Ninja Forms Square Plugin - دمج الدفع في النماذج الخاصة بك
نشرت: 2018-05-18
بصفتك مالكًا للموقع ، فأنت تعلم أهمية استخدام النماذج على موقع الويب الخاص بك. يمكّن مستخدمي موقعك من الاتصال بك في سيناريوهات مختلفة. Ninja Forms هو حل شائع سيساعدك على تخصيص النماذج لتفاعلات العملاء المختلفة. يمكنك استخدام نماذج Ninja لإنشاء أنواع مختلفة من النماذج وفقًا لمتطلباتك الخاصة. الآن ماذا ستفعل إذا كنت تريد دمج خيارات الدفع في النماذج الخاصة بك. عليك أن تجد إحدى الوظائف الإضافية وفقًا لخيار الدفع الذي تريد استخدامه. هناك إضافات مدفوعة لـ PayPal Express و Stripe وما إلى ذلك ، سنقوم هنا بمراجعة مكون إضافي من شأنه أن يساعدك على دمج دفع Square مع نماذج Ninja الخاصة بك. اقرأ المزيد لفهم الفروق الدقيقة في تكامل Ninja Forms Square.
لماذا سكوير؟
سكوير هو أحد الخيارات الشائعة لقبول بطاقات الائتمان في متجرك. مع الامتثال الكامل لـ PCI وحماية إعادة الشحن ، يعد خيار الدفع المفضل في بلدان محددة. اعتبارًا من الآن ، يتوفر Square في الولايات المتحدة والمملكة المتحدة وكندا وأستراليا واليابان. بالإضافة إلى ذلك ، ستحصل على قارئ magstripe مجانًا مع حسابك ، والذي يمكنك استخدامه لمعاملات نقاط البيع. تقدم Square مخطط تسعير شفاف وبنفس السعر لجميع البطاقات الرئيسية. لا توجد رسوم شهرية وستحصل أيضًا على مساعدة في تسوية المنازعات. علاوة على ذلك ، سوف يتم إيداع أرباحك في حسابك في يوم عمل أو يومين.
لذا ، فإن هذه الأسباب تجعل Square خيارًا مفضلاً للمدفوعات. يساعد المكون الإضافي الذي سنقوم بمراجعته هنا في دمج Square to Ninja Forms بطريقة خالية من المتاعب. يمكنك استلام المدفوعات من خلال أشكال مختلفة على موقعك ، وسيتم دمجها كمعاملات Square. دعنا نتعرف بسرعة على كيفية إدارة التكامل.
مزايا دمج Ninja Forms مع خيار الدفع
عندما تقوم بدمج خيار الدفع في Ninja Forms ، يمكنك قبول المدفوعات من مستخدمي موقع الويب الخاص بك. هناك العديد من حالات الاستخدام حيث يمكنك التقديم. على سبيل المثال ، يمكنك قبول التبرعات أو بيع المنتجات من خلال متجرك أو قبول التسجيلات لحدث تستضيفه. عند الحديث عن خيارات الدفع ، يعد Square خيارًا أفضل بشكل خاص عندما يتعلق الأمر بتجربة المستخدم. يمكنك قبول البطاقات عبر الإنترنت أو ببساطة توصيل قارئ magstripe بجهازك المحمول وقبول المدفوعات من نقطة البيع. سيكون دمج هذين الخيارين طريقة سهلة الاستخدام حقًا لإدارة المدفوعات على موقع WordPress الخاص بك.
ميزات البرنامج المساعد Ninja Forms Square
يوفر المكون الإضافي الذي نقوم بمراجعته هنا تكاملاً سلسًا لخيار الدفع Square مع النماذج التي تقوم بإنشائها باستخدام Ninja Forms. في الواقع ، سيساعدك هذا في تحديد السعر لكل نموذج نينجا. بمساعدة هذا المكون الإضافي ، يمكنك إضافة حقل تسعير بطاقة الائتمان المربعة أيضًا لكل نموذج محدد. ستحصل على بيانات الاعتماد لاختبار خيار الدفع قبل بدء البث المباشر. بشكل عام ، يعد إنشاء نماذج على موقع الويب الخاص بك خيارًا موثوقًا وآمنًا وسريعًا للدفع خيارًا رائعًا.

المتطلبات الأساسية لاستخدام البرنامج المساعد Ninja Forms Square
فيما يلي قائمة بالمتطلبات الأساسية لاستخدام هذا المكون الإضافي:
- حساب مربع
- تم تثبيت البرنامج المساعد Ninja Forms
- شهادة SSL
- WordPress 4.9 أو أعلى
- PHP 5.5 أو أعلى
أيضًا ، تذكر سكوير متاح فقط في الولايات المتحدة والمملكة المتحدة وكندا وأستراليا واليابان. ويمكن استخدام هذا التكامل فقط لقبول المدفوعات ، وليس لمزامنة منتجات التجارة الإلكترونية الخاصة بك مع حساب Square.
لذلك دعونا نتعمق ونرى كيف يعمل المكون الإضافي.
أولاً ، سيتعين عليك شراء المكون الإضافي من موقع ويب خبراء API. يكلف ترخيص الموقع الفردي للمكوِّن الإضافي 59 دولارًا سنويًا. يمكنك الحصول على ترخيص 5 مواقع مقابل 79 دولارًا و 25 موقعًا مقابل 149 دولارًا سنويًا.
خصم 30٪ لقراء LearnWoo !!!
يقدم خبراء API خصمًا حصريًا بنسبة 30٪ لقراء LearnWoo للحصول على ترخيص موقع واحد لهذا المكون الإضافي. لمزيد من التفاصيل ، قم بزيارة قسم العروض ، وانتقل لأسفل إلى Square for Ninja Forms.
تثبيت وتكوين البرنامج المساعد
عملية التثبيت والتكوين الخاصة بالمكوِّن الإضافي بسيطة جدًا ومباشرة. بمجرد شراء البرنامج المساعد ، يمكنك تثبيته وتنشيطه على موقعك.
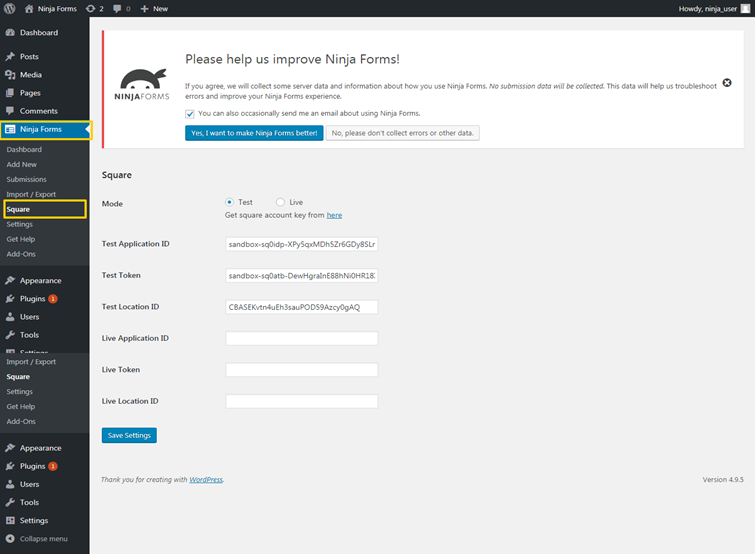
سترى خيارًا جديدًا لـ Square على لوحة التنقل في WordPress ضمن Ninja Forms.
انتقل إلى Ninja Forms> Square .
هنا ، سترى خيارات إدخال إعدادات الدفع من حساب Square الخاص بك. إنه إعداد بسيط ومباشر. يمكنك الحصول على الإعدادات الحية ، بما في ذلك التطبيق
المعرف ومعرف الموقع والرمز المميز من حساب Square الخاص بك. إعدادات الاختبار متاحة بالفعل في الحقول المعنية. وستجد تفاصيل بطاقة الائتمان في وثائق البرنامج المساعد ، والتي يمكنك استخدامها لأغراض الاختبار.


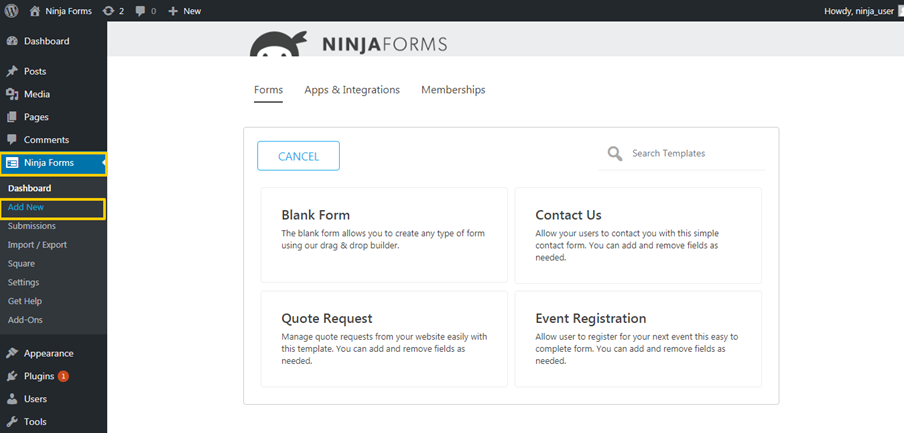
الآن ، يمكنك إنشاء نموذج لدمج خيار الدفع Square. انتقل إلى نماذج النينجا> إضافة جديد .

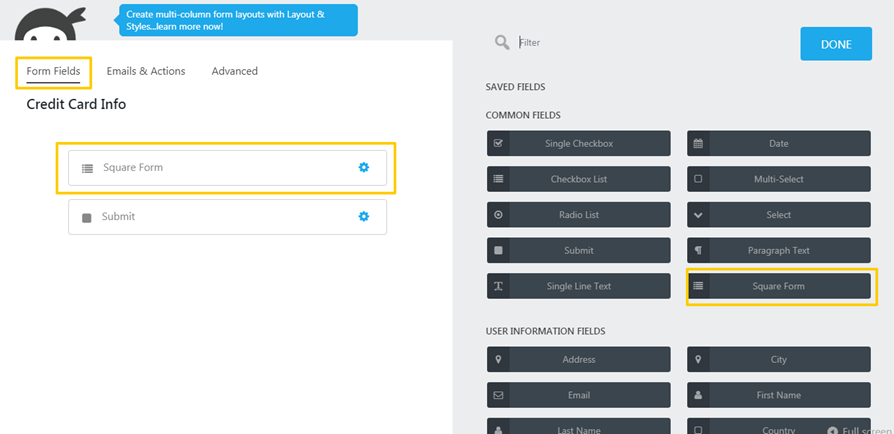
الآن ، يمكنك إضافة حقل نموذج مربع في قسم حقول النموذج.

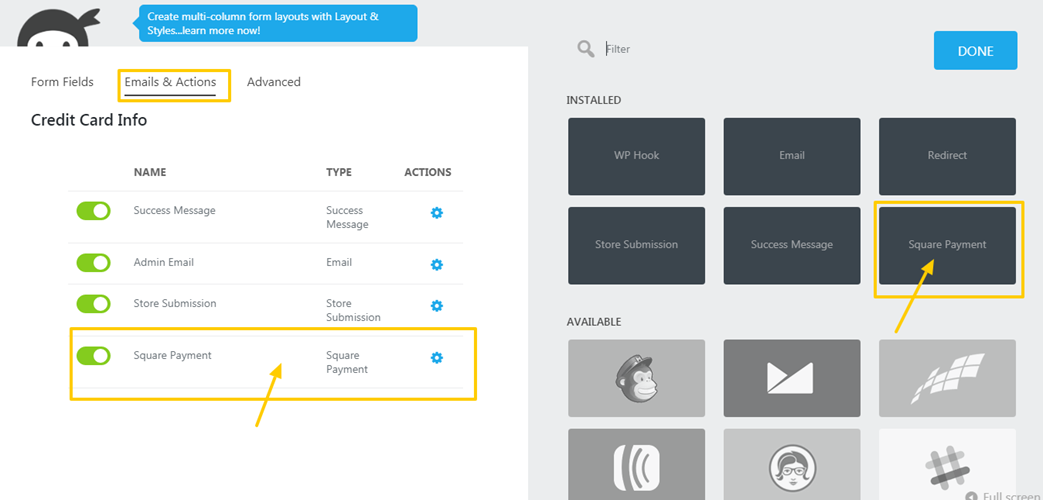
الآن ، انتقل إلى قسم رسائل البريد الإلكتروني والإجراءات ، وانقر فوق الزر الأزرق "+" (إضافة إجراء جديد).
من الخيارات المتاحة على اليمين ، يمكنك إضافة Square Payment .

الآن ، يجب عليك إضافة سعر ، وهو ما يمكنك القيام به في عمود الإجراءات في حقل الدفع المربع. انتقل إلى Square Payment> Add Price . سترى حقلاً حيث يمكنك إدخال السعر الذي حددته يدويًا.
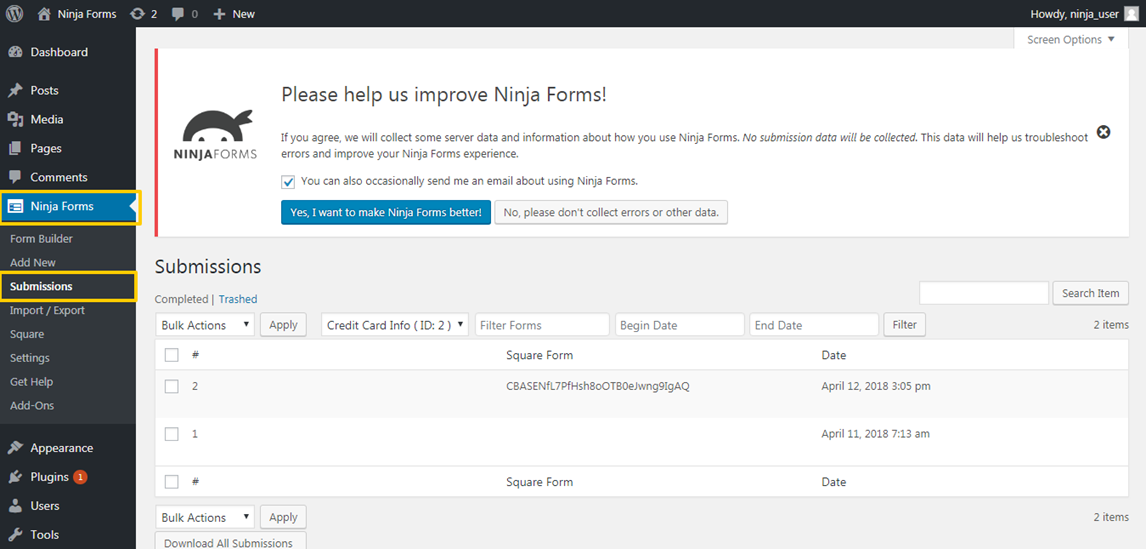
يمكنك عرض معاملة Ninja Forms المدفوعة عبر Square الآن. انتقل إلى نماذج النينجا> عمليات الإرسال .

هنا ، ربما تكون قد لاحظت ، يتم عرض نفس معرف موقع الاختبار الذي تم إدخاله ضمن الإعدادات.
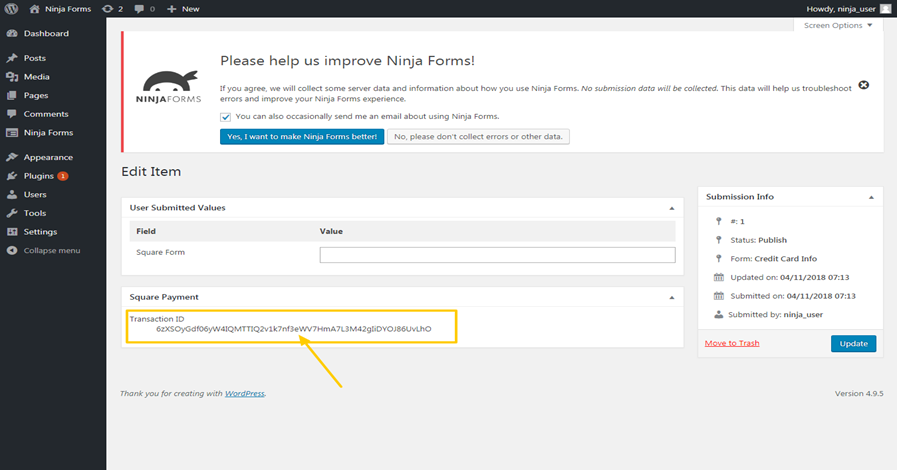
إذا قمت بفتح هذا الإرسال المعين ، يمكنك رؤية معرّف المعاملة أيضًا.

هذا كل ما هناك! يمكنك البدء في قبول المدفوعات في النموذج الخاص بك من خلال Square الآن.
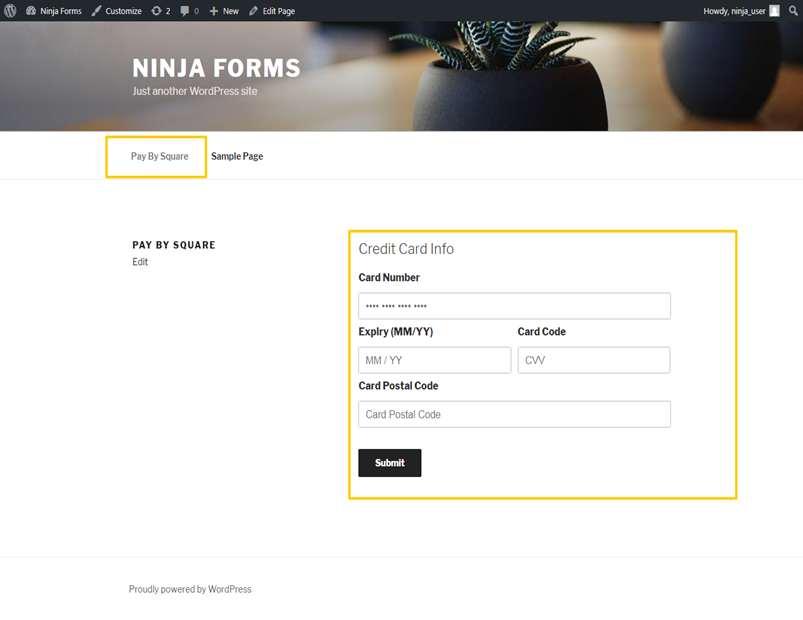
فيما يلي عينة عن الشكل الذي ستبدو عليه الواجهة الأمامية للمستخدمين.

ماذا نحن نعتقد؟
Square هو خيار دفع مفضل على نطاق واسع من قبل الشركات من جميع الأحجام في البلدان التي يتوفر فيها. و Ninja Forms هو حل محبوب للغاية لتخصيص النماذج على موقع الويب الخاص بك. توصل خبراء API إلى حل فريد لقبول مدفوعات Square على النماذج التي تنشئها على موقعك باستخدام Ninja Forms. وجدنا أن المكون الإضافي Ninja Forms سهل الاستخدام بواجهة مستخدم غير معقدة. لا يستغرق الأمر وقتًا حتى يتمكن المستخدمون من جميع مستويات المعرفة من التعرف على هذا المكون الإضافي. علاوة على ذلك ، يمكنك استخدام مساعدة لقطات الشاشة في قسم التوثيق الخاص بهم ، إذا واجهت أي صعوبات أثناء الإعداد. لديهم فريق دعم موثوق به أيضًا ، والذي سيرد على استفساراتك في غضون 24 ساعة من الاثنين إلى الجمعة.
استنتاج
كما رأيت ، مع تكامل سكوير ونينجا ، فأنت تقوم بإعداد خيار رائع لقبول المدفوعات على موقعك. ابتكر خبراء واجهة برمجة التطبيقات مكونًا إضافيًا فريدًا يوفر الجانب المشرق لكل من نماذج Ninja و Square. نظرًا لأن كلا الحلين مفضلان بشكل فردي من قبل العديد من مواقع الويب والشركات ، فيجب الترحيب بالتكامل مع الإثارة. يتمنى LearnWoo لهذا البرنامج المساعد الجديد نزهة ناجحة.
لا تنس الاستفادة من العرض الحصري على هذا البرنامج المساعد لقراء LearnWoo. تعرف على المزيد من التفاصيل حول عرض الخصم بنسبة 30٪ هنا.
قراءة متعمقة
- سكوير لأشكال الجاذبية
- مربع إضافي لبرنامج WordPress
- بوابات الدفع WooCommerce الشهيرة
