WooCommerceWebサイト用のモバイルアプリを作成する方法
公開: 2020-06-29
最終更新日-2021年7月8日
ここ数年、モバイルeコマースであるmコマースが飛躍的に成長しています。 昨年末までに、インターネット上のすべてのトラフィックの50%以上がモバイルデバイスからのものであることがわかりました。 この記事では、WooCommerceストア用のモバイルアプリを作成する方法に焦点を当てています。
ある調査によると、すべてのeコマーストランザクションの約25%がモバイルデバイスで発生しており、これは4,880億ドルに相当します。 これは、2024年までに44%まで成長すると予想されています。
これらは、モバイルアプリの市場がeコマースウェブサイト市場を引き継ぐためにここにあることを明確に示す指標のほんの一部です。 今日、ますます多くの人々がオンラインショッピングのためにモバイルデバイスに切り替えており、簡単なアクセスとより高速なトランザクションを提供しています。
オンラインビジネス向けモバイルアプリの現状
WordPressとWooCommerceにより、誰でもeコマースWebサイトを構築し、オンラインで小売ビジネスを立ち上げることが非常に簡単になりましたが、依存関係の数が多いため、モバイルアプリケーションの構築と立ち上げは、中小企業にとって常に大きな課題でした。
これまで、モバイルアプリを作成したい企業は、アプリ開発者のチームを雇ったり、フリーランサーと交流したりするために多大な時間とお金を費やす必要がありました。
その他の投資には、インフラストラクチャコスト、開発者アカウント、および同様の依存関係、開発にかかる時間、リリース後のテクニカルサポートなどが含まれます。
これが、モバイルアプリ市場で大企業だけが支配でき、中小企業が苦戦した主な理由です。
WooCommerceアプリビルダーとは何ですか?
アプリビルダーは、企業が自社ブランドのモバイルアプリを非常に簡単に構築して起動できるようにするソフトウェアまたはSAAS製品です。 彼らは一般的に技術的な知識を必要としません
また、WooCommerceアプリビルダーは、WooCommerceWebサイトをモバイルアプリに変換することに特化した製品です。
現在、アプリビルダーはかなり長い間エコシステムの一部になっていますが、いくつかの理由により、大きな脚光を浴びることはありませんでした。
その主な理由は2つあります。それは、カスタマイズの欠如やモバイルアプリビルドの品質の低さなど、アプリ構築プロセスが難しいことです。
ただし、 AppMySite WooCommerce App Builderを使用すると、他の方法で必要とされる投資のほんの一部で、誰でも簡単にプレミアムモバイルアプリを作成できます。
AppMySiteは、対応するものに比べて複数の利点を提供しますが、他のサイトよりも際立っているのは、ネイティブアプリビルドとインスタントアプリ配信です。 ネイティブアプリは高品質で、買い物客に比類のない体験を提供します。
AppMySiteでWooCommerceモバイルアプリを構築するにはどうすればよいですか?
AppMySiteを使用したモバイルアプリの構築は、3つの主要なステップに分かれています。 これらは、次のモジュールに分かれています。
- 外観
- 接続性
- 設定
アプリを設計および構築したら、モバイルデバイスでアプリをプレビューし、そのすべての機能を無料でテストできます。 アプリを確認したら、先に進んで、関連するアプリストアで公開できるアプリビルドをダウンロードできます。
これらの手順を詳しく見ていきましょう。
入門
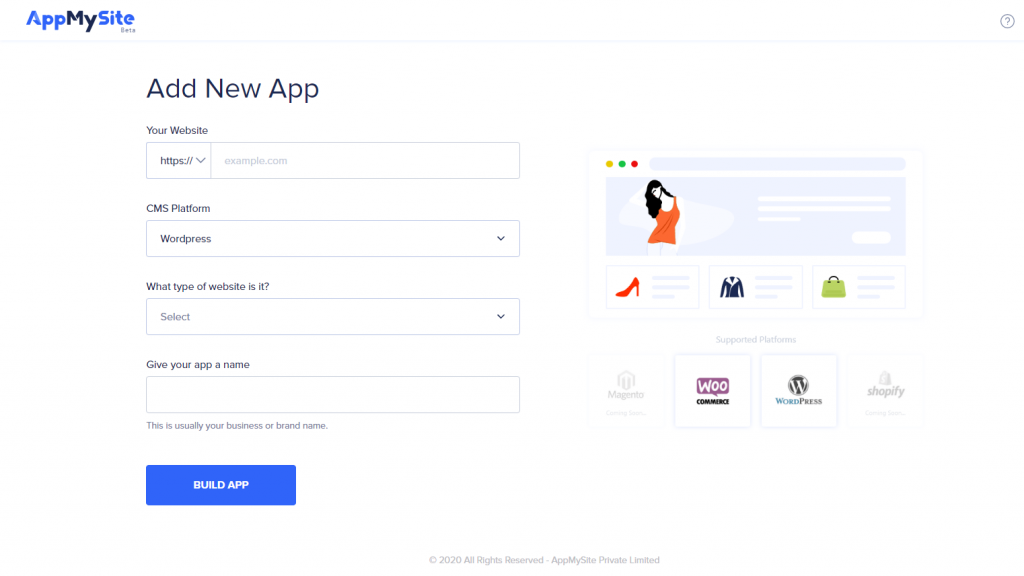
AppMySiteに登録すると、プロジェクトの基本的な詳細を尋ねる小さなフォームが表示されます。 開始するには、詳細を入力してください。
オンラインストアの[ CMSプラットフォーム]フィールドで[ WooCommerce]を選択します。 ブランドに関連する残りの詳細を入力し、[アプリの作成]ボタンをクリックして開始します。 これにより、アプリプロジェクトが設定されます

外観
セットアップが完了したので、外観モジュールから始めます。 このモジュールでは、モバイルアプリケーションのさまざまな視覚要素を設計できます。 このモジュールは、次のセクションに分かれています。
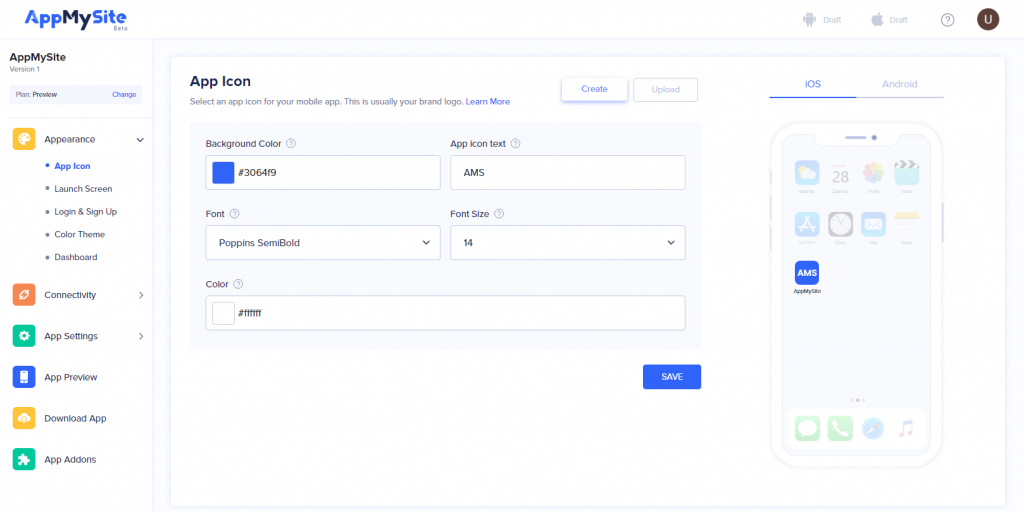
アプリアイコン
このセクションでは、モバイルアプリのアイコンをデザインできます。 このアイコンは、ユーザーのモバイルデバイスに表示されます。
ここでアプリアイコンを最初からデザインするか、作成済みのデザインをアップロードすることができます。

起動画面
アイコンがアップロードされたら、スプラッシュ画面とも呼ばれる起動画面の設計に進みます。
これを自分でデザインするか、AppMySiteが提供する画像ライブラリから高品質のデザインを選択することができます。
または、起動画面用に独自の既成のデザインをいつでもアップロードできます。

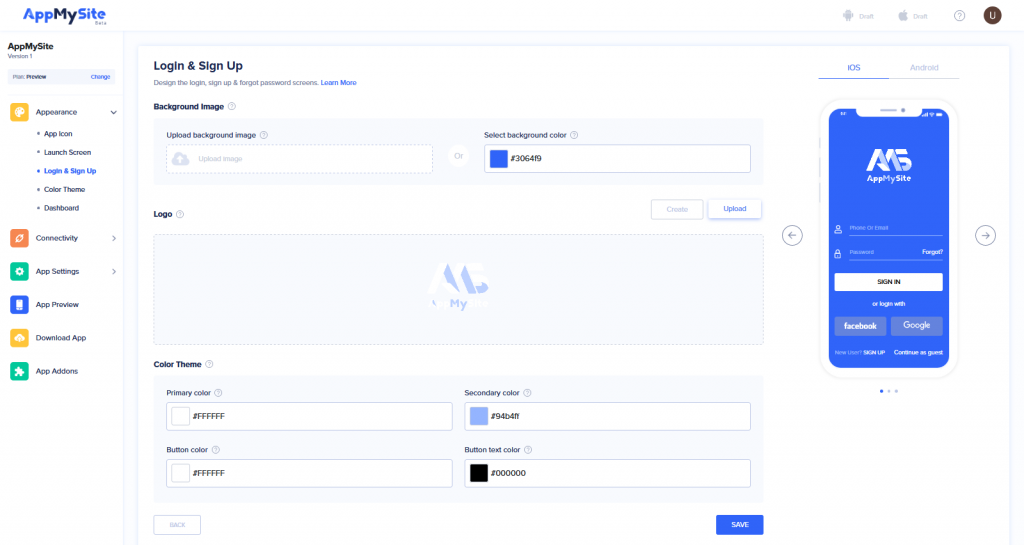
ログインサインアップ
起動画面の設計と同様に、ここでは、アプリのユーザーアカウントに使用されるログイン画面とサインアップ画面を設計します。


カラーテーマ
次に、アプリのテーマのデザインを開始します。 このセクションでは、トップヘッダーとメインボタンのテーマと色を決定します。

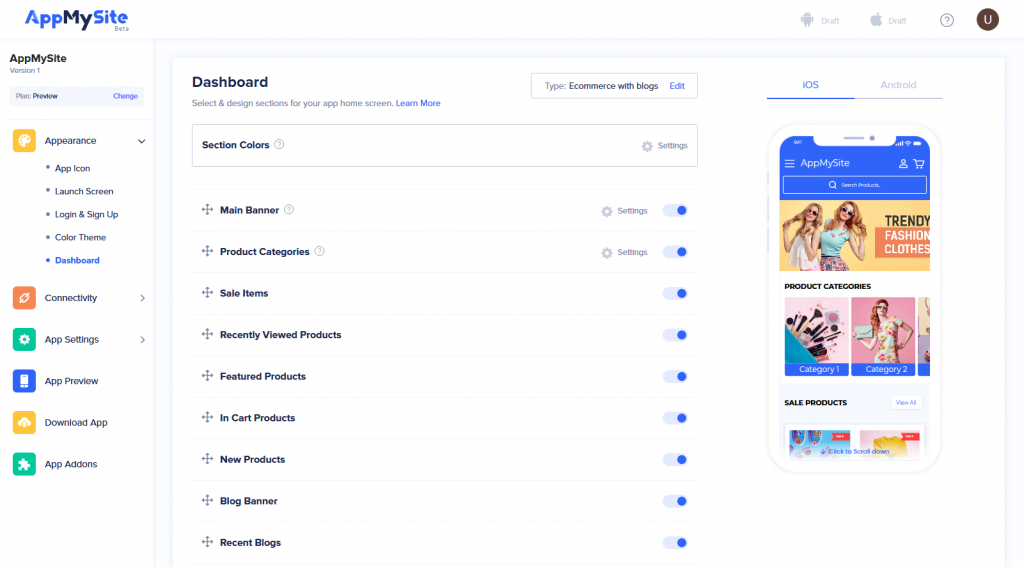
ダッシュボード
最後に、これは、アプリのダッシュボードを設計するこのモジュールの最後のステップです。 これはアプリのメインホーム画面です。
メインバナー、新製品など、アプリダッシュボードのさまざまなセクションの色、フォント、テーマをデザインします。順序はいつでも並べ替えることができます。

これで、アプリの設計であったプロセスのステップ1は終了です。 それでは、ウェブサイトとアプリの接続に進みましょう。
接続性
ウェブサイトとアプリの接続は2段階のプロセスです。 まず、WooCommerce設定からRESTAPIを作成する必要があります。 Webサイトのバックエンドから[WooCommerce]>[設定]>[詳細設定]>[RESTAPI]> [キーの追加]に移動し、[APIキーの作成]をクリックします。
これらのキーは、Webサイトとアプリ間の接続を確立するAppMySiteポータルに送られます。 AppMySiteは、すべての製品を自動的に同期します。

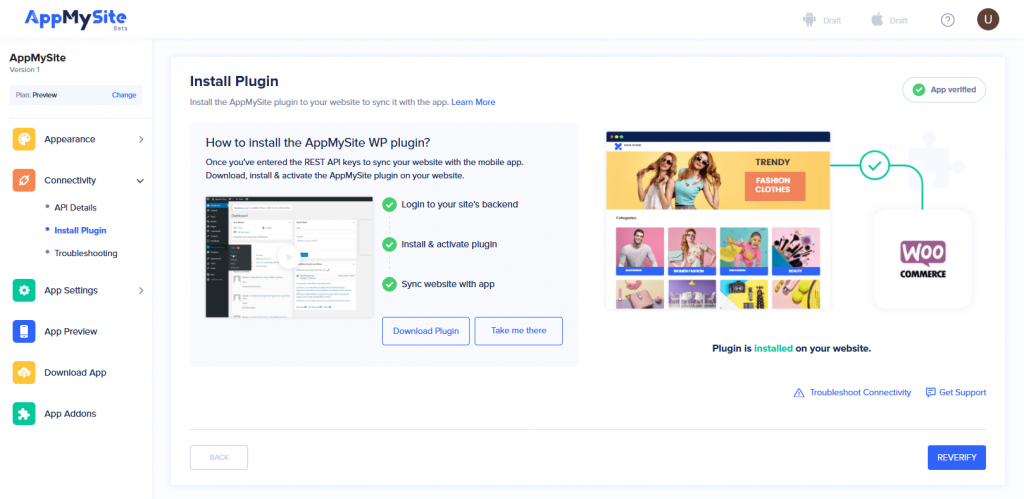
最後に、 AppMySiteWordPressプラグインをWebサイトにインストールできます。 プラグインがインストールされたら、[確認]ボタンをクリックして完了です。 これで、このプロセスの最終ステップに進むことができます。

設定
このモジュールでは、モバイルアプリケーションの設定、機能、および機能を管理します。 このモジュールは3つの小さなセクションに分かれています。
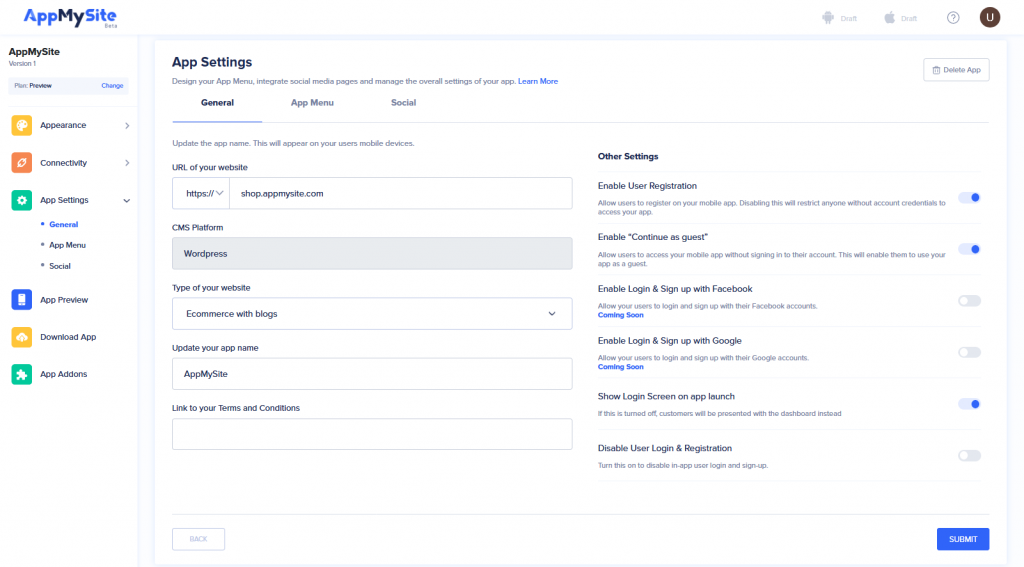
[全般]セクションでは、必要に応じてアプリ名を更新し、アプリのユーザーアカウントとアクセスを管理できます。

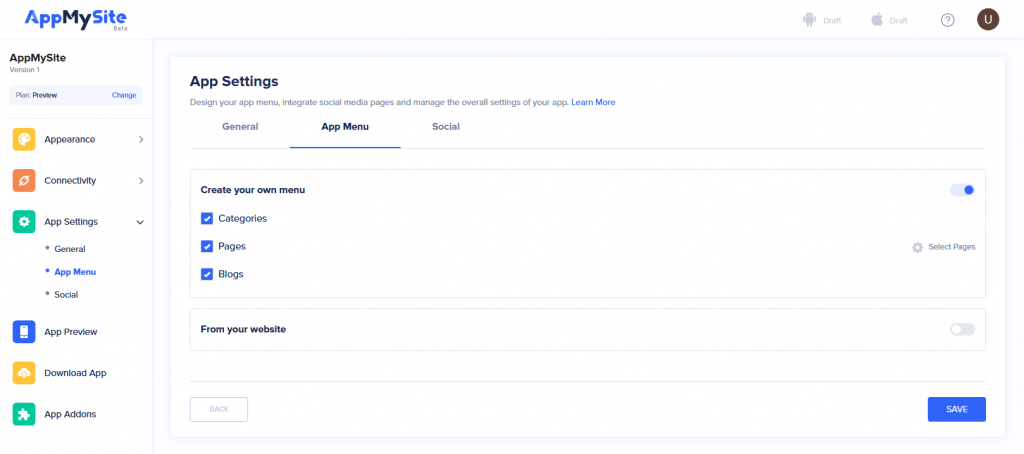
[アプリメニュー]セクションでは、アプリのナビゲーションメニューをデザインできます。 Webサイトから直接インポートすることも、必要に応じてカスタマイズすることもできます。

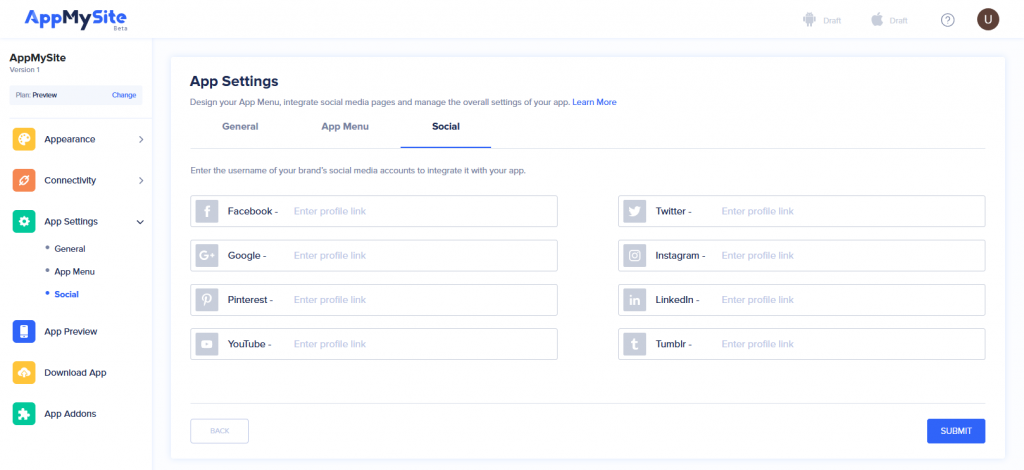
[ソーシャル]セクションでは、ソーシャルメディアアカウントのハンドルを入力して、アプリと統合できます。

これで、アプリの設計と構築のプロセスが完了しました。 アプリのテストに進んでからダウンロードできます。 [送信]をクリックするだけで続行できます。
アプリのプレビューとダウンロード
無料プランの一環として、モバイルデバイスでアプリをテストおよびプレビューできます。 アプリを設計および構築したら、 AppMySiteデモモバイルアプリをダウンロードするだけです。

デモアプリで、AppMySiteアカウントにログインし、アプリを選択します。 これにより、作成したばかりのアプリが開き、ここからこのアプリのすべての機能をプレビューできます。
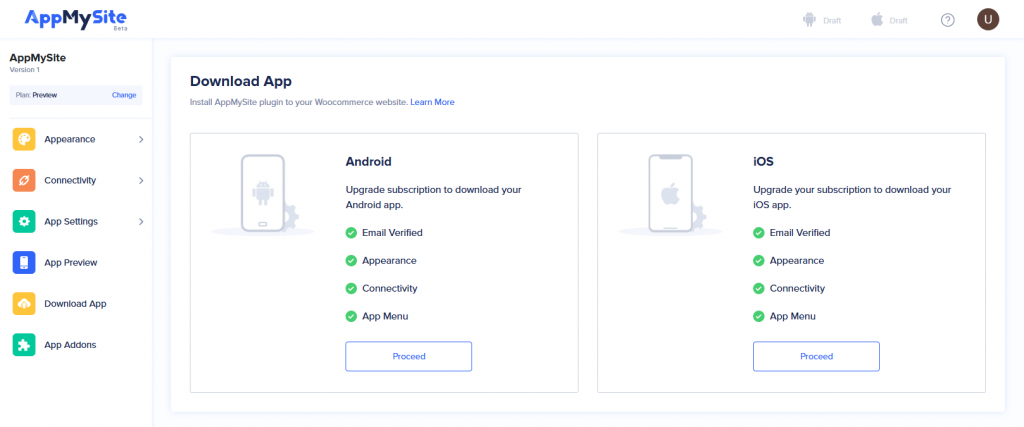
戻って必要な機能やデザインを変更できます。アプリに満足している場合は、AndroidとiOSのアプリビルドをダウンロードして、それぞれGooglePlayストアとAppleAppStoreに公開してください。

ただし、アプリビルドをダウンロードするには、無料プランを有料バージョンにアップグレードする必要があります。 それに伴い、モバイルアプリに新機能を追加するために選択できるさまざまなアドオン製品が付属しています。
結論
モバイルアプリ市場がこれまでになくどのように出現しているか、そしてオンラインビジネスが独自のアプリを立ち上げる絶好の機会であるかについて話し合いました。
すでにWooCommerceでオンラインストアを機能させているので、ブランドの成長に向けた次のステップは、市場で独自のモバイルアプリを立ち上げることです。
コーディングや技術的な要件なしに、AppMySiteを使用してWooCommerceストア用のモバイルアプリを構築する番です。
参考文献
- WooCommerceモバイルアプリ–適切なプラットフォーム。
- WordPressサイトをモバイルアプリに変換するためのヒントとコツ。
