Как настроить страницу оформления заказа WooCommerce
Опубликовано: 2022-10-26Страница оформления заказа является одной из основных частей вашего веб-сайта электронной коммерции. В конце концов, это последняя остановка перед тем, как покупатель совершит покупку. Кроме того, многие покупатели бросают здесь свои тележки. Поэтому вам может быть интересно, как настроить страницу оформления заказа, чтобы максимизировать конверсию.
К счастью, страницу оформления заказа WooCommerce легко настроить и сделать ее более удобной для покупателей. Используя подключаемый модуль Checkout Field Editor, вы можете добавлять, редактировать и переупорядочивать поля оформления заказа по мере необходимости.
В этом посте мы обсудим, почему страница оформления заказа так важна и что следует учитывать при настройке страницы оформления заказа WooCommerce. Затем мы предоставим пошаговое руководство, которое поможет вам начать работу. Давайте прыгать!
Почему ваша страница оформления заказа так важна для продаж
Страница оформления заказа — это последний шаг в процессе продажи, и она должна быть удобной для пользователя, чтобы покупатели оставались заинтересованными до конца. В конце концов, до 17% покупателей отказываются от своих корзин из-за сложных процессов оформления заказа.
Есть несколько способов улучшить взаимодействие с пользователем на странице оформления заказа и уменьшить число отказов от корзины. Например, подумайте о том, чтобы сделать страницу визуально приятной, поля формы удобными для заполнения, а процесс оплаты простым и понятным.
Вы также можете сосредоточиться на устранении «трений», которые мешают пользователям быстро оформить заказ. Это может выглядеть как многостраничный процесс оформления заказа, не позволяющий посетителям оформить заказ в качестве гостей.
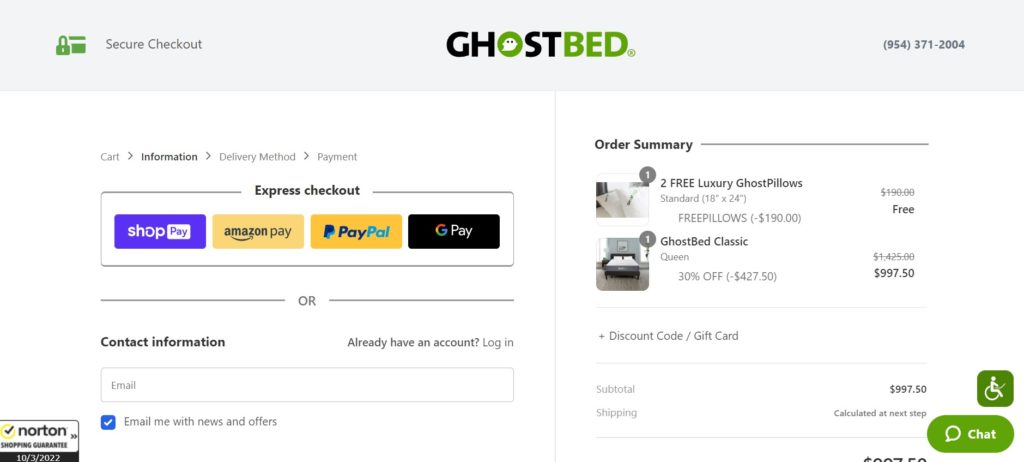
На этой странице оформления заказа представлены рекомендации по дизайну с простыми полями формы, несколькими способами оплаты (включая экспресс-оплату) и заметным брендингом:

Ваша страница оформления заказа не обязательно должна выглядеть точно так же, как у других розничных продавцов. Тем не менее, есть несколько советов, которые вы можете использовать, чтобы побудить клиентов совершить покупку.
Что следует учитывать при разработке страницы оформления заказа WooCommerce
Мы уже установили, насколько важен дизайн вашей страницы оформления заказа. Теперь давайте обсудим, что следует учитывать при создании собственного.
В идеале ваша страница оформления заказа должна хорошо выглядеть и отражать ваш бренд. Если это покажется второстепенным, покупатели могут усомниться в вашей репутации продавца.
Вы можете сделать свою страницу оформления заказа целостной, используя фирменные цвета, шрифты и логотип. Кроме того, рассмотрите возможность использования минималистического дизайна с большим количеством пустого пространства. Эти функции могут свести к минимуму отвлекающие факторы для клиента, чтобы он мог сосредоточиться на завершении своей покупки:

Удобство для пользователя также является важным фактором. Например, поля ввода должны легко читаться и заполняться. Также стоит ограничить количество полей, чтобы клиентам не приходилось тратить много времени на заполнение информации. Вы также можете рассмотреть возможность использования столбцов для разбиения полей формы.
Кроме того, ваш призыв к действию (CTA) должен быть четким, заметным и выполнен в цветах вашего бренда, чтобы выделяться на фоне остальной части страницы. На этой кнопке может быть написано что-то вроде «Завершить покупку» или «Разместить заказ».
Клиенты также должны быть уверены, что их личная и финансовая информация в безопасности. Вы можете сделать это, убедившись, что ваш SSL-сертификат актуален, а ваш платежный процессор совместим с PCI. Затем вы можете добавить логотипы или символы безопасности на страницу оформления заказа, чтобы продемонстрировать приверженность вашего магазина безопасности.
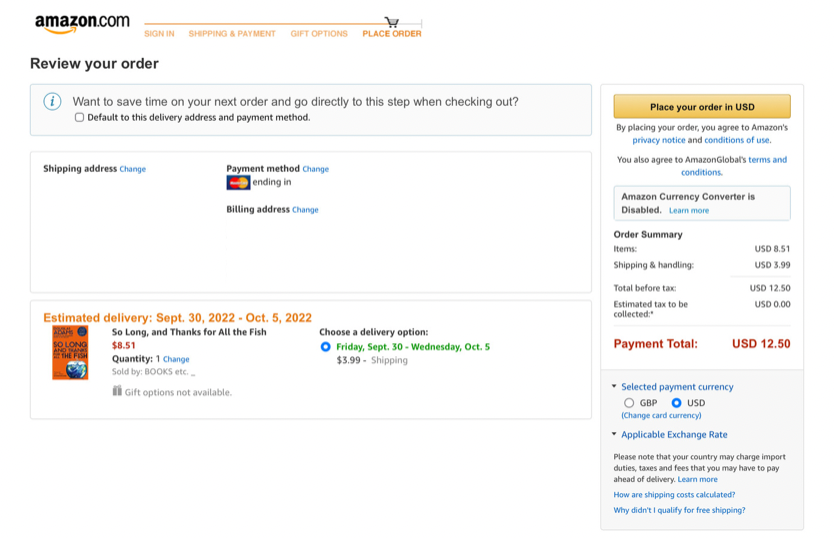
Наконец, вам следует рассмотреть возможность предоставления клиентам нескольких вариантов оплаты. Это могут быть популярные варианты, такие как кредитные карты, PayPal и онлайн-кошельки. Например, WooCommerce Payments предоставляет на выбор несколько различных вариантов платежных шлюзов.
Как настроить страницу оформления заказа WooCommerce (3 шага)
Теперь давайте перейдем к тому, как вы можете настроить страницу оформления заказа WooCommerce. В этом руководстве мы будем работать с плагином Checkout Field Editor.
Редактор полей оформления заказа позволяет легко добавлять, редактировать и удалять поля из формы оформления заказа. Он также позволяет изменять порядок полей и добавлять настраиваемые разделы. В целом, это удобный инструмент, который полезен для многих различных типов магазинов электронной коммерции.
Прежде чем мы начнем, вам необходимо установить и активировать плагин Checkout Field Editor. Для получения более подробной информации вы можете прочитать наше руководство по установке плагинов WordPress.
Шаг 1. Настройте основные параметры
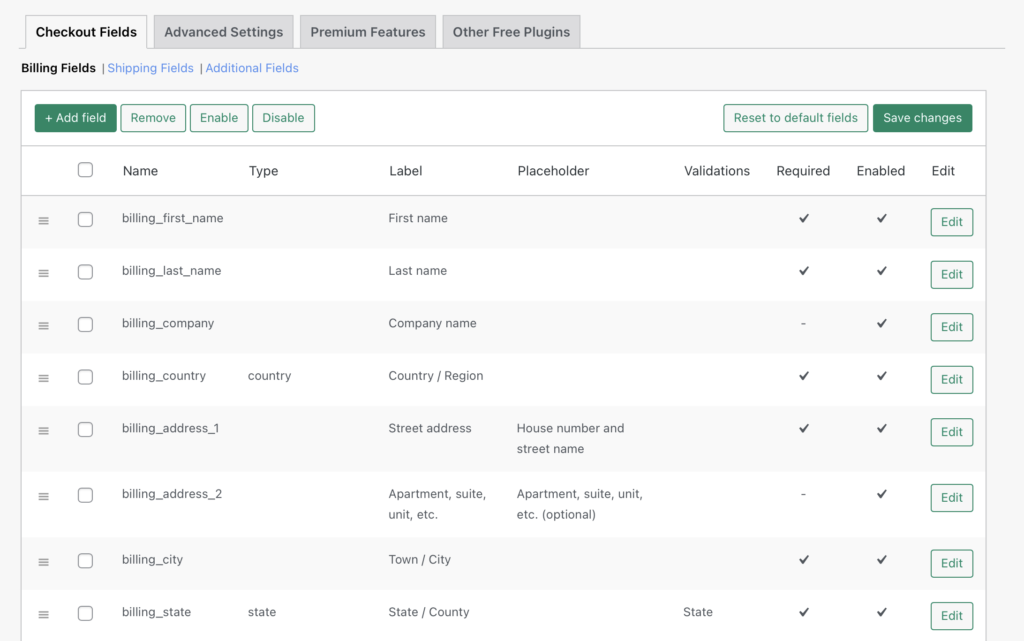
После того, как вы установили и активировали Checkout Field Editor, перейдите в WooCommerce > Checkout Form . Вы попадете на главную страницу настроек плагина:

Вы должны увидеть две вкладки настроек: Checkout Fields и Advanced Settings . На данный момент мы будем иметь дело только с первой вкладкой.

Вы также должны увидеть три подопции для « Поля выставления счетов», «Поля доставки» и « Дополнительные поля» . Вы можете перемещать эти поля, перетаскивая их с помощью значка слева. Кроме того, установив флажки, вы можете массово включить или отключить с помощью кнопок выше.
Все поля в разделе перечислены, и вы можете легко увидеть, какие данные были введены. Нажав « Изменить», вы можете изменить любой из них:

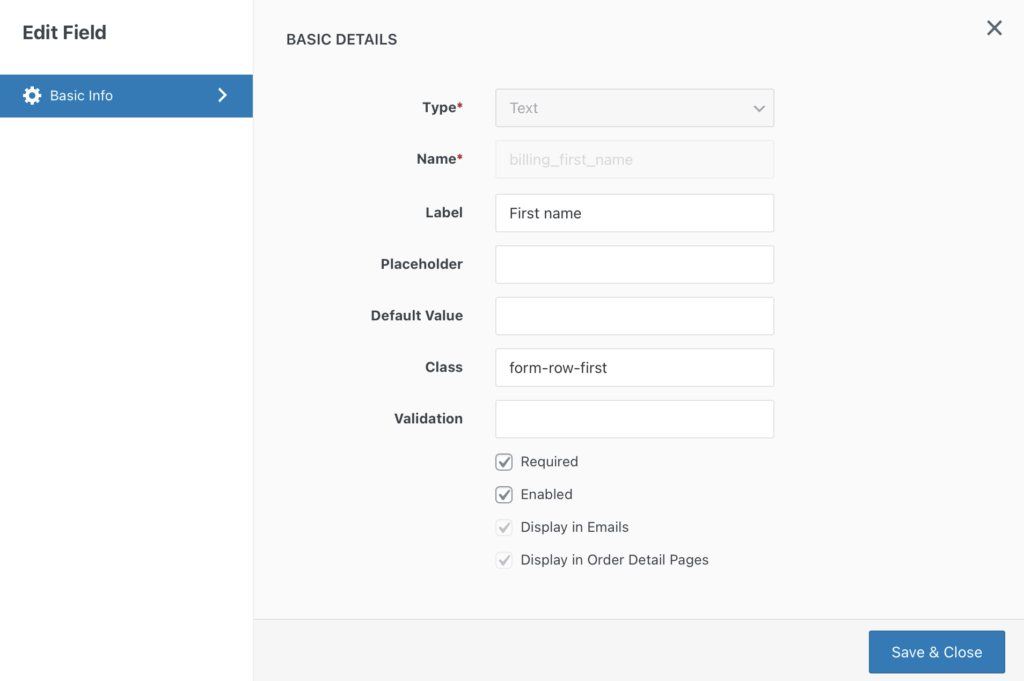
Здесь вы можете изменить тип поля ввода, метку, текст заполнителя, значение по умолчанию и класс. Вы также можете сделать это поле обязательным, чтобы клиенты не могли продолжить работу, не заполнив информацию.
Существуют различные улучшения, которые вы можете реализовать здесь, чтобы упростить страницу оформления заказа. Например, вы можете удалить поле с номером телефона, поскольку обычно достаточно адреса электронной почты клиента.
Более того, если ваш интернет-магазин специализируется на B2B, вы можете обязать клиентов вводить название компании. И наоборот, вы можете удалить поле адреса, если вы продаете цифровые загрузки, такие как электронные книги или аудиофайлы.
Шаг 2. Добавьте новые поля в форму оформления заказа
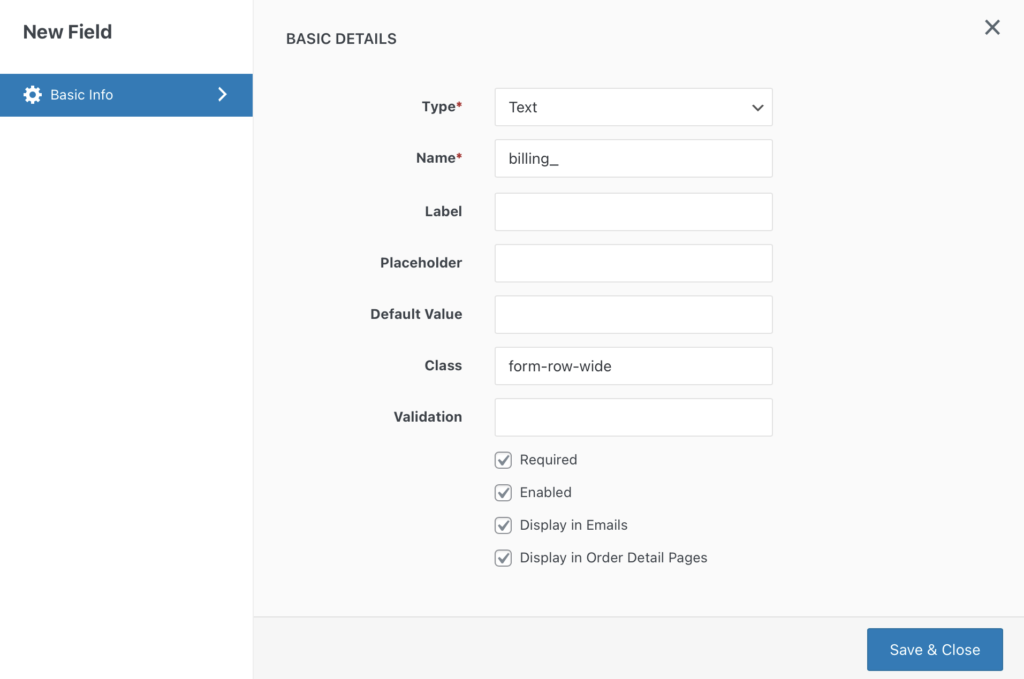
Вернувшись к основным экранам Checkout Fields , вы можете добавить новое поле, нажав +Add Field . Здесь вы можете выбрать тип поля ввода, метку, текст заполнителя, значение по умолчанию, класс CSS и указать, является ли поле обязательным:

После нажатия кнопки « Сохранить и закрыть» новое поле должно быть добавлено в список, и вы можете перетащить его на нужное место на странице оформления заказа.
У вас есть несколько вариантов добавления новых полей в форму оформления заказа. Например, вы можете указать номер телефона, если вам нужен быстрый способ связаться с клиентом, когда его доставка должна быть доставлена. Однако не добавляйте слишком много дополнительных полей, иначе вы можете раздражать клиентов, которые просто хотят быстро оформить заказ.
Шаг 3. Изучите дополнительные настройки
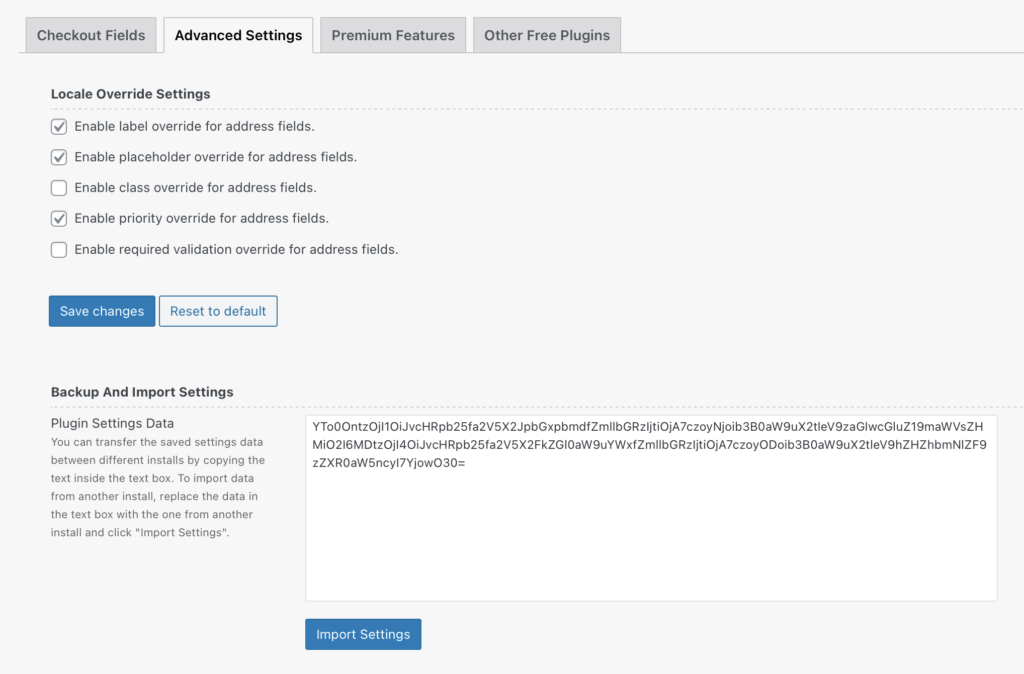
Наконец, вкладка « Дополнительные настройки » содержит различные параметры для дальнейшей настройки страницы оформления заказа. Они позволяют включить:
- Переопределение метки для адресных полей
- Переопределение заполнителя для адресных полей
- Переопределение класса для адресных полей
- Переопределение приоритета для адресных полей
- Требуется переопределение проверки для адресных полей
Эти данные по умолчанию автоматически извлекаются из базы данных. Однако расширенные настройки позволяют вам переопределить данные по умолчанию с помощью ваших пользовательских входных данных:

Как правило, WooCommerce меняет формат полей адреса вашего клиента в зависимости от его страны. Однако переопределение этих настроек означает, что все ваши клиенты будут видеть один и тот же формат адреса. Тем не менее, вам, вероятно, не нужно экспериментировать с этими настройками, если нет известных проблем с доставкой покупателям в определенных районах.
Обязательно сохраните изменения после всех ваших правок, вот и все! Теперь вы успешно настроили страницу оформления заказа WooCommerce. Мы рекомендуем просмотреть его в интерфейсе, чтобы убедиться, что он выглядит именно так, как вы хотите.
Мы также рекомендуем следить за аналитикой вашего интернет-магазина, чтобы убедиться, что внесенные вами изменения положительно повлияют на коэффициент конверсии. Если нет, вы всегда можете вернуться к исходной странице оформления заказа или попробовать другой подход.
Вывод
Хорошо продуманная страница оформления заказа может стать разницей между покупателем, совершившим покупку, и отказом от своей корзины. Следуя советам в этой статье и используя плагин Checkout Field Editor, вы можете настроить страницу оформления заказа WooCommerce и улучшить взаимодействие с пользователем.
В этой статье мы показали вам, как настроить страницу оформления заказа WooCommerce с помощью плагина Checkout Field Editor:
- Настройте основные параметры страницы оформления заказа, щелкнув вкладку « Поля оформления заказа ».
- Добавьте поля в форму оформления заказа, нажав кнопку +Добавить поле .
- Изучите вкладку «Дополнительные настройки», чтобы еще больше настроить страницу оформления заказа.
У вас есть вопросы по настройке страницы оформления заказа WooCommerce? Дайте нам знать в комментариях ниже!
