设置 WooCommerce 废弃购物车恢复自动化电子邮件的终极指南
已发表: 2020-02-19
最后更新 - 2021 年 7 月 8 日
放弃购物车是在线商店面临的最大挑战之一。 人们访问您的商店,浏览您的产品,将一些商品移至购物车,然后直接离开网站而无需进一步操作。
购物车可能会或可能不会被客户收回。 大多数购物车遗弃的发生都是没有任何理由的。
购物车放弃似乎每天都在增加。 废弃的购物车恢复统计数据表明,超过 75% 的人放弃了他们的购物车而没有继续进行。 你可能永远不知道一个人为什么放弃购物车,但你可以做出假设。
为此,许多组织进行了一项调查,并确定了放弃购物车的一些常见原因。
原因如下:
- 额外费用太高
- 需要创建一个帐户
- 漫长或复杂的结帐流程
- 看不到总费用
- 网站不可信
- 网站错误或崩溃
- 发货太慢
- 复杂的退货政策
- 缺乏付款方式
- 卡被拒绝
如何回收废弃的手推车?
在我们开始恢复过程之前,重要的是要知道什么是废弃的购物车恢复?
仅仅保留你废弃的手推车对任何人都是没有用的。 尝试使用退出意图弹出窗口、推送通知、重新定位广告和购物车废弃电子邮件等策略来恢复废弃的购物车。 最后一种策略似乎是恢复和带回客户的最有效方法。
这可以通过最可行和最可靠的 Retainful 插件来实现。 WooCommerce 中的Retainful 插件可帮助您检查购物车页面上的废弃购物车。 它还显示了 WooCommerce 中废弃和回收的购物车的收入。
Retainful 具有最令人兴奋的功能来恢复您的废弃购物车,这将使您的收入增加十倍。
固位安装
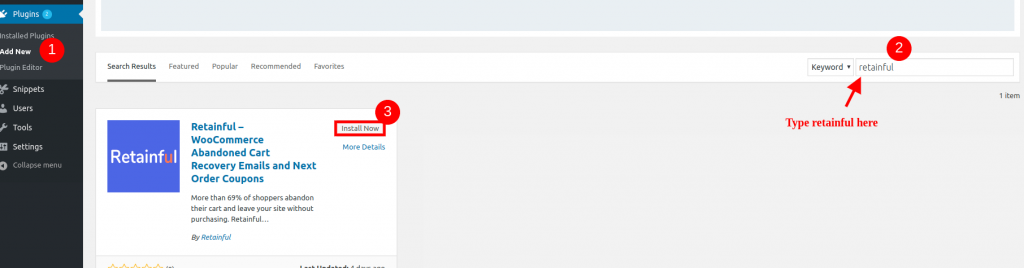
- 登录到您的 WordPress 仪表板
- 从插件搜索部分中查找 Retainful 插件,如下图所示,

- 安装并激活插件。
该插件也可以通过从WordPress 存储库下载手动安装到您的商店。
创建恢复电子邮件序列
Retainful 插件将指导您以更可靠的方式创建废弃的购物车恢复电子邮件序列。 这是 WooCommerce 购物车放弃恢复的最佳策略之一。 确定恢复电子邮件的顺序,以实现顺畅的工作流程。 默认情况下,Retainful 会为您提供一系列 3 封恢复电子邮件。
首次登录 Retainful 仪表板时,将显示以下页面。 点击“创建”并开始。

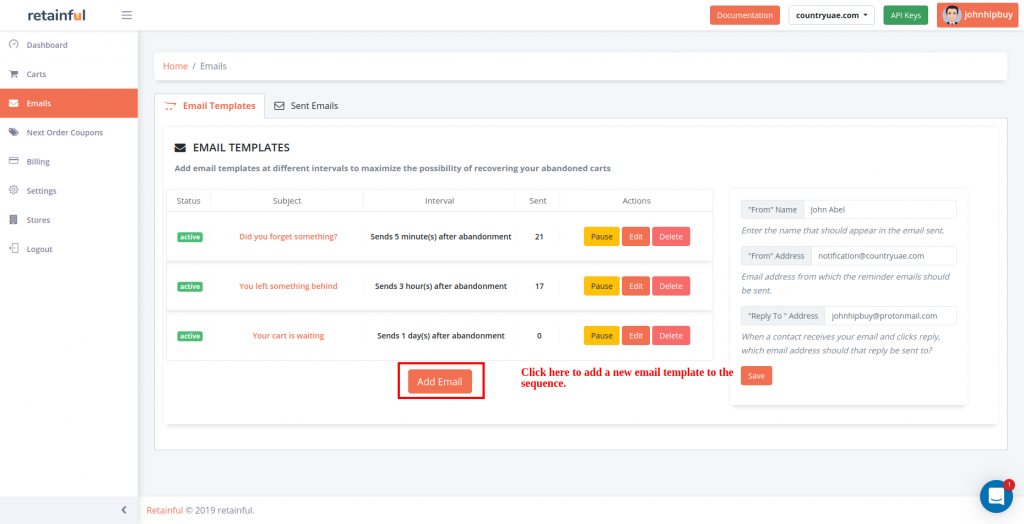
下次登录时,您可以通过单击电子邮件 -> 电子邮件模板来创建/编辑废弃的购物车恢复电子邮件。 这会将您导航到以下页面,您将在其中找到恢复电子邮件的默认顺序,

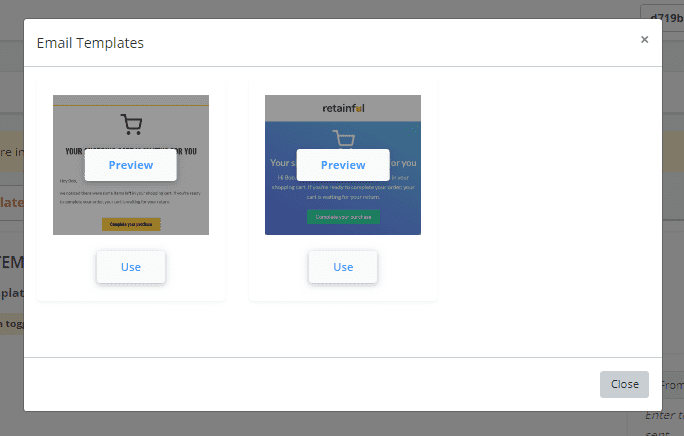
如果要为默认模板创建额外的电子邮件序列,请单击“添加电子邮件”。 这会将您导航到以下弹出窗口。

您可以从上面选择所需的模板来创建废弃的购物车恢复电子邮件模板。
了解电子邮件模板的状态:
电子邮件模板有两种状态 - 活动和暂停。
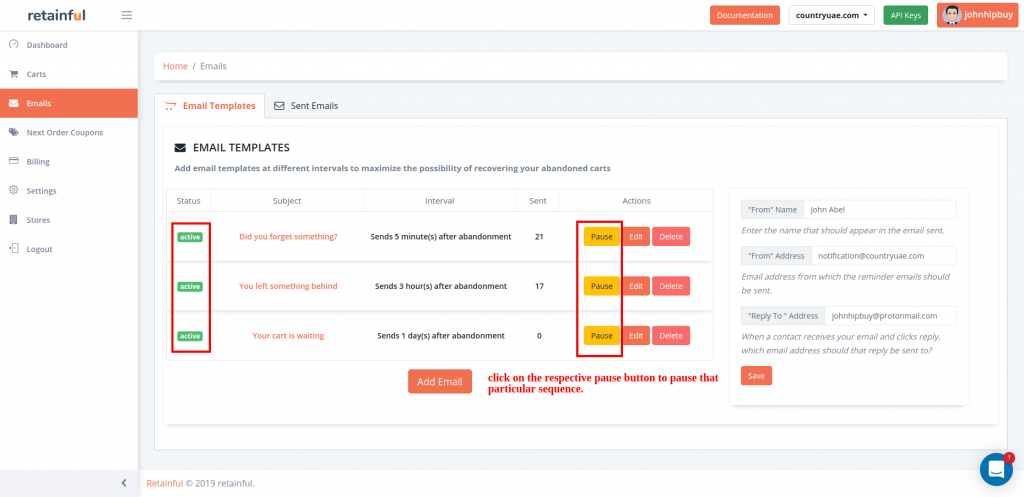
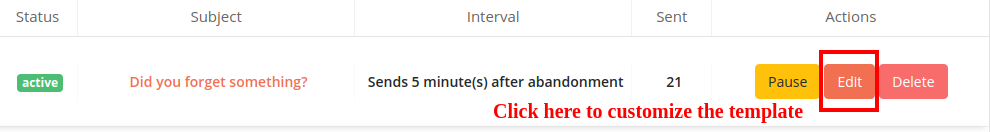
下面的屏幕截图说明了废弃购物车恢复电子邮件模板的状态何时处于活动状态。
它还说明了第一封恢复邮件将在放弃后 5 分钟发送。 如果客户没有回复,第二封邮件将在放弃后 3 小时发送,如果客户没有回复,这将继续。

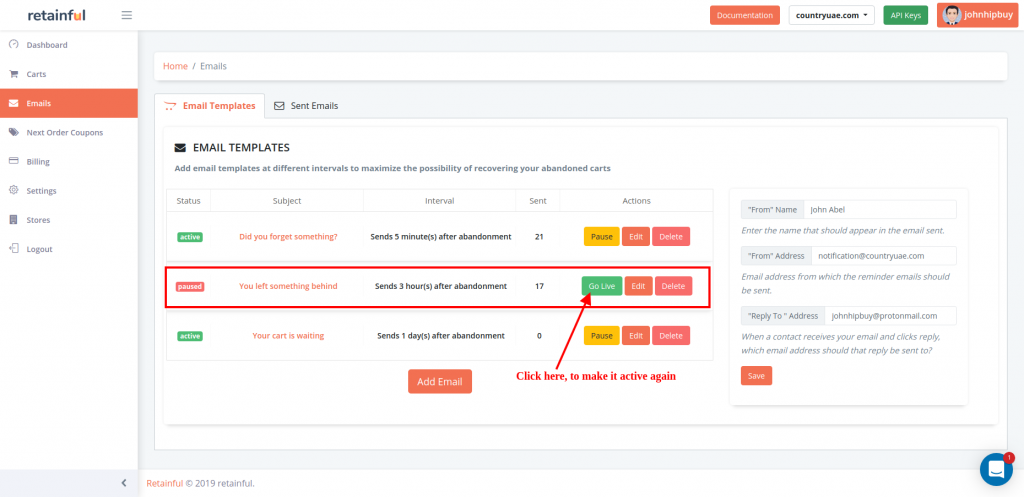
如果您想暂停任何特定序列,请单击相应的暂停按钮,然后状态将更改如下所示:

上面的截图清楚地说明了第一个恢复邮件将在放弃后 5 分钟后发送。 如果客户没有回复,第三封邮件将在放弃后 1 天发送。 第二个序列将不会发送,因为它已暂停。
可以根据需要修改每个模板的时间顺序。 确保设置不同的时间间隔,以便客户可以返回以恢复购物车。
同样,当您创建电子邮件模板的附加序列时,需要注意以下内容的状态。
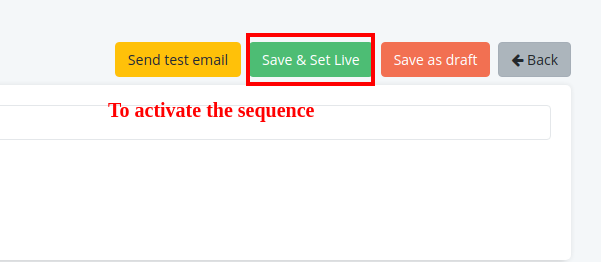
自定义模板使序列直播后,点击页面右上角的“保存并设置直播”,如下图所示:

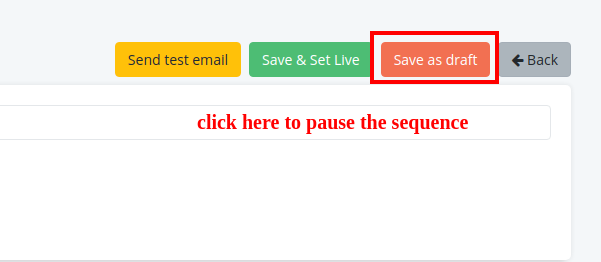
要草稿/暂停序列,请单击“另存为草稿”按钮,如下所示:

序列的状态非常重要,因为序列将根据其各自的状态工作。
创建您的第一个序列以恢复废弃的购物车
让我们详细了解如何创建第一个恢复电子邮件序列。

单击“编辑”以修改恢复电子邮件的第一序列。 此单击将导航到第一个序列的模板。 该页面将有两个部分,如下图所示,
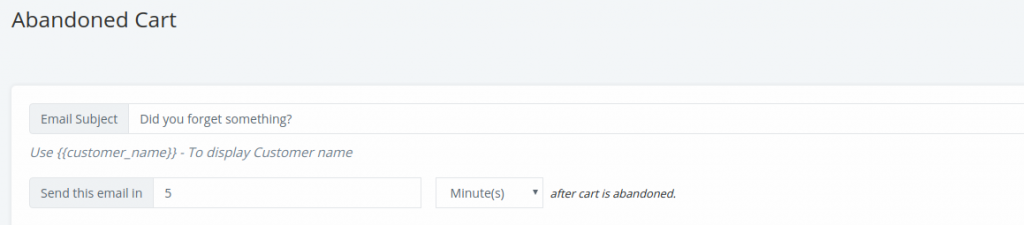
在第一部分中,您可以为您的第一批电子邮件进行一些基本设置。

电子邮件主题- 输入有吸引力的主题行,以便客户不会忽略电子邮件。
发送电子邮件- 在考虑放弃购物车后,输入发送第一封电子邮件的所需时间。 时间可以设置为分钟/小时和天。
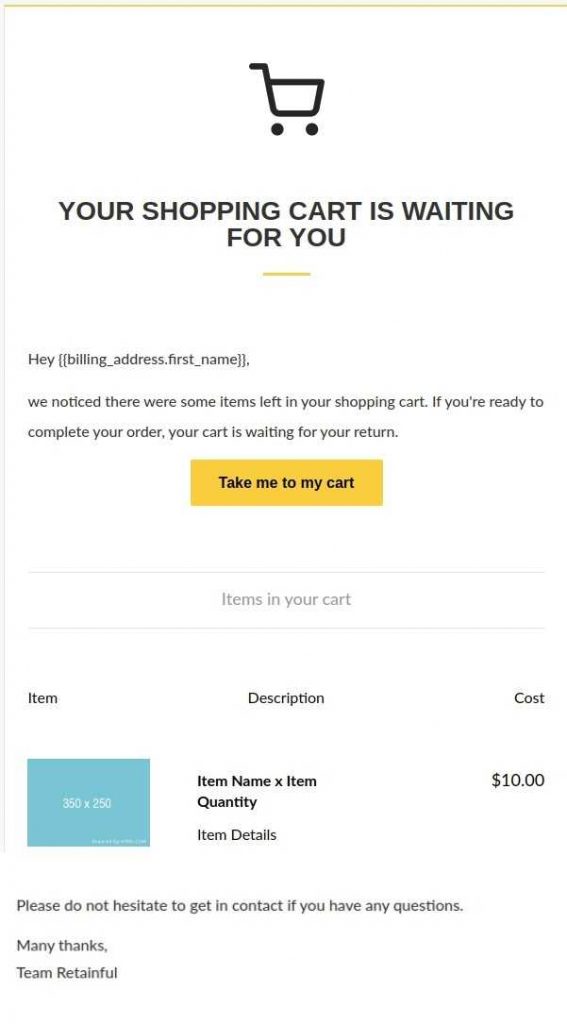
下一部分是第一个序列的电子邮件模板。 下图是第一封恢复电子邮件的默认模板。

可以使用最可行的工具 - 拖放生成器根据需要修改模板。 如果您是一名优秀的程序员,您可以使用 CSS 创建自己的模板。
笔记:
您可以通过发送测试电子邮件来预览电子邮件。

类似地,可以根据需要修改其他两个序列的模板。 一旦创建的序列设置为活动状态,它就是您的 WooCommerce 商店的自动废弃购物车恢复过程。
让我们详细了解模板的定制。
使用拖放生成器自定义电子邮件模板
在 Retainful 中自定义电子邮件模板更加容易和灵活。 您可以通过 Retainful 中的拖放界面轻松修改模板。
添加块
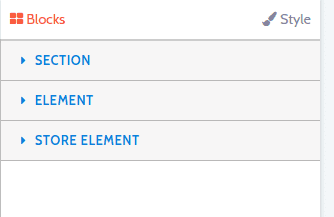
在电子邮件模板布局中,自定义工具位于右上角,如下所示:

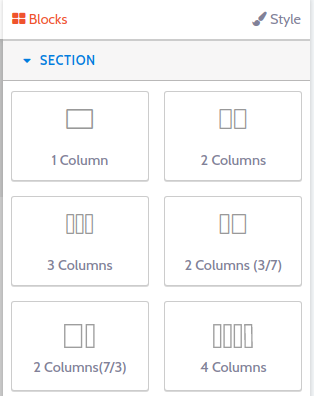
部分:

在此块中,您可以使用可用选项将模板划分为所需的列。
例如,如果您想将模板分成 2 列或 3 列,只需将相应的选项拖放到模板中即可。
该模板将如下图所示:

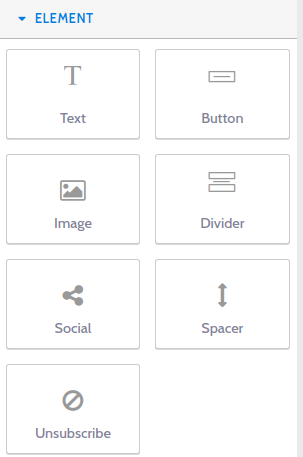
元素:
此块用于向您的电子邮件模板添加图像、文本、空格等。 这些选项可以包含在拖放操作中。

文本- 在模板中包含所需的文本,例如常见问题解答
按钮- 创建 CTA 按钮,例如“订阅”“带我到我的购物车”,以鼓励客户完成购买。
图像– 将所需图像包含到您的电子邮件模板中。
社交图标- 将社交图标添加到您的电子邮件模板。 这会将您的客户引导至您的社交页面,并帮助您在全球范围内开展业务。
Spacer – 必要时在模板中包含空格。
退订- 这可用于发送 GDPR 投诉放弃购物车电子邮件。
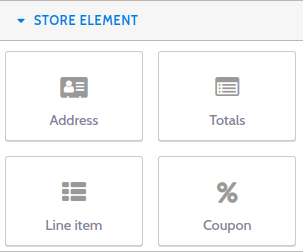
商店元素:

store 元素允许您输入来自商店的数据。 让我们详细了解 store 元素中的选项。
地址- 这会从您的商店获取详细信息,例如送货地址、账单地址、送货方式和付款方式。
总计- 如果您希望显示金额分解,则此块可用于获取所需的详细信息。 小计、运费等可以用这个块显示。
行项目- 此块用于在电子邮件中显示客户的购物车项目。
优惠券- 如果您希望为您的客户提供 woocommerce 废弃购物车优惠券以供他们下次购买,那么此区块可帮助您将客户回旋到您的商店。
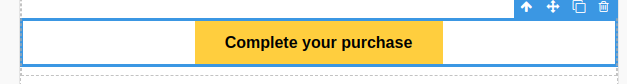
编辑单个项目
如果您想编辑电子邮件模板中的任何单个元素,只需单击它即可。 当您单击特定元素时,会出现一个蓝色矩形框,并且其要自定义的相应设置也会出现在右上角。

要自定义的设置如下图所示:
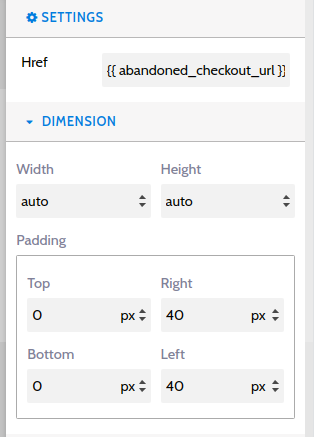
方面:

Dimension 用于自定义所选元素的填充。
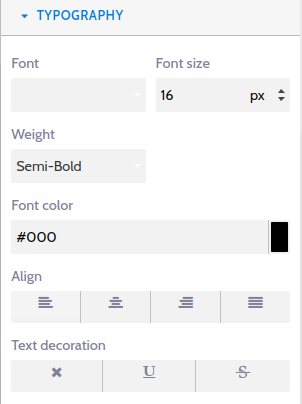
排版:

排版用于自定义特定元素的文本,您可以修改字体大小、颜色、对齐方式,甚至可以通过文本装饰使其看起来更有吸引力。
装饰:

此块将指导您在必要时使用完美的背景颜色突出显示元素。 它还允许您向元素添加所需的 CSS 样式。
这些设置将使所选元素具有吸引力。 这可以根据您的要求对您的电子邮件模板的任何部分进行。
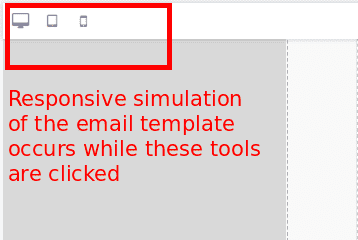
检查响应性
在当今世界,人们在旅途中检查他们的邮件,因此请确保您的电子邮件针对移动设备进行了优化。

您可以使用左上角的响应式刺激图标进行检查。
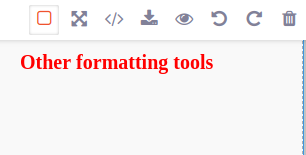
其他格式化工具

这些工具可用于查看代码、查看组件、全屏查看模板、查看模板代码、导入模板、预览模板、撤消、重做和删除选项。
查看自定义的电子邮件模板。
自定义恢复电子邮件的示例
让我们进入一些废弃的购物车恢复电子邮件示例,这些示例将帮助您自定义恢复电子邮件,从而为客户的收件箱增加价值。
示例 1:
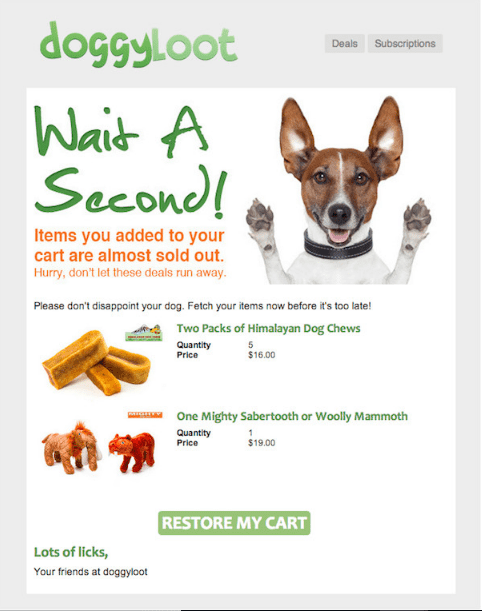
这是“Doggyloot”的一个例子:

上面的恢复电子邮件非常吸引人,不容忽视。 狗的姿势,使用的阶段非常有创意,会促使客户进一步购买。
使您废弃的购物车恢复电子邮件具有创新性,而枯燥的格式最终会带回您的客户。
示例 2:
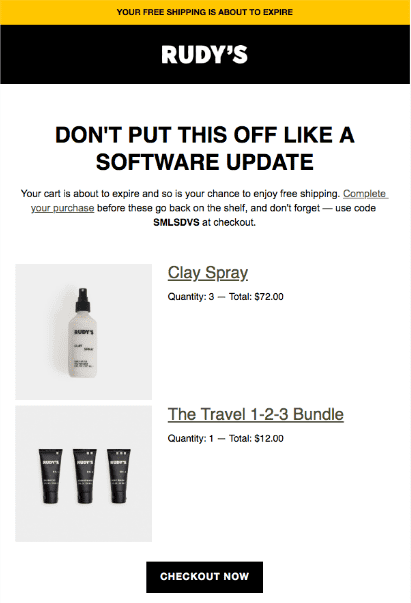
下面的截图是“Rudy's”的一个例子:

“不要像软件更新一样推迟”这句话清楚地描述了推迟任务的趋势。 采取措施解决商店中的购物车遗弃问题非常重要。 将您放弃的恢复电子邮件与任何实时场景相关联,将帮助您的客户以幽默的方式了解恢复购物车的重要性。
我希望这篇文章能够完全指导您创建 WooCommerce 废弃的购物车恢复自动化电子邮件,这些电子邮件使用拖放编辑器更具创意和强大。 请记住为客户的收件箱增加价值并将客户带回您的商店。
不要再拖延了,越早实施,你的成长就越好。
安装、恢复、发展并让客户满意。
祝你好运。
进一步阅读
- WooCommerce 的最佳废弃购物车恢复插件。
- 准备废弃购物车恢复电子邮件时的最佳实践。
- 如何自定义 WooCommerce 电子邮件模板?
- 最佳 WooCommerce 愿望清单插件。
