background-clip을 사용하여 Divi에서 CSS 텍스트 배경을 디자인하는 방법
게시 됨: 2021-04-30CSS로 텍스트 배경 디자인을 만드는 것은 웹사이트에 멋진 디자인 요소를 추가하는 좋은 방법입니다. 이러한 사용자 정의 텍스트 배경을 만드는 핵심은 텍스트 값과 함께 background-clip CSS 속성을 사용하는 것입니다. 이 방법은 최근 인기를 얻고 브라우저 지원을 받기 때문에 Divi에서 사용하는 방법을 보여 드리겠습니다. 이것은 Divi의 다른 모든 멋진 디자인 기능 외에도 텍스트 요소(예: H1, H2, p 등)를 대상으로 하는 디자인의 추가 레이어를 엽니다.
시작하자.
엿보기
다음은 이 튜토리얼에서 구축할 디자인을 간략하게 살펴보겠습니다.
다음은 background-clip을 사용하여 제목 텍스트에 추가된 선형 그라데이션 배경의 예입니다.

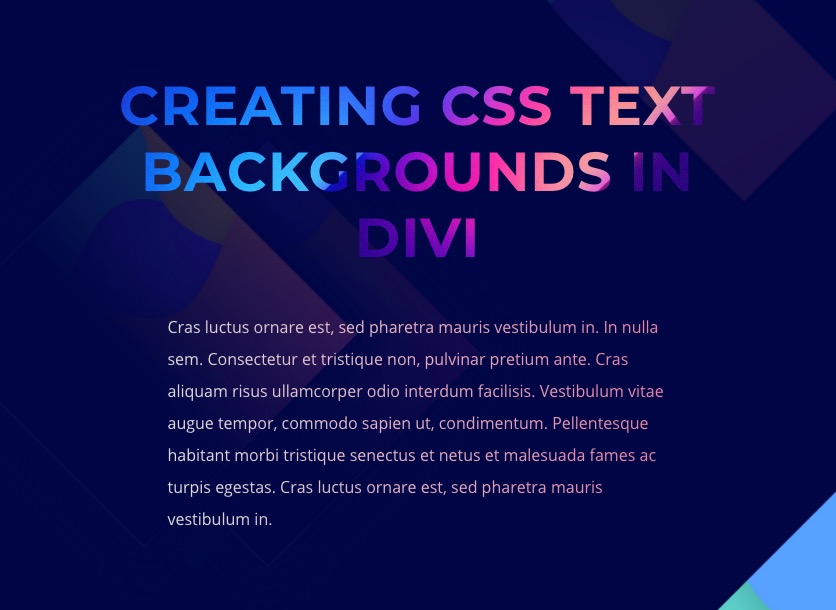
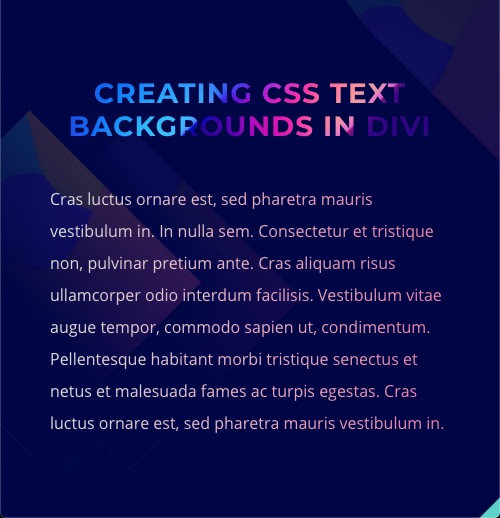
다음은 background-clip을 사용하여 제목 텍스트에 추가된 이미지 배경 및 단락 텍스트에 추가된 선형 그라데이션 배경의 예입니다.

그리고 여기 이 개념을 보여주는 codepen도 있습니다.
무료로 레이아웃 다운로드
이 튜토리얼의 디자인을 손에 넣으려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 것입니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
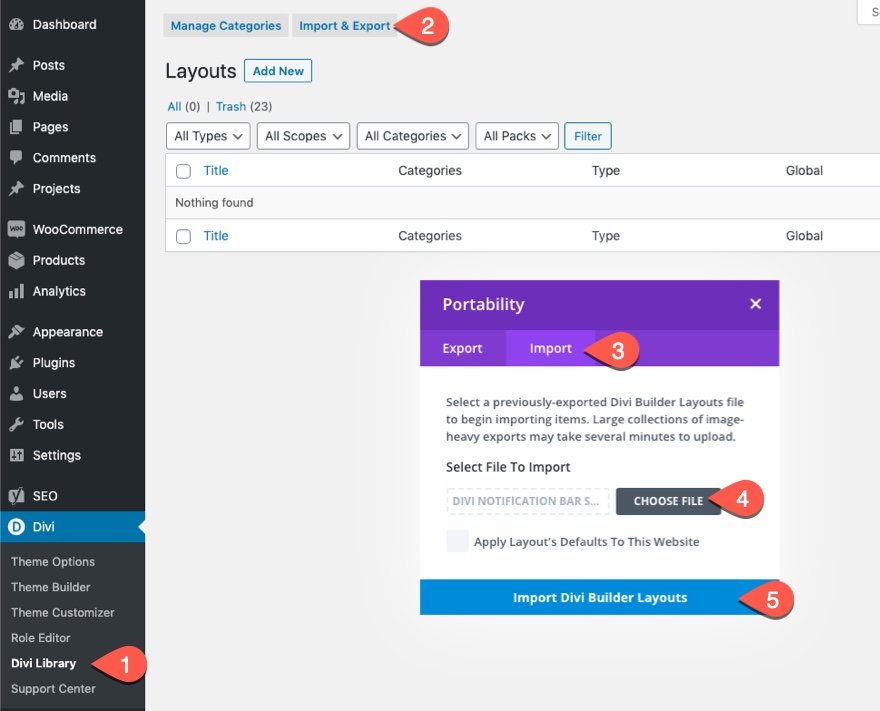
섹션 레이아웃을 Divi 라이브러리로 가져오려면 Divi 라이브러리로 이동하십시오.
가져오기 버튼을 클릭합니다.
이식성 팝업에서 가져오기 탭을 선택하고 컴퓨터에서 다운로드 파일을 선택합니다.
그런 다음 가져오기 버튼을 클릭합니다.

완료되면 섹션 레이아웃을 Divi Builder에서 사용할 수 있습니다.
튜토리얼로 들어가 볼까요?
시작하는 데 필요한 것

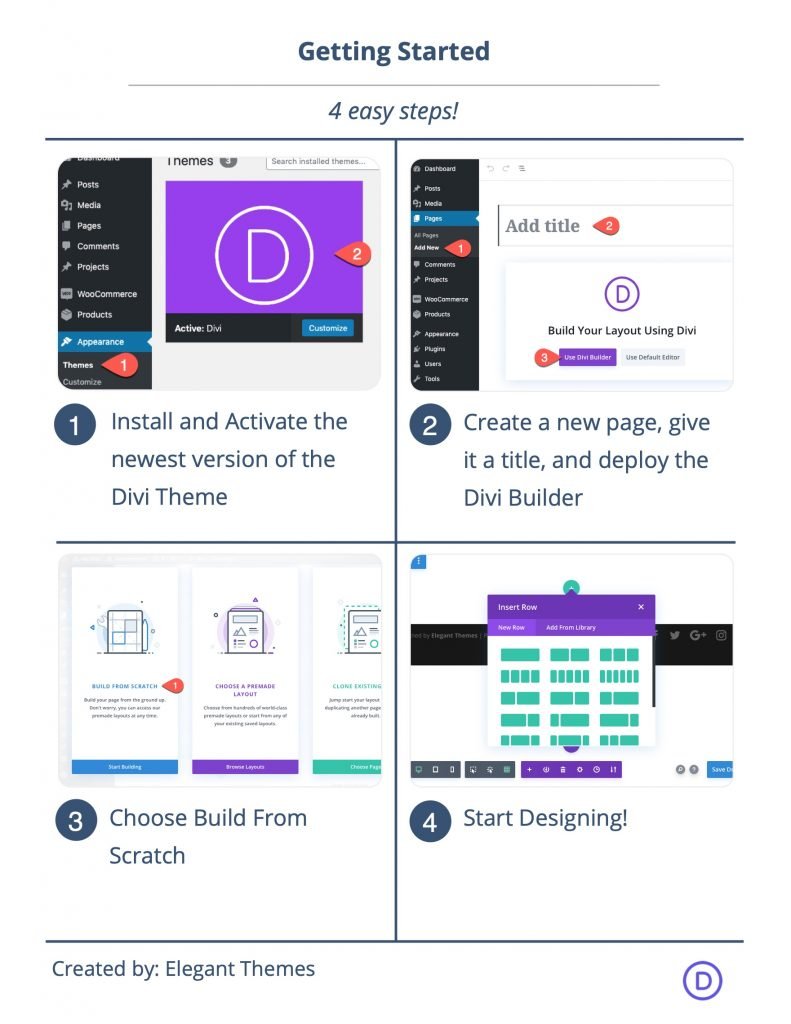
시작하려면 다음을 수행해야 합니다.
- 아직 설치하지 않았다면 Divi 테마를 설치하고 활성화하십시오.
- WordPress에서 새 페이지를 만들고 Divi Builder를 사용하여 프런트 엔드(비주얼 빌더)에서 페이지를 편집합니다.
- "처음부터 빌드" 옵션을 선택합니다.
그런 다음 Divi에서 디자인을 시작할 수 있는 빈 캔버스가 생깁니다.
텍스트와 함께 배경 클립을 사용하는 방법
Divi에서 예제 빌드를 시작하기 전에 먼저 CSS에서 사용자 정의 텍스트 배경을 가져오는 데 필요한 CSS 코드를 더 잘 이해합시다.
다음과 같은 H2 표제 요소가 있다고 가정해 보겠습니다.

먼저 사용하려는 배경을 설정해야 합니다. 이 예제에서는 linear-gradient 를 사용하여 h2 요소에 그라데이션 배경을 추가할 것입니다.
h2 {
background: linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
}

다음으로, 필요한 "-webkit" 접두어 버전과 함께 background-clip:text 를 추가하여 텍스트 뒤에만 요소의 배경을 표시합니다.
h2 {
background: linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background-clip: text;
-webkit-background-clip: text;
}
그런 다음 -webkit-text-fill-color: transparent를 추가하여 텍스트 색상을 무시하고 투명하게 만듭니다.
h2 {
background: linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}

그런 다음 선형 그래디언트를 브라우저 친화적으로 만드는 데 필요한 브라우저 접두사를 추가합니다.
h2 {
background: -webkit-linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background: -moz-linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background: linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
보시다시피 이 예제에서는 3가지 색상을 사용하여 그라디언트를 생성하지만 원하는 만큼 쉽게 추가할 수 있습니다.
정말 그게 전부입니다. 물론 선형 그라디언트 기능을 사용하여 원하는 그라디언트 배경 유형을 디자인하는 방법을 더 잘 이해하는 데 도움이 됩니다.
자세한 내용은 선형 그래디언트 함수에 대한 문서를 확인하세요. 이 CSS 텍스트 그라디언트 생성기를 탐색하여 몇 가지 재미있는 옵션을 탐색할 수도 있습니다.
그리고 그라디언트를 사용하지 않으려면 실제 이미지 배경을 사용할 수 있습니다. 코드는 다음과 같습니다.
h2 {
background: center / cover url("add image URL");
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
이제 CSS에 대해 더 잘 이해했으므로 자습서를 살펴보겠습니다.
Divi에서 배경 클립으로 텍스트 배경 디자인하기
1부: 배경 클립을 사용하여 H1 제목에 그라데이션 배경 추가
첫 번째 예에서는 H1 제목에 그라데이션 배경을 추가합니다.
섹션, 행 및 열
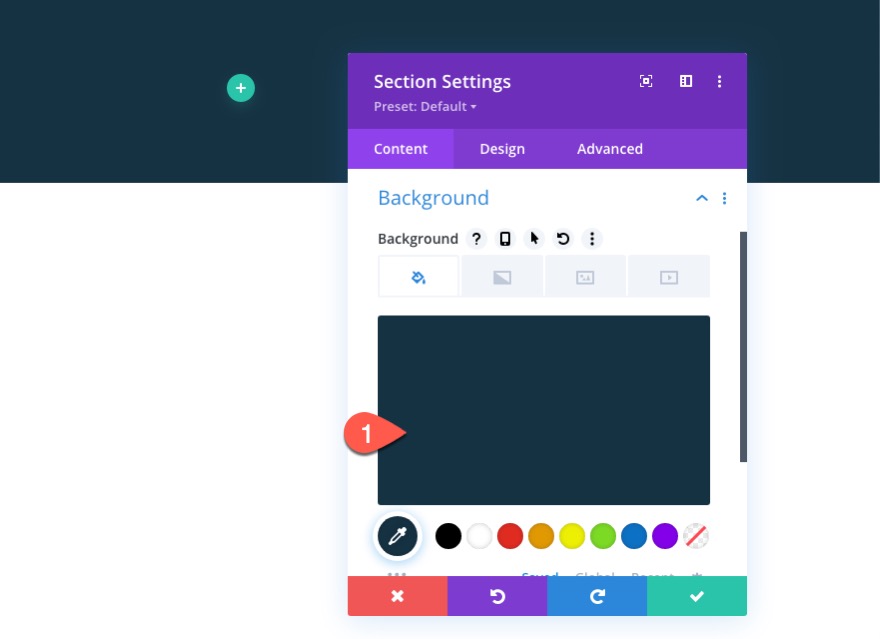
먼저 섹션에 대한 설정을 열고 배경색을 추가합니다.
- 배경색: #153243

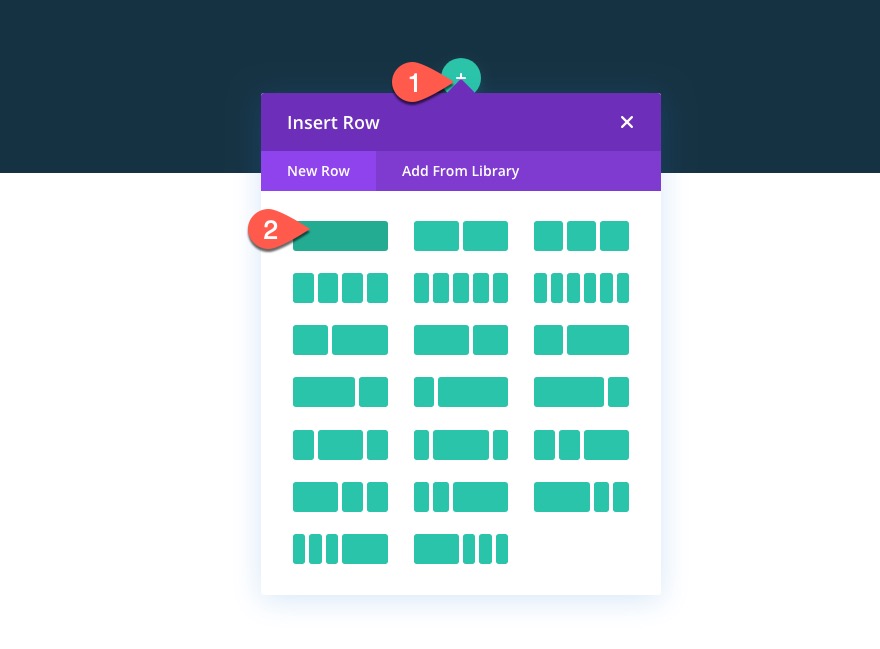
섹션 내에서 1열 행을 추가합니다.

H1 제목이 있는 텍스트 모듈
H1 표제를 추가하려면 행의 열에 새 텍스트 모듈을 추가하십시오.

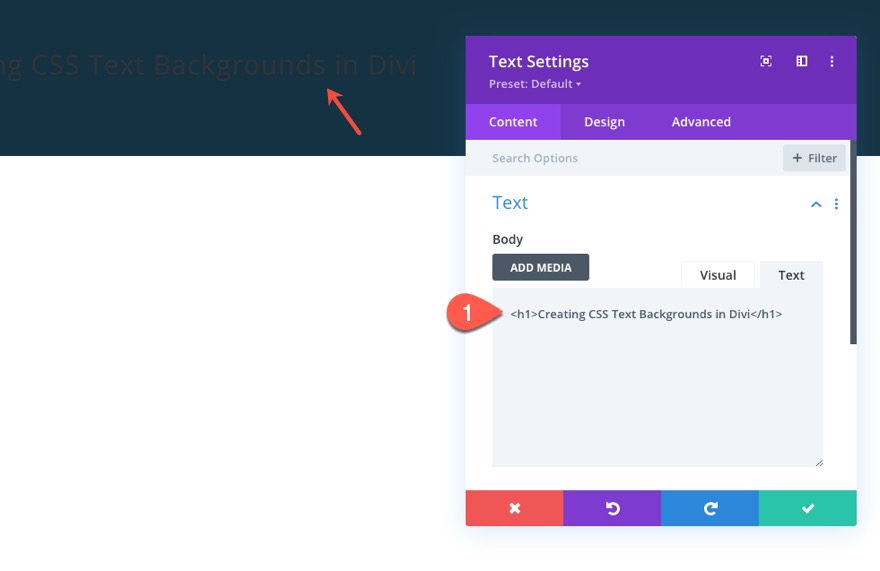
텍스트 설정을 열고 본문 내용의 텍스트 탭 아래에 다음 H2 제목 HTML을 붙여넣습니다.
<h1>Creating CSS Text Backgrounds in Divi</h1>

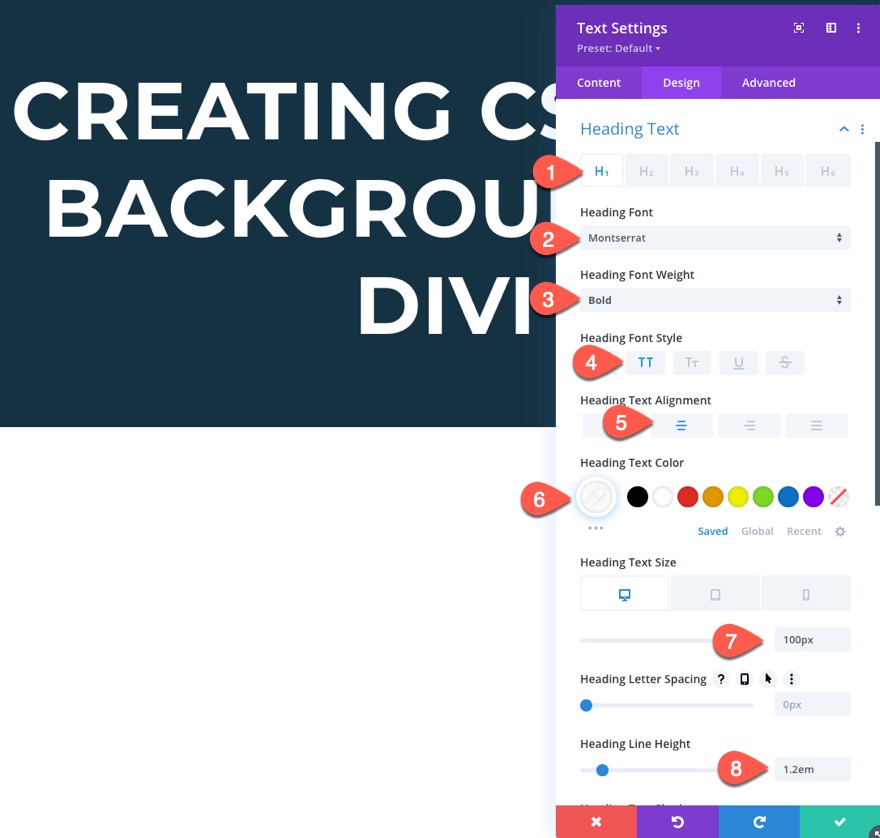
디자인 탭에서 다음과 같이 H1 디자인 설정을 업데이트합니다.
- 표제 글꼴: 몬세라트
- 제목 글꼴 두께: 굵게
- 제목 글꼴 스타일: TT
- 제목 텍스트 정렬: 가운데
- 제목 텍스트 색상: #ffffff
- 제목 텍스트 크기: 100px(데스크톱), 55px(태블릿), 28px(휴대폰)
- 제목 줄 높이: 1.2em
참고: 제목 텍스트 색상은 사용자 정의 CSS에 의해 재정의되지만 만일을 대비하여 대체 색상으로 선택하는 것이 좋습니다.

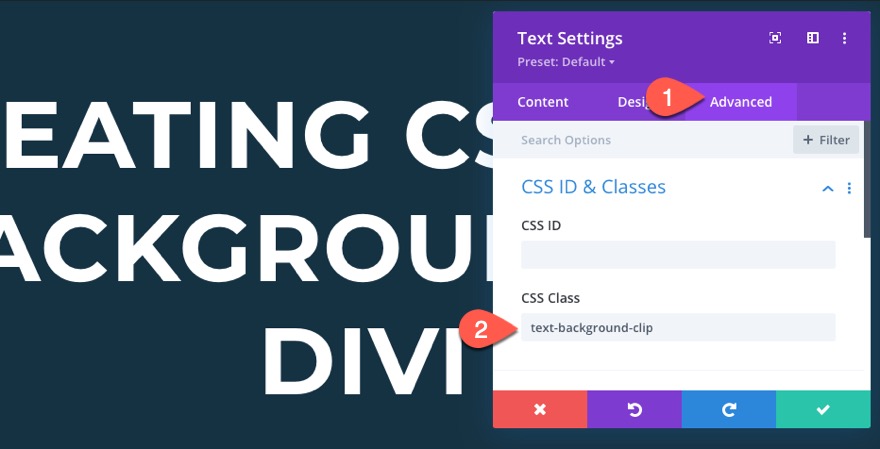
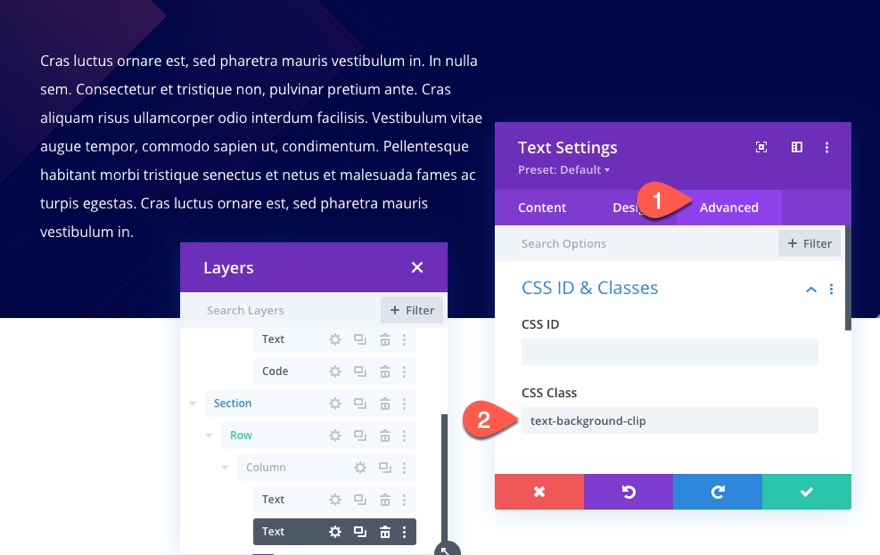
고급 탭에서 다음 CSS 클래스를 추가합니다.
- CSS 클래스: 텍스트 배경 클립
나중에 이 클래스를 사용자 정의 CSS 코드에서 선택기로 사용할 것입니다.

CSS 코드
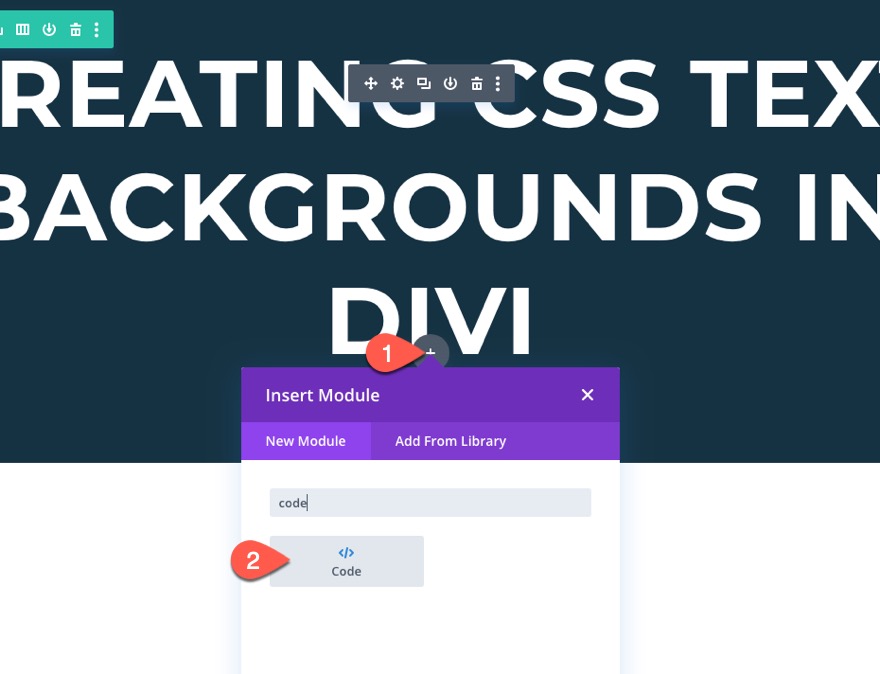
H1에 그라데이션 배경을 제공하는 CSS 코드를 추가하려면 텍스트 모듈 아래에 새 코드 모듈을 추가하세요.


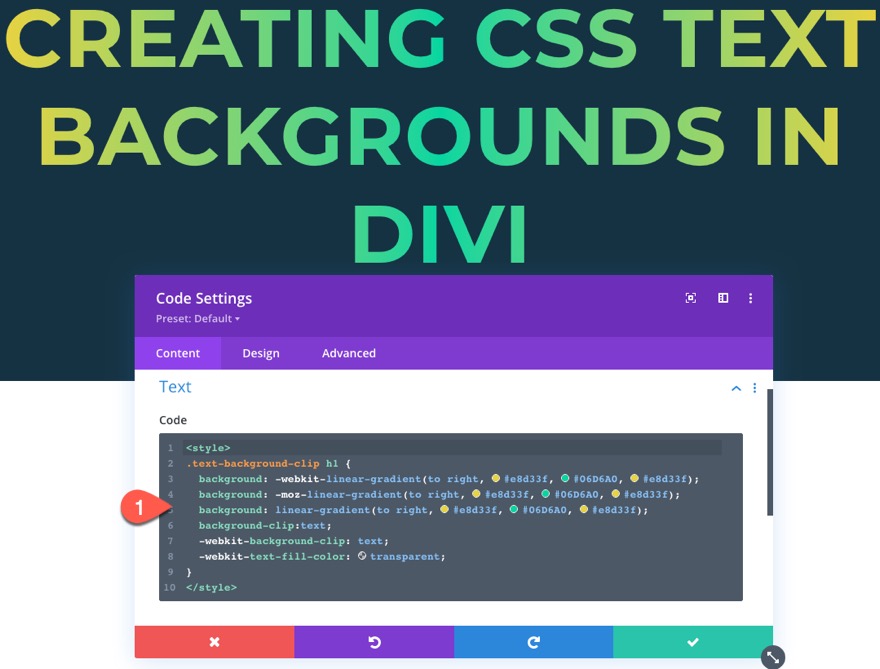
그런 다음 코드 상자에 다음 CSS를 붙여넣고 필요한 스타일 태그로 코드를 래핑합니다.
.text-background-clip h1 {
background: -webkit-linear-gradient(to right, #e8d33f, #06D6A0, #e8d33f);
background: -moz-linear-gradient(to right, #e8d33f, #06D6A0, #e8d33f);
background: linear-gradient(to right, #e8d33f, #06D6A0, #e8d33f);
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}

참고: 다음 예제에 CSS를 추가하기 위해 이 동일한 코드 모듈로 다시 돌아올 것입니다.
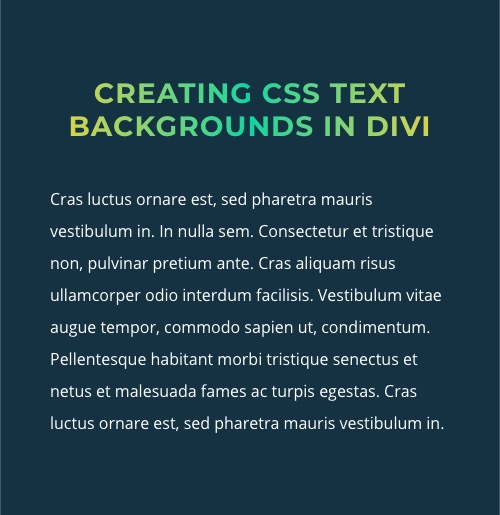
결과
결과는 다음과 같습니다. 보시다시피 그라데이션 배경이 잘려서 H1 머리글 요소를 통해서만 표시됩니다.

1부: background-clip을 사용하여 H2 제목에 이미지 배경 추가
우리는 텍스트 배경의 스타일을 지정하기 위해 그라디언트 배경에 국한되지 않습니다. 배경 이미지로 텍스트 배경의 스타일을 지정할 수도 있습니다.
다음 예에서는 동일한 방법("background-clip" 사용)을 사용하여 H2 제목에 이미지 배경을 추가합니다.
섹션, 행 및 열
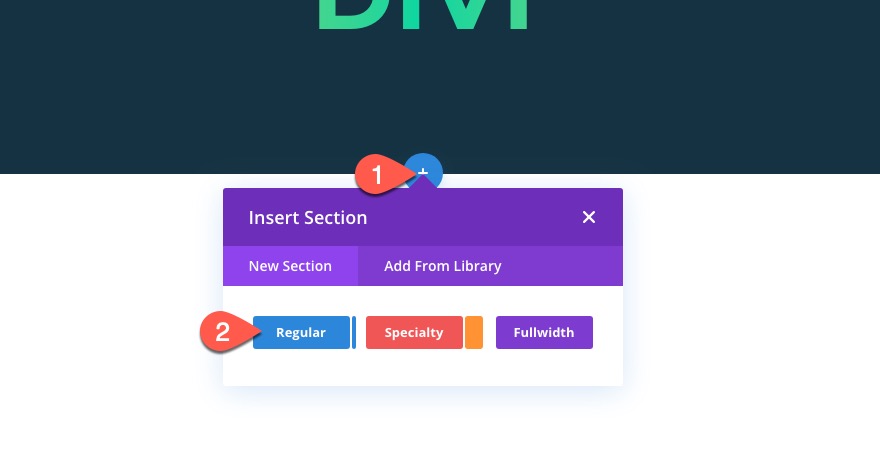
시작하려면 첫 번째 예제의 기존 섹션 아래에 새 일반 섹션을 만듭니다.

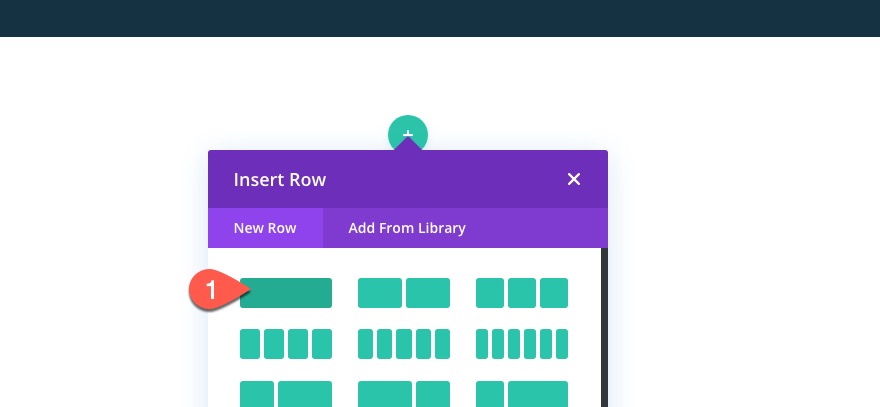
그런 다음 섹션에 1열 행을 추가합니다.

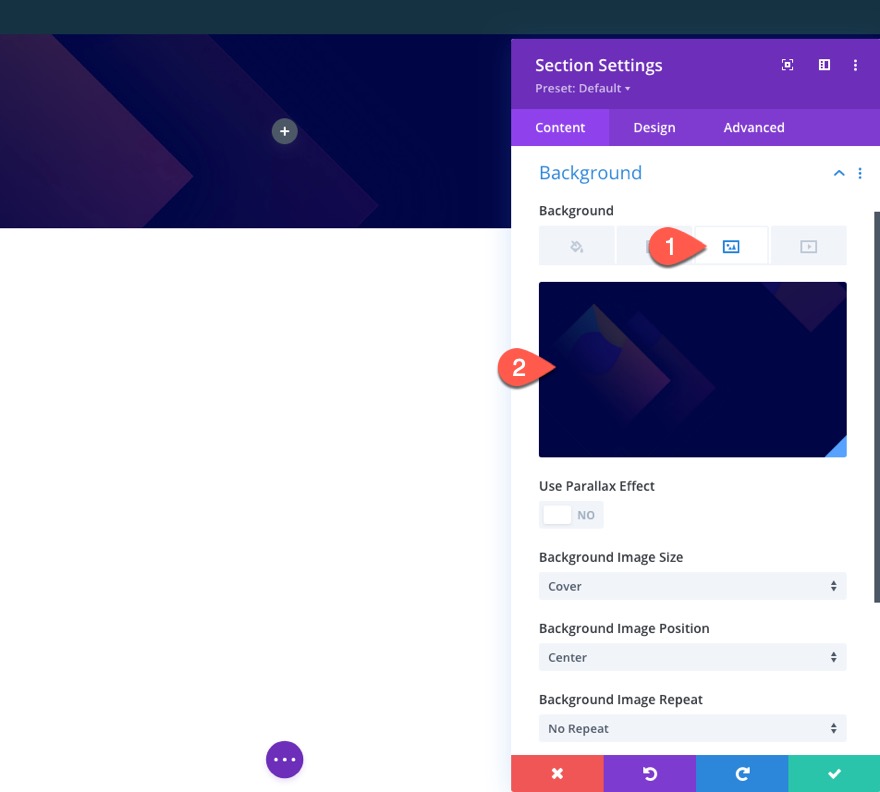
섹션 설정을 열고 섹션에 어두운 배경 이미지를 추가합니다.

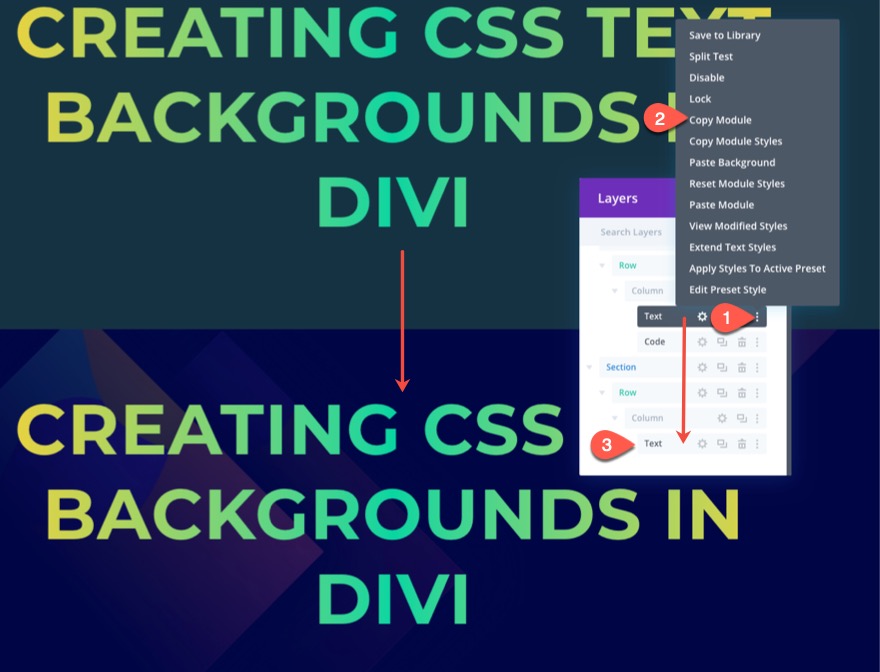
다음으로 위의 첫 번째 예에서 기존 텍스트 모듈을 복사하여 새 섹션의 열에 붙여넣습니다.

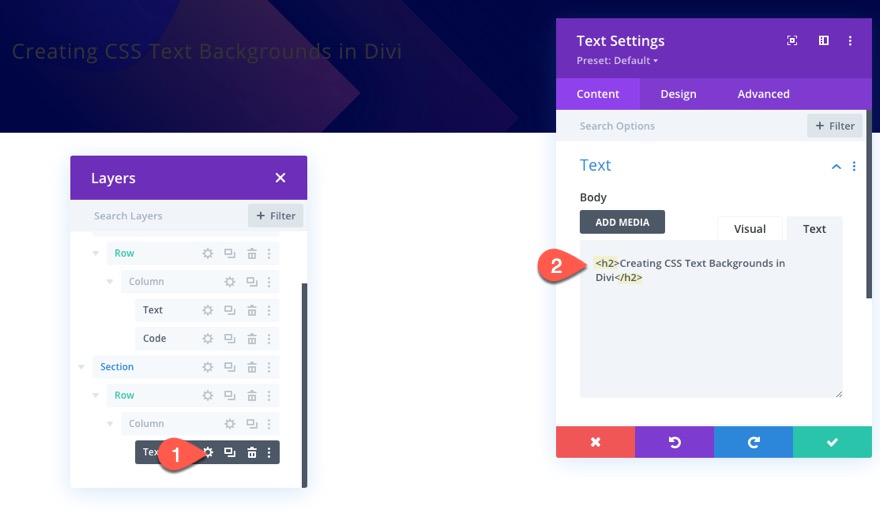
복제 텍스트 모듈에 대한 텍스트 설정을 열고 HTML을 업데이트하여 H1 제목을 H2 제목으로 변경합니다.
<h2>Creating CSS Text Backgrounds in Divi</h2>

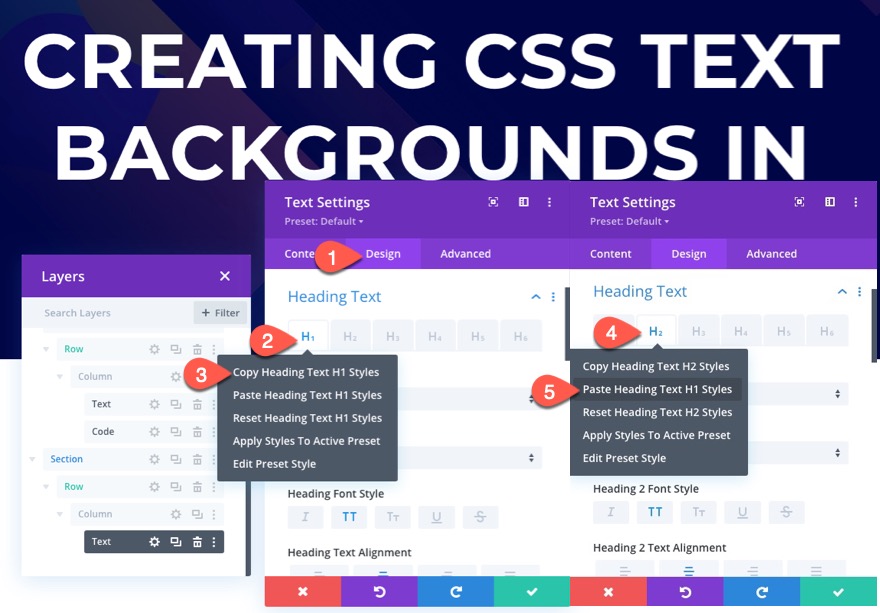
디자인 탭에서 H1 탭을 마우스 오른쪽 버튼으로 클릭하고 제목 텍스트 H1 스타일을 복사합니다. 그런 다음 H2 탭을 마우스 오른쪽 버튼으로 클릭하고 제목 텍스트 H1 스타일을 지나서 H2 제목이 동일한 스타일을 갖도록 합니다.

CSS 코드
H2에 이미지 배경을 제공하는 데 필요한 CSS 코드를 추가하려면 이전에 만든 기존 코드 모듈을 열고 첫 번째 CSS 스니펫 아래에 다음 CSS를 붙여넣습니다.
.text-background-clip h2 {
background: center / cover url("https://jason.sandbox.etdevs.com/design/wp-content/uploads/sites/4/2021/04/gradient-background-img.jpg");
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}

그러면 H2 요소 뒤에 배경 이미지가 추가됩니다. 배경 CSS 약칭에는 배경 위치에 대한 "센터", 배경 크기에 대한 "커버" 및 실제 이미지의 URL이 포함됩니다.
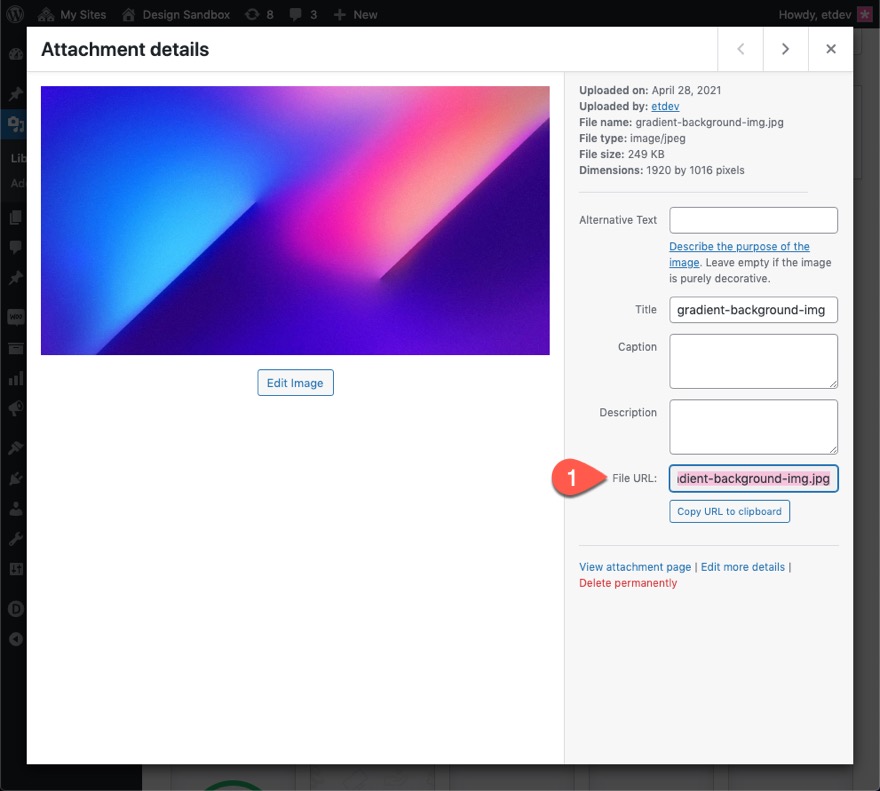
자신의 사이트에서 이미지의 URL을 찾으려면 WordPress 미디어 갤러리를 쉽게 열고 이미지를 선택하고 파일 URL을 복사하면 됩니다.

결과

3부: background-clip을 사용하여 단락 텍스트에 그라데이션 배경 추가
마지막 예에서는 background-clip 을 사용하여 단락 텍스트에 그라데이션 배경을 추가합니다. 과정은 동일합니다. 유일한 차이점은 단락 텍스트의 p 태그를 대상으로 하는 CSS 코드입니다.
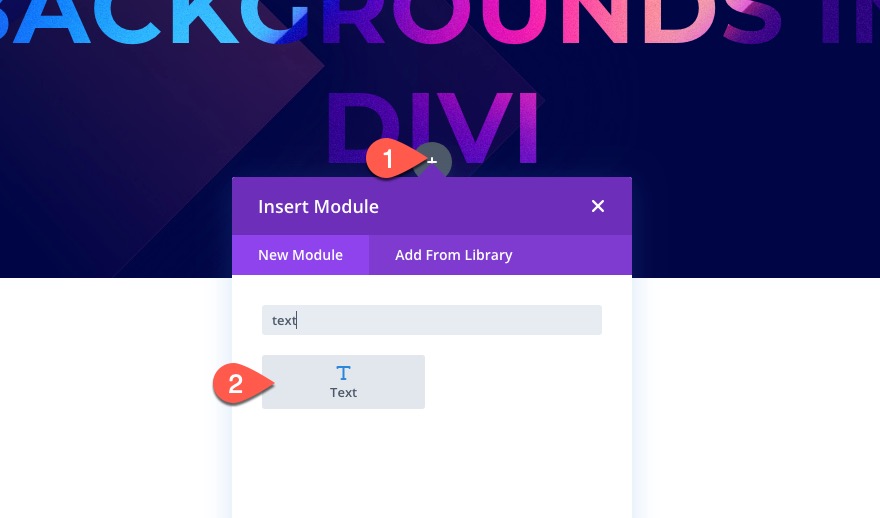
텍스트 모듈 추가
파트 2에서 디자인한 동일한 섹션의 이전 텍스트 모듈 아래에 새 텍스트 모듈을 추가합니다.

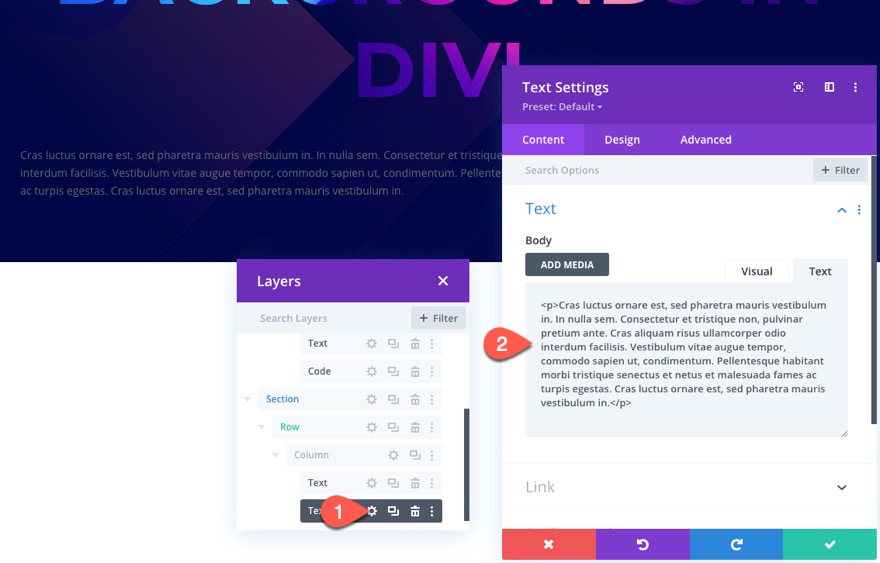
다음 단락 텍스트 HTML로 본문 내용을 업데이트합니다.
<p>Cras luctus ornare est, sed pharetra mauris vestibulum in. In nulla sem. Consectetur et tristique non, pulvinar pretium ante. Cras aliquam risus ullamcorper odio interdum facilisis. Vestibulum vitae augue tempor, commodo sapien ut, condimentum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras luctus ornare est, sed pharetra mauris vestibulum in.</p>
참고: 텍스트가 p 태그로 래핑되었는지 확인하십시오. 이것이 우리가 사용자 정의 CSS 코드에서 대상으로 삼을 선택기이기 때문입니다.

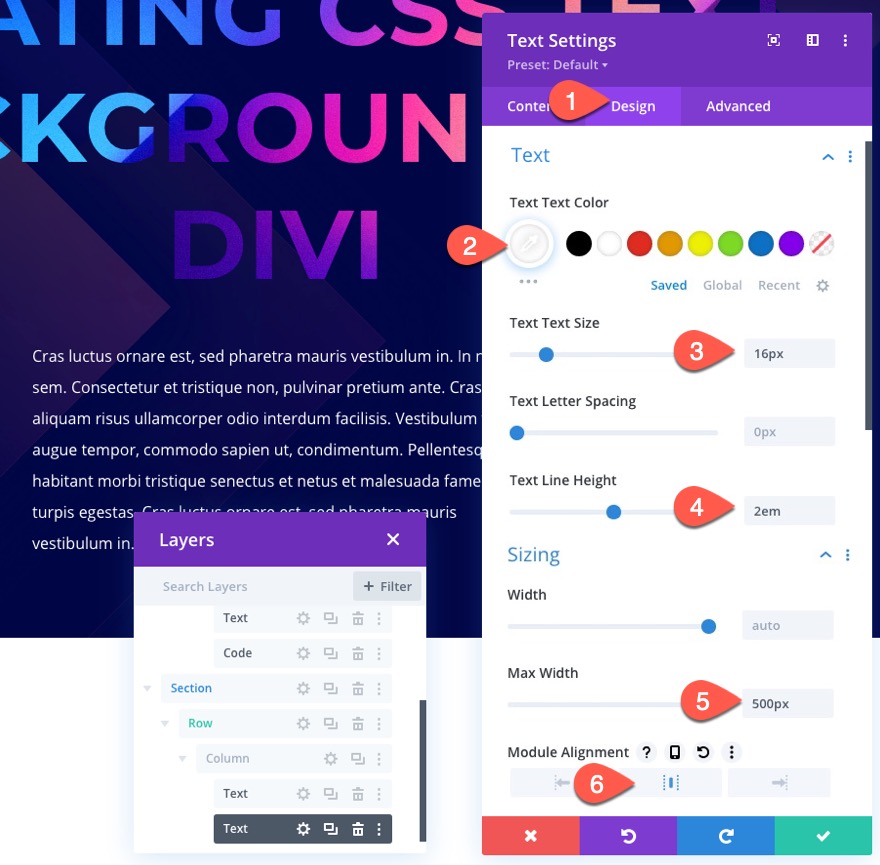
디자인 탭에서 다음 텍스트 스타일을 업데이트합니다.
- 텍스트 텍스트 색상: #ffffff
- 텍스트 텍스트 크기: 16px
- 텍스트 줄 높이: 2em
- 최대 너비: 500px
- 모듈 정렬: 중앙

고급 탭에서 이전에 사용한 것과 동일한 CSS 클래스를 추가합니다.
- CSS 클래스: 텍스트 배경 클립

CSS 코드
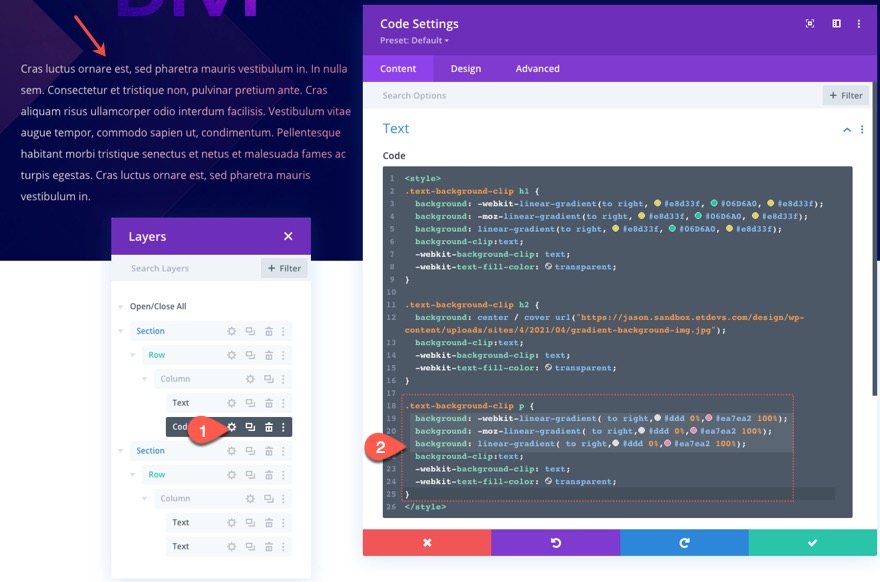
마지막으로 p 태그를 대상으로 하는 CSS 코드를 붙여넣고 background-clip:text 를 사용하여 텍스트에 그라데이션 배경을 추가 합니다 .
.text-background-clip p {
background: -webkit-linear-gradient( to right,#ddd 0%,#ea7ea2 100%);
background: -moz-linear-gradient( to right,#ddd 0%,#ea7ea2 100%);
background: linear-gradient( to right,#ddd 0%,#ea7ea2 100%);
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}

결과
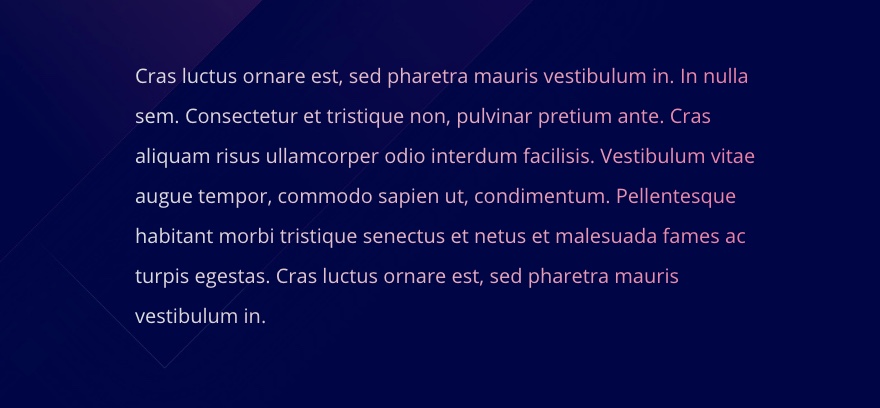
다음은 단락 텍스트 배경 디자인의 결과입니다.

최종 결과
이제 디자인의 최종 결과를 확인합시다!
다음은 background-clip을 사용하여 제목 텍스트에 추가된 선형 그라데이션 배경의 예입니다.



다음은 background-clip을 사용하여 제목 텍스트에 추가된 이미지 배경 및 단락 텍스트에 추가된 선형 그라데이션 배경의 예입니다.



마지막 생각들
사이트에 사용자 정의 텍스트 배경을 추가하는 기능은 유용한 디자인 도구가 될 수 있습니다. 당신이 배경 클립와 함께 배경 CSS 속성을 사용하는 방법에 대한 더 나은 이해를 얻을 수 있다면, : 텍스트를, 그 가능성은 무한합니다. 자신의 CSS를 만드는 데 약간의 도움이 필요한 경우 이 CSS 텍스트 그라디언트 생성기를 탐색하여 프로세스를 빠르게 시작할 수도 있습니다.
또한 모든 사용자 정의 CSS 없이 비슷한 효과를 원하신다면 Divi의 블렌드 모드 옵션으로 그라데이션 텍스트 색상을 적용하는 방법을 확인하십시오.
댓글로 여러분의 의견을 기다리겠습니다.
건배!
