Cum să personalizați o pagină de plată WooCommerce
Publicat: 2022-10-26Pagina de finalizare a achiziției este una dintre părțile esențiale ale site-ului dvs. de comerț electronic. La urma urmei, este ultima oprire înainte ca un client să finalizeze o achiziție. În plus, mulți cumpărători își abandonează cărucioarele aici. Prin urmare, este posibil să vă întrebați cum să vă personalizați pagina de finalizare a achiziției pentru a maximiza conversiile.
Din fericire, este ușor să personalizați pagina dvs. de plată WooCommerce și să o faceți mai ușor de utilizat pentru cumpărători. Folosind pluginul Checkout Field Editor, puteți adăuga, edita și rearanja câmpuri de plată după cum este necesar.
Această postare va discuta de ce pagina de plată este atât de importantă și ce trebuie luat în considerare atunci când personalizați o pagină de plată WooCommerce. Vă vom oferi apoi un ghid pas cu pas pentru a vă ajuta să începeți. Să sărim înăuntru!
De ce pagina dvs. de plată este atât de importantă pentru vânzări
Pagina de finalizare a achiziției este ultimul pas în procesul de vânzare și trebuie să fie ușor de utilizat pentru a menține cumpărătorii implicați până la sfârșit. La urma urmei, până la 17% dintre clienți își vor abandona cărucioarele din cauza proceselor complicate de plată.
Există mai multe modalități de a îmbunătăți experiența utilizatorului a paginii de finalizare a comenzii și de a reduce abandonul coșului. De exemplu, luați în considerare să faceți pagina plăcută din punct de vedere vizual, câmpurile formularului ușor de completat și procesul de plată simplificat și simplu.
De asemenea, s-ar putea să vă concentrați pe eliminarea „frecării” care împiedică utilizatorii să verifice rapid. Această fricțiune ar putea părea ca având un proces de plată pe mai multe pagini și nu le permite vizitatorilor să verifice ca oaspeți.
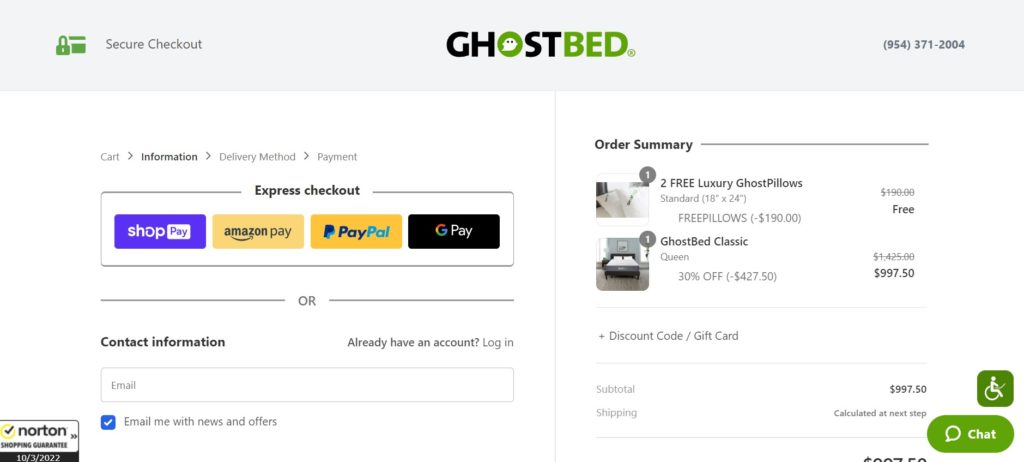
Această pagină de finalizare a comenzii prezintă cele mai bune practici de design, cu câmpuri de formular simple, mai multe metode de plată (inclusiv finalizarea rapidă) și branding proeminent:

Pagina dvs. de plată nu trebuie să arate exact ca alți comercianți. Cu toate acestea, există câteva sfaturi pe care le puteți folosi pentru a încuraja clienții să-și finalizeze achizițiile.
Lucruri de luat în considerare atunci când vă proiectați pagina de plată WooCommerce
Am stabilit deja cât de vital este designul paginii dvs. de plată. Acum, haideți să discutăm despre ce să luați în considerare atunci când vă creați propriul dvs.
În mod ideal, pagina dvs. de plată ar trebui să arate bine și să reflecte marca dvs. Dacă pare o idee ulterioară, clienții s-ar putea pune la îndoială credibilitatea dvs. ca comerciant cu amănuntul.
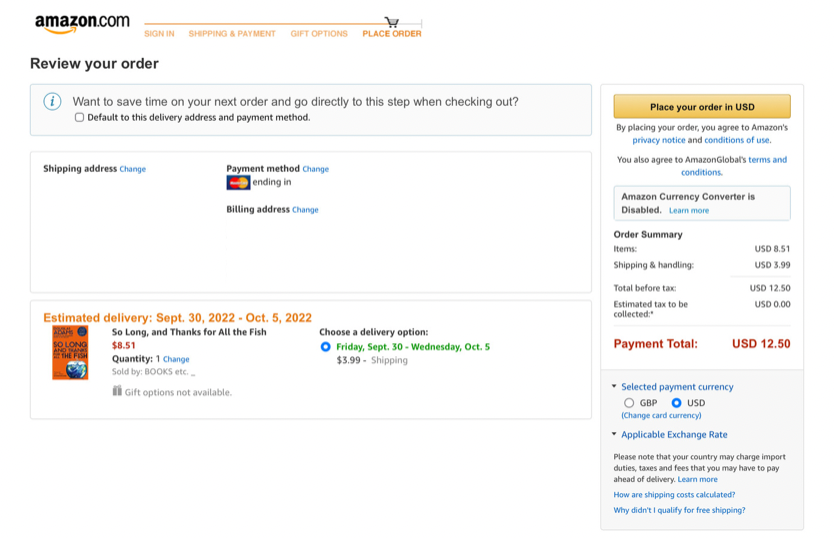
Puteți face ca pagina dvs. de plată să pară coerente utilizând culorile, fonturile și sigla mărcii dvs. În plus, luați în considerare utilizarea unui design minimalist, cu mult spațiu alb. Aceste caracteristici pot minimiza distragerile pentru client, astfel încât acesta să se poată concentra pe finalizarea achiziției:

Ușurința de utilizare este, de asemenea, un aspect esențial. De exemplu, câmpurile de intrare ar trebui să fie ușor de citit și completat. De asemenea, merită să limitați numărul de câmpuri, astfel încât clienții să nu fie nevoiți să petreacă mult timp completând informații. De asemenea, puteți lua în considerare utilizarea coloanelor pentru a împărți câmpurile formularului.
Mai mult, apelul tău la acțiune (CTA) ar trebui să fie clar, proeminent și în culorile mărcii tale pentru a ieși în evidență de restul paginii. Acest buton ar putea spune ceva de genul „Finalizare achiziție” sau „Plasați comandă”.
De asemenea, clienții ar trebui să se simtă încrezători că informațiile lor personale și financiare sunt în siguranță. Puteți face acest lucru asigurându-vă că certificatul dvs. SSL este actualizat și că procesorul dvs. de plăți este compatibil PCI. Apoi puteți adăuga sigle sau simboluri de securitate pe pagina dvs. de finalizare a achiziției pentru a arăta angajamentul magazinului dvs. față de securitate.
În cele din urmă, ar trebui să vă gândiți să oferiți mai multe opțiuni de plată clienților dvs. Acestea pot include opțiuni populare, cum ar fi carduri de credit, PayPal și portofele online. De exemplu, WooCommerce Payments oferă mai multe opțiuni diferite de gateway de plată din care să alegeți.
Cum să personalizați o pagină de plată WooCommerce (în 3 pași)
Acum, să trecem la modul în care puteți personaliza o pagină de plată WooCommerce. Vom lucra cu pluginul Checkout Field Editor pentru acest tutorial.
Checkout Field Editor vă permite să adăugați, editați și eliminați cu ușurință câmpuri din formularul de plată. De asemenea, vă permite să reordonați câmpurile și să adăugați secțiuni personalizate. În general, este un instrument la îndemână care este util pentru multe tipuri diferite de magazine de comerț electronic.
Înainte de a începe, va trebui să instalați și să activați pluginul Checkout Field Editor. Pentru mai multe detalii, puteți citi ghidul nostru despre cum să instalați pluginuri WordPress.
Pasul 1: Personalizați-vă setările de bază
După ce ați instalat și activat Checkout Field Editor, mergeți la WooCommerce > Checkout Form . Aceasta vă va duce la pagina principală de setări pentru plugin:

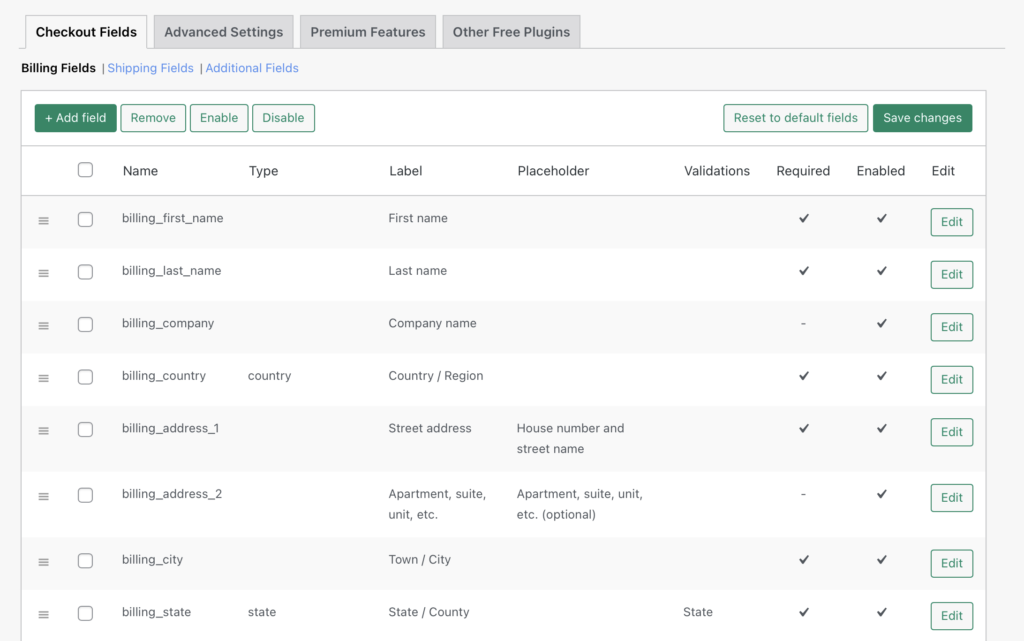
Ar trebui să vedeți două file de setări: Câmpuri de finalizare și Setări avansate . Ne vom ocupa doar de prima filă pentru moment.

De asemenea, ar trebui să vedeți trei subopțiuni pentru Câmpurile de facturare , Câmpurile de expediere și Câmpurile suplimentare . Puteți muta aceste câmpuri prin tragerea și plasarea lor folosind pictograma din stânga. În plus, bifând casetele de selectare, puteți activa sau dezactiva în masă prin butoanele de mai sus.
Toate câmpurile din secțiune sunt listate și puteți vedea cu ușurință ce detalii au fost introduse. Făcând clic pe Editare, puteți modifica oricare dintre acestea:

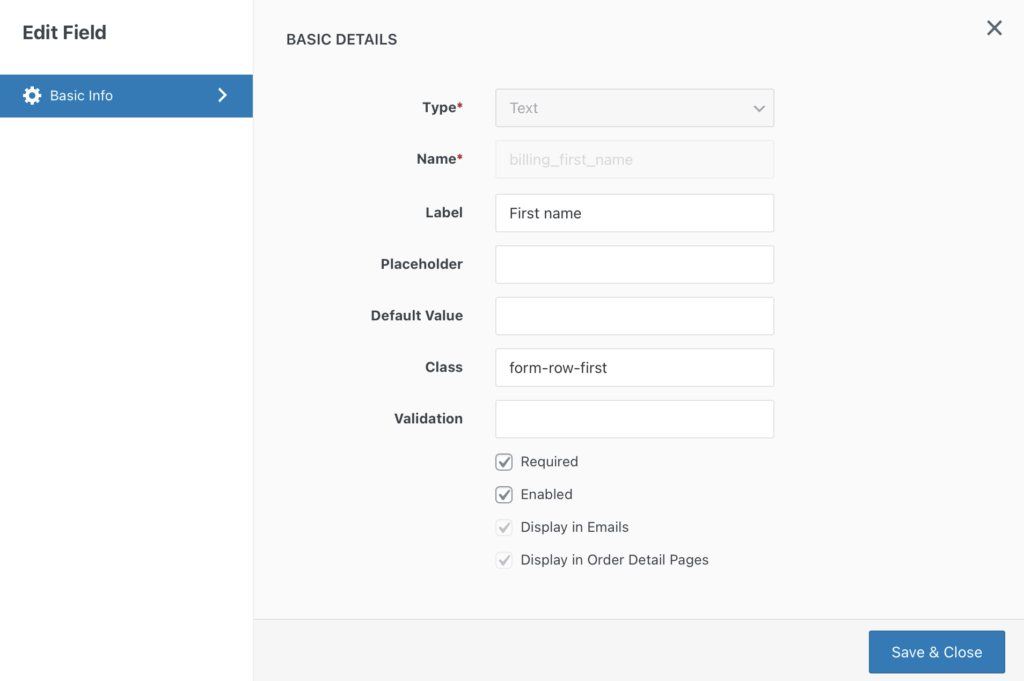
Aici puteți modifica tipul câmpului de introducere, eticheta, textul substituent, valoarea implicită și clasa. De asemenea, puteți face câmpul obligatoriu, astfel încât clienții să nu poată continua fără a completa informațiile.
Există diverse îmbunătățiri pe care le puteți implementa aici pentru a vă simplifica pagina de plată. De exemplu, puteți elimina câmpul pentru numărul de telefon, deoarece o adresă de e-mail a clientului este de obicei suficientă.
În plus, dacă magazinul dvs. online este specializat în B2B, este posibil să fie obligatoriu pentru clienți să introducă un nume de companie. În schimb, puteți șterge câmpul de adresă dacă vindeți descărcări digitale, cum ar fi cărți electronice sau fișiere audio.
Pasul 2: Adăugați câmpuri noi în formularul de finalizare a achiziției
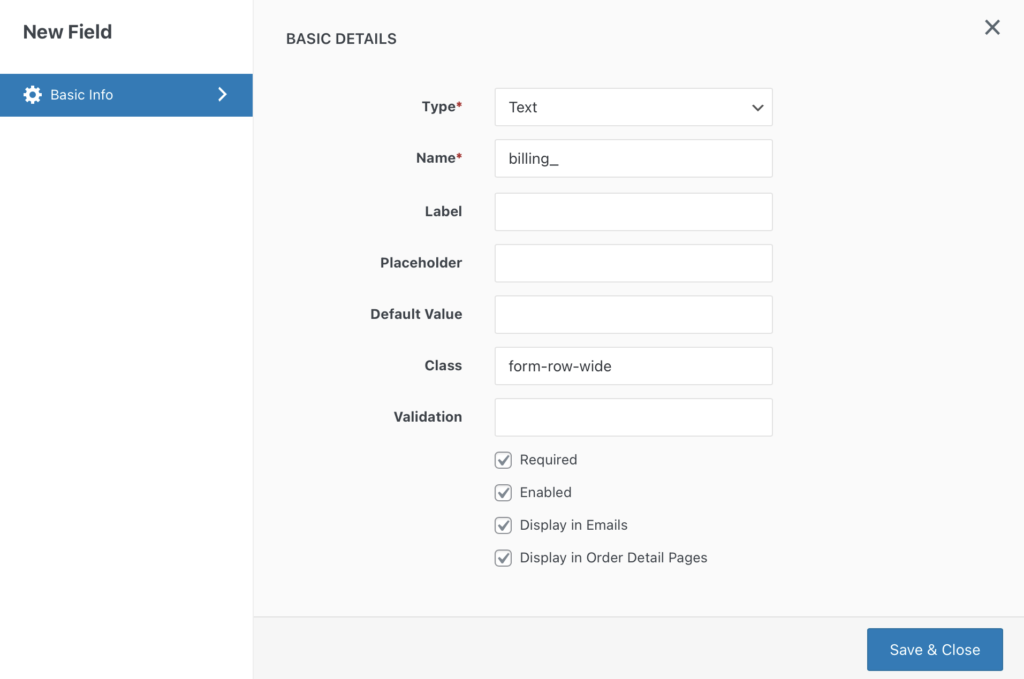
Revenind la ecranele principale Câmpuri de plată, puteți adăuga un câmp nou făcând clic pe +Adăugați câmp . Aici puteți selecta tipul câmpului de introducere, eticheta, textul substituent, valoarea implicită, clasa CSS și dacă câmpul este obligatoriu:

După ce faceți clic pe Salvare și închidere, noul câmp ar trebui să fie adăugat la listă și îl puteți trage la locul dvs. pe pagina dvs. de plată.
Aveți mai multe opțiuni pentru adăugarea de noi câmpuri la formularul de finalizare a plății. De exemplu, ați putea include un număr de telefon dacă veți avea nevoie de o modalitate rapidă de a contacta clientul atunci când scade livrarea acestuia. Cu toate acestea, asigurați-vă că nu adăugați prea multe câmpuri suplimentare, sau ați putea enerva clienții care doresc doar să verifice rapid.
Pasul 3: Explorați setările avansate
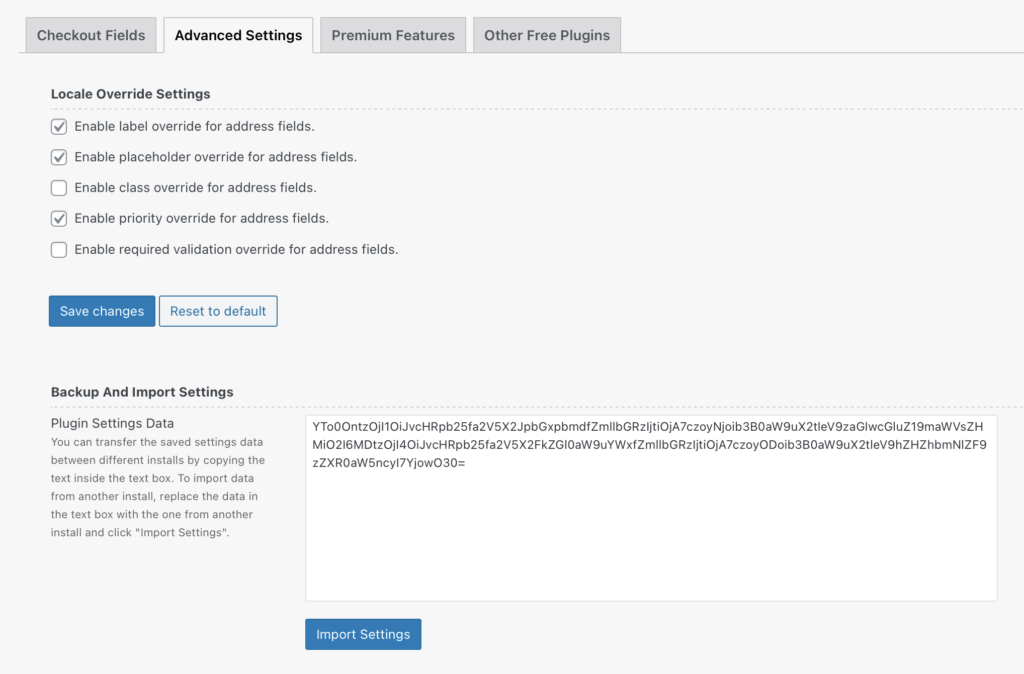
În cele din urmă, fila Setări avansate conține diverse opțiuni pentru personalizarea și mai mult a paginii de plată. Vă permit să activați:
- Înlocuirea etichetei pentru câmpurile de adresă
- Suprascrierea substituentului pentru câmpurile de adresă
- Înlocuirea clasei pentru câmpurile de adresă
- Prioritate anulată pentru câmpurile de adresă
- Înlocuire obligatorie de validare pentru câmpurile de adresă
Aceste date implicite sunt extrase automat din baza de date. Cu toate acestea, setările avansate vă permit să înlocuiți datele implicite cu intrările dvs. personalizate:

De obicei, WooCommerce va schimba formatul câmpurilor de adresă ale clientului dvs. în funcție de țara lor. Cu toate acestea, înlocuirea acestor setări înseamnă că toți clienții dvs. vor vedea același format de adresă. Cu toate acestea, probabil că nu trebuie să vă jucați cu aceste setări decât dacă există o problemă cunoscută cu livrările către cumpărători în anumite zone.
Asigurați-vă că salvați modificările după toate modificările și asta este tot! Acum ți-ai personalizat cu succes pagina de plată WooCommerce. Vă recomandăm să îl previzualizați pe partea din față pentru a vă asigura că arată exact așa cum doriți.
De asemenea, vă recomandăm să urmăriți analizele magazinului dvs. online pentru a vă asigura că modificările pe care le-ați făcut vă afectează în mod pozitiv rata de conversie. Dacă nu, puteți oricând să reveniți la pagina originală de finalizare a comenzii sau să încercați o abordare diferită.
Concluzie
O pagină de plată bine concepută poate fi diferența dintre un client care finalizează o achiziție și abandonează coșul de cumpărături. Urmând sfaturile din acest articol și folosind pluginul Checkout Field Editor, vă puteți personaliza pagina de plată WooCommerce și puteți crea o experiență mai bună pentru utilizator.
În acest articol, v-am arătat cum să personalizați o pagină de plată WooCommerce folosind pluginul Checkout Field Editor:
- Personalizați opțiunile de bază ale paginii de plată făcând clic pe fila Câmpuri de plată.
- Adăugați câmpuri în formularul de plată făcând clic pe butonul +Adăugați câmp .
- Explorați fila Setări avansate pentru a vă personaliza și mai mult pagina de plată.
Aveți întrebări despre personalizarea paginii dvs. de plată WooCommerce? Spune-ne în secțiunea de comentarii de mai jos!
