Как создать фон текста CSS в Divi с помощью background-clip
Опубликовано: 2021-04-30Создание текстового фона с помощью CSS - отличный способ добавить потрясающий элемент дизайна на любой веб-сайт. Ключом к созданию этих настраиваемых текстовых фонов является использование свойства CSS background-clip с текстовым значением. Поскольку этот метод в последнее время приобрел популярность и поддержку браузеров, мы собираемся показать вам, как использовать его в Divi. Это открывает дополнительный уровень дизайна, нацеленный на текстовые элементы (такие как H1, H2, p и т. Д.) В дополнение ко всем другим замечательным дизайнерским возможностям Divi.
Давайте начнем.
Sneak Peek
Вот краткий обзор дизайна, который мы построим в этом уроке.
Вот пример фона с линейным градиентом, добавленного к тексту заголовка с помощью background-clip.

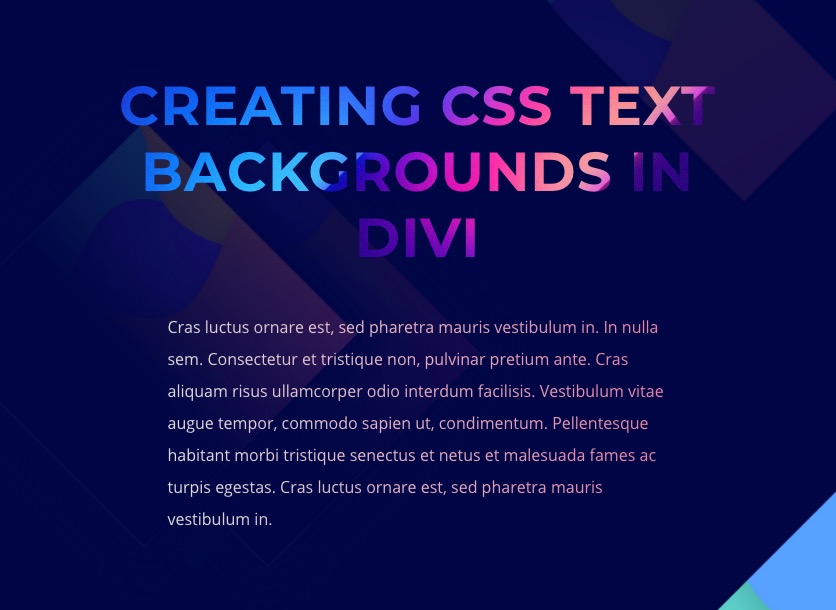
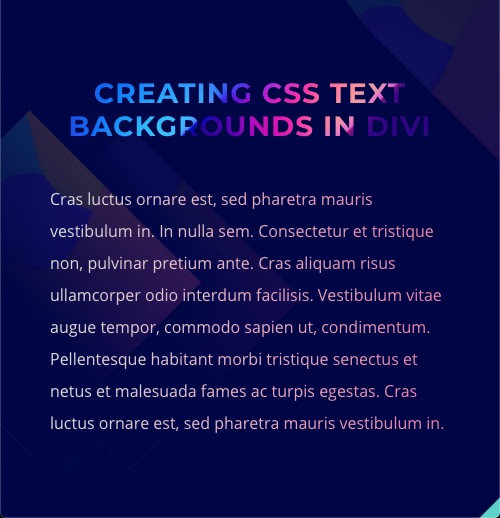
Вот пример фона изображения, добавленного к тексту заголовка, и фона с линейным градиентом, добавленного к тексту абзаца с помощью background-clip.

И вот код, который также демонстрирует эту концепцию.
Скачайте макет БЕСПЛАТНО
Чтобы получить доступ к дизайну из этого урока, вам сначала нужно загрузить его, используя кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на наш список рассылки Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше добра Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже есть в списке, просто введите ниже свой адрес электронной почты и нажмите «Загрузить». Вы не будете «повторно подписаны» или будете получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на рассылку новостей Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевой страницы Divi, а также множество других удивительных и бесплатных ресурсов, советов и приемов Divi. Следуйте за ним, и вы станете мастером Divi в кратчайшие сроки. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
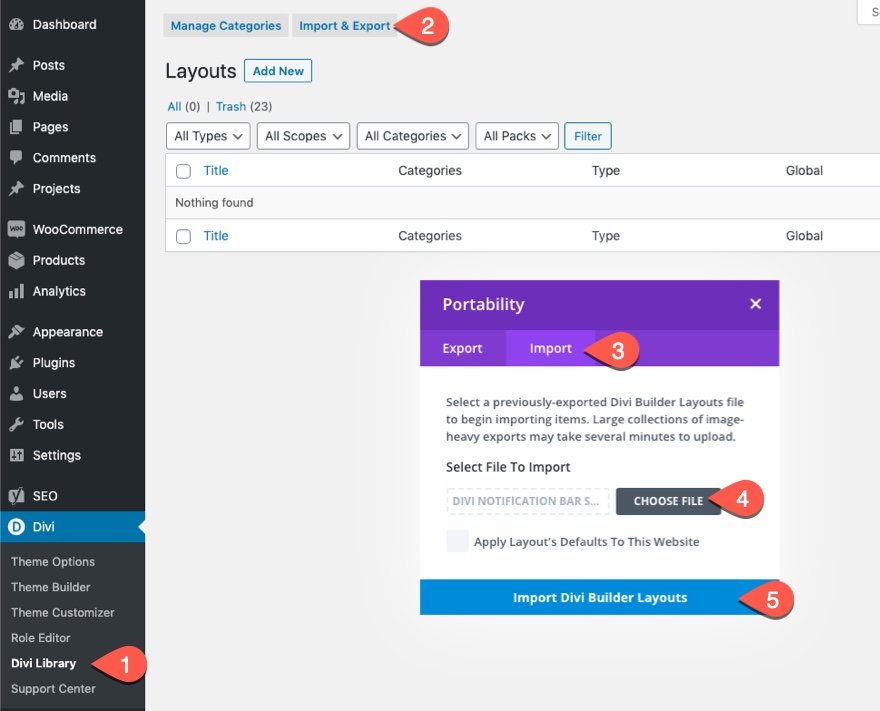
Чтобы импортировать макет раздела в свою библиотеку Divi, перейдите в библиотеку Divi.
Щелкните кнопку Импорт.
Во всплывающем окне переносимости выберите вкладку импорта и выберите файл для загрузки со своего компьютера.
Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Давайте перейдем к руководству, не так ли?
Что вам нужно для начала

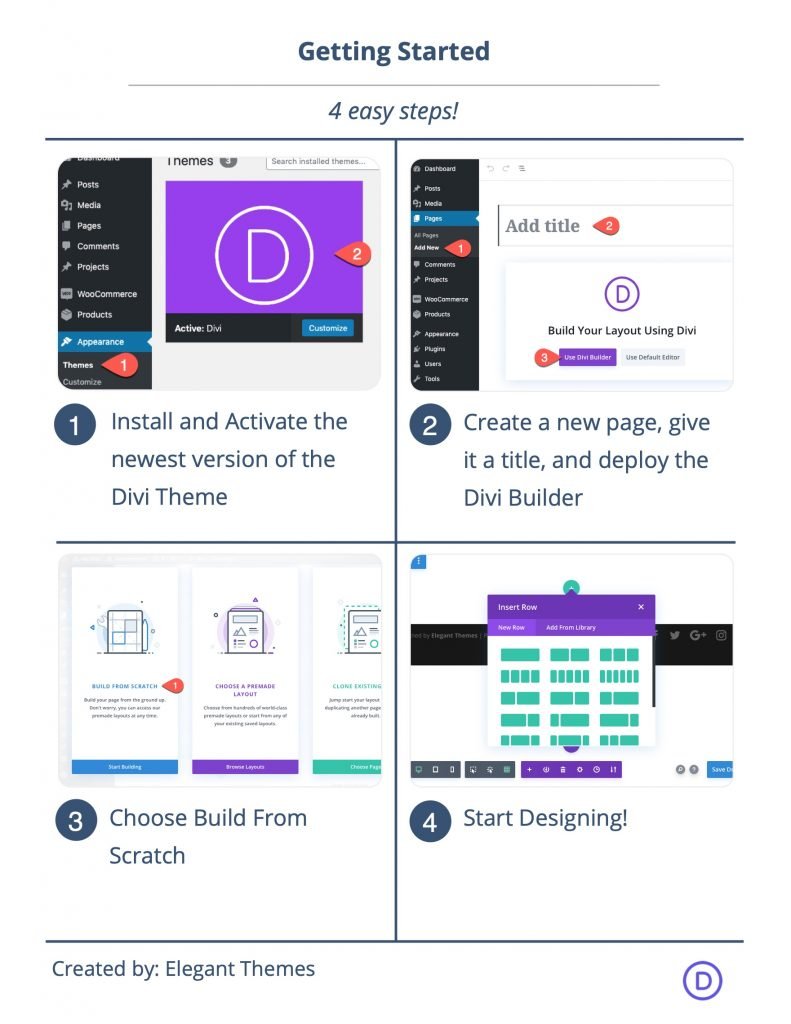
Для начала вам необходимо сделать следующее:
- Если вы еще этого не сделали, установите и активируйте тему Divi.
- Создайте новую страницу в WordPress и используйте Divi Builder для редактирования страницы во внешнем интерфейсе (визуальный конструктор).
- Выберите вариант «Строить с нуля».
После этого у вас будет чистый холст, чтобы начать проектировать в Divi.
Как использовать фоновый клип с текстом
Прежде чем мы начнем создавать наши примеры в Divi, давайте сначала лучше поймем код CSS, необходимый для создания пользовательского текстового фона в CSS.
Допустим, у нас есть элемент заголовка H2, который выглядит следующим образом.

Во-первых, вам нужно установить фон, который вы хотите использовать. В этом примере мы собираемся добавить градиентный фон к нашему элементу h2 с помощью linear-gradient .
h2 {
background: linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
}

Затем мы добавляем background-clip: text вместе с необходимой версией префикса «-webkit», чтобы фон элемента отображался только за текстом.
h2 {
background: linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background-clip: text;
-webkit-background-clip: text;
}
Затем мы добавляем -webkit-text-fill-color: transparent, чтобы переопределить цвет текста и сделать его прозрачным.
h2 {
background: linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}

Затем мы добавляем префиксы браузера, необходимые, чтобы сделать линейные градиенты более удобными для браузера:
h2 {
background: -webkit-linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background: -moz-linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background: linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
Как видите, в этом примере для создания градиента используются три цвета, но вы можете легко добавить столько цветов, сколько захотите.
Это действительно все, что нужно сделать. Конечно, это помогает лучше понять, как использовать функцию linear-gradient для создания желаемого типа градиентного фона.
Для получения дополнительной информации ознакомьтесь с документацией по функции linear-gradient. Вы также можете изучить этот генератор градиента текста CSS, чтобы изучить некоторые интересные варианты.
И, если не хотите использовать градиент, вы можете использовать реальный фон изображения. Код будет выглядеть примерно так:
h2 {
background: center / cover url("add image URL");
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
Теперь, когда мы лучше понимаем CSS, давайте перейдем к руководству.
Создание текстовых фонов с помощью background-clip в Divi
Часть 1: Использование background-clip для добавления градиентного фона к заголовку H1
В нашем первом примере мы собираемся добавить градиентный фон к заголовку H1.
Раздел, строка и столбец
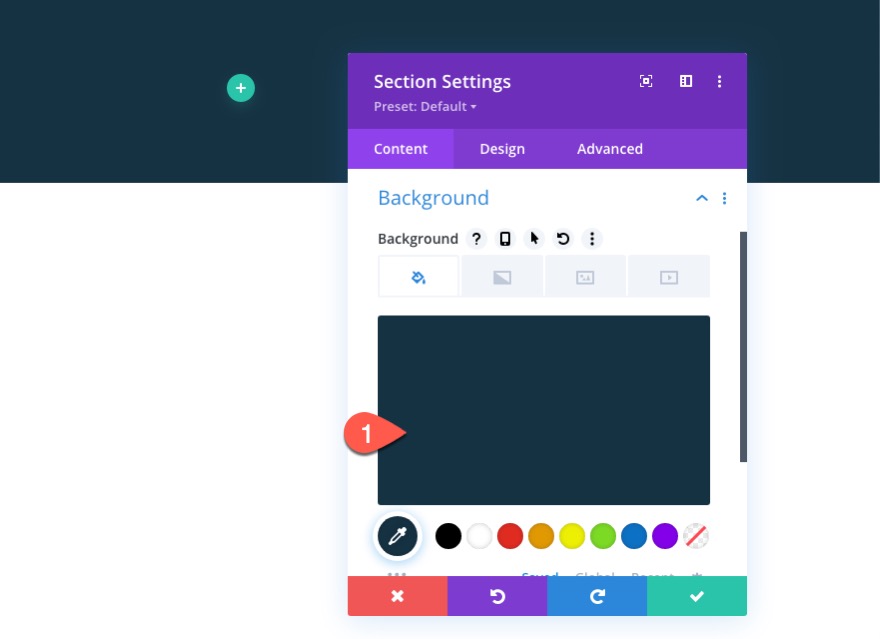
Сначала откройте настройки раздела и добавьте цвет фона:
- Цвет фона: # 153243

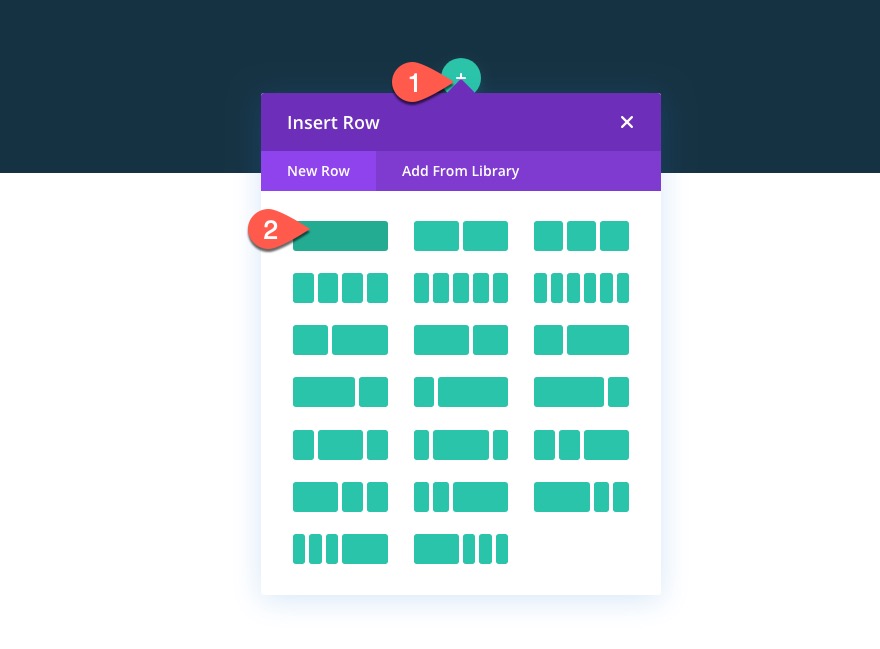
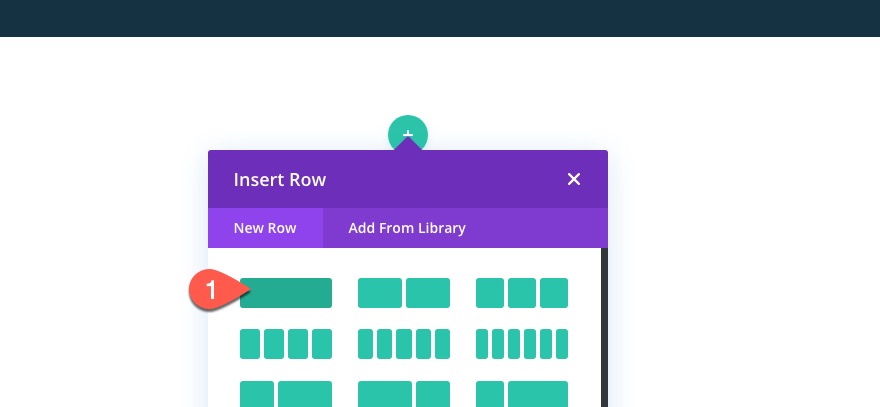
Внутри раздела добавьте строку из одного столбца.

Текстовый модуль с заголовком H1
Чтобы добавить заголовок H1, добавьте новый текстовый модуль в столбец строки.

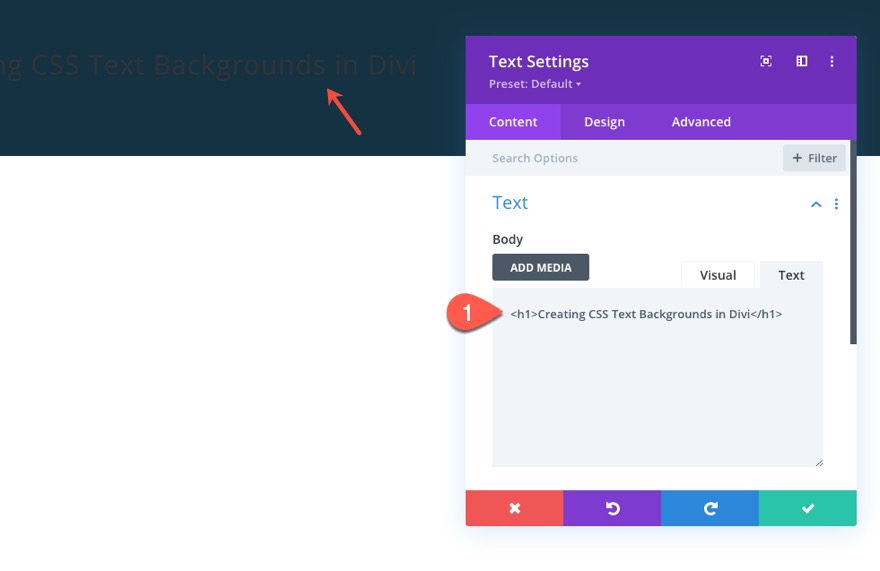
Откройте настройки текста и вставьте следующий HTML-код заголовка H2 под текстовой вкладкой основного содержимого.
<h1>Creating CSS Text Backgrounds in Divi</h1>

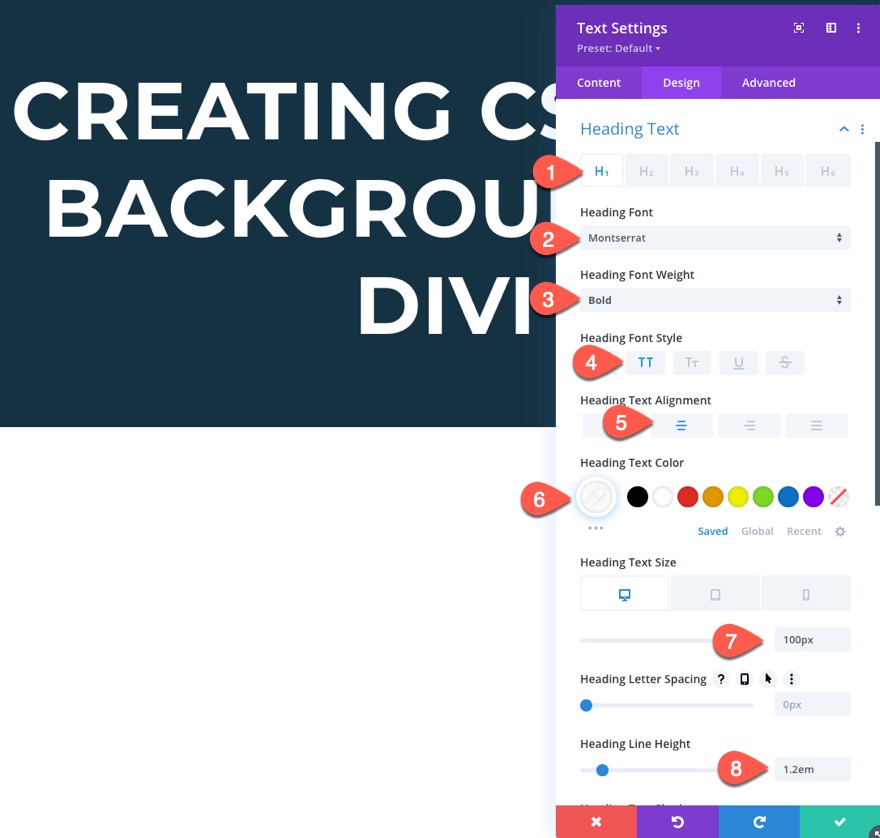
На вкладке дизайна обновите настройки дизайна H1 следующим образом:
- Шрифт заголовка: Montserrat
- Толщина шрифта заголовка: полужирный
- Стиль шрифта заголовка: TT
- Выравнивание текста заголовка: по центру
- Цвет текста заголовка: #ffffff
- Размер текста заголовка: 100 пикселей (рабочий стол), 55 пикселей (планшет), 28 пикселей (телефон).
- Высота строки заголовка: 1,2 м
ПРИМЕЧАНИЕ. Цвет текста заголовка будет переопределен настраиваемым CSS, но было бы неплохо на всякий случай выбрать один из них в качестве запасного.

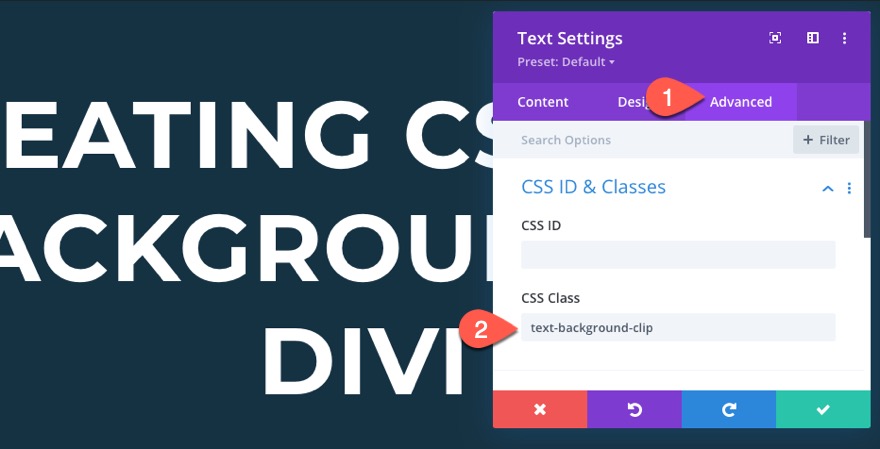
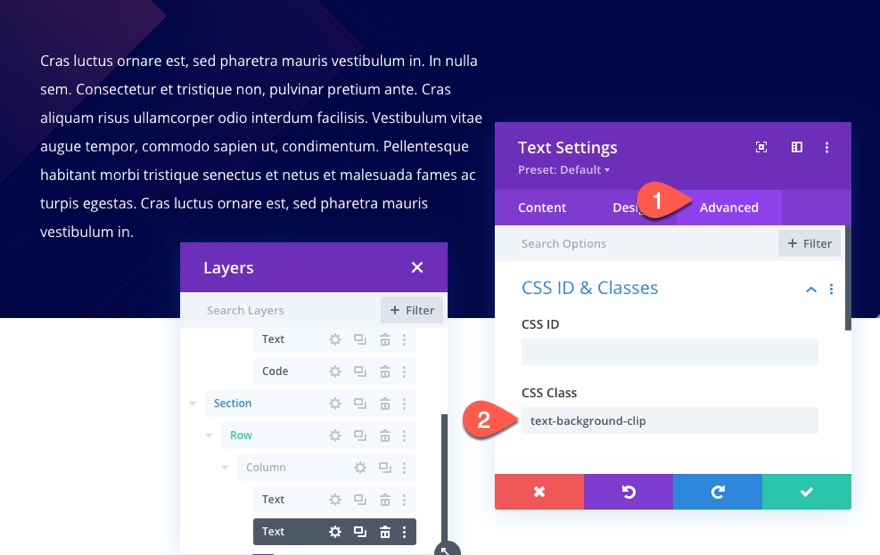
На вкладке «Дополнительно» добавьте следующий класс CSS:

- Класс CSS: текст-фон-клип
Позже мы будем использовать этот класс в качестве селектора в нашем пользовательском коде CSS.

Код CSS
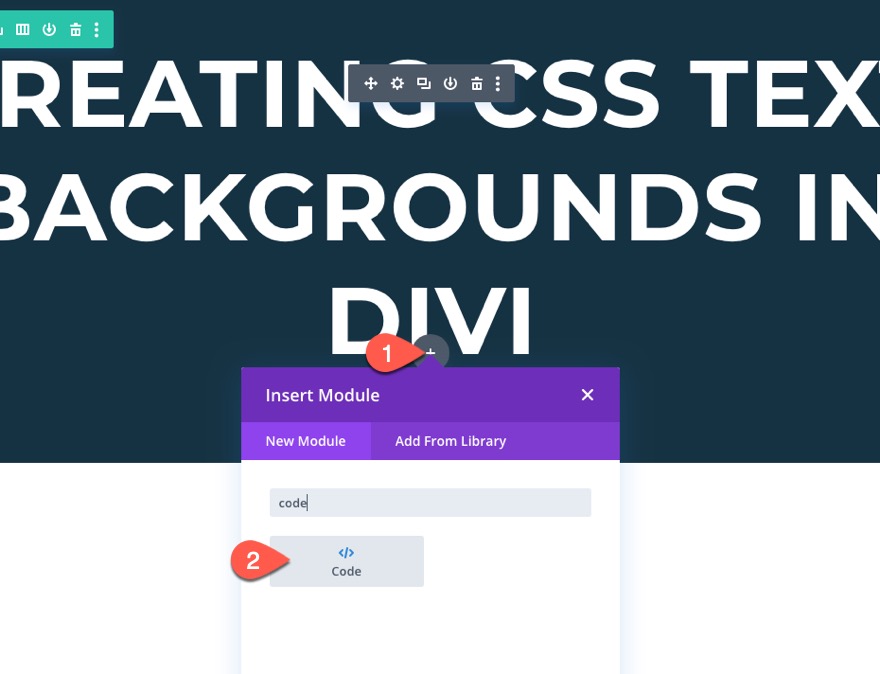
Чтобы добавить код CSS для создания градиентного фона H1, добавьте новый модуль кода под текстовым модулем.

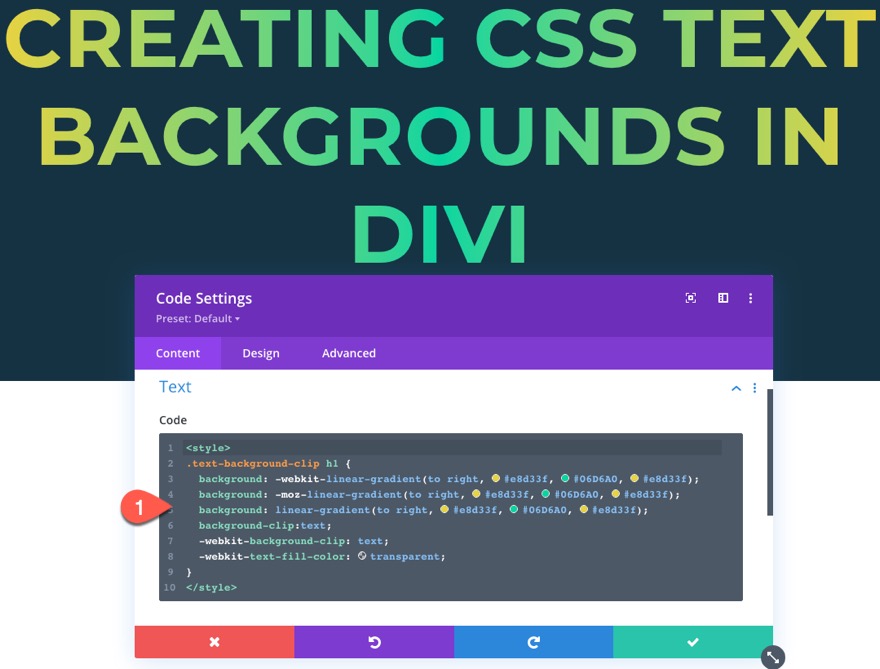
Затем вставьте следующий CSS в поле «Код», убедившись, что код заключен в необходимые теги стиля :
.text-background-clip h1 {
background: -webkit-linear-gradient(to right, #e8d33f, #06D6A0, #e8d33f);
background: -moz-linear-gradient(to right, #e8d33f, #06D6A0, #e8d33f);
background: linear-gradient(to right, #e8d33f, #06D6A0, #e8d33f);
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}

ПРИМЕЧАНИЕ. Мы вернемся к этому же модулю кода, чтобы добавить дополнительный CSS для наших следующих примеров.
Результат
Вот результат. Как видите, градиентный фон обрезан, поэтому он виден только через элемент заголовка H1.

Часть 1. Использование background-clip для добавления фона изображения в заголовок H2
Мы не ограничены градиентным фоном для стилизации нашего текстового фона. Мы также можем стилизовать наш текстовый фон с помощью фоновых изображений.
В следующем примере мы собираемся использовать тот же метод (с использованием «background-clip») для добавления фона изображения к заголовку H2.
Раздел, строка и столбец
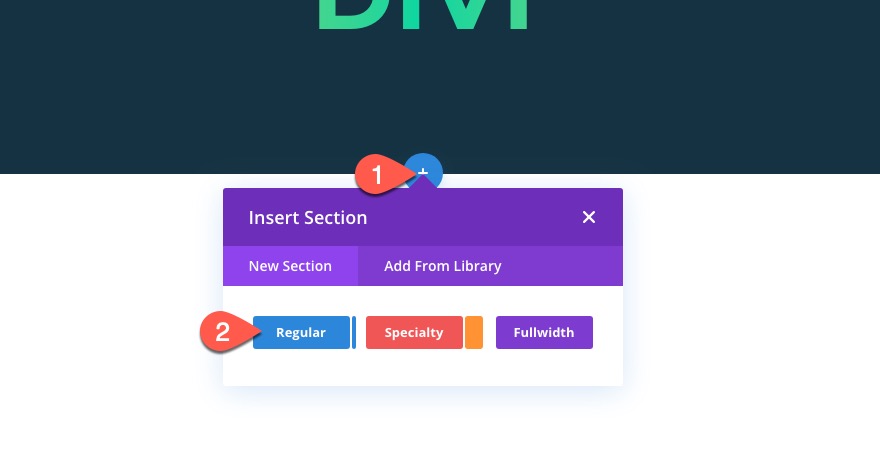
Для начала создайте новый обычный раздел под существующим разделом нашего первого примера.

Затем добавьте в раздел строку из одного столбца.

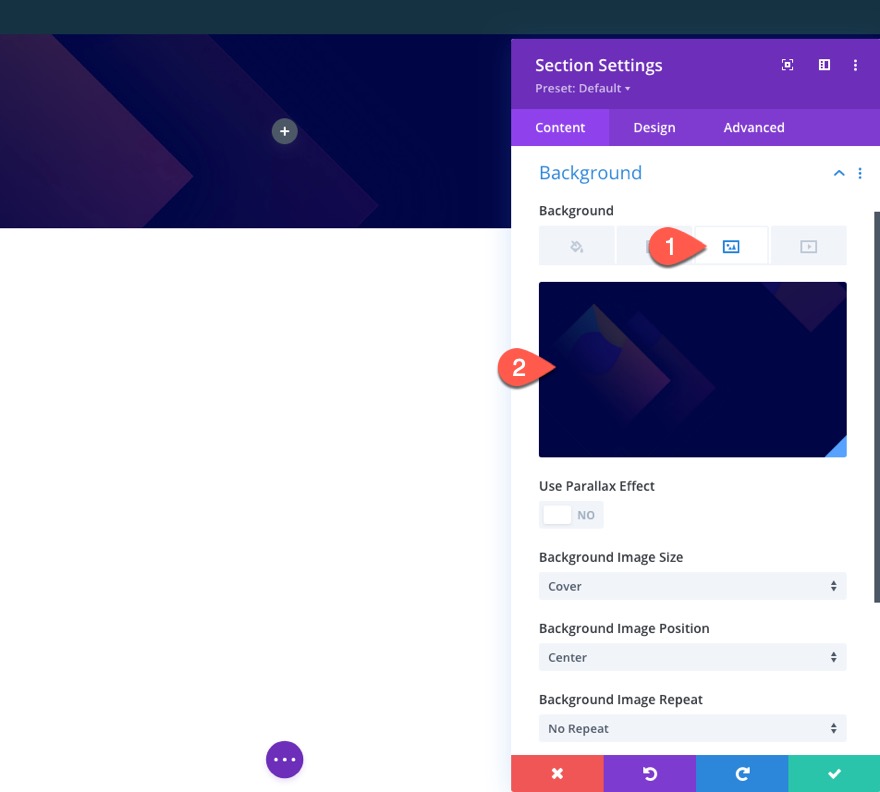
Откройте настройки раздела и добавьте в раздел темное фоновое изображение.

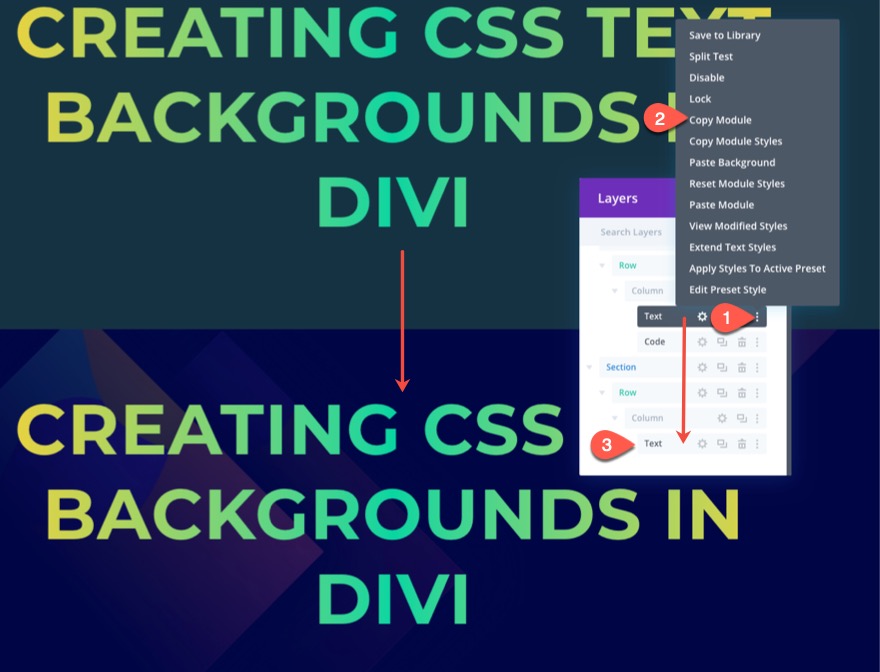
Затем скопируйте существующий текстовый модуль в нашем первом примере выше и вставьте его в столбец нашего нового раздела.

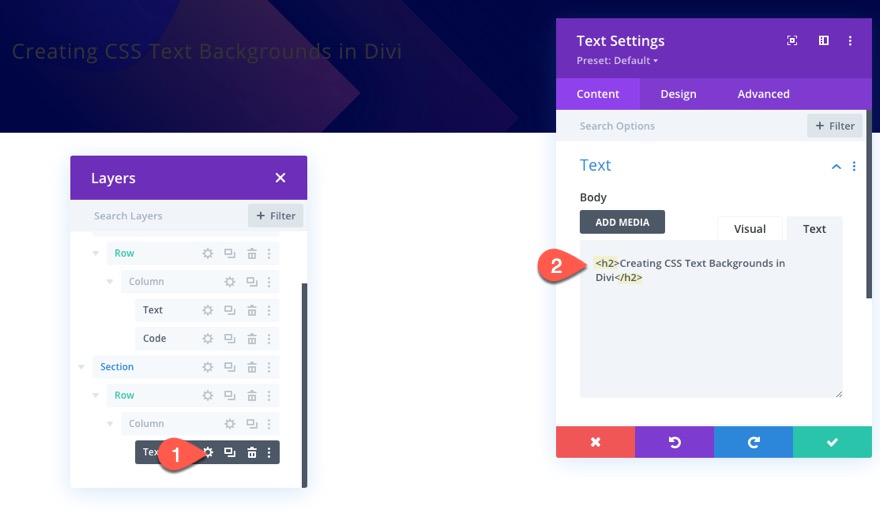
Откройте настройки текста для дублирующего текстового модуля и измените заголовок H1 на заголовок H2, обновив HTML:
<h2>Creating CSS Text Backgrounds in Divi</h2>

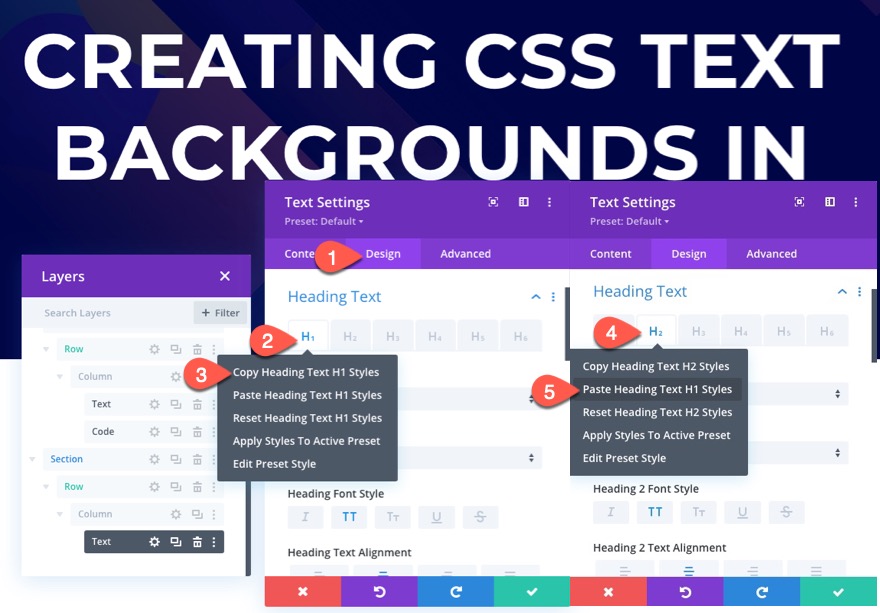
На вкладке дизайна щелкните правой кнопкой мыши вкладку H1 и скопируйте стили текста заголовка H1. Затем щелкните правой кнопкой мыши вкладку H2 и вставьте стили текста заголовка H1, чтобы заголовок H2 имел тот же стиль.

Код CSS
Чтобы добавить код CSS, который должен дать H2 фон изображения, откройте существующий модуль кода, который мы создали ранее, и вставьте следующий CSS под первым фрагментом CSS:
.text-background-clip h2 {
background: center / cover url("https://jason.sandbox.etdevs.com/design/wp-content/uploads/sites/4/2021/04/gradient-background-img.jpg");
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}

Это добавит фоновое изображение за элементом H2. Сокращение CSS для фона включает «центр» для положения фона, «обложку» для размера фона и URL-адрес фактического изображения.
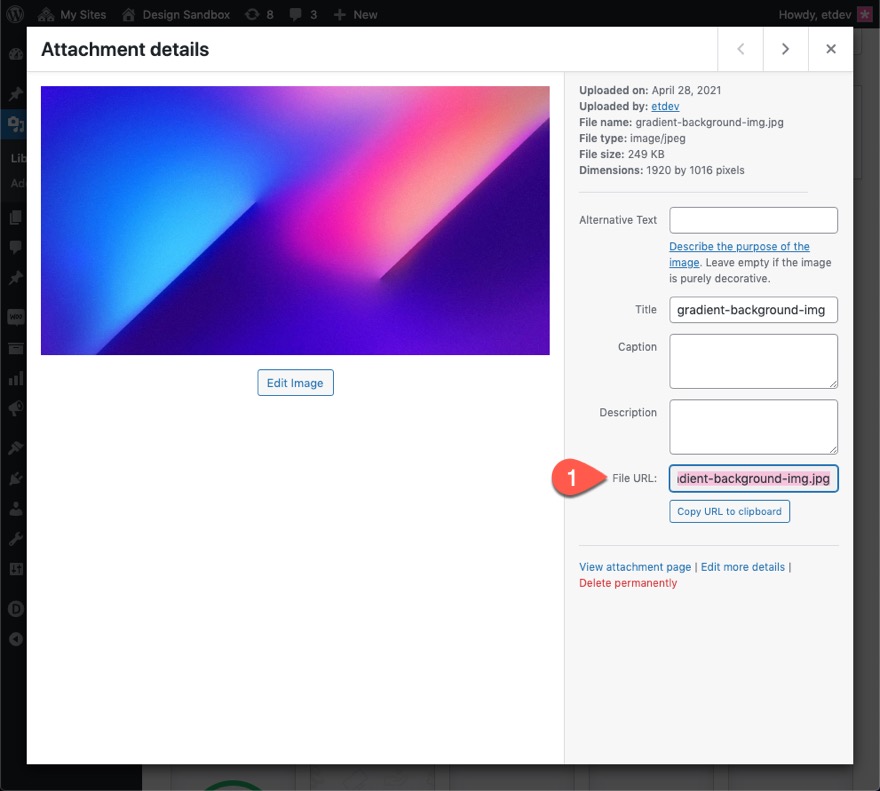
Чтобы найти URL-адрес изображения на вашем собственном сайте, вы можете легко открыть свою медиа-галерею WordPress, выбрать изображение и скопировать URL-адрес файла.

Результат

Часть 3: Использование background-clip для добавления градиентного фона к тексту абзаца
В нашем последнем примере мы собираемся использовать background-clip, чтобы добавить градиентный фон к тексту абзаца. Процесс такой же. Единственное отличие будет заключаться в коде CSS, который будет нацелен на тег p для текста нашего абзаца.
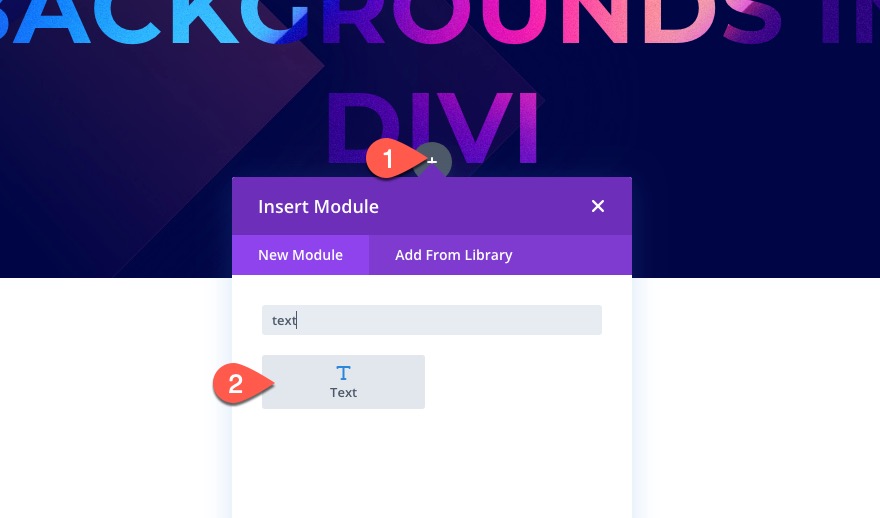
Добавить текстовый модуль
Добавьте новый текстовый модуль под предыдущим текстовым модулем в том же разделе, который мы создали в части 2.

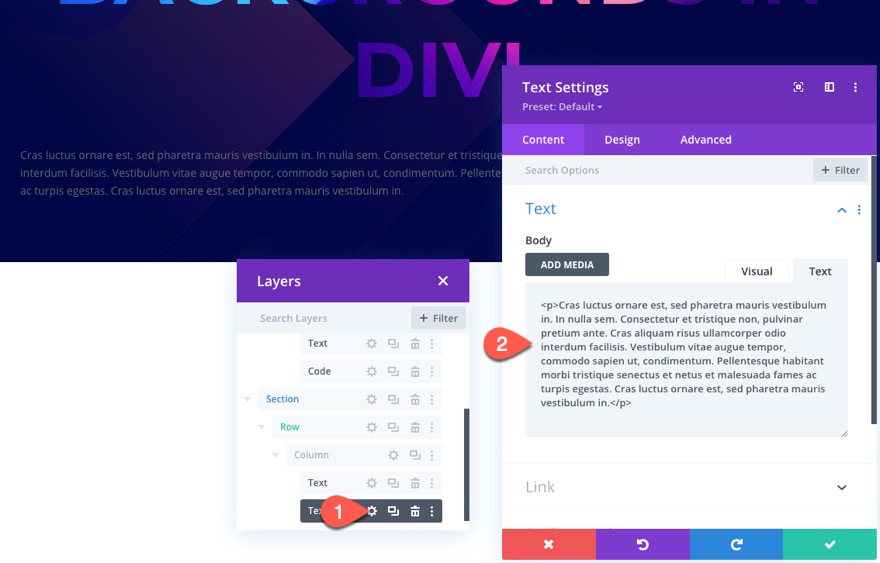
Обновите содержимое основного текста следующим HTML-текстом абзаца:
<p>Cras luctus ornare est, sed pharetra mauris vestibulum in. In nulla sem. Consectetur et tristique non, pulvinar pretium ante. Cras aliquam risus ullamcorper odio interdum facilisis. Vestibulum vitae augue tempor, commodo sapien ut, condimentum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras luctus ornare est, sed pharetra mauris vestibulum in.</p>
ПРИМЕЧАНИЕ. Убедитесь, что текст заключен в тег p, потому что это будет селектор, на который мы будем нацеливаться в нашем пользовательском коде CSS.

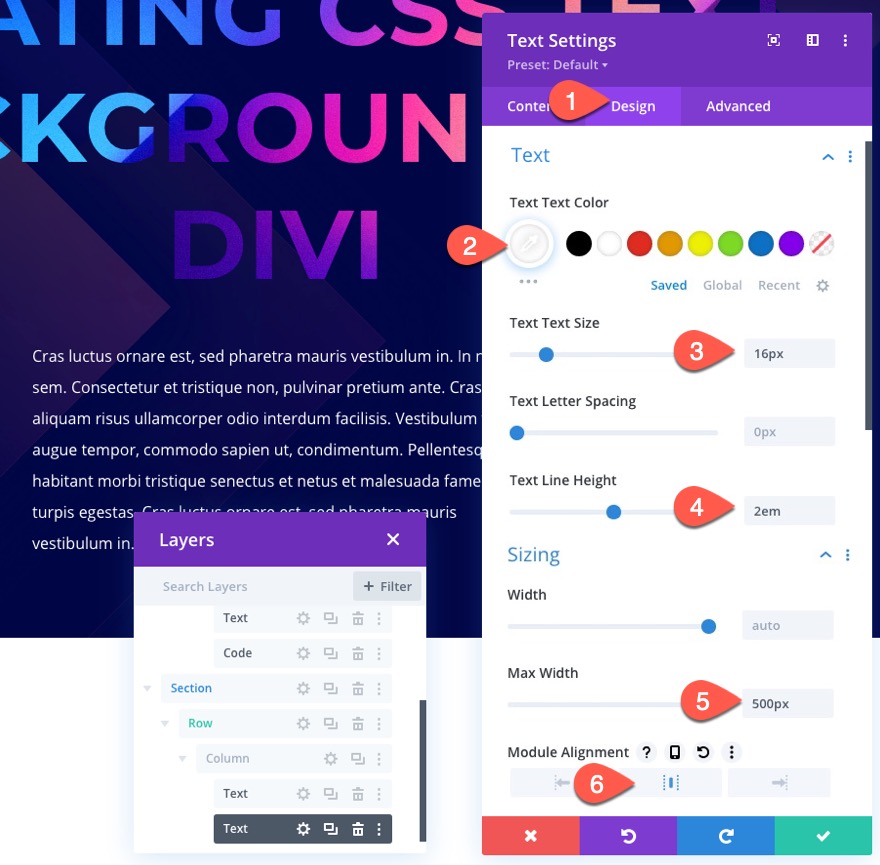
На вкладке дизайна обновите следующие стили текста:
- Цвет текста текста: #ffffff
- Размер текста текста: 16 пикселей
- Высота текстовой строки: 2em
- Максимальная ширина: 500 пикселей
- Выравнивание модуля: по центру

На вкладке Advanced добавьте тот же класс CSS, который использовался ранее:
- Класс CSS: текст-фон-клип

Код CSS
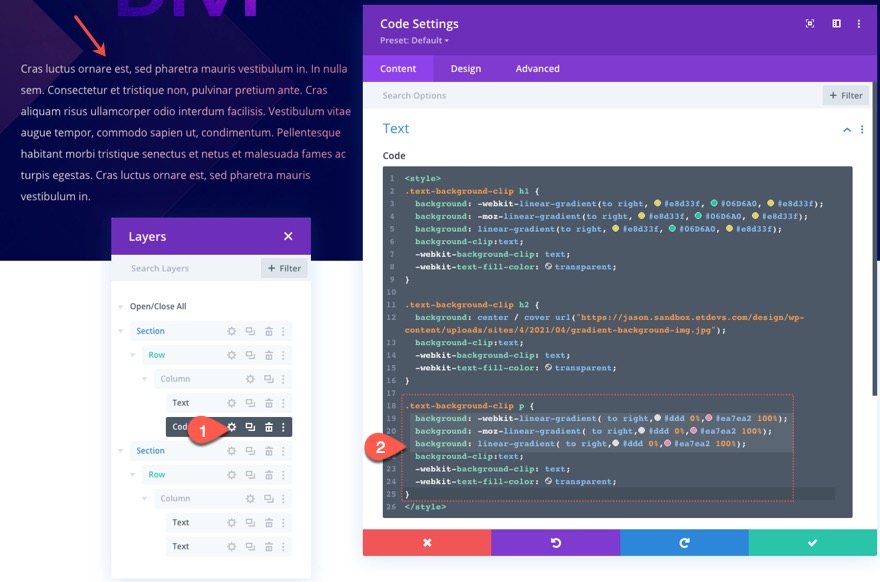
Наконец, вставьте код CSS, который нацелен на тег p и добавляет градиентный фон к тексту с помощью background-clip: text .
.text-background-clip p {
background: -webkit-linear-gradient( to right,#ddd 0%,#ea7ea2 100%);
background: -moz-linear-gradient( to right,#ddd 0%,#ea7ea2 100%);
background: linear-gradient( to right,#ddd 0%,#ea7ea2 100%);
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}

Результат
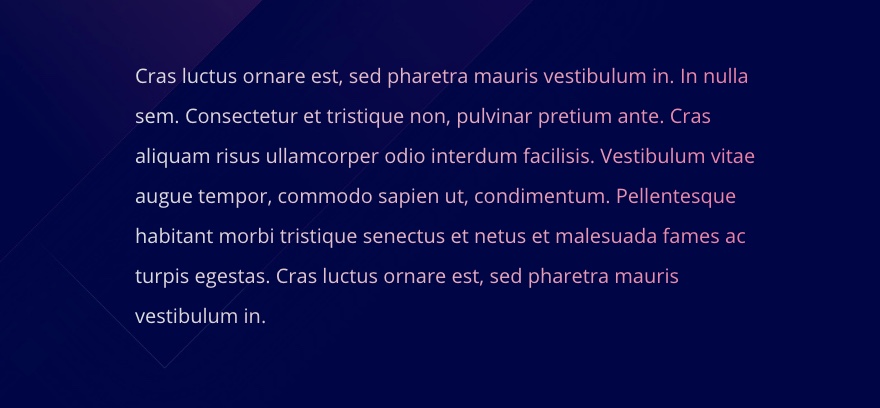
Вот результат оформления фона текста абзаца.

Окончательные результаты
Теперь давайте посмотрим на окончательные результаты наших дизайнов!
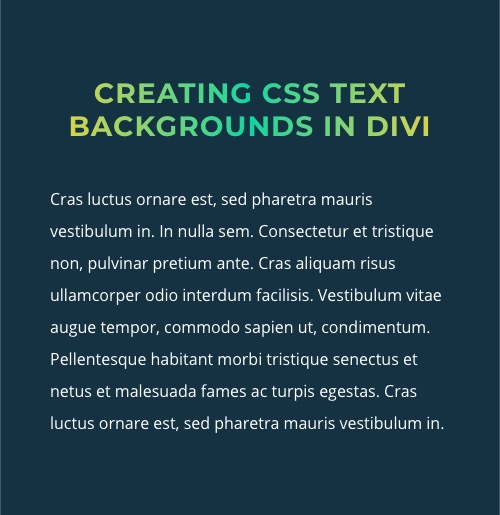
Вот пример фона с линейным градиентом, добавленного к тексту заголовка с помощью background-clip.



Вот пример фона изображения, добавленного к тексту заголовка, и фона с линейным градиентом, добавленного к тексту абзаца с помощью background-clip.



Последние мысли
Возможность добавления пользовательского текстового фона на ваш сайт может быть полезным инструментом дизайна. А если вы лучше поймете, как использовать свойство CSS background в сочетании с background-clip: text , возможности безграничны. Если вам нужна небольшая помощь в создании собственного CSS, вы также можете изучить этот генератор градиента текста CSS, чтобы ускорить процесс.
Кроме того, если вам нужен аналогичный эффект без использования всего настраиваемого CSS, узнайте, как применить цвет градиента текста с параметрами режима наложения Divi.
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
