如何使用 background-clip 在 Divi 中设计 CSS 文本背景
已发表: 2021-04-30使用 CSS 创建文本背景设计是向任何网站添加令人惊叹的设计元素的好方法。 创建这些自定义文本背景的关键是使用具有文本值的 background-clip CSS 属性。 由于此方法最近获得了流行和浏览器支持,因此我们将向您展示如何在 Divi 中使用它。 除了 Divi 的所有其他出色设计功能外,这还开辟了一个额外的设计层,针对文本元素(如 H1、H2、p 等)。
让我们开始吧。
抢先看
这是我们将在本教程中构建的设计的快速浏览。
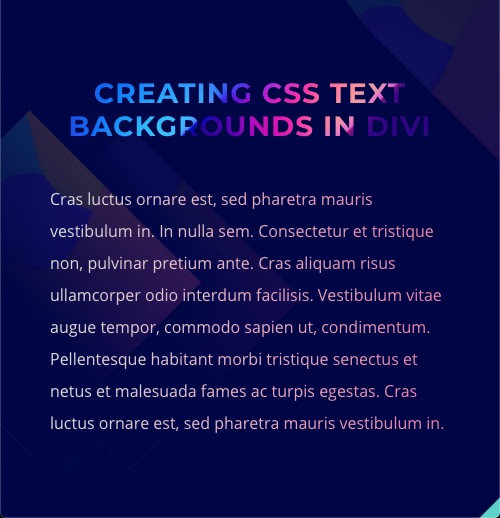
这是使用 background-clip 添加到标题文本的线性渐变背景示例

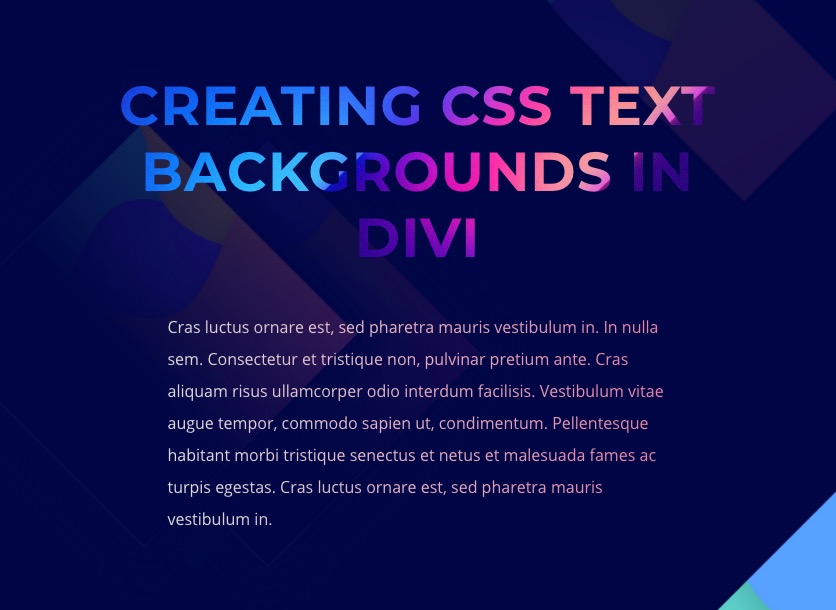
这是使用 background-clip 添加到标题文本的图像背景和添加到段落文本的线性渐变背景的示例

这是一个演示这个概念的代码笔。
免费下载布局
要亲身体验本教程中的设计,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订户,您每周一将收到更多的 Divi 善良和免费的 Divi 布局包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送一份最终的 Divi 登陆页面布局包,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将很快成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载即可访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
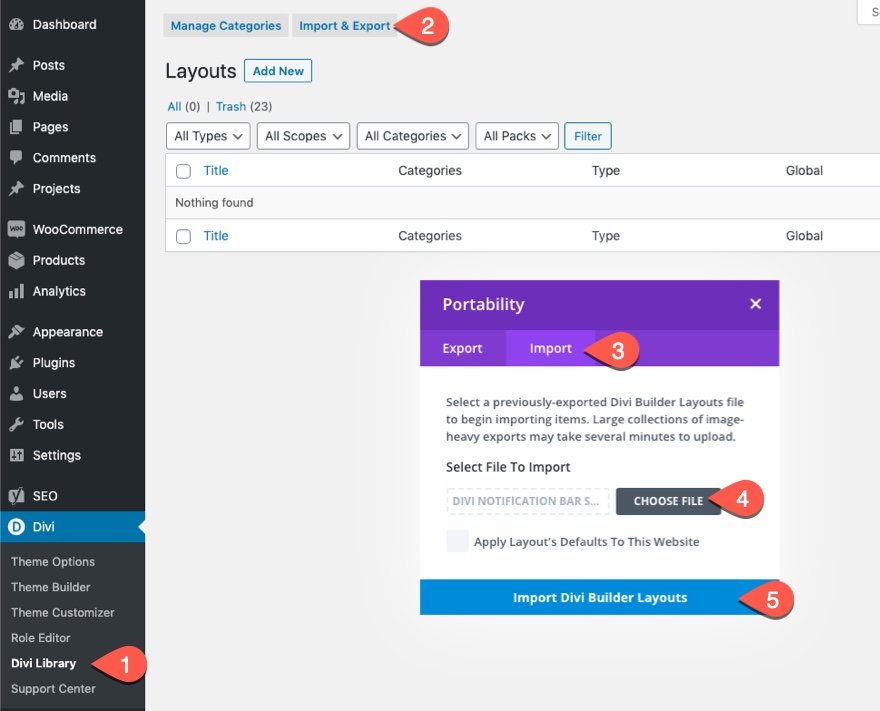
要将部分布局导入您的 Divi 库,请导航到 Divi 库。
单击导入按钮。
在可移植性弹出窗口中,选择导入选项卡并从您的计算机中选择下载文件。
然后点击导入按钮。

完成后,分区布局将在 Divi Builder 中可用。
让我们进入教程,好吗?
你需要什么开始

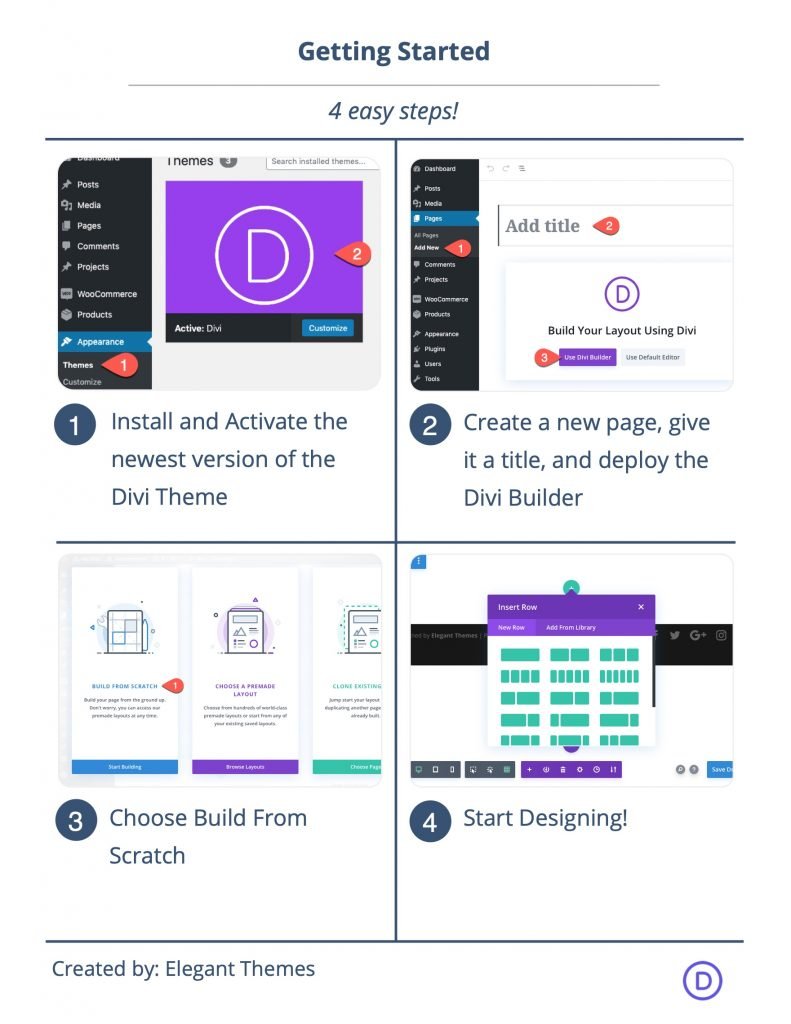
首先,您需要执行以下操作:
- 如果您还没有安装并激活 Divi 主题。
- 在WordPress中新建一个页面,在前端使用Divi Builder编辑页面(visual builder)。
- 选择“从头开始构建”选项。
之后,您将有一个空白画布开始在 Divi 中进行设计。
如何使用带有文本的背景剪辑
在开始在 Divi 中构建示例之前,让我们首先更好地了解在 CSS 中实现自定义文本背景所需的 CSS 代码。
假设我们有一个看起来像这样的 H2 标题元素。

首先,您需要建立要使用的背景。 在本例中,我们将使用linear-gradient为 h2 元素添加渐变背景。
h2 {
background: linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
}

接下来,我们添加background-clip:text以及必要的“-webkit”前缀版本,以仅在文本后面显示元素的背景。
h2 {
background: linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background-clip: text;
-webkit-background-clip: text;
}
然后,我们添加 -webkit-text-fill-color:transparent 来覆盖文本的颜色并使其透明。
h2 {
background: linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}

然后我们添加浏览器前缀,使线性渐变对浏览器更友好:
h2 {
background: -webkit-linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background: -moz-linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background: linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
如您所见,此示例使用三种颜色来创建渐变,但您可以轻松添加任意数量的颜色。
这就是它的全部内容。 当然,这有助于更好地理解如何使用线性渐变函数来设计您想要的渐变背景类型。
有关更多信息,请查看有关线性梯度函数的文档。 您还可以探索这个 CSS 文本渐变生成器来探索一些有趣的选项。
而且,如果不想使用渐变,您可以使用实际的图像背景。 代码看起来像这样:
h2 {
background: center / cover url("add image URL");
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
现在我们对 CSS 有了更好的理解,让我们深入学习本教程。
在 Divi 中使用背景剪辑设计文本背景
第 1 部分:使用 background-clip 为 H1 标题添加渐变背景
对于我们的第一个示例,我们将向 H1 标题添加渐变背景。
节、行和列
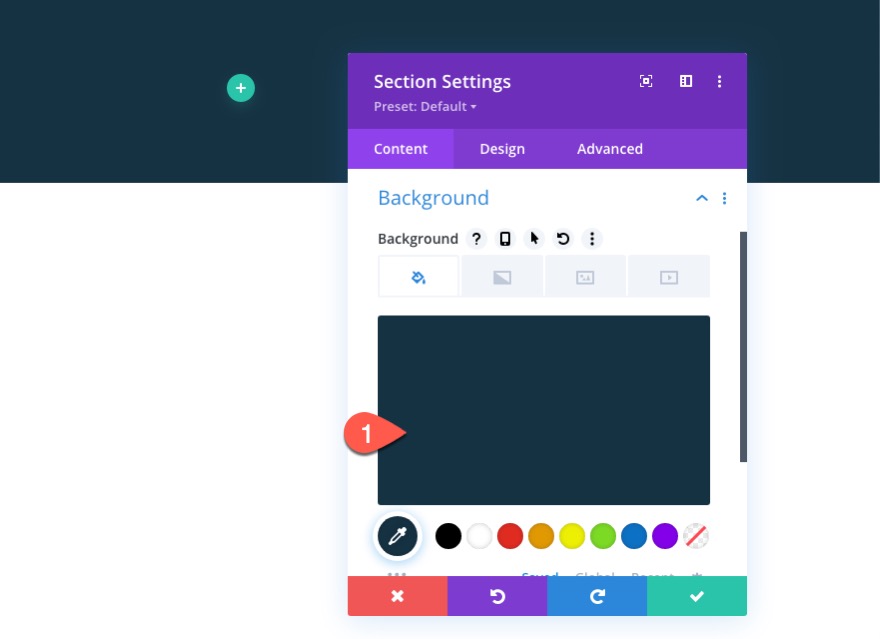
首先,打开该部分的设置并添加背景颜色:
- 背景颜色:#153243

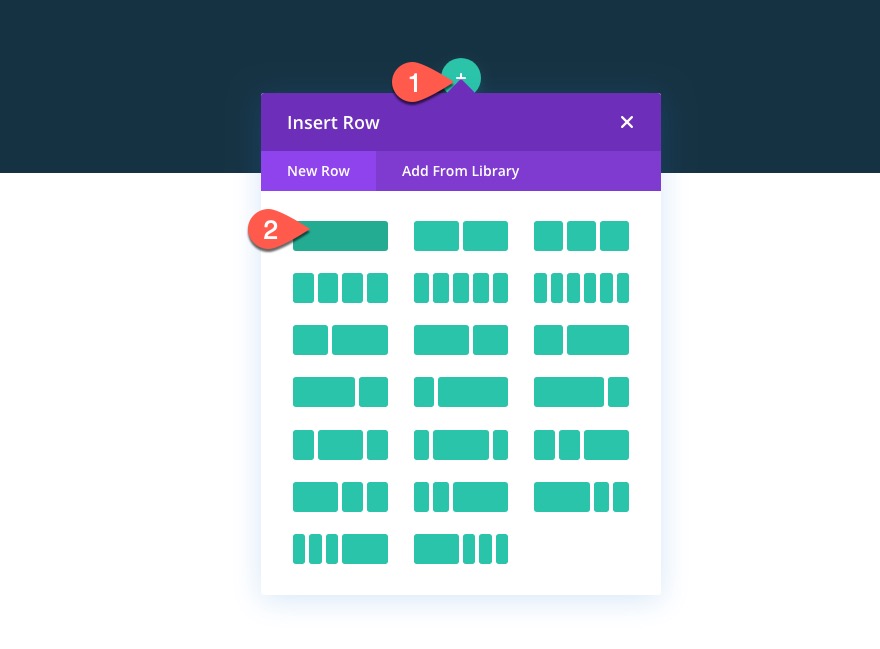
在该部分内,添加一列行。

带有 H1 标题的文本模块
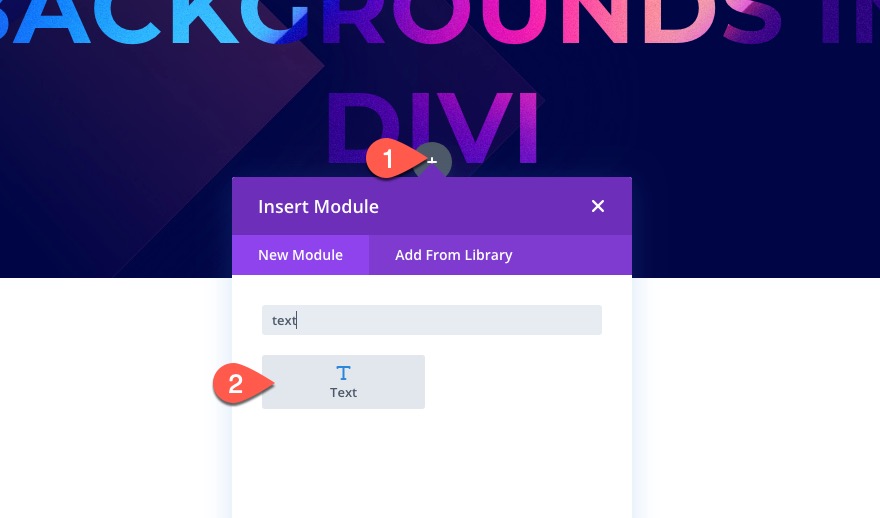
要添加 H1 标题,请向行的列添加一个新的文本模块。

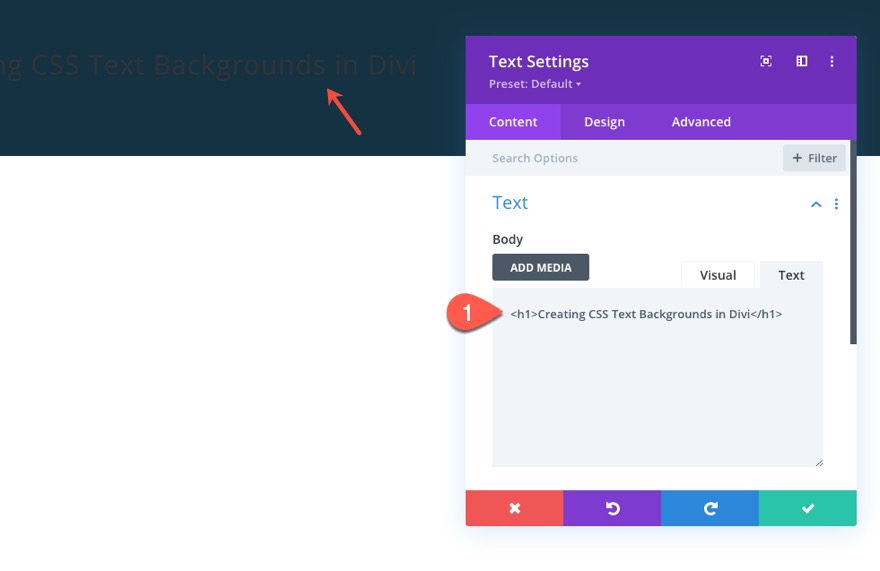
打开文本设置并将以下 H2 标题 HTML 粘贴到正文内容的文本选项卡下。
<h1>Creating CSS Text Backgrounds in Divi</h1>

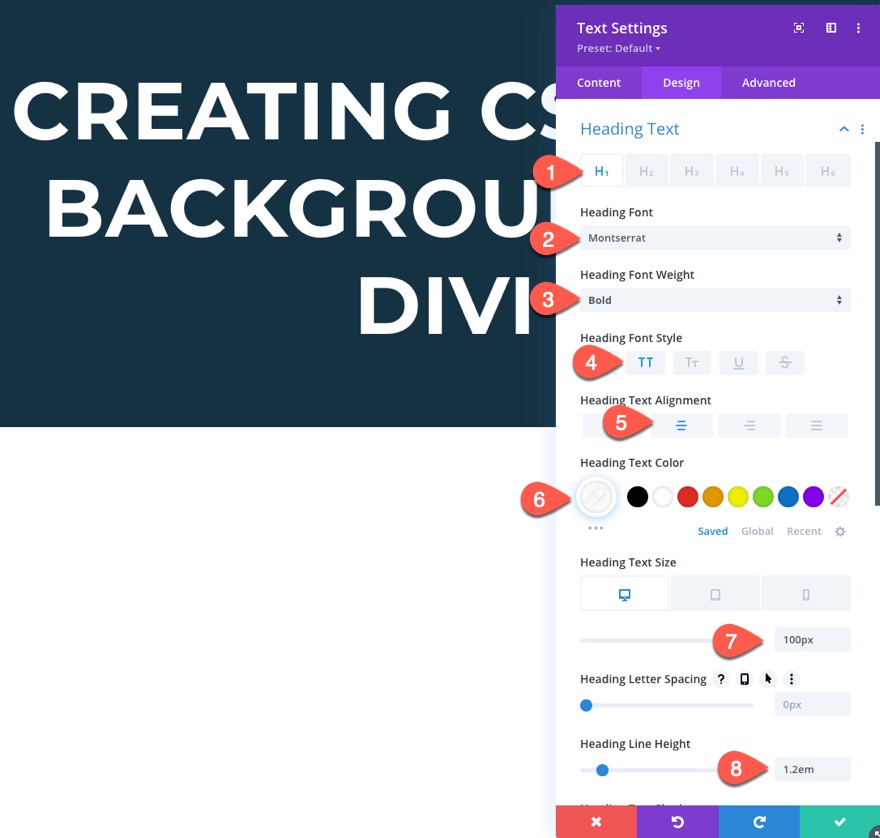
在设计选项卡下,更新 H1 设计设置,如下所示:
- 标题字体:蒙特塞拉特
- 标题字体粗细:粗体
- 标题字体样式:TT
- 标题文本对齐方式:居中
- 标题文字颜色:#ffffff
- 标题文字大小:100 像素(桌面)、55 像素(平板电脑)、28 像素(手机)
- 标题线高度:1.2em
注意:标题文本颜色将被自定义 CSS 覆盖,但为了以防万一,最好选择一个作为后备。

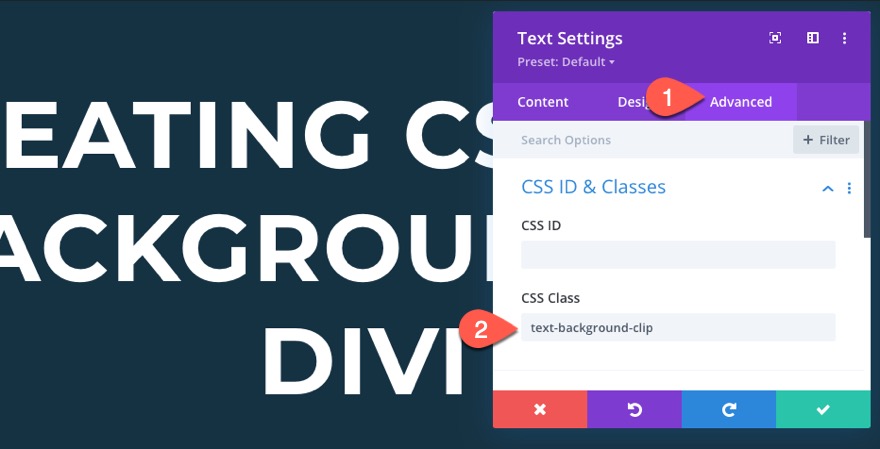
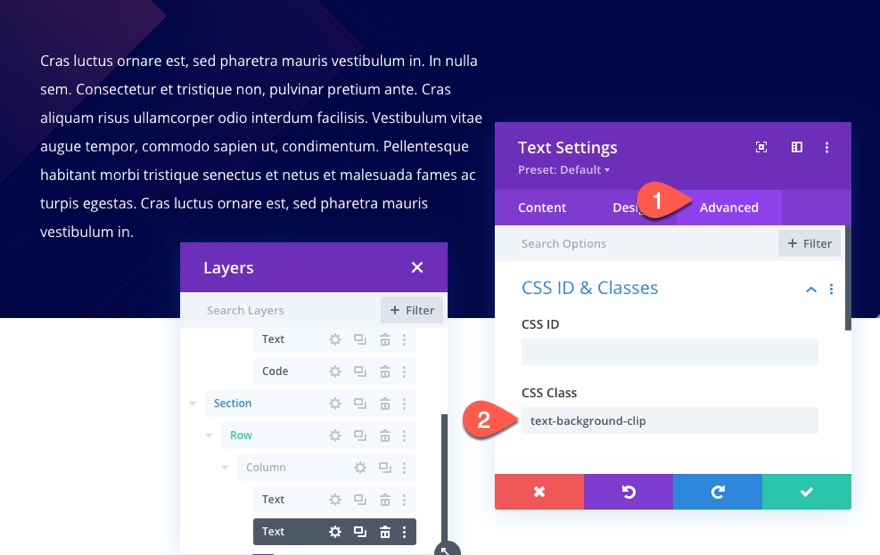
在高级选项卡下,添加以下 CSS 类:
- CSS 类:文本背景剪辑
稍后我们将在自定义 CSS 代码中使用此类作为选择器。

CSS 代码
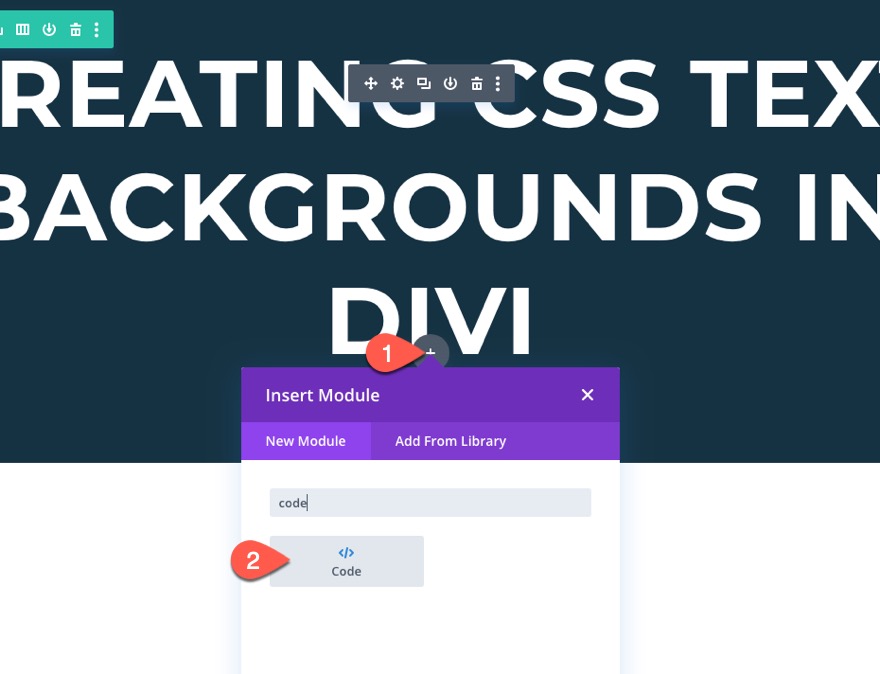
要添加 CSS 代码以赋予 H1 渐变背景,请在文本模块下添加一个新的代码模块。


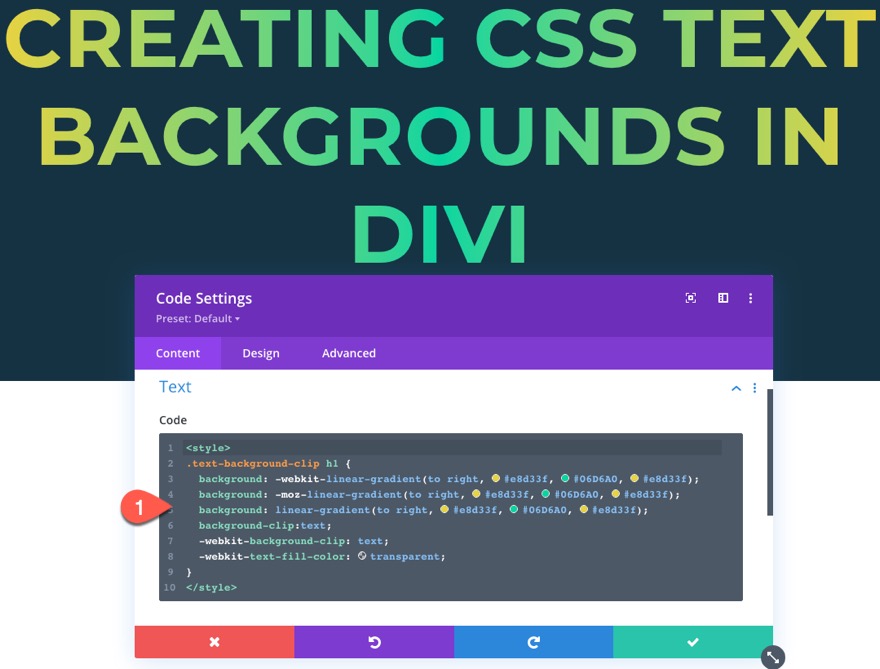
然后将以下 CSS 粘贴到代码框中,确保将代码包装在必要的样式标签中:
.text-background-clip h1 {
background: -webkit-linear-gradient(to right, #e8d33f, #06D6A0, #e8d33f);
background: -moz-linear-gradient(to right, #e8d33f, #06D6A0, #e8d33f);
background: linear-gradient(to right, #e8d33f, #06D6A0, #e8d33f);
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}

注意:我们将回到这个相同的代码模块,为我们的以下示例添加额外的 CSS。
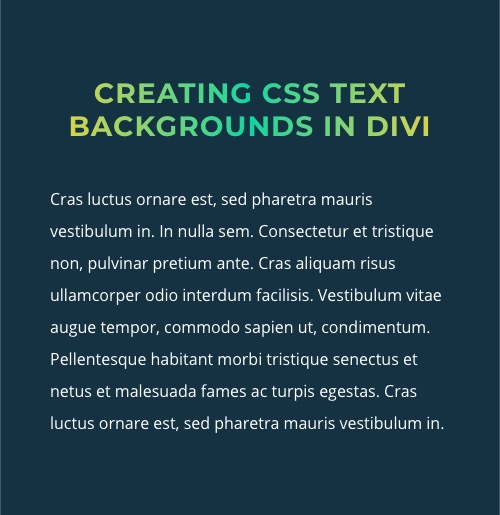
结果
这是结果。 如您所见,渐变背景已被剪裁,使其仅通过 H1 标题元素显示。

第 1 部分:使用 background-clip 将图像背景添加到 H2 标题
我们不限于渐变背景来设计我们的文本背景。 我们还可以使用背景图像来设计我们的文本背景。
在下一个示例中,我们将使用相同的方法(使用“background-clip”)将图像背景添加到 H2 标题。
节、行和列
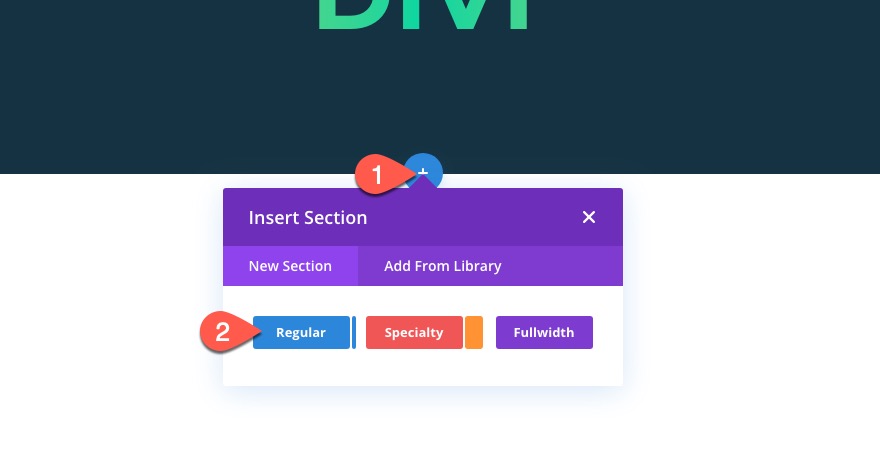
首先,在第一个示例的现有部分下方创建一个新的常规部分。

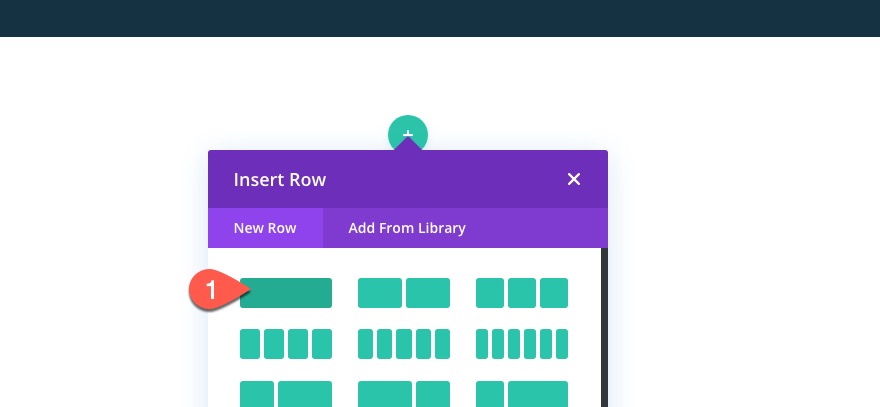
然后向该部分添加一列行。

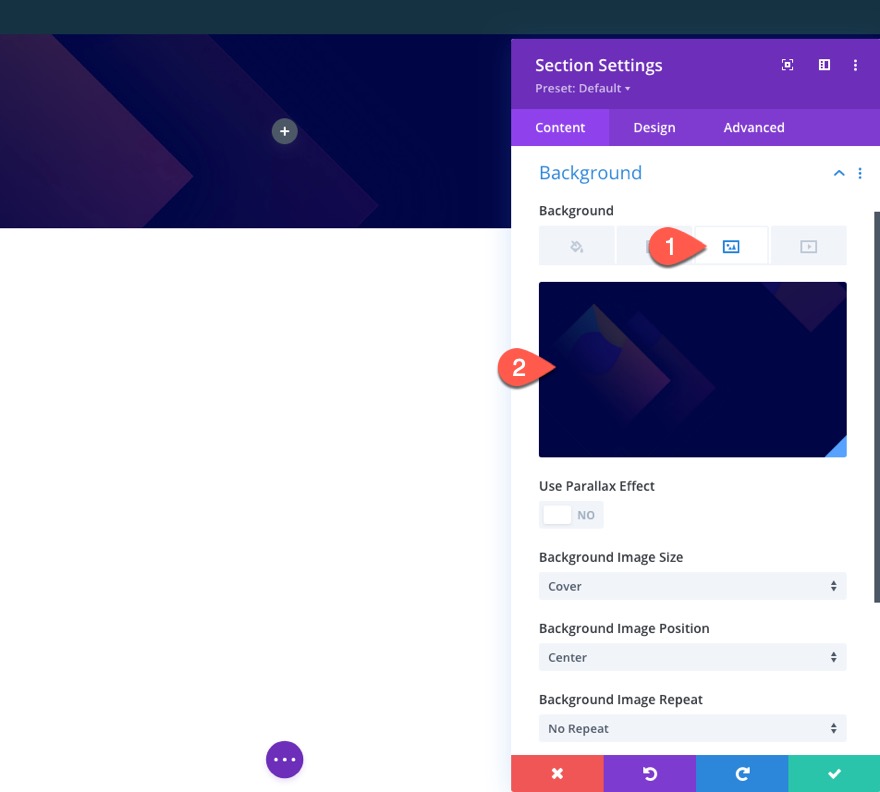
打开部分设置并为该部分添加深色背景图像。

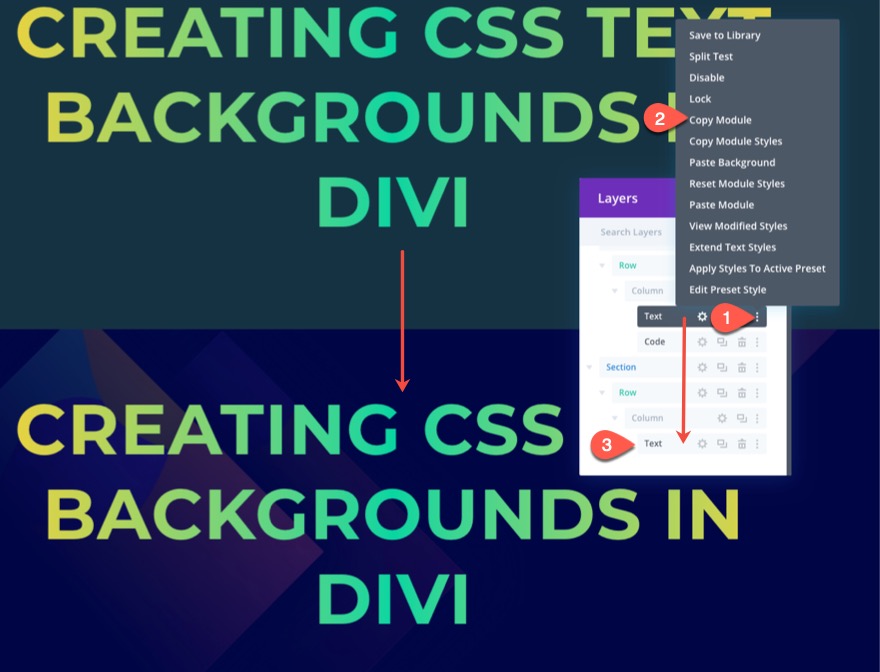
接下来复制上面第一个示例中现有的文本模块并将其粘贴到我们新部分的列中。

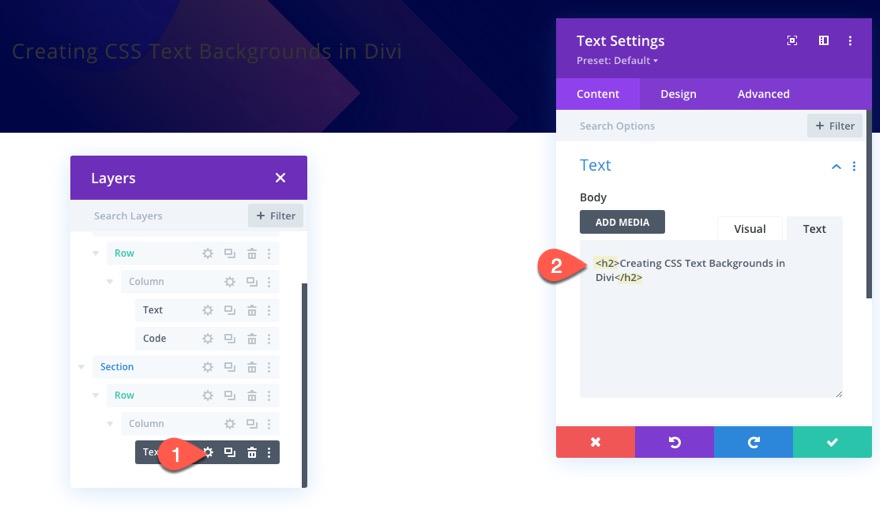
打开复制文本模块的文本设置,并通过更新 HTML 将 H1 标题更改为 H2 标题:
<h2>Creating CSS Text Backgrounds in Divi</h2>

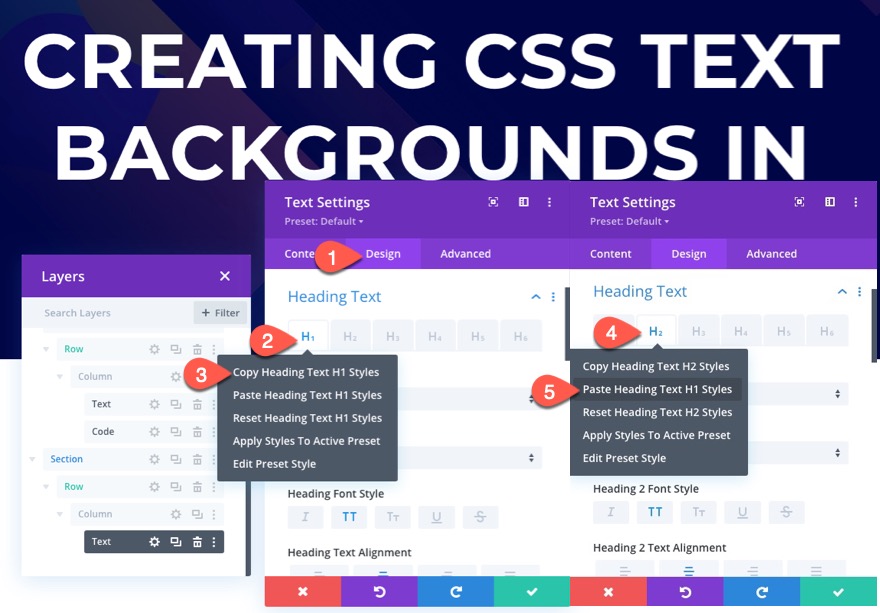
在设计选项卡下,右键单击 H1 选项卡并复制标题文本 H1 样式。 然后右键单击 H2 选项卡并传递标题文本 H1 样式,以便 H2 标题具有相同的样式。

CSS 代码
要添加需要为 H2 提供图像背景的 CSS 代码,请打开我们之前创建的现有代码模块并将以下 CSS 粘贴到第一个 CSS 片段下:
.text-background-clip h2 {
background: center / cover url("https://jason.sandbox.etdevs.com/design/wp-content/uploads/sites/4/2021/04/gradient-background-img.jpg");
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}

这将在 H2 元素后面添加背景图像。 背景 CSS 速记包括背景位置的“center”、背景大小的“cover”和实际图像的 URL。
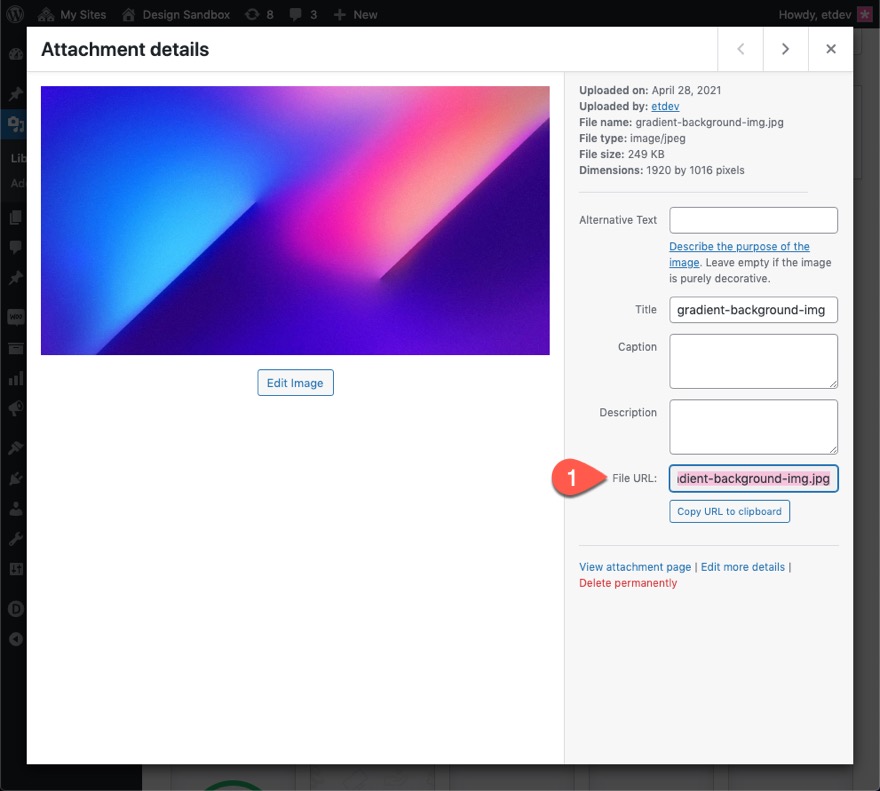
要在您自己的网站上查找图像的 URL,您可以轻松打开 WordPress 媒体库,选择图像,然后复制文件 URL。

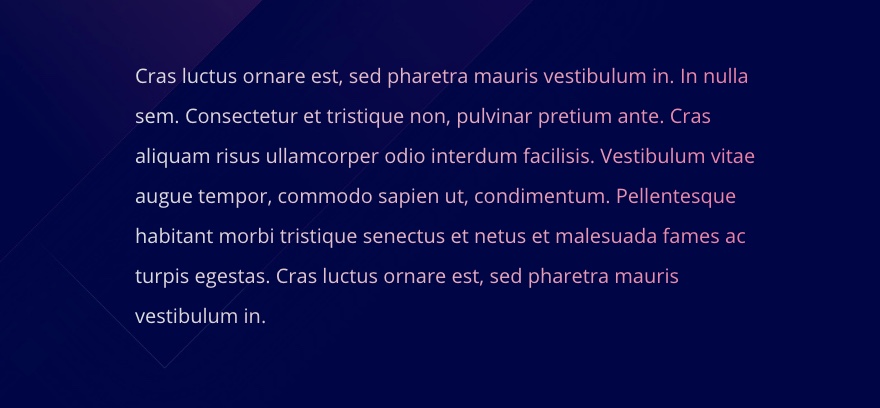
结果

第 3 部分:使用 background-clip 为段落文本添加渐变背景
对于我们的最后一个示例,我们将使用background-clip为段落文本添加渐变背景。 过程是一样的。 唯一的区别是针对段落文本的 p 标签的 CSS 代码。
添加文本模块
在我们在第 2 部分设计的同一部分中的前一个文本模块下添加一个新的文本模块。

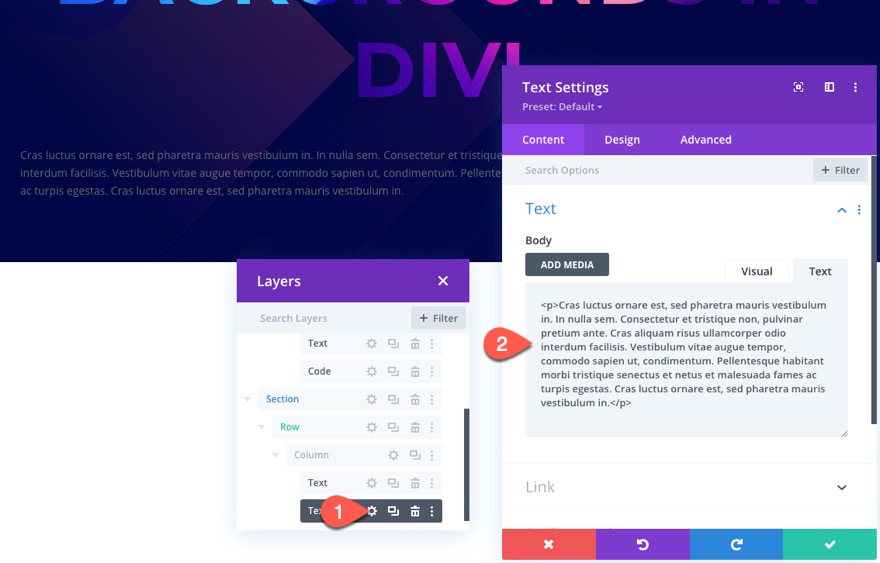
使用以下段落文本 HTML 更新正文内容:
<p>Cras luctus ornare est, sed pharetra mauris vestibulum in. In nulla sem. Consectetur et tristique non, pulvinar pretium ante. Cras aliquam risus ullamcorper odio interdum facilisis. Vestibulum vitae augue tempor, commodo sapien ut, condimentum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras luctus ornare est, sed pharetra mauris vestibulum in.</p>
注意:确保文本用p标签包裹,因为这将是我们将在自定义 CSS 代码中定位的选择器。

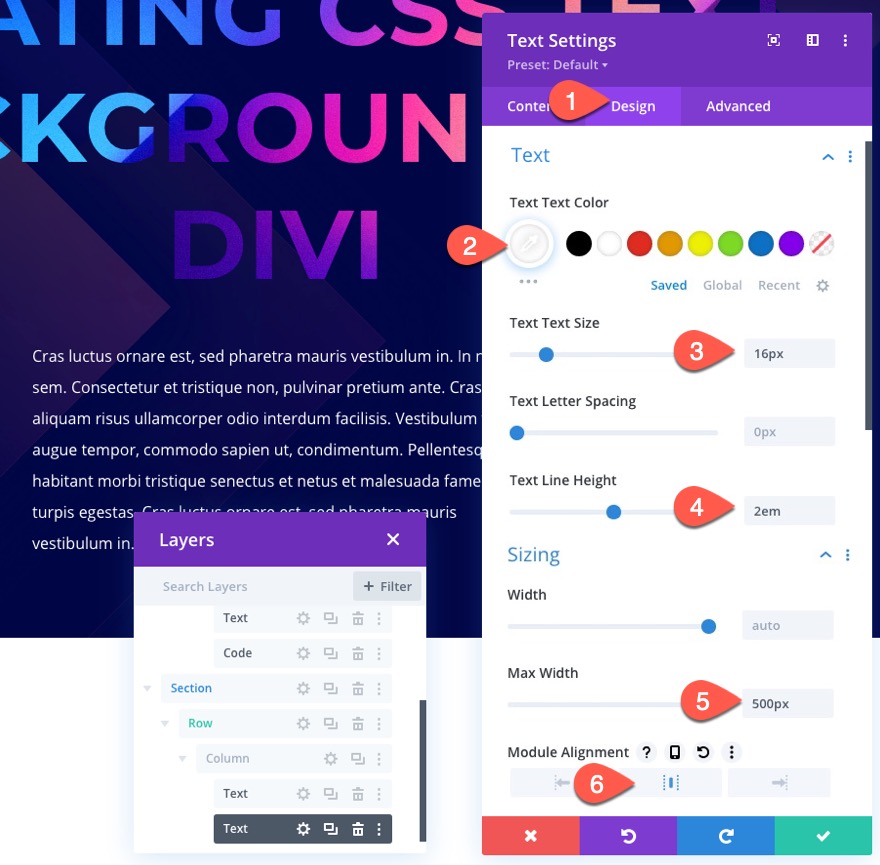
在设计选项卡下,更新以下文本样式:
- 文字文字颜色:#ffffff
- 文字文字大小:16px
- 文本行高:2em
- 最大宽度:500px
- 模块对齐:居中

在高级选项卡下,添加之前使用的相同 CSS 类:
- CSS 类:文本背景剪辑

CSS 代码
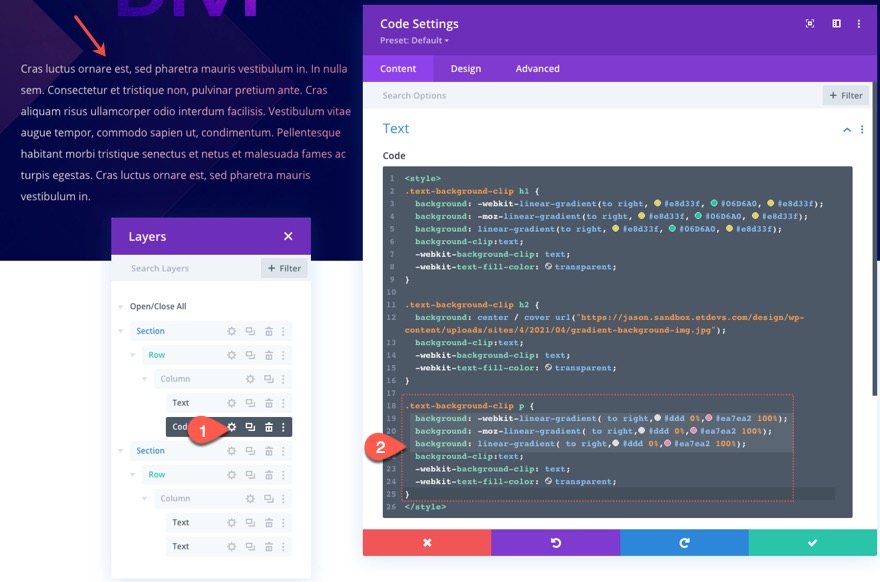
最后,粘贴针对p标签的 CSS 代码,并使用background-clip:text为文本添加渐变背景。
.text-background-clip p {
background: -webkit-linear-gradient( to right,#ddd 0%,#ea7ea2 100%);
background: -moz-linear-gradient( to right,#ddd 0%,#ea7ea2 100%);
background: linear-gradient( to right,#ddd 0%,#ea7ea2 100%);
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}

结果
下面是段落文字背景设计的结果。

最终结果
现在让我们来看看我们设计的最终结果吧!
这是使用 background-clip 添加到标题文本的线性渐变背景示例



这是使用 background-clip 添加到标题文本的图像背景和添加到段落文本的线性渐变背景的示例



最后的想法
将自定义文本背景添加到您的网站的能力可能是一个有用的设计工具。 而且,如果您对如何将background CSS 属性与background-clip:text结合使用有了更好的理解,那么可能性是无穷无尽的。 如果您在创建自己的 CSS 时需要一点帮助,您还可以探索这个 CSS 文本渐变生成器来帮助快速启动这个过程。
此外,如果您想要在没有所有自定义 CSS 的情况下获得类似效果,请查看如何使用 Divi 的混合模式选项应用渐变文本颜色。
我期待在评论中收到您的来信。
干杯!
