WooCommerce 웹사이트용 모바일 앱 구축 방법
게시 됨: 2020-06-29
최종 업데이트 - 2021년 7월 8일
지난 몇 년 동안 모바일 전자 상거래인 m-커머스가 기하급수적으로 성장했습니다. 작년 말까지 우리 는 인터넷의 모든 트래픽 중 50% 이상 이 모바일 장치에서 발생하는 것을 목격했습니다. 이 기사는 WooCommerce 스토어용 모바일 앱을 구축하는 방법에 초점을 맞추고 있습니다.
또한 한 연구에 따르면 모든 전자 상거래 거래의 약 25% 가 모바일 장치에서 발생하며, 이는 4,880억 달러에 달합니다. 이는 2024년까지 44%까지 증가할 것으로 예상됩니다.
이것은 모바일 앱 시장이 전자 상거래 웹 사이트 시장을 장악하기 위해 여기에 있음을 분명히 보여주는 지표 중 일부에 불과합니다. 오늘날 점점 더 많은 사람들이 온라인 쇼핑을 위해 모바일 장치로 전환하여 손쉬운 액세스와 빠른 거래를 제공하고 있습니다.
온라인 비즈니스용 모바일 앱 현황
WordPress와 WooCommerce를 통해 누구나 전자 상거래 웹사이트를 구축하고 온라인 소매 비즈니스를 시작하는 것이 매우 쉬워졌지만, 관련 종속성으로 인해 모바일 애플리케이션을 구축하고 출시하는 것은 항상 소규모 비즈니스에게 큰 작업이었습니다.
지금까지 어떤 기업이 모바일 앱을 만들려면 앱 개발자 팀을 고용하거나 프리랜서와 교류하는 데 막대한 시간과 돈을 투자해야 했습니다.
다른 투자에는 인프라 비용, 개발자 계정 및 유사한 종속성, 개발 시간, 출시 후 기술 지원 등이 포함됩니다.
대기업만이 모바일 앱 시장을 지배할 수 있었고 소기업이 어려움을 겪을 수 있었던 주된 이유입니다.
WooCommerce 앱 빌더란 무엇입니까?
앱 빌더는 기업이 브랜드를 위한 모바일 앱을 매우 쉽게 구축하고 출시할 수 있도록 도와주는 소프트웨어 또는 SAAS 제품입니다. 일반적으로 기술 지식이 필요하지 않습니다.
그리고 WooCommerce 앱 빌더는 WooCommerce 웹사이트를 모바일 앱으로 전환하는 데 특화된 제품입니다.
이제 앱 빌더는 꽤 오랫동안 생태계의 일부였지만 몇 가지 이유로 인해 주요 주목을 받지 못했습니다.
여기에는 두 가지 주요 이유가 있습니다. 사용자 정의 부족과 낮은 품질의 모바일 앱 빌드를 포함한 어려운 앱 빌드 프로세스입니다.
그러나 AppMySite WooCommerce App Builder 를 사용하면 필요한 투자의 일부만으로 누구나 프리미엄 모바일 앱을 매우 간단하게 구축할 수 있습니다.
AppMySite는 해당 제품에 비해 여러 가지 이점을 제공하지만 나머지 부분과 차별화되는 것은 기본 앱 빌드 및 인스턴트 앱 제공입니다. 네이티브 앱은 프리미엄 품질이며 쇼핑객에게 비교할 수 없는 경험을 제공합니다.
AppMySite로 WooCommerce 모바일 앱을 구축하는 방법은 무엇입니까?
AppMySite로 모바일 앱을 구축하는 것은 3가지 주요 단계로 구분됩니다. 이들은 다음 모듈로 나뉩니다.
- 모습
- 연결성
- 설정
앱을 디자인하고 구축한 후에는 모바일 장치에서 앱을 미리 보고 모든 기능을 무료로 테스트할 수 있습니다. 앱을 검토한 후 관련 앱 스토어에 게시할 수 있는 앱 빌드를 다운로드할 수 있습니다.
이러한 단계를 자세히 살펴보겠습니다.
시작하기
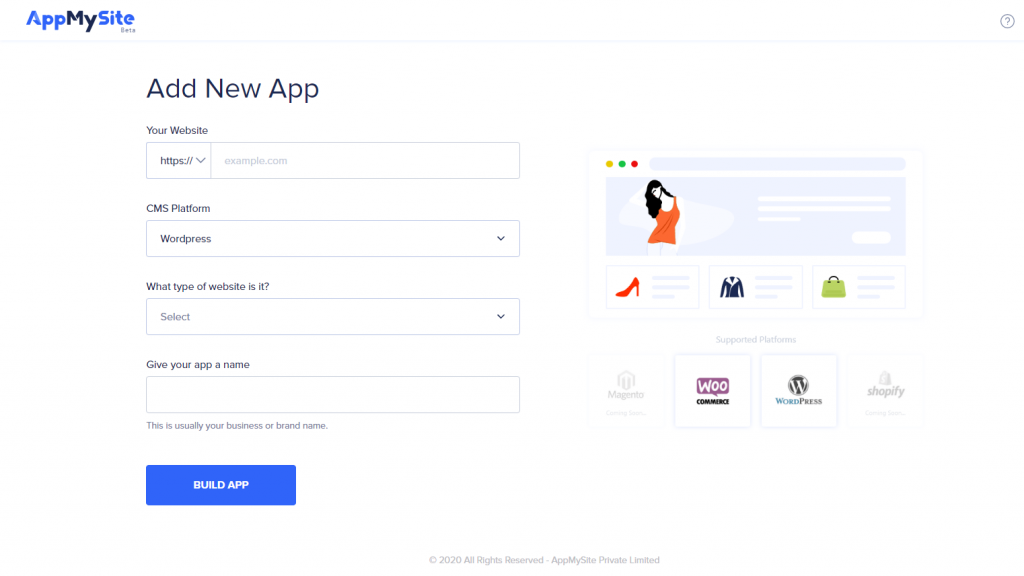
AppMySite에 등록하면 프로젝트에 대한 기본 세부 정보를 묻는 작은 양식이 표시됩니다. 시작하려면 세부정보를 입력하세요.
온라인 상점의 CMS 플랫폼 필드에서 WooCommerce 를 선택 합니다. 브랜드와 관련된 나머지 세부 정보를 입력하고 앱 빌드 버튼을 클릭하여 시작하세요. 그러면 앱 프로젝트가 설정됩니다.

모습
이제 설정이 완료 되었으므로 Appearance 모듈로 시작합니다. 이 모듈에서는 모바일 애플리케이션의 다양한 시각적 요소를 디자인할 수 있습니다. 이 모듈은 다음 섹션으로 구분됩니다.
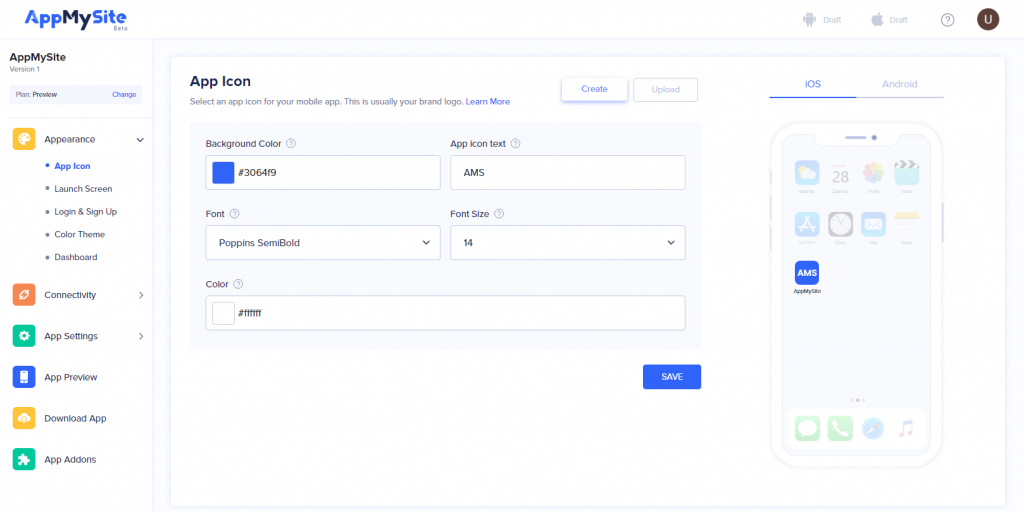
앱 아이콘
이 섹션에서는 모바일 앱의 아이콘을 디자인할 수 있습니다. 이 아이콘은 사용자의 모바일 장치에 표시됩니다.
여기에서 앱 아이콘을 처음부터 디자인하거나 미리 만들어진 디자인을 업로드할 수 있습니다.

시작 화면
아이콘이 업로드되면 시작 화면(Splash Screen이라고도 함) 디자인을 진행합니다.
직접 디자인하거나 AppMySite에서 제공하는 이미지 라이브러리에서 고품질 디자인을 선택할 수 있습니다.
또는 시작 화면에 사용할 미리 만들어진 디자인을 언제든지 업로드할 수 있습니다.

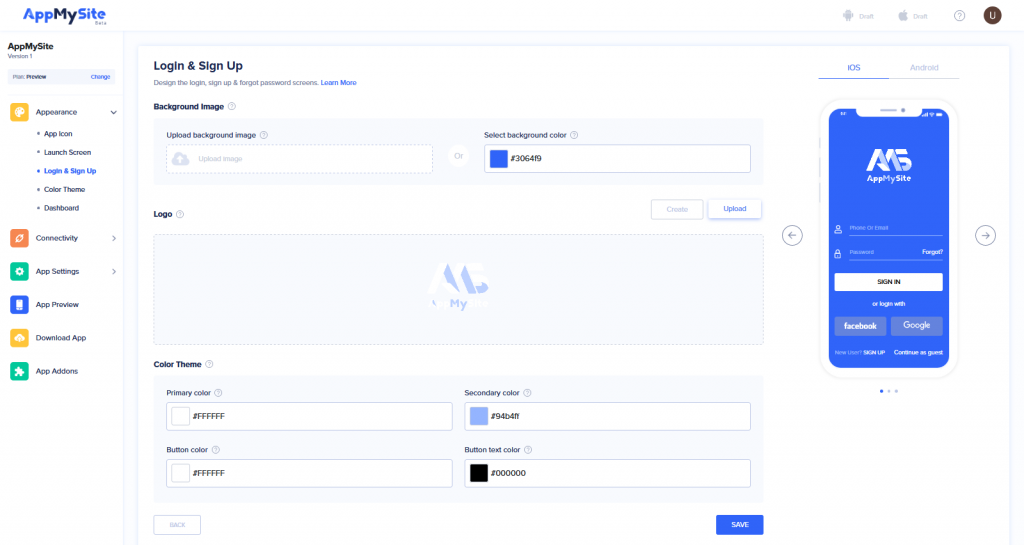
로그인 및 가입
시작 화면 디자인과 유사하게 여기에서 앱 사용자 계정에 사용할 로그인 및 가입 화면을 디자인합니다.


색상 테마
다음으로 앱 테마 디자인을 시작합니다. 이 섹션에서는 Top Header와 메인 버튼의 테마와 색상을 결정합니다.

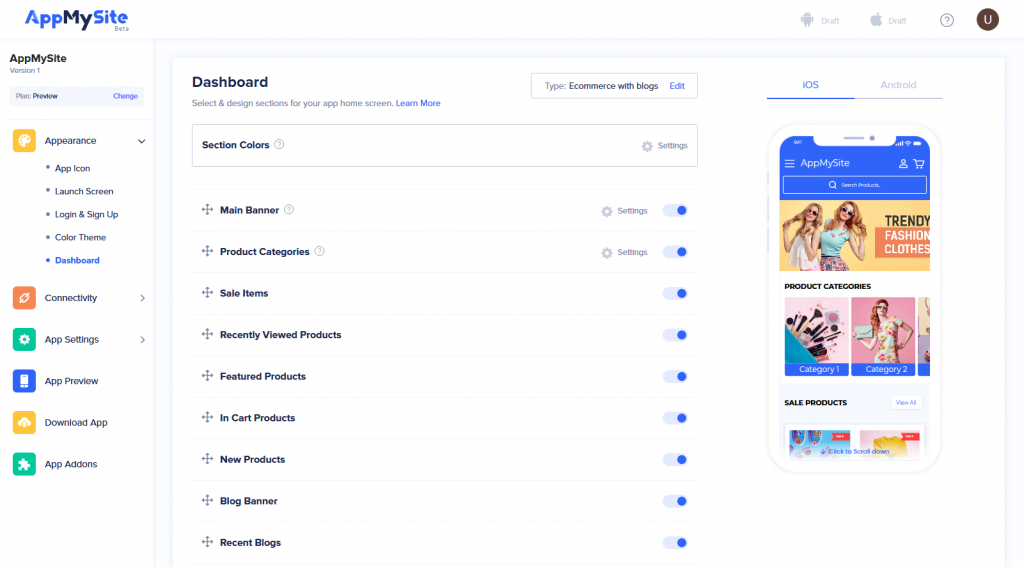
계기반
마지막으로, 이것은 앱의 대시보드를 디자인하는 이 모듈의 마지막 단계입니다. 앱의 메인 홈 화면입니다.
메인 배너, 신제품 등과 같은 앱 대시보드의 여러 섹션에 대한 색상, 글꼴 및 테마를 디자인합니다. 언제든지 순서를 다시 정렬할 수 있습니다.

이것으로 앱 디자인 과정의 1단계를 마칩니다. 이제 웹 사이트를 앱과 연결해 보겠습니다.
연결성
웹사이트를 앱과 연결하는 것은 2단계 프로세스입니다. 먼저 WooCommerce 설정에서 REST API를 만들어야 합니다. WooCommerce > 설정 > 고급 > REST API > 웹사이트 백엔드에서 키 추가로 이동 하고 API 키 생성 을 클릭합니다 .
그런 다음 이러한 키는 웹 사이트와 앱 간의 연결을 설정하는 AppMySite 포털에 제공됩니다. 이제 AppMySite가 모든 제품을 자동으로 동기화합니다.

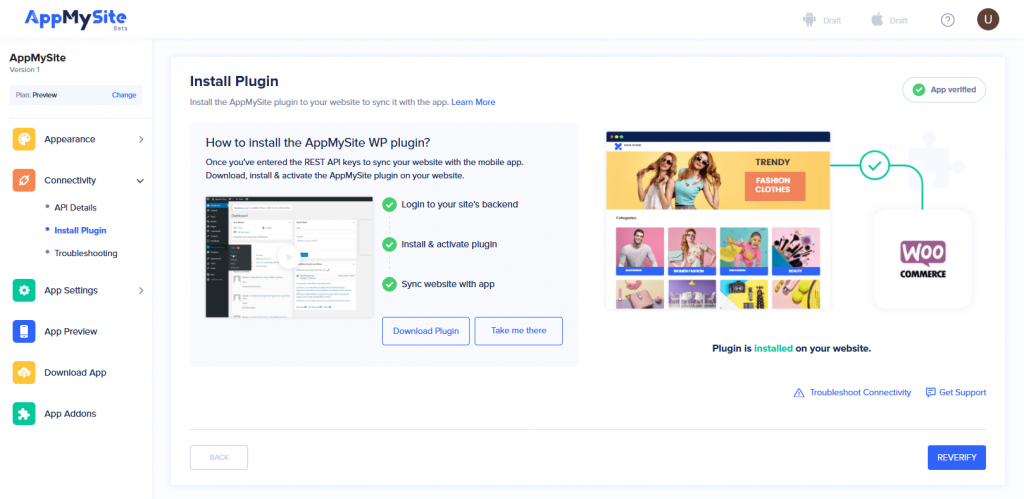
마지막으로 이제 웹 사이트에 AppMySite WordPress 플러그인 을 설치할 수 있습니다. 플러그인이 설치되면 VERIFY 버튼을 클릭하면 완료됩니다. 이제 이 프로세스의 마지막 단계로 진행할 수 있습니다.

설정
이 모듈에서는 모바일 애플리케이션의 설정, 기능 및 기능을 관리하게 됩니다. 이 모듈은 3개의 작은 섹션으로 나뉩니다.
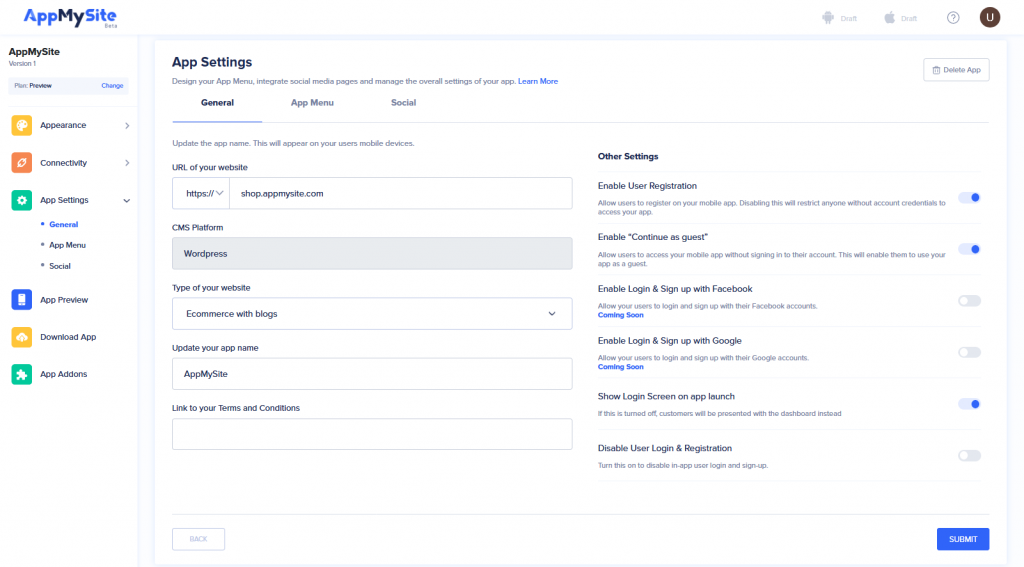
일반 섹션에서 필요한 경우 앱 이름을 업데이트하고 앱 사용자 계정 및 액세스를 관리할 수 있습니다.

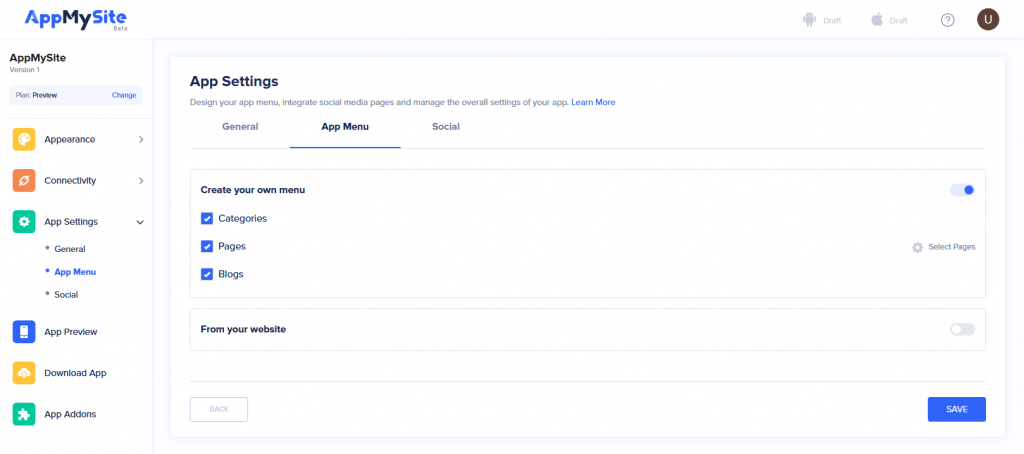
앱 메뉴 섹션에서 앱의 탐색 메뉴를 디자인할 수 있습니다. 웹사이트에서 직접 가져오거나 원하는 대로 사용자 지정할 수 있습니다.

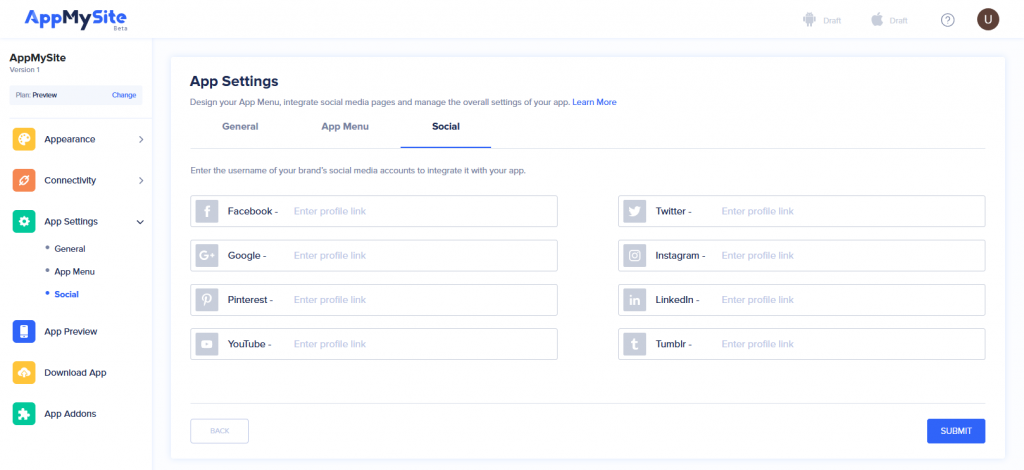
소셜 섹션에서 소셜 미디어 계정의 핸들을 입력하고 앱과 통합할 수 있습니다.

이것으로 앱 디자인 및 빌드 프로세스가 완료됩니다. 앱 테스트를 진행한 다음 다운로드할 수 있습니다. 계속하려면 SUBMIT 를 클릭 하기만 하면 됩니다.
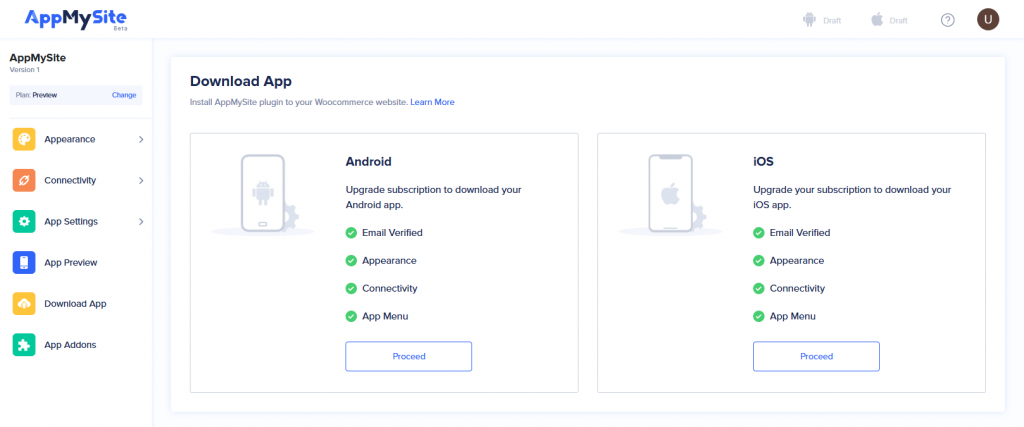
앱 미리보기 및 다운로드
무료 요금제의 일부로 모바일 장치에서 앱을 테스트하고 미리 볼 수 있습니다. 앱을 디자인하고 구축했으면 AppMySite 데모 모바일 앱 을 다운로드하기만 하면 됩니다 .

데모 앱에서 AppMySite 계정에 로그인하고 앱을 선택합니다. 이렇게 하면 방금 구축한 앱이 열리고 여기에서 이 앱의 모든 기능을 미리 볼 수 있습니다.
돌아가서 원하는 기능이나 디자인을 수정할 수 있습니다. 앱에 만족하면 Android 및 iOS 앱 빌드를 다운로드하여 각각 Google Play 스토어와 Apple App Store에 게시할 수 있습니다.

그러나 앱 빌드를 다운로드하려면 무료 플랜을 유료 버전으로 업그레이드해야 합니다. 또한 새로운 기능으로 모바일 앱을 강화하기 위해 선택할 수 있는 다양한 추가 제품이 제공됩니다.
결론
우리는 모바일 앱 시장이 그 어느 때보다 더 많이 부상하고 있는 방법과 온라인 비즈니스가 자체 앱을 출시할 수 있는 좋은 기회에 대해 논의했습니다.
WooCommerce에서 이미 온라인 상점을 운영하고 있으므로 브랜드 성장을 위한 다음 단계는 시장에서 자신의 모바일 앱을 출시하는 것입니다.
코딩이나 기술 요구 사항 없이 AppMySite를 사용하여 WooCommerce 스토어용 모바일 앱을 빌드할 차례입니다.
추가 읽기
- WooCommerce 모바일 앱 – 올바른 플랫폼.
- WordPress 사이트를 모바일 앱으로 변환하는 팁과 요령.
