Jak dostosować stronę kasy WooCommerce?
Opublikowany: 2022-10-26Strona kasy jest jedną z podstawowych części Twojej witryny eCommerce. W końcu to ostatni przystanek, zanim klient sfinalizuje zakup. Co więcej, wielu kupujących porzuca tutaj swoje koszyki. Dlatego możesz się zastanawiać, jak dostosować stronę kasy, aby zmaksymalizować konwersje.
Na szczęście łatwo jest dostosować stronę kasy WooCommerce i uczynić ją bardziej przyjazną dla kupujących. Korzystając z wtyczki Edytor pól kasy, możesz dodawać, edytować i zmieniać kolejność pól kasy zgodnie z potrzebami.
W tym poście omówimy, dlaczego strona kasy jest tak ważna i co należy wziąć pod uwagę przy dostosowywaniu strony kasy WooCommerce. Następnie udostępnimy przewodnik krok po kroku, który pomoże Ci rozpocząć. Wskoczmy!
Dlaczego Twoja strona kasy jest tak ważna dla sprzedaży
Strona kasy jest ostatnim krokiem w procesie sprzedaży i musi być przyjazna dla użytkownika, aby utrzymać zaangażowanie kupujących do końca. W końcu nawet 17% klientów porzuca koszyki z powodu skomplikowanych procesów kasowych.
Istnieje kilka sposobów na poprawę komfortu użytkowania strony kasy i ograniczenie porzucania koszyka. Zastanów się na przykład nad tym, aby strona była wizualnie przyjemna, pola formularza były łatwe do wypełnienia, a proces płatności uproszczony i nieskomplikowany.
Możesz także skoncentrować się na wyeliminowaniu „tarcia”, które uniemożliwia użytkownikom szybkie sprawdzanie. To tarcie może wyglądać jak wielostronicowy proces kasowania i uniemożliwiający odwiedzającym wymeldowanie jako goście.
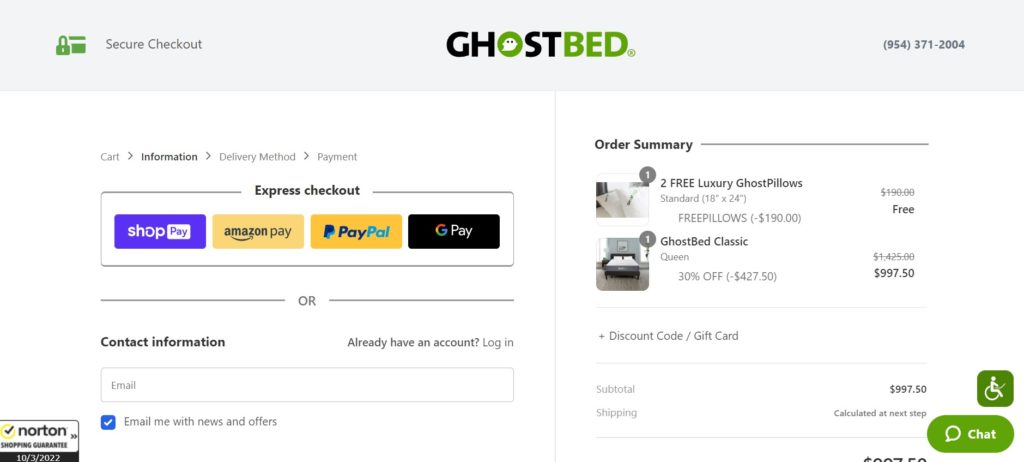
Ta strona kasy przedstawia sprawdzone metody projektowania, z prostymi polami formularzy, wieloma metodami płatności (w tym ekspresową realizacją transakcji) i wyróżniającym się brandingiem:

Twoja strona kasy nie musi wyglądać dokładnie tak, jak inni sprzedawcy. Istnieje jednak kilka wskazówek, dzięki którym możesz zachęcić klientów do dokończenia zakupów.
Rzeczy do rozważenia podczas projektowania strony kasy WooCommerce
Ustaliliśmy już, jak ważny jest projekt Twojej strony kasy. Porozmawiajmy teraz o tym, co należy wziąć pod uwagę podczas tworzenia własnego.
W idealnej sytuacji strona płatności powinna dobrze wyglądać i odzwierciedlać Twoją markę. Jeśli wydaje się to być refleksją, klienci mogą kwestionować Twoją wiarygodność jako sprzedawcy.
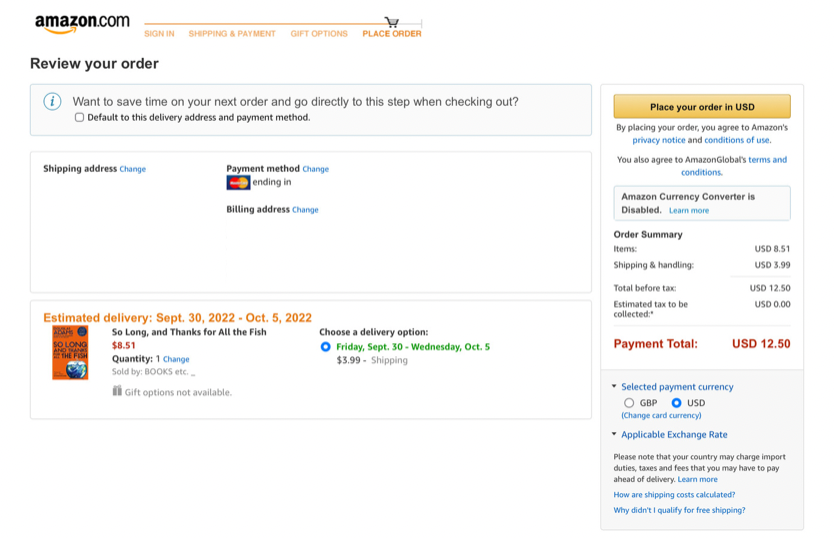
Możesz sprawić, by Twoja strona kasy wyglądała spójnie, używając kolorów, czcionek i logo Twojej marki. Dodatkowo rozważ zastosowanie minimalistycznego projektu z dużą ilością białej przestrzeni. Te funkcje mogą zminimalizować rozproszenie uwagi klienta, aby mógł skupić się na sfinalizowaniu zakupu:

Istotną kwestią jest również łatwość obsługi. Na przykład pola wejściowe powinny być łatwe do odczytania i wypełnienia. Warto też ograniczyć ilość pól, aby klienci nie musieli spędzać dużo czasu na wypełnianiu informacji. Możesz również rozważyć użycie kolumn do podzielenia pól formularza.
Co więcej, wezwanie do działania (CTA) powinno być wyraźne, widoczne i w kolorach Twojej marki, aby wyróżniać się na tle reszty strony. Ten przycisk może powiedzieć coś w rodzaju „Dokończ zakup” lub „Złóż zamówienie”.
Klienci powinni również mieć pewność, że ich dane osobowe i finansowe są bezpieczne. Możesz to zrobić, upewniając się, że Twój certyfikat SSL jest aktualny, a Twój procesor płatności jest zgodny z PCI. Następnie możesz dodać logo lub symbole bezpieczeństwa do swojej strony kasy, aby pokazać zaangażowanie Twojego sklepu w bezpieczeństwo.
Na koniec powinieneś rozważyć oferowanie swoim klientom wielu opcji płatności. Mogą to być popularne opcje, takie jak karty kredytowe, PayPal i portfele online. Na przykład WooCommerce Payments udostępnia kilka różnych opcji bramek płatności do wyboru.
Jak dostosować stronę kasy WooCommerce (w 3 krokach)
Przejdźmy teraz do tego, jak dostosować stronę kasy WooCommerce. W tym samouczku będziemy pracować z wtyczką Checkout Field Editor.
Edytor pól kasy umożliwia łatwe dodawanie, edytowanie i usuwanie pól z formularza kasy. Pozwala także zmienić kolejność pól i dodać niestandardowe sekcje. Ogólnie rzecz biorąc, jest to poręczne narzędzie, które jest przydatne w wielu różnych rodzajach sklepów eCommerce.
Zanim zaczniemy, musisz zainstalować i aktywować wtyczkę Checkout Field Editor. Aby uzyskać więcej informacji, możesz przeczytać nasz przewodnik dotyczący instalowania wtyczek WordPress.
Krok 1: Dostosuj swoje podstawowe ustawienia
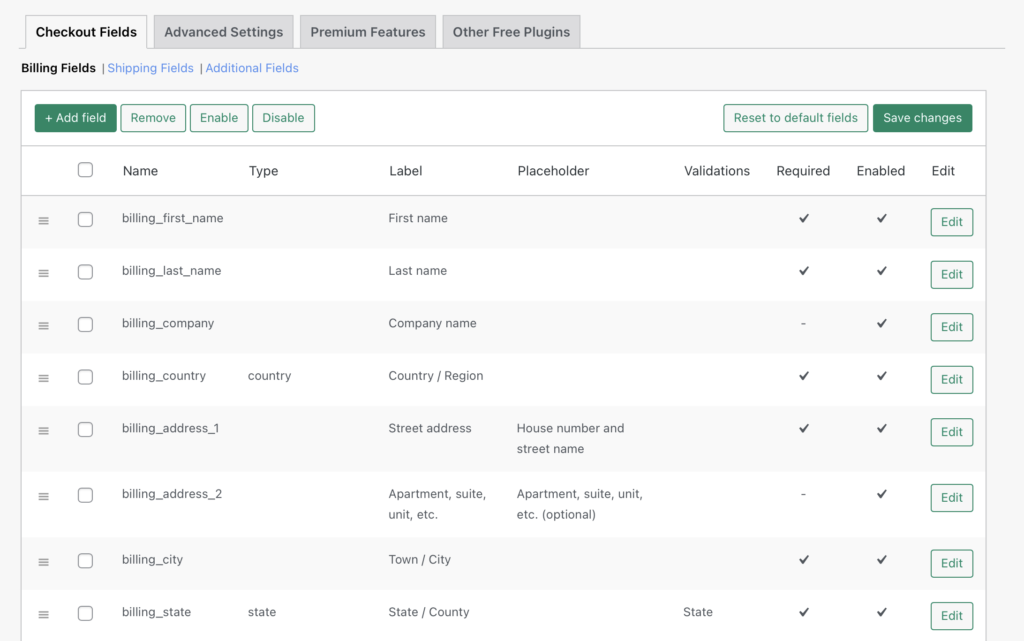
Po zainstalowaniu i aktywowaniu Edytora pól kasy przejdź do WooCommerce > Formularz kasy . Spowoduje to przejście do głównej strony ustawień wtyczki:

Powinny być widoczne dwie karty ustawień: Pola kasy i Ustawienia zaawansowane . Na razie zajmiemy się tylko pierwszą kartą.

Powinny być również widoczne trzy opcje podrzędne pól rozliczeniowych , pól wysyłki i pól dodatkowych . Możesz przesuwać te pola, przeciągając je i upuszczając za pomocą ikony po lewej stronie. Ponadto, zaznaczając pola wyboru, możesz włączyć lub wyłączyć masowo za pomocą powyższych przycisków.
Wszystkie pola w sekcji są wymienione i możesz łatwo zobaczyć, jakie szczegóły zostały wprowadzone. Klikając Edytuj, możesz zmienić dowolne z tych:

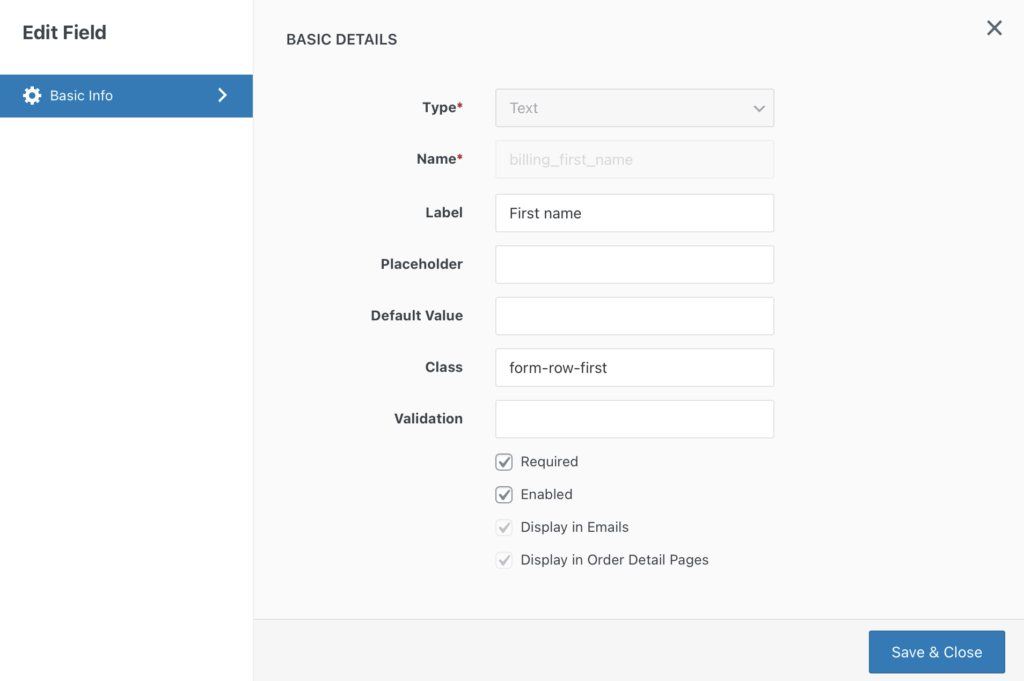
Tutaj możesz zmienić typ pola wejściowego, etykietę, tekst zastępczy, wartość domyślną i klasę. Możesz również ustawić wymagane pole, aby klienci nie mogli kontynuować bez wypełnienia informacji.
Istnieje wiele ulepszeń, które możesz wprowadzić tutaj, aby usprawnić stronę kasy. Na przykład możesz usunąć pole numeru telefonu, ponieważ zwykle wystarczy adres e-mail klienta.
Co więcej, jeśli Twój sklep internetowy specjalizuje się w B2B, możesz nałożyć na klientów obowiązek podania nazwy firmy. I odwrotnie, możesz usunąć pole adresu, jeśli sprzedajesz cyfrowe pliki do pobrania, takie jak e-booki lub pliki audio.
Krok 2: Dodaj nowe pola do formularza kasy
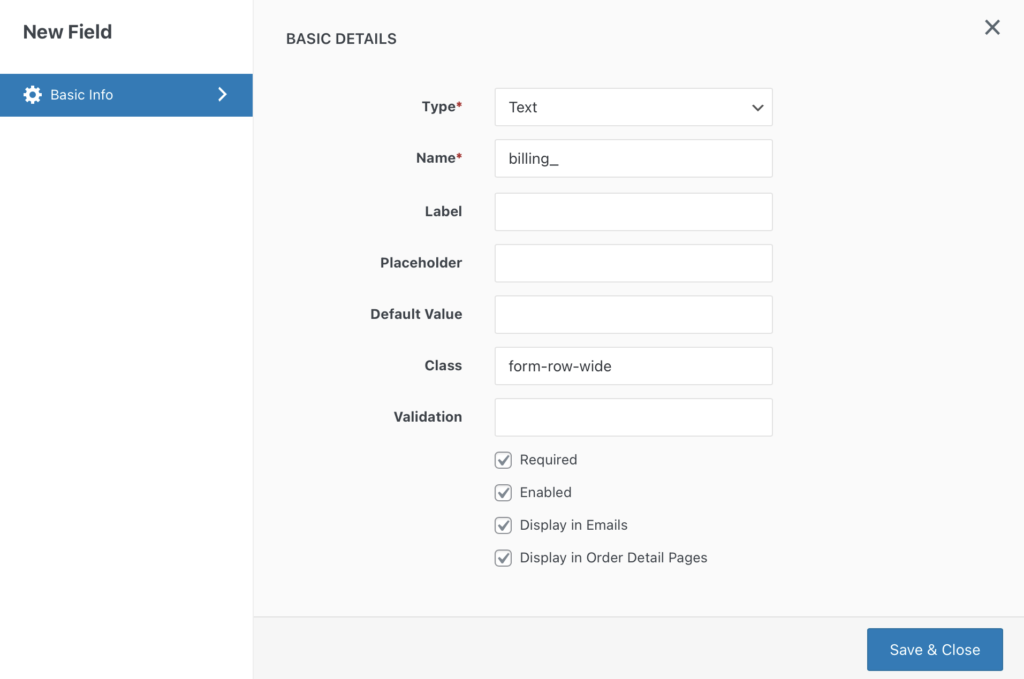
Wracając do głównych ekranów Pola kasy , możesz dodać nowe pole, klikając +Dodaj pole . Tutaj możesz wybrać typ pola wejściowego, etykietę, tekst zastępczy, wartość domyślną, klasę CSS i to, czy pole jest wymagane:

Po kliknięciu Zapisz i zamknij nowe pole powinno zostać dodane do listy i możesz je przeciągnąć na miejsce na stronie kasy.
Masz kilka opcji dodawania nowych pól do formularza zamówienia. Możesz na przykład podać numer telefonu, jeśli potrzebujesz szybkiego sposobu skontaktowania się z klientem w terminie dostawy. Pamiętaj jednak, aby nie dodawać zbyt wielu dodatkowych pól, w przeciwnym razie możesz zdenerwować klientów, którzy chcą po prostu szybko zapłacić.
Krok 3: Poznaj ustawienia zaawansowane
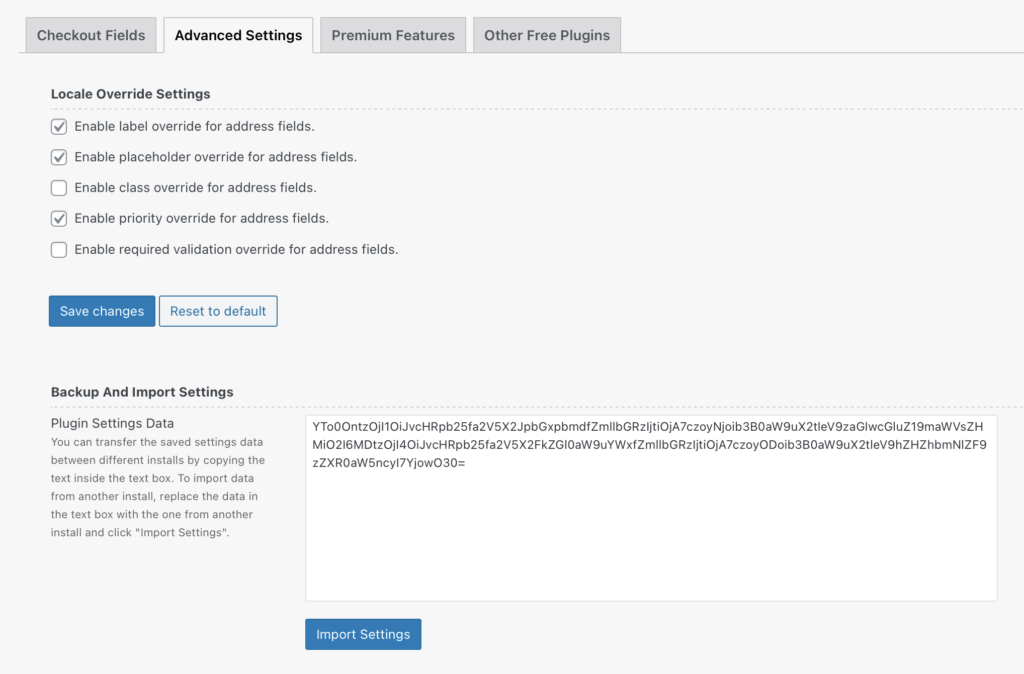
Wreszcie, zakładka Ustawienia zaawansowane zawiera różne opcje dalszego dostosowywania strony kasy. Pozwalają włączyć:
- Nadpisanie etykiety dla pól adresowych
- Zastępowanie zastępcze w polach adresowych
- Nadpisanie klasy dla pól adresowych
- Zastępowanie priorytetu pól adresowych
- Wymagane nadpisanie walidacji dla pól adresowych
Te domyślne dane są automatycznie pobierane z bazy danych. Jednak ustawienia zaawansowane umożliwiają zastąpienie danych domyślnych niestandardowymi danymi wejściowymi:

Zazwyczaj WooCommerce zmienia format pól adresowych Twojego klienta w zależności od jego kraju. Jednak zastąpienie tych ustawień oznacza, że wszyscy Twoi klienci zobaczą ten sam format adresu. Jednak prawdopodobnie nie musisz bawić się tymi ustawieniami, chyba że istnieje znany problem z dostawami do kupujących w określonych obszarach.
Pamiętaj, aby zapisać zmiany po wszystkich zmianach i to wszystko! Pomyślnie dostosowałeś swoją stronę kasy WooCommerce. Zalecamy wyświetlenie podglądu w interfejsie, aby upewnić się, że wygląda dokładnie tak, jak chcesz.
Zalecamy również śledzenie statystyk sklepu internetowego, aby upewnić się, że wprowadzone zmiany pozytywnie wpłyną na współczynnik konwersji. Jeśli nie, zawsze możesz wrócić do oryginalnej strony kasy lub wypróbować inne podejście.
Wniosek
Dobrze zaprojektowana strona kasy może stanowić różnicę między klientem dokonującym zakupu a porzuceniem koszyka. Postępując zgodnie ze wskazówkami zawartymi w tym artykule i korzystając z wtyczki Checkout Field Editor, możesz dostosować swoją stronę kasy WooCommerce i stworzyć lepsze wrażenia użytkownika.
W tym artykule pokazaliśmy, jak dostosować stronę kasy WooCommerce za pomocą wtyczki Checkout Field Editor:
- Dostosuj podstawowe opcje strony kasy, klikając kartę Pola kasy .
- Dodaj pola do formularza zamówienia, klikając przycisk +Dodaj pole .
- Zapoznaj się z zakładką Ustawienia zaawansowane, aby jeszcze bardziej dostosować stronę kasy.
Masz pytania dotyczące dostosowywania strony kasy WooCommerce? Daj nam znać w sekcji komentarzy poniżej!
