如何为您的 WordPress 网站添加深色模式
已发表: 2021-06-14如今,黑暗模式在网站和应用程序中都变得非常普遍。 具有在暗模式和常规模式之间切换的可移植性,使用户可以根据自己的喜好自由阅读或查看网站。
暗模式变得非常有用,尤其是当您在晚上阅读网站时,这可以确保较少的光线照射到您的眼睛上,从而减轻眼睛疲劳。
此外,暗模式通常会减少有害的蓝光暴露,并且通常会增加您用来阅读网站的设备的电池寿命。
那么,您是否希望为您的 WordPress 网站添加深色模式? 如果是,那么您来对地方了,因为今天,我们将为您提供有关如何在前端和管理区域的 WordPress 网站中选择 WordPress 暗模式的完整指南。
什么是暗模式?
您可以在手机、PC 或笔记本电脑中找到暗模式,暗模式会减少屏幕发出的白光量。 一些小工具包括夜间模式,该模式采用暖色调而不是冷色调。 暗模式采用不同的方法,用暗色调填充背景。
为什么要在您的 WordPress 网站中添加深色模式?
暗模式为用户在夜间查看您的网站提供了更好的体验,因为它减少了发出的直射光,这些光可能对眼睛非常刺激和有害。 此外,在您的 WordPress 站点中添加暗模式插件意味着您可以选择打开和关闭暗模式。 此外,您将对您的网站在黑暗模式下的浏览方式拥有更多权限。 黑暗模式也像 WordPress 网站中的夜间模式一样工作
使用暗模式 WordPress 插件,您不一定只能在前端使用它,相反,您也可以为 WordPress 管理员使用暗模式,这意味着您可以在夜间拥有更好的工作体验。
如何为您的 WordPress 网站添加深色模式
下面我们将教您如何在您的 WordPress 网站中添加暗模式。 请仔细按照步骤操作,因为这非常简单,只需几分钟即可完成整个过程。

第 1 步:安装插件
第一步也是最重要的一步是下载并安装 DroitThemes 的 Droit Dark Mode。 这是市场上最好的 WordPress 暗模式插件之一,您也可以访问免费版本以在实际支付任何费用之前检查功能。
有 3 种方法可以安装 WordPress 插件。
方法一:首先下载插件并解压。 之后解压缩“droit-dark-mode.zip”文件并将其放在“ /wp-content/plugins/ ”目录中。 在最后一步中,您需要转到插件»管理并激活插件。
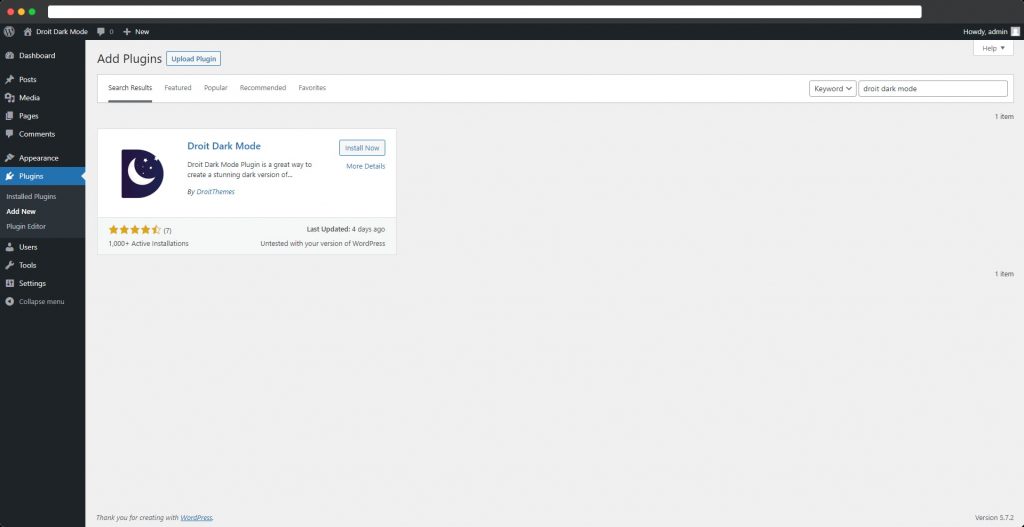
方法2:您可以遵循的另一个步骤是安装此暗模式插件。 仪表板»插件»新增»搜索“Droit Dark Mode” »安装»活动。

方法3:还有一个步骤,首先应该下载'droit-dark-mode.zip',然后按照以下步骤操作:仪表板>插件>添加新>上传zip文件»活动。
第 2 步:检查暗模式
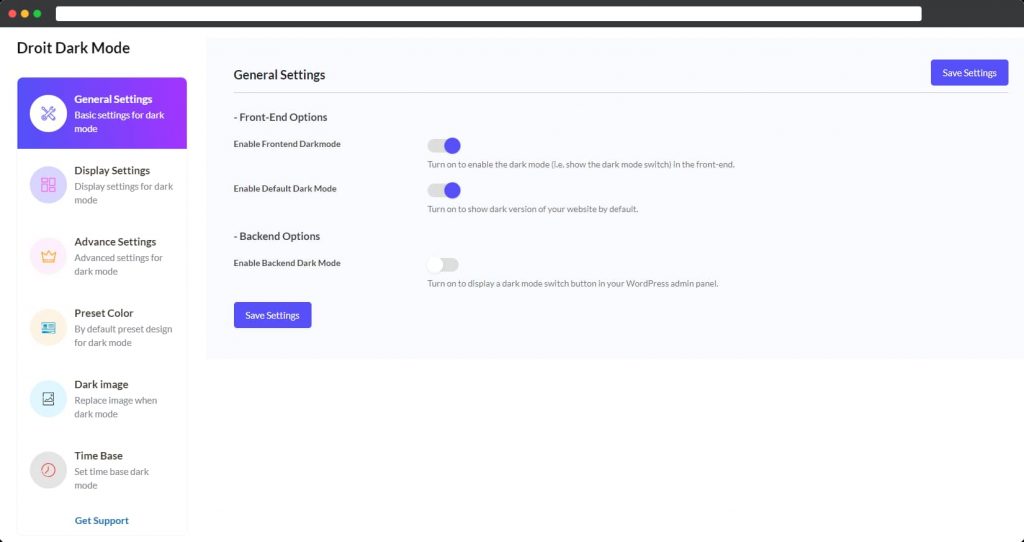
激活后,导航到您的 WordPress 管理员的设置 » Droit 黑暗模式页面,然后选择常规设置选项卡。 您应该立即被路由到那里。 当访问者的设备设置为暗模式时,他们将立即查看您网站的暗模式版本。

您还会找到一个“切换风格”选项,您可以根据自己的选择打开或关闭; 默认情况下,它将打开。 此开关可以显示在您网站上的任何位置,用户可以使用此开关在暗模式和常规模式之间进行选择。
默认情况下,您可以在网站的右下角找到此开关; 以常规查看者身份访问您的网站,您可以单击开关以轻松地在黑暗模式下更改您的网站。
第 3 步:高级设置
好吧,The Droit Dark Mode 既是免费插件又是付费版本。 免费版本不允许你有太多的自定义选项,而付费版本将允许你以任何你想要的方式自定义这个暗模式插件。
您可以在设置 » Droit 黑暗模式 » 高级设置页面中找到自定义选项,还有其他自定义选项。 一旦您决定使用暗模式还是亮模式,它就会被默认存储。
改变开关风格
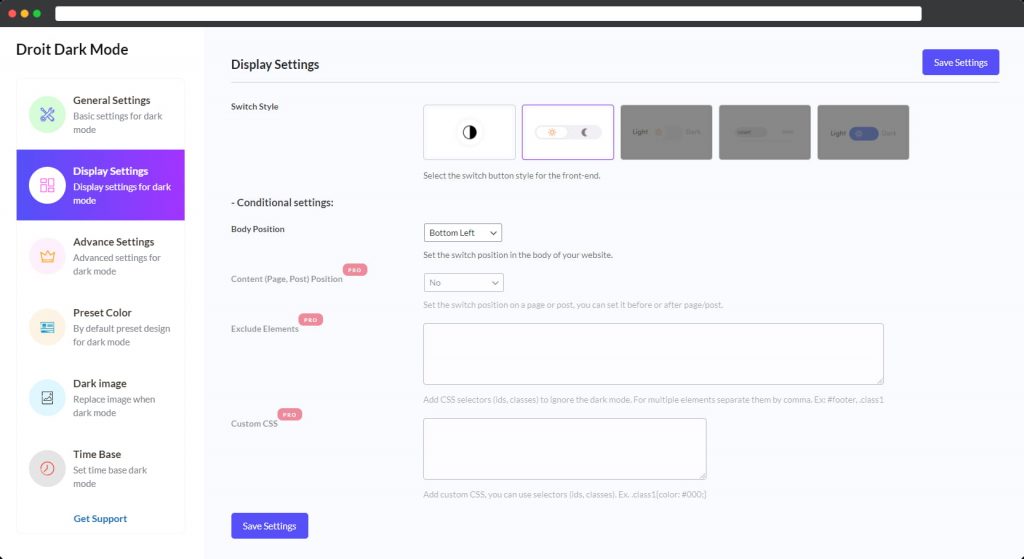
例如,要修改暗模式切换器的样式,只需单击“显示设置”选项卡:您的网站上有多种切换样式可供选择和使用。 您还可以使用 Elementor 小部件向任何帖子或页面的内容添加切换按钮。
古腾堡块可用于向任何帖子或页面的内容添加切换按钮。
如果您可以选择将开关设置在不同的位置,那该有多好。 好吧,现在这对于 Droit 暗模式插件来说也是可能的,因为它允许您将开关放置在网站中的不同位置,从左上、左下、右上开始。 右下、中下、中上等。
在免费版本中; 您将有 2 个暗模式切换器选项可供选择。

用户可以使用元素或小部件或古腾堡块来更改开关位置并将它们放置在任何内容、帖子或页面上。 只需单击开关并拉动鼠标以找到准确位置,即可将开关移动到不同位置。

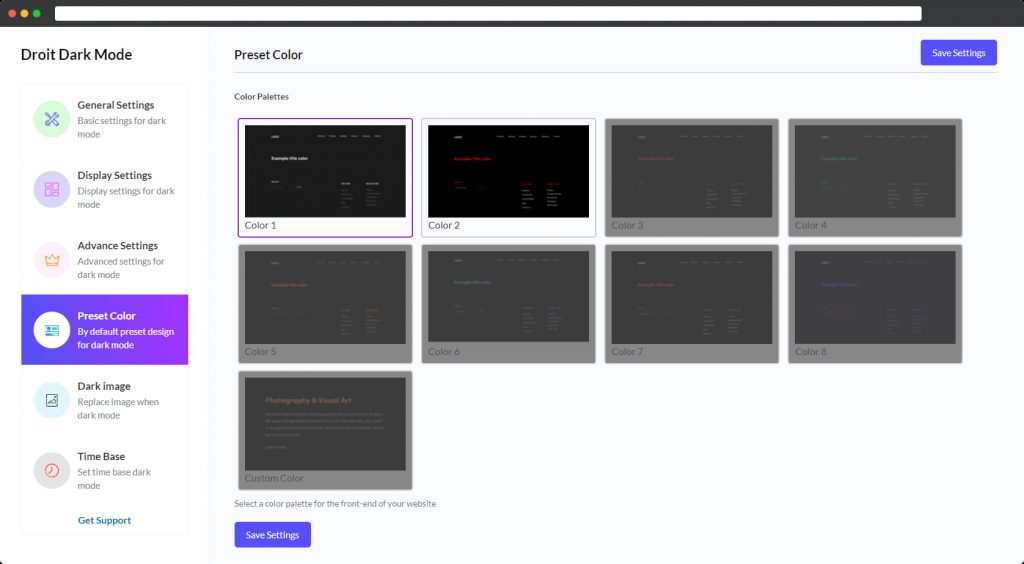
改变黑暗模式的颜色
您将有多种颜色预设可供选择,从 10 多种独特的颜色预设中进行选择,以从调色板中快速改变暗模式颜色。 只需转到 Droit 暗模式设置,然后滚动到样式设置,您就会找到可以根据自己的选择自定义的颜色选项设置。
此外,市场上的所有主要主题都与 Droit Dark Mode 插件兼容,因此您可以使用。
在免费版本中,您可以选择 2 种颜色。

如何为您的 WordPress 管理员添加暗模式
到目前为止,我们已经向您展示了如何将 Droit Dark Mode 插件添加到您的 WordPress 网站,现在我将向您展示我们如何在管理中添加它。
您可能已经知道 WordPress 提供了许多不同的管理配色方案,但遗憾的是它们都没有深色模式并且可以减少光线。 因此,最简单有效的解决方案是使用 Droit Dark Mode 插件。
第 1 步:如何添加
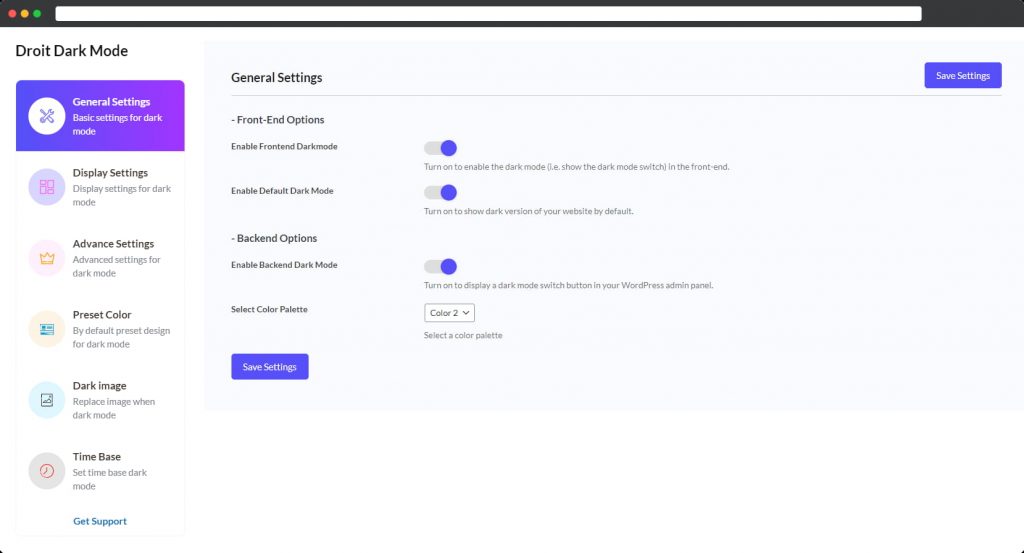
只需导航到设置»暗模式页面上的常规设置选项卡。 然后打开“启用后端暗模式”设置。 请记住通过单击页面底部的“保存设置”按钮来保存您的设置:现在管理栏顶部应该有一个开关,可以让您轻松地在明暗模式之间切换。

第 2 步:更多自定义选项和功能
让我们看看您可以在管理区域的这个暗模式插件中找到的一些功能。
选择颜色
根据您的浏览器为管理仪表板选择颜色预设,您可以为深色和浅色管理仪表板设置颜色预设。 这意味着您可以在 WordPress 网站上工作时根据自己的选择完全访问颜色。
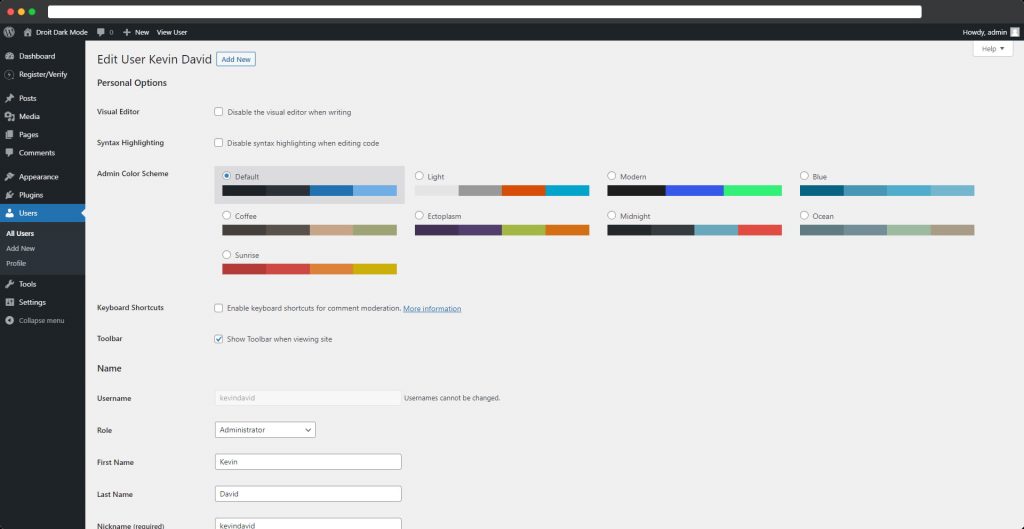
由于深色模式不是管理员配色方案,您可以轻松地将其与 WordPress 中已有的配色方案结合使用。 为此,请转至用户 » 个人资料,然后从下拉菜单中选择管理员配色方案下的选项。 值得注意的是,您需要关闭暗模式才能访问管理配色方案选项:

为不同的页面和帖子设置夜间模式
您可以选择启用/禁用暗模式,并根据您的选择在各个帖子上选择不同的调色板。 此外,对于每个类别,您可以启用/禁用暗模式并指定单独的调色板。
这些自定义选项非常有用,尤其是当您希望您的网站从其他竞争对手中脱颖而出时。
突出显示不同的产品或内容
假设您希望在不同的特定产品上启用或禁用深色模式或夜间模式,或者可能设置不同的颜色; 这个 WordPress 黑暗插件甚至可以让你做到这一点。
假设您想突出显示特定内容。 使用这个 WordPress 插件也很容易,因为对于每个页面/帖子类型,您都可以在内容之前/之后放置暗模式切换按钮。
自定义颜色和切换文本
您甚至可以为所有段落、链接、标题按钮和任何其他 UI 元素选择和设置自定义颜色。 如此多的自定义选项,您会厌倦看到不同的选项。
您还可以在黑暗或光明中编辑黑暗模式开关的文本。
图片定制
图像是任何网站上吸引浏览者注意力的第一件事。 使用Droit Dark Mode 专业版,您可以轻松编辑图像的亮度、不透明度和对比度。
根据需要增加或减少亮度、不透明度和对比度,以完美匹配您的内容。
小提示:在 WordPress 块编辑器中撰写帖子时,您也可以使用暗模式。 单击左上角的小颜色符号,选择您希望使用的模式:您还需要什么才能获得轻松的工作体验,确保减轻您的眼睛负担。
结论
您来到这里可能是因为您想知道如何在 WordPress 网站中添加暗模式,而今天,我们就是这样做的。 到目前为止,在本文中,我们已经讨论了在 WordPress 网站中添加暗模式所需的一切。
直接在 WordPress 站点中添加暗模式是不可能的,为此,您需要一个额外的插件,对我们来说,Droit 暗模式插件非常适合在您的网站和管理面板中提供暗模式。 这个插件提供的定制是巨大的,你会毫无怨言地享受它的乐趣。
