Как создать мобильное приложение для вашего сайта WooCommerce
Опубликовано: 2020-06-29
Последнее обновление — 8 июля 2021 г.
В последние несколько лет наблюдается экспоненциальный рост мобильной электронной коммерции. К концу прошлого года мы стали свидетелями того, как более 50% всего трафика в Интернете приходится на мобильные устройства. Эта статья посвящена тому, как создать мобильное приложение для вашего магазина WooCommerce.
Исследование также показало, что около 25% всех транзакций электронной коммерции происходят на мобильных устройствах, что составляет 488 миллиардов долларов. Ожидается, что к 2024 году этот показатель вырастет до 44%.
Это лишь некоторые из показателей, которые ясно показывают, что рынок мобильных приложений готов захватить рынок веб-сайтов электронной коммерции. Сегодня все больше и больше людей переходят на мобильные устройства для онлайн-покупок, что обеспечивает им легкий доступ и более быстрые транзакции.
Состояние мобильных приложений для онлайн-бизнеса
В то время как WordPress и WooCommerce упростили для всех создание веб-сайта электронной коммерции и запуск розничного бизнеса в Интернете, создание и запуск мобильного приложения всегда было огромной задачей для малого бизнеса из-за количества задействованных зависимостей.
До сих пор, если какой-либо бизнес хотел создать мобильное приложение, ему требовалось много времени и денег, чтобы нанять команду разработчиков приложений или привлечь фрилансеров.
Некоторые другие инвестиции включают затраты на инфраструктуру, учетные записи разработчиков и аналогичные зависимости, время, необходимое для разработки, техническую поддержку после запуска и многое другое.
Это основная причина, по которой только крупные игроки могли доминировать на рынке мобильных приложений, а малый бизнес боролся.
Что такое конструкторы приложений WooCommerce?
Разработчики приложений — это программное обеспечение или продукты SAAS, которые помогают компаниям с легкостью создавать и запускать мобильные приложения для своих брендов. Как правило, они не требуют каких-либо технических знаний
А разработчики приложений WooCommerce — это такие продукты, которые специализируются на преобразовании веб-сайтов WooCommerce в мобильные приложения.
Теперь разработчики приложений уже довольно давно являются частью экосистемы, но никогда не привлекали к себе внимания по нескольким причинам.
Этому есть две основные причины: сложный процесс создания приложений, включая отсутствие настроек и низкое качество сборки мобильных приложений.
Тем не менее, AppMySite WooCommerce App Builder очень упростил создание мобильных приложений премиум-класса для всех, что требует лишь небольшой доли инвестиций, необходимых в противном случае.
Хотя AppMySite предлагает множество преимуществ по сравнению со своими аналогами, теми, которые выделяют его среди остальных, являются нативные сборки приложений и мгновенная доставка приложений. Нативные приложения имеют премиальное качество и предлагают покупателям непревзойденный опыт.
Как создавать мобильные приложения WooCommerce с помощью AppMySite?
Создание мобильного приложения с помощью AppMySite разделено на 3 основных этапа. Они разделены на следующие модули:
- вид
- Связь
- Настройки
После того, как вы спроектировали и создали свое приложение, вы можете бесплатно просмотреть его на своем мобильном устройстве и протестировать все его возможности и функции. После просмотра своего приложения вы можете загрузить сборку приложения, которую можно опубликовать в соответствующих магазинах приложений.
Давайте подробно рассмотрим эти шаги.
Начиная
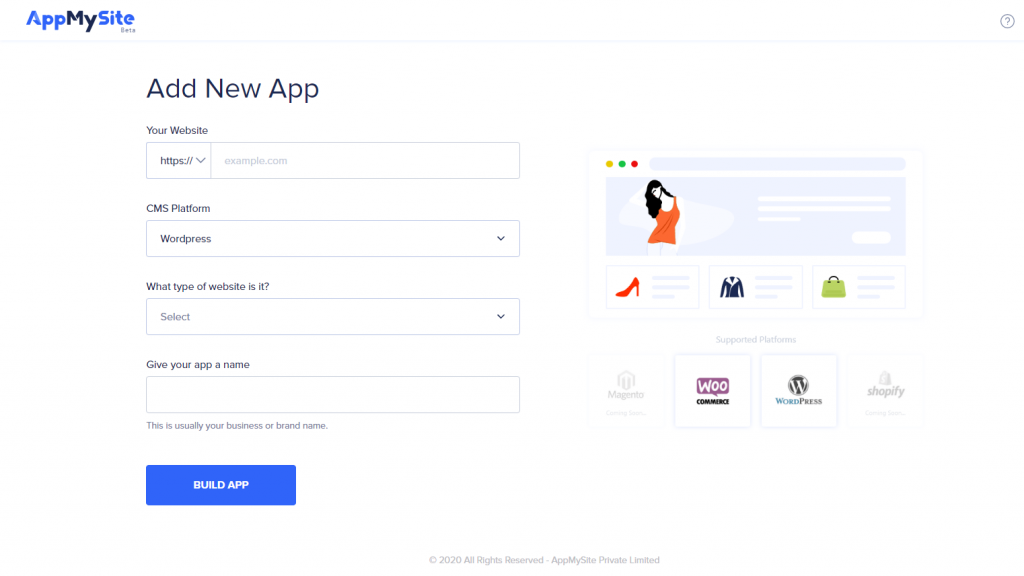
После того, как вы зарегистрируетесь на AppMySite, вам будет представлена небольшая форма, в которой нужно указать основную информацию о вашем проекте. Введите свои данные, чтобы начать.
Выберите WooCommerce в поле Платформа CMS для вашего интернет-магазина. Заполните остальные данные, относящиеся к вашему бренду, и нажмите кнопку СОЗДАТЬ ПРИЛОЖЕНИЕ , чтобы начать. Это настроит ваш проект приложения

вид
Теперь, когда вы настроены, начните с модуля Appearance . В этом модуле вы можете создавать различные визуальные элементы мобильного приложения. Этот модуль разбит на следующие разделы.
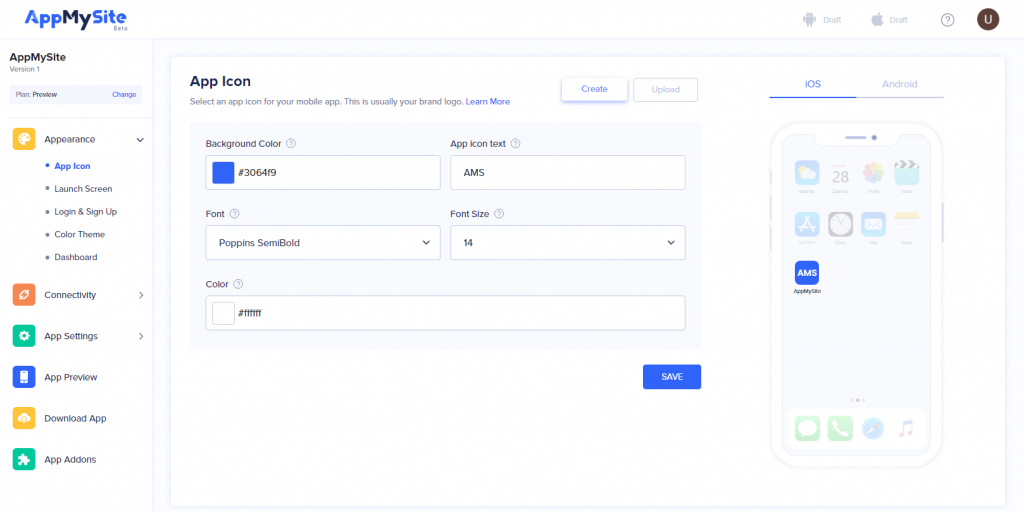
Значок приложения
В этом разделе вы можете создать иконку вашего мобильного приложения. Этот значок будет виден на мобильных устройствах ваших пользователей.
Здесь вы можете создать значок приложения с нуля или загрузить готовый дизайн.

Экран запуска
После загрузки значка вы переходите к разработке экрана запуска, также известного как экран-заставка.
Вы можете создать его самостоятельно или выбрать несколько высококачественных дизайнов из библиотеки изображений, предоставленной AppMySite.
Кроме того, вы всегда можете загрузить свои собственные готовые дизайны для экрана запуска.

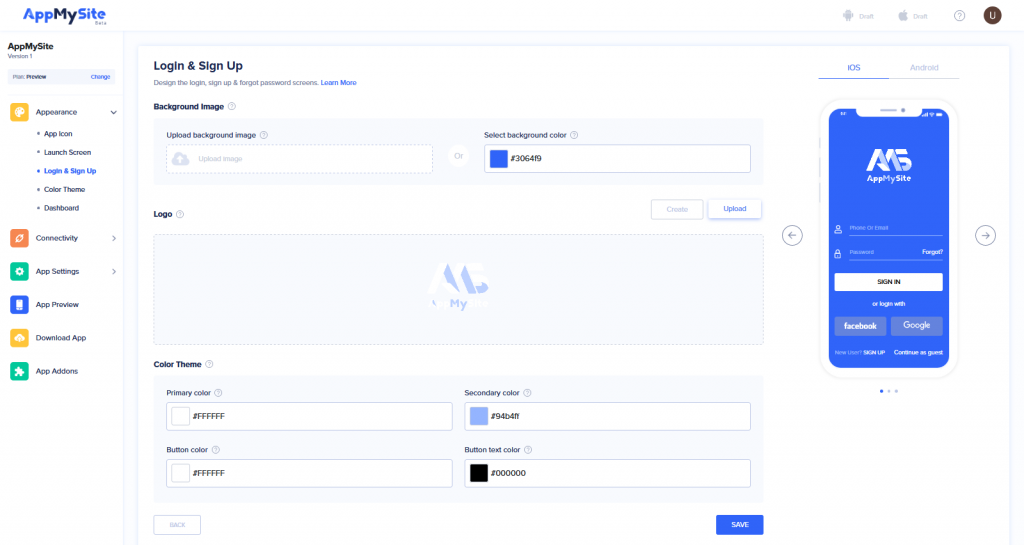
Войти Зарегистрироваться
Подобно дизайну экрана запуска, здесь вы создаете экраны входа и регистрации, которые будут использоваться для учетных записей пользователей вашего приложения.


Цветовая тема
Далее вы начинаете разрабатывать тему вашего приложения. В этом разделе вы можете выбрать тему и цвета для верхнего заголовка и основной кнопки.

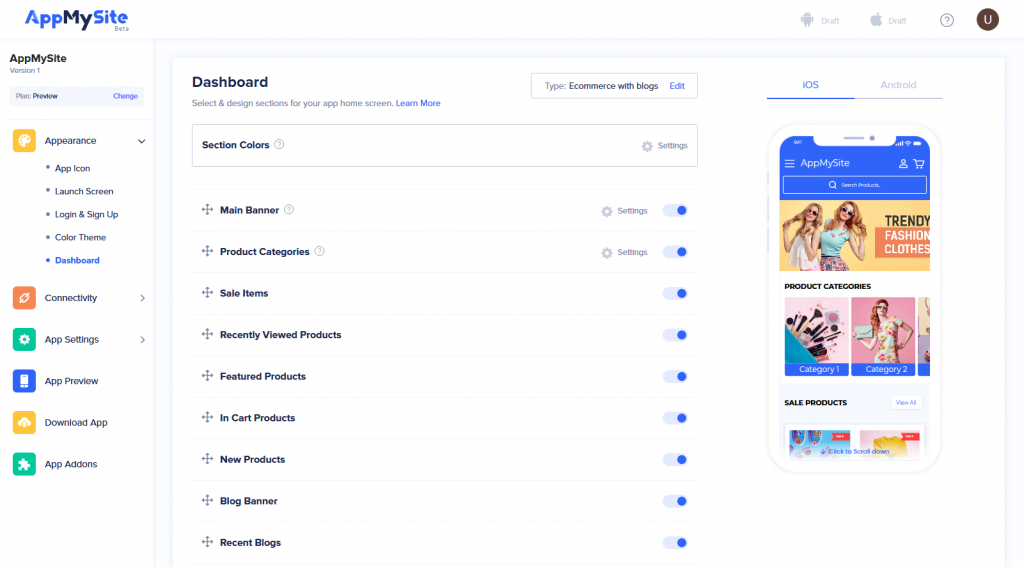
Приборная доска
Наконец, это последний шаг в этом модуле, где вы разрабатываете панель инструментов вашего приложения. Это главный домашний экран вашего приложения.
Вы разработаете цвет, шрифт и тему для различных разделов панели управления приложения, таких как главный баннер, новые продукты и т. д. Вы можете изменить их порядок в любое время.

На этом завершается этап 1 процесса разработки приложения. Теперь давайте приступим к подключению вашего сайта к приложению.
Связь
Подключение вашего веб-сайта к приложению — это двухэтапный процесс. Во-первых, вам нужно создать REST API из настроек WooCommerce. Перейдите в WooCommerce > Настройки > Дополнительно > REST API > Добавить ключ в бэкенде вашего веб-сайта и нажмите Создать ключ API .
Затем эти ключи передаются на портал AppMySite, который устанавливает соединение между вашим веб-сайтом и приложением. AppMySite теперь будет автоматически синхронизировать все ваши продукты.

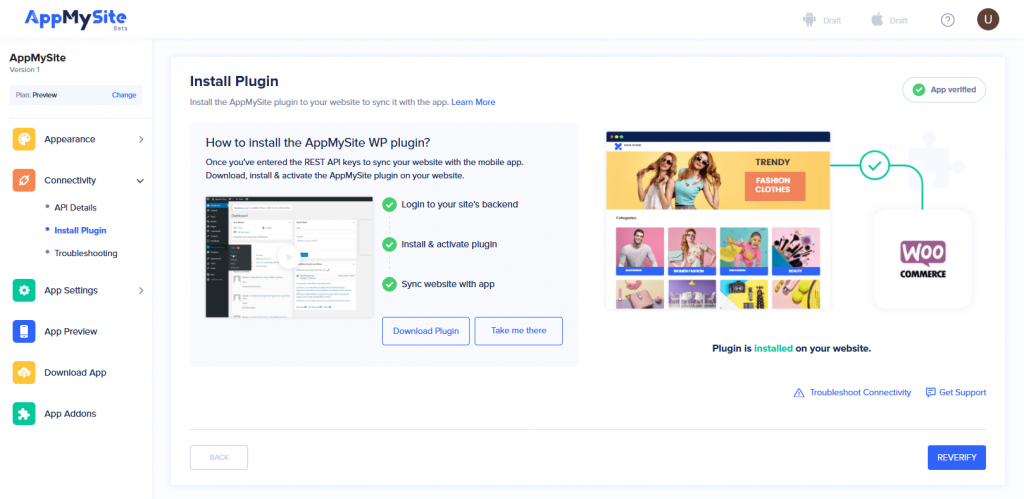
Наконец, теперь вы можете установить плагин AppMySite WordPress на свой сайт. После того, как плагин был установлен, нажмите кнопку VERIFY , и все готово. Теперь вы можете перейти к последнему шагу этого процесса.

Настройки
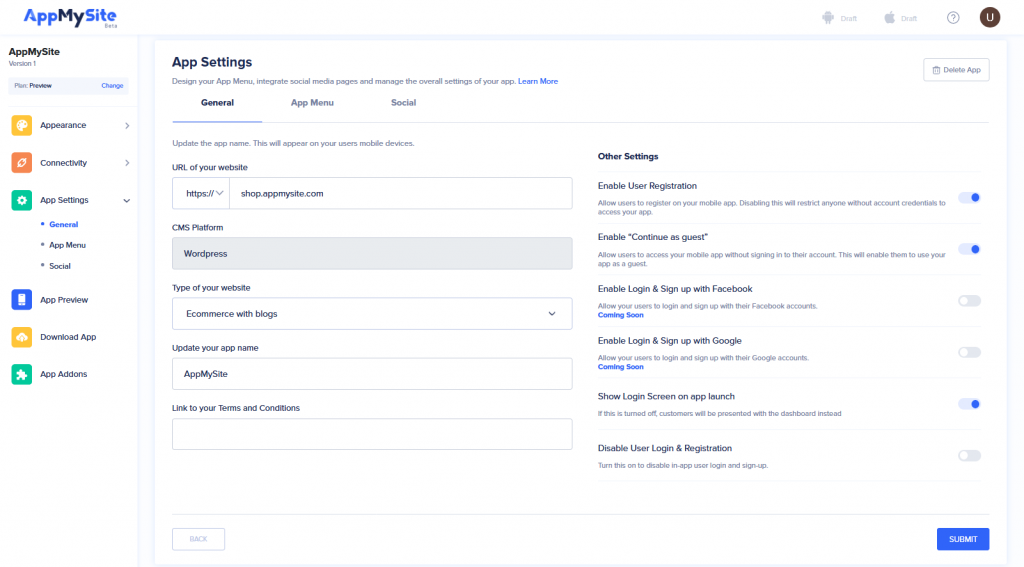
В этом модуле вы можете управлять настройками, функциями и функциями вашего мобильного приложения. Этот модуль разделен на 3 небольших раздела.
В разделе «Общие» вы можете при необходимости обновить имя приложения и управлять учетными записями пользователей и доступом к приложению.

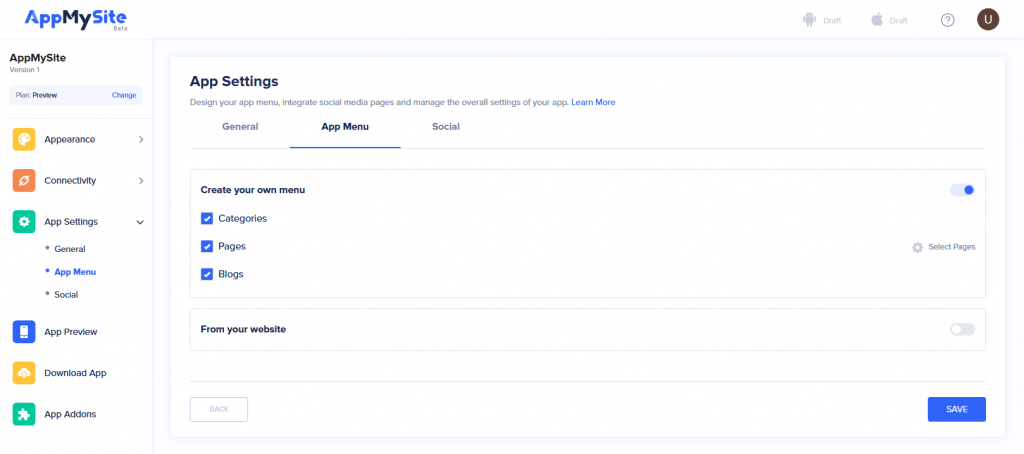
В разделе «Меню приложения» вы можете создать меню навигации для своего приложения. Вы можете импортировать его прямо с вашего веб-сайта или настроить по своему усмотрению.

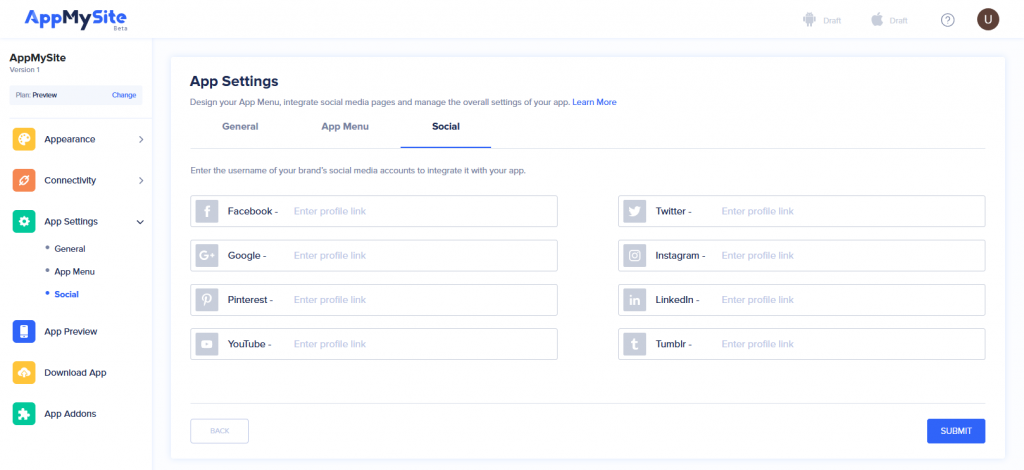
В разделе «Социальные сети» вы можете ввести дескрипторы своей учетной записи в социальной сети и интегрировать их в свое приложение.

На этом процесс проектирования и создания приложения завершен. Вы можете приступить к тестированию своего приложения, а затем загрузить его. Просто нажмите ОТПРАВИТЬ , чтобы продолжить.
Предварительный просмотр и загрузка приложения
В рамках бесплатного плана вы можете тестировать и предварительно просматривать свое приложение на своем мобильном устройстве. После того как вы спроектировали и создали свое приложение, просто загрузите демонстрационное мобильное приложение AppMySite .

В демонстрационном приложении войдите в свою учетную запись AppMySite и выберите свое приложение. Это откроет приложение, которое вы только что создали, и отсюда вы сможете предварительно просмотреть все функции и возможности этого приложения.
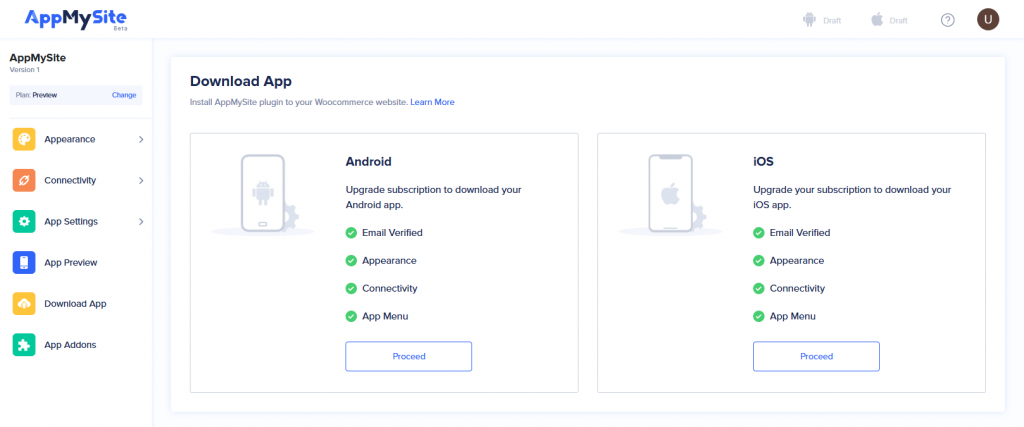
Вы можете вернуться и изменить любую функцию или дизайн, которые вам нравятся, или, если вы удовлетворены приложением, загрузить сборки приложений для Android и iOS для их публикации в Google Play Store и Apple App Store соответственно.

Однако вам придется обновить свой бесплатный план до платной версии, чтобы загрузить сборки приложения. Вместе с этим поставляется ряд дополнительных продуктов, которые вы можете выбирать, чтобы дополнить свое мобильное приложение новыми функциями.
Вывод
Мы обсудили, как рынок мобильных приложений развивается сейчас больше, чем когда-либо, и что это отличная возможность для онлайн-бизнеса запускать свои собственные приложения.
Теперь, когда у вас уже есть интернет-магазин на WooCommerce, следующим шагом на пути к развитию вашего бренда будет запуск собственного мобильного приложения на рынке.
Настала ваша очередь создать мобильное приложение для вашего магазина WooCommerce с помощью AppMySite без какого-либо программирования или технических требований.
дальнейшее чтение
- Мобильное приложение WooCommerce — правильная платформа.
- Советы и рекомендации по превращению сайта WordPress в мобильное приложение.
