Ninja Forms Square Plugin – 將付款集成到您的表單中
已發表: 2018-05-18
作為網站所有者,您知道在網站上使用表單的重要性。 它使您的站點用戶能夠在不同的場景中與您聯繫。 Ninja Forms 是一種流行的解決方案,可幫助您為不同的客戶交互自定義表單。 您可以使用 Ninja Forms 根據您的具體要求創建不同類型的表單。 現在,如果您想在表單中加入付款選項,您會怎麼做。 您必鬚根據要使用的付款方式找到其中一個附加組件。 PayPal Express、Stripe 等有付費插件。在這裡,我們將審查一個插件,它可以幫助您將 Square 支付集成到您的 Ninja Forms。 閱讀更多內容以了解 Ninja Forms Square 集成的細微差別。
為什麼是方形?
Square 是在您的商店中接受信用卡的流行選擇之一。 憑藉完全的 PCI 合規性和退款保護,它是特定國家/地區的首選付款方式。 截至目前,Square 已在美國、英國、加拿大、澳大利亞和日本推出。 此外,您將通過您的帳戶免費獲得一個磁條閱讀器,可用於 POS 交易。 Square 提供透明的定價方案,所有主要卡的費率相同。 沒有月費,您還將獲得付款爭議幫助。 此外,您將在一兩個工作日內將您的收入存入您的帳戶。
因此,這些原因使 Square 成為首選的付款方式。 我們將在此處查看的插件有助於以輕鬆的方式將 Square 集成到 Ninja Forms。 您可以通過網站上的各種形式接收付款,並將其整合為 Square 交易。 讓我們快速了解如何管理集成。
將 Ninja Forms 集成到支付選項的優勢
當您將付款選項集成到 Ninja Forms 時,您可以接受網站用戶的付款。 您可以應用多種用例。 例如,您可以接受捐贈、通過您的商店銷售產品或接受您正在舉辦的活動的註冊。 談到支付選項,Square 在用戶體驗方面尤其是一個更好的選擇。 您可以在線接受卡,或者只需將磁條讀卡器連接到您的移動設備並從銷售點接受付款。 集成這兩個選項將是一種非常用戶友好的方式來管理您的 WordPress 網站上的付款。
Ninja Forms Square 插件的特點
我們在這裡審查的插件提供了 Square 支付選項與您使用 Ninja Forms 創建的表單的無縫集成。 事實上,它會幫助您指定每個忍者形態的價格。 在此插件的幫助下,您也可以為每個選定的表格添加方形信用卡定價字段。 在上線之前,您將獲得測試付款選項的憑據。 總體而言,在您的網站上創建具有可靠、安全和快速付款選項的表單是一個不錯的選擇。

使用 Ninja Forms Square 插件的基本要求
以下是使用此插件的基本要求列表:
- 方賬戶
- 已安裝 Ninja Forms 插件
- SSL 證書
- WordPress 4.9 或更高版本
- PHP 5.5 或以上
此外,請記住 Square 僅在美國、英國、加拿大、澳大利亞和日本可用。 這種集成只能用於接受付款,不能用於將您的電子商務產品與 Square 帳戶同步。
因此,讓我們深入了解該插件是如何工作的。
首先,您必須從 API Experts 網站購買插件。 該插件的單站點許可證每年收費 59 美元。 您可以以每年 79 美元的價格獲得 5 個站點的許可證,以每年 149 美元的價格獲得 25 個站點的許可證。
LearnWoo 讀者可享受 30% 的折扣!!!
API Experts 為 LearnWoo 讀者提供獨家 30% 折扣,以獲取此插件的單站點許可證。 有關更多詳細信息,請訪問我們的優惠部分,然後向下滾動到 Square for Ninja Forms。
安裝和配置插件
插件的安裝和配置過程非常簡單明了。 購買插件後,您可以在您的網站上安裝和激活它。
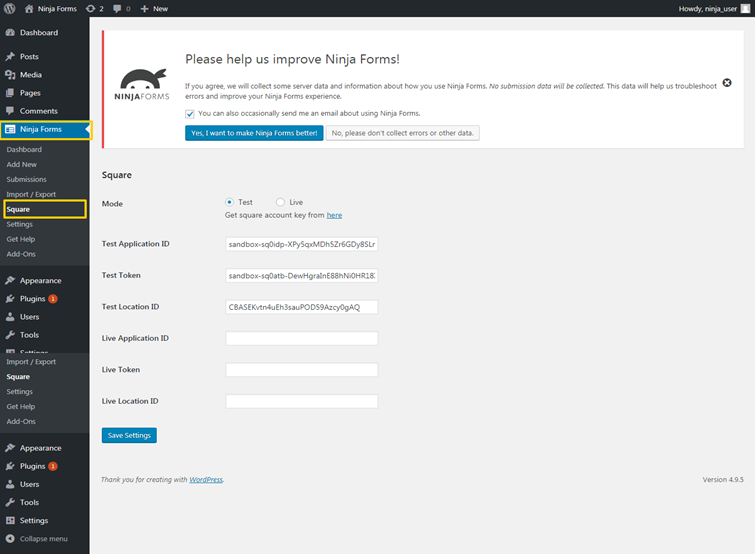
您將在 Ninja Forms 下的 WordPress 導航面板上看到 Square 的新選項。
導航到Ninja Forms > Square 。
在這裡,您將看到從 Square 帳戶輸入付款設置的選項。 這是一個非常簡單的設置。 您可以獲得實時設置,包括應用程序
來自您的 Square 帳戶的 ID、位置 ID 和實時令牌。 測試設置已在各個字段中可用。 而且,您將在插件文檔中找到信用卡的詳細信息,您可以將其用於測試目的。

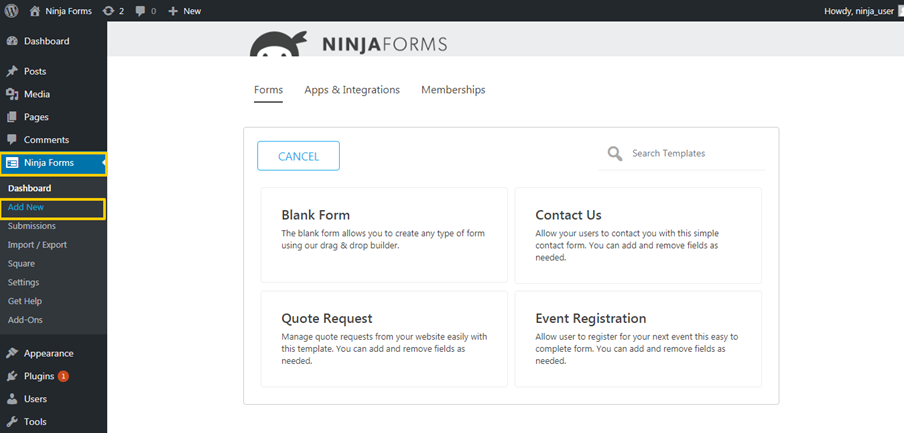
現在,您可以創建一個表單來集成 Square 支付選項。 轉到Ninja Forms > Add New 。


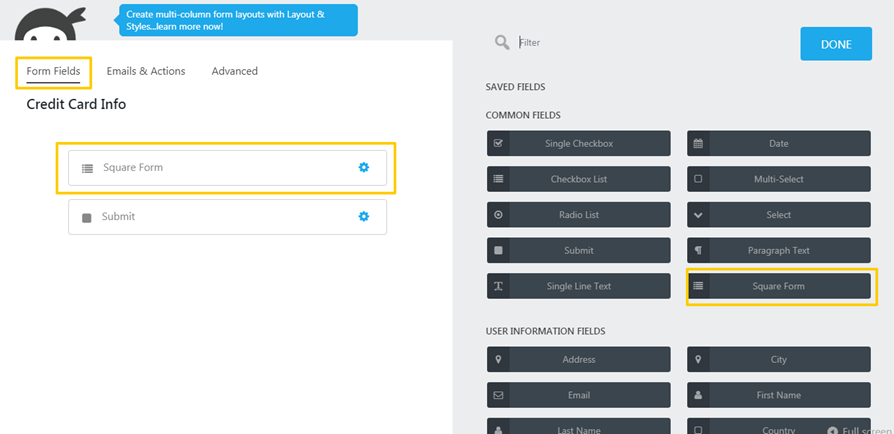
現在,您可以在表單字段部分添加方形表單字段。

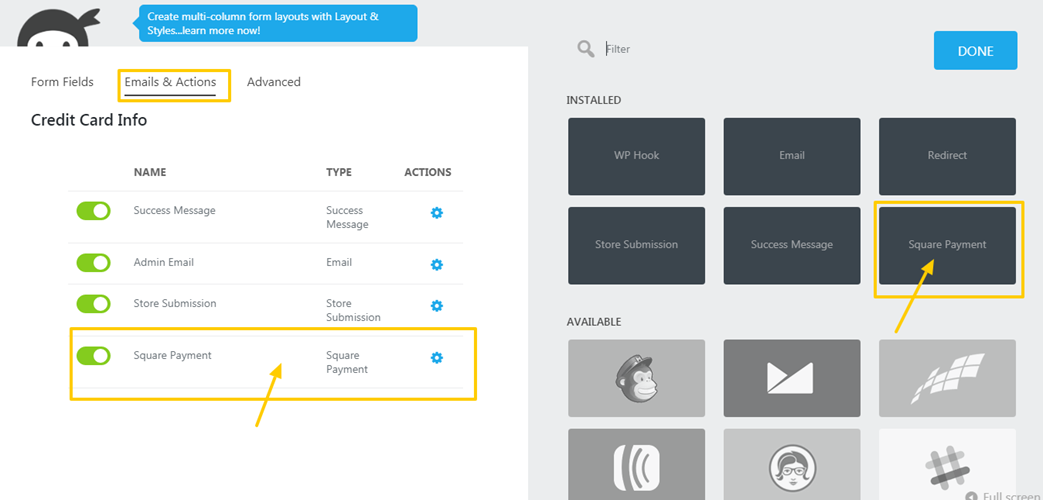
現在,轉到電子郵件和操作部分,然後單擊藍色的“+”按鈕(添加新操作)。
從右側可用的選項中,您可以添加Square Payment 。

現在,您必須添加價格,您可以在 Square Payment 字段的 Actions 列中執行此操作。 轉到Square Payment > 添加價格。 您將看到一個字段,您可以在其中手動輸入您設置的價格。
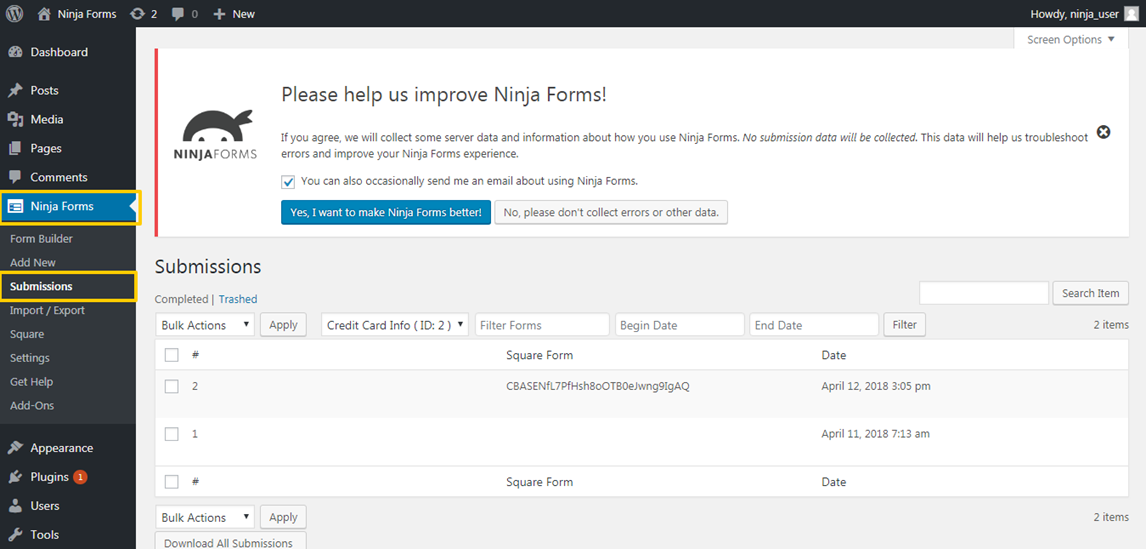
您現在可以通過 Square 查看 Ninja Forms 付費交易。 轉到忍者表格 > 提交。

在這裡,您可能已經註意到,顯示在“設置”下輸入的相同測試位置 ID。
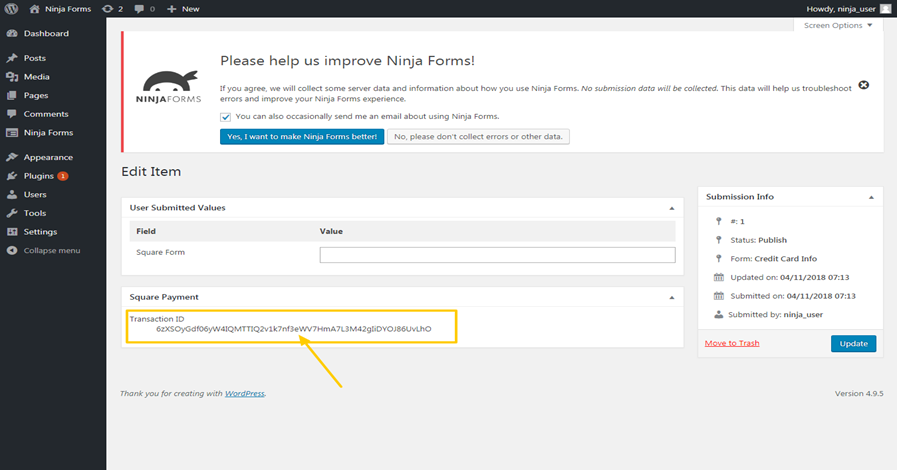
如果您打開這個特定的提交,您也可以看到交易 ID。

這就是全部! 您現在可以開始通過 Square 在您的表單上接受付款。
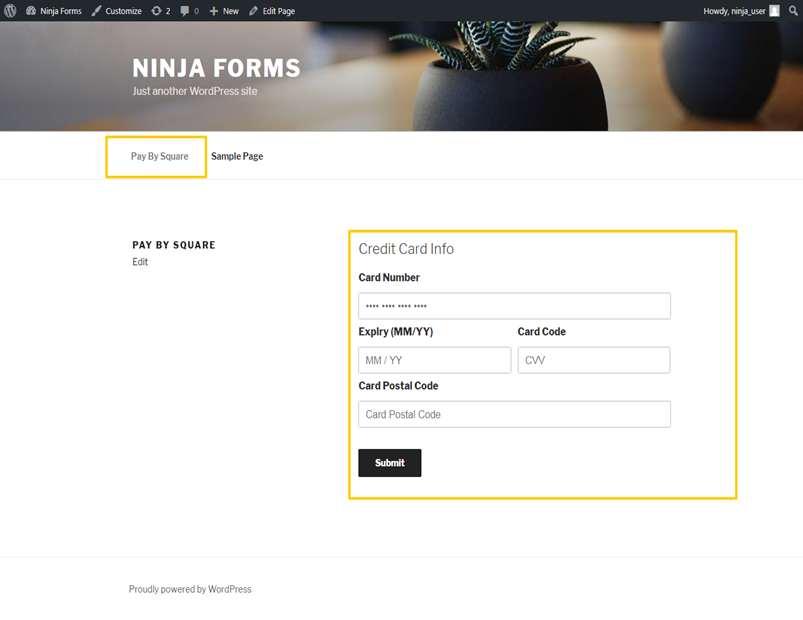
這是一個關於前端對於您的用戶的外觀的示例。

我們怎麼想?
Square 是一種支付選項,在可用的國家/地區受到各種規模的企業的廣泛青睞。 而且,Ninja Forms 是一個廣受歡迎的解決方案,可以在您的網站上自定義表單。 API 專家提出了一種獨特的解決方案,可以在您使用 Ninja Forms 在您的網站上創建的表單上接受 Square 付款。 我們發現 Ninja Forms 插件非常直觀,用戶界面簡單。 所有知識水平的用戶都不需要時間來掌握這個插件。 此外,如果在設置時遇到任何困難,您可以使用其文檔部分中的屏幕截圖的幫助。 他們還有一個可靠的支持團隊,將在周一至週五的 24 小時內回复您的查詢。
結論
如您所見,通過 Square 和 Ninja Forms 的集成,您正在設置一個很好的選項來在您的網站上接受付款。 API 專家提出了一個獨特的插件,它提供了 Ninja Forms 和 Square 的優點。 由於許多網站和企業都偏愛這兩種解決方案,因此應該對集成感到興奮。 LearnWoo 祝這個新插件成功出遊。
不要忘記為 LearnWoo 讀者提供此插件的獨家優惠。 在此處了解有關 30% 折扣優惠的更多詳細信息。
延伸閱讀
- 重力形式的正方形
- WordPress的方形插件
- 流行的 WooCommerce 支付網關
