Passen Sie Ihre Grundeinstellungen an
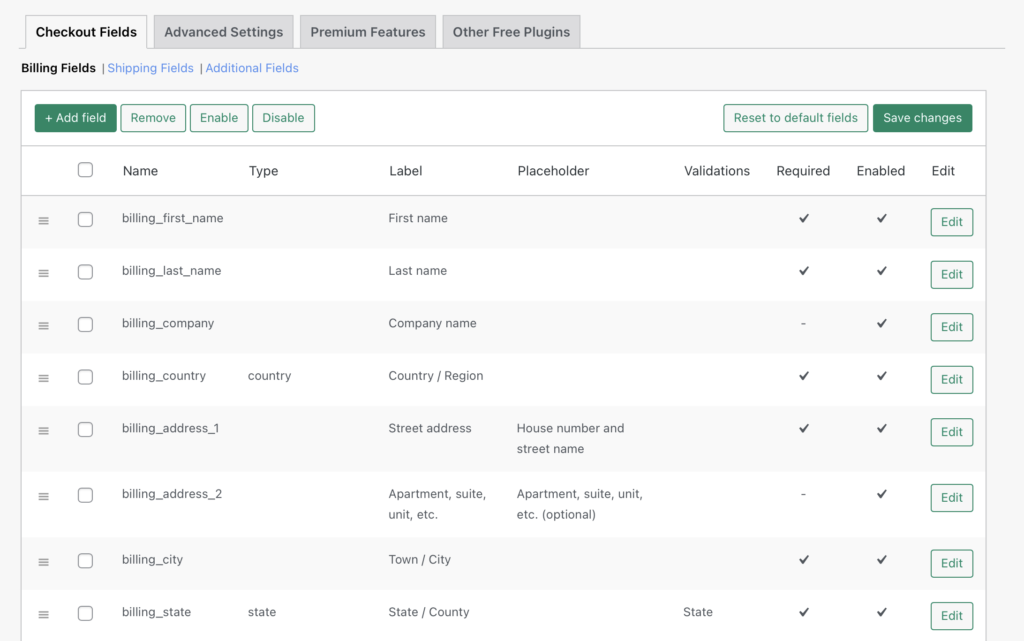
Nachdem Sie den Checkout Field Editor installiert und aktiviert haben, gehen Sie zu WooCommerce > Checkout Form . Dadurch gelangen Sie zur Haupteinstellungsseite für das Plugin:

Sie sollten zwei Registerkarten mit Einstellungen sehen: Kassenfelder und Erweiterte Einstellungen . Wir werden uns im Moment nur mit dem ersten Tab befassen.

Sie sollten auch drei Unteroptionen für Billing Fields , Shipping Fields und Additional Fields sehen. Sie können diese Felder verschieben, indem Sie sie mit dem Symbol auf der linken Seite ziehen und ablegen. Darüber hinaus können Sie durch Aktivieren der Kontrollkästchen eine Massenaktivierung oder -deaktivierung über die Schaltflächen oben vornehmen.
Alle Felder im Abschnitt werden aufgelistet, und Sie können leicht sehen, welche Details eingegeben wurden. Durch Klicken auf Bearbeiten können Sie Folgendes ändern:

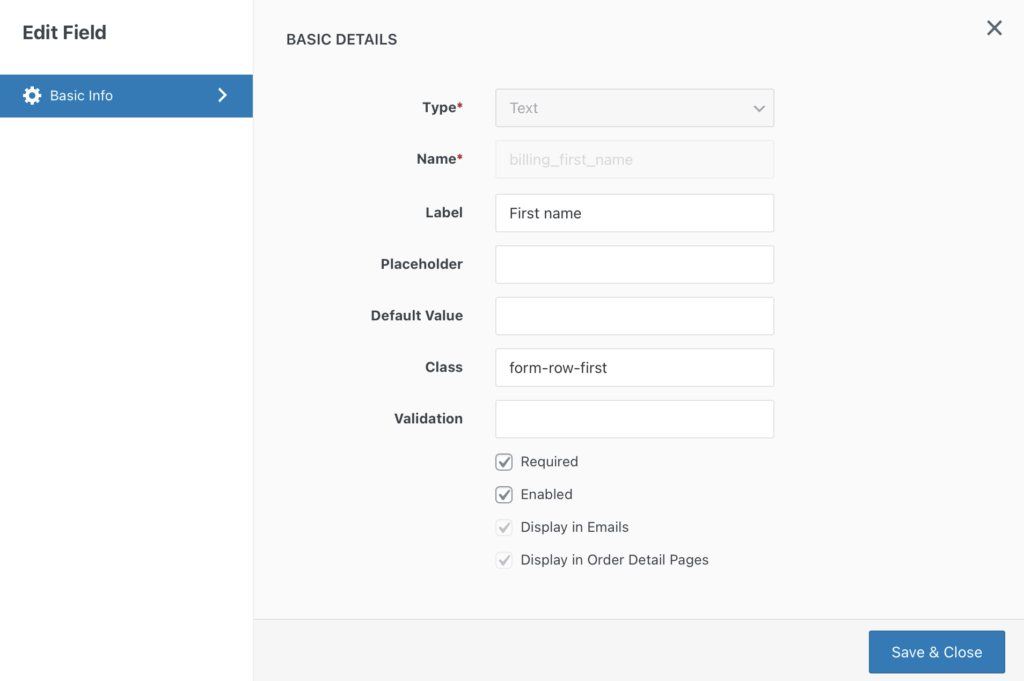
Hier können Sie die Art des Eingabefeldes, die Beschriftung, den Platzhaltertext, den Standardwert und die Klasse ändern. Sie können das Feld auch als Pflichtfeld festlegen, damit Kunden nicht fortfahren können, ohne die Informationen auszufüllen.
Es gibt verschiedene Verbesserungen, die Sie hier implementieren können, um Ihre Checkout-Seite zu optimieren. Beispielsweise können Sie das Telefonnummernfeld entfernen, da eine Kunden-E-Mail-Adresse normalerweise ausreicht.
Wenn sich Ihr Online-Shop auf B2B spezialisiert hat, können Sie außerdem die Eingabe eines Firmennamens für Kunden obligatorisch machen. Umgekehrt können Sie das Adressfeld löschen, wenn Sie digitale Downloads wie eBooks oder Audiodateien verkaufen.
Schritt 2: Fügen Sie dem Checkout-Formular neue Felder hinzu
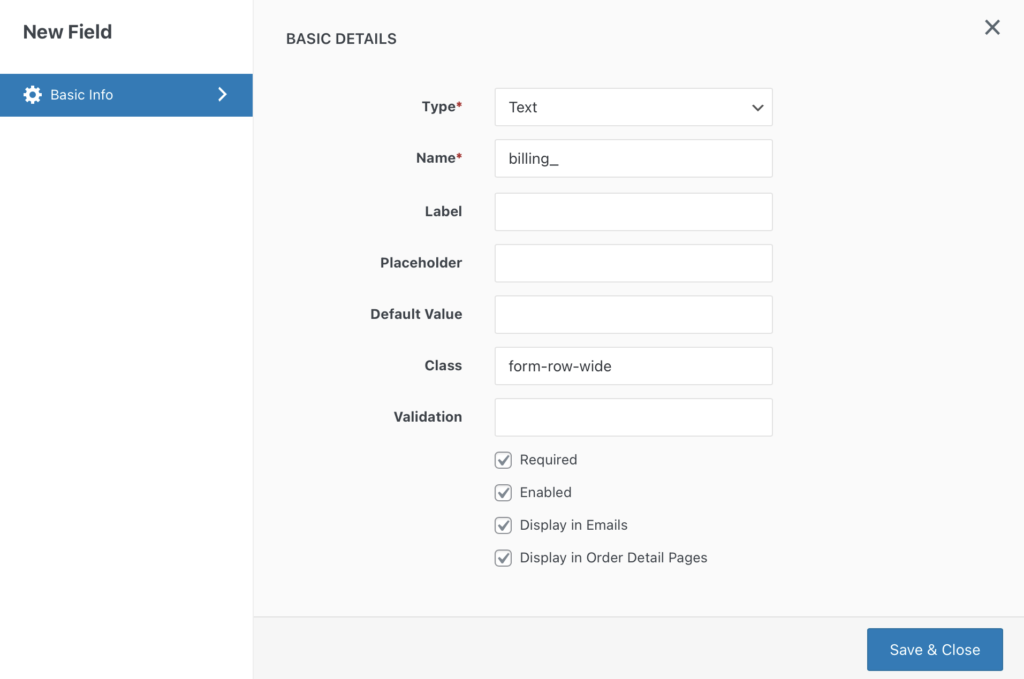
Wenn Sie zu den Hauptbildschirmen der Checkout-Felder zurückkehren, können Sie ein neues Feld hinzufügen, indem Sie auf +Feld hinzufügen klicken. Hier können Sie die Art des Eingabefelds, die Beschriftung, den Platzhaltertext, den Standardwert, die CSS-Klasse und ob das Feld erforderlich ist auswählen:

Nachdem Sie auf Speichern & Schließen geklickt haben, sollte das neue Feld zur Liste hinzugefügt werden, und Sie können es auf Ihrer Checkout-Seite an die richtige Stelle ziehen.
Sie haben mehrere Möglichkeiten, Ihrem Checkout-Formular neue Felder hinzuzufügen. Sie können beispielsweise eine Telefonnummer angeben, wenn Sie den Kunden schnell erreichen möchten, wenn seine Lieferung fällig ist. Achten Sie jedoch darauf, nicht zu viele zusätzliche Felder hinzuzufügen, da Sie sonst Kunden verärgern könnten, die nur schnell zur Kasse gehen möchten.
Schritt 3: Erkunden Sie die erweiterten Einstellungen
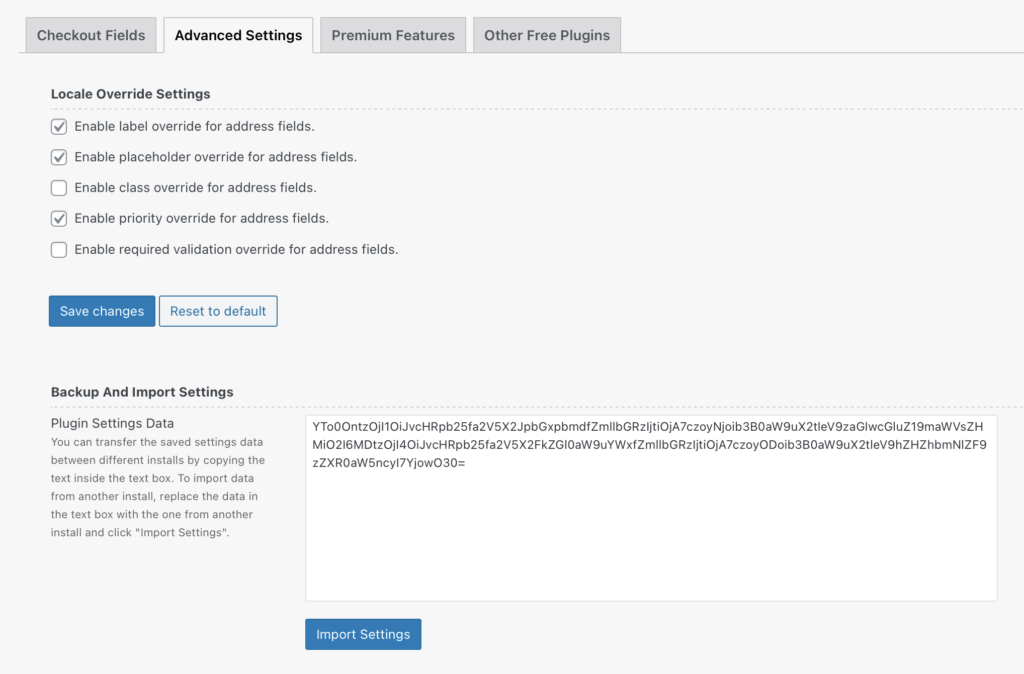
Schließlich enthält die Registerkarte „ Erweiterte Einstellungen “ verschiedene Optionen, mit denen Sie Ihre Checkout-Seite noch weiter anpassen können. Sie ermöglichen Ihnen Folgendes:
- Beschriftungsüberschreibung für Adressfelder
- Platzhalterüberschreibung für Adressfelder
- Klassenüberschreibung für Adressfelder
- Prioritätsüberschreibung für Adressfelder
- Erforderliche Validierungsüberschreibung für Adressfelder
Diese Standarddaten werden automatisch aus der Datenbank gezogen. Die erweiterten Einstellungen ermöglichen es Ihnen jedoch, die Standarddaten mit Ihren benutzerdefinierten Eingaben zu überschreiben:

Normalerweise ändert WooCommerce das Format der Adressfelder Ihrer Kunden je nach Land. Das Überschreiben dieser Einstellungen bedeutet jedoch, dass alle Ihre Kunden dasselbe Adressformat sehen. Sie müssen jedoch wahrscheinlich nicht mit diesen Einstellungen herumspielen, es sei denn, es gibt ein bekanntes Problem mit Lieferungen an Käufer in bestimmten Gebieten.
Stellen Sie sicher, dass Sie nach all Ihren Änderungen Änderungen speichern , und das war's! Sie haben Ihre WooCommerce-Checkout-Seite jetzt erfolgreich angepasst. Wir empfehlen, eine Vorschau auf dem Frontend anzuzeigen, um sicherzustellen, dass es genau so aussieht, wie Sie es möchten.
Wir empfehlen außerdem, die Analysen Ihres Online-Shops im Auge zu behalten, um sicherzustellen, dass sich die von Ihnen vorgenommenen Änderungen positiv auf Ihre Conversion-Rate auswirken. Wenn nicht, können Sie jederzeit zur ursprünglichen Checkout-Seite zurückkehren oder einen anderen Ansatz ausprobieren.
Fazit
Eine gut gestaltete Checkout-Seite kann den Unterschied ausmachen, ob ein Kunde einen Kauf abschließt oder seinen Einkaufswagen verlässt. Indem Sie die Tipps in diesem Artikel befolgen und das Checkout Field Editor-Plugin verwenden, können Sie Ihre WooCommerce-Checkout-Seite anpassen und eine bessere Benutzererfahrung schaffen.
In diesem Artikel haben wir Ihnen gezeigt, wie Sie eine WooCommerce-Checkout-Seite mit dem Checkout Field Editor-Plugin anpassen können:
- Passen Sie Ihre grundlegenden Checkout-Seitenoptionen an, indem Sie auf die Registerkarte Checkout-Felder klicken.
- Fügen Sie dem Checkout-Formular Felder hinzu, indem Sie auf die Schaltfläche +Feld hinzufügen klicken.
- Erkunden Sie die Registerkarte „Erweiterte Einstellungen“, um Ihre Checkout-Seite noch weiter anzupassen.
Haben Sie Fragen zur Anpassung Ihrer WooCommerce-Checkout-Seite? Lassen Sie es uns im Kommentarbereich unten wissen!
