如何為您的 WooCommerce 網站構建移動應用程序
已發表: 2020-06-29
最後更新 - 2021 年 7 月 8 日
過去幾年,移動電子商務(即移動電子商務)呈指數級增長。 到去年年底,我們目睹了互聯網上超過50%的流量來自移動設備。 本文重點介紹如何為您的 WooCommerce 商店構建移動應用程序。
一項研究還表明,大約25%的電子商務交易發生在移動設備上,總額達 4880 億美元。 預計到 2024 年,這一數字將增長到 44%。
這些只是清楚表明移動應用程序市場正在接管電子商務網站市場的幾個指標。 如今,越來越多的人轉而使用移動設備進行在線購物,這為他們提供了便捷的訪問方式和更快的交易速度。
在線業務的移動應用程序狀態
雖然 WordPress 和 WooCommerce 使任何人都可以輕鬆地建立電子商務網站並在線開展零售業務,但由於涉及的依賴項數量,構建和啟動移動應用程序對於小型企業來說一直是一項艱鉅的任務。
到目前為止,如果任何企業想要創建移動應用程序,他們都需要投入大量時間和金錢來聘請應用程序開發人員團隊或與自由職業者接觸。
其他一些投資包括基礎設施成本、開發人員帳戶和類似的依賴項、開發時間、發布後技術支持等。
這就是為什麼只有大玩家才能在移動應用市場佔據主導地位,而小企業卻苦苦掙扎的主要原因。
什麼是 WooCommerce 應用程序構建器?
應用程序構建器是軟件或 SAAS 產品,可幫助企業輕鬆為其品牌構建和啟動移動應用程序。 他們通常不需要任何技術知識
WooCommerce 應用程序構建器就是專門將 WooCommerce 網站轉換為移動應用程序的產品。
現在,應用程序開發者已經成為生態系統的一部分已經有一段時間了,但由於一些原因從未成為主要的焦點。
造成這種情況的主要原因有兩個,一個是艱難的應用程序構建過程,包括缺乏定制化和移動應用程序構建質量低下。
但是, AppMySite WooCommerce App Builder讓任何人都可以非常簡單地構建高級移動應用程序,而這也只需花費很少的投資。
雖然 AppMySite 與其他同類產品相比具有多種優勢,但使其脫穎而出的是本機應用程序構建和即時應用程序交付。 原生應用程序質量上乘,可為購物者提供無與倫比的體驗。
如何使用 AppMySite 構建 WooCommerce 移動應用程序?
使用 AppMySite 構建移動應用程序分為 3 個主要步驟。 它們分為以下模塊:
- 外貌
- 連接性
- 設置
設計和構建應用程序後,您可以在移動設備上預覽應用程序,免費測試其所有特性和功能。 審核完您的應用後,您可以繼續下載可在相關應用商店發布的應用構建。
讓我們詳細探討這些步驟。
入門
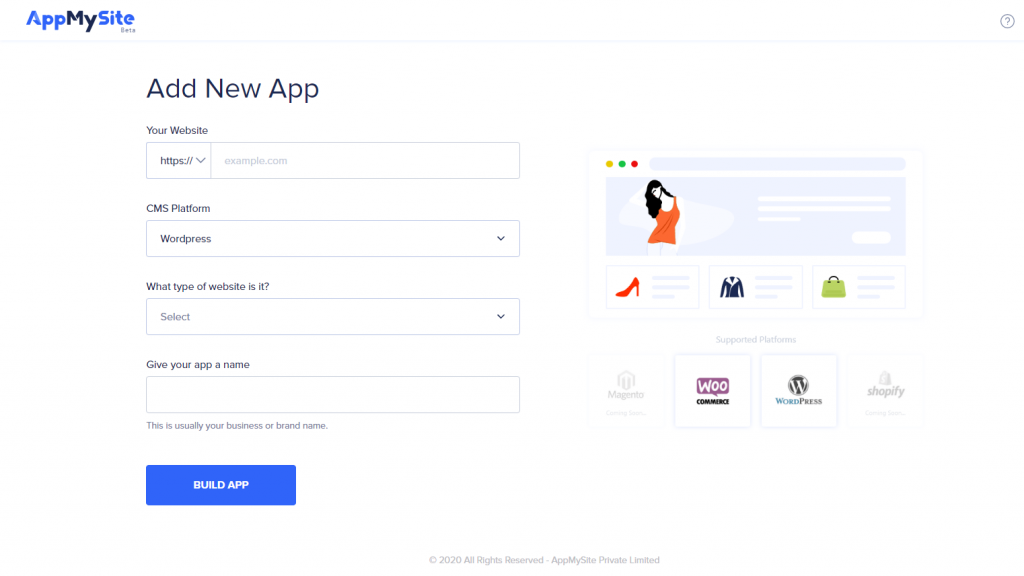
在 AppMySite 上註冊後,您將看到一個小表格,詢問您項目的基本詳細信息。 輸入您的詳細信息以開始使用。
在您的在線商店的CMS 平台字段下選擇WooCommerce 。 填寫與您的品牌相關的其他詳細信息,然後單擊BUILD APP按鈕開始使用。 這將設置您的應用項目

外貌
現在你已經設置好了,從外觀模塊開始。 在此模塊中,您可以設計移動應用程序的不同視覺元素。 本模塊分為以下幾節。
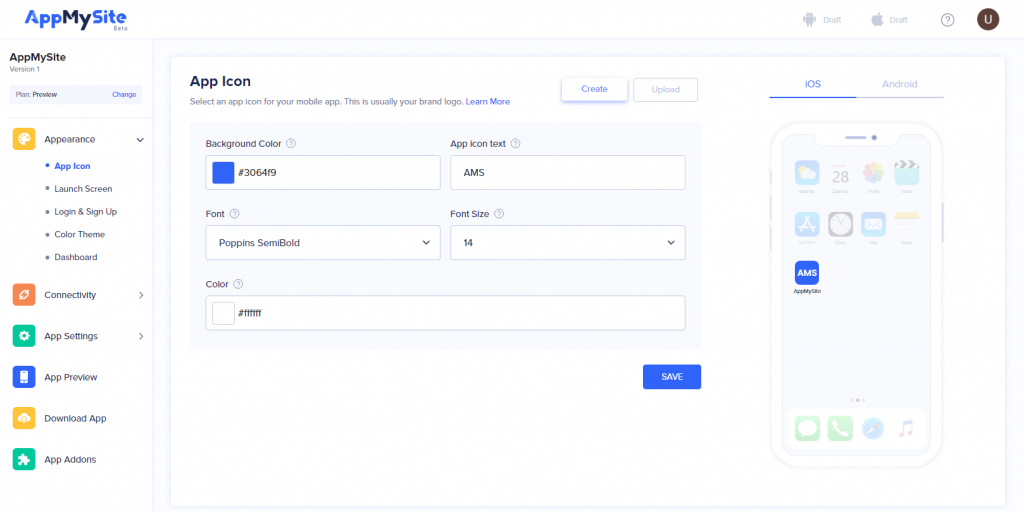
應用程序圖標
在本節中,您可以設計移動應用程序的圖標。 此圖標將在您用戶的移動設備上可見。
您可以在此處從頭開始設計應用程序圖標,也可以上傳您的預製設計。

啟動屏幕
上傳圖標後,您將繼續設計啟動屏幕,也稱為啟動屏幕。
您可以自己設計,也可以從 AppMySite 提供的圖片庫中選擇一些高質量的設計。
或者,您可以隨時為啟動屏幕上傳自己的預製設計。

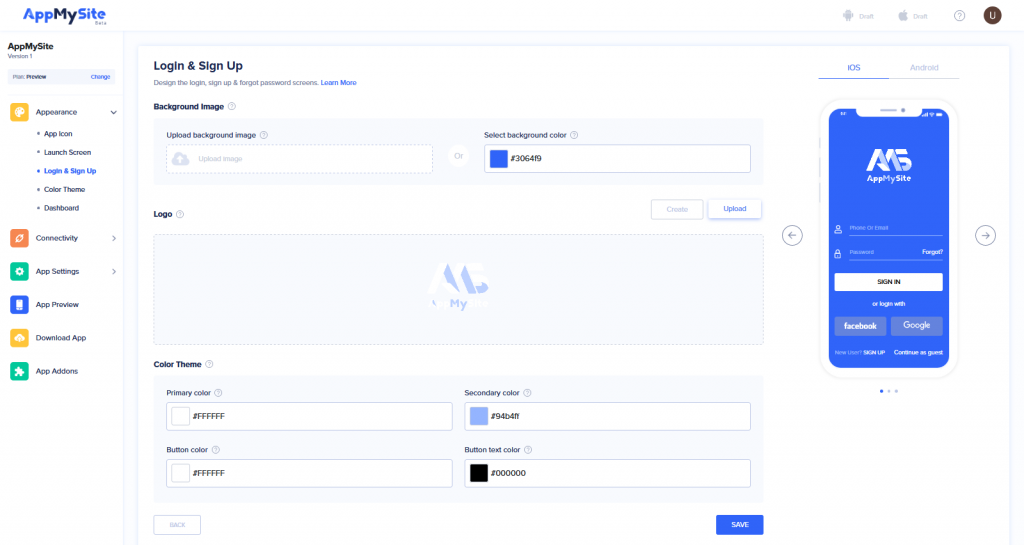
登陸註冊
與啟動屏幕設計類似,您在這裡設計將用於您的應用用戶帳戶的登錄和註冊屏幕。

顏色主題
接下來,您開始設計應用程序的主題。 在本節中,您將決定頂部標題和主按鈕的主題和顏色。


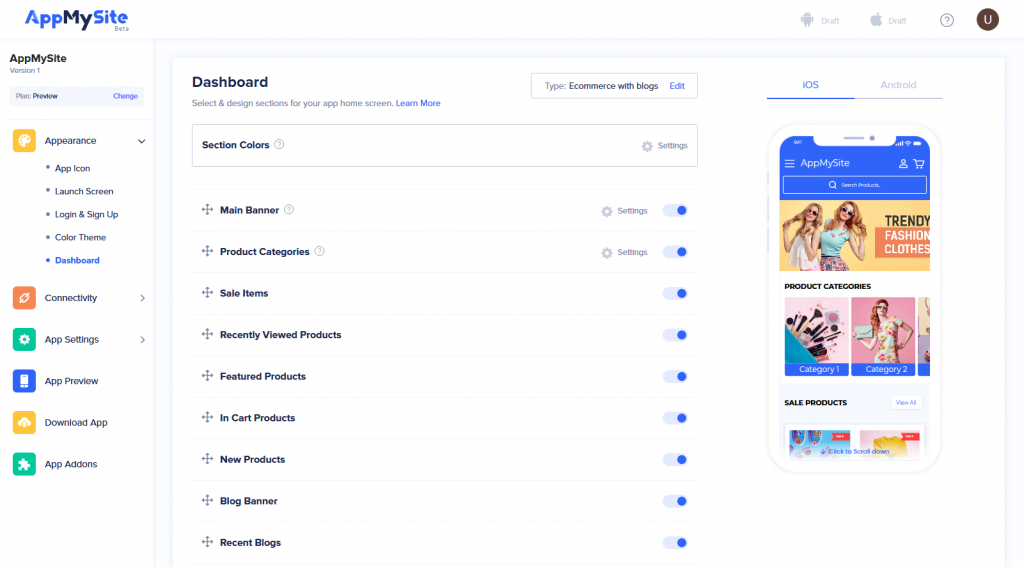
儀表板
最後,這是本模塊中設計應用程序儀表板的最後一步。 這是您應用的主屏幕。
您將為應用程序儀表板的不同部分(如主橫幅、新產品等)設計顏色、字體和主題。您可以隨時重新排列它們的順序。

流程的第 1 步即設計應用程序到此結束。 現在讓我們繼續將您的網站與應用程序連接起來。
連接性
將您的網站與應用程序連接是一個兩步過程。 首先,您必須從您的 WooCommerce 設置中創建一個 REST API。 從您的網站後端導航到WooCommerce > 設置 > 高級 > REST API > 添加密鑰,然後單擊創建 API 密鑰。
然後將這些密鑰提供給 AppMySite 門戶,該門戶在您的網站和應用程序之間建立連接。 AppMySite 現在將自動同步您的所有產品。

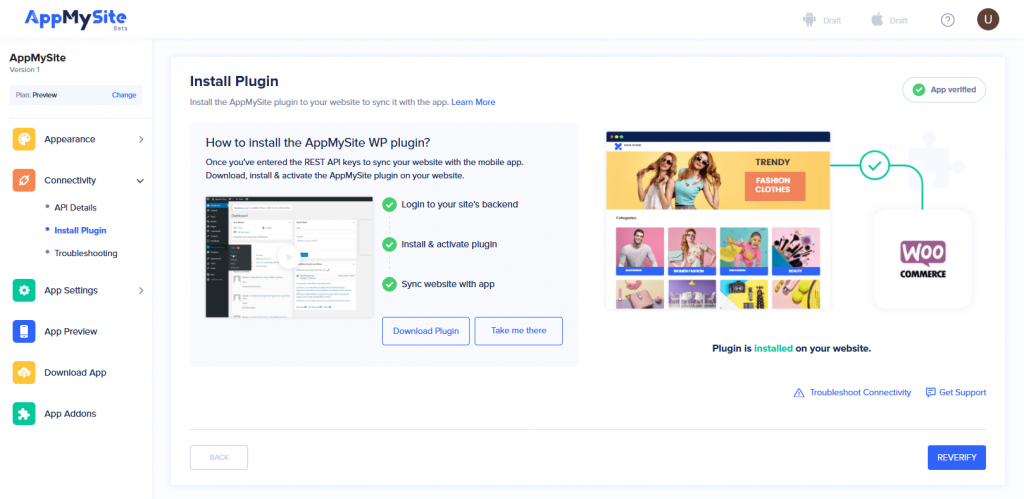
最後,您現在可以在您的網站上安裝AppMySite WordPress 插件。 安裝插件後,單擊“驗證”按鈕即可完成。 您現在可以繼續進行此過程的最後一步。

設置
在本模塊中,您可以管理移動應用程序的設置、特性和功能。 本模塊分為 3 個小部分。
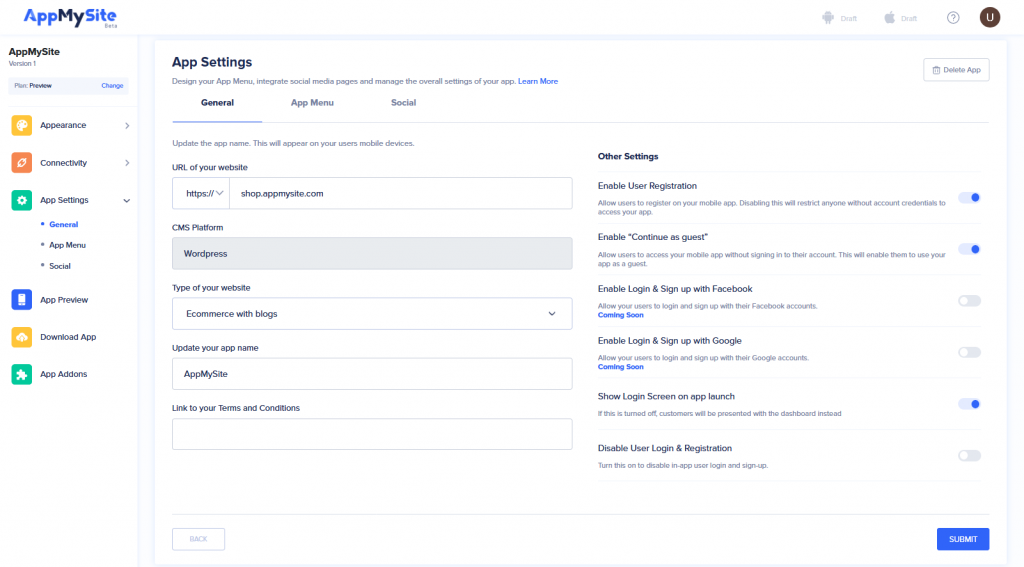
在“常規”部分,您可以根據需要更新應用名稱並管理應用用戶帳戶和訪問權限。

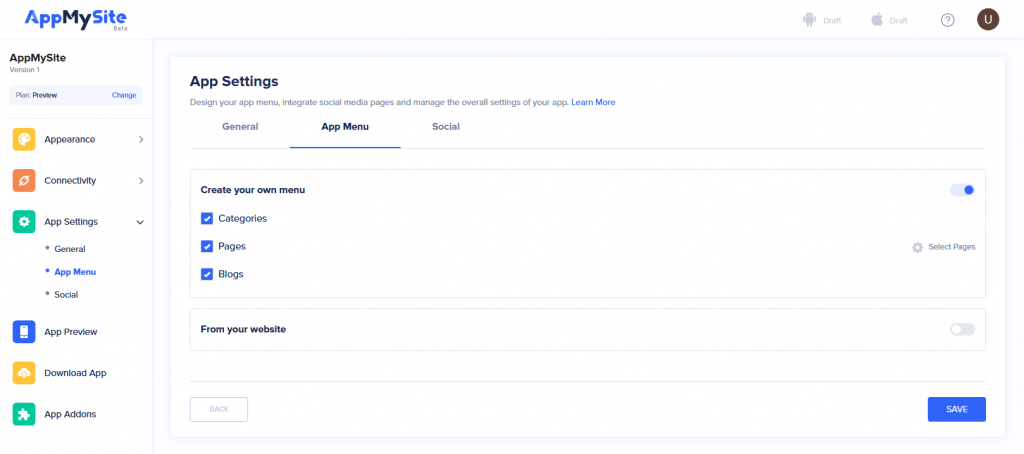
在 App Menu 部分,您可以為您的應用設計導航菜單。 您可以直接從您的網站導入它,也可以根據需要對其進行自定義。

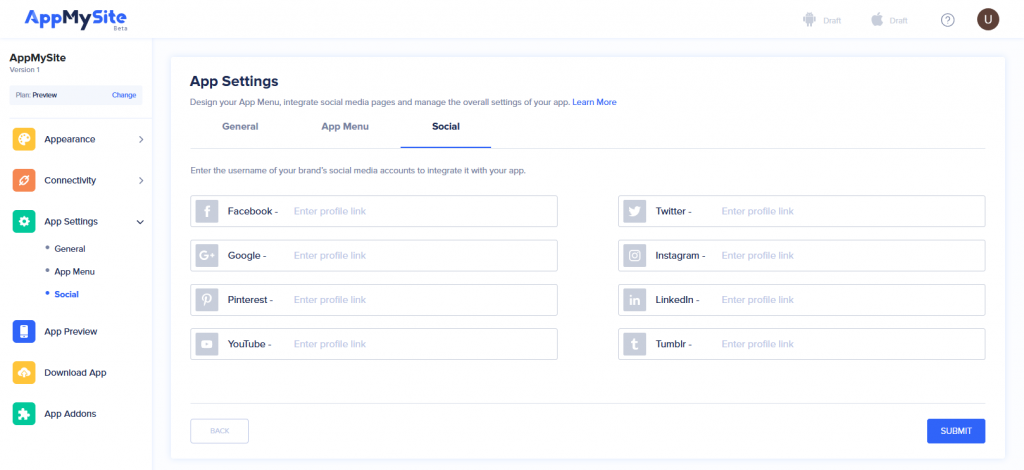
在社交部分,您可以輸入您的社交媒體帳戶的句柄並將它們與您的應用程序集成。

這樣就完成了設計和構建應用程序的過程。 您可以繼續測試您的應用程序,然後下載它。 只需單擊提交即可繼續。
預覽和下載應用程序
作為免費計劃的一部分,您可以在移動設備上測試和預覽您的應用程序。 設計和構建應用程序後,只需下載AppMySite 演示移動應用程序。

在演示應用上,登錄到您的 AppMySite 帳戶並選擇您的應用。 這將打開您剛剛構建的應用程序,您可以從這裡預覽該應用程序的所有功能和特性。
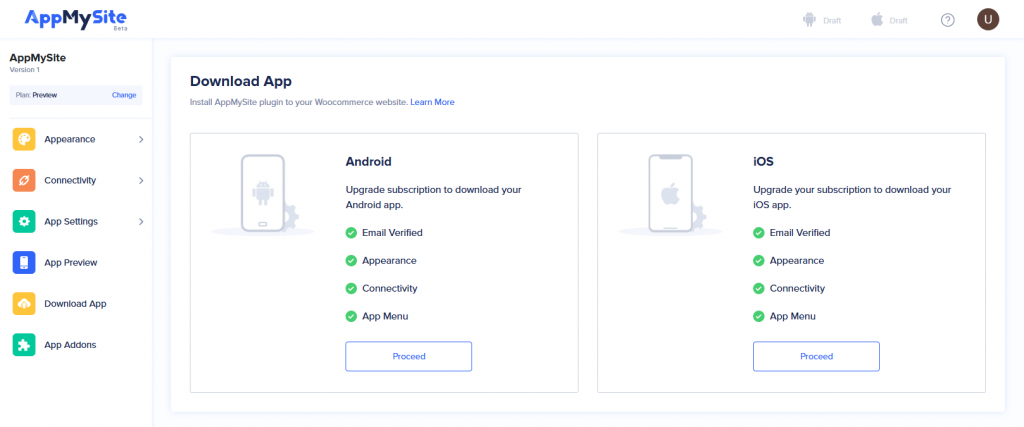
您可以返回並修改您喜歡的任何功能或設計,或者如果您對應用程序感到滿意,請繼續下載 Android 和 iOS 應用程序版本,以便分別在 Google Play Store 和 Apple App Store 上發布它。

但是,您必須將免費計劃升級到付費版本才能下載應用程序版本。 隨之而來的是一系列附加產品,您可以挑選並選擇使用新功能來增強您的移動應用程序。
結論
我們討論了移動應用程序市場如何比以往任何時候都更加新興,以及它如何成為在線企業推出自己的應用程序的絕佳機會。
既然您已經在 WooCommerce 上運營了一家在線商店,那麼您品牌發展的下一步就是在市場上推出您自己的移動應用程序。
現在輪到您使用 AppMySite 為您的 WooCommerce 商店構建移動應用程序,而無需任何編碼或技術要求。
進一步閱讀
- WooCommerce 移動應用程序 – 正確的平台。
- 將 WordPress 網站轉換為移動應用程序的提示和技巧。
