Ninja Forms Square Plugin – 将付款集成到您的表单中
已发表: 2018-05-18
作为网站所有者,您知道在网站上使用表单的重要性。 它使您的站点用户能够在不同的场景中与您联系。 Ninja Forms 是一种流行的解决方案,可帮助您为不同的客户交互自定义表单。 您可以使用 Ninja Forms 根据您的具体要求创建不同类型的表单。 现在,如果您想在表单中加入付款选项,您会怎么做。 您必须根据要使用的付款方式找到其中一个附加组件。 PayPal Express、Stripe 等有付费插件。在这里,我们将审查一个插件,它可以帮助您将 Square 支付集成到您的 Ninja Forms。 阅读更多内容以了解 Ninja Forms Square 集成的细微差别。
为什么是方形?
Square 是在您的商店中接受信用卡的流行选择之一。 凭借完全的 PCI 合规性和退款保护,它是特定国家/地区的首选付款方式。 截至目前,Square 已在美国、英国、加拿大、澳大利亚和日本推出。 此外,您将通过您的帐户免费获得一个磁条阅读器,可用于 POS 交易。 Square 提供透明的定价方案,所有主要卡的费率相同。 没有月费,您还将获得付款争议帮助。 此外,您将在一两个工作日内将您的收入存入您的帐户。
因此,这些原因使 Square 成为首选的付款方式。 我们将在此处查看的插件有助于以轻松的方式将 Square 集成到 Ninja Forms。 您可以通过网站上的各种形式接收付款,并将其整合为 Square 交易。 让我们快速了解如何管理集成。
将 Ninja Forms 集成到支付选项的优势
当您将付款选项集成到 Ninja Forms 时,您可以接受网站用户的付款。 您可以应用多种用例。 例如,您可以接受捐赠、通过您的商店销售产品或接受您正在举办的活动的注册。 谈到支付选项,Square 在用户体验方面尤其是一个更好的选择。 您可以在线接受卡,或者只需将磁条读卡器连接到您的移动设备并从销售点接受付款。 集成这两个选项将是一种非常用户友好的方式来管理您的 WordPress 网站上的付款。
Ninja Forms Square 插件的特点
我们在这里审查的插件提供了 Square 支付选项与您使用 Ninja Forms 创建的表单的无缝集成。 事实上,它会帮助您指定每个忍者形态的价格。 在此插件的帮助下,您也可以为每个选定的表格添加方形信用卡定价字段。 在上线之前,您将获得测试付款选项的凭据。 总体而言,在您的网站上创建具有可靠、安全和快速付款选项的表单是一个不错的选择。

使用 Ninja Forms Square 插件的基本要求
以下是使用此插件的基本要求列表:
- 方账户
- 已安装 Ninja Forms 插件
- SSL 证书
- WordPress 4.9 或更高版本
- PHP 5.5 或以上
此外,请记住 Square 仅在美国、英国、加拿大、澳大利亚和日本可用。 这种集成只能用于接受付款,不能用于将您的电子商务产品与 Square 帐户同步。
因此,让我们深入了解该插件是如何工作的。
首先,您必须从 API Experts 网站购买插件。 该插件的单站点许可证每年收费 59 美元。 您可以以每年 79 美元的价格获得 5 个站点的许可证,以每年 149 美元的价格获得 25 个站点的许可证。
LearnWoo 读者可享受 30% 的折扣!!!
API Experts 为 LearnWoo 读者提供独家 30% 折扣,以获取此插件的单站点许可证。 有关更多详细信息,请访问我们的优惠部分,然后向下滚动到 Square for Ninja Forms。
安装和配置插件
插件的安装和配置过程非常简单明了。 购买插件后,您可以在您的网站上安装和激活它。
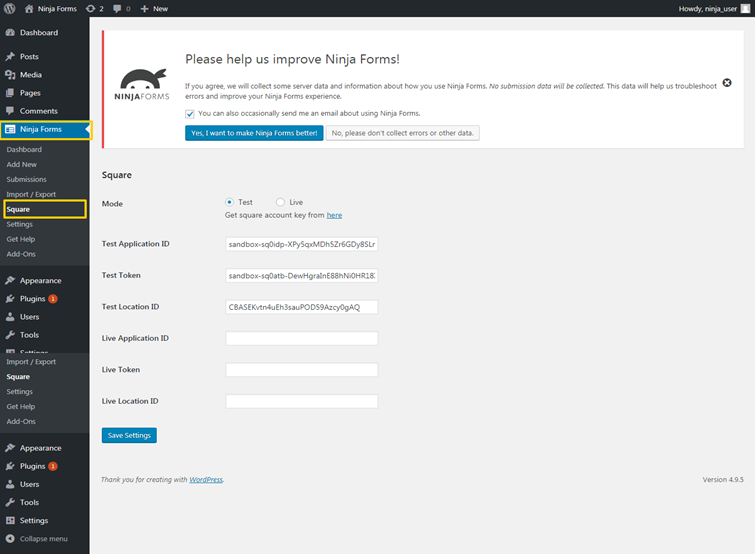
您将在 Ninja Forms 下的 WordPress 导航面板上看到 Square 的新选项。
导航到Ninja Forms > Square 。
在这里,您将看到从 Square 帐户输入付款设置的选项。 这是一个非常简单的设置。 您可以获得实时设置,包括应用程序
来自您的 Square 帐户的 ID、位置 ID 和实时令牌。 测试设置已在各个字段中可用。 而且,您将在插件文档中找到信用卡的详细信息,您可以将其用于测试目的。

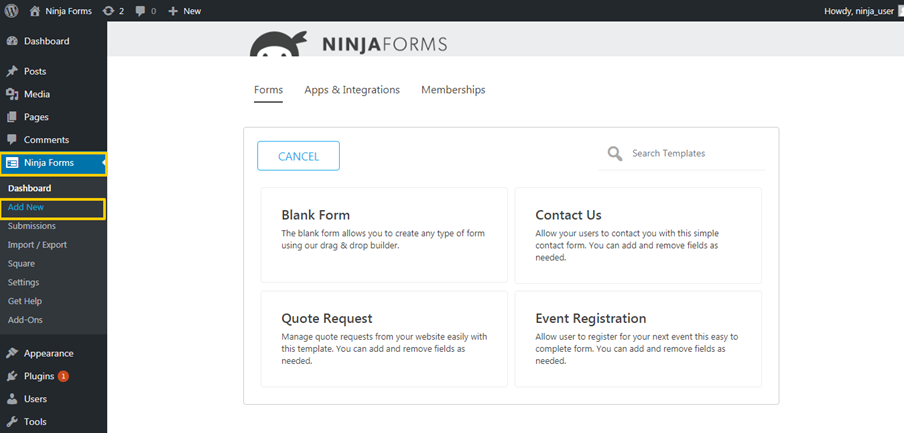
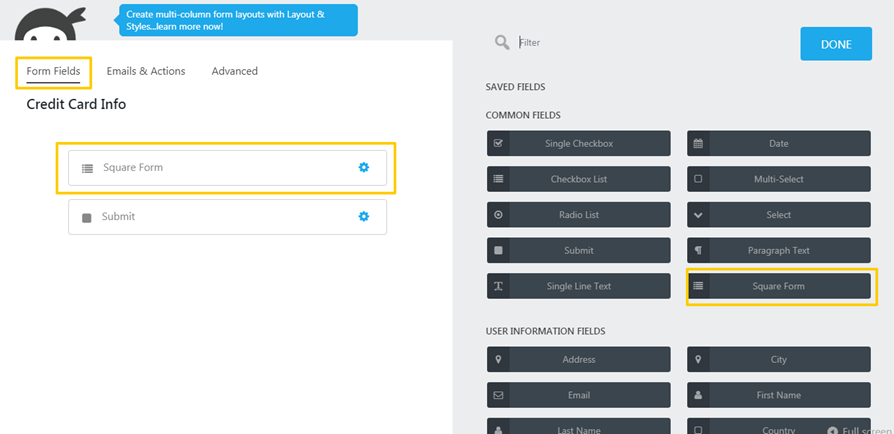
现在,您可以创建一个表单来集成 Square 支付选项。 转到Ninja Forms > Add New 。


现在,您可以在表单字段部分添加方形表单字段。

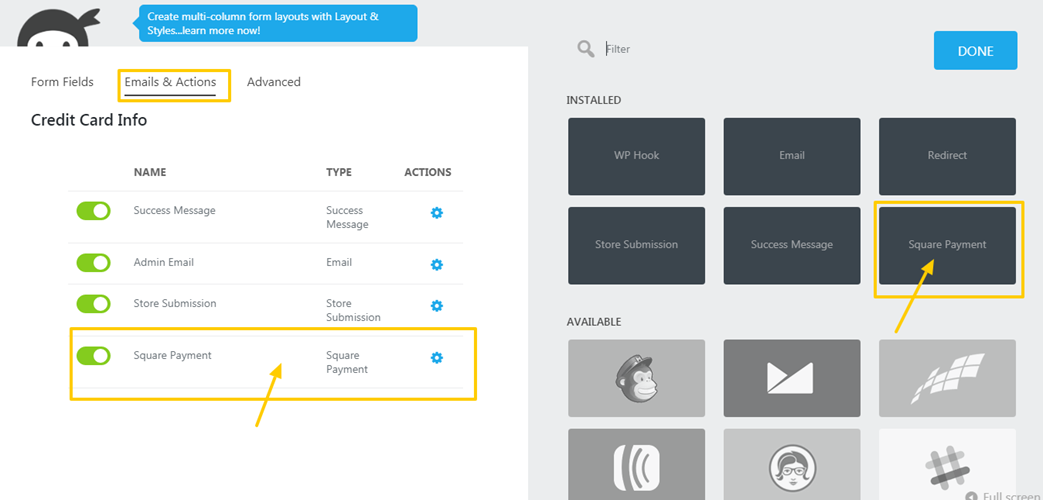
现在,转到电子邮件和操作部分,然后单击蓝色的“+”按钮(添加新操作)。
从右侧可用的选项中,您可以添加Square Payment 。

现在,您必须添加价格,您可以在 Square Payment 字段的 Actions 列中执行此操作。 转到Square Payment > 添加价格。 您将看到一个字段,您可以在其中手动输入您设置的价格。
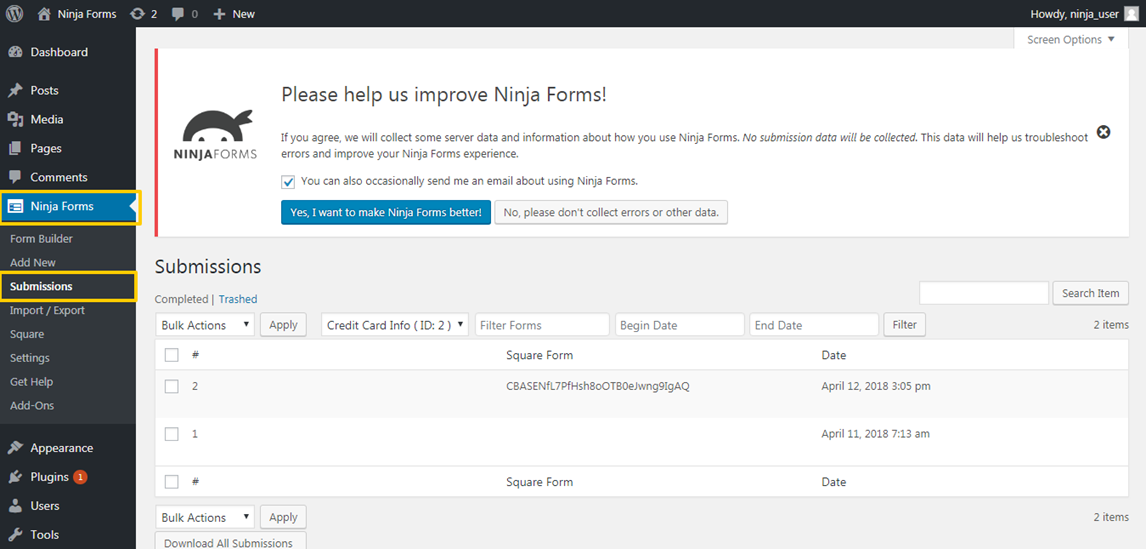
您现在可以通过 Square 查看 Ninja Forms 付费交易。 转到忍者表格 > 提交。

在这里,您可能已经注意到,显示在“设置”下输入的相同测试位置 ID。
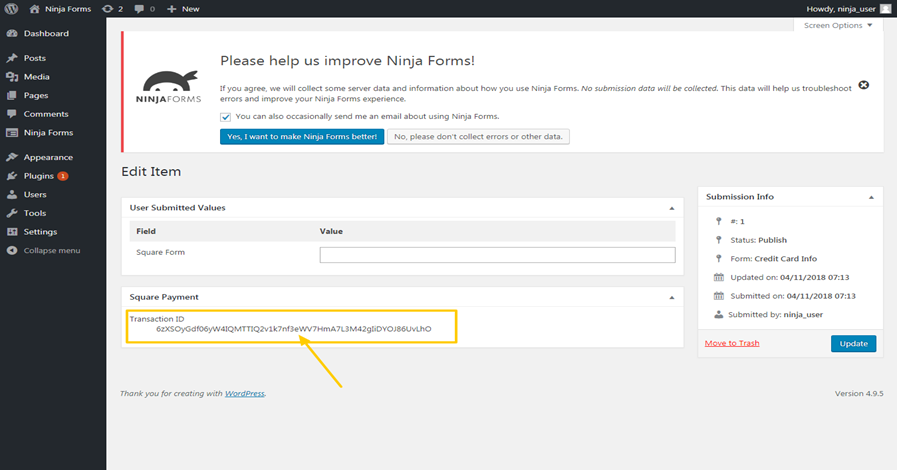
如果您打开这个特定的提交,您也可以看到交易 ID。

这就是全部! 您现在可以开始通过 Square 在您的表单上接受付款。
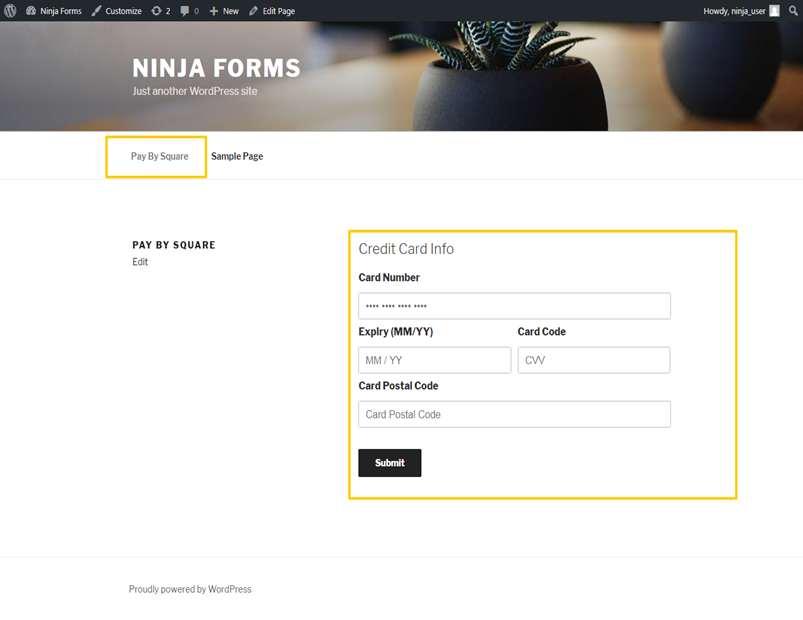
这是一个关于前端对于您的用户的外观的示例。

我们怎么想?
Square 是一种支付选项,在可用的国家/地区受到各种规模的企业的广泛青睐。 而且,Ninja Forms 是一个广受欢迎的解决方案,可以在您的网站上自定义表单。 API 专家提出了一种独特的解决方案,可以在您使用 Ninja Forms 在您的网站上创建的表单上接受 Square 付款。 我们发现 Ninja Forms 插件非常直观,用户界面简单。 所有知识水平的用户都不需要时间来掌握这个插件。 此外,如果在设置时遇到任何困难,您可以使用其文档部分中的屏幕截图的帮助。 他们还有一个可靠的支持团队,将在周一至周五的 24 小时内回复您的查询。
结论
如您所见,通过 Square 和 Ninja Forms 的集成,您正在设置一个很好的选项来在您的网站上接受付款。 API 专家提出了一个独特的插件,它提供了 Ninja Forms 和 Square 的优点。 由于许多网站和企业都偏爱这两种解决方案,因此应该对集成感到兴奋。 LearnWoo 祝这个新插件成功出游。
不要忘记为 LearnWoo 读者提供此插件的独家优惠。 在此处了解有关 30% 折扣优惠的更多详细信息。
延伸阅读
- 重力形式的正方形
- WordPress的方形插件
- 流行的 WooCommerce 支付网关
