WordPress 仪表板:完整指南
已发表: 2021-04-27WordPress 仪表板既非常简单又非常复杂。 当用户第一次登录仪表板时,不仅信息小部件的启动画面可能会让他们不知所措,屏幕左侧的侧边栏为他们提供了他们网站的所有选项和功能,而无需解释其中的任何内容是或确实。 这就是为什么我们要逐步引导您浏览 WordPress 仪表板,以便您可以确保了解您将花费最多时间的网站部分的来龙去脉。
订阅我们的 YouTube 频道
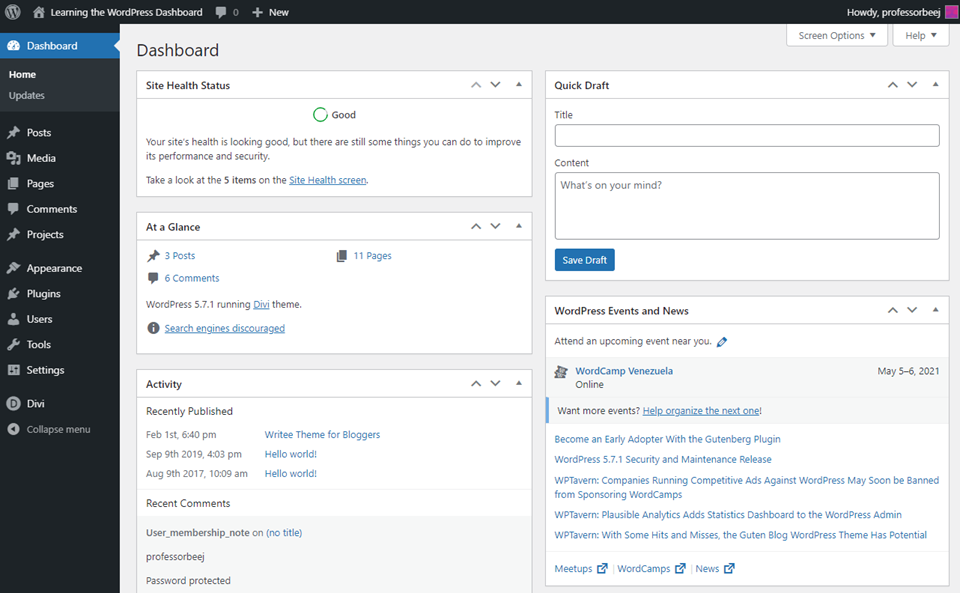
WordPress 仪表板一览

WordPress 仪表板是您对整个网站的一站式概览。 当新用户登录时,根据他们的权限,他们会看到此页面的一些变化。 默认情况下,该页面由 5 个小部件组成,它们以各种方式将您连接到您的站点,还有更大的 WordPress 社区。
- 站点运行状况
- 近期活动
- 即将到来的 WordPress 活动和新闻
- 发布快速草稿
每一个都可以提供有价值的见解,您需要在开始深入研究其他任务之前查看这些见解。
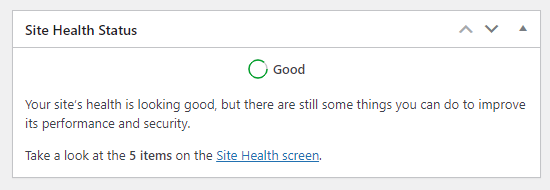
站点运行状况

站点健康状态框可以说是仪表板中最重要的部分。 如果您登录并看到站点运行状况显示为红色或黄色,您可能应该单击链接的_站点运行状况屏幕_ 并查看发生了什么。 通常,出现的问题只是需要更新的插件或主题。
但是,该小部件还会通知您需要尽快注意的安全问题、PHP 弱点和各种服务器端混乱。
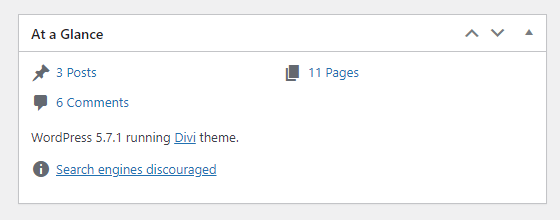
乍看上去

概览小部件是您整个站点的简单概览。 它显示站点上的帖子、评论和页面的总数,以及您当前的 WordPress 版本、主题和各种其他有用信息(例如上面的搜索引擎不鼓励消息)。
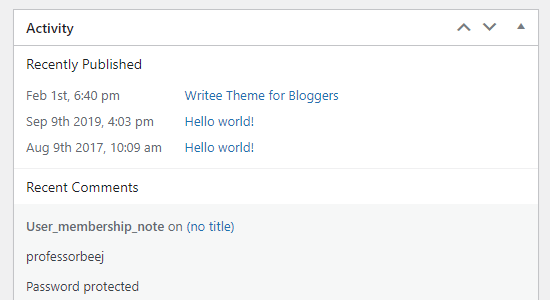
近期活动

活动小部件在功能上是不言自明的。 它显示网站上最近发表的帖子和最近发表的评论。 使用此小部件,您可以在登录后轻松确保您的网站按计划进行。
此外,如果垃圾评论(或不适当的评论)通过,您可以通过单击小部件本身将其删除或将其标记为垃圾评论。 这真的很方便。
快速草稿

将Quick Draft视为记事本。 您无法通过此小部件发布,但您可以根据需要保存任意数量的草稿。 我们不建议使用此小部件来起草整篇文章,但将标题和基本大纲或前提写下来非常适合。 当您有特定项目时,使用此小部件可以节省大量时间,但需要快速做笔记以备后用。 它让您无需额外的插件,无需点击多个菜单和屏幕,也无需加载编辑器。
WordPress 活动和新闻

关于 WordPress 最好的事情之一是社区,WP Core 团队使用WordPress 事件和新闻仪表板小部件建立了一条直线。 每次访问此屏幕时,您不仅会看到来自官方 WordPress.org 博客的各种来源的顶级 WordPress 新闻,还会看到 WP Tavern 等网站。 因此,如果 WP 世界中发生了什么事情,您将不会错过它。

此外,您还可以查看设置位置附近的新事件。 随着 WordCamps 和 Meetups 成为 WordPress 用户的主要内容,您可以查看附近是否有任何官方社区活动。 或者,如果他们在线,您可以尽快注册。
WordPress 仪表板的其他小部件
您还可以使用自己的小部件自定义 WordPress 仪表板。 根据您使用的插件,其中一些可能可以选择在您的 WordPress 仪表板中设置商店。
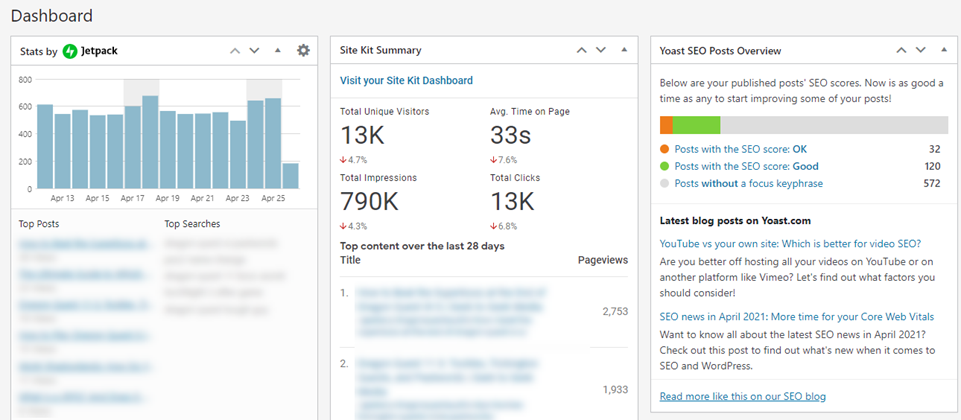
最突出的非默认小部件之一来自 Jetpack。 您可以在小部件中插入最新站点统计信息的摘要,并且可以使用基本过滤器来自定义小部件的日期范围。

在上面的屏幕截图中,您还可以看到来自 Google Site Kit 插件的Site Kit 摘要,它为您提供了 Jetpack 统计数据的伴侣,因为您也可以在 WordPress 仪表板小部件中获取分析和 Search Console 统计数据。 Yoast SEO 是顶级 SEO 插件之一,它还会自动弹出仪表板小部件,以便您了解您的网站在 SEO 方面的表现。
完全自定义的 WordPress 仪表板
如果您需要多个新小部件,许多插件可让您完全控制 WordPress 仪表板。 此控制甚至可以扩展到您站点上具有不同仪表板的不同个人用户。 您还可以根据他们的角色和权限选择他们看到的内容。
该领域最强大的插件之一称为 Ultimate Dashboard。 有了它,您的 WordPress 仪表板可以从一个不错的登录奖励变成您网站的完整中心,无需导航通常过于混乱的侧边栏。

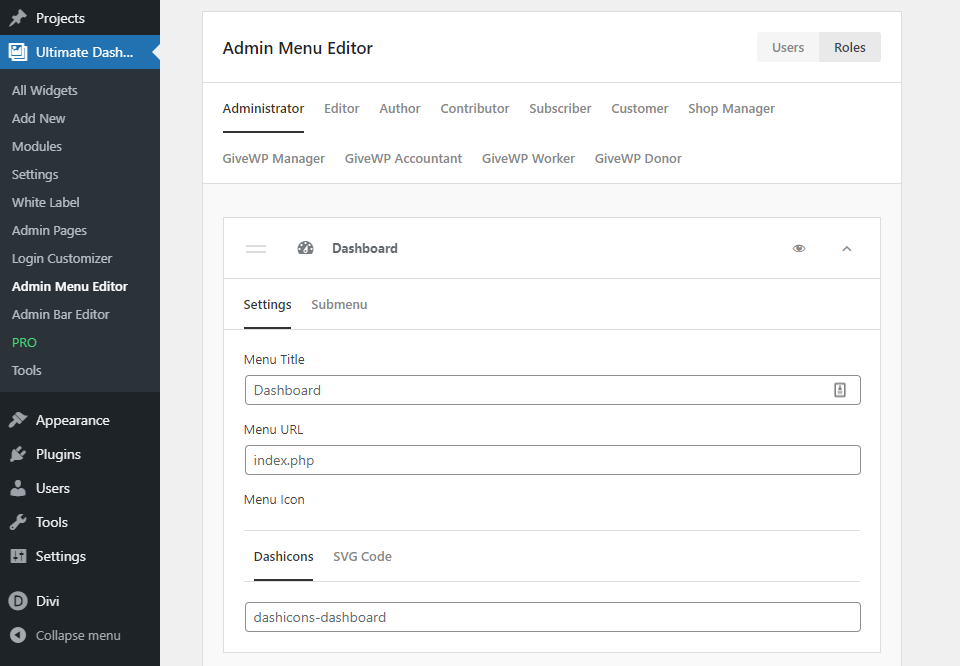
使用 Ultimate Dashboard,您不仅可以自定义 WordPress dash 小部件,还可以自定义登录屏幕本身、屏幕顶部的管理栏和管理菜单侧边栏。
挑选、选择和创建您自己的仪表板就像使用您最喜欢的页面构建器插件或在您的 WP 侧栏中编辑小部件一样简单。

如果您不希望客户,甚至是网站所有者,访问仪表板的用户或主题编辑器部分,您可以使用此插件为他们删除这些部分。 这是一个令人难以置信的深入工具,可让您充分利用 WordPress 后端和仪表板(及其小部件)。
使用 Divi 自定义 WordPress 仪表板
如果您是 Elegant Themes 会员,您可以使用 Divi Admin Dashboard Layouts 插件将我们的页面构建器的强大功能带到仪表板中。 您不仅可以向站点添加特定的小部件,还可以创建完全自定义的设计,编辑页面的各个方面,而不仅仅是小部件的种类或用户角色的可访问性。

作为设计师,定制 WordPress 仪表板的原因有很多。 首先,您希望让客户的体验尽可能顺畅。 他们越能更好地使用他们的网站,他们就越有可能推荐您或自己回到您身边。
其次,您可以在出现问题时轻松联系您,创建旨在通过您喜欢的渠道直接访问您的小部件。

第三,您可以使用仪表板为您的客户创建一个关于如何使用您为他们制作的网站的培训区域。 在仪表板(或整个仪表板屏幕!)的小部件中,您可以创建一个有用的 WordPress 资源列表,解释新 WP 用户遇到的常见问题,或者从您自己的频道嵌入 YouTube 播放列表,引导他们完成您的自定义。
包起来
第一次查看时,WordPress 仪表板页面可能看起来有点多余。 但是,小部件提供的触手可及的信息量有可能使您的工作流程更快、更简单、更高效。 使用正确的插件,您还可以为您自己、您的员工和您的客户完全自定义 WordPress 仪表板,为每个人提供网站后端的完美体验。 无论是一目了然的统计数据、垃圾邮件过滤、寻找合适的 WordCamp,还是参加完整的培训课程,您都可以通过 WordPress 仪表板完成。
您如何自定义和设置您的 WordPress 仪表板?
Griboedov/shutterstock.com 提供的文章特色图片
